Creare un'app canvas da un'immagine
Il percorso di creazione dell'app in genere prevede una fase di progettazione per pianificare l'aspetto dell'app. Indipendentemente dal fatto che il progetto sia basato su un modulo cartaceo esistente, un disegno su una lavagna o persino l'immagine di un'app legacy, la creazione dell'app da zero può richiedere molto tempo.
Con la funzionalità Da immagine ad app, ora puoi creare un'app da un progetto visivo e collegarla ai dati attraverso pochi semplici passaggi nell'interfaccia guidata. Questa funzione consente ai creatori di tutti i livelli di competenza di avviare facilmente il processo di sviluppo dell'app.
Nota
- Lo stile dei componenti nell'app, come caratteri e colori, sarà basato sul tema Blu Office di Power Apps.
- Se desideri che gli stili di progettazione esatti vengano mantenuti quando crei la tua app, prendi in considerazione la creazione di un'app canvas di Figma.
- Power Apps non mantiene l'immagine che carichi. L'immagine caricata viene elaborata solo in memoria per generare l'app.
Prerequisiti
- Una licenza Power Apps. Se non si dispone di una licenza per Power Apps, è possibile accedere gratuitamente.
- Se stai utilizzando una tua immagine, l'estensione del file immagine deve essere .jpg o .png e la dimensione del file non deve essere superiore a 4 MB. Inoltre, l'immagine deve contenere un modulo di una pagina chiaramente leggibile con un colore di sfondo chiaro. Per ottenere i migliori risultati, modifica l'immagine in modo che abbia uno sfondo bianco e un contrasto elevato.
Creare un'app
Accedi a Power Apps.
Seleziona + Crea dal riquadro sinistro.

Seleziona Immagine.

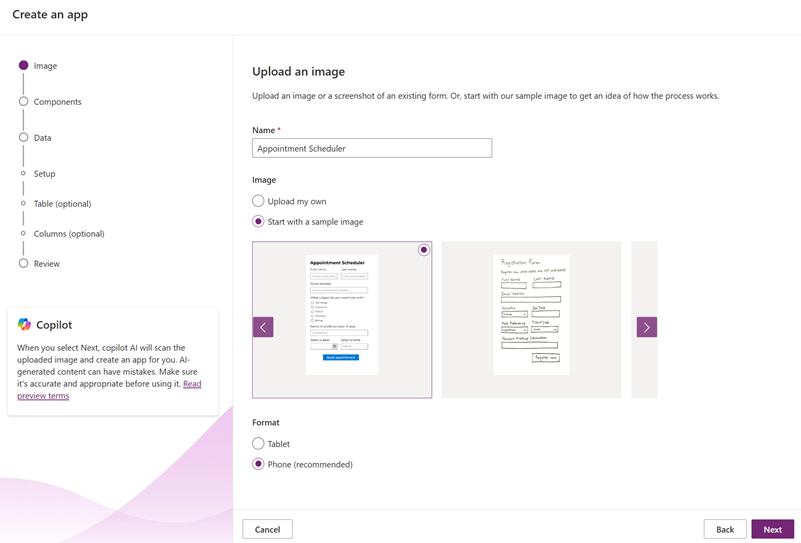
Esamina gli esempi di immagini e i suggerimenti consigliati. Per la migliore esperienza, assicurati che la tua immagine aderisca a questi suggerimenti. Al termine, seleziona il pulsante Avanti.
Immetti il nome per l'app.
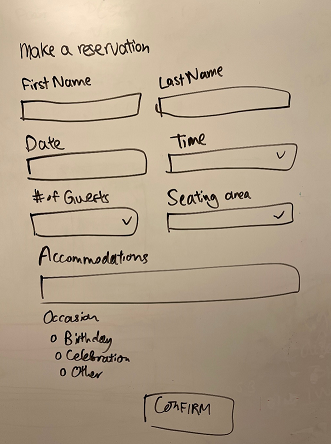
Carica la tua immagine. Se non hai un'immagine pronta, puoi anche utilizzare una delle immagini di esempio disponibili.
Nota
Quando usi la tua immagine, assicurati che l'immagine soddisfi i requisiti dell'immagine indicati in Requisiti immagine.
Ad esempio, ecco due immagini di esempio con qualità accettabili e inaccettabili:
Qualità accettabile Qualità inaccettabile 

In base alle dimensioni della tua immagine, il formato (Tablet o Telefono) verrà selezionato automaticamente. Per ottenere i migliori risultati, ti consigliamo di mantenere il formato suggerito. L'utilizzo del formato suggerito garantirà la corrispondenza più vicina tra l'immagine di input e l'app finale. Seleziona Avanti.

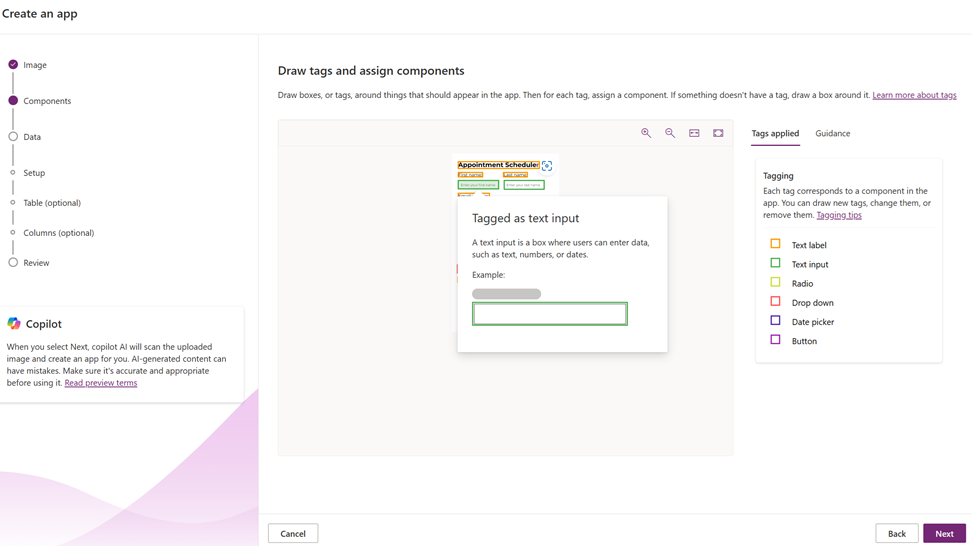
La tua immagine verrà automaticamente contrassegnata in base ai componenti che sono stati identificati. Ad esempio, nell'immagine di esempio seguente, la casella "Inserisci il tuo nome" è stata identificata come controllo Input di testo.
Puoi disegnare un nuovo tag selezionando e trascinando per selezionare l'area che racchiude il componente. Quindi, scegli il tipo di componente a cui vuoi associare il nuovo tag.
Per apportare modifiche a un tag esistente o per eliminarlo, seleziona il tag. È quindi possibile assegnare un componente diverso per quel tag o regolare le dimensioni del tag trascinando gli angoli per modificare le dimensioni. Se desideri rimuovere il tag, seleziona Elimina tag.

Suggerimento
Seleziona la scheda Linee guida sul lato destro dello schermo per saperne di più sui diversi tipi di componenti e su come applicare i tag accuratamente a ciascuno di essi.
Dopo aver esaminato i tag e assicurato che ogni componente sia taggato correttamente, seleziona Avanti.
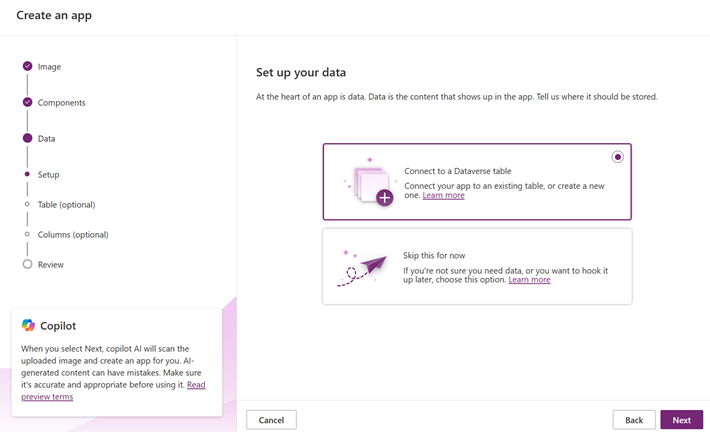
Il prossimo passaggio consiste nell'impostazione dei dati. Per usufruire della migliore esperienza, ti consigliamo di connettere la tua app a un origine dati selezionando Connetti a una tabella Dataverse*. Se scegli questa opzione e selezioni Avanti, verrai guidato nella fase successiva per selezionare una tabella Dataverse esistente e per mappare i campi nell'immagine alle colonne in quella tabella o per creare una nuova tabella in Dataverse e aggiungere colonne in base ai campi del modulo nella tua immagine, quindi la tua app conterrà un componente del modulo connesso alla tua tabella Dataverse.
Se non vuoi eseguire la connessione a Dataverse, seleziona Ignora per ora. Se scegli questa opzione e selezioni Crea, la tua app verrà creata così com'è, il che significa che i componenti che hai taggato nel passaggio precedente verranno generati direttamente. Non verranno inseriti in un componente del modulo e la tua app non sarà connessa ai dati.

Se scegli di ignorare la connessione a Dataverse, seleziona Crea e l'app verrà creata per te. Successivamente, puoi aggiungere connessioni dati alla tua app per connettere l'app ai tuoi dati.
Nota
L'opzione per connettersi a una tabella Dataverse sarà disabilitata se non hai Dataverse nel tuo ambiente.
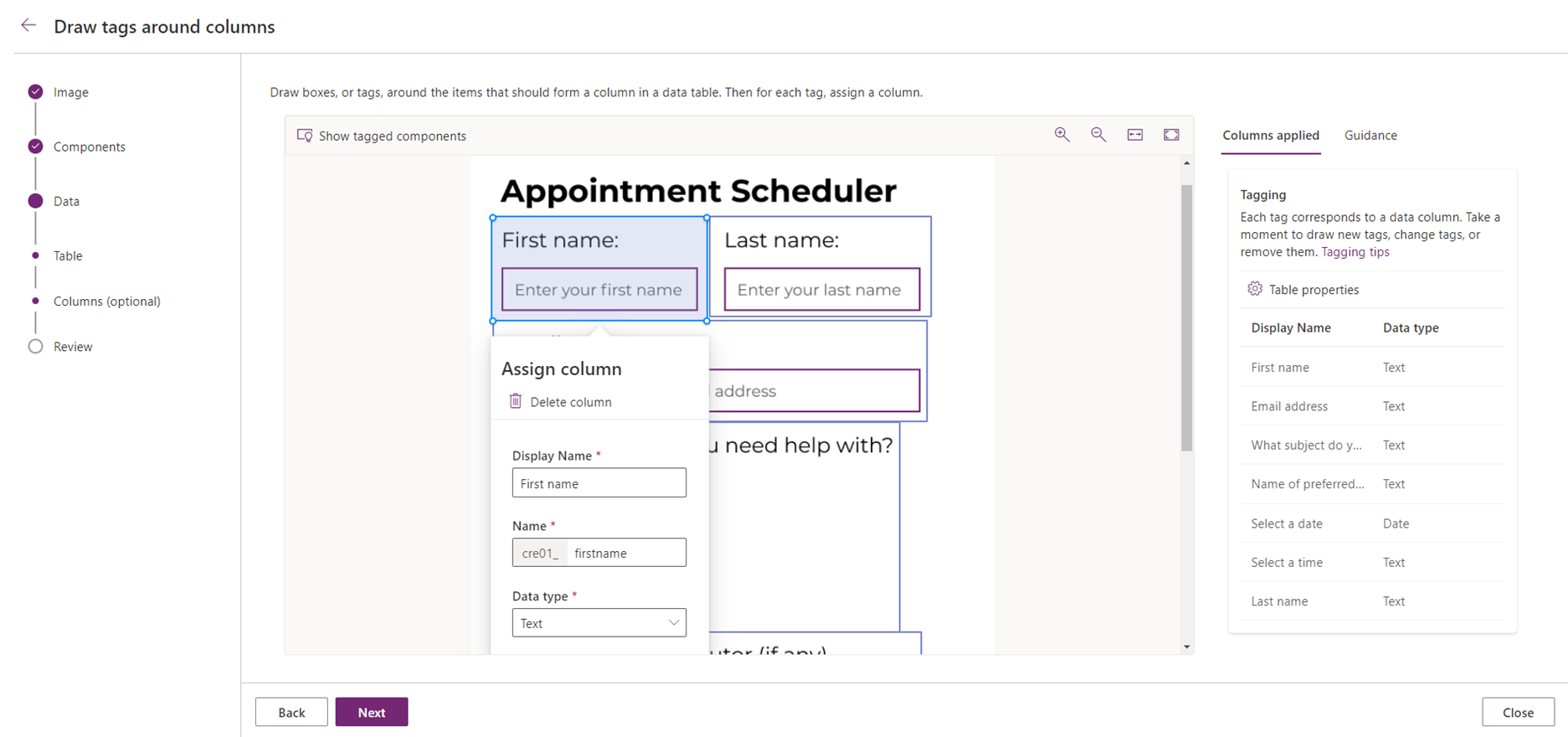
Se hai scelto di connetterti a una tabella Dataverse e hai selezionato Crea nuova tabella o una tabella esistente, ora puoi modificare i dettagli della tabella e della colonna. Ogni tag corrisponde a una colonna di dati basata sui campi del modulo identificati nella tua immagine.
Seleziona un tag per modificare le proprietà della colonna, ad esempio Nome visualizzato, Nome, e Tipo di dati. Per rimuovere una colonna esistente, seleziona il tag e quindi seleziona Elimina colonna.

È possibile aggiungere una colonna di dati disegnando un nuovo tag e impostando le proprietà. Quando si assegnano tag alle colonne, la maggior parte delle volte si disegna un tag intorno a due elementi: un'etichetta e un elemento in cui l'utente immetterà dati, come un input di testo.
Suggerimento
Seleziona Proprietà tabella sul lato destro dello schermo per visualizzare e modificare le proprietà della nuova tabella.
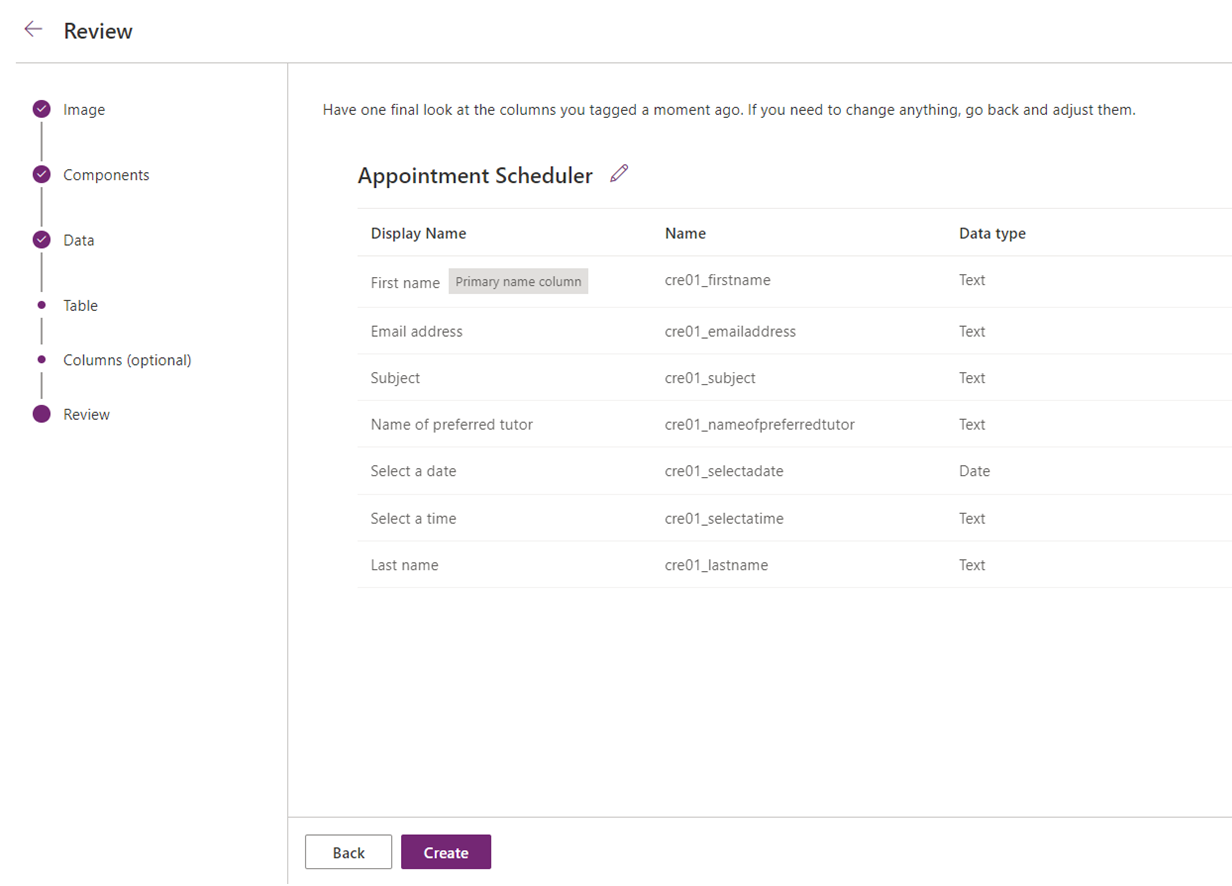
Quando selezioni Avanti, potrai esaminare la struttura di tabelle e colonne.

Una volta completata la revisione, seleziona Crea per creare l'app. La creazione dell'app potrebbe richiedere uno o due minuti.
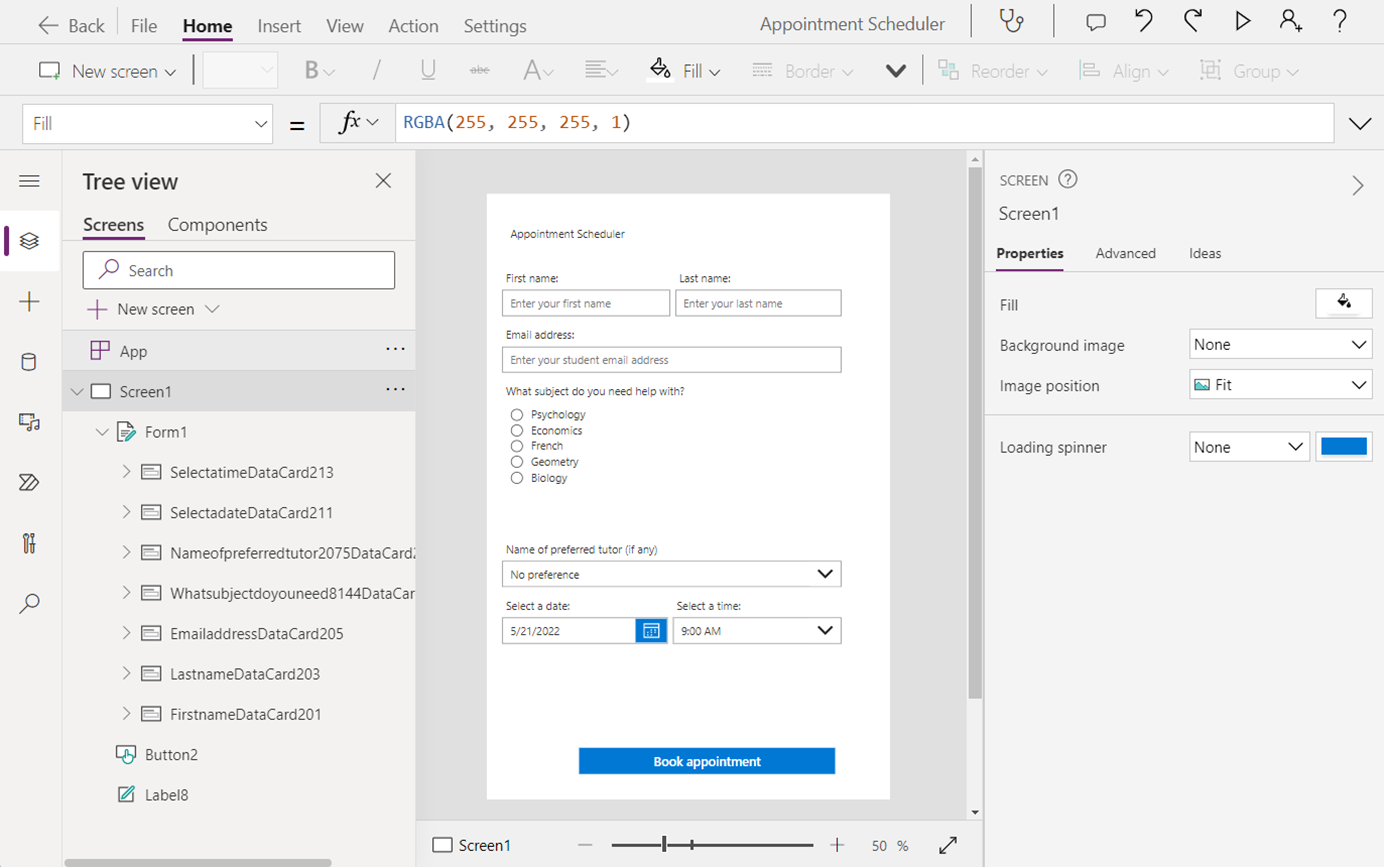
Una volta creata l'app, la tua nuova app si aprirà in Power Apps Studio così puoi continuare a creare e personalizzare la tua app.

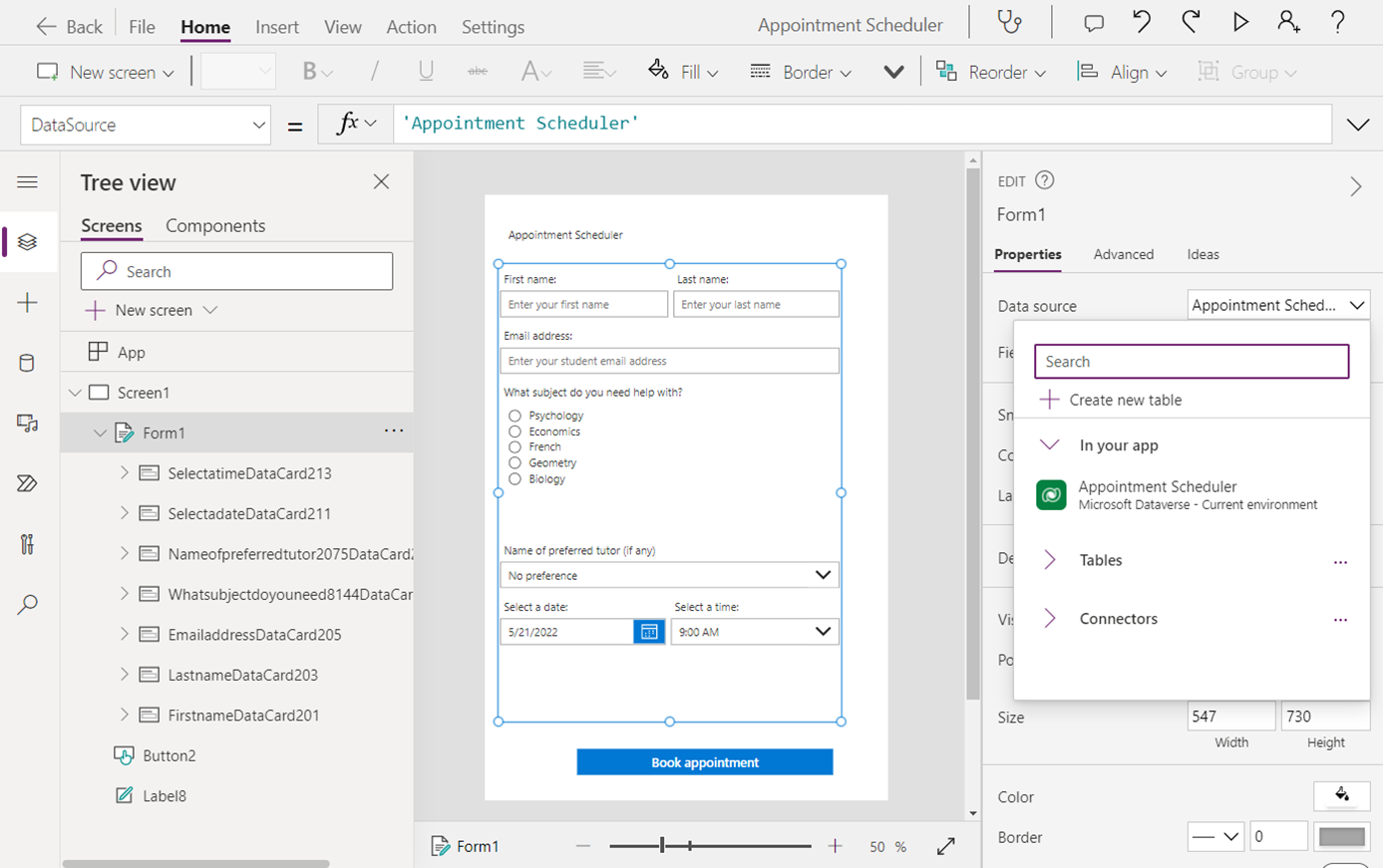
Se hai scelto di creare una nuova tabella in Dataverse, il tuo modulo verrà automaticamente collegato alla tua nuova tabella.

Puoi continuare a creare e personalizzare la tua app aggiungendo più componenti o modificando le proprietà dello stile.
Ecco alcuni passaggi successivi comuni per portare la tua app al livello successivo:
- Aggiungi una nuova schermata denominata Schermo2 alla tua app e una raccolta per visualizzare i record. Imposta l'origine dati della raccolta sulla nuova tabella Dataverse.
- Nella schermata che contiene il tuo modulo, aggiungi un pulsante (se non ne hai già uno) per inviare i dati del modulo. Imposta la formula della proprietà OnSelect su
SubmitForm(Form1). - Seleziona il modulo, quindi seleziona la scheda Avanzate sul lato destro dello schermo e imposta la proprietà OnSuccess su
Navigate(Screen2). In questo modo, dopo che i dati del modulo sono stati inviati correttamente, l'app passerà alla schermata che contiene la raccolta per visualizzare i record. - Seleziona Riproduci in alto a destra dello schermo per visualizzare in anteprima la tua app. Compila il modulo e seleziona Invia per inviare il modulo. Il tuo nuovo record apparirà nella schermata della raccolta.
Salva e pubblica l'app.
Requisiti immagine
- L'immagine che vuoi caricare deve avere l'estensione del file .jpg o .png. Se hai un'immagine di progetto con un'altra estensione di file, salva il file di immagine con estensione .jpg o .png per usarlo con questa funzione.
- Le dimensioni dell'immagine devono essere inferiori a 4 MB.
- Se stai utilizzando screenshot o schizzi digitali, modifica lo sfondo in colore chiaro puro se il bianco non è disponibile.
- Se stai scattando una foto, usa un contrasto più elevato o rendila più luminosa. Verifica che la parte a cui vuoi assegnare il tag sia chiara e luminosa.
- Se stai scattando una foto utilizzando una fotocamera o un telefono, utilizza un contrasto più elevato per favorire gli sfondi chiari. Puoi utilizzare qualsiasi app di fotoritocco disponibile per modificare il contrasto dell'immagine.
- Se stai usando immagini disegnate a mano, prova a usare un blocco da disegno bianco senza linee su di esso.
Limiti
- Componenti supportati: Pulsante, Casella di controllo, Schede dati, Selezione data, Elenco a discesa, Modulo modifica, Etichetta, Pulsante di opzione, Valutazione, Dispositivo di scorrimento, Input di testo, Interruttore
- Sono supportate solo le app canvas.
- Puoi caricare solo un'immagine alla volta per creare un'app.
- I moduli complessi, i moduli con sfondi colorati, i moduli a più pagine e i moduli con caselle di input sottolineate non sono supportati.
- Il supporto per gli stili è limitato. Lo stile dei componenti nell'app, come caratteri e colori, sarà basato sul tema Blu Office di Power Apps.
- Il supporto per la reattività è limitato. Maggiori informazioni: Creazione di app canvas reattive