Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
- Android
- Cordova
- iOS
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
Informazioni generali
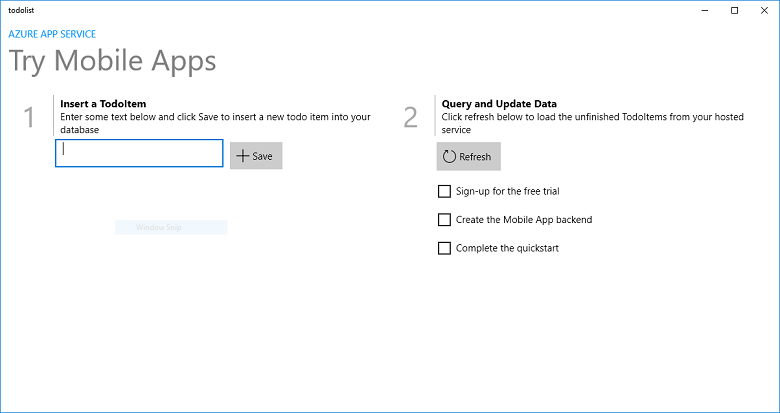
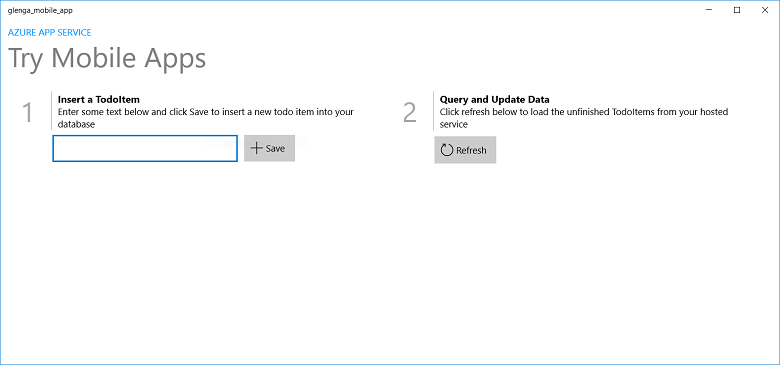
Questa esercitazione illustra come aggiungere un servizio back-end basato sul cloud a un'app UWP (Universal Windows Platform). Per altre informazioni, vedere Che cosa sono le app per dispositivi mobili. Di seguito sono riportate le acquisizioni dello schermo dall'app completata:

Il completamento di questa esercitazione è un prerequisito per tutte le altre esercitazioni sulle app per dispositivi mobili per le app UWP.
Prerequisiti
Per completare questa esercitazione, sono necessari gli elementi seguenti:
- Un account Azure attivo. Se non si ha un account, è possibile iscriversi per ottenere una versione di valutazione di Azure e ottenere fino a 10 app per dispositivi mobili gratuite che è possibile continuare a usare anche al termine della versione di valutazione. Per informazioni dettagliate, vedere Versione di valutazione gratuita di Azure.
- Windows 10.
- Visual Studio Community 2017.
- Familiarità con lo sviluppo di app UWP. Visita la documentazione di UWP per informazioni su come configurare per creare app UWP.
Creare un nuovo back-end dell'app per dispositivi mobili di Azure
Seguire questa procedura per creare un nuovo back-end dell'app per dispositivi mobili.
Accedere al portale di Azure.
Fare clic su Crea una risorsa.
Nella casella di ricerca digitare 'app Web.
Nell'elenco dei risultati, selezionare Web App dal Marketplace.
Selezionare sottoscrizione e gruppo di risorse (selezionare un gruppo di risorse esistente o crearne uno nuovo usando lo stesso nome dell'app).
Scegliere un nome univoco per l'app Web.
Scegliere l'opzione predefinita Pubblica come Codice.
Nello stack di runtime è necessario selezionare una versione in ASP.NET o Node. Se stai creando un back-end .NET, seleziona una versione di ASP.NET. In caso contrario, se si ha come destinazione un'applicazione basata su Node, selezionare una della versione da Node.
Seleziona il sistema operativo, Linux o Windows.
Selezionare la area in cui si vuole distribuire l'app.
Selezionare il piano di servizio app appropriato e premere Rivedi e crea.
In gruppo di risorseselezionare un gruppo di risorse esistente o crearne uno nuovo (usando lo stesso nome dell'app).
Clicca su Crea. Attendere alcuni minuti affinché il servizio venga distribuito correttamente prima di procedere. Osservare l'icona Notifiche (campanello) nell'intestazione del portale per gli aggiornamenti dello stato.
Una volta completata la distribuzione, fare clic sulla sezione dei dettagli della distribuzione e quindi fare clic sulla risorsa di tipo Microsoft.Web/sites. Ti indirizzerà all'App Web di App Service che hai appena creato.
Fare clic sul pannello Configurazione sotto Impostazioni e nelle Impostazioni applicazione, fare clic sul pulsante Nuova impostazione applicazione.
Nella pagina impostazione aggiungi/modifica applicazione immettere Nome come MobileAppsManagement_EXTENSION_VERSION e Valore come più recente e premere OK.
Ora sei pronto per utilizzare questa app Web del servizio app appena creata come app per dispositivi mobili.
Creare una connessione al database e configurare il progetto client e server
Scaricare le guide introduttive dell'SDK client per le piattaforme seguenti:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Nota
Se si usa il progetto iOS è necessario scaricare "azuresdk-iOS-*.zip" da versione più recente di GitHub. Decomprimere e aggiungere il file
MicrosoftAzureMobile.frameworkalla radice del progetto.Sarà necessario aggiungere una connessione al database o connettersi a una connessione esistente. Prima di tutto, determinare se si creerà un archivio dati o se ne userà uno esistente.
Creare un nuovo archivio dati: se si intende creare un archivio dati, usare la guida introduttiva seguente:
Avvio rapido di : Introduzione ai database singoli nel database SQL di Azure
fonte dati esistente: seguite le istruzioni riportate di seguito se desiderate utilizzare una connessione di database esistente
Formato stringa di connessione del database SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome del server, è disponibile nella pagina di panoramica del database ed è in genere sotto forma di "server_name.database.windows.net". {port} in genere 1433. {your_catalogue} Nome del database. {your_username} Nome utente per accedere al database. {your_password} Password per accedere al database.
Aggiungere la stringa di connessione alla tua app per dispositivi mobili Nel servizio app è possibile gestire le stringhe di connessione per l'applicazione usando l'opzione Configurazione nel menu.
Per aggiungere una stringa di connessione:
Fare clic sulla scheda impostazioni applicazione.
Fare clic su [+] Nuova stringa di connessione.
È necessario specificare Nome, Valore e Tipo per la stringa di connessione.
Digitare Nome come
MS_TableConnectionStringIl valore deve essere la stringa di connessione creata nel passaggio precedente.
Se si aggiunge una stringa di connessione a un database SQL di Azure, scegliere SQLAzure in tipo.
App per dispositivi mobili di Azure include SDK per .NET e back-end Node.js.
Node.js backend
Se hai intenzione di usare l'app Node.js di avvio rapido, segui le istruzioni riportate di seguito.
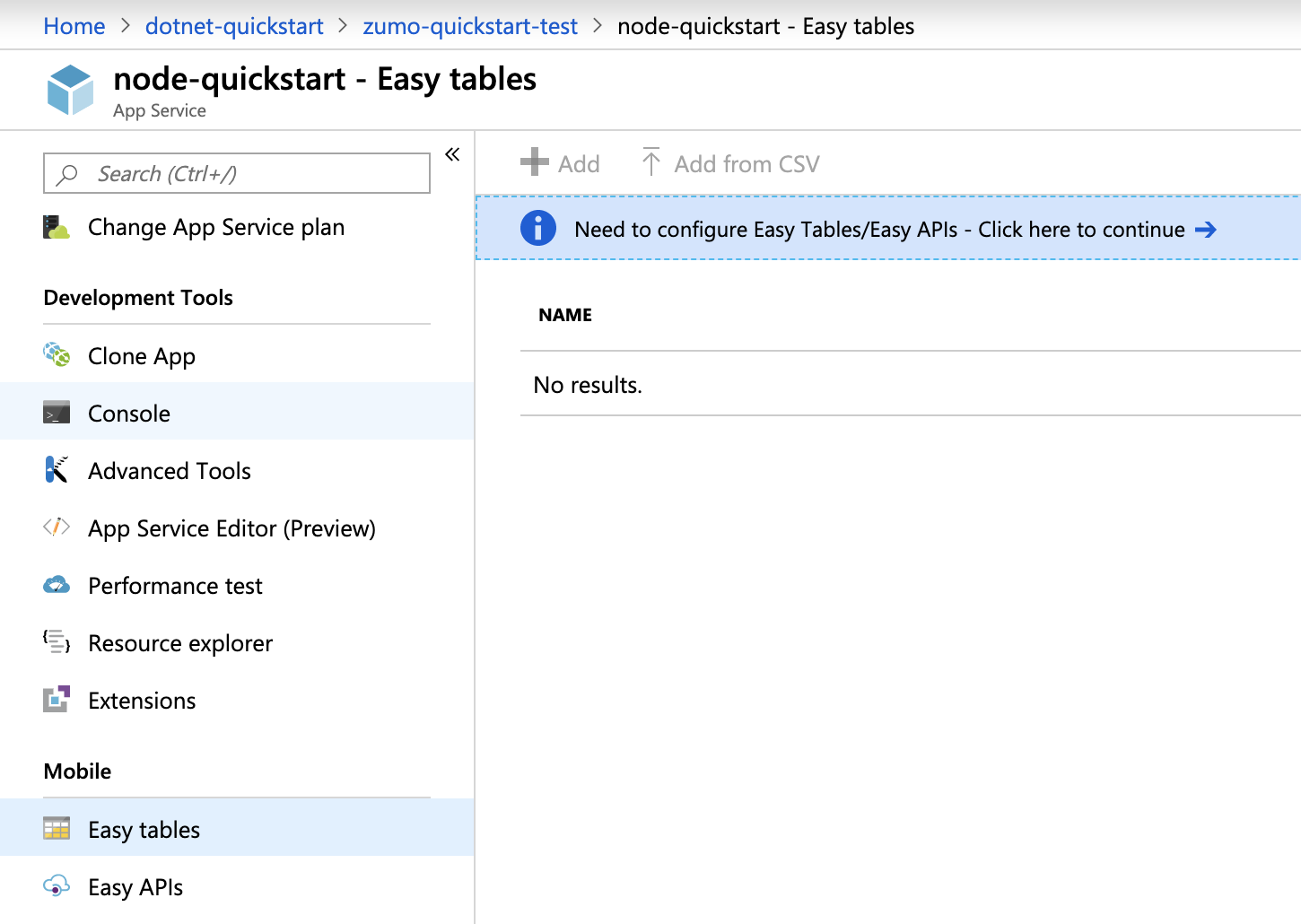
Nel portale di Azure passare a Easy Tables, verrà visualizzata questa schermata.

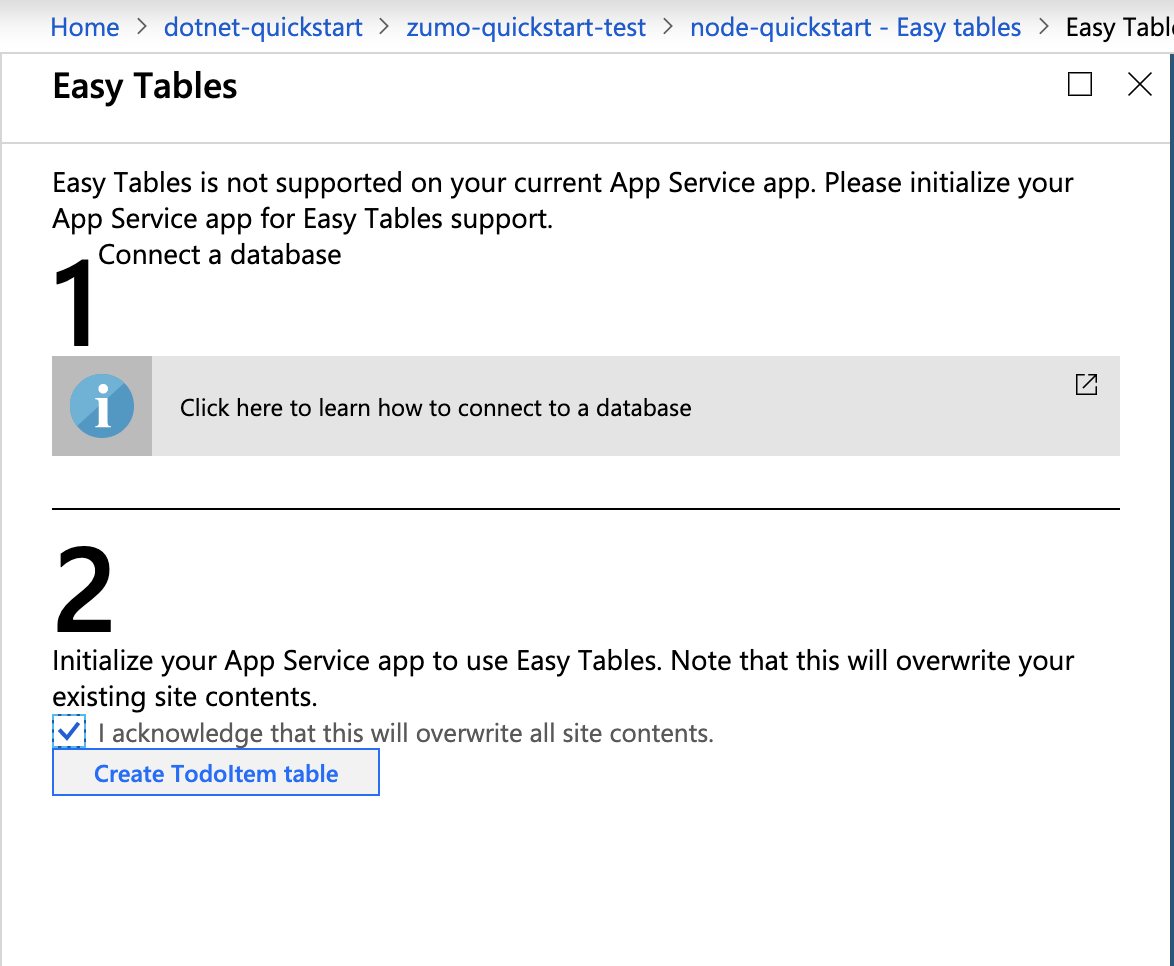
Assicurarsi che la stringa di connessione SQL sia già stata aggiunta nella scheda di configurazione . Selezionare quindi la casella di Riconosco che questo sovrascriverà tutto il contenuto del sito e fare clic sul pulsante Crea tabella TodoItem.

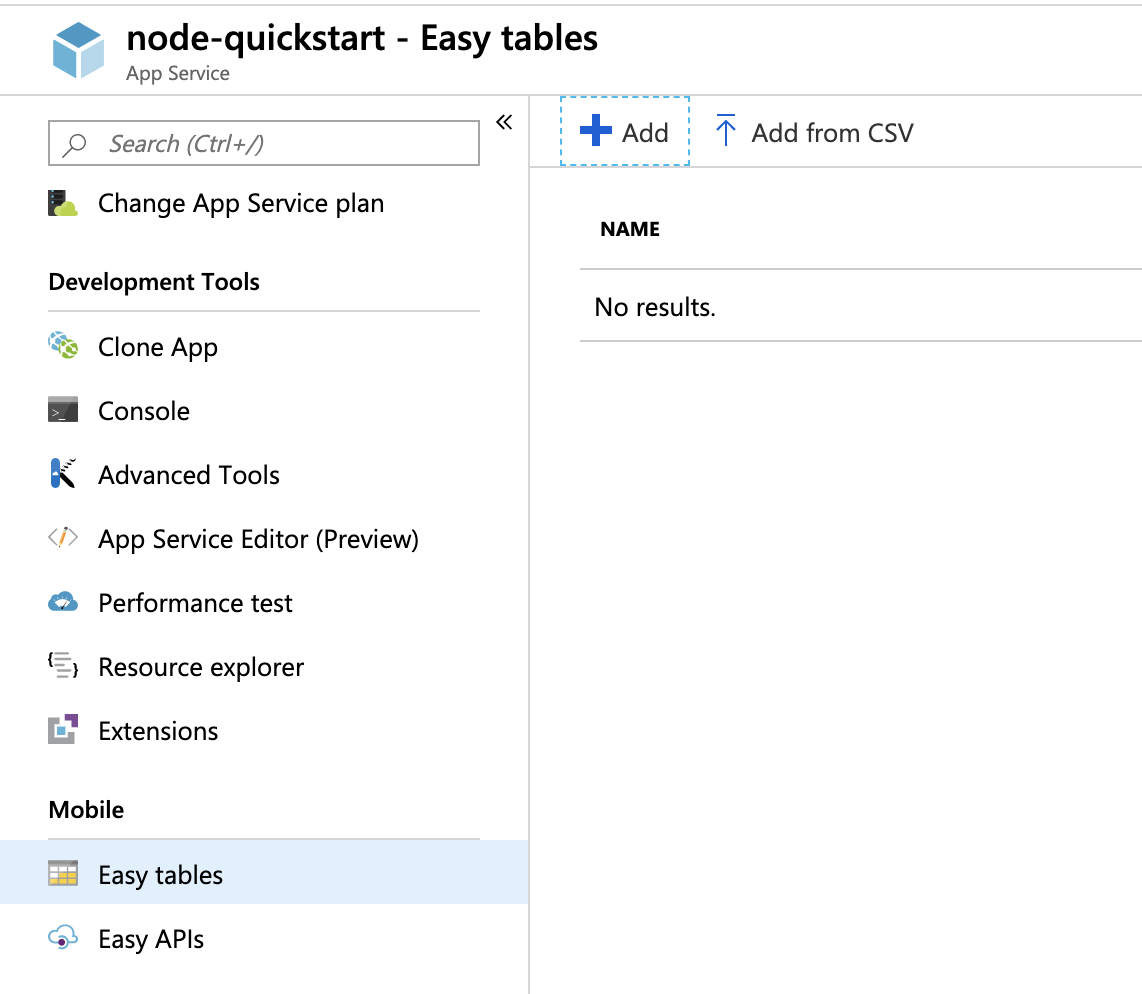
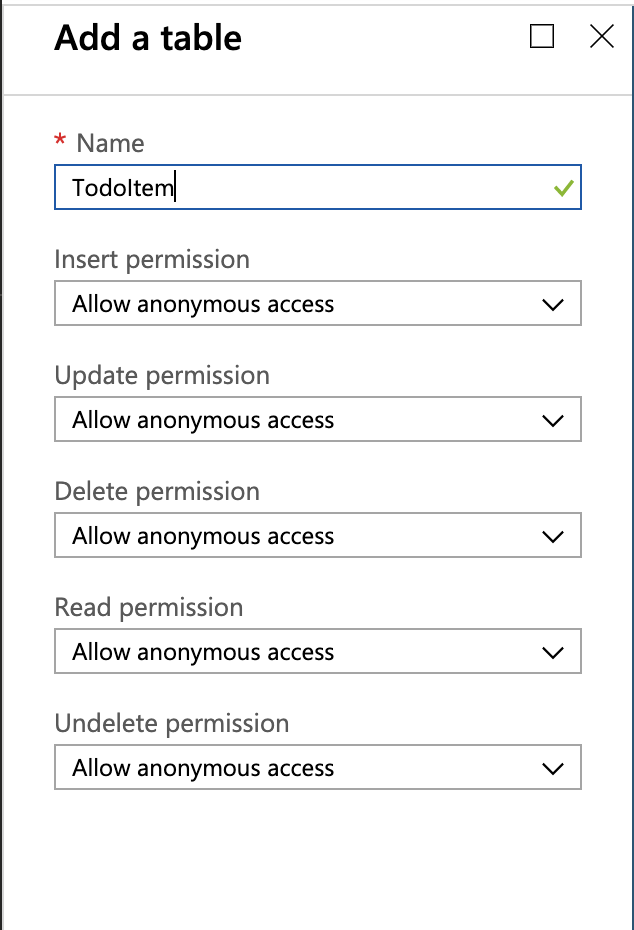
In Easy Tablesfare clic sul pulsante + Aggiungi.

Creare una tabella
TodoItemcon accesso anonimo.
backend .NET
Se si intende usare l'app di avvio rapido .NET, seguire le istruzioni riportate di seguito.
Scaricare il progetto server .NET di App per dispositivi mobili di Azure dal repository azure-mobile-apps-quickstarts.
Compilare il progetto server .NET in locale in Visual Studio.
In Visual Studio aprire Esplora soluzioni, fare clic con il pulsante destro del mouse su
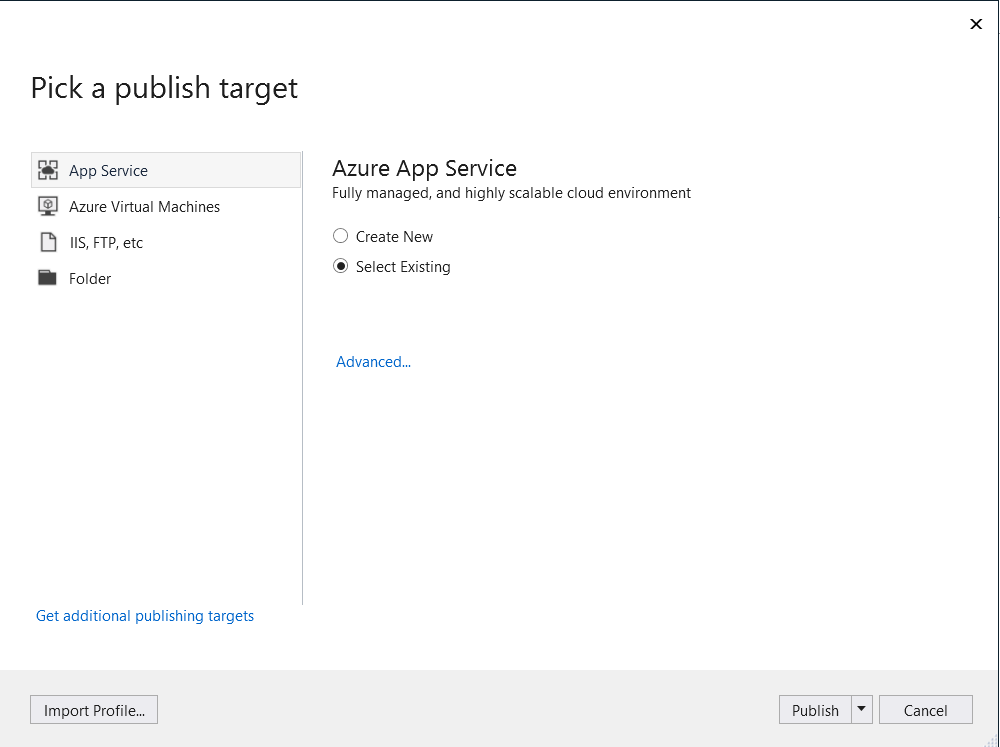
ZUMOAPPNAMEServiceprogetto, scegliere Pubblica, verrà visualizzata una finestraPublish to App Service. Se utilizzi un Mac, scopri altri modi per distribuire l'app qui.
Selezionare servizio app come destinazione di pubblicazione, quindi fare clic su Selezionaesistente, quindi fare clic sul pulsante Pubblica nella parte inferiore della finestra.
È prima necessario accedere a Visual Studio con la sottoscrizione di Azure. Selezionare il
Subscription,Resource Groupe quindi selezionare il nome dell'app. Quando si è pronti, fare clic su OK, verrà distribuito il progetto server .NET disponibile localmente nel back-end del servizio app. Al termine della distribuzione, si verrà reindirizzati ahttp://{zumoappname}.azurewebsites.net/nel browser.
Avviare il progetto cliente
Aprire il progetto UWP.
Passare al portale di Azure e passare all'app per dispositivi mobili creata. Nella scheda
Overviewcercare l'URL che rappresenta l'endpoint pubblico per la tua app mobile. Esempio: il nome del sito per il nome dell'app "test123" sarà https://test123.azurewebsites.net.Aprire il file
App.xaml.csin questa cartella : windows-uwp-cs/ZUMOAPPNAME/. Il nome dell'applicazione èZUMOAPPNAME.Nella classe
App, sostituire il parametroZUMOAPPURLcon l'endpoint pubblico sopra.public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");diventa
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");Premere il tasto F5 per distribuire ed eseguire l'app.
Nell'app digitare testo significativo, ad esempio Completare l'esercitazione, nella casella di testo Inserisci un oggetto TodoItem e quindi fare clic su Salva.

In questo modo viene inviata una richiesta POST al nuovo back-end dell'app per dispositivi mobili ospitato in Azure.