Immagini e icone per Visual Studio
Uso delle immagini in Visual Studio
Prima di creare immagini, è consigliabile usare le 1.000 immagini nella libreria di immagini di Visual Studio.
Tipi di immagini
Icone. Immagini di piccole dimensioni visualizzate in comandi, gerarchie, modelli e così via. Le dimensioni predefinite dell'icona usate in Visual Studio sono png 16x16. Le icone prodotte dal servizio immagini generano automaticamente il formato XAML per il supporto HDPI.
Nota
Mentre le immagini vengono usate nel sistema di menu, non è consigliabile creare un'icona per ogni comando. Consultare Menu e comandi per Visual Studio per verificare se il comando deve ottenere un'icona.
Miniature. Immagini usate nell'area di anteprima di una finestra di dialogo, ad esempio la finestra di dialogo Nuovo progetto.
Immagini del dialogo. Immagini visualizzate nelle finestre di dialogo o nelle procedure guidate, come elementi grafici descrittivi o indicatori di messaggio. Usare raramente e solo quando necessario per illustrare un concetto difficile o ottenere l'attenzione dell'utente (avviso, avviso).
Immagini animate. Usato negli indicatori di stato, nelle barre di stato e nelle finestre di dialogo delle operazioni.
Cursori. Utilizzato per indicare se un'operazione è consentita utilizzando il mouse, dove un oggetto può essere eliminato e così via.
Progettazione icona
Visual Studio usa icone in stile moderno, con geometria pulita e un saldo di 50/50 positivo/negativo (chiaro/scuro) e usa metafore dirette e comprensibili. Punti di progettazione dell'icona cruciali incentrati sulla chiarezza, la semplificazione e il contesto.
Chiarezza: concentrarsi sulla metafora principale che dà un'icona il suo significato e l'individualità.
Semplificazione: ridurre l'icona al suo significato principale - ottenere il tema attraverso solo gli elementi necessari e senza fronzoli.
Contesto: si considerino tutti gli aspetti del ruolo di un'icona durante lo sviluppo del concetto, che è fondamentale quando si decide quali elementi costituiscono la metafora principale dell'icona.
Con le icone, esistono diversi punti di progettazione da evitare:
Non usare icone che indicano gli elementi dell'interfaccia utente tranne quando appropriato. Scegliere un approccio più astratto o simbolico quando l'elemento dell'interfaccia utente non è comune, evidente, né univoco.
Non usare elementi comuni come documenti, cartelle, frecce e lente di ingrandimento. Usare tali elementi solo quando è essenziale per il significato dell'icona. Ad esempio, la lente di ingrandimento rivolta verso destra deve indicare solo Ricerca, Sfoglia e Trova.
Anche se alcuni elementi icona legacy mantengono l'uso della prospettiva, non creare nuove icone con prospettiva, a meno che l'elemento non abbia chiarezza senza di esso.
Non cramare troppe informazioni in un'icona. Un'immagine semplice che può essere facilmente riconosciuta o appresa come simbolo riconoscibile è molto più utile di un'immagine eccessivamente complessa. Un'icona non può raccontare l'intera storia.
Creazione dell'icona
Sviluppo di concetti
Visual Studio ha all'interno dell'interfaccia utente un'ampia gamma di tipi di icone. Considerare attentamente il tipo di icona durante lo sviluppo. Non usare oggetti dell'interfaccia utente non chiari o non comuni per gli elementi dell'icona. Optare per il simbolo in questi casi, ad esempio con l'icona Smart Tag. Si noti che il significato del tag astratto a sinistra è più ovvio rispetto alla versione vaga basata sull'interfaccia utente a destra:
| Uso corretto delle immagini simbolica | Uso non corretto delle immagini simbolica |
|---|---|
 |
 |
Esistono istanze in cui gli elementi dell'interfaccia utente standard e facilmente riconoscibili funzionano bene per le icone. Add Window è un esempio simile:
| Correggere l'elemento dell'interfaccia utente in un'icona | Elemento dell'interfaccia utente non corretto in un'icona |
|---|---|
 |
 |
Non usare un documento come elemento di base, a meno che non sia essenziale per il significato dell'icona. Senza l'elemento del documento in Add Document (sotto) il significato viene perso, mentre con Refresh l'elemento documento non è necessario per comunicare il significato.
| Uso corretto dell'icona del documento | Uso non corretto dell'icona del documento |
|---|---|
Il concetto di "show" deve essere rappresentato dall'icona che meglio illustra ciò che viene mostrato, ad esempio con l'esempio Mostra tutti i file. Una metafora dell'obiettivo può essere usata per indicare il concetto di "visualizzazione" se necessario, ad esempio con l'esempio di Visualizzazione risorse.
| "Mostra" | "Visualizza" |
|---|---|
 |
 |
L'icona della lente di ingrandimento rivolta verso destra deve rappresentare solo Ricerca, Ricerca e Sfoglia. La variante rivolta verso sinistra con il segno più o meno deve rappresentare solo lo zoom avanti/indietro.
| "Cerca" | "Zoom" |
|---|---|
 |
 |
Nelle visualizzazioni albero non usare sia l'icona della cartella che un modificatore. Se disponibile, usare solo il modificatore.
| Icone della visualizzazione albero corrette | Icone della visualizzazione albero non corrette |
|---|---|
  |
  |
Dettagli stile
Layout
Elementi dello stack come illustrato per le icone standard 16x16:

Stack di layout per icone 16x16
Gli elementi di notifica dello stato vengono usati meglio come icone autonome. Esistono tuttavia contesti in cui deve essere inserita una notifica nell'elemento di base, ad esempio con l'icona Completamento attività:
![]()
Icone di notifica autonome

Icona Completamento attività
Le icone del progetto sono in genere .ico file che contengono più dimensioni. La maggior parte delle icone 16x16 contiene gli stessi elementi. Le versioni 32x32 includono altri dettagli, incluso il tipo di progetto, se applicabile.
![]()
Icone del progetto libreria di controlli Di Windows VB, 16x16 e 32x32
Centrare un'icona all'interno della cornice in pixel. Se non è possibile, allineare l'icona alla parte superiore e/o a destra della cornice.
![]()
Icona centrata nel frame di pixel
![]()
Icona allineata in alto a destra della cornice
![]()
Icona allineata al centro e allineata alla parte superiore della cornice
Per ottenere l'allineamento e l'equilibrio ideali, evitare di bloccare l'elemento di base dell'icona con glifi azione. Posizionare il glifo in alto a sinistra dell'elemento di base. Quando si aggiunge un elemento aggiuntivo, prendere in considerazione l'allineamento e il bilanciamento dell'icona.
| Allineamento e bilanciamento corretti | Allineamento e bilanciamento non corretti |
|---|---|
 |
 |
Verificare la parità delle dimensioni per le icone che condividono elementi e vengono usati nei set. Si noti che nell'associazione non corretta, il cerchio e la freccia vengono sovradimensionati e non corrispondono.
| Parità delle dimensioni corretta | Parità di dimensioni non corretta |
|---|---|
 |
 |
Usare spessori di linea e di visualizzazione coerenti. Valutare il modo in cui l'icona che si sta creando confronta con altre icone usando un confronto affiancato. Non usare mai l'intero frame 16x16, usare 15x15 o più piccolo. Il rapporto negativo-positivo (scuro-chiaro) deve essere 50/50.
| Correggere il rapporto negativo-positivo | Rapporto negativo-positivo errato |
|---|---|
   |
 |
Usa forme semplici e confrontabili e angoli complementari per creare gli elementi senza sacrificare l'integrità degli elementi. Utilizzare angoli di 45° o 90° laddove possibile.
![]()
Prospettiva
Mantenere l'icona chiara e comprensibile. Usare la prospettiva e una sorgente di luce solo quando necessario. Anche se l'uso della prospettiva sugli elementi icona deve essere evitato, alcuni elementi non sono riconoscibili senza di esso. In questi casi, una prospettiva stilizzata comunica la chiarezza dell'elemento.

Prospettiva a tre punti

Prospettiva a un punto
La maggior parte degli elementi deve essere rivolta verso destra o angolata:

Usare le fonti di luce solo quando si aggiunge chiarezza necessaria a un oggetto .
| Sorgente di luce corretta | Sorgente di luce non corretta |
|---|---|
 |
 |
Utilizza contorni solo per migliorare la leggibilità o per comunicare meglio la metafora. Il saldo negativo positivo (chiaro scuro) deve essere 50/50.
| Uso corretto dei contorni | Uso non corretto dei contorni |
|---|---|
 |
 |
Tipi di icone
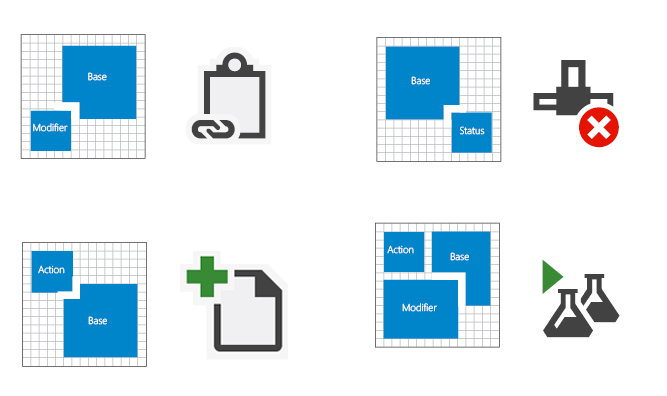
Le icone della shell e della barra dei comandi sono costituite da non più di tre degli elementi seguenti: una base, un modificatore, un'azione o uno stato.
![]()
Esempi di icone della shell e della barra dei comandi
Le icone della barra dei comandi della finestra degli strumenti sono costituite da non più di tre degli elementi seguenti: una base, un modificatore, un'azione o uno stato.
![]()
Esempi di icone della barra dei comandi della finestra degli strumenti
Le icone di ambiguità della visualizzazione albero sono costituite da non più di tre degli elementi seguenti: una base, un modificatore, un'azione o uno stato.
![]()
Esempi di icone di disambiguator della visualizzazione albero
Le icone della tassonomia dei valori in base allo stato sono disponibili negli stati seguenti: attivo, disabilitato e inattivo disabilitato.

Esempi di icone di tassonomia dei valori basata su stato
Le icone di IntelliSense sono costituite da non più di tre degli elementi seguenti: una base, un modificatore e uno stato.
![]()
Esempi di icone di IntelliSense
Le icone di progetto piccole (16x16) non devono contenere più di due elementi: una base e un modificatore.



Esempi di icone di progetto piccole (16x16)
Le icone di progetto di grandi dimensioni (32x32) sono costituite da non più di quattro degli elementi seguenti: una base, una o due modificatori e una sovrimpressione del linguaggio.

Esempi di icone di progetto di grandi dimensioni (32x32)
Dettagli di produzione
Tutti i nuovi elementi dell'interfaccia utente devono essere creati usando Windows Presentation Foundation (WPF) e tutte le nuove icone per WPF devono essere in formato PNG a 32 bit. Il formato PNG a 24 bit è un formato legacy che non supporta la trasparenza e pertanto non è consigliato per le icone.
Salvare la risoluzione a 96 DPI.
Tipi di file
PNG a 32 bit: il formato preferito per le icone. Formato di file di compressione dei dati senza perdita di dati in grado di archiviare una singola immagine raster (pixel). I file PNG a 32 bit supportano la trasparenza del canale alfa, la correzione gamma e l'interlacciamento.
BMP a 32 bit: per i controlli non WPF. Detto anche XP o ad alto colore, BMP a 32 bit è un formato di immagine RGB/A, un'immagine a colori reali con trasparenza del canale alfa. Il canale alfa è un livello di trasparenza designato in Adobe Photoshop che viene quindi salvato all'interno della bitmap come canale di colore aggiuntivo (quarto). Uno sfondo nero viene aggiunto durante la produzione grafica a tutti i file BMP a 32 bit per fornire un rapido segnale visivo sulla profondità del colore. Questo sfondo nero rappresenta l'area da mascherare nell'interfaccia utente.
ICO a 32 bit: per icone del progetto e Aggiungi elemento. Tutti i file ICO sono di colore true a 32 bit con trasparenza del canale alfa (RGB/A). Poiché i file ICO possono archiviare più dimensioni e profondità dei colori, le icone vista sono spesso in un formato ICO contenente dimensioni di immagine 16x16, 32x32, 48x48 e 256x256. Per visualizzare correttamente in Esplora risorse, i file ICO devono essere salvati in profondità di colore a 24 bit e a 8 bit per ogni dimensione dell'immagine.
XAML: per le aree di progettazione e gli strumenti decorativi di Windows. Le icone XAML sono file di immagine basati su vettori che supportano il ridimensionamento, la rotazione, l'archiviazione e la trasparenza. Non sono comuni in Visual Studio oggi, ma stanno diventando più popolari a causa della loro flessibilità.
SVG
BMP a 24 bit: per la barra dei comandi di Visual Studio. Un formato di immagine RGB a 24 bit, BMP a 24 bit è una convenzione di icona che crea un livello di trasparenza usando magenta (R=255, G=0, B=255) come chiave di colore per un livello di trasparenza knock-out. In un BMP a 24 bit, tutte le superfici magenta vengono visualizzate usando il colore di sfondo.
GIF a 24 bit: per la barra dei comandi di Visual Studio. Formato di immagine RGB a colori reale che supporta la trasparenza. I file GIF vengono spesso usati nelle animazioni gif e nella grafica guidata.
Costruzione di icone
La dimensione più piccola dell'icona in Visual Studio è 16x16. Il più grande uso comune è 32x32. Ricordarsi di non riempire l'intero frame 16x16, 24x24 o 32x32 durante la progettazione di un'icona. La costruzione di icone leggibili e uniformi è essenziale per il riconoscimento degli utenti. Quando si creano icone, attenersi ai punti seguenti.
Le icone devono essere chiare, comprensibili e coerenti.
È preferibile usare gli elementi di notifica dello stato come singole icone e non impilarli sopra un elemento di base icona. In alcuni contesti, l'interfaccia utente potrebbe richiedere che l'elemento status sia associato a un elemento di base.
Le icone del progetto sono in genere .ico file che contengono diverse dimensioni. Vengono aggiornate solo le icone 16x16, 24x24 e 32x32. La maggior parte delle icone 16x16 e 24x24 conterrà gli stessi elementi. Le icone 32x32 contengono altri dettagli, incluso il tipo di lingua del progetto, se applicabile.
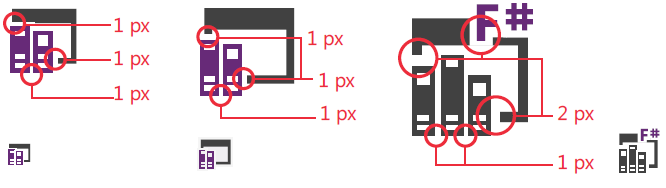
Per le icone da 32x32, gli elementi di base hanno in genere uno spessore di 2 pixel. Per gli elementi di dettaglio è possibile usare uno spessore linea da 1 o 2 pixel. Usa il tuo giudizio migliore per determinare quale sia più adatto.
Avere almeno una spaziatura di 1 pixel tra gli elementi per le icone 16x16 e 24x24. Per le icone 32x32, usa la spaziatura a 2 pixel tra gli elementi e tra il modificatore e l'elemento di base.

Spaziatura degli elementi per le icone di dimensioni 16x16, 24x24 e 32x32
Colore e accessibilità
Le linee guida per la conformità di Visual Studio richiedono che tutte le icone del prodotto superino i requisiti di accessibilità per colore e contrasto. Questa operazione viene ottenuta tramite l'inversione delle icone e, quando si progetta, si dovrebbe essere consapevoli che saranno invertiti a livello di codice nel prodotto.
Per altre informazioni sull'uso del colore nelle icone di Visual Studio, vedere Uso del colore nelle immagini.
Uso del colore nelle immagini
Le icone in Visual Studio sono principalmente monocromatiche. Il colore è riservato per trasmettere informazioni specifiche e mai per la decorazione. Viene usato il colore:
per indicare un'azione
per avvisare l'utente di una notifica sullo stato
per designare l'affiliazione di lingua
per distinguere gli elementi in IntelliSense
Accessibilità
Le linee guida per la conformità di Visual Studio richiedono che tutte le icone archiviate nel prodotto superino i requisiti di accessibilità per colore e contrasto. I colori nella tavolozza del linguaggio visivo sono stati testati e soddisfano questi requisiti.
Inversione dei colori per i temi scuri
Per fare in modo che le icone vengano visualizzate con il rapporto di contrasto corretto nel tema scuro di Visual Studio, viene applicata un'inversione a livello di codice. I colori in questa guida sono stati scelti in parte in modo che invertano correttamente. Limitare l'uso del colore a questa tavolozza o ottenere risultati imprevedibili quando viene applicata l'inversione.

Esempi di icone con colori invertiti
Tavolozza di base
Tutte le icone standard contengono tre colori di base. Le icone non contengono sfumature o ombreggiature, con una o due eccezioni per le icone degli strumenti 3D.
| Utilizzo | Nome | Valore (tema chiaro) | Swatch | Esempio |
|---|---|---|---|---|
| Sfondo/scuro | VS BG | 424242 / 66,66,66 |  |
 |
| Primo piano/Chiaro | VS FG | F0EFF1 / 240,239,241 |  |
|
| Struttura | VS Out | F6F6F6 / 246,246,246 |  |
Oltre ai colori di base, ogni icona può contenere un colore aggiuntivo dalla tavolozza estesa.
Tavolozza estesa
Modificatori di azioni
I quattro colori seguenti indicano i tipi di azioni richieste dai modificatori di azione:
| Utilizzo | Nome | Valore (tutti i temi) | Swatch |
|---|---|---|---|
| Positiva | VS Action Green | 388A34 / 56.138.52 |  |
| Negativa | Visual Studio Action Red | A1260D / 161,38,13 |  |
| Neutra | Visual Studio Action Blue | 00539C / 0,83,156 |  |
| Crea/Nuovo | Arancione azione VS | C27D1A / 194,156,26 |  |
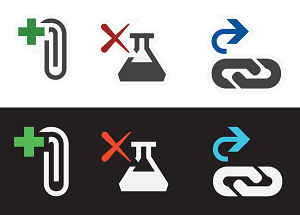
Esempi
Il verde viene usato per modificatori di azioni positive, ad esempio "Aggiungi", "Esegui", "Play" e "Convalida".
| Run | Eseguire la query | Riproduci tutti i passaggi | Aggiungi controllo |
|---|---|---|---|
 |
 |
 |
 |
Il rosso viene usato per modificatori di azioni negative, ad esempio "Elimina", "Arresta", "Annulla" e "Chiudi".
| Elimina relazione | Elimina colonna | Interrompi query | Connessione offline |
|---|---|---|---|
 |
 |
 |
 |
Il blu viene applicato ai modificatori di azione neutrali più comunemente rappresentati come frecce, ad esempio "Apri", "Avanti", "Indietro", "Importa" e "Esporta".
| Vai al campo | Archiviazione in batch | Editor indirizzi | Editor associazione |
|---|---|---|---|
 |
 |
 |
 |
L'oro scuro viene usato principalmente per il modificatore "Nuovo".
| Nuovo progetto | Crea nuovo grafo | Nuovo unit test | Nuovo elemento elenco |
|---|---|---|---|
 |
 |
 |
 |
Casi speciali
In casi speciali, un modificatore di azione colorato può essere usato in modo indipendente come icona autonoma. Il colore utilizzato per l'icona riflette le azioni a cui è associata l'icona. Questo uso è limitato a un piccolo subset di icone, tra cui:
| Esegui | Arresta | Elimina | Salva | Esplora indietro |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Tavolozza gerarchia del codice
Cartella
| Utilizzo | Nome | Valore (tutti i temi) | Swatch | Esempio |
|---|---|---|---|---|
| Cartelle | Cartella | DCB67A / 220,182,122 |  |
 |
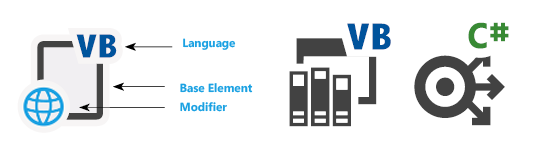
Linguaggi di Visual Studio
Ogni linguaggio o piattaforma comune disponibile in Visual Studio ha un colore associato. Questi colori vengono utilizzati sull'icona di base o sui modificatori di lingua visualizzati nell'angolo superiore destro delle icone composte.
| Utilizzo | Nome | Valore (tutti i temi) | Swatch |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP Viola | 9B4F96 / 155,79,150 |  |
| C# | Verde CS (VS Action Green) | 388A34 / 56.138.52 |  |
| CSS | CSS Rosso | BD1E2D / 189,30,45 |  |
| F# | FS Viola | 672878 / 103,40,120 |  |
| JavaScript | Arancione JS | F16421 / 241,100,33 |  |
| VB | Blu VB (blu azione VS) | 00539C / 0,83,156 |  |
| TypeScript | Arancione TS | E04C06 / 224,76,6 |  |
| Python | PY Verde | 879636 / 135,150,54 |  |
Esempi di icone con modificatori del linguaggio
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
Le icone di IntelliSense usano una tavolozza dei colori esclusiva. Questi colori vengono usati per aiutare gli utenti a distinguere rapidamente i diversi elementi nell'elenco popup di IntelliSense.
| Utilizzo | Nome | Valore (tutti i temi) | Swatch |
|---|---|---|---|
| Classe, evento | Arancione azione VS | C27D1A / 194,125,26 |  |
| Metodo di estensione, metodo, modulo, delegato | Vs Action Viola | 652D90 / 101,45,144 |  |
| Field, Enum Item, Macro, Structure, Union Value Type, Operator, Interface | Visual Studio Action Blue | 00539C / 0,83,156 |  |
| Object | VS Action Green | 388A34 / 56.138.52 |  |
| Constant, Exception, Enum Item, Map, Map Item, Namespace, Template, Type Definition | Sfondo (VS BG) | 424242 / 66,66,66 |  |
Esempi di icone di IntelliSense
| Classe | Evento privato | Delegare | Friend metodo | Campo |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Elemento Enum protetto | Object | Modello | Collegamento alle eccezioni |
|---|---|---|---|
 |
 |
 |
 |
Notifications
Le notifiche in Visual Studio vengono usate per indicare lo stato. La tavolozza delle notifiche usa i quattro colori seguenti, nonché le opzioni di riempimento in primo piano nero o bianco, per definire le notifiche con i livelli di stato seguenti.
| Utilizzo | Nome | Valore (tutti i temi) | Swatch |
|---|---|---|---|
| Stato: neutro | Blu notifica (VS Blue) | 1BA1E2 / 27.161.226 |  |
| Stato: positivo | Verde notifica (vs verde) | 339933 / 51,153,51 |  |
| Stato: negativo | Rosso notifica (VS Red) | E51400 / 229,20,0 |  |
| Stato: avviso | Giallo notifica (arancione VS) | FFCC00 / 255,204,0 |  |
| Riempimento in primo piano | Nero notifica (nero) | 000000 / 0,0,0 |  |
| Riempimento in primo piano | Bianco notifica (bianco) | FFFFFF / 255,255,255 |  |
Esempi di icone di notifica
| Alert | Avviso | Completo | Arresta |
|---|---|---|---|
 |
 |
 |
 |