Come scegliere come destinazione più piattaforme con l'app WinUI 3
Dopo aver creato un'app Hello World WinUI 3 iniziale, ci si può chiedere come raggiungere più utenti con una singola codebase. Questa guida utilizzerà Uno Platform per espandere la portata dell'applicazione esistente, consentendo il riutilizzo della logica di business e del livello dell'interfaccia utente su dispositivi mobili, Web e desktop nativi.

Prerequisiti
- Visual Studio 2022 17.4 o versione successiva
- Configurare il computer di sviluppo (vedere Introduzione a WinUI)
- ASP.NET e carico di lavoro sviluppo Web (per lo sviluppo WebAssembly)

- Sviluppo interfaccia utente per app multipiattaforma .NET installato (per lo sviluppo di app per iOS, Android, Mac Catalyst).

- Sviluppo di desktop .NET installato (per lo sviluppo Gtk, Wpf e Linux Framebuffer)

Finalizzare l'ambiente
Aprire un prompt della riga di comando, Terminale Windows se è installato oppure un prompt dei comandi o di Windows PowerShell dal menu Start.
Installare o aggiornare lo strumento
uno-check:Utilizza il seguente comando:
dotnet tool install -g uno.checkPer aggiornare lo strumento, se è già stata installata una versione precedente:
dotnet tool update -g uno.check
Eseguire lo strumento con il comando seguente:
uno-checkSeguire le istruzioni indicate dallo strumento. Poiché deve modificare il sistema, potrebbe essere richiesto di disporre di autorizzazioni elevate.
Installare i modelli di soluzione Uno Platform
Avviare Visual Studio, quindi fare clic su Continue without code. Fare clic su Extensions ->Manage Extensions dalla barra dei menu.

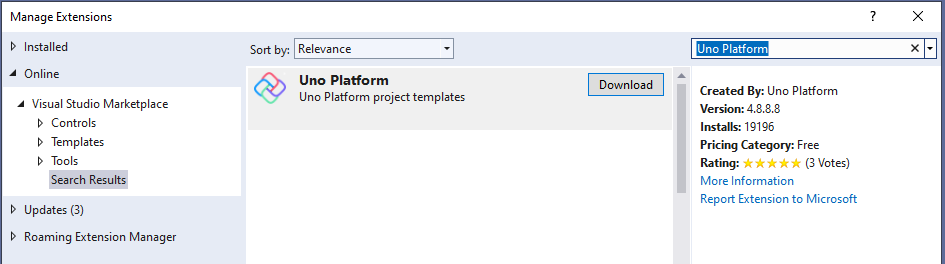
In Gestione estensioni espandere il nodo Online e cercare Uno, installare l'estensione Uno Platform o scaricarla da Visual Studio Marketplace, quindi riavviare Visual Studio.

Creare un'applicazione
Ora che siamo pronti per creare un'applicazione multipiattaforma, l'approccio che adotteremo consiste nel creare una nuova applicazione di Uno Platform. Il codice XAML verrà copiato dal progetto Hello World WinUI 3 dell'esercitazione precedente nel progetto multipiattaforma. Ciò è possibile perché Uno Platform consente di riutilizzare il codebase esistente. Per le funzionalità dipendenti dalle API del sistema operativo fornite da ogni piattaforma, è possibile renderle facilmente funzionanti nel tempo. Questo approccio è particolarmente utile se hai un'applicazione esistente che vuoi convertire in altre piattaforme.
A breve, potrai sfruttare i vantaggi di questo approccio, in quanto puoi usare più piattaforme con una versione XAML familiare e il codebase già disponibile.
Aprire Visual Studio e creare un nuovo progetto tramite File>New>Project:

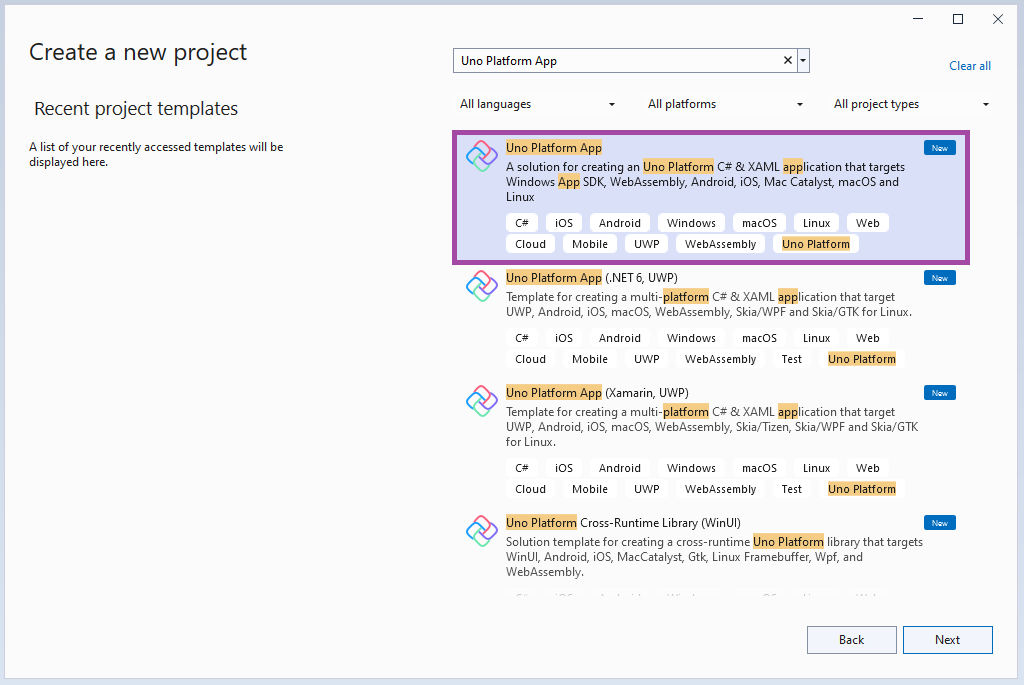
Cercare Uno e selezionare il modello di progetto per l’app Uno Platform:

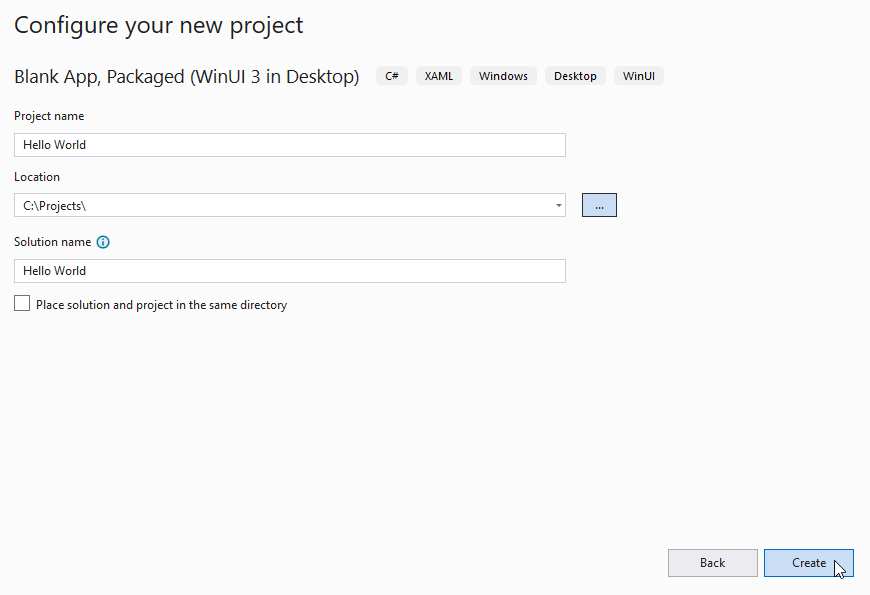
Specificare un nome per il progetto, un nome per la soluzione e una directory. In questo esempio, il progetto Hello World MultiPlatform appartiene a una soluzione Hello World MultiPlatform, che risiederà in C:\Projects:

Creare una nuova soluzione C# usando il tipo di app Uno Platform dalla pagina iniziale di Visual Studio. Per evitare conflitti con il codice dell'esercitazione precedente, a questa soluzione verrà assegnato un nome diverso, "Hello World Uno".
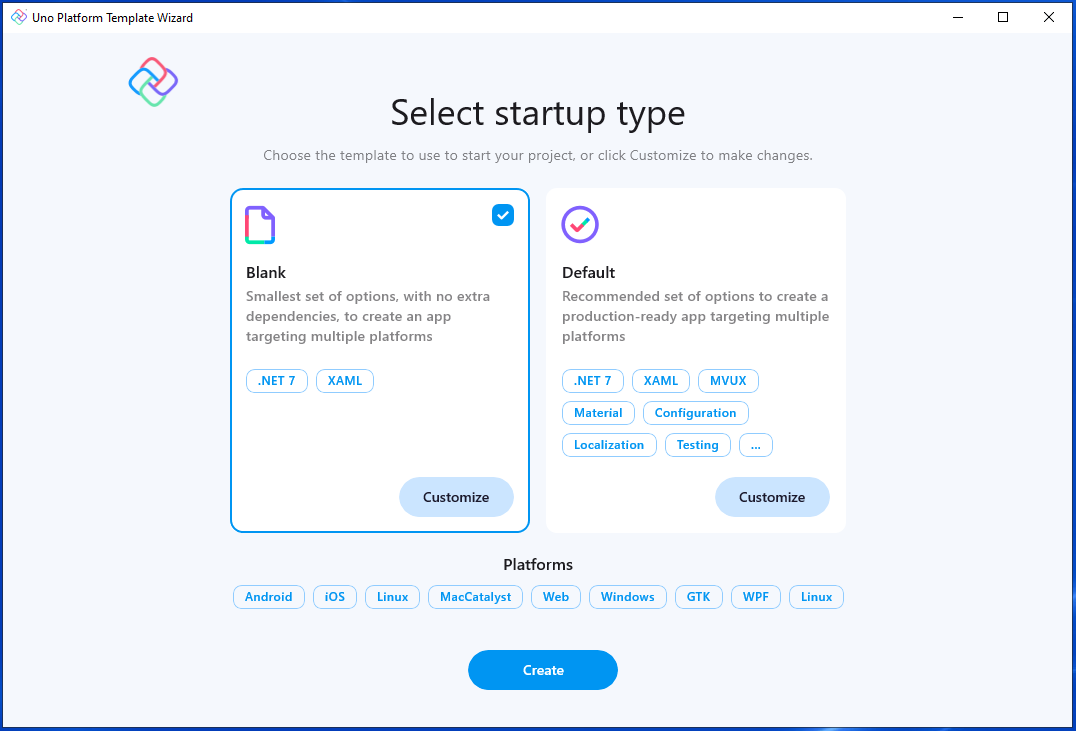
A questo punto si sceglierà un modello di base per rendere multipiattaforma l'applicazione Hello World. Il modello di app Uno Platform include due opzioni predefinite che consentono di iniziare rapidamente a usare una soluzione vuota o la configurazione predefinita che include riferimenti alle librerie Uno.Material e Uno.Toolkit. La configurazione predefinita include anche Uno.Extensions, che viene usato per l'inserimento delle dipendenze, la configurazione, la navigazione e la registrazione e usa MVUX al posto di MVVM, rendendolo un ottimo punto di partenza per la creazione rapida di applicazioni reali.

Per semplificare le operazioni, selezionare il set di impostazioni Vuoto. Fare quindi clic sul pulsante Crea. Attendere che i progetti vengano creati e che le relative dipendenze vengano ripristinate.
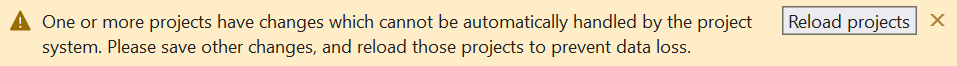
Un banner nella parte superiore dell'editor potrebbe chiedere di ricaricare i progetti, fare clic su Ricarica progetti: 
Compilazione dell'app
Dopo aver generato il punto di partenza funzionale dell'applicazione WinUI multipiattaforma, è possibile copiare il markup dal progetto Hello World WinUI 3 descritto nell'esercitazione precedente.
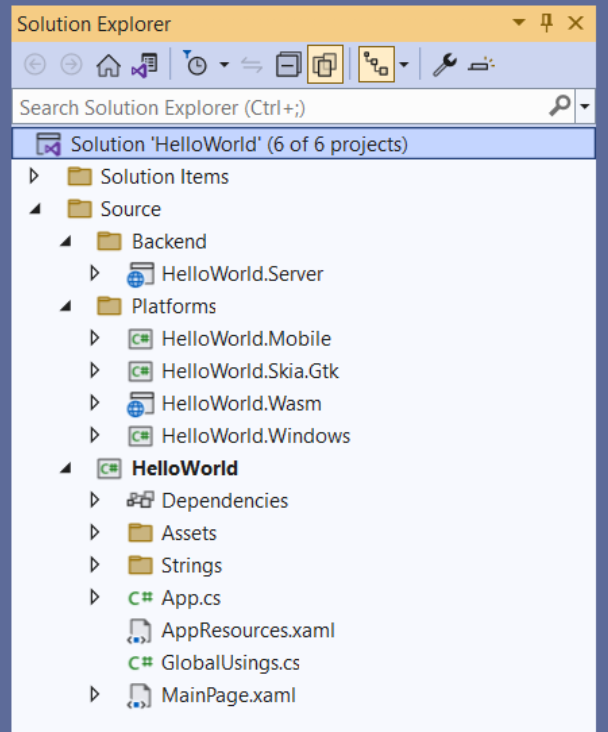
In Esplora soluzioni dovrebbe essere visualizzata la struttura di file predefinita seguente:

Assicurarsi che Visual Studio abbia aperto il progetto WinUI 3, quindi copiare gli elementi XAML figlio da MainWindow.xaml nel progetto WinUI 3 nel file MainPage.xaml nel progetto Uno Platform. La visualizzazione XAML MainPage dovrebbe risultare come segue:
<Page x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Below is the code you copied from MainWindow: -->
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock x:Name="myText"
Text="Hello world!"
Foreground="Red"/>
</StackPanel>
</Page>
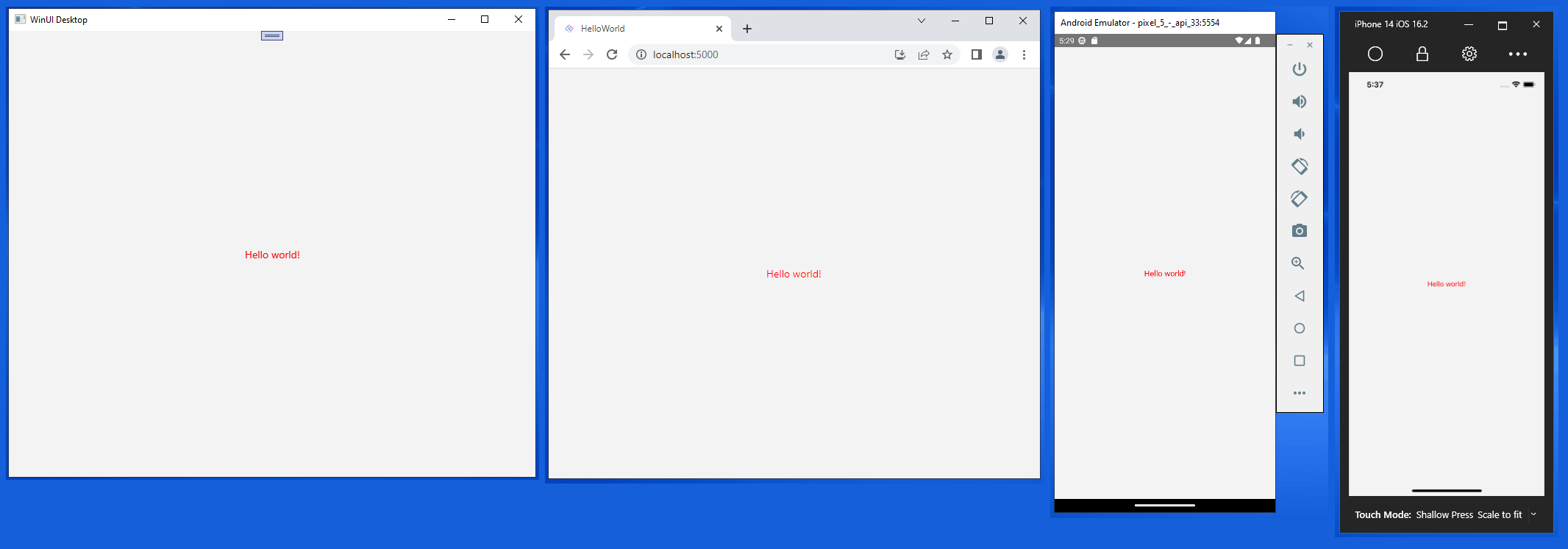
Avviare la destinazione HelloWorld.Windows. Si noti che questa app WinUI è identica all'esercitazione precedente.
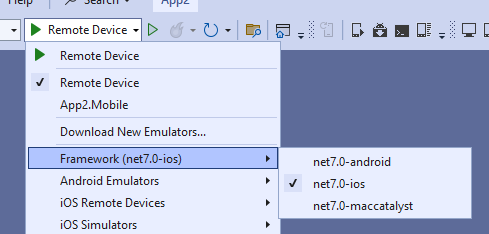
Ora è possibile creare ed eseguire l'app in una qualsiasi delle piattaforme supportate. A tale scopo, è possibile usare l'elenco a discesa della barra degli strumenti di debug per selezionare una piattaforma di destinazione da distribuire:
Esecuzione dell'intestazione WebAssembly (Wasm):
- Fare clic con il pulsante destro del mouse sul progetto
HelloWorld.Wasm, scegliere Imposta come progetto di avvio - Premere il pulsante
HelloWorld.Wasmper distribuire l'app - Se lo si desidera, è possibile utilizzare il progetto
HelloWorld.Servercome alternativa
- Fare clic con il pulsante destro del mouse sul progetto
Esecuzione del debug per iOS:
Fare clic con il pulsante destro del mouse sul progetto
HelloWorld.Mobile, scegliere Imposta come progetto di avvioNell'elenco a discesa della barra degli strumenti di debug selezionare un dispositivo iOS attivo o il simulatore. Dovrà essere associato a un Mac per consentire il funzionamento.

Esecuzione del debug per Mac Catalyst:
- Fare clic con il pulsante destro del mouse sul progetto
HelloWorld.Mobile, scegliere Imposta come progetto di avvio - Nell'elenco a discesa della barra degli strumenti di debug selezionare un dispositivo macOS remoto. Sarà necessario associarlo a uno per consentire il funzionamento.
- Fare clic con il pulsante destro del mouse sul progetto
Esecuzione del debug della piattaforma Android:
- Fare clic con il pulsante destro del mouse sul progetto
HelloWorld.Mobile, scegliere Imposta come progetto di avvio - Nell'elenco a discesa della barra degli strumenti di debug selezionare un dispositivo Android attivo o l'emulatore
- Selezionare un dispositivo attivo nel sottomenu "Dispositivo"
- Fare clic con il pulsante destro del mouse sul progetto
Esecuzione del debug su Linux con Skia GTK:
- Fare clic con il pulsante destro del mouse sul progetto
HelloWorld.Skia.Gtke scegliere Imposta come progetto di avvio - Premere il pulsante
HelloWorld.Skia.Gtkper distribuire l'app
- Fare clic con il pulsante destro del mouse sul progetto
A questo punto è possibile iniziare a creare l'applicazione multipiattaforma.
