Esercitazione: Usare il modello di progetto Web Django completo in Visual Studio
Questo articolo presenta il passaggio 4 della serie di esercitazioni Usare il framework Web Django in Visual Studio.
I passaggi precedenti di questa serie di esercitazioni creano una soluzione di Visual Studio e i progetti Django per due applicazioni. BasicProject è un'app minima basata sul modello Progetto Web Django vuoto e HelloDjangoApp usa il modello app Django 1.9 per gestire file statici con visualizzazioni di pagina da modelli HTML.
Nel passaggio 4 si aggiunge una terza app Django alla soluzione in base al modello completo progetto Web Django. Questo modello consente di creare un'app Django più completa con tre pagine che ereditano da un modello di pagina di base. L'app usa librerie JavaScript statiche come jQuery e Bootstrap. Le funzionalità di autenticazione del modello sono descritte nel passaggio finale nella serie di esercitazioni.
Nel passaggio 4 dell'esercitazione si apprenderà come:
- Creare un'app Web Django più completa usando il modello progetto Web Django
- Esaminare la struttura del progetto Django fornita dal modello
- Esplorare le visualizzazioni e i modelli di pagina creati dal modello di progetto
- Esaminare il routing dell'URL fornito dal modello
Prerequisiti
Una soluzione di Visual Studio creata in Passaggio 1: Creare un progetto e una soluzione di Visual Studio, che utilizza il modello di progetto Web Django vuoto.
Consultare la sezione prerequisiti del passaggio 1 di questa serie di esercitazioni per informazioni dettagliate sulle versioni dei modelli Django, sui progetti di Visual Studio e sui progetti Django e sullo sviluppo Python su Mac.
(Facoltativo) Esaminare le istruzioni nei passaggi precedenti per un flusso di lavoro Django end-to-end in Visual Studio:
Creare un progetto da un modello
Segui questi passaggi per creare l'app Web Django dal modello di progetto Web Django completo:
In Visual Studio, passare a Esplora soluzioni, fare clic con il pulsante destro del mouse su soluzione LearningDjango e selezionare Aggiungi>Nuovo progetto.
Nota
Il passaggio 1 della serie di esercitazioni crea la soluzione LearningDjango Visual Studio per contenere tutti i progetti Django descritti in questa serie. Mantenendo tutti i progetti Django nella stessa soluzione, è possibile passare facilmente da un file all'altro per il confronto.
Se in questo passo dell'esercitazione si preferisce usare una soluzione di Visual Studio separata per il progetto Django, selezionare File>Nuovo>Progetto.
Nella finestra di dialogo Aggiungi un nuovo progetto cercare "Django", scegliere il modello progetto Web Django e selezionare Avanti.
Configurare il nuovo progetto:
Impostare il Nome del progetto su DjangoWeb.
Specificare il percorso in cui Visual Studio deve salvare il progetto. Il valore predefinito è la posizione corrente per la soluzione e i progetti Django esistenti.
Selezionare Crea.
Creare un ambiente virtuale
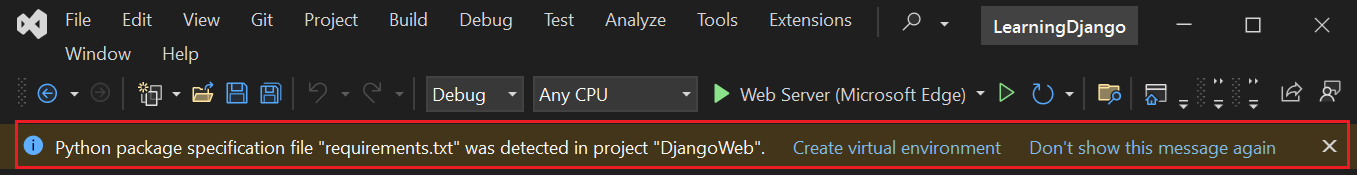
Dopo che Visual Studio ha avviato la creazione del progetto, apparirà il messaggio Il file di specifica del pacchetto Python "requirements.txt" è stato rilevato nel progetto "DjangoWeb".:
Il messaggio indica che il modello selezionato include un file requirements.txt che è possibile usare per creare un ambiente virtuale per il progetto.
Importante
Se il messaggio non viene visualizzato, è possibile che si verifichino errori quando si tenta di creare l'utente con privilegi avanzati Django nella sezione successiva.
Verificare che Visual Studio riconosca il file di requirements.txt per il progetto. In Esplora soluzioni, espandi la cartella del progetto DjangoWeb e apri il file requirements.txt. Visual Studio dovrebbe visualizzare la richiesta di messaggio come previsto.
Per configurare l'ambiente virtuale, seguire questa procedura:
Al prompt del messaggio, selezionare il collegamento per installare in o creare un ambiente virtuale .
Nella finestra di dialogo Aggiungi ambiente virtuale selezionare Crea per accettare le impostazioni predefinite.
Creare un utente con privilegi avanzati django
Dopo che Visual Studio crea il progetto DjangoWeb, si apre il file del progetto readme.html. Il file include istruzioni per creare un utente con privilegi avanzati Django (ovvero un amministratore) per il progetto.
Seguire questa procedura per creare un utente con privilegi avanzati django:
In Esplora soluzioni, fare clic destro sul progetto DjangoWeb, selezionare Pythone quindi selezionare Django Create Superuser:
Al prompt immettere i dettagli dell'account per il progetto, inclusi il nome utente, la password e l'indirizzo di posta elettronica.
Non è necessario usare le credenziali di sicurezza per un account esistente. È possibile creare un nuovo nome utente e una nuova password da usare in modo specifico con l'app Web Django.
Registrare le credenziali per usarle in un secondo momento. Sono necessarie le credenziali per esercitare le funzionalità di autenticazione dell'app Web.
Eseguire il progetto Web Django
A questo punto è possibile eseguire l'applicazione Web Django e visualizzare le funzionalità fornite dal modello:
In Esplora soluzioni, fare clic con il pulsante destro del mouse sul progetto DjangoWeb e selezionare Imposta come progetto di avvio.
Questo comando imposta il progetto selezionato come progetto di avvio predefinito per la soluzione Visual Studio. Quando si avvia il debugger , Visual Studio esegue il codice per il progetto di avvio. In Esplora soluzioni, il nome del progetto di startup per la soluzione viene visualizzato in grassetto.
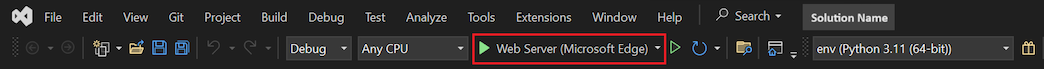
Selezionare Debug>Avvia debug (F5) oppure usare il pulsante server Web sulla barra degli strumenti per eseguire il server:
Esplorare le pagine dell'app Web
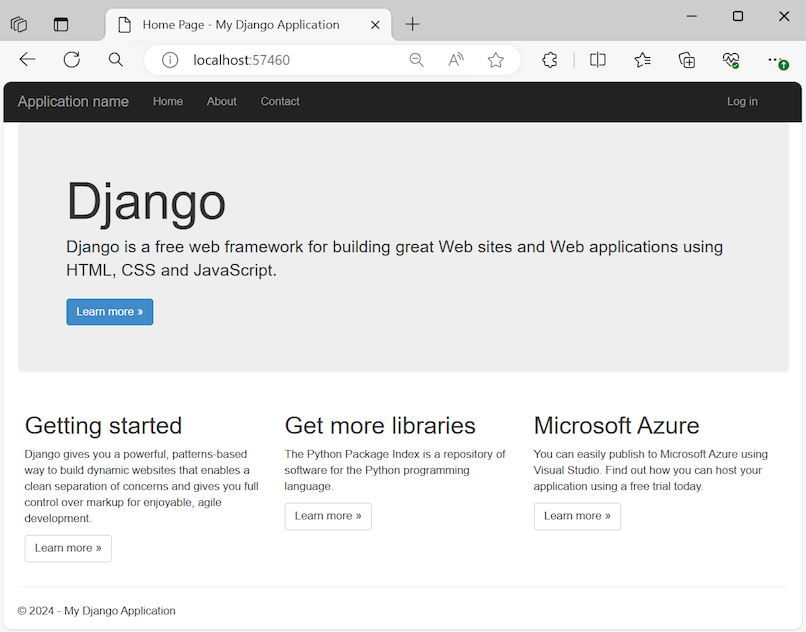
L'app creata dal modello ha tre pagine: "Home", "Informazioni su" e "Contatto". Nella barra di spostamento sono disponibili collegamenti per ogni pagina.
Provare a passare da una pagina all'altra usando le opzioni nella barra di spostamento.
Esaminare le diverse parti dell'app in esecuzione, incluso il contenuto della pagina. Si noti che la route dell'indirizzo URL cambia in base alla pagina corrente.
Autenticarsi con l'app selezionando l'opzione Accedi sulla barra di navigazione. Immettere le credenziali utente con privilegi avanzati specificati nella sezione precedente.
L'app creata dal modello progetto Web Django usa Bootstrap per il layout reattivo che si adatta a fattori di forma mobili. Per visualizzare questa velocità di risposta, ridimensionare il browser in una visualizzazione ridotta in modo che il contenuto venga eseguito verticalmente e la barra di spostamento si trasforma in un'icona di menu:
Puoi lasciare l'app aperta per gli esercizi nella sezione successiva.
Se si vuole salvare il lavoro, arrestare l'app e seguire le istruzioni riportate nei passaggi precedenti di questa serie di esercitazioni:
- Passaggio 1 (escludere i file di ambiente virtuale dal controllo del codice sorgente)
- passaggio 2 (eseguire il commit delle modifiche al controllo del codice sorgente)
Esaminare la struttura del progetto dell'app Web
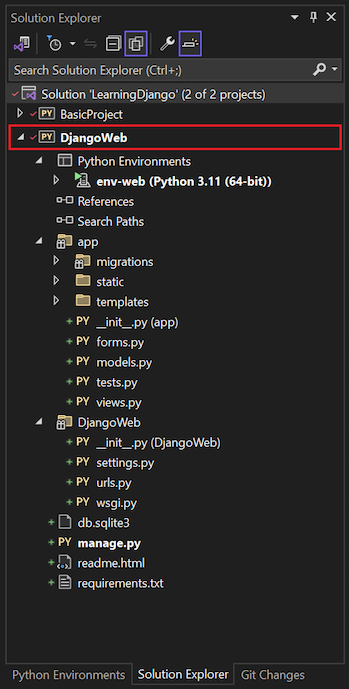
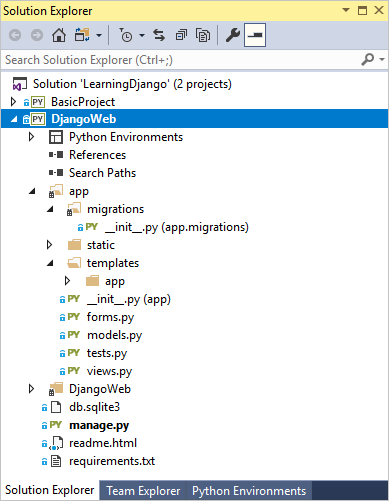
Il modello progetto Web Django crea un progetto di app Web in Visual Studio con la struttura seguente:
File nella radice del progetto DjangoWeb Visual Studio:
- manage.py: utilità amministrativa Django.
- db.sqlite3: Un database predefinito di SQLite.
- requirements.txt: identifica i pacchetti nel progetto che hanno una dipendenza da Django 1.x.
- readme.html: contiene informazioni sull'app Web, inclusi i requisiti e le procedure di utilizzo critiche. Visual Studio visualizza questo file dopo la creazione del progetto. Come descritto in precedenza, questo file contiene le istruzioni per creare un account utente con privilegi avanzati (amministratore) per l'app.
La cartella DjangoWeb/app:
Questa cartella contiene tutti i file dell'app, incluse visualizzazioni, modelli, test, moduli. Questa cartella include anche sottocartelle con file, inclusi i modelli di , le migrazioni e statico. In genere si rinomina la cartella 'app per usare un nome più distintivo, ad esempio il nome dell'app stesso.
La cartella DjangoWeb/DjangoWeb:
Questa cartella è la cartella del progetto Django. Contiene i file di progetto Django tipici: __init__.py, settings.py, urls.pye wsgi.py. Il file settings.py è già configurato per l'app e il file di database usando il modello di progetto. Il file urls.py è già configurato con i percorsi a tutte le pagine dell'app, compreso il modulo Accedi.
Condividere l'ambiente virtuale tra progetti di Visual Studio
È possibile condividere un ambiente virtuale tra progetti di Visual Studio. Tenere tuttavia presente che i diversi progetti probabilmente usano pacchetti diversi nel corso del tempo. Un ambiente virtuale condiviso deve contenere tutti i pacchetti per tutti i progetti che lo usano.
Per usare un ambiente virtuale esistente, seguire questa procedura:
Quando viene richiesto di installare le dipendenze in Visual Studio, selezionare l'opzione Le installerò io stesso.
In Esplora Soluzioni, fare clic con il pulsante destro del mouse sul nodo Ambienti Python e selezionare Aggiungi Ambiente Virtuale Esistente.
Passare a e selezionare la cartella che contiene l'ambiente virtuale e quindi selezionare OK.
Esaminare le visualizzazioni e i modelli di pagina
Il codice per le visualizzazioni di pagina create dal progetto Web Django si trova nel file app/views.py del progetto. Ogni funzione di visualizzazione chiama la funzione helper django.shortcuts.render con il percorso del template e un semplice oggetto dizionario. La funzione about crea la visualizzazione per la pagina "Informazioni" nell'app Web:
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
Modelli di pagina HTML per le visualizzazioni si trovano nella cartella app/templates/app del progetto (che viene comunemente rinominata). Il modello di base, layout.html, è il più esteso. Il file fa riferimento a tutti i file statici necessari (JavaScript e CSS) per le visualizzazioni dell'app.
Questo modello definisce anche due sezioni block: content e scripts. Le altre pagine dell'app Web eseguono l'override della sezione {% block content %} nel file layout.html. È possibile visualizzare le due sezioni block all'interno dell'elemento <body> in questa versione annotata del file layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navigation bar section omitted in this excerpt -->
<div class="container body-content">
<!-- Content block - App pages override this block -->
{% block content %}
{% endblock %}
<!-- App header and footer content -->
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
<!-- Scripts block - List page-specific scripts in this block -->
{% block scripts %}
{% endblock %}
</body>
</html>
I singoli modelli di pagina HTML, about.html, contact.htmle index.html, ognuno estende il modello di base layout.html. Il file modello di about.html è il più semplice e mostra la sezione {% extends %} tag e {% block content %}:
{% extends "app/layout.html" %}
<!-- Content block overrides "content" block in layout template -->
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
I file modello index.html e contact.html usano la stessa struttura e forniscono altre istruzioni nel blocco content.
La cartella app/templates/app contiene altri due modelli di pagina HTML. Il file login.html definisce il contenuto della pagina per l'app Accedi. Il file loginpartial.html viene inserito nel file layout.html con l'istruzione {% include %}. Il ultimo passaggio (autenticazione degli utenti) in questa serie di esercitazioni descrive più dettagliatamente questi due file di modello.
Rientra i tag { blocco% %} e {% fineblocchi %} nei modelli
Gli esempi HTML mostrano il markup fornito nel modello di pagina in Visual Studio. Si noti che i tag block non sono rientrati nel markup. Per mostrare chiaramente la posizione dei tag block, i modelli di pagina di Visual Studio non fanno rientrare questi tag.
Tuttavia, le pagine modello di Django funzionano correttamente se si rientrano i tag block. Alcuni sviluppatori preferiscono allineare i tag all'interno degli elementi HTML padre appropriati.
Esaminare gli schemi di percorso URL
Il file URL del progetto Django (DjangoWeb/DjangoWeb/urls.py) creato dal modello progetto Web Django contiene il codice seguente:
"""
Definition of urls for DjangoWeb
"""
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
I primi tre modelli URL vengono mappati direttamente alle funzioni di visualizzazione home, contacte about definite nel file app/views.py del progetto. I modelli login/ e logout/ corrispondono alle funzionalità di autenticazione dell'app.
Modelli di route URL speciali, ad esempio ^login/$ e ^logout$, accedono alle visualizzazioni Django predefinite anziché alle visualizzazioni definite dall'app. Le chiamate al metodo url includono anche dati aggiuntivi per personalizzare la visualizzazione. L'ultimo passaggio (autenticare gli utenti) in questa serie di esercitazioni descrive come usare le chiamate URL.
Esplorare le differenze nei modelli di URL
In passaggio 3 (ereditarietà dei modelli HTML) di questa serie di esercitazioni, il percorso della pagina "Informazioni" usa il modello di '^about$'. Questo modello è diverso dalla route URL presentata in questo passaggio dell'esercitazione. A seconda della versione del modello, il codice di esempio potrebbe mostrare il modello di URL della pagina "Informazioni su" come about/ o ^about anziché ^about$.
La mancanza del segno finale del dollaro $ nell'espressione regolare è un errore in molte versioni del modello di progetto. Il modello URL funziona perfettamente per una pagina denominata "about" o "About". Tuttavia, senza il carattere finale $, il modello URL corrisponde anche agli URL come "about=django", "about09876", "about-face" e così via. Il carattere finale $ crea un modello di URL che garantisce la corrispondenza solo per il termine "about".