Linee guida per la progettazione dell'interazione con i widget
Nota
Alcune informazioni sono relative a un prodotto non definitivo, che potrebbe subire modifiche sostanziali prima del rilascio sul mercato. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Importante
La funzionalità descritta in questo argomento è disponibile nelle build di anteprima Dev Channel di Windows a partire dalla build 25217. Per informazioni sulle build di anteprima di Windows, vedere Windows 10 Insider Preview.
Questo articolo fornisce una guida dettagliata per progettare l'interazione dei widget di Windows.
Navigazione
Un widget deve essere immediato e mirato e deve rappresentare un singolo aspetto dello scopo principale dell'app. I widget possono contenere uno o più inviti all'azione. Quando l'utente clicca su un invito all'azione, il widget dovrebbe lanciare l'applicazione o il sito web associato invece di implementare l'azione nel widget stesso. Un widget ha una sola pagina principale che può ospitare più interazioni. Cliccare su un elemento del widget non deve mai portare a una visualizzazione completamente diversa del widget. Ad esempio, in un widget meteo potresti mostrare il tempo per più giorni, ma cliccando su uno di essi non si espandono i dettagli in linea, bensì si avvia l'applicazione o il sito web.
Di seguito è riportato il numero massimo di punti di contatto consigliato per ogni dimensione di widget supportata.
| Dimensione del widget | Punti di contatto massimi |
|---|---|
| small | 1 |
| medium | 3 |
| grande | 4 |
I seguenti elementi di navigazione non sono supportati nei Widget di Windows:
- I pivot non saranno supportati all'interno dei widget
- Le pagine L2 non saranno supportate all'interno dei widget
- Lo scorrimento verticale o orizzontale non sarà supportato all'interno dei widget
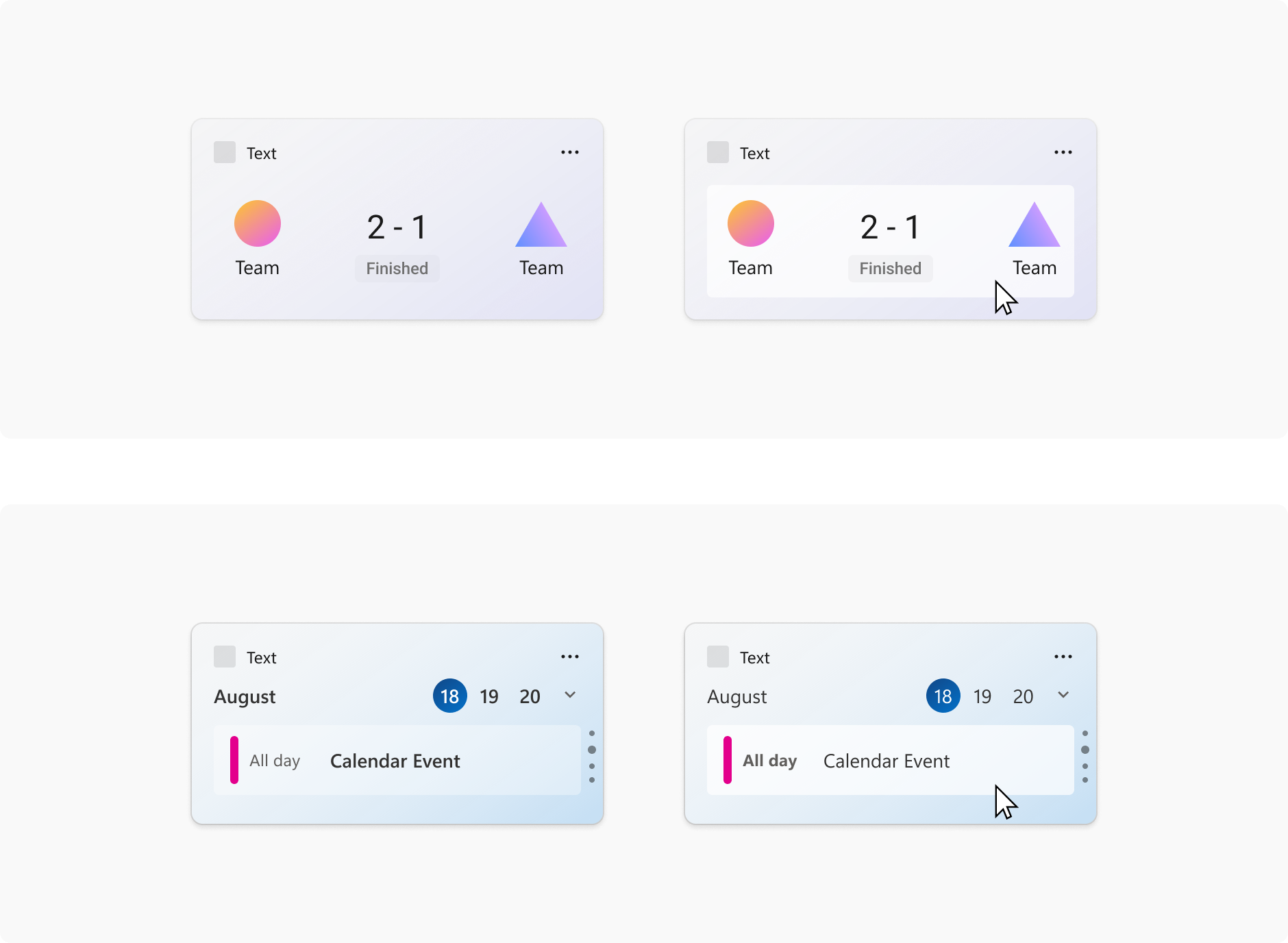
Contenitori
Le immagini seguenti mostrano esempi di utilizzo degli elementi contenitore in un modello di widget. I contenitori raggruppano gli elementi visivi in colonne e righe per creare una struttura a griglia gerarchica.

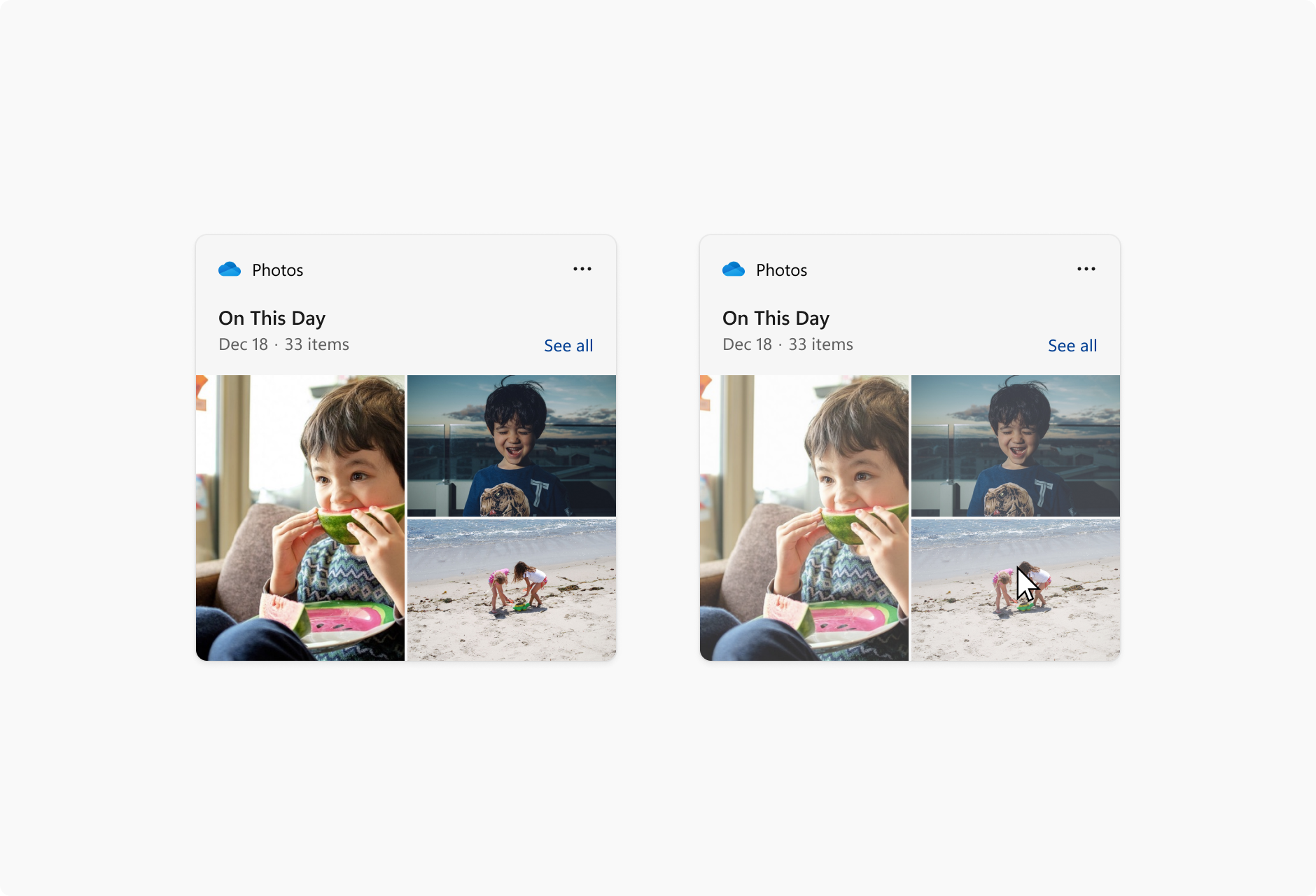
Link alle immagini
Le immagini seguenti mostrano esempi di utilizzo degli elementi di collegamento alle immagini in un modello di widget.

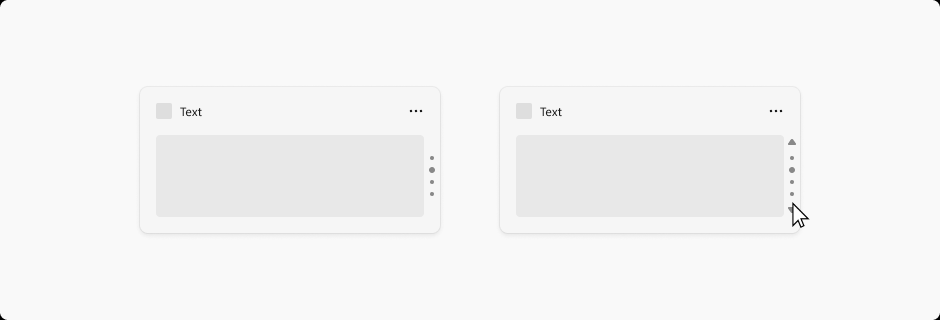
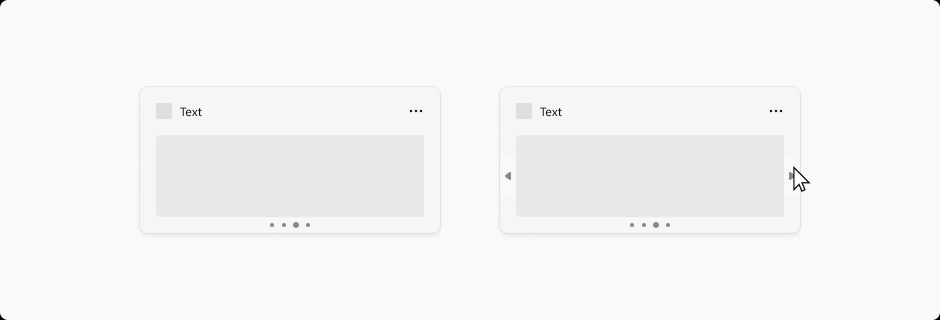
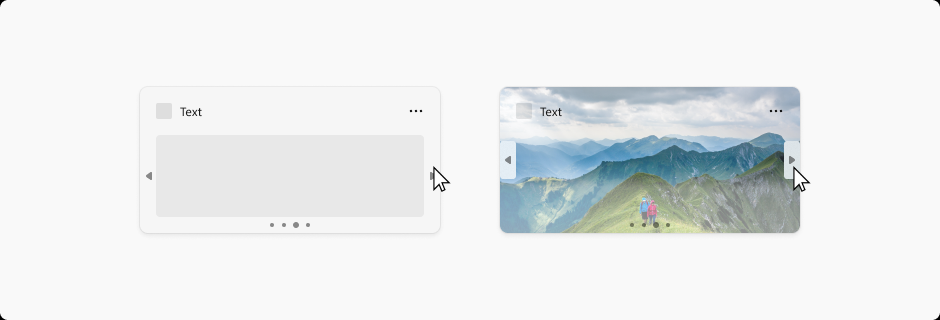
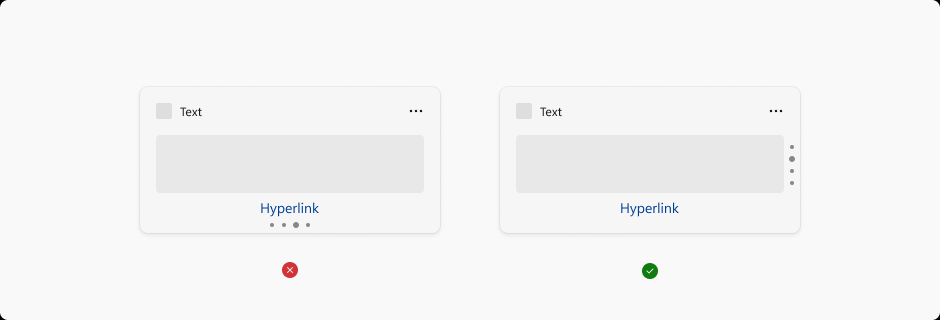
Impaginazione
Le immagini seguenti mostrano esempi di paginazione in un modello di widget. I controlli di paginazione possono essere allineati orizzontalmente o verticalmente. Le frecce di navigazione appaiono in risposta al passaggio del cursore.



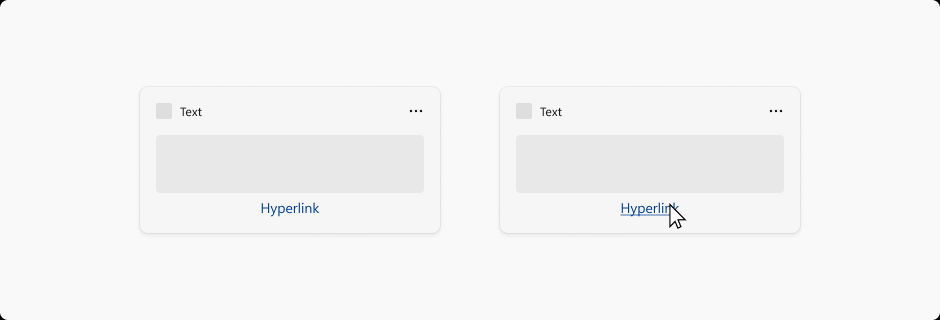
Collegamenti ipertestuali
Le immagini seguenti mostrano esempi di collegamenti ipertestuali in un modello di widget.


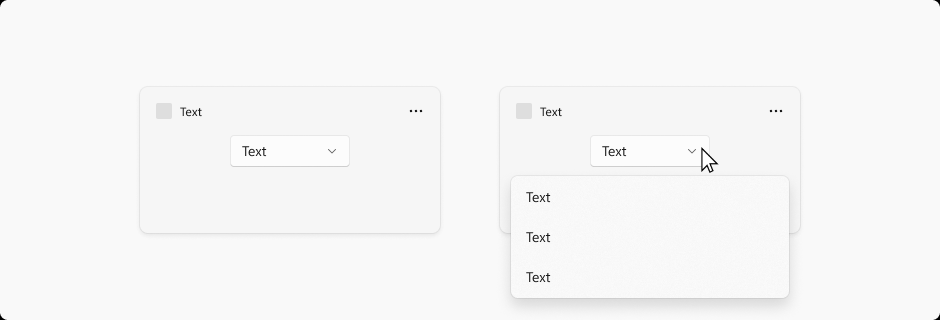
Menu a tendina

I widget possono estendersi temporaneamente oltre le loro dimensioni se l'utente interagisce con un menu o una tendina. Il comportamento del menu dovrebbe essere quello di chiudere il menu se l'utente fa clic al di fuori dell'area del menu o del menu a tendina.
