Xamarin.Forms Scorrimento carouselView
CarouselView definisce le proprietà correlate allo scorrimento seguenti:
HorizontalScrollBarVisibility, di tipoScrollBarVisibility, che specifica quando la barra di scorrimento orizzontale è visibile.IsDragging, di tipobool, che indica se è in corso loCarouselViewscorrimento. Si tratta di una proprietà di sola lettura, il cui valore predefinito èfalse.IsScrollAnimated, di tipobool, che specifica se si verificherà un'animazione durante lo scorrimento diCarouselView. Il valore predefinito ètrue.ItemsUpdatingScrollMode, di tipoItemsUpdatingScrollMode, che rappresenta il comportamento di scorrimento diCarouselViewquando vengono aggiunti nuovi elementi.VerticalScrollBarVisibility, di tipoScrollBarVisibility, che specifica quando la barra di scorrimento verticale è visibile.
Tutte queste proprietà sono supportate da BindableProperty oggetti , il che significa che possono essere destinazioni di data binding.
CarouselView definisce anche due ScrollTo metodi, che scorrono gli elementi nella visualizzazione. Uno degli overload scorre l'elemento in corrispondenza dell'indice specificato nella visualizzazione, mentre l'altro scorre l'elemento specificato nella visualizzazione. Entrambi gli overload hanno argomenti aggiuntivi che possono essere specificati per indicare la posizione esatta dell'elemento dopo il completamento dello scorrimento e se animare lo scorrimento.
CarouselView definisce un ScrollToRequested evento generato quando viene richiamato uno dei ScrollTo metodi. L'oggetto ScrollToRequestedEventArgs che accompagna l'evento ScrollToRequested ha molte proprietà, tra cui IsAnimated, ItemIndex, e ScrollToPosition. Queste proprietà vengono impostate dagli argomenti specificati nelle chiamate al ScrollTo metodo.
Definisce inoltre CarouselView un Scrolled evento generato per indicare che si è verificato lo scorrimento. L'oggetto ItemsViewScrolledEventArgs che accompagna l'evento Scrolled ha molte proprietà. Per altre informazioni, vedere Rilevare lo scorrimento.
Quando un utente scorre rapidamente per avviare uno scorrimento, è possibile controllare la posizione finale dello scorrimento in modo che gli elementi vengano visualizzati completamente. Questa funzionalità è nota come snapping, perché gli elementi si bloccano alla posizione quando lo scorrimento si arresta. Per altre informazioni, vedere Punti di ancoraggio.
CarouselView può anche caricare i dati in modo incrementale quando l'utente scorre. Per altre informazioni, vedere Caricare i dati in modo incrementale.
Rilevare lo scorrimento
La IsDragging proprietà può essere esaminata per determinare se è CarouselView attualmente in corso lo scorrimento degli elementi.
Definisce inoltre CarouselView un Scrolled evento generato per indicare che si è verificato lo scorrimento. Questo evento deve essere utilizzato quando sono necessari dati sullo scorrimento.
L'esempio XAML seguente mostra un CarouselView oggetto che imposta un gestore eventi per l'evento Scrolled :
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
In questo esempio di codice, il OnCarouselViewScrolled gestore eventi viene eseguito quando viene generato l'evento Scrolled :
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
In questo esempio, il OnCarouselViewScrolled gestore eventi restituisce i valori dell'oggetto ItemsViewScrolledEventArgs che accompagna l'evento.
Importante
L'evento Scrolled viene generato per gli scorrimenti avviati dall'utente e per gli scorrimenti a livello di codice.
Scorrere un elemento in corrispondenza di un indice nella visualizzazione
Il primo ScrollTo overload del metodo scorre l'elemento in corrispondenza dell'indice specificato nella visualizzazione. Dato un CarouselView oggetto denominato carouselView, nell'esempio seguente viene illustrato come scorrere l'elemento in corrispondenza dell'indice 6 nella visualizzazione:
carouselView.ScrollTo(6);
Nota
L'evento ScrollToRequested viene generato quando viene richiamato il ScrollTo metodo .
Scorrere un elemento nella visualizzazione
Il secondo ScrollTo overload del metodo scorre l'elemento specificato nella visualizzazione. Dato un CarouselView oggetto denominato carouselView, l'esempio seguente mostra come scorrere l'elemento Proboscis Monkey nella visualizzazione:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Nota
L'evento ScrollToRequested viene generato quando viene richiamato il ScrollTo metodo .
Disabilitare l'animazione di scorrimento
Quando si spostano elementi in un oggetto , viene visualizzata un'animazione CarouselViewdi scorrimento. Questa animazione si verifica sia per gli scorrimenti avviati dall'utente che per gli scorrimenti a livello di codice. L'impostazione della IsScrollAnimated proprietà su false disabiliterà l'animazione per entrambe le categorie di scorrimento.
In alternativa, l'argomento animate del ScrollTo metodo può essere impostato su false per disabilitare l'animazione a scorrimento a livello di codice:
carouselView.ScrollTo(monkey, animate: false);
Posizione di scorrimento del controllo
Quando si scorre un elemento nella visualizzazione, è possibile specificare la posizione esatta dell'elemento dopo il completamento dello scorrimento con l'argomento position dei ScrollTo metodi . Questo argomento accetta un ScrollToPosition membro di enumerazione.
MakeVisible
Il ScrollToPosition.MakeVisible membro indica che l'elemento deve essere scorrevole fino a quando non è visibile nella visualizzazione:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Questo codice di esempio comporta lo scorrimento minimo necessario per scorrere l'elemento nella visualizzazione.
Nota
Il ScrollToPosition.MakeVisible membro viene utilizzato per impostazione predefinita, se l'argomento position non viene specificato quando si chiama il ScrollTo metodo .
Inizio
Il ScrollToPosition.Start membro indica che l'elemento deve essere scorrevole fino all'inizio della visualizzazione:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Questo codice di esempio determina lo scorrimento dell'elemento fino all'inizio della visualizzazione.
Al centro
Il ScrollToPosition.Center membro indica che l'elemento deve essere scorrevole fino al centro della visualizzazione:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Questo codice di esempio determina lo scorrimento dell'elemento fino al centro della visualizzazione.
Fine
Il ScrollToPosition.End membro indica che l'elemento deve essere scorrevole fino alla fine della visualizzazione:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Questo codice di esempio determina lo scorrimento dell'elemento fino alla fine della visualizzazione.
Controllare la posizione di scorrimento quando vengono aggiunti nuovi elementi
CarouselView definisce una ItemsUpdatingScrollMode proprietà, supportata da una proprietà associabile. Questa proprietà ottiene o imposta un ItemsUpdatingScrollMode valore di enumerazione che rappresenta il comportamento di scorrimento di CarouselView quando vengono aggiunti nuovi elementi. L'enumerazione ItemsUpdatingScrollMode definisce i membri seguenti:
KeepItemsInViewmantiene il primo elemento nell'elenco visualizzato quando vengono aggiunti nuovi elementi.KeepScrollOffsetassicura che la posizione di scorrimento corrente venga mantenuta quando vengono aggiunti nuovi elementi.KeepLastItemInViewregola l'offset di scorrimento per mantenere l'ultimo elemento nell'elenco visualizzato quando vengono aggiunti nuovi elementi.
Il valore predefinito della ItemsUpdatingScrollMode proprietà è KeepItemsInView. Pertanto, quando i nuovi elementi vengono aggiunti a un CarouselView primo elemento dell'elenco rimarranno visualizzati. Per assicurarsi che l'ultimo elemento dell'elenco venga visualizzato quando vengono aggiunti nuovi elementi, impostare la ItemsUpdatingScrollMode proprietà su KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilità barra di scorrimento
CarouselView definisce HorizontalScrollBarVisibility le proprietà e VerticalScrollBarVisibility supportate dalle proprietà associabili. Queste proprietà ottengono o impostano un ScrollBarVisibility valore di enumerazione che rappresenta quando la barra di scorrimento orizzontale o verticale è visibile. L'enumerazione ScrollBarVisibility definisce i membri seguenti:
Defaultindica il comportamento predefinito della barra di scorrimento per la piattaforma ed è il valore predefinito per leHorizontalScrollBarVisibilityproprietà eVerticalScrollBarVisibility.Alwaysindica che le barre di scorrimento saranno visibili, anche quando il contenuto rientra nella visualizzazione.Neverindica che le barre di scorrimento non saranno visibili, anche se il contenuto non rientra nella visualizzazione.
Punti di ancoraggio
Quando un utente scorre rapidamente per avviare uno scorrimento, è possibile controllare la posizione finale dello scorrimento in modo che gli elementi vengano visualizzati completamente. Questa funzionalità è nota come snapping, perché gli elementi si bloccano alla posizione quando lo scorrimento si arresta ed è controllato dalle proprietà seguenti dalla ItemsLayout classe :
SnapPointsType, di tipoSnapPointsType, specifica il comportamento dei punti di ancoraggio durante lo scorrimento.SnapPointsAlignment, di tipoSnapPointsAlignment, specifica la modalità di allineamento dei punti di ancoraggio con gli elementi.
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding.
Nota
Quando si verifica lo snapping, si verificherà nella direzione che produce la quantità minima di movimento.
Tipo di punti di ancoraggio
L'enumerazione SnapPointsType definisce i membri seguenti:
Noneindica che lo scorrimento non si blocca agli elementi.Mandatoryindica che il contenuto si blocca sempre al punto di ancoraggio più vicino a dove lo scorrimento si arresterebbe naturalmente, lungo la direzione dell'inerzia.MandatorySingleindica lo stesso comportamento diMandatory, ma scorre un solo elemento alla volta.
Per impostazione predefinita in , CarouselViewla SnapPointsType proprietà è impostata su SnapPointsType.MandatorySingle, che garantisce che lo scorrimento scorre solo un elemento alla volta.
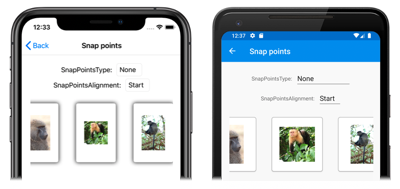
Gli screenshot seguenti mostrano un CarouselView oggetto con lo snapping disattivato:
Allineamento dei punti di ancoraggio
L'enumerazione SnapPointsAlignment definisce Starti membri , Centere End .
Importante
Il valore della SnapPointsAlignment proprietà viene rispettato solo quando la SnapPointsType proprietà è impostata su Mandatoryo MandatorySingle.
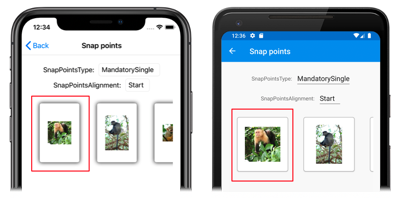
Inizio
Il SnapPointsAlignment.Start membro indica che i punti di ancoraggio sono allineati al bordo iniziale degli elementi. L'esempio XAML seguente illustra come impostare questo membro di enumerazione:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento CarouselViewin orizzontale, l'elemento sinistro verrà allineato a sinistra della visualizzazione:
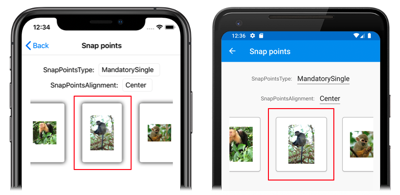
Al centro
Il SnapPointsAlignment.Center membro indica che i punti di ancoraggio sono allineati al centro degli elementi.
Per impostazione predefinita in un oggetto CarouselView, la SnapPointsAlignment proprietà è impostata su Center. Tuttavia, per completezza, l'esempio XAML seguente mostra come impostare questo membro di enumerazione:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento CarouselViewin orizzontale, l'elemento centrale verrà allineato al centro della visualizzazione:
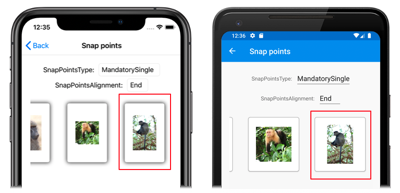
Fine
Il SnapPointsAlignment.End membro indica che i punti di ancoraggio sono allineati al bordo finale degli elementi. L'esempio XAML seguente illustra come impostare questo membro di enumerazione:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento CarouselViewin orizzontale, l'elemento destro verrà allineato a destra della visualizzazione.