Esercitazione: Gestire file statici e usare l'ereditarietà dei modelli con Django in Visual Studio
Questo articolo presenta il passaggio 3 della serie di esercitazioni Usare il framework Web Django in Visual Studio.
Il passaggio precedente di questa serie di esercitazioni crea un'app Django minima con una singola pagina di HTML indipendente. Le app Web moderne sono in genere composte da molte pagine e usano risorse condivise come file CSS e JavaScript per fornire stili e comportamenti coerenti. Nel passaggio 3 si lavora con i modelli di elemento di Visual Studio per aggiungere contenuto al progetto Django ed espandere le funzionalità dell'applicazione.
Nel passaggio 3 dell'esercitazione si apprenderà come:
- Usare i modelli di elemento di Visual Studio per aggiungere rapidamente nuovi file con codice boilerplate
- Gestire i file statici dal codice Django
- Aggiungere altre pagine all'app Django
- Usare l'ereditarietà dei modelli per creare un'intestazione e uno spostamento tra le pagine
Prerequisiti
Una soluzione Visual Studio e progetti di applicazione Django creati in Passaggio 1: Creare il progetto Django e aggiornato in Passaggio 2: Creare un'app Django con visualizzazioni e modelli di pagina di questa serie di esercitazioni.
Vedere la sezione prerequisiti del passaggio 1 di questa serie di tutorial per informazioni dettagliate sulle versioni dei modelli Django, sui progetti Visual Studio rispetto ai progetti Django e sullo sviluppo Python su Mac.
Esplorare i modelli di elemento in Visual Studio
Quando si sviluppa un'applicazione Django, in genere si aggiungono molti altri file Python, HTML, CSS e JavaScript. Per ogni tipo di file (e altri file come web.config che potrebbe essere necessario per la distribuzione), Visual Studio offre utili modelli di elementi per iniziare. È possibile usare questi modelli per aggiungere rapidamente nuovi file di tipi diversi con il codice boilerplate.
Per visualizzare i modelli disponibili, passare a Esplora soluzioni in Visual Studio e aprire la struttura del progetto.
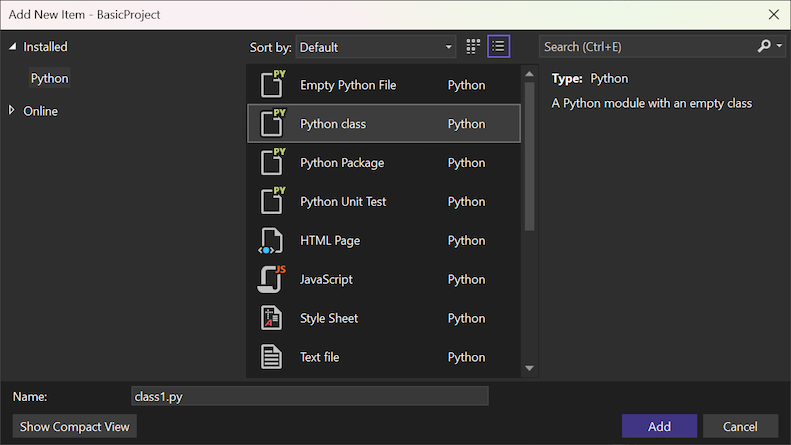
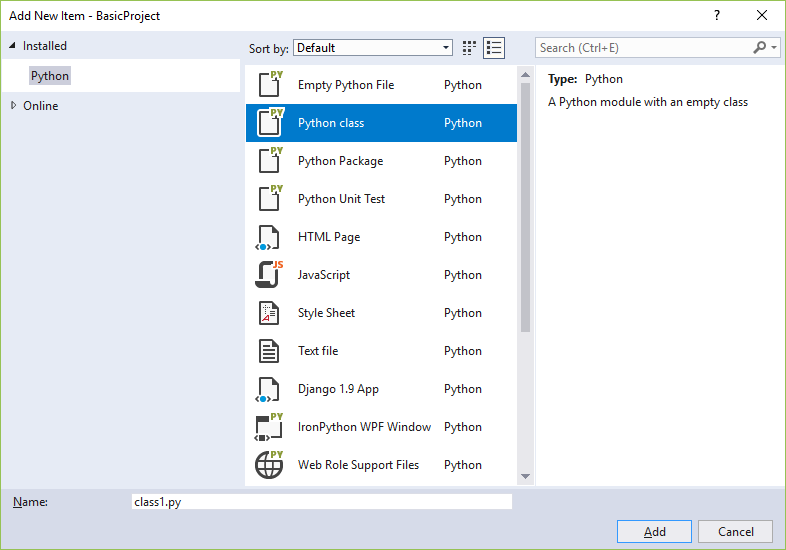
Fare clic con il pulsante destro del mouse sulla cartella in cui si desidera creare un nuovo file e selezionare Aggiungi>Nuovo elemento. Verrà visualizzata la finestra di dialogo Aggiungi nuovo elemento :
Per usare un modello, selezionare il modello desiderato, immettere un nome per il file e selezionare Aggiungi.
Visual Studio aggiunge il file al progetto corrente e contrassegna le modifiche per il controllo del codice sorgente.
Informazioni su come Visual Studio identifica i modelli di elemento
Il file di progetto di Visual Studio (.pyproj) contiene un identificatore del tipo di progetto che contrassegna il file come progetto Python. Visual Studio usa questo identificatore di tipo per riconoscere e visualizzare solo i modelli di elemento adatti al tipo di progetto. Visual Studio segue questo approccio per fornire un set completo di modelli di elemento per molti tipi di progetto senza chiedere di ordinarli ogni volta.
Distribuire file statici dall'app
In un'app Web compilata con Python (usando qualsiasi framework), i file Python vengono sempre eseguiti nel server dell'host Web e non vengono mai trasmessi al computer di un utente. Altri file come CSS e JavaScript vengono usati solo dal browser, quindi il server host li recapita semplicemente as-is quando vengono richiesti. Questi tipi di file sono definiti file "statici" e Django può recapitarli automaticamente senza dover scrivere codice.
Per impostazione predefinita, un progetto Django viene configurato per la gestione di file statici dalla cartella statica dell'app. Questo comportamento è reso possibile dal codice seguente nel file di settings.py del progetto Django:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = posixpath.join(*(BASE_DIR.split(os.path.sep) + ['static']))
È possibile organizzare i file all'interno della cartella statica usando qualsiasi struttura di cartelle desiderata e usare percorsi relativi all'interno della cartella statica per fare riferimento ai file.
Usare un file CSS statico nel modello HTML
Seguire questa procedura per aggiungere un file CSS all'app, quindi usare il foglio di stile CSS nel modello di index.html:
In Esplora soluzioni, fare clic con il pulsante destro del mouse sulla cartella HelloDjangoApp nel progetto, selezionare Aggiungi>Nuova cartellae assegnare alla cartella il nome static.
Fare clic con il pulsante destro del mouse sulla cartella statica e selezionare Aggiungi>nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento, selezionare il modello foglio di stile, assegnare il nome al file site.cse quindi selezionare Aggiungi.
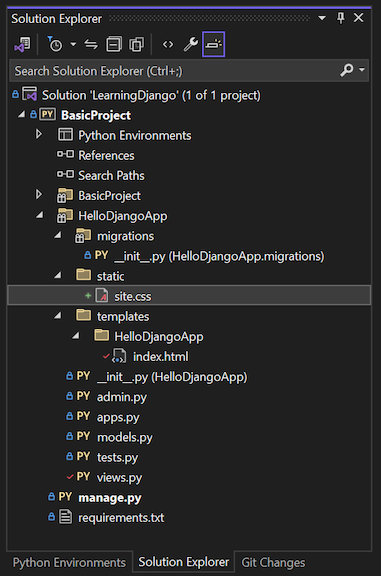
Visual Studio aggiunge il file site.css al progetto e apre il file nell'editor. Ecco un esempio della struttura aggiornata del progetto Django:
Sostituire il contenuto del file site.css con gli stili seguenti:
.message { font-weight: 600; color: blue; }Sostituire il contenuto del file HelloDjangoApp/templates/index.html con il markup seguente:
<html> <head> <title>{{ title }}</title> {% load static %} <!-- Instruct Django to load static files --> <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <span class="message">{{ message }}</span>{{ content }} </body> </html>Questo codice sostituisce l'elemento HTML
<strong>del passaggio 2 della serie di esercitazioni con un elemento<span>che fa riferimento alla classe di stilemessage. L'uso di una classe di stile in questo modo offre maggiore flessibilità nello stile dell'elemento HTML.Salva le modifiche del progetto selezionando File>Salva tutto oppure usa la scorciatoia da tastiera Ctrl+Maiusc+S. Questo passaggio non è necessario perché durante lo sviluppo del progetto, Visual Studio salva automaticamente i file.
Eseguire il progetto e osservare i risultati. Quando hai finito, arresta l'app.
(Facoltativo) È possibile eseguire il commit delle modifiche nel controllo del codice sorgente e aggiornare il repository remoto. Per altre informazioni, vedere Confermare le modifiche nel controllo del codice sorgente nella fase 2 di questa serie di esercitazioni.
Usare {% caricare tag statici %}
L'istruzione {% load static %} deve essere presente nel file index.html prima dei riferimenti relativi al sito ai file statici negli elementi HTML, ad esempio <head> e <body>. Nell'esempio illustrato in questa sezione, "file statici" fa riferimento a un set di tag di modello Django personalizzato. Il set di tag consente di usare la sintassi {% static %} per fare riferimento ai file statici. Senza il tag {% load static %}, viene visualizzata un'eccezione durante l'esecuzione dell'app.
Aggiungere riferimenti senza il tag {% carica statico %}
È anche possibile configurare i riferimenti relativi del sito ai file statici nel markup HTML senza usare il tag {% load static %}. In questo caso, si specifica il percorso della cartella statica all'interno della gerarchia di cartelle del progetto Django:
<html>
<head>
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="../../static/site.css" />
</head>
<body>
<span class="message">{{ message }}</span>{{ content }}
</body>
</html>
Organizzare file e cartelle statici
È possibile aggiungere altri file CSS, JavaScript e HTML nella cartella statica in base alle esigenze del progetto. Un modo tipico per organizzare i file statici consiste nel creare sottocartelle denominate tipi di carattere, scripte contenuto (per fogli di stile e altri file). In ogni caso, ricordarsi di includere le cartelle nel percorso del file relativo nei riferimenti {% static %}.
Aggiungere una pagina all'applicazione Django
L'aggiunta di un'altra pagina all'applicazione Django comporta le attività seguenti:
- Aggiungere una funzione Python che definisce la visualizzazione
- Aggiungere un modello per il markup HTML della pagina
- Aggiornare le route URL nel file di urls.py del progetto Django
Seguire questa procedura per aggiungere una pagina About (/about) al progetto HelloDjangoApp e i collegamenti a tale pagina dalla home page:
In Esplora soluzioni, fare clic con il pulsante destro del mouse sulla cartella templates/HelloDjangoApp nel tuo progetto e selezionare Aggiungi>Nuovo elemento.
Suggerimento
Se il comando New Item non compare nel menu Add, assicurarsi di arrestare l'app Django in modo che Visual Studio esca dalla modalità di debug, se necessario.
Nella finestra di dialogo Aggiungi nuovo elemento selezionare il modello pagina HTML, denominare il file about.htmle quindi selezionare Aggiungi.
Sostituire il contenuto del file about.html con il markup HTML seguente:
<html> <head> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div><a href="home">Home</a></div> {{ content }} </body> </html>In un passaggio successivo sostituire il collegamento esplicito alla home page con una barra di spostamento.
Nel file HelloDjangoApp/views.py aggiungere una funzione denominata
aboutche usa il modello:def about(request): return render( request, "HelloDjangoApp/about.html", { 'title' : "About HelloDjangoApp", 'content' : "Example app page for Django." } )Nel file BasicProject/urls.py del progetto Django aggiungere il percorso della pagina
aboutcome ultimo elemento nella matriceurlPatterns:# Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home'), re_path(r'^about$', HelloDjangoApp.views.about, name='about') ]Nel file templates/HelloDjangoApp/index.html aggiungere il markup seguente come prima istruzione nell'elemento
<body>:<div><a href="about">About</a></div>Questo markup aggiunge un collegamento alla pagina
/aboutper l'app Django. In un passaggio successivo sostituire questo collegamento con una barra di spostamento.Salvare le modifiche del progetto ed eseguire di nuovo il progetto. Passare alla pagina
/aboute controllare lo spostamento tra le varie pagine dell'app.Una volta terminato, arresta l'app.
Indirizzare alla pagina "index"
Se si tenta di passare alla pagina di /index per l'app in esecuzione, viene visualizzato un errore Pagina non trovata (404).
Anche se il file HelloDjangoApp/views.py ha una funzione denominata index, i modelli di routing URL nel file BasicProject/urls.py del progetto Django non contengono un'espressione regolare che corrisponde alla stringa index. L'espressione corrente per la pagina "index" dell'app è ^$. Per trovare la corrispondenza con la stringa index, è necessario aggiungere un'altra voce URL per il criterio ^index$.
Nella sezione successiva viene descritto come usare il tag {% url '<pattern_name>' %} nel modello di pagina per fare riferimento al nome di un modello. In questo caso, Django crea automaticamente l'URL appropriato. Ad esempio, è possibile sostituire il markup <div><a href="home">Home</a></div> nel file templates/HelloDjangoApp/about.html con il markup <div><a href="{% url 'index' %}">Home</a></div>. L'uso della stringa 'index' ora funziona perché il primo modello di URL nel file urls.py è denominato 'index'. È anche possibile usare 'home' per fare riferimento al secondo modello.
Usare l'ereditarietà dei modelli per l'intestazione e la navigazione
Invece di collegamenti di spostamento espliciti in ogni pagina, molte app Web hanno un'intestazione di personalizzazione e una barra di spostamento che fornisce i collegamenti di pagina più importanti, i menu popup e così via. Per garantire la coerenza all'interno dell'app, l'intestazione e la barra di spostamento devono essere uguali in tutte le pagine, ma non è necessario ripetere lo stesso codice in ogni modello di pagina. È possibile definire le parti comuni di tutte le pagine in un singolo file.
Il sistema di creazione modelli di Django offre due modi per riutilizzare elementi specifici in più modelli:
Include sono altri modelli di pagina inseriti in una posizione specifica nel modello di riferimento con la sintassi
{% include <template_path> %}. È anche possibile usare una variabile se si vuole modificare il percorso in modo dinamico nel codice. Le include vengono in genere usate nel corpo di una pagina per eseguire il pull del modello condiviso in una posizione specifica nella pagina.ereditarietà usa la sintassi
{% extends <template_path> %}all'inizio di un modello di pagina per specificare un modello di base condiviso su cui si basa il modello di riferimento. L'ereditarietà viene comunemente usata per definire un layout condiviso, una barra di spostamento e altre strutture per le pagine di un'app. Questo approccio richiede modelli di riferimento per aggiungere o modificare solo aree specifiche del modello di base denominato blocchi .
Per entrambi gli approcci, il valore <template_path> è relativo ai modelli di dell'app nella cartella (o../ o ./ sono anche consentiti).
Un modello di base delinea i blocchi usando i tag {% block <block_name> %} e {% endblock %}. Se un modello di riferimento usa tag con lo stesso nome di blocco, il contenuto del blocco nel modello di riferimento esegue l'override del blocco corrispondente nel modello di base.
I passaggi seguenti illustrano l'ereditarietà dei modelli:
In Esplora soluzioni, fare clic con il pulsante destro del mouse sulla cartella templates/HelloDjangoApp e creare un nuovo file dal modello HTML Page con il nome layout.html.
Sostituire il contenuto del file layout.html con il markup HTML seguente:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div class="navbar"> <a href="/" class="navbar-brand">Hello Django</a> <a href="{% url 'home' %}" class="navbar-item">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2024</p> </footer> </div> </body> </html>Questo modello contiene un blocco denominato
content, che identifica tutto il contenuto che le pagine di riferimento devono sostituire.Nel file HelloDjangoApp/static/site.css aggiungere gli stili seguenti alla fine del file:
.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }Queste definizioni di stile generano un risultato interessante per questo esercizio. Questa guida non illustra la progettazione reattiva.
Sostituire il contenuto del file templates/HelloDjangoApp/index.html con il codice seguente:
{% extends "HelloDjangoApp/layout.html" %} {% block content %} <span class="message">{{ message }}</span>{{ content }} {% endblock %}Il modello di
indexfa ora riferimento al modello di base ed esegue l'override del bloccocontent. È possibile notare che usando l'ereditarietà, questo modello è semplificato.Sostituire il contenuto del file templates/HelloDjangoApp/about.html con il codice seguente, quindi il modello di
aboutfa riferimento anche al modello di base ed esegue l'override del bloccocontent:{% extends "HelloDjangoApp/layout.html" %} {% block content %} {{ content }} {% endblock %}Eseguire di nuovo l'app e osservare i risultati. Usare i collegamenti della barra di spostamento per passare da una pagina all'altra.
Al termine, arrestare l'app e salvare le modifiche del progetto.
Poiché sono state apportate modifiche sostanziali all'app, è consigliabile salvare le modifiche in un repository Git. Per ulteriori informazioni, vedere Confermare le modifiche nel controllo del codice sorgente nella Fase 2 di questa serie di tutorial.