Aggiungere e spostarsi tra le schermate delle app canvas
Crea app moderne e reattive aggiungendo schermate predefinite per gli scenari applicativi più comuni. Gli schermi sono dotati di contenitori reattivi e controlli moderni che si adattano a schermi di diverse dimensioni. È anche possibile aggiungere schermate personalizzate con layout e controlli diversi.
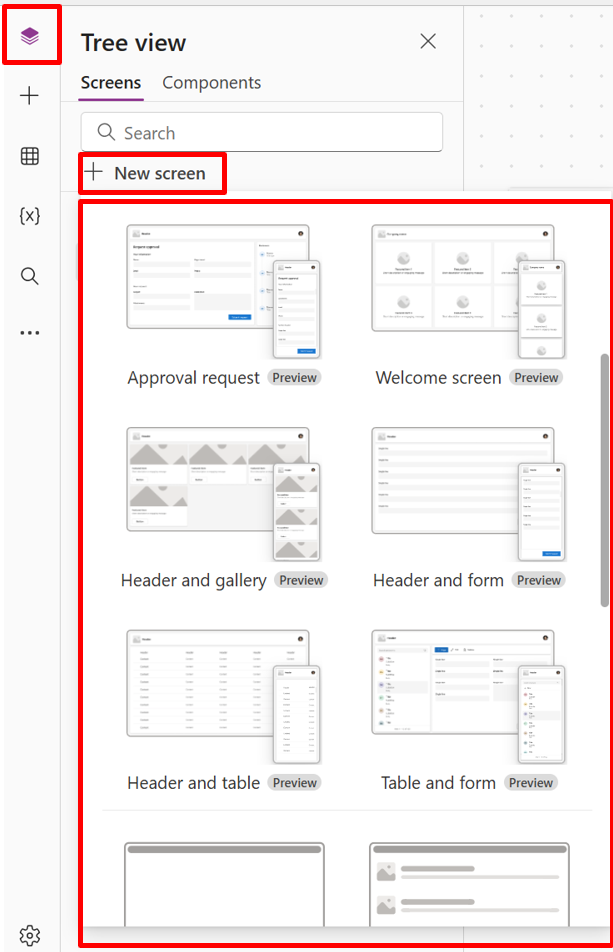
Sono disponibili nuove schermate predefinite:
- Richiesta di approvazione
- Schermata iniziale
- Intestazione e raccolta
- Intestazione e modulo
- Intestazione e tabella

Aggiungere una nuova schermata
Accedere a Power Apps.
Creare un'app canvas o aprirne una per la modifica.
Nella barra dei comandi, seleziona Nuova schermata, quindi seleziona un layout della schermata.
Visualizza in anteprima l'app per vedere come appare su diversi dispositivi. Scopri di più in anteprima un'app.
Suggerimento
Per fare in modo che l'app si adatti alle dimensioni del display del dispositivo su cui viene eseguita, disattiva l'opzione Ridimensiona e adatta.
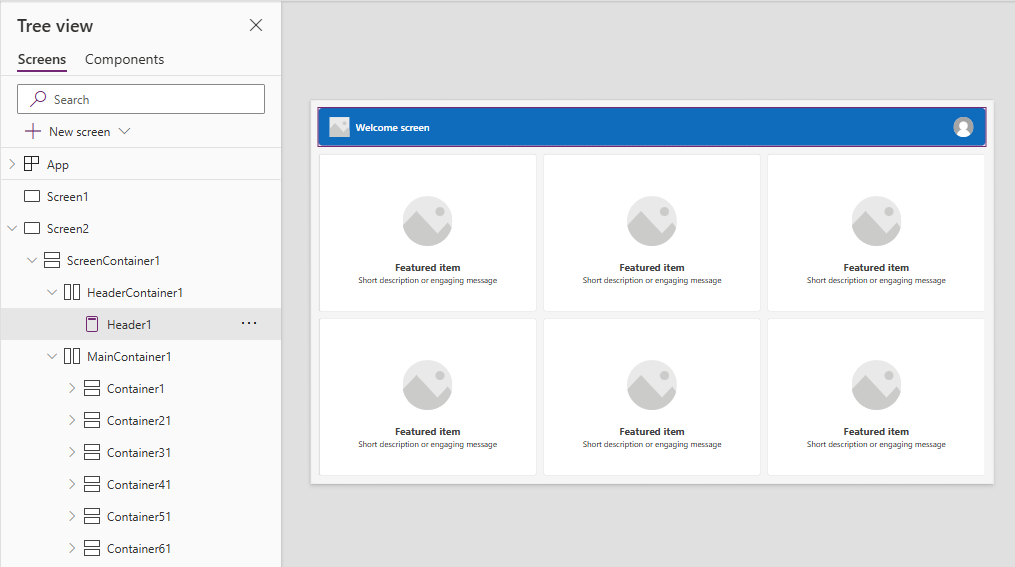
Schermata iniziale
La schermata di benvenuto è ideale per la prima schermata di un'app, in cui è possibile personalizzare riquadri come un'immagine, un titolo e una descrizione. È possibile modificare il numero di elementi aggiungendoli o rimuovendoli nel contenitore principale. Utilizza i riquadri per indirizzare gli utenti verso altre parti dell'app.
La Schermata iniziale presenta il seguente modello per i controlli:
- Contenitore schermata
- Contenitore intestazione
- Intestazione
- Contenitore principale
- Contenitore
- Contenitore immagine
- Image
- Contenitore titolo
- Pulsante elemento funzione
- Testo descrizione
- Contenitore immagine
- Contenitore
- Contenitore intestazione
Aggiungi e personalizza la Schermata iniziale
Seleziona Nuova schermata>Schermata iniziale.
Per modificare l'immagine di un riquadro, selezionala, quindi seleziona Modifica.
Seleziona il controllo pulsante Elemento in evidenza e aggiungi il tuo testo nel riquadro Proprietà.

Seleziona il testo Breve descrizione o messaggio descrittivo e aggiungi il tuo.
Aggiungere e rimuovere gli stessi riquadri se necessario.
Per aggiungere riquadri nella visualizzazione ad albero, copia e incolla un elemento Contenitore.
Per rimuovere un riquadro nella visualizzazione ad albero, fai clic con il pulsante destro del mouse su un Contenitore, quindi seleziona Elimina.
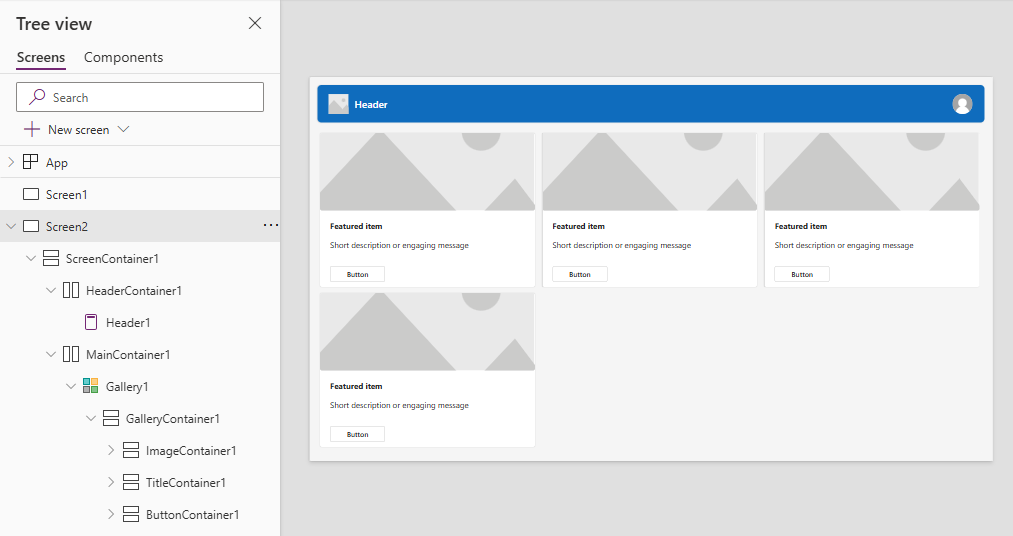
Schermata Intestazione e raccolta
Utilizza la schermata Intestazione e galleria per mostrare una serie di informazioni su prodotti o servizi, come un catalogo di prodotti. Quando connetti un controllo Raccolta a un'origine dati, viene creato automaticamente un catalogo con una personalizzazione minima richiesta.
Il controllo galleria nella schermata Intestazione e galleria è un controllo classico. Quando viene rilasciato il controllo moderno della galleria, la schermata Intestazione e galleria lo utilizza. Per ulteriori informazioni, consulta la Panoramica dei controlli e dei temi moderni nelle app canvas.
La schermata Intestazione e galleria presenta il seguente modello per i controlli:
- Contenitore schermata
- Contenitore intestazione
- Intestazione
- Contenitore principale
- Raccolta
- Contenitore della galleria
- Contenitore immagine
- Image
- Contenitore titolo
- Testo del titolo
- Testo descrizione
- Contenitore Pulsante
- Button
- Contenitore immagine
- Contenitore della galleria
- Raccolta
- Contenitore intestazione
Aggiungere e personalizzare la schermata Intestazione e raccolta
Seleziona Nuova schermata>Intestazione e raccolta.
Nella visualizzazione ad albero, seleziona Raccolta e collegala a un'origine dati Dataverse.
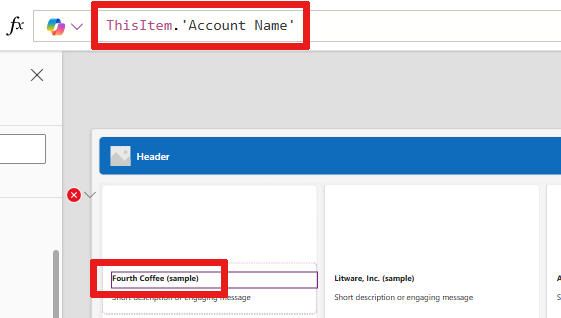
Seleziona controlli specifici all'interno della raccolta come l'immagine, il testo del titolo e la descrizione del testo. Nelle proprietà del controllo, utilizzare la sintassi ThisItem per impostare l'immagine, il testo del titolo e la descrizione desiderati.
Ad esempio, per aggiungere Nome account al controllo del testo del titolo, trovalo digitando
ThisItemnella barra delle formule per visualizzare un elenco di elementi disponibili da aggiungere dal tuo set di dati.
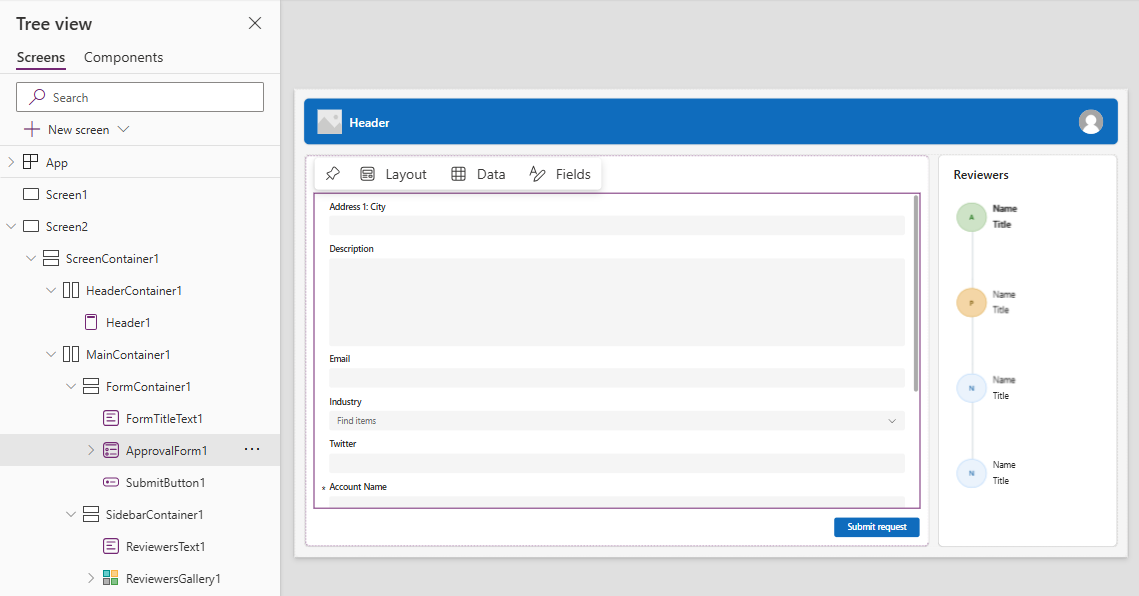
Schermata richiesta di approvazione
La schermata Richiesta di approvazione presenta un'intestazione, un modulo con un pulsante di invio e una galleria con fasi predefinite. La schermata Richiesta di approvazione è utile negli scenari in cui le azioni vengono attivate dall'invio di moduli, ad esempio l'invio di una richiesta di approvazione o la visualizzazione di un flusso di lavoro per un'azienda.
Suggerimento
Quando aggiungi una schermata di richiesta di approvazione, ti viene chiesto di connetterlo a un'origine dati. Origine dati determina i nomi dei campi nel modulo di richiesta.
La schermata Richiesta di approvazione presenta il seguente modello per i controlli:
- Contenitore schermata
- Contenitore intestazione
- Intestazione
- Contenitore principale
- Contenitore modulo
- Testo titolo modulo
- Modulo di approvazione
- Pulsante Invia
- Contenitore intestazione laterale
- Testo revisori
- Raccolta revisori
- Contenitore modulo
- Contenitore intestazione
Aggiungi e personalizza la schermata Richiesta di approvazione
Seleziona Nuova schermata>Richiesta di approvazione.
Nella visualizzazione ad albero in ApprovalForm, ti viene chiesto di connetterti a un'origine dati, ad esempio Dataverse.
Scegli un'origine dati.
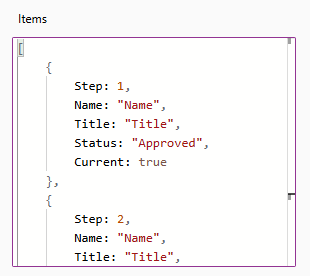
Per visualizzare i dettagli delle fasi di approvazione, nella visualizzazione ad albero, nel nodo SidebarContainer, seleziona ReviewersGallery. Quindi nel riquadro delle proprietà, seleziona la scheda Avanzate e vai a Elementi.
Le fasi di approvazione presentano i seguenti dettagli:
- Nome: nome della fase o del responsabile delle approvazioni
- Titolo: sottotitolo della fase o del responsabile delle approvazioni
- Stato: stato fase
- Corrente: se questa fase è la fase corrente della richiesta di approvazione

È possibile aggiungere un flusso di lavoro di approvazione di Power Automate nel pulsante per avvisare il responsabile dell'approvazione. Ulteriori informazioni in Creare e testare un flusso di lavoro di approvazione con Power Automate.
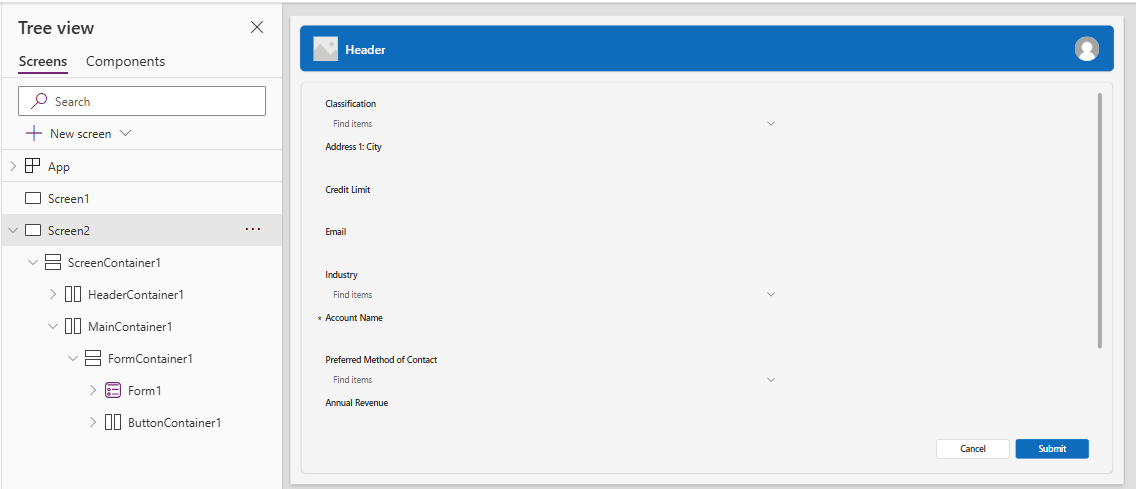
Intestazione e modulo
La schermata Intestazione e modulo presenta un'intestazione, un modulo e due pulsanti per inviare il modulo o annullare l'invio del modulo. Questa schermata è ideale per utilizzare un modulo a schermo intero.
La schermata Intestazione e modulo presenta il seguente modello per i controlli:
- Contenitore schermata
- Contenitore intestazione
- Intestazione
- Contenitore principale
- Contenitore modulo
- Modulo
- Contenitore Pulsante
- Pulsante Annulla
- Pulsante Invia
- Contenitore modulo
- Contenitore intestazione
Aggiungere e personalizzare la schermata Intestazione e modulo
Seleziona Nuova schermata>Intestazione e modulo.
Nella visualizzazione ad albero, viene visualizzato il Modulo selezionato e viene visualizzato un messaggio che ti chiede di collegare il modulo a un'origine dati.
Scegli un'origine dati.
Facoltativamente, per garantire la migliore reattività dello schermo, Seleziona ogni dato scheda sul modulo e imposta la sua proprietà Adattamento larghezza su Attivo nella scheda Visualizzazione del riquadro Proprietà .
Intestazione e tabella
La schermata Intestazione e tabella presenta due controlli: un controllo intestazione e un controllo tabella. Questo modello è ottimo per mostrare una tabella dati dettagliata su uno schermo.
La schermata Intestazione e tabella presenta i seguenti controlli:
- Contenitore intestazione
- Intestazione
- Contenitore principale
- Table
Aggiungi e personalizza la schermata Intestazione e tabella
Seleziona Nuova schermata>Intestazione e tabella.
Nella visualizzazione ad albero, seleziona Tabella e collegala a un'origine dati.
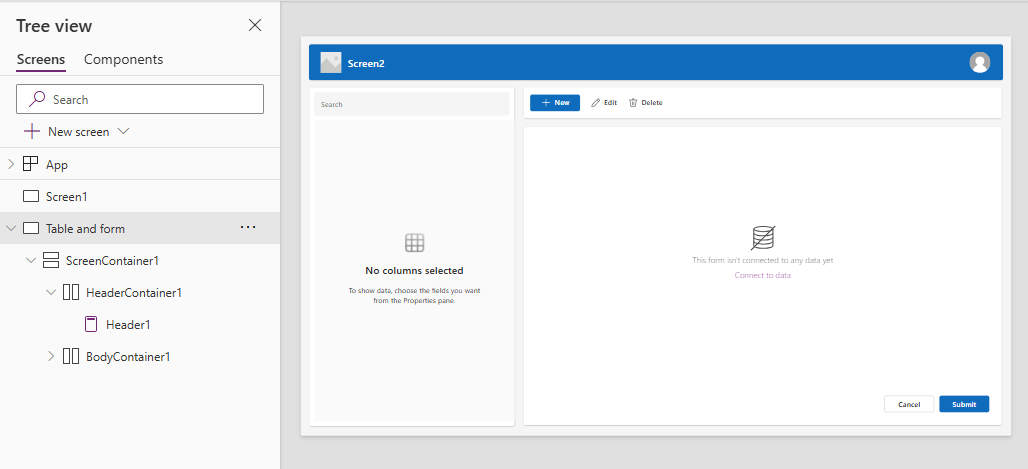
Tabella e modulo
La schermata Tabella e modulo contiene due controlli principali: il controllo Tabella moderno e il controllo Modulo moderno. Questo modello contiene formule Power Fx integrate per consentire una facile connessione e personalizzazione dei dati. Questo modello è ideale per selezionare e modificare un record utilizzando un modulo.
La schermata Tabella e modulo contiene i seguenti controlli:
- Contenitore schermata
- Contenitore intestazione
- Controllo Intestazione
- Contenitore del corpo
- Input testo (ricerca)
- Controllo tabella
- Controllo Modulo
- Pulsante
- Nuovo
- Modifica
- Elimina
- Invio
- Annullamento
- Contenitore intestazione
Aggiungi e personalizza la schermata Tabella e modulo
In Power Apps Studio:
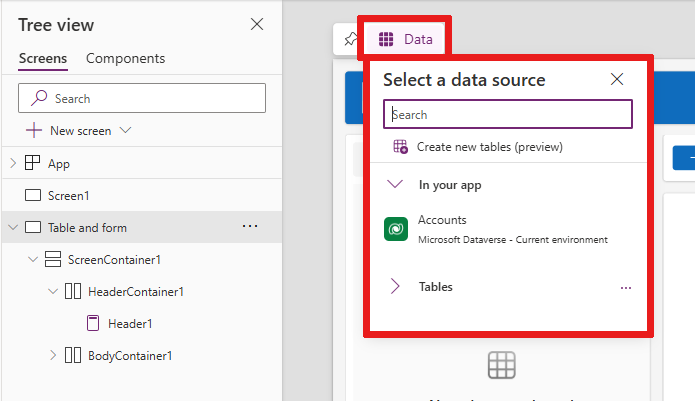
Seleziona Nuova schermata>Tabella e modulo.
Seleziona Dati nella barra delle azioni inline.
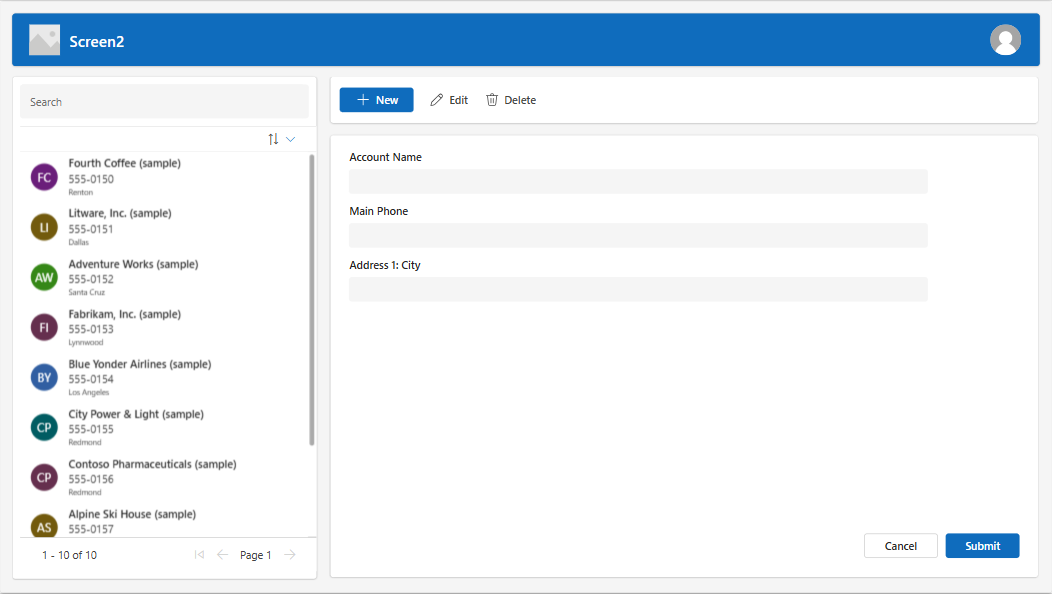
Seleziona l'origine dati desiderata.

Una volta connesso, sia i controlli della tabella che quelli del modulo vengono associati all'origine dati.
È possibile Seleziona un record nel controllo tabella e il modulo visualizzerà i dettagli del record selezionato.
Tutti i pulsanti in questo modello hanno una funzione Power Fx predefinita, quindi non c'è bisogno di ulteriori personalizzazioni. Quando si esegue il comando Connetti sullo schermo per selezionare origine dati, lo schermo è ora completamente funzionante.
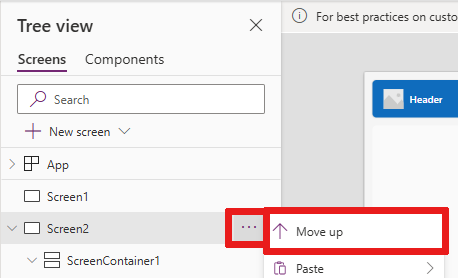
Riordinare le schermate
Se nella tua app sono presenti più schermate, puoi disporle in un ordine diverso nella visualizzazione ad albero.
Seleziona il menu di scorrimento di una schermata che desideri riordinare, quindi seleziona Sposta su o Sposta giù.

Utilizzare la proprietà StartScreen per calcolare la schermata da visualizzare per prima.
Aggiungere l'esplorazione
Se la tua app contiene più schermate, puoi aggiungere una navigazione per consentire agli utenti di spostarsi tra di esse.
Con la schermata selezionata, seleziona Inserisci. Nella casella di ricerca, digita Freccia avanti quindi selezionala.
Sposta la freccia nel punto in cui vuoi che appaia sullo schermo.
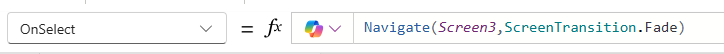
Con la freccia selezionata, imposta la proprietà OnSelect sulla funzione Esplora; ad esempio, Navigate(Target, Fade).
Sostituisci Destinazione con il nome della schermata in cui vuoi spostarti.
In questo esempio, quando un utente seleziona la freccia, viene applicata la dissolvenza in entrata alla schermata di destinazione.
Nello stesso modo, nella schermata Destinazione, aggiungi un'icona Freccia indietro. Imposta la sua proprietà OnSelect , ad esempio,
Navigate(Target, ScreenTransition.Fade).Sostituisci Destinazione con il nome della schermata a cui vuoi tornare.