Creare un'app Hello World usando C# e WinUI 3/SDK per app di Windows
In questa procedura si useranno Visual Studio 2022 e WinUI 3/SDK per app di Windows per creare un'app desktop di Windows che visualizza "Hello world!" all'avvio:

Questa procedura è destinata ai principianti e non presuppone la familiarità con lo sviluppo desktop Windows.
Prerequisiti
Questa esercitazione usa Visual Studio e si basa sul modello di app vuota WinUI 3. Per eseguire la configurazione, seguire le istruzioni riportate in Introduzione a WinUI. Installare Visual Studio, configurarlo per lo sviluppo di app con WinUI, creare il progetto Hello World e verificare di di avere installato la versione più recente di WinUI.
Al termine, tornare qui per saperne di più sul progetto Hello World e apportarvi alcuni aggiornamenti.
Esaminare il progetto di app vuota
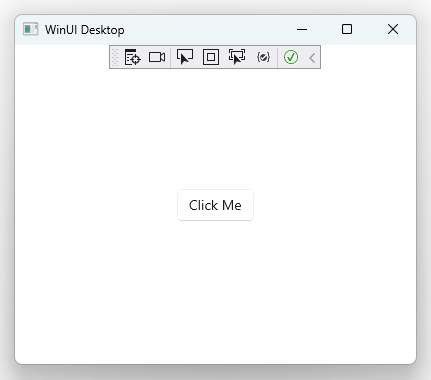
I modelli di progetto WinUI in Visual Studio contengono tutto il necessario per compilare ed eseguire l'app. Il modello App vuota crea una finestra con un pulsante interattivo simile al seguente quando viene eseguito in modalità di debug.

Fare clic sul pulsante Click Me per una dimostrazione di gestione degli eventi:

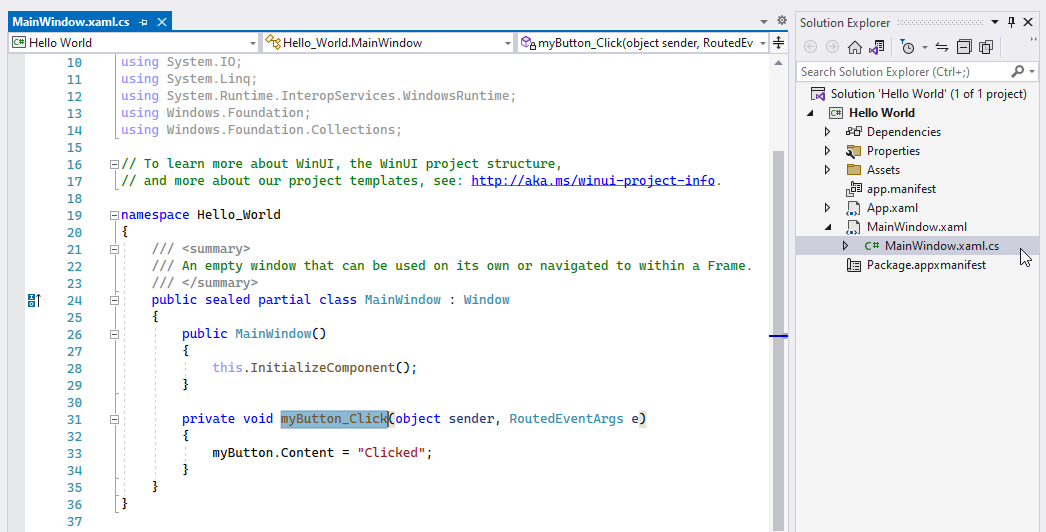
In questo caso, un evento Clic del controllo Pulsante è associato al gestore eventi myButton_Click che si trova in MainWindow.xaml.cs:

Mentre MainWindow.xaml.cs contiene i problemi relativi alla logica di business della finestra principale sotto forma di file code-behind, i relativi problemi di presentazione sono attivi in MainWindow.xaml:

Questa separazione delle problematiche relative alla logica di business e alla presentazione consente di associare dati ed eventi all'interfaccia utente dell'applicazione usando un modello di sviluppo coerente delle applicazioni.
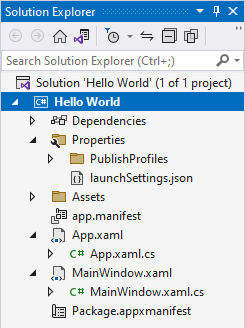
Struttura di file del progetto
Esaminiamo la struttura di file del progetto prima di apportare modifiche al codice. Questo si trova in Esplora soluzioni .
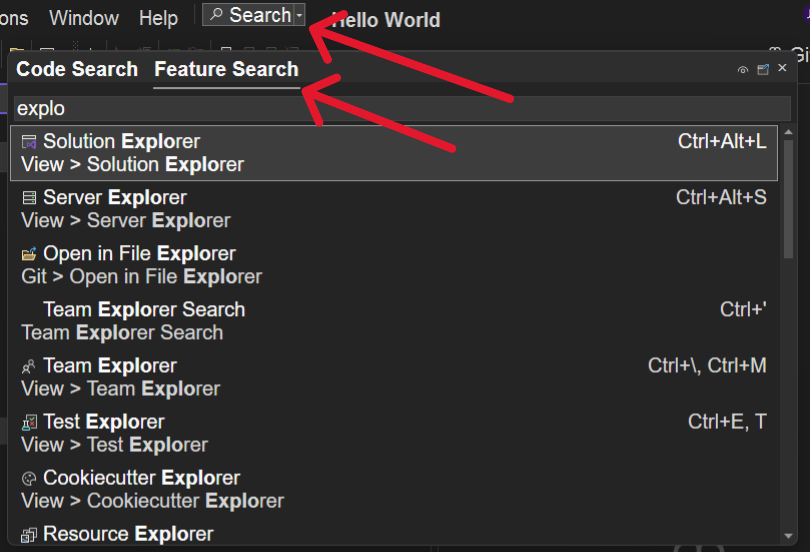
Suggerimento
Per individuare funzionalità come Esplora soluzioni, fare clic su Cerca sulla barra di spostamento e usare l'opzione Ricerca funzionalità.

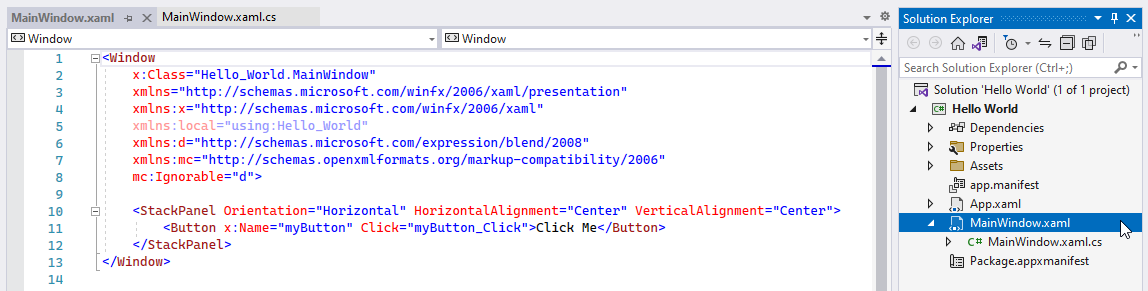
La struttura di file del progetto è attualmente simile alla seguente:

Nella tabelle seguente vengono descritti i file, a partire dall'alto e procedendo verso il basso:
| Nome del file e Numero di riferimento immagine |
Descrizione |
|---|---|
Solution 'Hello World'1. |
Si tratta di un file della soluzione, un contenitore logico per i progetti. I progetti sono spesso app, ma possono anche supportare librerie di classi. |
Hello World 2. |
Si tratta di un file di progetto, un contenitore logico per i file dell'app. |
Dependencies 3. |
L'app dipende da framework (ad esempio .NET e Windows SDK) e da pacchetti (ad esempio SDK per app di Windows). Man mano che si introducono funzionalità più sofisticate e librerie di terze parti nell'app, qui verranno visualizzate altre dipendenze. |
Properties 4. |
Per convenzione, i progetti WinUI 3 posizionano i profili di pubblicazione e avviano i file di configurazione in questa cartella. |
PublishProfiles 5. |
I profili di pubblicazione specificano la configurazione di pubblicazione dell'app in un'ampia gamma di piattaforme. |
launchSettings.json 6. |
Questo file consente di configurare i profili di avvio che possono essere usati durante l'esecuzione dell'app tramite dotnet run. |
Assets 7. |
Questa cartella contiene il logo, le immagini e altri asset multimediali dell'app. |
app.manifest 8. |
Questo file manifesto dell'app contiene la configurazione correlata al modo in cui Windows visualizza l'app quando viene installata sui dispositivi utente. |
App.xaml 9. |
Questo file di markup specifica le risorse condivise e accessibili a livello globale da cui dipende l'app. |
App.xaml.cs 10. |
Questo file code-behind rappresenta il punto di ingresso alla logica di business dell'app. È responsabile della creazione e dell'attivazione di un'istanza di MainWindow. |
MainWindow.xaml 11. |
Questo file di markup contiene i problemi di presentazione relativi alla finestra principale dell'app. |
MainWindow.xaml.cs 12. |
Questo file code-behind contiene i problemi relativi alla logica di business associati alla finestra principale dell'app. |
Package.appxmanifest 13. |
Questo file manifesto del pacchetto consente di configurare informazioni sull'editore, logo, architetture del processore e altri dettagli che determinano la modalità di visualizzazione dell'app in Windows Store. |
Visualizzare "Hello world!"
Per visualizzare "Hello world!" invece del pulsante "Cliccami", passare a MainWindow.xaml. Verrà visualizzato il markup XAML di un controllo StackPanel:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Suggerimento
Spesso si farà riferimento alla documentazione di riferimento sulle API durante la creazione di app di Windows.
La documentazione di riferimento di StackPanel fornisce altre informazioni sul controllo StackPanel e su come eseguire la personalizzazione.
Aggiorniamo il controllo StackPanel per visualizzare Hello world! con testo rosso:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Se si tenta di eseguire l'app ora, Visual Studio genererà un errore lungo le righe di The name 'myButton' does not exist in the current context. Ciò è dovuto al fatto che il livello presentazione è stato aggiornato con un nuovo controllo, ma la logica di business del controllo precedente non è stata aggiornata nel file code-behind.
Passare a MainWindow.xaml.cs ed eliminare il gestore eventi myButton_Click. È possibile eseguire questa operazione perché il pulsante interattivo Click me è stato sostituito con testo statico Hello world!. La logica di business della finestra principale dovrebbe ora essere simile alla seguente:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
Reimposta l'app selezionando Compila > Ricompila soluzione dal menu o premendo CTRL+MAIUSC+B. Avvia di nuovo l'app facendo clic sul pulsante "Avvia" sulla barra degli strumenti di Visual Studio o premendo F5.
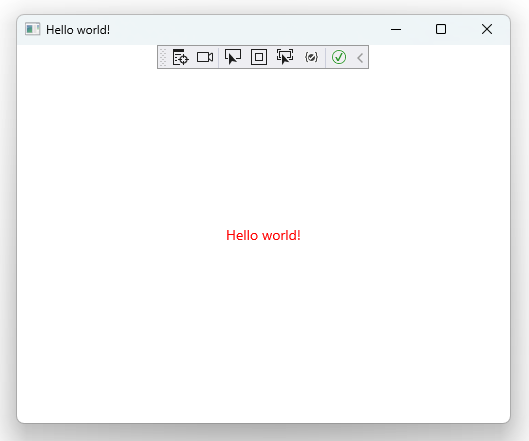
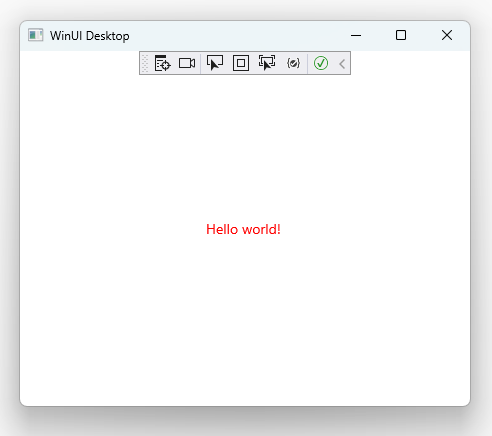
L'app verrà aggiornata e verrà visualizzato un Hello world!rosso:

Aggiornare la barra del titolo dell'app
Aggiungere this.Title = "Hello world!"; al MainWindow.xaml.cs file code-behind:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
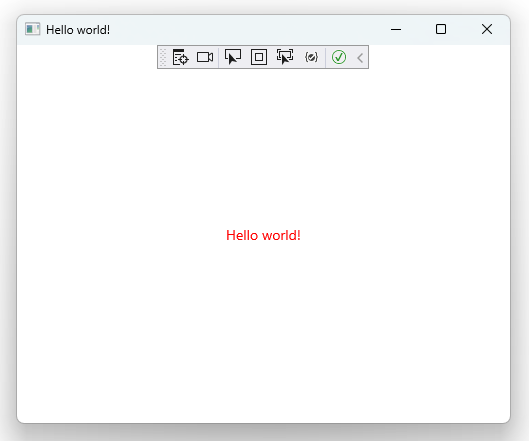
Se si riavvia l'app, si dovrebbe ora vedere Hello world! sia nel corpo che nella barra del titolo:

Complimenti. È stata creata la prima app SDK per app di Windows/WinUI 3.
Riepilogo
Ecco le operazioni eseguite in questa procedura:
- Si è iniziato con il modello di progetto di Visual Studio.
- Si è verificato un gestore eventi che ha associato l'evento
ButtonClickcontrollo a un aggiornamento dell'interfaccia utente. - Si è acquisita familiarità con la convenzione di separare le problematiche di presentazione dalla logica di business utilizzando file di markup XAML strettamente associati e file code-behind C#, rispettivamente.
- È stata esaminata la struttura file del progetto WinUI predefinita.
- Sono stati modificati sia il livello di presentazione (markup XAML) che la logica di business (code-behind) per supportare un nuovo oggetto
TextBlockcontrollo nell'ambito di un oggettoStackPanel. - Sono stati esaminati i documenti di riferimento per comprendere meglio le
StackPanelproprietà del controllo. - È stata aggiornata la barra del titolo della finestra principale.
File di codice completi
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
Domande frequenti
D: Cosa significa "in pacchetto"?
Le app di Windows possono essere distribuite agli utenti finali usando un'ampia gamma di formati di creazione pacchetti delle applicazioni. Quando si lavora con WinUI e Windows App SDK, le app impacchettate usano MSIX per raggruppare l'app in modo da offrire installazioni e aggiornamenti pratici agli utenti finali. Per altre informazioni, vedere Architettura di distribuzione e panoramica per le app dipendenti dal framework.
Q: È possibile usare VS Code per compilare app WinUI?
Sebbene tecnicamente possibile, è consigliabile usare Visual Studio 2022 per creare app desktop con WinUI e Windows App SDK. Per ulteriori informazioni, consultare Domande frequenti relative al Developer Windows.
Q: È possibile usare C++ per compilare app WinUI?
Sì. Per altre informazioni, vedere Introduzione a C++/WinRT.
