Esercitazione: Trovare e visualizzare percorsi per diverse modalità di viaggio con Mappe di Azure
Questa esercitazione illustra come usare il servizio di pianificazione percorso e il controllo mappa di Mappe di Azure per visualizzare le indicazioni stradali per veicoli privati e commerciali (camion) con tipo di carico USHazmatClass2.
In questa esercitazione apprenderai a:
- Creare e visualizzare il controllo mappa in una pagina Web
- Eseguire il rendering dei dati sul traffico in tempo reale su una mappa
- Richiedere e visualizzare i percorsi di veicoli privati e commerciali su una mappa
Prerequisiti
Nota
Per altre informazioni sull'autenticazione in Mappe di Azure, vedere Gestire l'autenticazione in Mappe di Azure.
Creare una nuova pagina Web usando l'API del controllo mappa
La procedura seguente illustra come creare e visualizzare il controllo mappa in una pagina Web.
Nel computer locale creare un nuovo file con il nome MapTruckRoute.html.
Aggiungere il codice HTML seguente al file:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Alcuni aspetti da conoscere sul codice HTML:
- L'intestazione HTML include file di risorse CSS e JavaScript ospitati dalla libreria del controllo mappa di Azure.
- L'evento
onloadnel corpo della pagina chiama la funzioneGetMapuna volta terminato il caricamento del corpo. - La funzione
GetMapcontiene il codice JavaScript inline per l'accesso alle API di Mappe di Azure.
Aggiungere quindi il codice JavaScript seguente alla funzione
GetMap, appena sotto il codice aggiunto nell'ultimo passaggio. Questo codice crea un controllo mappa e lo inizializza usando le chiavi di sottoscrizione di Mappe di Azure fornite. Assicurarsi di sostituire la stringa<Your Azure Maps Subscription Key>con la chiave di sottoscrizione di Mappe di Azure copiata dall'account Mappe.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Alcuni aspetti da conoscere sul codice JavaScript:
- Questo codice è il nucleo della funzione
GetMap, che inizializza l'API di controllo mappa per la chiave dell'account di Mappe di Azure. - atlas è lo spazio dei nomi che contiene l'API di Mappe di Azure e i componenti visivi correlati.
- atlas.Map fornisce il controllo per una mappa Web visiva e interattiva.
- Questo codice è il nucleo della funzione
Salvare il file e aprirlo nel browser. Il browser visualizza una mappa di base chiamando
atlas.Mapcon la chiave di sottoscrizione di Mappe di Azure.
Eseguire il rendering dei dati sul traffico in tempo reale su una mappa
Dopo aver inizializzato la mappa, aggiungere il codice JavaScript seguente nella funzione
GetMap. Questo codice implementa il gestore dell'eventoreadydel controllo mappa.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Alcuni aspetti da conoscere sul codice JavaScript:
- Questo codice implementa il gestore dell'evento
readydel controllo mappa. Il resto del codice in questa esercitazione viene inserito all'interno del gestore eventiready. - Nel gestore dell'evento
readydella mappa il valore dell'impostazione relativa al flusso del traffico èrelative, che corrisponde alla velocità sulla strada in relazione a condizioni di traffico regolare. - Per altre opzioni sul traffico, vedere l'interfaccia TrafficOptions.
- Questo codice implementa il gestore dell'evento
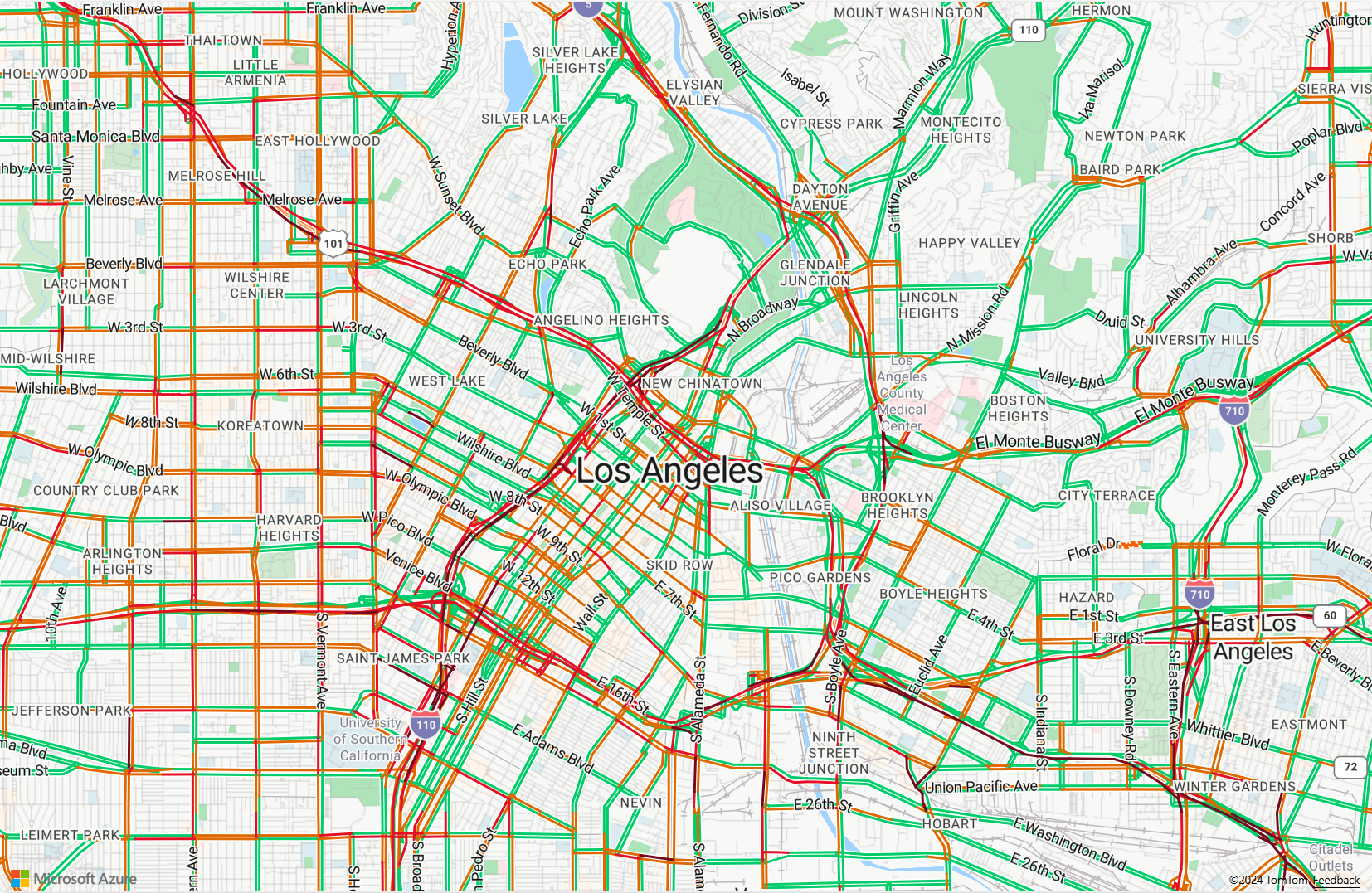
Salvare il file MapTruckRoute.html e aggiornare la pagina nel browser. Se si fa zoom avanti su una città, ad esempio Los Angeles, le strade vengono visualizzate con i dati aggiornati sul flusso di traffico.
Definire il rendering della visualizzazione del percorso
In questa esercitazione vengono calcolati due percorsi sulla mappa. Il primo percorso viene calcolato per un veicolo privato (auto). Il secondo viene calcolato per un veicolo commerciale (camion) per mostrare la differenza tra i risultati. Quando ne viene eseguito il rendering, la mappa visualizza l'icona di un simbolo per i punti di partenza e arrivo del percorso, oltre a figure geometriche con linee di colore diverso per ogni tragitto del percorso. Per altre informazioni sull'aggiunta di livelli linea, vedere Aggiungere un livello linea a una mappa. Per altre informazioni sui livelli simbolo, vedere Aggiungere un livello simbolo a una mappa.
Nel gestore dell'evento
readydel controllo mappa aggiungere il codice seguente.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Alcuni aspetti da conoscere sul codice JavaScript:
- Nel gestore dell'evento
readydel controllo mappa viene creata un'origine dati per archiviare il percorso dall'inizio alla fine. - Le espressioni consentono di recuperare il colore e lo spessore delle linee dalle proprietà della funzionalità delle linea del percorso.
- Per assicurarsi che la linea del percorso non copra le etichette stradali, passare un secondo parametro con il valore
'labels'.
Viene poi creato un livello simbolo collegato all'origine dati. Questo livello specifica la modalità di rendering del punto di partenza e del punto di arrivo. Sono state aggiunte espressioni per recuperare l'immagine dell'icona e le informazioni sull'etichetta di testo dalle proprietà di ogni oggetto punto. Per altre informazioni sulle espressioni, vedere Espressioni di stile basate su dai.
- Nel gestore dell'evento
Successivamente, impostare un'azienda fittizia di Seattle, Fabrikam, come punto di partenza, e un ufficio di Microsoft come punto di arrivo. Nel gestore dell'evento
readydel controllo mappa aggiungere il codice seguente.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Informazioni sul codice JavaScript:
- Questo codice crea due oggetti punto GeoJSON per rappresentare i punti di partenza e di arrivo, che vengono quindi aggiunti all'origine dati.
- L'ultimo blocco di codice imposta la visualizzazione della fotocamera tramite le informazioni di latitudine e longitudine del punto di partenza e di arrivo.
- I punti di partenza e di arrivo vengono aggiunti all'origine dati.
- Per il calcolo del rettangolo di selezione viene usata la funzione
atlas.data.BoundingBox.fromData. Questo rettangolo di selezione viene usato per impostare la visualizzazione delle videocamere della mappa sull'intero percorso con la funzionemap.setCamera. - Per compensare le dimensioni in pixel delle icone di simbolo, viene aggiunta una spaziatura interna.
- Per altre informazioni, vedere la funzione setCamera nella documentazione tecnica Microsoft.
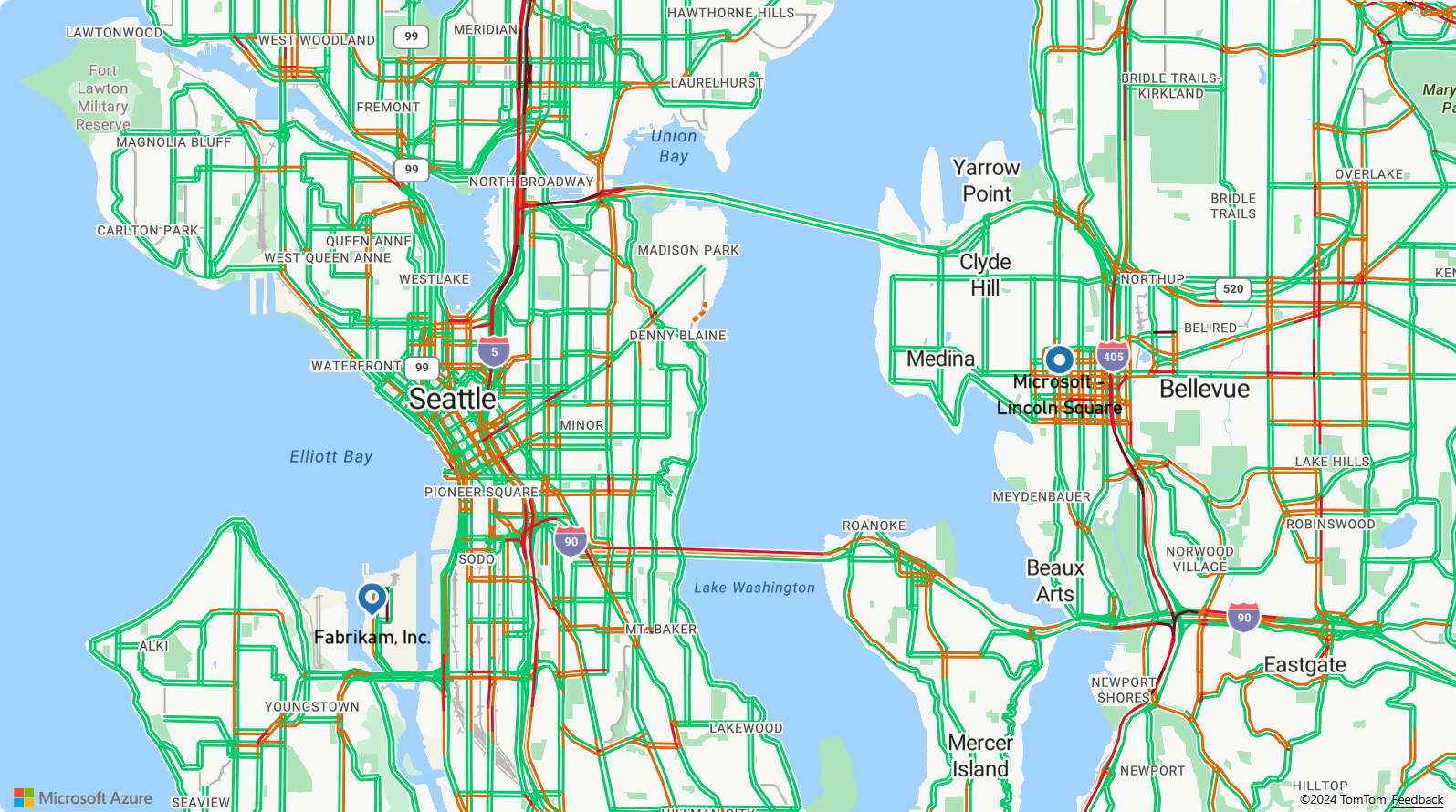
Salvare il file TruckRoute.html e aggiornare il browser. La mappa è ora centrata sulla città di Seattle. Il segnaposto blu a goccia contrassegna il punto di partenza. L'indicatore rotondo a goccia contrassegna il punto di arrivo.
Richiedere e visualizzare i percorsi di veicoli privati e commerciali su una mappa
Questa sezione illustra come usare il servizio di pianificazione percorso di Mappe di Azure per ottenere le indicazioni da un punto a un altro, in base alla modalità di trasporto. Vengono usate due modalità di trasporto: camion e auto.
Suggerimento
Il servizio di pianificazione percorso include le API per pianificare il percorso più veloce, più breve, più ecologico o più entusiasmante tra due punti, in base alla distanza, alle condizioni del traffico e alla modalità di trasporto usata. Il servizio consente anche di pianificare percorsi futuri in base alle condizioni storiche del traffico. Gli utenti possono visualizzare la durata stimata del percorso per qualsiasi ora specificata. Per altre informazioni, vedere API Get Route Directions.
Nella funzione
GetMap, all'interno del gestore eventireadydel controllo, aggiungere il codice JavaScript seguente per costruire un percorso per camion dal punto di partenza al punto di arrivo. Questo percorso viene creato e visualizzato per un camion che trasporta un carico di classiUSHazmatClass2.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Informazioni sul codice JavaScript precedente:
- Questo codice esegue una query sul servizio di pianificazione percorso di Mappe di Azure tramite l'API di indicazioni stradali di Mappe di Azure .
- Dalla risposta viene quindi creata la linea del percorso in base alle coordinate di ogni svolta.
- La linea di percorso viene quindi aggiunta all'origine dati.
- Alla linea del percorso del camion vengono aggiunte due proprietà, un colore di tratto blu
#2272B9e uno spessore di tratto di 9 pixel. - Alla linea del percorso viene assegnato un indice pari a 0 per assicurarsi che il rendering del percorso del camion venga eseguito prima di qualsiasi altra linea nell'origine dati. Questo perché il calcolo del percorso per i camion in genere è più lento rispetto al calcolo del percorso per auto. Se la linea del percorso per autocarri viene aggiunta all'origine dati dopo quella del percorso per auto, il rendering verrà eseguito sopra di essa.
Suggerimento
Per vedere tutte le opzioni e i valori possibili per l'API di indicazioni stradali di Mappe di Azure, vedere Parametri dell'URI per POST di indicazioni percorso.
Aggiungere ora il codice JavaScript seguente per creare un percorso per un'auto.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Informazioni sul codice JavaScript:
- Il codice precedente esegue una query sul servizio di pianificazione percorso di Mappe di Azure tramite il metodo dell'API di indicazioni stradali di Mappe di Azure.
- La linea del percorso viene quindi creata dalle coordinate di ogni svolta e aggiunta all'origine dati.
- Alla linea del percorso dell'auto vengono aggiunte due proprietà, un colore di tratto viola
#B76DABe uno spessore di tratto di 5 pixel.
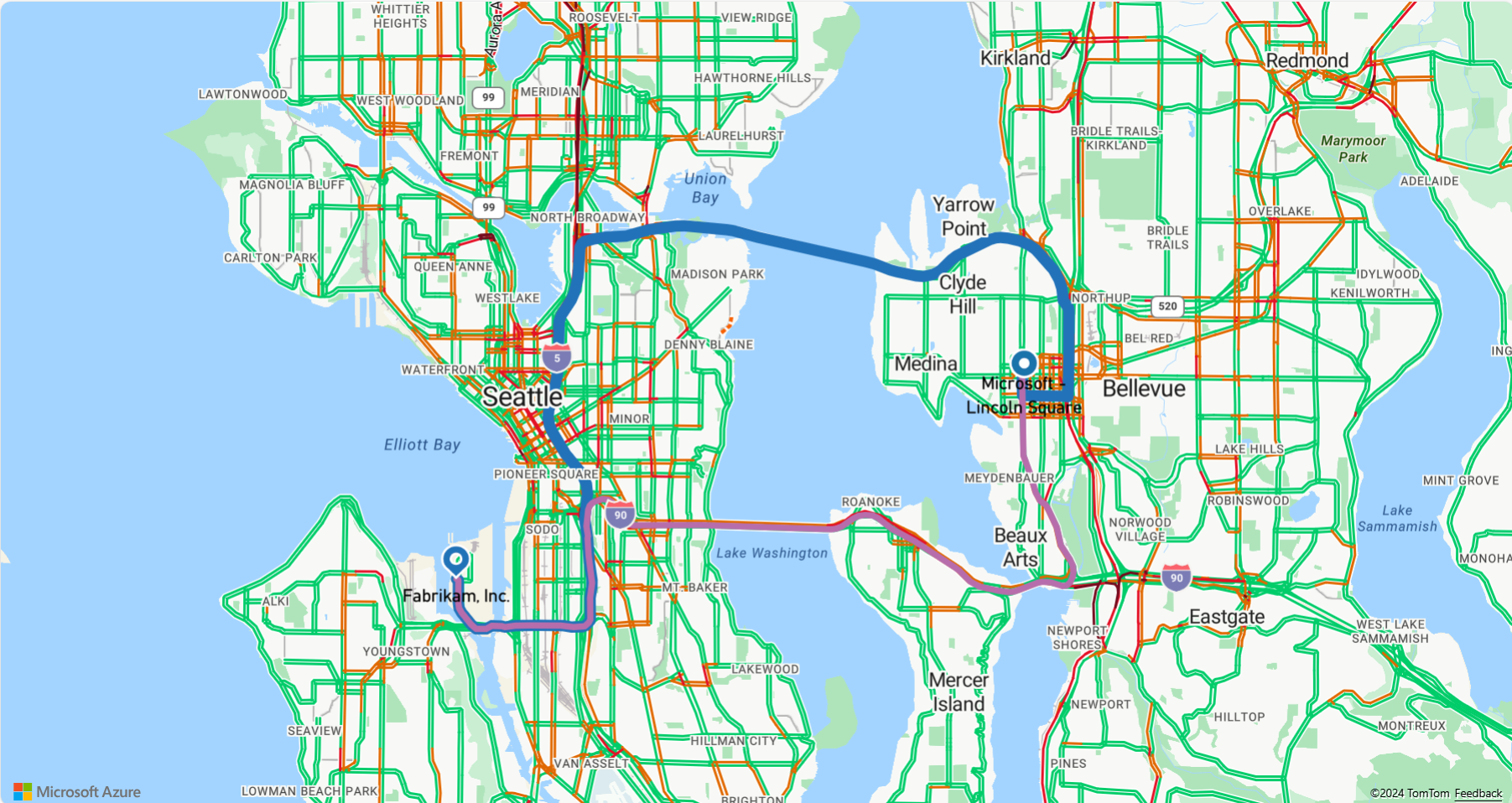
Salvare il file TruckRoute.html e aggiornare il Web browser. La mappa dovrebbe ora visualizzare i percorsi del camion e dell'auto.
- Il percorso del camion viene visualizzato con una linea blu spessa e il percorso dell'auto viene visualizzato con una linea viola sottile.
- Il percorso dell'auto attraversa il lago Washington tramite l'autostrada I-90, passando nei tunnel sotto le aree residenziali. Poiché i tunnel si trovano in aree residenziali, il transito è vietato per i carichi di rifiuti pericolosi. Il percorso del camion, che specifica un tipo di carico
USHazmatClass2, suggerisce un itinerario diverso che non ha questa restrizione.
- Per il codice completo usato in questa esercitazione, vedere l'esercitazione Truck Route su GitHub.
- Per visualizzare questo esempio live, vedere Multiple routes by mode of travel nel sito degli esempi di codice di Mappe di Azure.
- È anche possibile usare espressioni di stile basate sui dati.
Passaggi successivi
L'esercitazione successiva illustra il processo di creazione di un semplice localizzatore di punti vendita con Mappe di Azure.