Xamarin.Forms IndicatorView
IndicatorView è un controllo che visualizza gli indicatori che rappresentano il numero di elementi e la posizione corrente, in un CarouselViewoggetto :
IndicatorView definisce le proprietà seguenti:
Count, di tipoint, il numero di indicatori.HideSingle, di tipobool, indica se l'indicatore deve essere nascosto quando ne esiste solo uno. Il valore predefinito ètrue.IndicatorColor, di tipoColor, il colore degli indicatori.IndicatorSize, di tipodouble, la dimensione degli indicatori. Il valore predefinito è 6,0.IndicatorLayout, di tipoLayout<View>, definisce la classe di layout usata per eseguire il rendering diIndicatorView. Questa proprietà viene impostata da Xamarin.Formse in genere non deve essere impostata dagli sviluppatori.IndicatorTemplate, di tipoDataTemplate, il modello che definisce l'aspetto di ogni indicatore.IndicatorsShape, di tipoIndicatorShape, la forma di ogni indicatore.ItemsSource, di tipoIEnumerable, raccolta per cui verranno visualizzati gli indicatori. Questa proprietà verrà impostata automaticamente quando laCarouselView.IndicatorViewproprietà è impostata.MaximumVisible, di tipoint, il numero massimo di indicatori visibili. Il valore predefinito èint.MaxValue.Position, di tipoint, indice dell'indicatore attualmente selezionato. Questa proprietà usa un'associazioneTwoWay. Questa proprietà verrà impostata automaticamente quando laCarouselView.IndicatorViewproprietà è impostata.SelectedIndicatorColor, di tipoColor, il colore dell'indicatore che rappresenta l'elemento corrente inCarouselView.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Creare un indicatoreView
L'esempio seguente illustra come creare un'istanza IndicatorView di in XAML:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
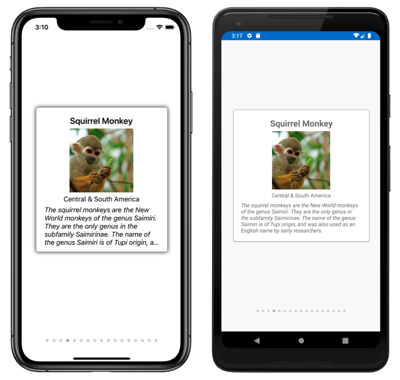
In questo esempio viene eseguito il IndicatorView rendering di sotto , CarouselViewcon un indicatore per ogni elemento nell'oggetto CarouselView. L'oggetto IndicatorView viene popolato con i dati impostando la CarouselView.IndicatorView proprietà sull'oggetto IndicatorView . Ogni indicatore è un cerchio grigio chiaro, mentre l'indicatore che rappresenta l'elemento corrente in CarouselView è grigio scuro.
Importante
L'impostazione della CarouselView.IndicatorView proprietà comporta l'associazione IndicatorView.Position di proprietà alla CarouselView.Position proprietà e l'associazione IndicatorView.ItemsSource di proprietà alla CarouselView.ItemsSource proprietà .
Cambia forma indicatore
La IndicatorView classe ha una IndicatorsShape proprietà che determina la forma degli indicatori. Questa proprietà può essere impostata su uno dei membri dell'enumerazione IndicatorShape :
Circlespecifica che le forme dell'indicatore saranno circolari. Questo è il valore predefinito per la proprietàIndicatorView.IndicatorsShape.Squareindica che le forme dell'indicatore saranno quadrate.
L'esempio seguente mostra un oggetto IndicatorView configurato per l'uso degli indicatori quadrati:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Modificare le dimensioni dell'indicatore
La IndicatorView classe ha una IndicatorSize proprietà di tipo double, che determina le dimensioni degli indicatori in unità indipendenti dal dispositivo. Il valore predefinito di questa proprietà è 6,0.
L'esempio seguente mostra un oggetto IndicatorView configurato per visualizzare indicatori di dimensioni maggiori:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limitare il numero di indicatori visualizzati
La IndicatorView classe ha una MaximumVisible proprietà di tipo int, che determina il numero massimo di indicatori visibili.
L'esempio seguente mostra un IndicatorView oggetto configurato per visualizzare un massimo di sei indicatori:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definire l'aspetto dell'indicatore
L'aspetto di ogni indicatore può essere definito impostando la IndicatorView.IndicatorTemplate proprietà su :DataTemplate
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
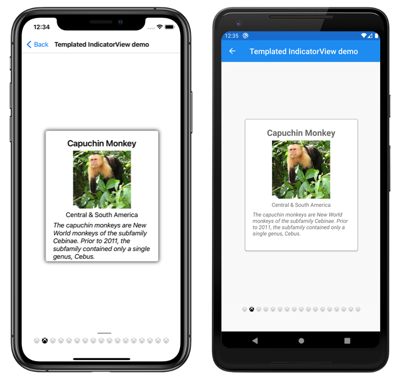
Gli elementi specificati nell'oggetto DataTemplate definiscono l'aspetto di ogni indicatore. In questo esempio, ogni indicatore è un oggetto Label che visualizza un'icona del carattere.
Gli screenshot seguenti mostrano gli indicatori di cui è stato eseguito il rendering usando un'icona del tipo di carattere:
Impostare gli stati di visualizzazione
IndicatorView ha uno Selected stato di visualizzazione che può essere usato per avviare una modifica visiva all'indicatore per la posizione corrente in IndicatorView. Un caso d'uso comune consiste VisualState nel modificare il colore dell'indicatore che rappresenta la posizione corrente:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
In questo esempio, lo Selected stato di visualizzazione specifica che l'indicatore che rappresenta la posizione corrente verrà TextColor impostato su nero. In caso contrario, l'indicatore TextColor sarà grigio chiaro:

Per altre informazioni sugli stati di visualizzazione, vedere Xamarin.Forms Visual State Manager.