Nozioni fondamentali sulla progettazione dei widget
Questo articolo fornisce una guida dettagliata per progettare l'interfaccia utente di un widget di Windows.
Dimensioni dei widget



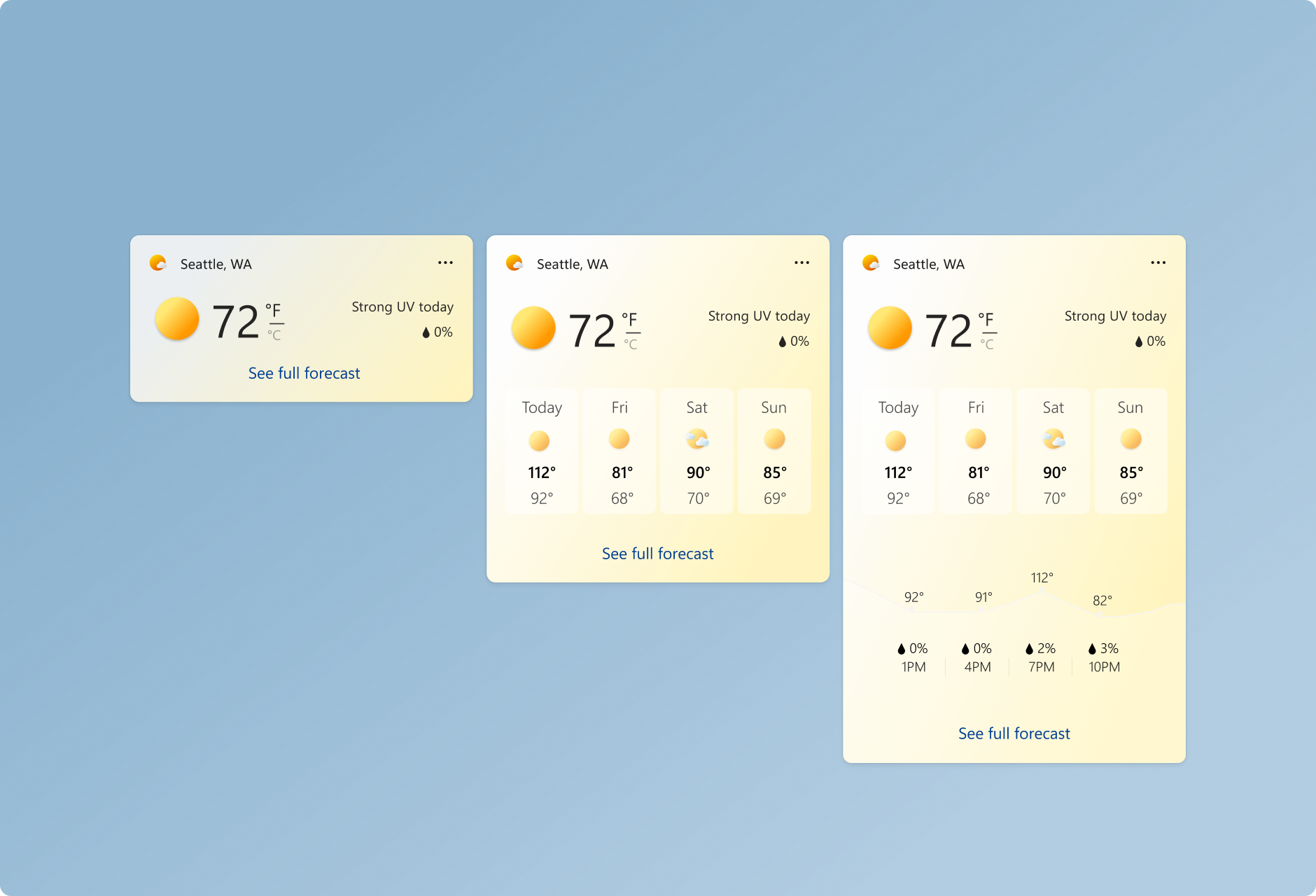
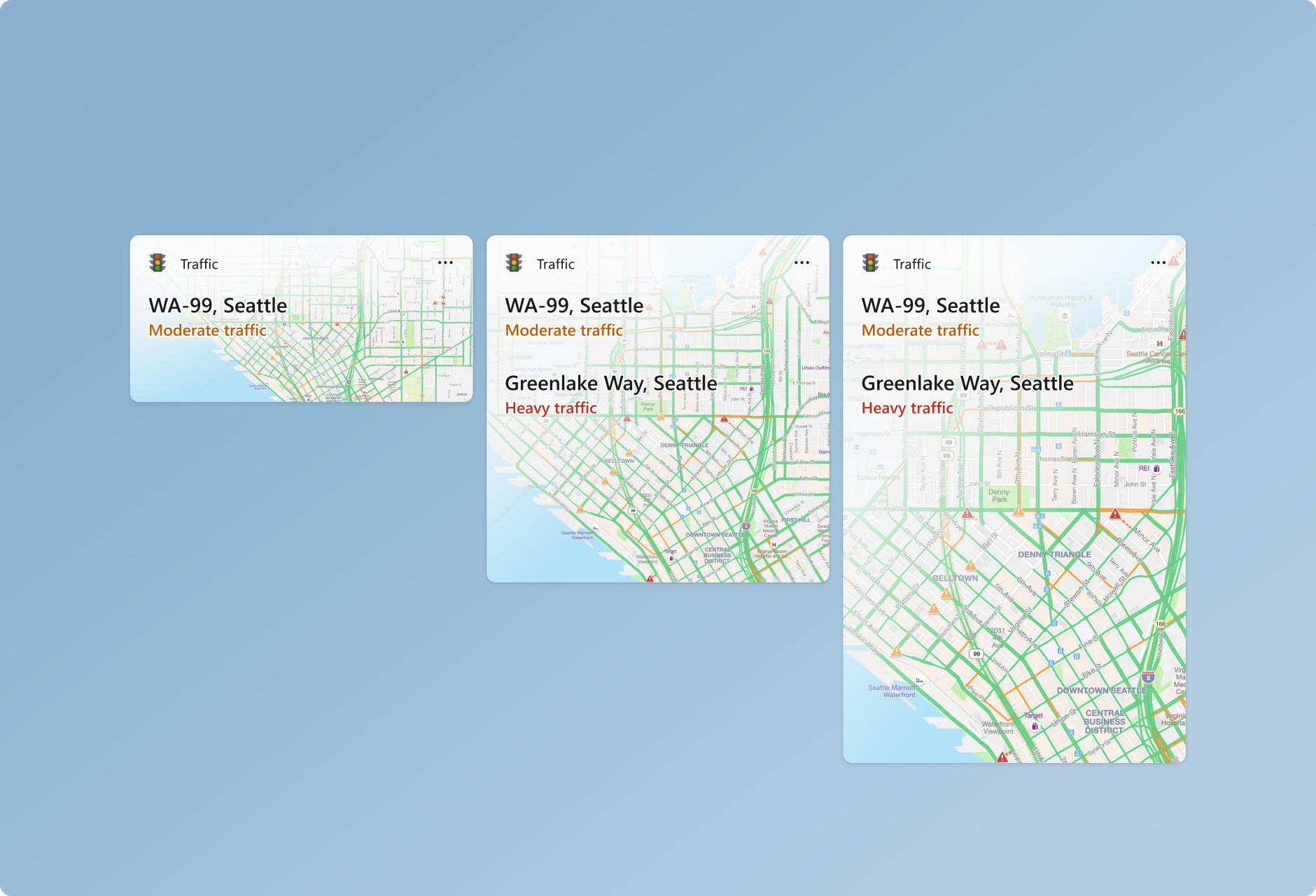
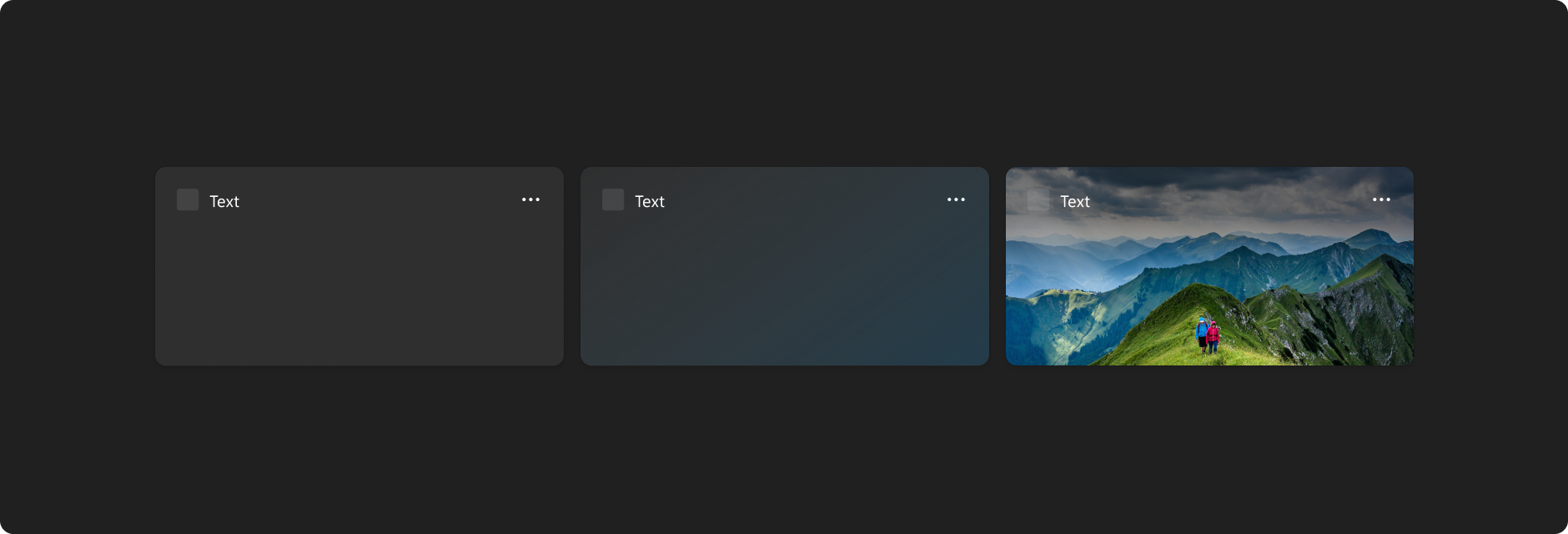
I widget offrono all'utente tre dimensioni tra cui scegliere. Si consiglia di creare e prendere in considerazione tutte e tre le dimensioni e di adattare il tuo design in modo specifico per ogni dimensione. I formati piccoli e medi offrono una migliore scopribilità in quanto vengono visualizzati più spesso all'interno del feed dinamico. Le dimensioni grandi sono utili per visualizzare informazioni più approfondite. Il supporto di più dimensioni consente agli utenti di personalizzare i widget che scelgono di appuntare sulla bacheca dei widget.
Piccolo
I principi del widget glanceable e focused diventano più importanti nelle decisioni di design prese per il widget di piccole dimensioni. Il widget di piccole dimensioni non deve cercare di forzare tutte le funzionalità che potrebbero stare comodamente in un widget grande. Concentrati su un'interazione con l'utente o su un'informazione chiave che può essere visualizzata con un solo tocco.
Medio
Il widget di dimensioni medie offre più spazio rispetto a quello piccolo e quindi è possibile includere più funzionalità o informazioni aggiuntive. Anche il widget medio potrebbe offrire la stessa esperienza focalizzata del widget piccolo, ma con 2-3 bersagli da toccare.
Grande
Le grandi dimensioni permettono di presentare più informazioni, ma il contenuto deve essere comunque mirato e facilmente fruibile. In alternativa, una scheda di grandi dimensioni potrebbe mettere in evidenza un'immagine o un argomento e offrire un'esperienza più coinvolgente. Il formato grande non dovrebbe avere più di 3-4 bersagli da toccare.
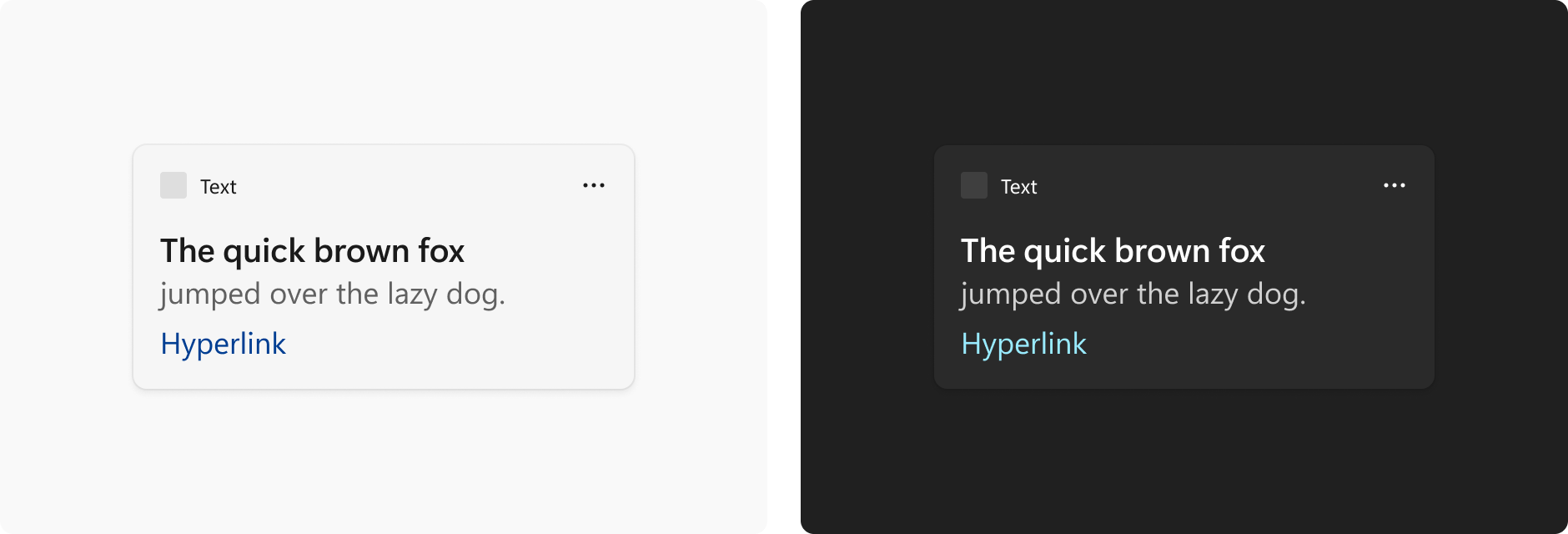
Colore e tematizzazione


Windows 11 supporta due modalità di colore: chiaro e scuro. Ogni modalità è costituita da un set di valori di colore neutro regolati automaticamente per garantire un contrasto ottimale. Per ogni dimensione del widget supportata, assicurarsi di creare progettazioni separate per temi chiari e scuri in modo che il widget si integra perfettamente all'interno del sistema operativo più ampio e la scelta del tema dell'utente. Lo sfondo del widget può essere personalizzato con uno sfondo solido chiaro/scuro, una sfumatura o un'immagine.


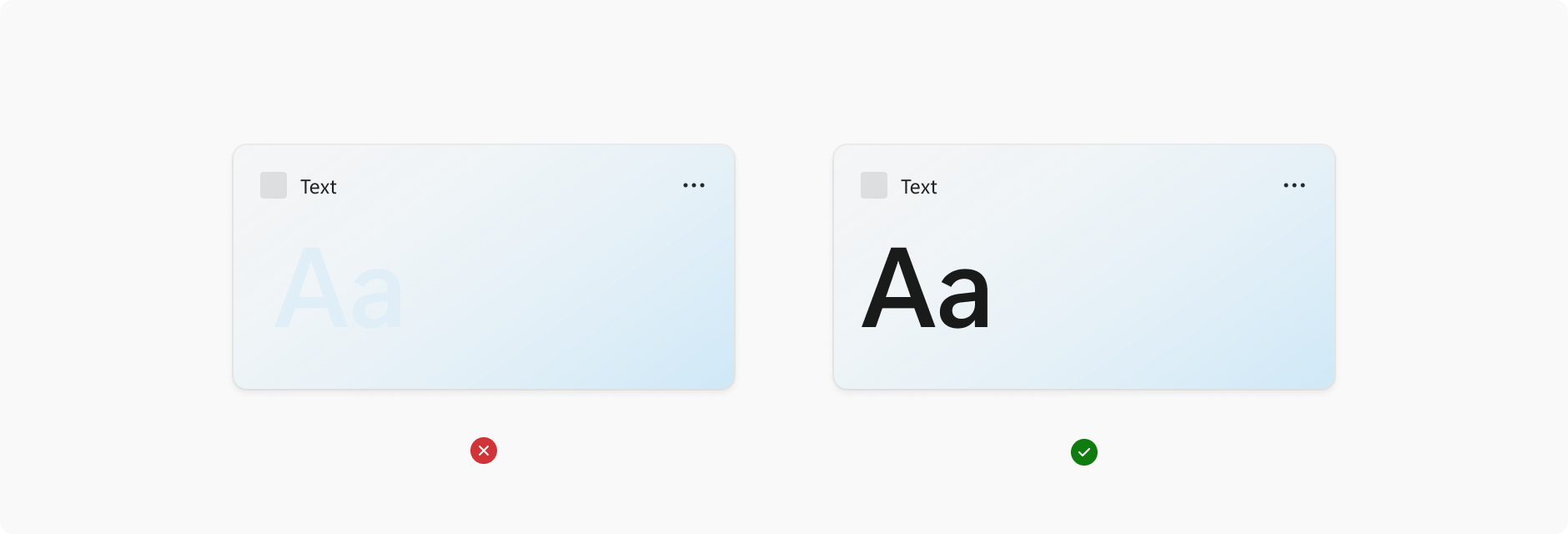
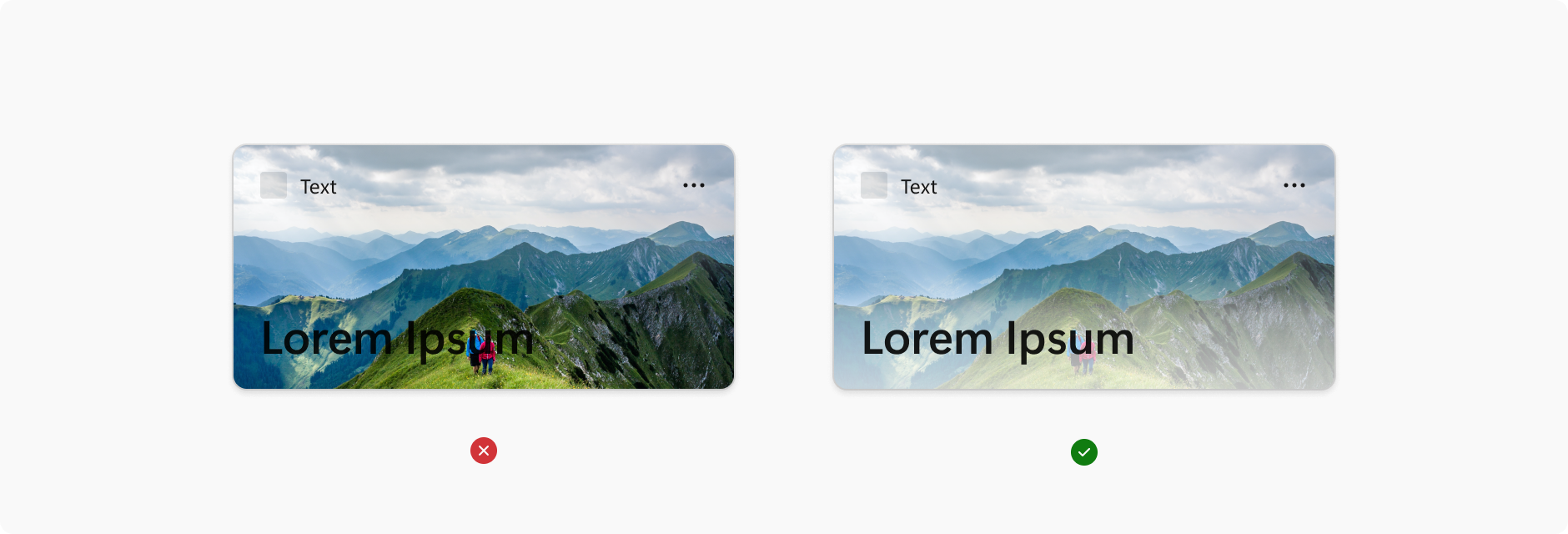
Quando scegli i colori di sfondo, le immagini e i contenuti, assicurati che il contrasto di colore sia sufficiente a garantire la leggibilità e l'accessibilità.
Le linee guida per l'accessibilità dei contenuti web (WCAG) 2.0, livello AA, richiedono un rapporto di contrasto di almeno 4,5:1 per il testo normale e 3:1 per il testo grande. Le WCAG 2.1 richiedono un rapporto di contrasto di almeno 3:1 per la grafica e i componenti dell'interfaccia utente (come i bordi dei moduli). Il livello AAA delle WCAG richiede un rapporto di contrasto di almeno 7:1 per il testo normale e di 4,5:1 per il testo grande. Per testo grande si intende un testo di 14 punti (tipicamente 18,66px) e grassetto o più grande, oppure di 18 punti (tipicamente 24px) o più grande.
Margini

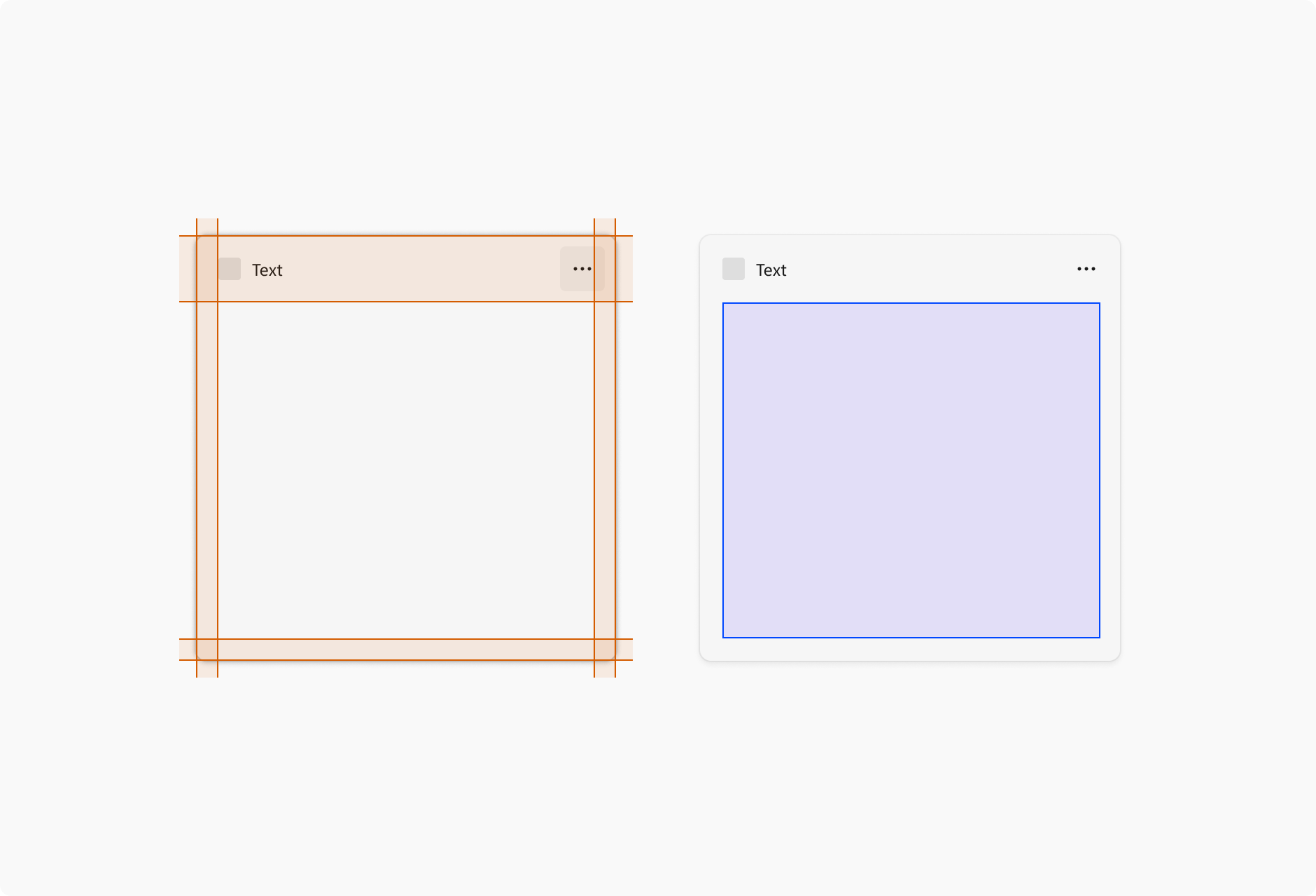
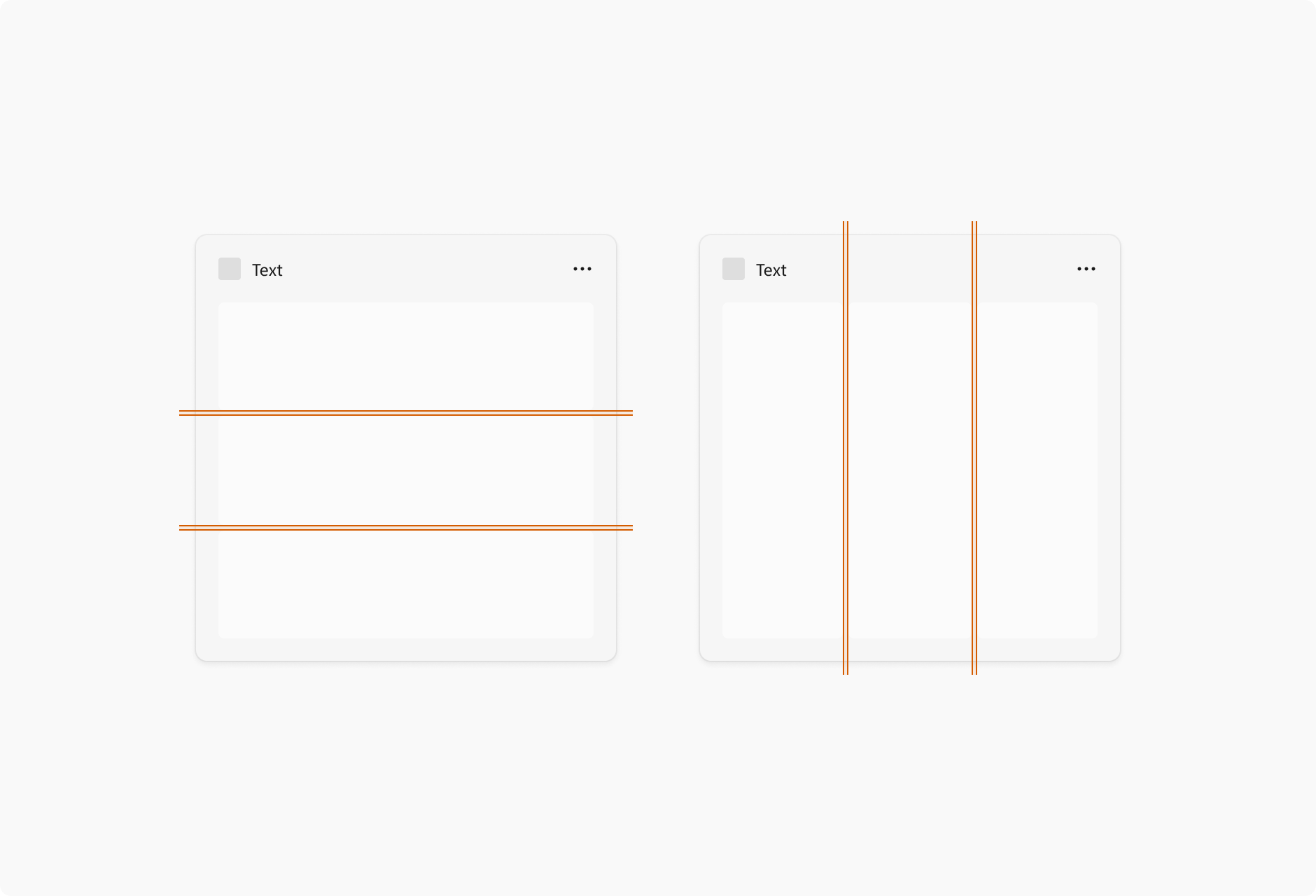
Ogni widget ha un margine di 16px intorno ad esso e un'area di attribuzione di 48px in cui non è possibile inserire contenuti. L'unico componente che può vivere nel margine laterale destro e nel margine inferiore sono i punti di impaginazione. Per esempi di posizionamento dei punti di paginazione, vedi la sezione paginazione di Guida alla progettazione dell'interazione dei widget.

Per i widget che utilizzano i contenitori, il margine tra ogni elemento è di 4px e i contenitori devono toccare i bordi dei margini. I tuoi contenuti dovrebbero inoltre utilizzare valori di spaziatura e dimensionamento di Multipli di quattro Px per ottenere un design pulito e perfetto al pixel su diverse risoluzioni dello schermo.
Per la progettazione dei contenuti, consulta anche le indicazioni relative alla spaziatura e ai canali in Fondamenti di progettazione dei contenuti per le app Windows .
Tipografia


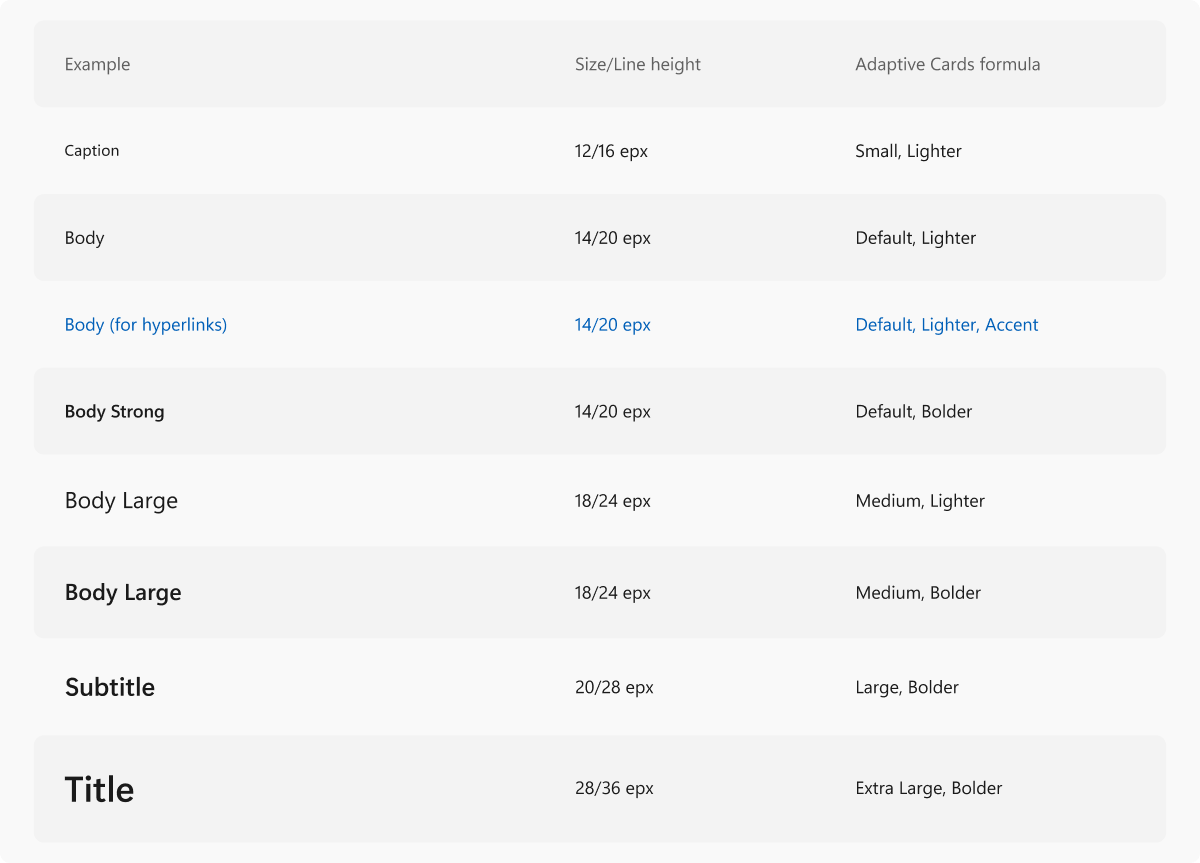
Per l'accessibilità, la seguente tabella presenta il testo della tabella mostrata nell'immagine precedente.
| Esempio | Dimensioni/altezza riga | Formula delle carte adattive |
|---|---|---|
| Caption | 12/16 epx | Piccolo, più leggero |
| Testo | 14/20 epx | Predefinito, più leggero |
| Corpo (per i collegamenti ipertestuali) | 14/20 epx | Predefinito, più leggero, accento |
| Corpo forte | 14/20 epx | Predefinito, più forte |
| Corpo Grande | 18/24 epx | Medio, Più leggero |
| Corpo più grande | 18/24 epx | Medio, più deciso |
| Sottotitolo | 20/28 epx | Grande, più deciso |
| Title | 28/36 epx | Extra Large, più grande |
Segoe UI è il carattere tipografico utilizzato nei widget e in tutto Windows. La rampa di tipo di cui sopra include le formulazioni su come impostare correttamente gli stili nel Designer di Carte Adattive. Lo stile del carattere non deve discostarsi dalle formule specificate sopra. Per maggiori informazioni sull'utilizzo di Adaptive Cards Designer per creare modelli di widget, vedi Creare un modello di widget con Adaptive Card Designer.

All'interno dell'Adaptive Cards Designer, i titoli e il corpo del testo utilizzano il colore predefinito associato al tema del widget. Un'ulteriore opzione per differenziare ulteriormente il titolo dalla copia del corpo è quella di utilizzare la versione sottile del colore predefinito. Il colore d'accento viene utilizzato solo per i collegamenti ipertestuali.
Iconografia
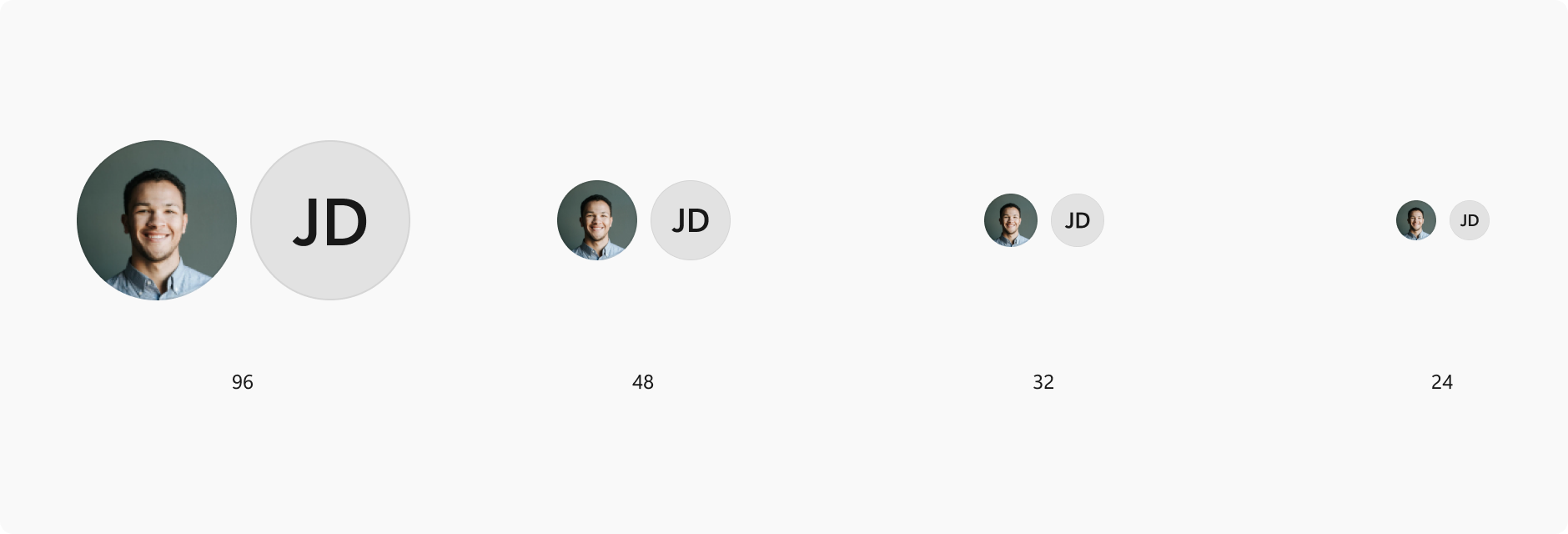
Immagini del profilo

Se il tuo widget prevede la visualizzazione dei profili degli utenti (ad esempio, un feed o uno stream di social media), utilizza una delle seguenti dimensioni consentite per i profili circolari: 96x96px, 48x48px, 32x32px o 24x24px.
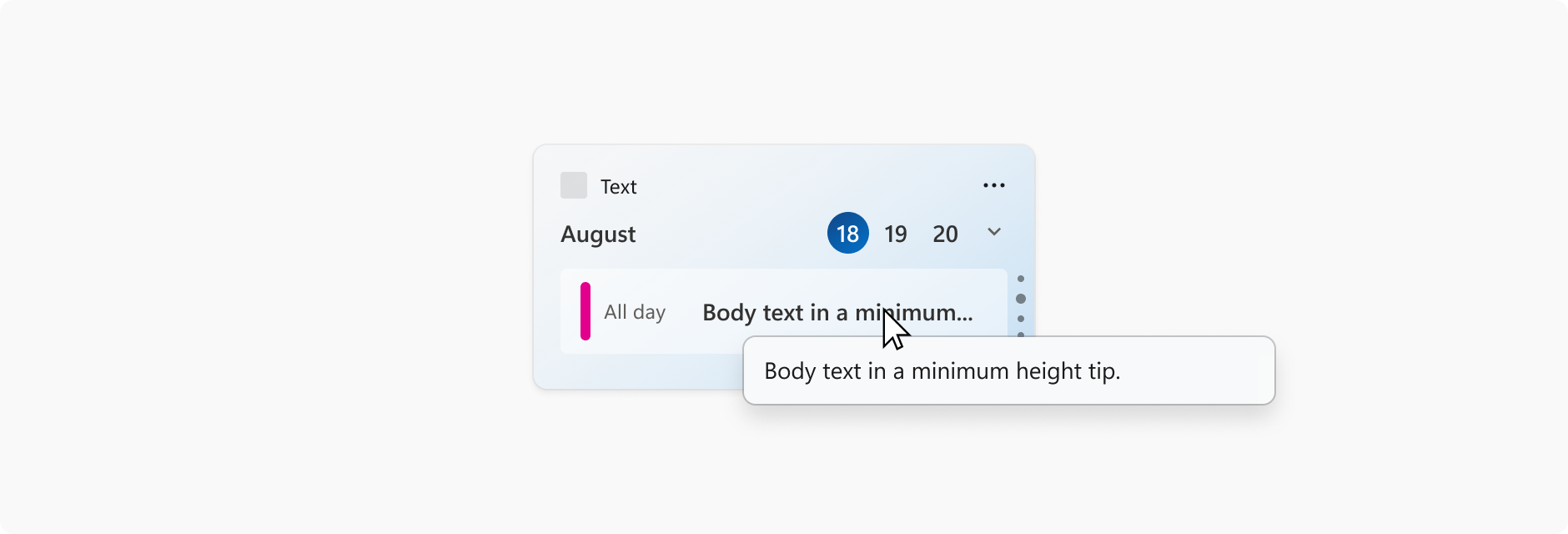
Descrizioni comando

I suggerimenti possono essere utilizzati quando il testo del titolo viene troncato nel widget. Per le migliori pratiche, il testo dovrebbe rientrare perfettamente nello spazio del widget e non dovrebbe essere troncato. Tuttavia, ciò potrebbe non accadere sempre a seconda di scenari come la localizzazione linguistica, il ridimensionamento del testo del sistema o quando si cita qualcosa (ad esempio il titolo di un articolo, il nome di una canzone). Questo non si applica al testo del corpo di un widget.
