Creare un'app Xamarin.Forms con Azure
Panoramica
Questa esercitazione illustra come aggiungere un servizio back-end basato sul cloud a un'app per dispositivi mobili Xamarin.Forms mediante la funzionalità App per dispositivi mobili del Servizio app di Azure come back-end. Vengono creati un nuovo back-end di app per dispositivi mobili e una semplice app Xamarin.Forms di tipo elenco attività che archivia dati delle app in Azure.
Il completamento di questa esercitazione è un prerequisito per tutte le altre esercitazioni relative alle app per dispositivi mobili per Xamarin.Forms.
Prerequisiti
Per completare l'esercitazione, sono necessari gli elementi seguenti:
Un account Azure attivo. Se non è disponibile un account, è possibile iscriversi per accedere a una versione di valutazione di Azure e ottenere un massimo di 10 app per dispositivi mobili gratuite che potranno essere usate anche dopo il termine del periodo di valutazione. Per altre informazioni, vedere Versione di valutazione gratuita di Azure.
Visual Studio Tools per Xamarin, in Visual Studio 2017 o versione successiva o Visual Studio per Mac. Vedere la pagina di installazione di Xamarin per le istruzioni.
(facoltativo) Per compilare un'app iOS, è necessario un Mac con Xcode 9.0 o versione successiva. Visual Studio per Mac può essere usato per sviluppare app iOS o Visual Studio 2017 o versioni successive (purché il Mac sia disponibile in rete).
Creare un nuovo back-end di App per dispositivi mobili
Accedere al portale di Azure.
Fare clic su Crea una risorsa.
Nella casella di ricerca digitare App Web.
Nell'elenco dei risultati selezionare App Web dal Marketplace.
Selezionare la sottoscrizione e il gruppo di risorse (selezionare un gruppo di risorse esistente o crearne uno nuovo usando lo stesso nome dell'app).
Scegliere un nome univoco dell'app Web.
Scegliere l'opzione Pubblica predefinita come Codice.
Nello stack di runtime è necessario selezionare una versione in ASP.NET o Nodo. Se si sta creando un back-end .NET, selezionare una versione in ASP.NET. In caso contrario, se si ha come destinazione un'applicazione basata su Node, selezionare una delle versioni da Node.
Selezionare il sistema operativo corretto, Linux o Windows.
Selezionare l'area in cui si vuole distribuire l'app.
Selezionare il servizio app appropriato Pianificare e premere Rivedi e crea.
In Gruppo di risorse selezionare un gruppo di risorse esistente oppure crearne uno nuovo usando lo stesso nome dell'app.
Fare clic su Crea. Prima di procedere, attendere il completamento della distribuzione del servizio. Osservare l'icona di notifica (a forma di campana) nell'intestazione del portale per informazioni sugli aggiornamenti dello stato.
Al termine della distribuzione, fare clic sulla sezione Dettagli distribuzione e quindi fare clic sulla risorsa di tipo Microsoft.Web/sites. Si passerà all'app Web servizio app appena creata.
Fare clic sul pannello Configurazione in Impostazioni e in Impostazioni applicazione fare clic sul pulsante Nuova impostazione applicazione .
Nella pagina Impostazioni dell'applicazione Aggiungi/Modifica immettere Nome come MobileAppsManagement_EXTENSION_VERSION e Valore come più recente e premere OK.
È tutto impostato per usare questa app Web appena creata servizio app come app per dispositivi mobili.
Creare una connessione al database e configurare il progetto client e server
Scaricare le guide introduttive dell'SDK client per le piattaforme seguenti:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Nota
Se si usa il progetto iOS, è necessario scaricare "azuresdk-iOS-*.zip" dalla versione più recente di GitHub. Decomprimere e aggiungere il
MicrosoftAzureMobile.frameworkfile alla radice del progetto.Sarà necessario aggiungere una connessione al database o connettersi a una connessione esistente. Determinare prima di tutto se si creerà un archivio dati o si userà un archivio dati esistente.
Creare un nuovo archivio dati: se si intende creare un archivio dati, usare la guida introduttiva seguente:
Guida introduttiva: Introduzione ai database singoli in Azure SQL Database
Origine dati esistente: seguire le istruzioni riportate di seguito se si vuole usare una connessione al database esistente
database SQL formato stringa di connessione -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome del server, disponibile nella pagina di panoramica per il database ed è in genere sotto forma di "server_name.database.windows.net". {port} in genere 1433. {your_catalogue} Nome del database. {your_username} Nome utente per accedere al database. {your_password} Password per accedere al database.
Aggiungere la stringa di connessione all'app per dispositivi mobili In servizio app è possibile gestire le stringhe di connessione per l'applicazione usando l'opzione Configurazione nel menu.
Per aggiungere una stringa di connessione:
Fare clic sulla scheda Impostazioni applicazione .
Fare clic su [+] Nuova stringa di connessione.
Sarà necessario specificare Nome, Valore e Tipo per la stringa di connessione.
Digitare Name (Nome tipo) come
MS_TableConnectionStringIl valore deve essere la stringa di connessione creata nel passaggio precedente.
Se si aggiunge una stringa di connessione a un database SQL Azure scegliere SQLAzure sotto tipo.
App per dispositivi mobili di Azure include SDK per .NET e back-end Node.js.
Back-end Node.js
Se si intende usare Node.js'app di avvio rapido, seguire le istruzioni riportate di seguito.
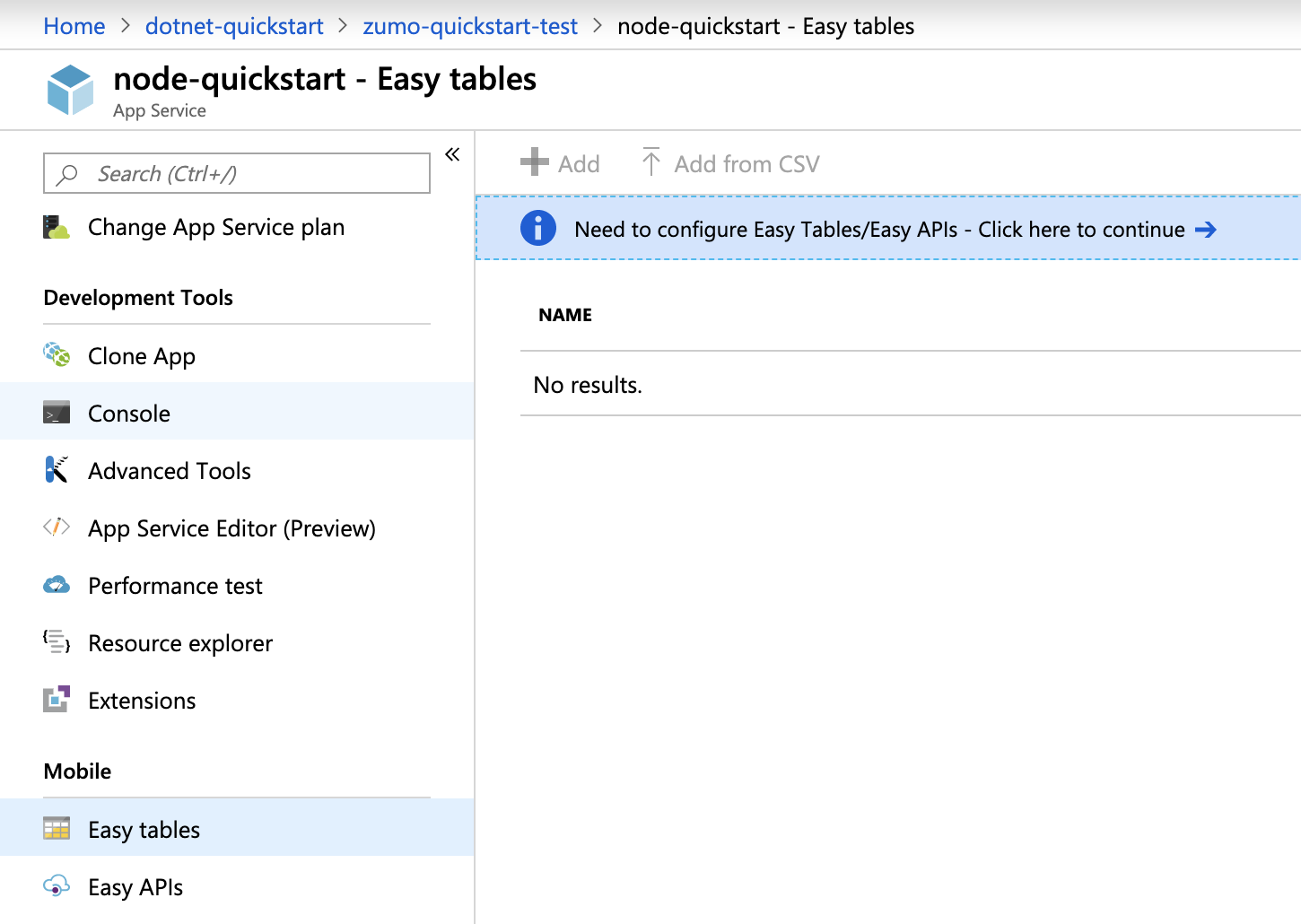
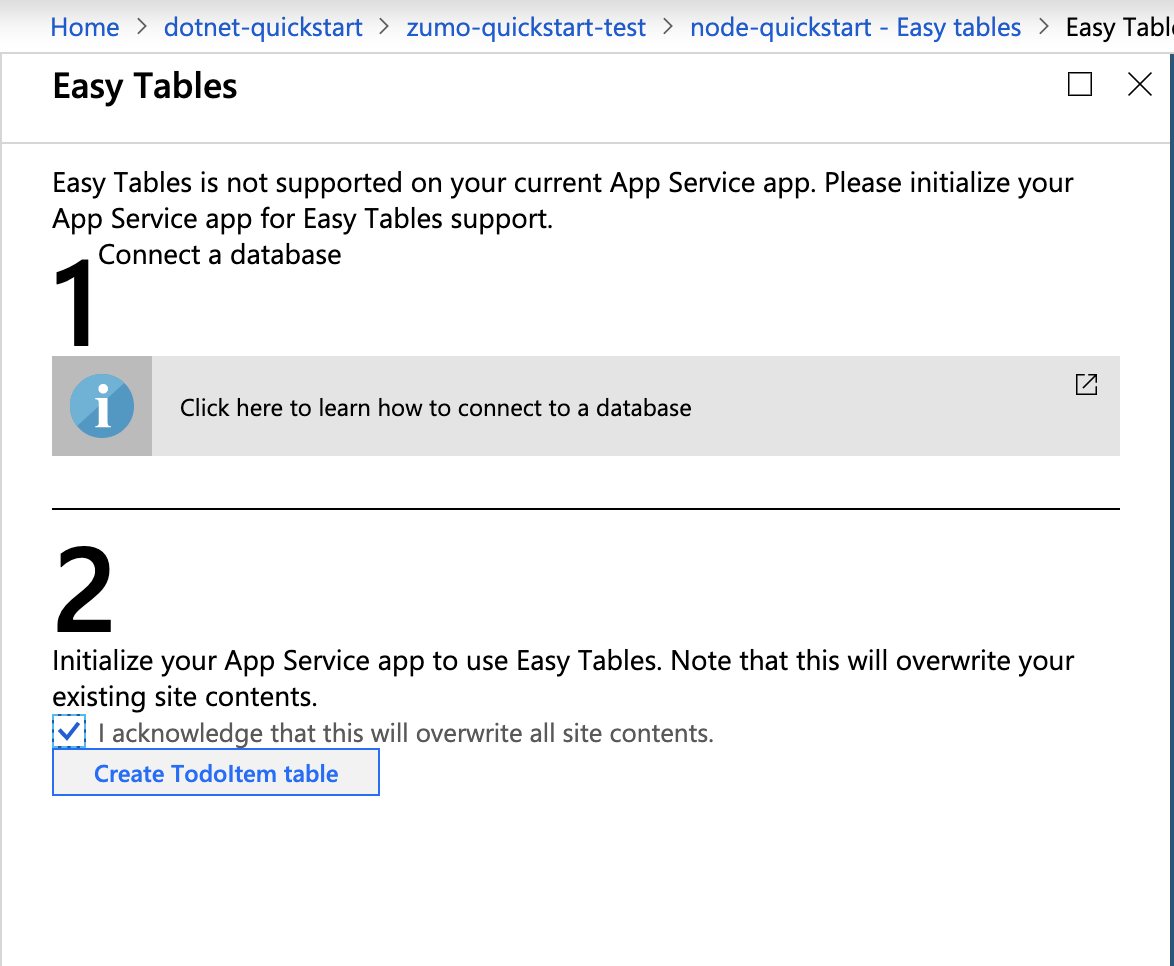
Nella portale di Azure passare a Tabelle semplici. Verrà visualizzata questa schermata.

Assicurarsi che la stringa di connessione SQL sia già stata aggiunta nella scheda Configurazione . Selezionare quindi la casella di conferma che verrà sovrascritto tutto il contenuto del sito e fare clic sul pulsante Crea tabella TodoItem .

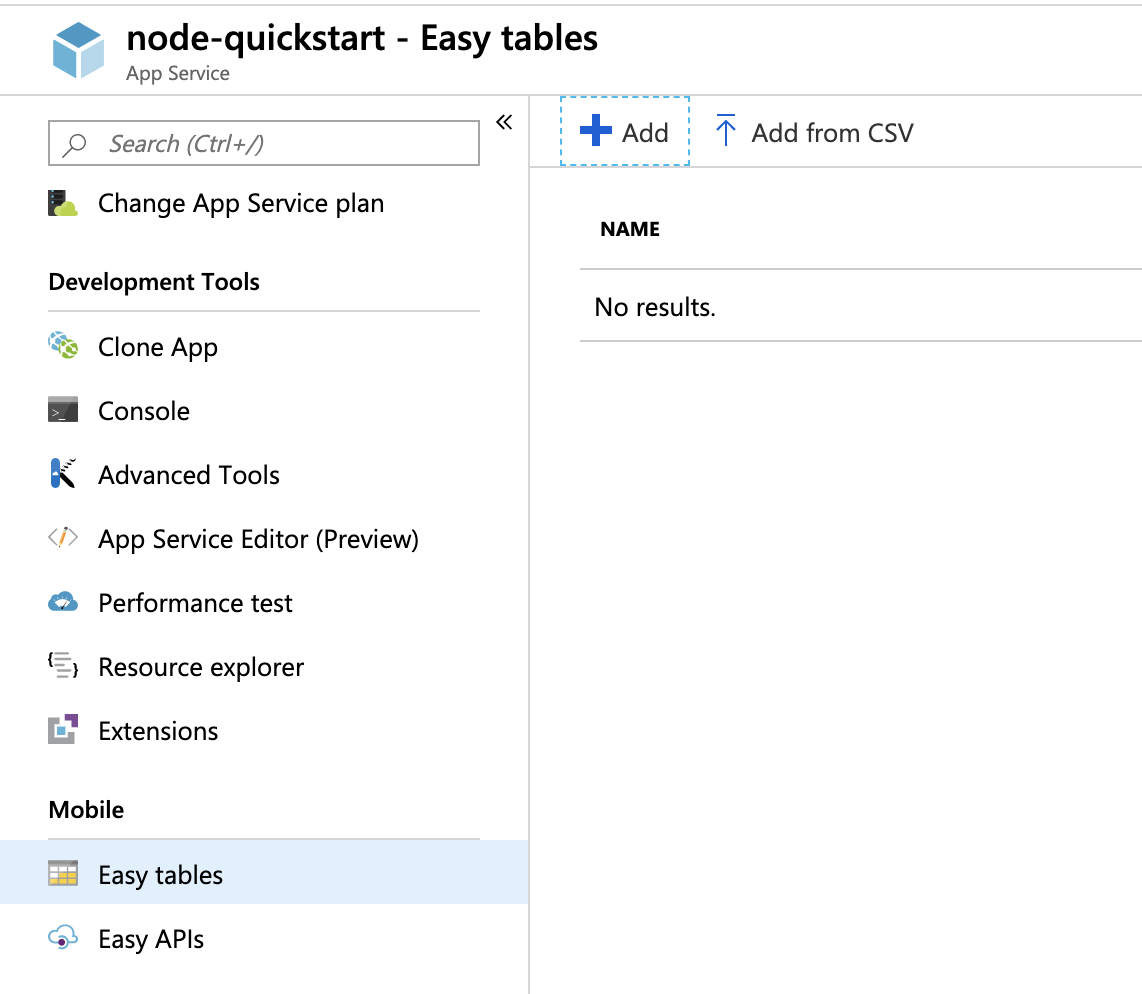
In Tabelle semplici fare clic sul pulsante + Aggiungi .

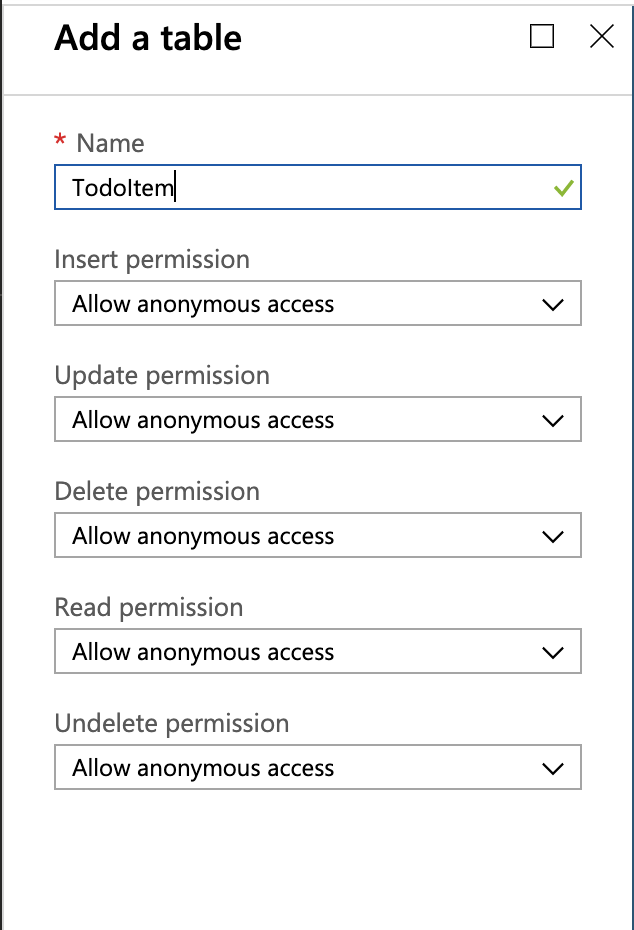
Creare una
TodoItemtabella con accesso anonimo.
Back-end .NET
Se si intende usare l'app di avvio rapido .NET, seguire le istruzioni riportate di seguito.
Scaricare il progetto server .NET di App per dispositivi mobili di Azure dal repository azure-mobile-apps-quickstarts.
Compilare il progetto server .NET in locale in Visual Studio.
In Visual Studio aprire Esplora soluzioni, fare clic con il pulsante destro del mouse sul
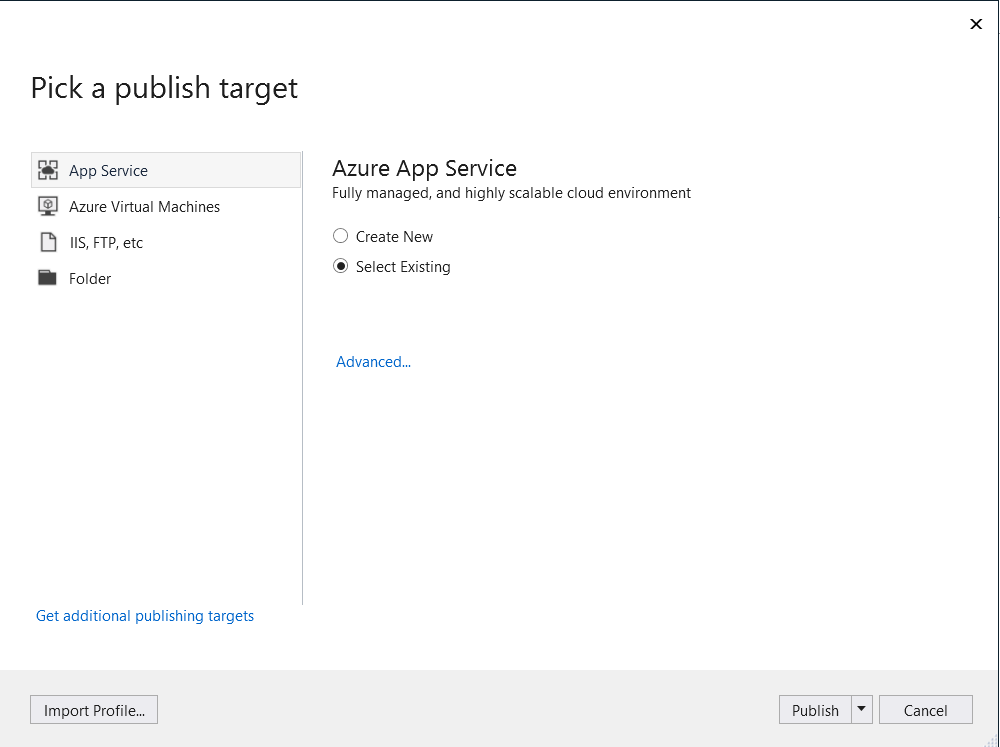
ZUMOAPPNAMEServiceprogetto, scegliere Pubblica. Verrà visualizzata unaPublish to App Servicefinestra. Se si lavora su Mac, vedere altri modi per distribuire l'app qui.
Selezionare servizio app come destinazione di pubblicazione, quindi fare clic su Seleziona esistente e quindi sul pulsante Pubblica nella parte inferiore della finestra.
Per prima cosa è necessario accedere a Visual Studio con la sottoscrizione di Azure.
SubscriptionSelezionare ,Resource Groupe quindi selezionare il nome dell'app. Quando si è pronti, fare clic su OK, verrà distribuito il progetto del server .NET in locale nel back-end di servizio app. Al termine della distribuzione, verrà eseguito il reindirizzamento alhttp://{zumoappname}.azurewebsites.net/browser.
Eseguire la soluzione Xamarin.Forms
Per aprire la soluzione sono necessari gli Strumenti di Visual Studio per Xamarin. Vedere le istruzioni di installazione di Xamarin. Se gli strumenti sono già installati, seguire questa procedura per scaricare e aprire la soluzione:
Visual Studio (Windows e Mac)
Passare alla portale di Azure e passare all'app per dispositivi mobili creata.
OverviewNel pannello cercare l'URL che rappresenta l'endpoint pubblico per l'app per dispositivi mobili. Esempio: il nome sito per il nome dell'app "test123" sarà https://test123.azurewebsites.net.Aprire il file
Constants.csin questa cartella - xamarin.forms/ZUMOAPPNAME. Il nome dell'applicazione èZUMOAPPNAME.In
Constants.csclasse sostituireZUMOAPPURLla variabile con l'endpoint pubblico precedente.public static string ApplicationURL = @"ZUMOAPPURL";diventa
public static string ApplicationURL = @"https://test123.azurewebsites.net";Seguire le istruzioni riportate di seguito per eseguire i progetti Android o Windows e, se nella rete è disponibile un computer Mac, il progetto iOS.
(Facoltativo) Eseguire il progetto Android
In questa sezione viene eseguito il progetto Xamarin.Android. Se non si usano dispositivi Android, è possibile ignorare questa sezione.
Visual Studio
Fare clic con il pulsante destro del mouse sul progetto Android (Droid) e quindi scegliere Imposta come progetto di avvio.
Scegliere Configuration Manager dal menu Compila.
Nella finestra di dialogo Configuration Manager selezionare le caselle di controllo Compila e Distribuisci accanto al progetto Android e verificare che la casella di controllo Compila sia selezionata per il progetto di codice condiviso.
Per compilare il progetto e avviare l'app in un emulatore Android, premere F5 o fare clic sul pulsante Avvia.
Visual Studio per Mac
Fare clic con il pulsante destro del mouse sul progetto Android e quindi scegliere Imposta come progetto di avvio.
Per compilare il progetto e avviare l'app in un emulatore Android, scegliere Avvia debug dal menu Esegui.
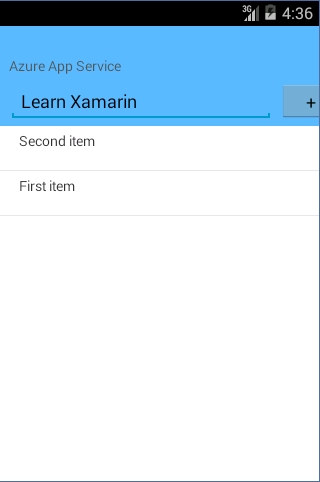
Nell'app digitare un testo significativo, ad esempio Learn Xamarin, e quindi selezionare il segno più (+).

Questa azione invia una richiesta POST al nuovo back-end di App per dispositivi mobili ospitato in Azure. I dati della richiesta vengono inseriti nella tabella TodoItem. Gli elementi archiviati nella tabella vengono restituiti dal back-end di App per dispositivi mobili e i dati vengono visualizzati nell'elenco.
Nota
Il codice che accede al back-end di App per dispositivi mobili è disponibile nel file C# TodoItemManager.cs del progetto di codice condiviso della soluzione.
(Facoltativo) Eseguire il progetto iOS
In questa sezione viene eseguito il progetto Xamarin.iOS per dispositivi iOS. Se non si usano dispositivi iOS, è possibile ignorare questa sezione.
Visual Studio
Fare clic con il pulsante destro del mouse sul progetto iOS e quindi scegliere Imposta come progetto di avvio.
Scegliere Configuration Manager dal menu Compila.
Nella finestra di dialogo Configuration Manager selezionare le caselle di controllo Compila e Distribuisci accanto al progetto iOS e verificare che la casella di controllo Compila sia selezionata per il progetto di codice condiviso.
Per compilare il progetto e avviare l'app nell'emulatore iPhone, premere il tasto F5.
Visual Studio per Mac
Fare clic con il pulsante destro del mouse sul progetto iOS e quindi scegliere Imposta come progetto di avvio.
Scegliere Start Debugging (Avvia debug) dal menu Run (Esegui) per compilare il progetto e avviare l'app nell'emulatore iPhone.
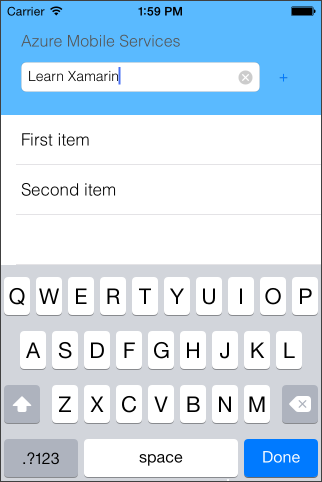
Nell'app digitare un testo significativo, ad esempio Learn Xamarin, e quindi selezionare il segno più (+).

Questa azione invia una richiesta POST al nuovo back-end di App per dispositivi mobili ospitato in Azure. I dati della richiesta vengono inseriti nella tabella TodoItem. Gli elementi archiviati nella tabella vengono restituiti dal back-end di App per dispositivi mobili e i dati vengono visualizzati nell'elenco.
Nota
Il codice che accede al back-end di App per dispositivi mobili è disponibile nel file C# TodoItemManager.cs del progetto di codice condiviso della soluzione.
(Facoltativo) Eseguire il progetto Windows
In questa sezione viene eseguito il progetto Xamarin.Forms della piattaforma UWP (Universal Windows Platform) per dispositivi Windows. Se non si usano dispositivi Windows, è possibile ignorare questa sezione.
Visual Studio
Fare clic con il pulsante destro del mouse su un progetto della piattaforma UWP e quindi scegliere Imposta come progetto di avvio.
Scegliere Configuration Manager dal menu Compila.
Nella finestra di dialogo Configuration Manager selezionare le caselle di controllo Compila e Distribuisci accanto al progetto Windows scelto e verificare che la casella di controllo Compila sia selezionata per il progetto di codice condiviso.
Per compilare il progetto e avviare l'app in un emulatore Android, premere F5 o fare clic sul pulsante Avvia (che dovrebbe indicare Computer locale).
Nota
Non è possibile eseguire il progetto Windows su macOS.
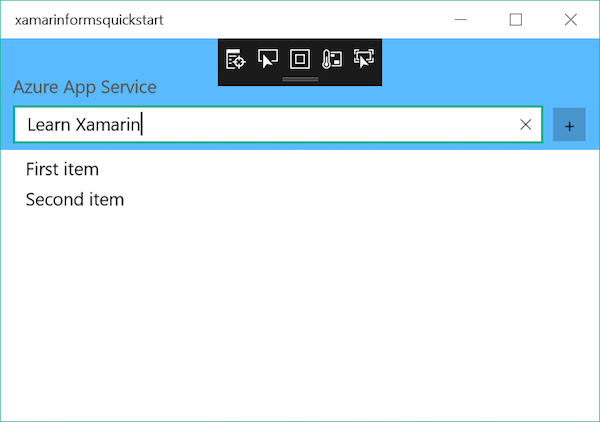
Nell'app digitare un testo significativo, ad esempio Learn Xamarin, e quindi selezionare il segno più (+).
Questa azione invia una richiesta POST al nuovo back-end di App per dispositivi mobili ospitato in Azure. I dati della richiesta vengono inseriti nella tabella TodoItem. Gli elementi archiviati nella tabella vengono restituiti dal back-end di App per dispositivi mobili e i dati vengono visualizzati nell'elenco.

Nota
Il codice che accede al back-end di App per dispositivi mobili è disponibile nel file C# TodoItemManager.cs del progetto di libreria di classi portabile della soluzione.
Risoluzione dei problemi
In caso di problemi di compilazione della soluzione, eseguire Gestione pacchetti NuGet, effettuare l'aggiornamento alla versione più recente di Xamarin.Forms e nel progetto Android aggiornare i pacchetti di supporto di Xamarin.Android. I progetti di avvio rapido potrebbero non includere sempre le versioni più recenti.
Si noti che tutti i pacchetti di supporto a cui fa riferimento il progetto Android devono avere la stessa versione. Il pacchetto NuGet di App per dispositivi mobili di Azure presenta la dipendenza Xamarin.Android.Support.CustomTabs per la piattaforma Android, perciò se il progetto usa pacchetti di supporto più recenti è necessario installare questo pacchetto direttamente con la versione richiesta per evitare conflitti.