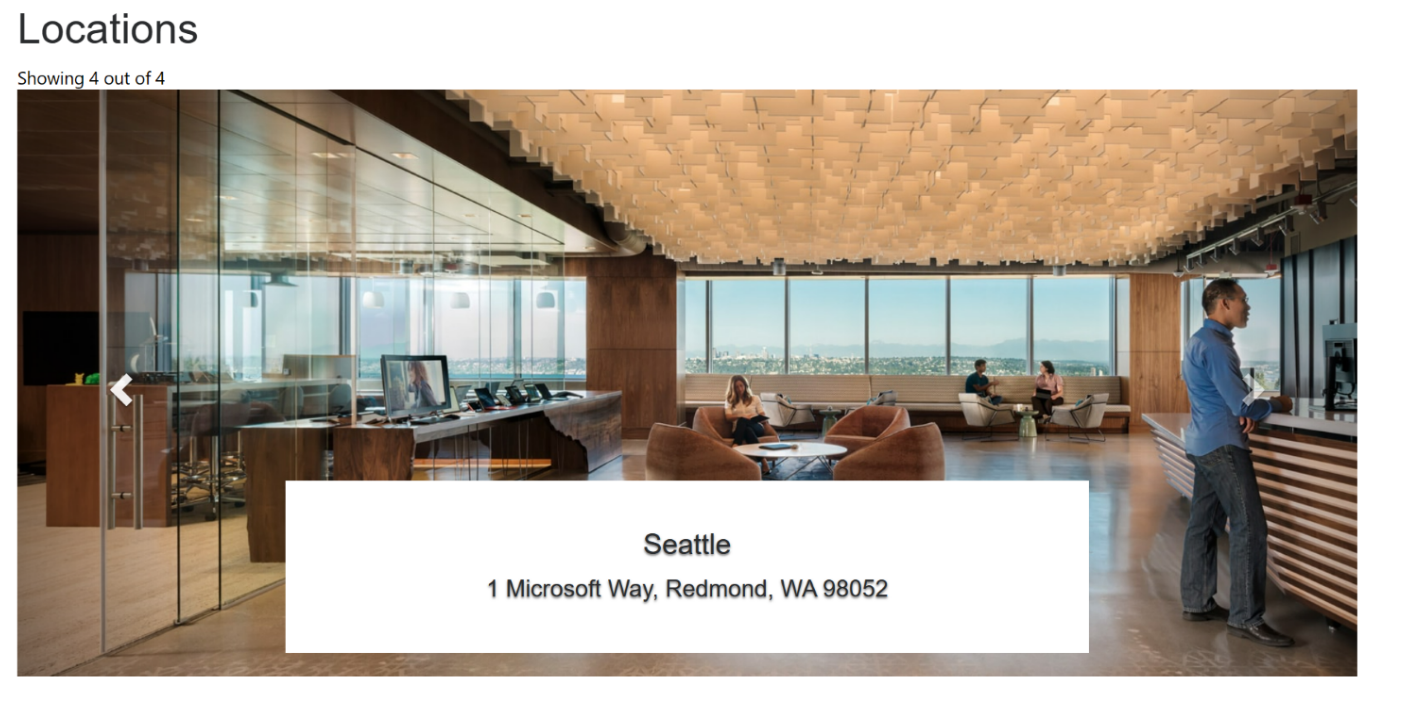
Visualizzare i record come carousel
Questo esempio mostra come utilizzare il manifest per estendere un modello Web e visualizzare le posizioni in una pagina Web come carousel rotante.

Come creare un componente del modello Web per visualizzare le posizioni
Passaggio 1: preparazione
- Crea una tabella nel tuo ambiente con le colonne corrispondenti (nome, indirizzo e immagine).
- Copia il nome logico della tabella.
- Crea alcuni record di esempio nella nuova tabella.
Passaggio 2: configurare il modello Web
Copia il codice sorgente in un nuovo modello Web nel tuo ambiente. Vedi Come creare un componente del modello Web per maggiori dettagli.
{% fetchxml locationsQuery %} <fetch mapping='logical'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_image' /> </entity> </fetch> {% endfetchxml %} <h2>{{ title | default: "Locations" }}</h2> {% assign interval = interval | integer %} {% assign count = count | integer %} {% assign height = height | integer %} <span>Showing {{ count }} out of {{ locationsQuery.results.entities.size }}</span> {% if locationsQuery.results.entities.size > 0 %} <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="{{interval}}"> <!-- Indicators --> <ol class="carousel-indicators"> {% for location in locationsQuery.results.entities limit: count %} <li data-target="#carousel-example-generic" data-slide-to="{{forloop.index0}}" class="{% if forloop.first %}active{% endif %}"></li> {% endfor %} </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> {% for loc in locationsQuery.results.entities limit: count %} <div class="item {% if forloop.first %}active{% endif %}" style="background-image:url('{{loc.cr50f_image.Url}}&Full=true'); height: {{height | default:500}}px"> <div class="carousel-caption" style="background:white"> <h3>{{ loc.cr50f_name }}</h3> <p>{{ loc.cr50f_address }}</p> </div> </div> {% endfor %} </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> {% endif %} <style> .carousel .item { background-size: cover; background-repeat: no-repeat; } </style> {% manifest %} { "type": "Functional", "displayName": "Locations Slider", "description": "Locations slider using the table 'Place' as the data source", "tables": ["cr50f_place"], "params": [ { "id": "title", "displayName": "Title", "description": "" },{ "id": "interval", "displayName": "Interval", "description": "The amount of time to delay between automatically cycling an item. If false, carousel will not automatically cycle. Default: 5000ms" },{ "id": "count", "displayName": "Count", "description": "The number of locations to display" },{ "id": "height", "displayName": "Slide's height", "description": "In px, default: 500px" } ] } {% endmanifest %}Sostituisci tutte le istanze di "cr50f" con il nome dello schema della nuova tabella. Questa operazione consente di gestire le proprietà fetchXML, tutto il codice HTML e
{% manifest %}.
Passaggio 3: usare il modello Web
- Aggiungi il nuovo modello Web alla copia di una pagina, ad esempio, aggiungi
{% include 'locations-slider' title:'Locations' interval:'6500' count:'4' height:'500' %}o{% include 'locations-slider' title:'Locations' interval:'3500' count:'3' height:'750' %} - Modifica e configura le proprietà del modello Web nello studio di progettazione.
- Riutilizza il componente in varie pagine Web come necessario e ripeti il passaggio precedente per configurare la visualizzazione in base alle esigenze.
- Seleziona Modifica dati per aggiornare i record nella tabella appena creata.