Procedura: creare un componente del modello Web
La creazione di un componente del modello Web consente di creare un componente configurabile e ripetibile che può essere personalizzato per ogni specifica istanza utilizzata.
Questa esercitazione spiega come eseguire le seguenti attività:
- Definie un manifesto e specificare i parametri da passare a un componente del modello web
- Creare un componente del modello Web
- Aggiungere il componente del modello Web a una pagina Web
- Configurare i parametri utilizzando lo studio di progettazione
Prerequisiti
- Una sottoscrizione o versione di valutazione di Power Pages. Scarica una versione di valutazione di Power Pages qui.
- Un sito di Power Pages creato. Crea un sito di Power Pages.
Creare un componente del modello Web
Nei passaggi seguenti, verrà creato un componente del modello Web che visualizza i record di feedback da una tabella Microsoft Dataverse in un formato di layout a scheda, con un pulsante per fornire una recensione. Puoi definire il numero di schede che possono essere configurate.
Creare una tabella Dataverse da utilizzare nel componente del modello Web
Nel nostro esempio verrà creata una tabella Dataverse chiamata Revisione per il processo. Per altre informazioni su come creare tabelle Dataverse, vedi Come creare e modificare tabelle Dataverse usando l'area di lavoro Dati. Puoi modificare questi passaggi per riflettere i tuoi processi aziendali.
Vai a Power Pages.
Seleziona un sito in cui vuoi aggiungere il componente del modello Web e seleziona Modifica.
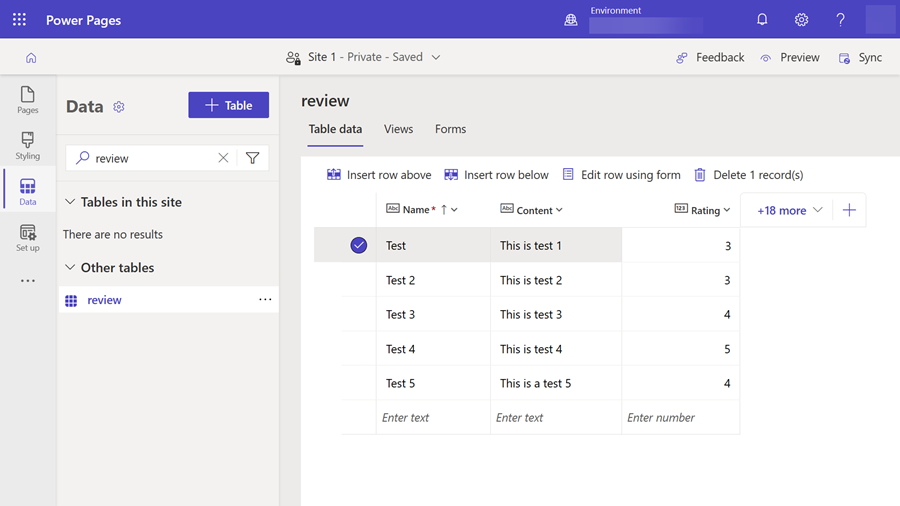
Nello studio di progettazione, seleziona l'area di lavoro Dati.
Crea una tabella Dataverse chiamata Revisione con le seguenti proprietà:
Suggerimento
- La seguente tabella è solo un esempio, sentiti libero di creare tabelle che corrispondano ai tuoi processi aziendali.
Nome colonna Tipo di dati colonna Name Testo (colonna nome esistente) Sommario Più righe di testo Rating Numero intero (valore minimo: 1, valore massimo: 5) 
Aggiungi alcuni record di esempio alla tabella.
Nell'area di lavoro Sicurezza, aggiungi un'autorizzazione alla tabella per consentire l'accesso in lettura e assegnare i ruoli Web appropriati.
Creare un modello Web con manifesto
Nell'app Gestione portali, nella sezione Contenuto, scegli Modelli Web e seleziona Nuovo dal menu principale per creare un nuovo modello Web.
Immetti revisioni per il Nome (o altro valore che rifletta il tuo requisito).
Copia e incolla il seguente codice nel campo Origine del record del modello Web, sostituisci i valori con prefisso
cr54fcon il prefisso utilizzato nel tuo ambiente.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Aggiungere il componente del modello Web a una pagina Web
Dopo aver creato il componente modello Web, puoi aggiungerlo a una pagina Web.
Nello studio di progettazione di Power Pages, seleziona la pagina a cui vuoi aggiungere il componente del modello Web.
Seleziona Modifica codice che apre Visual Studio Code per il Web per la pagina web.
Immetti la seguente dichiarazione di inclusione che fa riferimento al modello Web creato in precedenza, è possibile sostituire il nome con il nome del proprio modello Web:
{% include "reviews" %}Seleziona CTRL-S per salvare il codice. Torna allo studio di progettazione e seleziona Sincronizza. Verrà visualizzata un'anteprima del componente sulla tua pagina Web.
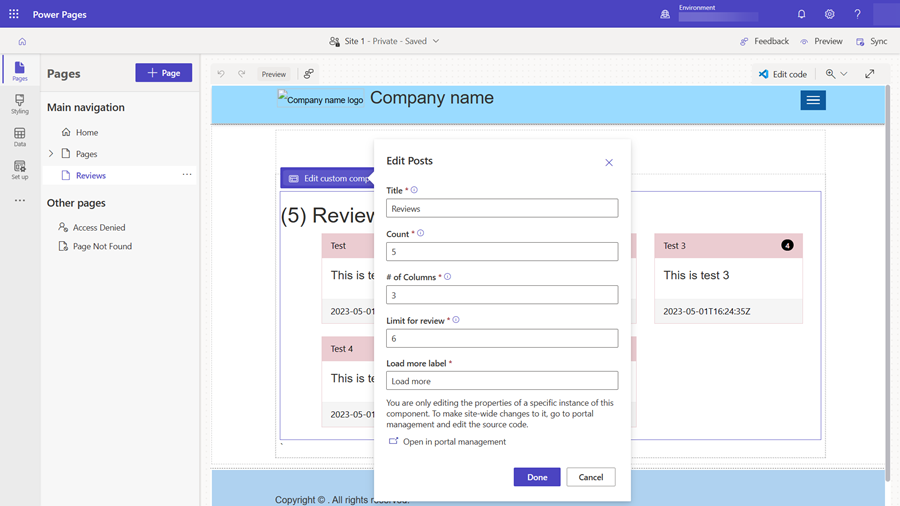
Seleziona Modifica componente personalizzato e puoi configurare i parametri definiti nel manifesto del componente del modello Web che hai creato in precedenza.

Visualizza l'anteprima del sito per visualizzare il layout, torna allo studio di progettazione e sperimenta diverse opzioni di layout.