Xamarin.Forms Dati carouselView
CarouselView include le proprietà seguenti che definiscono i dati da visualizzare e il relativo aspetto:
ItemsSource, di tipoIEnumerable, specifica la raccolta di elementi da visualizzare e ha un valore predefinito .nullItemTemplate, di tipoDataTemplate, specifica il modello da applicare a ogni elemento della raccolta di elementi da visualizzare.
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding.
Nota
CarouselView definisce una ItemsUpdatingScrollMode proprietà che rappresenta il comportamento di scorrimento di CarouselView quando vengono aggiunti nuovi elementi. Per altre informazioni su questa proprietà, vedere Controllare la posizione di scorrimento quando vengono aggiunti nuovi elementi.
CarouselView supporta la virtualizzazione incrementale dei dati durante lo scorrimento dell'utente. Per altre informazioni, vedere Caricare i dati in modo incrementale.
Popolare un controllo CarouselView con i dati
Un CarouselView oggetto viene popolato con i dati impostando la relativa ItemsSource proprietà su qualsiasi raccolta che implementa IEnumerable. Per impostazione predefinita, CarouselView visualizza gli elementi orizzontalmente.
Importante
CarouselView Se è necessario aggiornare quando vengono aggiunti, rimossi o modificati elementi nella raccolta sottostante, la raccolta sottostante deve essere una IEnumerable raccolta che invia notifiche di modifica delle proprietà, ad esempio ObservableCollection.
CarouselView può essere popolato con i dati usando il data binding per associarne la ItemsSource proprietà a una IEnumerable raccolta. In XAML questo risultato viene ottenuto con l'estensione di Binding markup:
<CarouselView ItemsSource="{Binding Monkeys}" />
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
In questo esempio, i dati della ItemsSource proprietà vengono associati alla Monkeys proprietà del modello di visualizzazione connesso.
Nota
Le associazioni compilate possono essere abilitate per migliorare le prestazioni di data binding nelle Xamarin.Forms applicazioni. Per altre informazioni, vedere Binding compilati.
Per informazioni su come modificare l'orientamento CarouselView , vedere Xamarin.Forms Layout carouselView. Per informazioni su come definire l'aspetto di ogni elemento in , vedere Definire l'aspetto dell'elementoCarouselView. Per altre informazioni sul data binding, vedere Xamarin.Forms Data Binding.
Definire l'aspetto dell'elemento
L'aspetto di ogni elemento in CarouselView può essere definito impostando la CarouselView.ItemTemplate proprietà su :DataTemplate
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
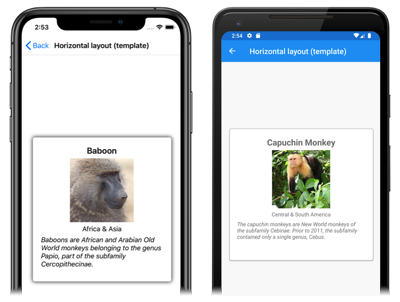
Gli elementi specificati nell'oggetto DataTemplate definiscono l'aspetto di ogni elemento nell'oggetto CarouselView. Nell'esempio il layout all'interno DataTemplate di è gestito da un StackLayoutoggetto e i dati vengono visualizzati con un Image oggetto e tre Label oggetti, che vengono associati alle proprietà della Monkey classe :
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Gli screenshot seguenti mostrano il risultato della creazione di modelli per ogni elemento:
Per altre informazioni sui modelli di dati, vedere Xamarin.Forms Modelli di dati.
Scegliere l'aspetto dell'elemento in fase di esecuzione
L'aspetto di ogni elemento in può essere scelto in CarouselView fase di esecuzione, in base al valore dell'elemento, impostando la CarouselView.ItemTemplate proprietà su un DataTemplateSelector oggetto :
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
La ItemTemplate proprietà è impostata su un MonkeyDataTemplateSelector oggetto . L'esempio seguente illustra la MonkeyDataTemplateSelector classe :
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
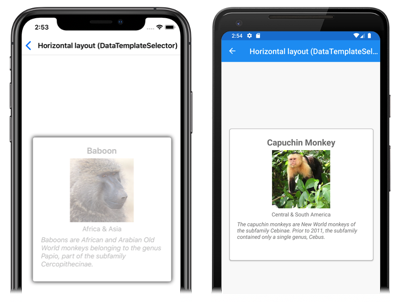
La MonkeyDataTemplateSelector classe definisce AmericanMonkey e OtherMonkey DataTemplate proprietà impostate su modelli di dati diversi. L'override OnSelectTemplate restituisce il AmericanMonkey modello quando il nome della scimmia contiene "America". Quando il nome della scimmia non contiene "America", l'override OnSelectTemplate restituisce il OtherMonkey modello, che visualizza i dati disattivati:
Per altre informazioni sui selettori di modelli di dati, vedere Creare un Xamarin.Forms oggetto DataTemplateSelector.
Importante
Quando si usa CarouselView, non impostare mai l'elemento radice degli DataTemplate oggetti su un oggetto ViewCell. Ciò comporterà la generazione di un'eccezione perché CarouselView non ha alcun concetto di celle.
Visualizzare gli indicatori
Gli indicatori, che rappresentano il numero di elementi e la posizione corrente in un CarouselViewoggetto , possono essere visualizzati accanto a CarouselView. Questa operazione può essere eseguita con il IndicatorView controllo :
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
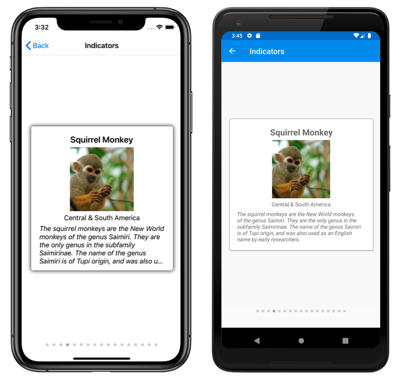
In questo esempio viene eseguito il IndicatorView rendering di sotto , CarouselViewcon un indicatore per ogni elemento nell'oggetto CarouselView. L'oggetto IndicatorView viene popolato con i dati impostando la CarouselView.IndicatorView proprietà sull'oggetto IndicatorView . Ogni indicatore è un cerchio grigio chiaro, mentre l'indicatore che rappresenta l'elemento corrente in CarouselView è grigio scuro:
Importante
L'impostazione della CarouselView.IndicatorView proprietà comporta l'associazione IndicatorView.Position di proprietà alla CarouselView.Position proprietà e l'associazione IndicatorView.ItemsSource di proprietà alla CarouselView.ItemsSource proprietà .
Per altre informazioni sugli indicatori, vedere Xamarin.Forms IndicatorView.
Menu di scelta rapida
CarouselView supporta i menu di scelta rapida per gli elementi di dati tramite SwipeView, che rivela il menu di scelta rapida con un movimento di scorrimento rapido. SwipeView è un controllo contenitore che esegue il wrapping di un elemento di contenuto e fornisce voci di menu di scelta rapida per tale elemento di contenuto. Pertanto, i menu di scelta rapida vengono implementati per un CarouselView oggetto creando un SwipeView oggetto che definisce il contenuto che l'oggetto esegue il SwipeView wrapping e le voci del menu di scelta rapida visualizzate dal movimento di scorrimento rapido. A tale scopo, aggiungere un SwipeView oggetto a DataTemplate che definisce l'aspetto di ogni elemento di dati in CarouselView:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
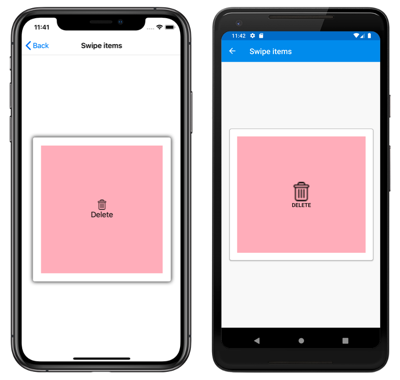
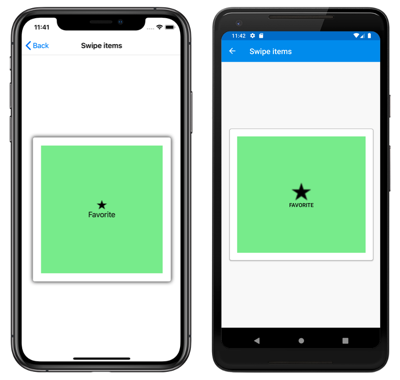
In questo esempio il SwipeView contenuto è un oggetto StackLayout che definisce l'aspetto di ogni elemento racchiuso da un Frame oggetto in CarouselView. Gli elementi di scorrimento rapido vengono usati per eseguire azioni sul SwipeView contenuto e vengono visualizzati quando il controllo viene eseguito rapidamente dall'alto e dal basso:
SwipeView supporta quattro diverse direzioni di scorrimento rapido, con la direzione dello scorrimento rapido definita dalla raccolta direzionale SwipeItems a cui vengono aggiunti gli SwipeItems oggetti. Per impostazione predefinita, un elemento swipe viene eseguito quando viene toccato dall'utente. Inoltre, una volta che un elemento di scorrimento rapido è stato eseguito, gli elementi di scorrimento rapido sono nascosti e il SwipeView contenuto viene nuovamente visualizzato. Tuttavia, questi comportamenti possono essere modificati.
Per altre informazioni sul SwipeView controllo, vedere Xamarin.Forms SwipeView.
Funzionalità Trascina verso il basso
CarouselView supporta il pull per aggiornare la funzionalità tramite RefreshView, che consente di aggiornare i dati visualizzati trascinando verso il basso gli elementi. RefreshView è un controllo contenitore che fornisce funzionalità pull per l'aggiornamento al relativo elemento figlio, purché l'elemento figlio supporti il contenuto scorrevole. Di conseguenza, il pull per l'aggiornamento viene implementato per un CarouselView oggetto impostandolo come figlio di un RefreshViewoggetto :
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Il codice C# equivalente è il seguente:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
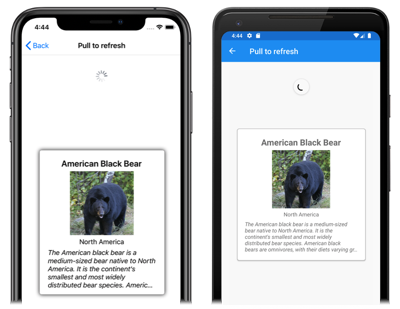
Quando l'utente avvia un aggiornamento, viene eseguito l'oggetto ICommand definito dalla Command proprietà , che deve aggiornare gli elementi visualizzati. Durante l'aggiornamento viene visualizzata una visualizzazione di aggiornamento, costituita da un cerchio di stato animato:
Il valore della RefreshView.IsRefreshing proprietà indica lo stato corrente dell'oggetto RefreshView. Quando un aggiornamento viene attivato dall'utente, questa proprietà passerà automaticamente a true. Al termine dell'aggiornamento, è necessario reimpostare la proprietà su false.
Per altre informazioni su RefreshView, vedere Xamarin.Forms RefreshView.
Caricare i dati in modo incrementale
CarouselView supporta la virtualizzazione incrementale dei dati durante lo scorrimento dell'utente. Ciò consente scenari come il caricamento asincrono di una pagina di dati da un servizio Web, man mano che l'utente scorre. Inoltre, il punto in cui vengono caricati più dati è configurabile in modo che gli utenti non visualizzino spazio vuoto o vengano arrestati dallo scorrimento.
CarouselView definisce le proprietà seguenti per controllare il caricamento incrementale dei dati:
RemainingItemsThreshold, di tipoint, la soglia degli elementi non ancora visibili nell'elenco in cui verrà generato l'eventoRemainingItemsThresholdReached.RemainingItemsThresholdReachedCommand, di tipoICommand, che viene eseguito quando viene raggiunto .RemainingItemsThresholdRemainingItemsThresholdReachedCommandParameter, di tipoobject, ovvero il parametro passato aRemainingItemsThresholdReachedCommand.
CarouselView definisce anche un RemainingItemsThresholdReached evento generato quando viene eseguito lo CarouselView scorrimento fino a un punto sufficiente per cui RemainingItemsThreshold gli elementi non sono stati visualizzati. Questo evento può essere gestito per caricare più elementi. Inoltre, quando viene generato l'evento RemainingItemsThresholdReached , viene eseguito , RemainingItemsThresholdReachedCommand consentendo il caricamento incrementale dei dati in un modello di visualizzazione.
Il valore predefinito della RemainingItemsThreshold proprietà è -1, che indica che l'evento RemainingItemsThresholdReached non verrà mai generato. Quando il valore della proprietà è 0, l'evento RemainingItemsThresholdReached verrà generato quando viene visualizzato l'elemento finale in ItemsSource . Per i valori maggiori di 0, l'evento RemainingItemsThresholdReached verrà generato quando contiene tale ItemsSource numero di elementi non ancora scorrevoli.
Nota
CarouselView convalida la RemainingItemsThreshold proprietà in modo che il relativo valore sia sempre maggiore o uguale a -1.
L'esempio XAML seguente mostra un CarouselView oggetto che carica i dati in modo incrementale:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
In questo esempio di codice, l'evento RemainingItemsThresholdReached viene generato quando sono presenti 2 elementi non ancora scorrere fino a e in risposta esegue il OnCollectionViewRemainingItemsThresholdReached gestore eventi:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Nota
I dati possono anche essere caricati in modo incrementale associando a RemainingItemsThresholdReachedCommand un'implementazione ICommand nel modello di visualizzazione.