Le variabili globali si applicano durante una singola sessione utente. Specifica quali variabili sono variabili globali per distinguerle dalle variabili a livello di argomento.
Creare una variabile globale
Puoi creare una variabile globale modificando l'ambito di una variabile di argomento.
Creare una variabile o usare il riquadro Variabili per aprire la variabile esistente.
Nel riquadro Proprietà variabili, seleziona Globale (qualsiasi argomento può accedere).
Al nome della variabile verrà assegnato il prefisso Global. per differenziarla dalle variabili a livello di argomento. Ad esempio, la variabile UserName viene visualizzata come Global.UserName.
Salva l'argomento.
I nome di una variabile globale deve essere univoco in tutti gli argomenti.
Usare variabili globali
Quando componi un messaggio in un nodo Messaggio o in un nodo Domanda, seleziona l'icona {x} per visualizzare le variabili disponibili per l'argomento. Le variabili globali vengono visualizzate nella scheda Personalizzato, insieme a tutte le variabili argomento. Le variabili sono elencate in ordine alfabetico.
Trovare tutti gli argomenti utilizzando una variabile globale
Puoi scoprire dove una variabile globale è definita e quali altri argomenti la stanno utilizzando. Questa funzionalità può essere utile se stai lavorando su un nuovo agente o se hai più variabili e una ramificazione complessa di argomenti.
Seleziona la variabile globale desiderata nell'area del contenuto o nel riquadro Variabili.
Nel riquadro Proprietà variabili, nella sezione Riferimento, seleziona Visualizza tutti i riferimenti.
Passa alla scheda Altro e seleziona un argomento in cui la variabile viene utilizzata per andare direttamente a quell'argomento e nodo.
Ciclo di vita delle variabili globali
Per impostazione predefinita, il valore di una variabile globale persiste finché la sessione non termina. Il nodo Cancella valori delle variabili reimposta i valori delle variabili globali e viene utilizzato nell'argomento di sistema Reimposta conversazione. Tale argomento può essere attivato tramite reindirizzamento o quando l'utente immette una frase trigger come "Ricomincia". In tal caso, tutte le variabili globali vengono reimpostate.
Imposta il valore di una variabile globale da origini esterne
Se vuoi assicurarti che l'agente inizi una conversazione con un contesto, puoi inizializzare una variabile globale con un'origine esterna. Supponiamo che il tuo sito richieda agli utenti di accedere. Poiché l'agente conosce già il nome di un utente, può salutare i clienti per nome prima che inizino a digitare la loro prima domanda.
Seleziona una variabile globale.
Nel riquadro Proprietà variabili, seleziona Le origini esterne possono impostare valori.
Impostare le variabili globali in un agente integrato
Se stai integrando l'agente in una semplice pagina Web, puoi aggiungere variabili e le relative definizioni all'URL dell'agente. Oppure, se desideri un po' più di controllo, puoi utilizzare un blocco di codice <script> per chiamare e utilizzare variabili a livello di codice.
Il nome della variabile nella stringa di query dell'URL deve corrispondere a quello della variabile globale, senza il prefisso Global.. Ad esempio, una variabile globale Global.UserName sarebbe indicata come UserName nella query.
Gli esempi che seguono utilizzano una dichiarazione di base per le variabili. In uno scenario di produzione, puoi passare come parametro di query o definizione di variabile un'altra variabile che ha già memorizzato il nome dell'utente (ad esempio, se disponi del nome utente da uno script di accesso).
Aggiungi le variabili e le loro definizioni all'URL dell'agente come parametri della stringa di query (nel formato di botURL?variableName1=variableDefinition1&variableName2=variableDefinition2).
Ad esempio:
Il nome del parametro non fa distinzione tra maiuscole e minuscole.
username=Ana funzionerebbe anche in questo esempio.
Aggiungere variabili globali a un canvas personalizzato
Puoi anche aggiungere la variabile a un canvas personalizzato.
Nella sezione <script> della pagina in cui hai l'agente, definisci le variabili come segue, sostituendo variableName1 per il nome della variabile senza il prefisso Global. e variableDefinition1 per la definizione. Separa più variabili con le virgole (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Nella sezione <script>, chiama store quando integri l'agente, come nell'esempio seguente dove store viene chiamato appena prima della chiamata di styleOptions (devi sostituire BOT_ID con il tuo ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Le variabili globali si applicano durante una singola sessione utente. Specifica quali variabili sono variabili globali per distinguerle dalle variabili a livello di argomento.
Impostare variabili globali
Una volta creata una variabile globale è disponibile per tutti gli argomenti.
Quando selezioni l'icona {x} quando componi un messaggio in un nodo messaggio o in un nodo domanda, vedrai tutta la variabile globale. Le variabili sono elencate in ordine alfabetico e tutte le variabili globali vengono visualizzate insieme perché iniziano tutte con bot..
Quando usi un nodo condizione, un nodo azione flusso o un nodo competenza, vedrai le variabili globali disponibili anche lì.
Riutilizzare una variabile tra gli argomenti impostandola come variabile globale
Seleziona la variabile desiderata nell'area del contenuto.
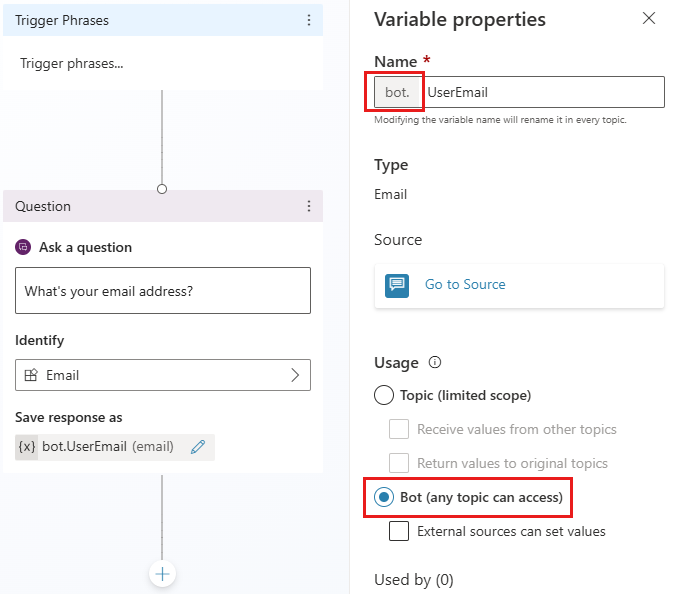
Nel pannello Proprietà variabili, in Uso, seleziona Bot (qualsiasi argomento può accedere).
Al nome della variabile verrà assegnata una stringa di prefisso bot. per differenziarla dalle variabili a livello di argomento. Ad esempio, la variabile UserEmail ora viene mostrata come bot.UserEmail.

Nota
I nome di una variabile globale deve essere univoco in tutti gli argomenti.
Gestire variabili globali
Dopo aver creato una variabile globale, puoi vedere dove è stata definita per la prima volta e quali altri argomenti la stanno utilizzando. Questa funzionalità può essere utile se stai lavorando su un nuovo agente o se hai più variabili e una ramificazione complessa di argomenti.
Vai all'origine della definizione di una variabile globale
Seleziona la variabile desiderata nell'area del contenuto.
Nel pannello Proprietà variabili, seleziona Vai a origine dati.
Questa azione ti porta al nodo nell'argomento dove è stata creata la variabile globale.
Trovare tutti gli argomenti utilizzando una variabile globale
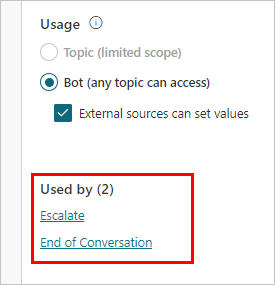
Seleziona la variabile desiderata nell'area del contenuto.
Nel pannello Proprietà variabili, in sezione Usato da, seleziona uno degli argomenti in cui viene utilizzata la variabile per passare direttamente a quell'argomento e a quel nodo.
Inizializzazione della variabile globale
Se una variabile globale viene attivata prima che sia stata inizializzata (o "compilata"), l'agente attiva automaticamente la parte dell'argomento in cui viene definita la variabile globale, anche quando si trova in un argomento diverso, prima di tornare all'argomento originale. Questo comportamento consente all'agente di avere tutte le variabili senza interrompere la conversazione.
Ad esempio, il cliente avvia la conversazione sull'argomento "Prenotazione appuntamento" in cui viene usata la variabile globale bot.UserName. Comunque, la variabile bot.UserName viene prima definita nell'argomento "Benvenuto".
Quando la conversazione giunge al punto nell'argomento "Prenotazione appuntamento" dove si fa riferimento a bot.UserName, l'agente passa facilmente al nodo della domanda dove bot.UserName è definito.
Dopo che il cliente ha risposto alla domanda, l'agente riprende l'argomento "Prenotazione appuntamento".
Comportamento della variabile globale durante l'implementazione di azioni tramite flussi o competenze di Power Automate
A volte, potresti usare un flusso o una competenza per inizializzare o compilare una variabile.
Quando un utente interagisce con l'agente, tuttavia, la variabile potrebbe essere compilata in un punto precedente della conversazione, oppure potresti avere già impostate le variabili esternamente.
In questa situazione, il flusso o la competenza continueranno a essere eseguiti e compileranno la variabile, sovrascrivendo quanto precedentemente memorizzato nella variabile.
Ciclo di vita delle variabili globali e reimpostazione del relativo valore
Le variabili globali sono accessibili da qualsiasi argomento e il valore persiste per tutta una sessione.
Il valore viene cancellato solo quando l'utente agente viene reindirizzato all'argomento di sistema Ricomincia o quando l'utente attiva direttamente questo argomento (ad esempio, digitando "Ricomincia"). In questo caso, tutte le variabili globali verranno reimpostate e non avranno alcun valore.
Imposta il valore di una variabile globale da origini esterne
È possibile impostare una variabile globale da inizializzare con un'origine esterna. Questa azione permette all'agente di avviare la conversazione con un contesto.
Ad esempio, un cliente attiva un agente dal sito Web e il sito conosce già il nome del cliente. Consenti all'agente di conoscere il nome dell'utente prima di iniziare la conversazione così che l'agente possa avere una conversazione più intelligente con il cliente senza doverne chiedere di nuovo il nome.
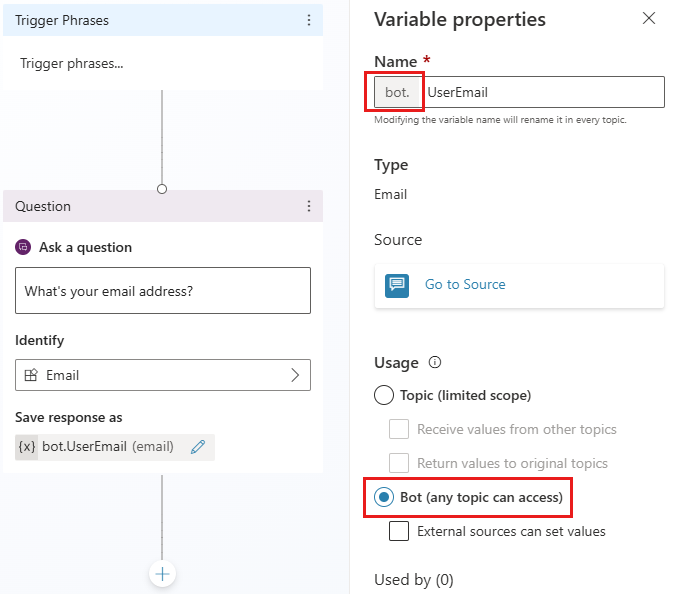
Imposta una variabile globale da un'origine esterna
Seleziona qualsiasi variabile nell'area del contenuto.
Nel pannello Proprietà variabili, nella sezione Uso, seleziona la casella di controllo Le fonti esterne possono impostare valori.
Puoi aggiungere le variabili e le loro definizioni se stai incorporando l'agente in una semplice pagina Web oppure puoi usare un blocco di codice <script> per chiamare e utilizzare le variabili a livello di codice.
Nota
Il nome della variabile nella stringa di query deve corrispondere a quello della variabile globale, senza il prefisso bot.. Ad esempio, la variabile globale bot.UserEmail deve apparire come UserEmail=.
Negli esempi qui descritti, viene fatta una dichiarazione semplice per le variabili. In uno scenario di produzione, puoi passare come parametro di query o definizione di variabile un'altra variabile che ha già memorizzato il nome dell'utente (ad esempio, se disponi del nome utente da uno script di accesso).
Per aggiungere la variabile a un agente incorporato
Aggiungi le variabili e le loro definizioni all'URL dell'agente come parametri della stringa di query (nel formato di botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), ad esempio:
Il nome del parametro non fa distinzione tra maiuscole e minuscole. Questo significa che useremail=Ana@contoso.com funziona anche in questo esempio.
Nella sezione <script> della pagina in cui hai l'agente, definisci le variabili come segue, sostituendo variableName1 per il nome della variabile senza il prefisso bot. e variableDefinition1 per la definizione. Separa più variabili con le virgole ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Nella sezione <script>, chiama store quando integri l'agente, come nell'esempio seguente dove store viene chiamato appena prima della chiamata di styleOptions (devi sostituire BOT_ID con il tuo ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Eliminare le variabili globali
Se rimuovi una variabile globale utilizzata in altri argomenti, i riferimenti a tale variabile negli argomenti verranno contrassegnati come Unknown. Riceverai un avviso sull'eliminazione della variabile globale prima di poter confermare l'operazione.
I nodi che contengono riferimenti a una variabile globale eliminata indicheranno che contengono una variabile sconosciuta.
Gli argomenti con nodi che contengono riferimenti a variabili globali eliminate potrebbero smettere di funzionare. Assicurati di rimuovere o correggere tutti gli argomenti che stavano utilizzando la variabile eliminata prima della pubblicazione dell'agente.
A seconda della configurazione dell'autenticazione dell'agente, avrai a disposizione un set di variabili globali associate al provider di autenticazione selezionato. Per dettagli su quali set di variabili sono disponibili e su come utilizzarli, vedi l'argomento Aggiungere l'autenticazione dell'utente agli argomenti.