Esercitazione: Creare un'app Django con visualizzazioni e modelli di pagina in Visual Studio
Questo articolo presenta il passaggio 2 della serie di esercitazioni Usare il framework Web Django in Visual Studio.
Visual Studio consente di creare applicazioni Django da modelli di progetto che forniscono un punto di partenza più completo per i progetti. passaggio 1 della serie di esercitazioni descrive come creare i file di configurazione a livello di sito per un progetto Web Django per supportare una o più app Web Django. Nel passaggio 2, aggiungi contenuto al tuo progetto Web Django per creare la tua prima app Web Django con una singola pagina con più visualizzazioni renderizzate.
Nel passaggio 2 dell'esercitazione si apprenderà come:
- Creare un'app Django con una singola pagina
- Eseguire l'app dal progetto Django
- Eseguire il rendering di una visualizzazione usando HTML
- Eseguire il rendering di una visualizzazione usando un modello di pagina Django
Prerequisiti
Una soluzione Visual Studio e un progetto Django creati in Passaggio 1: Creare una soluzione Visual Studio e un progetto Django.
Rivedere la sezione Prerequisiti del passaggio 1 di questa serie di esercitazioni per informazioni dettagliate sulle versioni dei modelli Django, sui progetti di Visual Studio e sui progetti Django e sullo sviluppo Python su Mac.
Creare un'app Django con struttura predefinita
Un'app Django è un pacchetto Python separato che contiene un set di file correlati per uno scopo specifico. Un progetto Django può contenere molte app, che consentono a un host Web di gestire molti punti di ingresso separati (o route) da un singolo nome di dominio. Ad esempio, un progetto Django per un dominio come contoso.com potrebbe contenere un'app per la route www.contoso.com, una seconda app per la route support.contoso.com e una terza app per la route docs.contoso.com. In questo scenario, il progetto Django gestisce il routing e le impostazioni url a livello di sito nei file urls.py e settings.py. Ogni app ha uno stile e un comportamento distinti attraverso il routing interno, le visualizzazioni, i modelli, i file statici e l'interfaccia amministrativa.
Lo sviluppo di un'app Django inizia in genere con un set standard di file. Visual Studio fornisce modelli per inizializzare un'app Django con questi file all'interno di un progetto Django. È disponibile anche un comando di menu integrato che svolge lo stesso scopo.
Usare il modello per creare un'app
Seguire questa procedura per creare l'app da un modello:
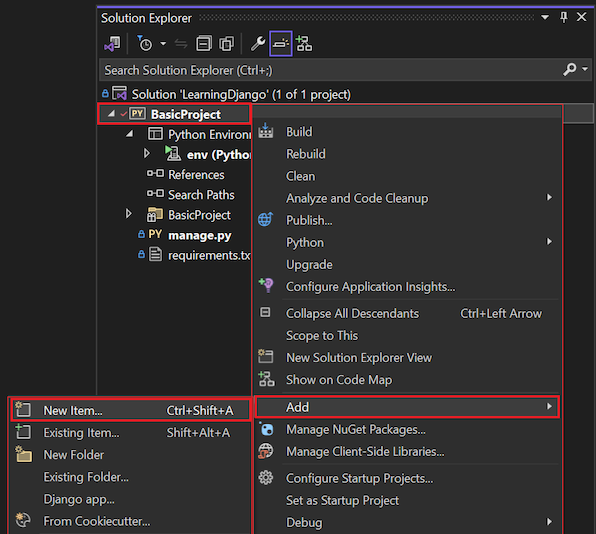
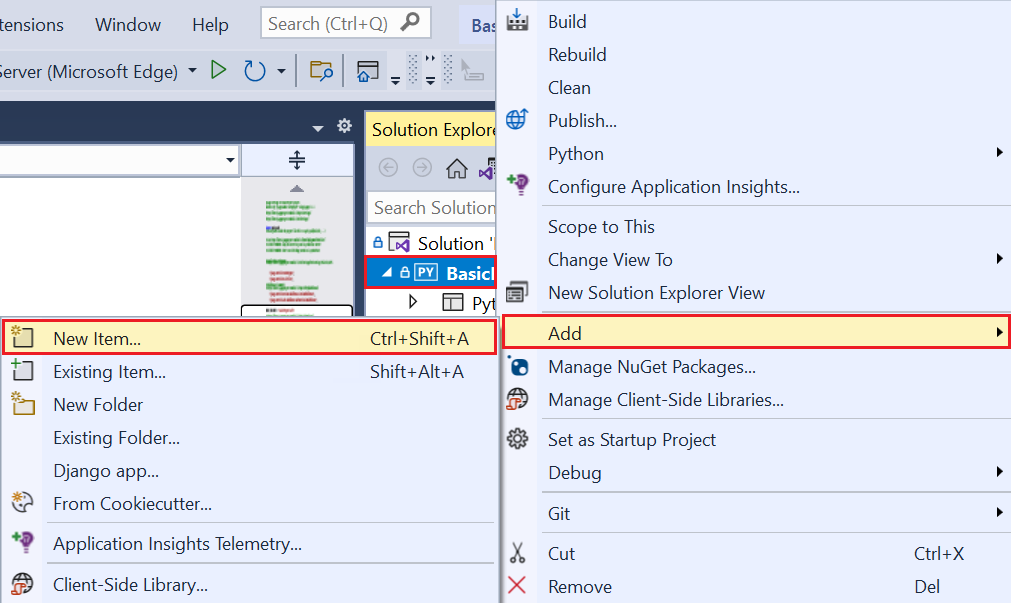
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto di Visual Studio (BasicProject) e selezionare Aggiungi>Nuovo elemento.
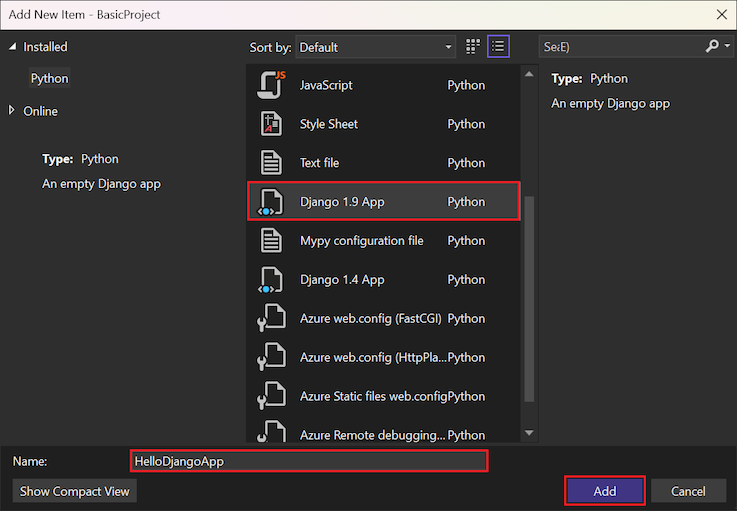
Nella finestra di dialogo Aggiungi nuovo elemento, selezionare il modello App Django 1.9:
Inserisci il nome dell'app HelloDjangoApp.
Selezionare Aggiungi.
Usare il comando di menu integrato per creare un'app
Seguire questa procedura per creare l'app usando il comando di menu Django integrato:
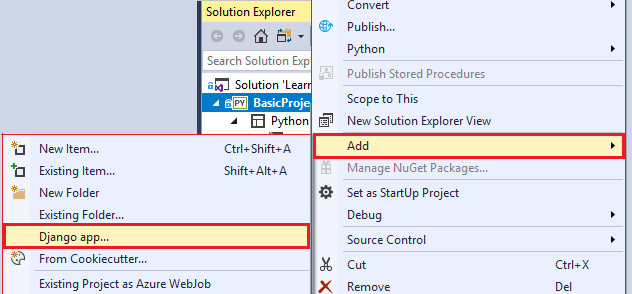
In Esplora soluzioni , fare clic con il pulsante destro del mouse sul progetto di Visual Studio (BasicProject) e selezionare Aggiungi>"app Django".
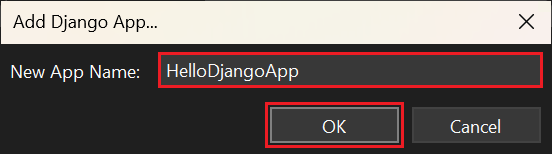
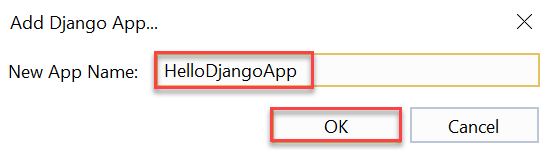
Nella finestra di dialogo Aggiungi app Django immettere il nome dell'app HelloDjangoApp:


Selezionare OK.
Esplorare la cartella dell'app Django
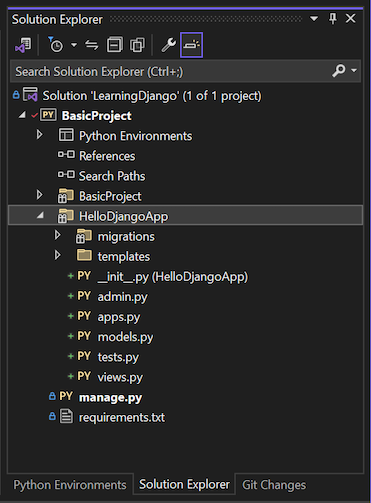
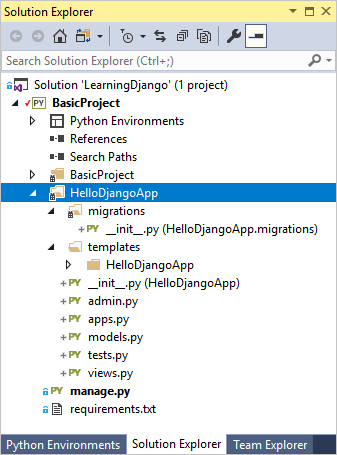
Quando si crea l'app HelloDjangoApp, Visual Studio crea una cartella con lo stesso nome nel progetto di Visual Studio:
La cartella contiene gli elementi seguenti:
| Articolo | Descrizione |
|---|---|
| migrazioni | Cartella in cui Django archivia gli script che aggiornano il database in modo che siano allineati alle modifiche apportate ai modelli. Gli strumenti di migrazione di Django applicano quindi le modifiche necessarie a qualsiasi versione precedente del database in modo che corrispondano ai modelli correnti. Quando si usano le migrazioni, è possibile concentrarsi sui modelli e consentire a Django di gestire lo schema del database sottostante. Per gli esercizi di questa serie di esercitazioni, la cartella contiene un file __init__.py, che indica che la cartella definisce il proprio pacchetto Python. Per altre informazioni, vedere la documentazione di Django. |
| __init__.py | La presenza del file init identifica l'app Django come pacchetto. |
| modelli | Cartella per i modelli di pagina Django che contiene un singolo file index.html. Il file index.html viene inserito nella cartella con lo stesso nome dell'app. I modelli sono blocchi html in cui le visualizzazioni possono aggiungere informazioni per eseguire il rendering dinamico di una pagina. I modelli di pagina "variabili", ad esempio {{ content }} nel file index.html, sono segnaposto per i valori dinamici, come illustrato più avanti in questo articolo. In genere, le app Django creano uno spazio dei nomi per i template inserendoli in una sottocartella corrispondente al nome dell'app. |
| admin.py | Il file Python in cui si estende l'interfaccia amministrativa dell'app, usata per visualizzare e modificare i dati in un database. Inizialmente, questo file contiene solo l'istruzione from django.contrib import admin. Per impostazione predefinita, Django include un'interfaccia amministrativa standard tramite voci nel file di settings.py del progetto Django. Per attivare l'interfaccia, è possibile rimuovere il commento delle voci esistenti nel file urls.py. |
| apps.py | File Python che definisce una classe di configurazione per l'app. Vedere l'esempio che segue questa tabella. |
| models.py | I modelli sono oggetti dati, identificati dalle funzioni, tramite cui le visualizzazioni interagiscono con il database sottostante dell'app. Django fornisce il livello di connessione del database in modo che le app non si preoccupino dei dettagli dei modelli. Il file models.py è una posizione predefinita in cui si creano i modelli. Inizialmente, il file di models.py contiene solo l'istruzione from django.db import models. |
| tests.py | File Python che contiene la struttura di base degli unit test. |
| views.py | Le visualizzazioni sono simili alle pagine Web, che accettano una richiesta HTTP e restituiscono una risposta HTTP. In genere, le visualizzazioni vengono visualizzate come HTML e i Web browser sanno come visualizzare, ma una visualizzazione non deve necessariamente essere visibile (ad esempio un modulo intermedio). Una funzione Python definisce la visualizzazione che esegue il rendering del codice HTML nel browser. Il file views.py è una posizione predefinita in cui si creano le visualizzazioni. Inizialmente, il file di views.py contiene solo l'istruzione from django.shortcuts import render. |
Quando si usa il nome "HelloDjangoApp", il contenuto del file di apps.py viene visualizzato nel modo seguente:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Creare un'app in Visual Studio o dalla riga di comando
Il comando Aggiungi>app Django e il comando Aggiungi>nuovo elemento (combinato con un modello di applicazione Django) producono gli stessi file del comando CLI di Django manage.py startapp <app_name>. Il vantaggio della creazione dell'app Django in Visual Studio è che la cartella dell'app e tutti i relativi file vengono integrati automaticamente nel progetto. È possibile usare lo stesso comando di Visual Studio per creare un numero qualsiasi di app nel progetto.
Aggiungere visualizzazioni di pagina specifiche dell'app
Se si esegue il progetto corrente in Visual Studio selezionando Debug>Avvia debug (F5) o Server Web sulla barra degli strumenti principale, viene visualizzata la pagina predefinita django. Le app Web in genere hanno più pagine con visualizzazioni diverse. Una route univoca per l'indirizzo URL dell'app identifica ogni pagina nell'app.
Seguire questa procedura per definire visualizzazioni di pagina specifiche dell'app e aggiungere l'app al progetto Django:
Nella sottocartella HelloDjangoApp del progetto di Visual Studio sostituire il contenuto del file views.py con il codice seguente:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Questo codice importa le definizioni HTTP e di rendering necessarie e definisce una vista denominata
index.Nella sottocartella BasicProject del progetto di Visual Studio modificare il file urls.py in modo che corrisponda al codice seguente. È possibile mantenere i commenti istruttivi nel file corrente, come si preferisce.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Ogni modello di URL descrive le visualizzazioni a cui Django instrada URL specifici relativi al sito, ovvero la parte di route che segue l'indirizzo URL https://www.domain.com/):
- La prima voce nella definizione di
urlPatternsche inizia con l'espressione regolare^$è il routing per la pagina radice del sito,/. - La seconda voce,
^home$, reindirizza alla pagina dell'applicazione/home.
Si noti che la definizione in questo codice di esempio dimostra che è possibile avere più routing alla stessa visualizzazione.
Definire stringhe di percorso grezze con prefisso (r)
Il prefisso r in una stringa di route in Python significa "raw". Questo prefisso indica a Python di non eseguire l'escape dei caratteri all'interno della stringa di route. Le espressioni regolari per le stringhe di route usano molti caratteri speciali. Il prefisso r in una stringa di route è più facile da leggere rispetto al carattere di escape \.
Usare caratteri di cursore (^) e dollaro ($) nelle route
Nelle espressioni regolari che definiscono i modelli URL, il simbolo di cursore ^ significa "inizio riga" e il segno di dollaro $ significa "fine riga". Esistono diversi usi per questi caratteri negli URL relativi alla radice del sito (la parte che segue l'indirizzo dell'app https://www.domain.com/):
- L'espressione regolare
^$significa effettivamente "vuoto" e corrisponde all'indirizzo URL completo per la radice del sito dell'app,https://www.domain.com/. - Il modello
^home$corrisponde esattamente ahttps://www.domain.com/home/, ovvero il percorso del sito seguito da/home. Django non usa il criterio finale/nei criteri di ricerca. - Se non si utilizza un segno di dollaro finale
$in un'espressione regolare, come ad esempio per la stringa di route^home, la corrispondenza del pattern URL si applica a qualsiasi URL che inizi conhome, comehome,homework,homestead,home192837e così via.
Per sperimentare espressioni regolari diverse, provare strumenti online come regex101.com in pythex.org.
Eseguire l'app dal progetto Django
Dopo aver aggiunto contenuto specifico dell'app, eseguire di nuovo l'app e controllare le visualizzazioni di route nel browser:
Quando l'applicazione viene aperta nel browser, controllare le visualizzazioni di pagina sia per le
/(radice del sito) che per le route URL/homenel browser. Per entrambe le route, l'applicazione visualizza il messaggio Hello, Django! nel browser.Al termine, selezionare CTRL+C nella finestra della console, seguito da qualsiasi tasto per arrestare l'applicazione. È anche possibile selezionare Debug>Arresta debug.
Chiudere tutte le finestre del browser aperte per l'applicazione.
Eseguire il commit delle modifiche nel controllo del codice sorgente
Dopo aver aggiornato il codice dell'app Django e aver testato gli aggiornamenti, è possibile esaminare ed eseguire il commit delle modifiche nel controllo del codice sorgente:
Salvare le modifiche apportate ai file di progetto, ad esempio con i tasti di scelta rapida CTRL+S.
Sulla barra dei controlli Git, selezionare le modifiche non ancora confermate (matita 11) per aprire la finestra Modifiche Git:
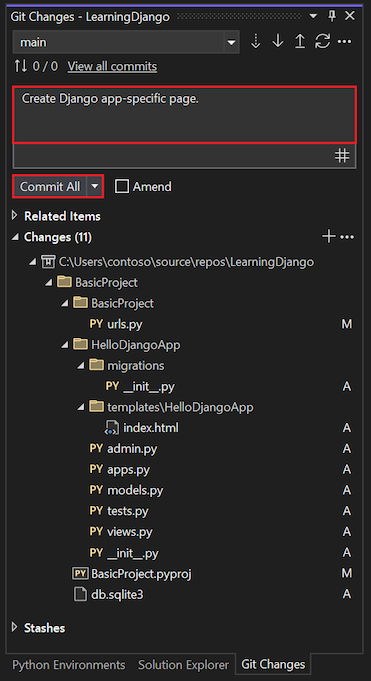
Nella finestra modifiche Git, immettere un messaggio di commit e selezionare Commit All:
Al termine del commit, Visual Studio visualizza il messaggio Commit <hash> creato localmente.
(Facoltativo) Spingere le modifiche di cui è stato eseguito il commit nel tuo repository remoto.
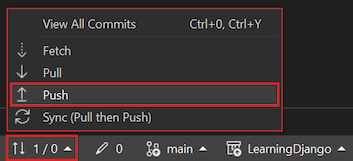
Sulla barra dei controlli Git selezionare i commit in uscita/in ingresso (frecce 1/0).
Selezionare Sync (Prima Pull poi Push) o Push.
È anche possibile accumulare più commit locali prima di eseguirne il push nel repository remoto.
Salvare le modifiche apportate ai file di progetto, ad esempio con i tasti di scelta rapida CTRL+S.
Selezionare le modifiche di cui non è stato eseguito il commit (matita 11) in basso a destra in Visual Studio, che apre Team Explorer:
In Team Explorer, immettere un messaggio di commit come "Crea pagina specifica dell'app Django" e selezionare Commit All.
Al termine del commit, Visual Studio visualizza il messaggio Commit <hash> creato in locale. Eseguire la sincronizzazione per condividere le modifiche con il server.
(Facoltativo) Esporta le modifiche confermate nel tuo repository remoto.
In Team Explorerselezionare Sincronizza.
Espandi il commit in uscita e seleziona Push.
È anche possibile accumulare più commit locali prima di eseguirne il push nel repository remoto.
Per le procedure successive in questa serie di esercitazioni, è possibile fare riferimento a questa sezione per i passaggi per eseguire il commit delle modifiche nel controllo del codice sorgente.
Usare i modelli per eseguire il rendering di pagine e visualizzazioni
La funzione index nel file views.py genera una risposta HTTP in testo normale per la pagina dell'app Django. La maggior parte delle pagine Web reali risponde con pagine HTML avanzate che spesso incorporano dati live. Il motivo principale per cui gli sviluppatori definiscono le visualizzazioni usando una funzione consiste nel generare contenuto in modo dinamico.
L'argomento del metodo HttpResponse è solo una stringa. È possibile creare qualsiasi codice HTML all'interno di una stringa usando contenuto dinamico. Poiché è preferibile separare il markup dai dati, è preferibile inserire il markup in un modello e mantenere i dati nel codice.
Regolare le visualizzazioni per l'uso del codice HTML inline
Convertire l'elaborazione della visualizzazione in modo da usare html inline per la pagina con contenuto dinamico:
Nella sottocartella HelloDjangoApp del progetto di Visual Studio aprire il file views.py.
Sostituire la funzione
indexcon il codice seguente (mantenere le istruzionifromesistenti):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)La funzione
indexrivista genera una risposta HTML usando contenuto dinamico che viene aggiornato ogni volta che si aggiorna la pagina.Salvare le modifiche ed eseguire di nuovo l'app. La pagina ora mostra la data e l'ora correnti insieme al messaggio "Hello Django!".
Aggiorna la pagina alcune volte per confermare che la data e l'ora si aggiornano. Quando hai finito, arresta l'app.
Creare un modello HTML per le visualizzazioni pagina
La generazione di codice HTML funziona correttamente per le pagine di piccole dimensioni. Tuttavia, man mano che le pagine diventano più sofisticate, è necessario mantenere le parti HTML statiche della pagina (insieme ai riferimenti ai file CSS e JavaScript) come "modelli di pagina". È quindi possibile inserire il contenuto dinamico generato dal codice nei modelli di pagina. Nella sezione precedente solo la data e l'ora della chiamata now.strftime è dinamica, il che significa che tutti gli altri contenuti possono essere inseriti in un modello di pagina.
Un modello di pagina Django è un blocco di codice HTML che contiene più token di sostituzione chiamati "variabili". Le parentesi graffe di apertura e chiusura {{ e }} delimitano le variabili, come ad esempio {{ content }}. Il modulo modello di Django sostituisce quindi le variabili con contenuto dinamico fornito nel codice.
Seguire questa procedura per convertire il processo di rendering della pagina per usare un modello HTML:
Nella sottocartella HelloDjangoApp del progetto di Visual Studio aprire il file settings.py.
Aggiornare i riferimenti all'applicazione nella definizione
INSTALLED_APPSin modo da includere il nome dell'appHelloDjangoApp. Aggiungere il nome dell'app come prima voce nell'elenco:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]L'aggiunta dell'app all'elenco informa il progetto Django che è presente una cartella denominata HelloDjangoApp che contiene un'app.
Confermare che la configurazione dell'oggetto
TEMPLATESimpostaAPP_DIRSsuTrue:'APP_DIRS': True,Questa istruzione indica a Django di cercare i modelli nella cartella modelli per un'applicazione installata. Questa istruzione deve essere inclusa nella definizione per impostazione predefinita.
Nella sottocartella HelloDjangoApp, apri il file modello di pagina nella cartella templates/HelloDjangoApp/index.html.
Verificare che il file contenga una sola variabile,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>L'istruzione
{{ content }}è un segnaposto o un token di sostituzione (detto anche variabile modello ) per cui si specifica un valore nel codice.Nella sottocartella HelloDjangoApp del progetto di Visual Studio aprire il file views.py.
Sostituire la funzione
indexcon il codice seguente che usa la funzione helperdjango.shortcuts.render(mantenere le istruzionifromesistenti):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )La funzione helper
renderfornisce un'interfaccia semplificata per l'uso dei modelli di pagina. Questa funzione ha tre argomenti:- Oggetto della richiesta.
- Il percorso relativo al file modello all'interno della cartella modelli dell'app . Un file modello è denominato per la visualizzazione supportata, se appropriato.
- Dizionario di variabili a cui fa riferimento il modello. È possibile includere oggetti nel dizionario, in cui una variabile nel modello può fare riferimento a
{{ object.property }}.
Salvare le modifiche del progetto ed eseguire di nuovo l'app.
Nota che la sintassi HTML inline (
\<strong>...) all'interno del valorecontentnon effettua il rendering di come HTML perché il motore di templating (Jinja) effettua automaticamente l'escape del contenuto HTML. L'escaping automatico impedisce vulnerabilità accidentali agli attacchi di iniezione.Gli sviluppatori spesso raccolgono l'input da una pagina e lo usano come valore in un altro usando un segnaposto modello. Il processo di escape funge anche da promemoria che è consigliabile tenere l'HTML fuori dal codice.
Quando hai finito, ferma l'app.
Usare segnaposto distinti
È possibile usare segnaposto distinti per ogni parte di dati all'interno del markup HTML. Modificare quindi di nuovo la funzione index per specificare i valori segnaposto specifici:
Sostituire il contenuto del file modello di pagina templates/HelloDjangoApp/index.html con il markup seguente:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Questo markup HTML aggiunge un titolo di pagina e mantiene tutta la formattazione nel modello di pagina.
Nel file HelloDjangoApp/views.py sostituire la funzione
indexcon il codice seguente:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Questo codice fornisce valori per tutte le variabili nel modello di pagina.
Salvare le modifiche ed eseguire di nuovo l'app. Questa volta dovresti vedere l'output correttamente renderizzato.
È possibile eseguire il commit delle modifiche nel controllo del codice sorgente e aggiornare il repository remoto. Per ulteriori informazioni, vedere Effettuare il commit delle modifiche al controllo del codice sorgente.
Modelli di pagina separati
I modelli vengono in genere mantenuti in file HTML separati, ma è anche possibile usare un modello inline. È consigliato l'uso di file separati per mantenere una chiara separazione tra markup e codice.
Usare l'estensione .html per i modelli
L'estensione .html per i file modello di pagina è completamente facoltativa. È sempre possibile identificare il percorso relativo esatto del file nel primo argomento alla funzione render_template. Tuttavia, Visual Studio (e altri editor) in genere forniscono funzionalità come il completamento del codice e la colorazione della sintassi con .html file, che superano il fatto che i modelli di pagina non sono HTML.
Quando si lavora con un progetto Django, Visual Studio rileva automaticamente se il file HTML che si sta modificando è effettivamente un modello Django e fornisce alcune funzionalità complete automaticamente. Se si inizia a immettere un commento del modello di pagina Django ({#), Visual Studio fornisce automaticamente i caratteri di chiusura #}. I comandi Selezione commento e Deseleziona commento (nel menu Modifica>Avanzate) usano anche commenti modello anziché commenti HTML.
Risolvere i problemi
Quando esegui l'app, potresti riscontrare problemi relativi al file modello per l'app. Esaminare i punti seguenti e verificare che la configurazione del progetto Django sia corretta.
Modello non trovato
Se Django o Visual Studio visualizza un modello non trovato errore, verificare che l'app sia presente nell'elenco INSTALLED_APPS. Questo elenco si trova nel file settings.py sottocartella dell'app del progetto di Visual Studio, ad esempio HelloDjangoApp. Se l'elenco non ha una voce per la tua app, Django non sa cercare nei modelli dell'app cartella.
Struttura del modello duplicata
Quando Django cerca un modello a cui fa riferimento nella funzione render, usa il primo file che corrisponde al percorso relativo. Se nello stesso progetto sono presenti più app Django con le stesse strutture di cartelle per i modelli, è probabile che un'app possa usare involontariamente un modello da un'altra app. Per evitare tali errori, crea sempre una sottocartella nella cartella dei modelli di un'applicazione che corrisponde al nome dell'app per evitare duplicazioni.