Visualizzare le recensioni dei prodotti come schede
Questo esempio mostra come utilizzare il manifest per estendere un modello Web e visualizzare le recensioni dei prodotti in una pagina Web come schede.

Come creare un componente del modello Web per visualizzare le recensioni dei prodotti
Passaggio 1: preparazione
- Crea una tabella nel tuo ambiente con le colonne corrispondenti (nome, contenuto e valutazione)
- Copia il nome logico della tabella.
- Crea alcuni record di esempio nella nuova tabella.
Passaggio 2: configurare il modello Web
Copia il codice sorgente in un nuovo modello Web nel tuo ambiente. Vedi Come creare un componente del modello Web per maggiori dettagli.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Sostituisci tutte le istanze di cr50f con il nome dello schema della nuova tabella. Questa operazione consente di gestire le proprietà fetchXML, tutto il codice HTML e
{% manifest %}.
Passaggio 3: usare il modello Web
- Aggiungi il nuovo modello Web alla copia di una pagina, ad esempio, aggiungi
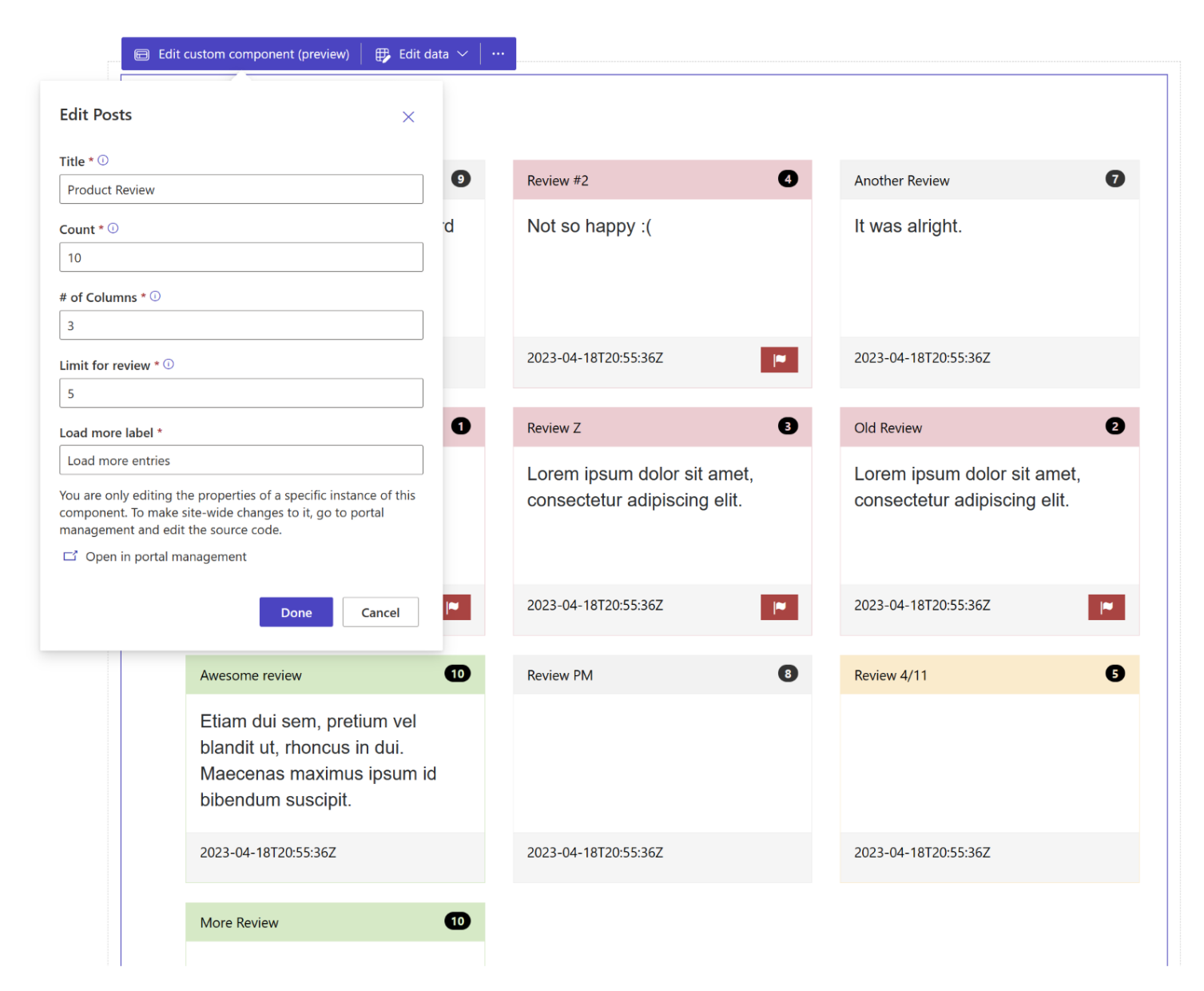
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}o{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}utilizzando Visual Studio Code per il Web. - Modifica e configura le proprietà del modello Web nello studio di progettazione.
- Riutilizza il componente in varie pagine Web come necessario e ripeti il passaggio precedente per configurare la visualizzazione in base alle esigenze.
- Seleziona Modifica dati per aggiornare i record nella tabella appena creata.