Incorporare un dashboard
Questo articolo illustra come incorporare un dashboard di intelligenza artificiale/BI in un sito Web o un'applicazione esterna. Un amministratore dell'area di lavoro deve definire potenziali superfici di incorporamento prima che i dashboard possano essere incorporati. Per informazioni dettagliate sulla configurazione dell'area di lavoro Gestire l'incorporamento del dashboard.
Gli utenti con almeno l'autorizzazione CAN EDIT possono generare codice iframe per un dashboard dalla finestra di dialogo Condividi . Tutte le impostazioni di condivisione per il dashboard pubblicato rimangono effettive. Solo gli utenti a cui è stato concesso in modo esplicito l'accesso possono visualizzare i dashboard incorporati. Per altre informazioni sulla condivisione dei dashboard, vedere Condividere un dashboard . I dashboard incorporati seguono la stessa frequenza di aggiornamento e cache di tutti gli altri dashboard. Vedere Memorizzazione nella cache e aggiornamento dei dati.
Generare codice di incorporamento
Per incorporare un dashboard, seguire questa procedura:
Aprire un dashboard pubblicato da incorporare. Vedere Visualizzare e organizzare i dashboard per informazioni su come visualizzare e accedere ai dashboard nell'area di lavoro.
Fare clic su Condividi nell'angolo superiore destro.
Fare clic su Incorpora dashboard nella finestra di dialogo Condivisione.
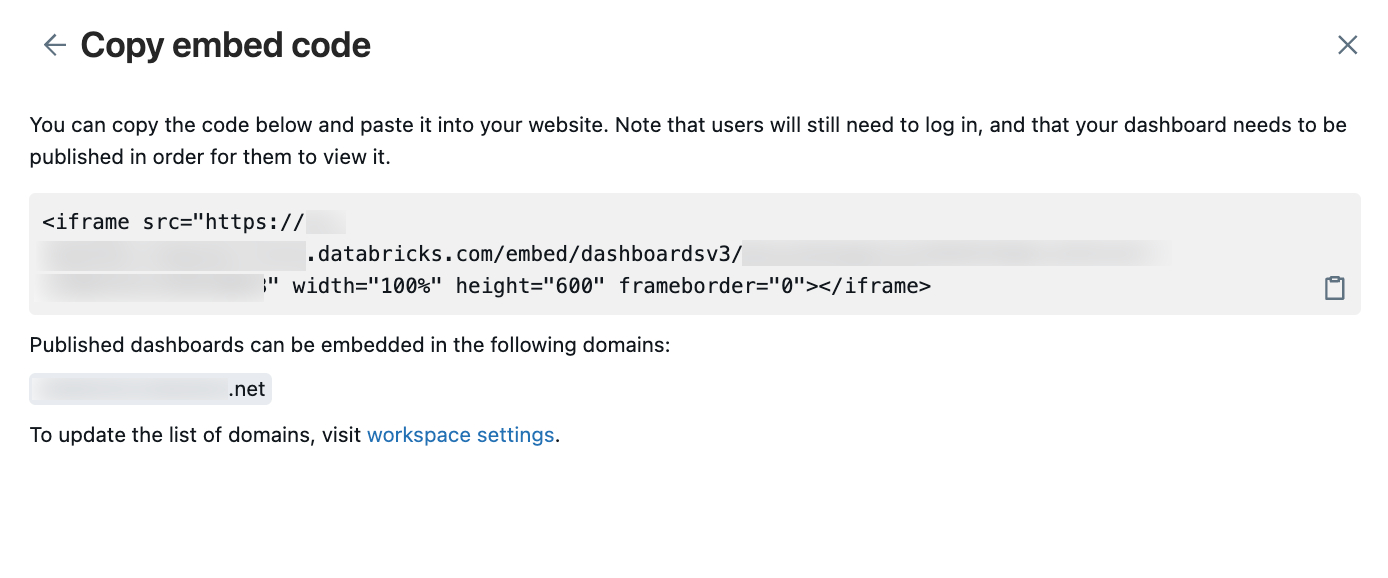
Verrà visualizzata una finestra di dialogo Copia codice di incorporamento. Se esiste un elenco di domini di incorporamento consentiti, vengono elencati i domini. Fare clic
 sul pulsante Copia per copiare il frammento di codice.
sul pulsante Copia per copiare il frammento di codice.
Inserire il codice di incorporamento in qualsiasi piattaforma o applicazione che supporta l'incorporamento HTML e può eseguire il rendering del contenuto iframe. Vedi Esempi.
Nota
Se la finestra di dialogo Copia codice di incorporamento include un elenco di domini consentiti che non includono il dominio di destinazione, un amministratore dell'area di lavoro può aggiungerlo. Vedere Gestire l'incorporamento del dashboard.
Esempi
Gli esempi seguenti includono indicazioni dettagliate per l'incorporamento dei dashboard in un'applicazione. Ogni set di istruzioni presuppone che sia già stato copiato il codice di incorporamento descritto nella sezione precedente.
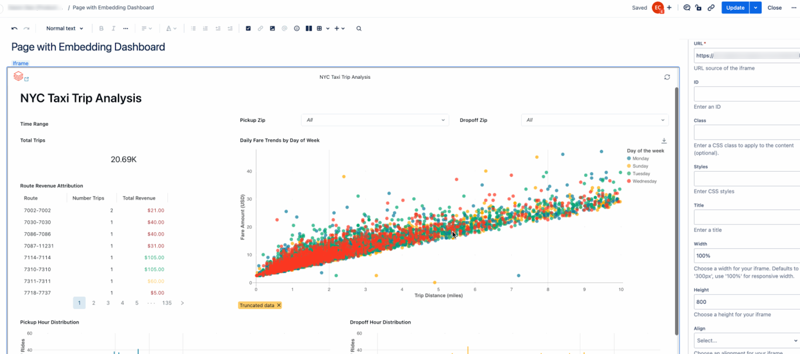
Incorporare in Confluence
Il codice di incorporamento generato richiede una leggera regolazione per soddisfare i requisiti di Confluence. Per incorporare il dashboard in una pagina Confluence, seguire questa procedura:
Modificare il codice di incorporamento in modo da includere solo l'URL generato, non i tag iframe o i valori di markup aggiuntivi.
Prima di modificare, il codice di incorporamento include un tag HTML iframe, un collegamento al dashboard per usare un'origine nell'iframe e specifiche aggiuntive per altezza, larghezza e bordo, come illustrato nel frammento di codice seguente. Per il dashboard, i segnaposto
<databricks-instance-name>di esempio e<dashboard-and-workspace-ID>contengono i valori effettivi associati all'area di lavoro e al dashboard. Questi sono:- Il tuo
<databricks-instance-name>è la prima parte dell'URL quando accedi all'area di lavoro. Vedere Ottenere gli identificatori per gli oggetti dell'area di lavoro. -
<dashboard-and-workspace-ID>è l'ultima parte dell'URL che punta al dashboard. L'aspetto è simile al seguente:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Modificare la stringa in modo che includa solo il testo del collegamento, come illustrato nell'esempio seguente.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Il tuo
Inserire un elemento iframe nella pagina. Per informazioni su come inserire un iframe nella pagina, vedere la documentazione di Confluence.
Incollare l'URL di incorporamento modificato nel campo di testo URL e impostare la larghezza su 100%.
Regolare le altre impostazioni in base alle preferenze.

Incorporamento in Salesforce Knowledge
Per incorporare il dashboard in una pagina salesforce Knowledge, seguire questa procedura:
Creare una pagina di Visualforce. Per istruzioni, vedere la documentazione di Salesforce.
Dalla schermata di modifica Pagina, spostare il cursore nell'editor Markup di Visualforce.
Incollare il codice di incorporamento copiato tra i due tag
<apex:page></apex:page>.Aggiungere due tag di paragrafo (
<p></p>) intorno al codice di incorporamento.Nell'esempio seguente viene usato il segnaposto
<dashboard-embed-code>per illustrare l'aspetto del markup Visualforce. L'istanza deve includere il codice di incorporamento completo copiato.<apex:page > <p><dashboard-embed-code></p> </apex:page>Fare clic su Salva per salvare le modifiche.
Fare clic su Anteprima e verificare che venga eseguito il rendering del dashboard.
Copiare l'URL dell'anteprima del componente e creare un nuovo componente iframe. Dovrebbe essere simile al frammento di codice seguente. Il segnaposto
<your-salesforce-domain>deve essere sostituito con il dominio Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Passare alla pagina Knowledge in cui si vuole incorporare il dashboard.
Fare clic su Modifica>Aggiungi componente multimediale.
Incolla il codice iframe del passaggio precedente nel campo di testo Incorpora.
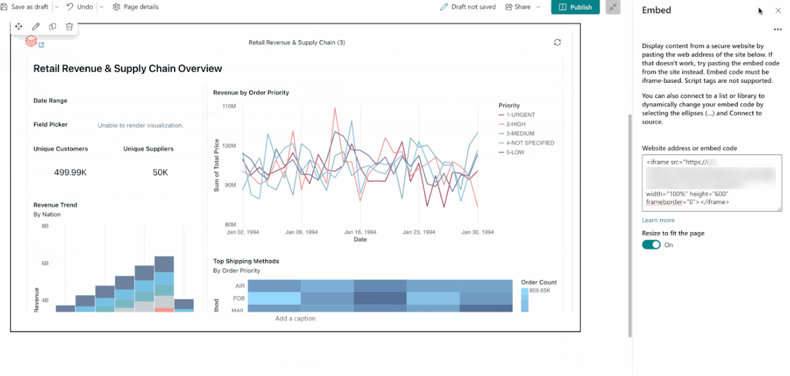
Incorporamento in SharePoint
Per incorporare il dashboard in SharePoint, potrebbe essere necessario aggiungere l'URL di Azure Databricks all'elenco di siti consentiti per il contenuto incorporato in SharePoint. Vedere la [documentazione di Microsoft] per informazioni su come consentire l'incorporamento del contenuto nelle pagine di SharePoint. Quindi, completare i passaggi seguenti:
- Passare alla pagina di SharePoint in cui si vuole ospitare il dashboard incorporato.
- Aggiungere un elemento Embed alla pagina.
- Incollare il codice di incorporamento completo nel campo Indirizzo sito Web o codice di incorporamento sul lato destro della schermata.
- Fare clic per confermare.

Incorporare un singolo widget
Per incorporare un singolo widget da un dashboard, è necessario il codice di incorporamento del dashboard e l'identificatore univoco del widget da visualizzare.
Per trovare l'ID widget:
Apri il dashboard pubblicato nell'area di lavoro di Azure Databricks.
Fare clic sul
 menu kebab per widget che vuoi incorporare.
menu kebab per widget che vuoi incorporare.Fare clic su Visualizza a schermo intero. Il nuovo URL contiene l'ID widget.
Copiare il parametro di ricerca
e tutto ciò che segue il segno di uguale ( ) fino alla fine della stringa o al successivo carattere & ( ), qualunque sia il punto che incontri per primo. Non includere il simbolo ampersand ( &) nella stringa copiata.L'esempio seguente mostra l'ultima parte dell'URL per un widget a schermo intero:
fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7In questo caso, l'ID widget è
dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7
Modificare il codice di incorporamento generato:
- Consulta Generare codice di incorporamento per vedere i passaggi per generare il codice di incorporazione del dashboard.
- Aggiungere
&fullscreenWidget=<ID>all'URL di incorporamento, sostituendo<ID>con l'ID widget.
Ad esempio, se l'URL di incorporamento di base è il seguente:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=<ID>"
L'URL di incorporamento aggiornato con l'ID widget dovrebbe essere simile al seguente:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7"
Visualizzare un dashboard incorporato
I dashboard incorporati offrono un modo sicuro per consentire ai visualizzatori di accedere ai dati del dashboard all'esterno di Azure Databricks. Si applicano tutte le impostazioni di condivisione esistenti. Ai visualizzatori previsti deve essere concesso l'accesso al dashboard. Vedere Chi può accedere al dashboard?.
Per visualizzare un dashboard incorporato:
- Passare alla pagina in cui è stato incorporato il dashboard.
- Se necessario, accedere con le credenziali di Azure Databricks.
Nota
Se un utente registrato a cui non è stato concesso l'accesso al dashboard tenta di visualizzarlo, viene visualizzato un errore che indica che il dashboard non è disponibile. Per informazioni su come modificare le impostazioni di condivisione, vedere Condividere un dashboard pubblicato.
Aggiornare un dashboard incorporato
Tutti i visualizzatori di un dashboard incorporato possono aggiornare manualmente i dashboard su richiesta. È anche possibile configurare una pianificazione per aggiornare periodicamente i dashboard.
Vedere Gestire gli aggiornamenti e le sottoscrizioni pianificati del dashboard.
Risoluzione dei problemi relativi ai dashboard incorporati
Questa sezione elenca i problemi comuni che possono verificarsi e offre una risoluzione suggerita:
L'iframe incorporato è vuoto
Se l'iframe incorporato non visualizza i dati, potrebbe essere perché sono stati disabilitati i cookie di terze parti. L'abilitazione dei cookie di terze parti è spesso necessaria per consentire il corretto funzionamento di contenuti esterni, ad esempio dashboard incorporati, all'interno di un'altra pagina Web.
È possibile modificare le impostazioni del browser per consentire o sbloccare i cookie di terze parti per risolvere il problema. Se non si desidera consentire tutti i cookie di terze parti, molti browser consentono di aggiungere eccezioni per siti specifici in cui devono essere consentiti cookie di terze parti. Per istruzioni dettagliate sulla gestione dei cookie, vedere la documentazione della Guida del browser.