Dimensioni dello schermo e punti di interruzione
Le app di Windows possono essere eseguite su dispositivi Windows, inclusi tablet, desktop, TV e altro ancora. In seguito al numero altissimo di dispositivi di destinazione e di dimensioni dello schermo nell'ecosistema di Windows, anziché ottimizzare l'interfaccia utente di ogni dispositivo, consigliamo di concentrare la progettazione su poche categorie di larghezze chiave, note anche come "punti di interruzione":
- Piccole dimensioni (inferiore a 640 pixel)
- Medie dimensioni (da 641 a 1007 pixel)
- Grandi dimensioni (1008 pixel e oltre)
Suggerimento
Durante la progettazione per punti di interruzione specifici, tieni conto della quantità di spazio sullo schermo disponibile per la tua app (finestra dell'app), non delle dimensioni dello schermo. Quando l'app è in esecuzione a schermo intero, la finestra dell'app ha le stesse dimensioni dello schermo, ma quando l'app non è a schermo intero, la finestra è più piccola dello schermo.
Punti di interruzione
In questa tabella vengono descritte le diverse classi di dimensioni e i punti di interruzione.
| Classe Size | Punti di interruzione | Dimensioni dello schermo tipiche | Dispositivi | Dimensioni della finestra |
|---|---|---|---|---|
| Piccolo | fino a 640 px | Da 20" a 65" | Televisori | 320x569, 360x640, 480x854 |
| Medio | 641 - 1007 px | Da 7" a 12" | Tablet | 960x540 |
| Grande | 1008 px e su | Da 13" in su | PC, portatili, Surface Hub | 1024x640, 1366x768, 1920x1080 |
Perché le TV sono considerate di "piccole dimensioni"?
Sebbene la maggior parte dei televisori sia fisicamente abbastanza grande (da 40 a 65 pollici è una dimensione comune) e ad alta risoluzione (HD o 4K), la progettazione di una TV 1080P da 10 piedi di distanza è diversa dalla progettazione di un monitor 1080p alla distanza di un piede dalla tua scrivania. Quando si tiene conto della distanza, i 1080 pixel della TV sono più simili a un monitor da 540 pixel che è molto più vicino.
L'efficace sistema pixel XAML (Universal Windows Platform) prende automaticamente in considerazione la distanza di visualizzazione. Quando specifichi una dimensione per un controllo o un intervallo di punti di interruzione, stai in realtà utilizzando pixel "effettivi". Ad esempio, se crei un codice reattivo per 1080 pixel o per un valore superiore, un monitor 1080 utilizzerà quel codice, ma una TV a 1080p non lo farà perché anche se una TV 1080p ha 1080 pixel fisici, ha solo 540 pixel effettivi. Il che rende la progettazione di una TV simile alla progettazione di un piccolo schermo.
Pixel effettivi e fattore di scala
La piattaforma XAML ti aiuta adattando automaticamente gli elementi dell'interfaccia utente in modo che siano leggibili e di facile interazione in tutti i dispositivi e in qualsiasi dimensione di schermo.
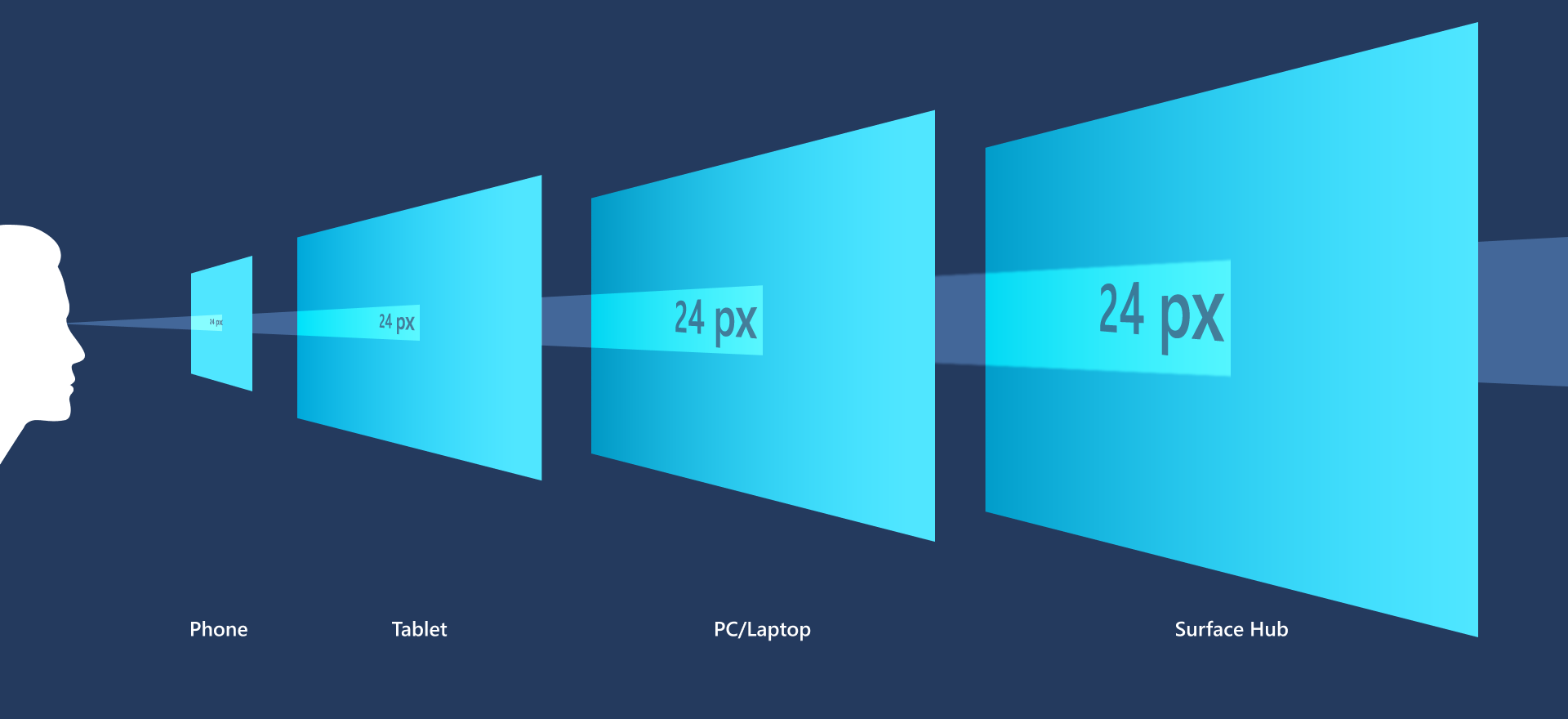
Quando l'app viene eseguita in un dispositivo, il sistema usa un algoritmo per normalizzare il modo in cui gli elementi dell'interfaccia utente vengono visualizzati sullo schermo. Questo algoritmo di ridimensionamento tiene conto della distanza di visualizzazione e della densità dello schermo (pixel per pollice) per ottimizzare le dimensioni percepite (anziché le dimensioni fisiche). L'algoritmo di ridimensionamento garantisce che un tipo di carattere da 24 px su uno schermo di presentazione di grandi dimensioni a 10 metri di distanza sia leggibile per l'utente come un tipo di carattere 24 px su un piccolo schermo portatile a pochi centimetri di distanza.

Per il modo in cui funziona il sistema di ridimensionamento, quando progetti la tua app XAML, stai progettando in pixel effettivi anziché in pixel fisici. I pixel effettivi (epx) sono un'unità di misura virtuale usata per esprimere le dimensioni e la spaziatura del layout, indipendentemente dalla densità dello schermo. Nelle nostre indicazioni, i termini epx, ep e px sono interscambiabili.
È possibile ignorare la densità dei pixel e la risoluzione effettiva dello schermo durante la progettazione. Progettare invece la risoluzione effettiva (la risoluzione in pixel effettivi) per una classe di dimensioni.
Suggerimento
Quando si creano mockup dello schermo nei programmi di modifica delle immagini, impostare il valore DPI su 72 e impostare le dimensioni dell'immagine sulla risoluzione effettiva per la classe di dimensioni di destinazione.
Multipli di 4
Le dimensioni, i margini e le posizioni degli elementi dell'interfaccia utente devono essere sempre in multipli di 4 epx nelle app XAML.
La piattaforma XAML si ridimensiona in un'ampia gamma di dispositivi con valori di ridimensionamento predefiniti pari a 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350% e 400%. L'unità di base è 4 perché può essere ridimensionata a questi altipiani come numero intero (ad esempio, 4 x 125% = 5, 4 x 150% = 6). L'uso di multipli di quattro allinea tutti gli elementi dell'interfaccia utente con pixel interi e garantisce che gli elementi dell'interfaccia utente abbiano contorni dritti e netti. Nota che il testo non è soggetto a questo requisito e può avere qualsiasi dimensione e posizione.
