Espressioni di stile basate sui dati (Android SDK)
Nota
Ritiro di Android SDK di Mappe di Azure
Azure Maps Native SDK per Android è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione al Web SDK di Mappe di Azure entro il 31/3/25. Per altre informazioni, vedere La guida alla migrazione di Android SDK di Mappe di Azure.
Le espressioni consentono di applicare la logica di business alle opzioni di applicazione di stili che osservano le proprietà definite in ogni forma in un'origine dati. Le espressioni possono filtrare i dati in un'origine dati o in un livello. Possono essere costituite da logica condizionale, ad esempio le istruzioni if. Possono essere usate per modificare i dati usando: operatori stringa, operatori logici e operatori matematici.
Gli stili basati sui dati riducono la quantità di codice necessaria per implementare la logica di business per lo stile. Se usate con i livelli, le espressioni vengono valutate in fase di rendering in un thread separato. Questa funzionalità offre prestazioni migliori rispetto alla valutazione della logica di business nel thread dell'interfaccia utente.
Azure Maps Android SDK supporta quasi tutte le stesse espressioni di stile dell'SDK Web di Mappe di Azure, quindi tutti gli stessi concetti descritti in Espressioni di stile basate sui dati (Web SDK) possono applicarsi a un'app Android. Tutte le espressioni di stile in Android SDK di Mappe di Azure sono disponibili nello spazio dei nomi com.microsoft.azure.maps.mapcontrol.options.Expression. Esistono molti tipi diversi di espressioni di stile.
| Tipi di espressioni | Descrizione |
|---|---|
| Espressioni booleane | Le espressioni booleane forniscono un set di espressioni di operatori booleani per la valutazione di confronti booleani. |
| Espressioni colori | Le espressioni di colore semplificano la creazione e la modifica dei valori dei colori. |
| Espressioni condizionali | Le espressioni condizionali forniscono operazioni logiche simili alle istruzioni if. |
| Espressioni di dati | Forniscono l'accesso ai dati della proprietà in una funzionalità. |
| Espressioni interpolate e di passo | È possibile usare espressioni interpolate e di passo per calcolare i valori lungo una curva interpolata o una funzione passo. |
| Espressioni basate su JSON | Semplificano il riutilizzo di espressioni basate su JSON non elaborate create per Web SDK con Android SDK. |
| Espressioni specifiche del livello | Espressioni speciali applicabili solo a un singolo livello. |
| Espressioni matematiche | Forniscono operatori matematici per eseguire calcoli basati sui dati all'interno del framework delle espressioni. |
| Espressioni dell'operatore stringa | Le espressioni dell'operatore stringa eseguono operazioni di conversione su stringhe, ad esempio la concatenazione e la conversione della distinzione tra maiuscole e minuscole. |
| Espressioni di tipo | Le espressioni di tipo forniscono strumenti per il test e la conversione di tipi di dati diversi, ad esempio stringhe, numeri e valori booleani. |
| Espressioni di associazione di variabili | Le espressioni di associazione di variabili archiviano i risultati di un calcolo in una variabile e fanno riferimento altrove in un'espressione più volte senza dover ricalcolare il valore archiviato. |
| Espressione zoom | Recupera il livello di zoom corrente della mappa in fase di rendering. |
Nota
La sintassi per le espressioni è in gran parte identica in Java e Kotlin. Se la documentazione è impostata su Kotlin ma si visualizzano blocchi di codice per Java, il codice è identico in entrambi i linguaggi.
Tutti gli esempi in questa sezione del documento usano la funzionalità seguente per illustrare i diversi modi in cui è possibile usare queste espressioni.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Il codice seguente illustra come creare manualmente questa funzionalità GeoJSON in un'app.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
Il codice seguente illustra come deserializzare la versione stringata dell'oggetto JSON in una funzionalità GeoJSON in un'app.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Espressioni basate su JSON
Web SDK di Mappe di Azure supporta anche espressioni di stile basate sui dati rappresentate usando una matrice JSON. Queste stesse espressioni possono essere ricreate usando la classe nativa Expression in Android SDK. In alternativa, queste espressioni basate su JSON possono essere convertite in una stringa usando una funzione Web, ad esempio JSON.stringify, passandola al metodo Expression.raw(String rawExpression). Prendiamo ad esempio l'espressione JSON seguente.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
La versione stringata dell'espressione precedente sarà "['get','title']" e potrà essere letta in Android SDK come indicato di seguito.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
L'uso di questo approccio consente di riutilizzare facilmente espressioni di stile tra app per dispositivi mobili e Web che usano Mappe di Azure.
Questo video offre una panoramica dello stile basato sui dati in Mappe di Azure.
Espressioni di dati
Le espressioni di dati forniscono l'accesso ai dati della proprietà in una funzionalità.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
accumulated() |
number | Ottiene il valore di una proprietà del cluster accumulata finora. Questo approccio vale solo nell'opzione clusterProperties di un'origine DataSource in cluster. |
at(number | Expression, Expression) |
value | Recupera un elemento da una matrice. |
geometryType() |
string | Ottiene il tipo di geometria della funzionalità: Punto, Multipunto, Linea spezzata, Multilinea, Poligono, Multipoligono. |
get(string | Expression) | get(string | Expression, Expression) |
value | Ottiene il valore della proprietà da quelle dell'oggetto fornito. Restituisce Null se la proprietà richiesta non è presente. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Determina se le proprietà di una funzionalità hanno la proprietà specificata. |
id() |
value | Ottiene l'ID della funzionalità, se presente. |
in(string | number | Expression, Expression) |
boolean | Determina se un elemento esiste in una matrice |
length(string | Expression) |
number | Ottiene la lunghezza di una stringa o di una matrice. |
properties() |
value | Ottiene l'oggetto proprietà della funzionalità. |
Le espressioni di stile di Web SDK seguenti non sono supportate in Android SDK:
- index-of
- slice
Esempi
È possibile accedere alle proprietà di una funzionalità direttamente in un'espressione usando un'espressione get. In questo esempio viene utilizzato il valore zoneColor della funzionalità per specificare la proprietà colore di un livello a bolle.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
L'esempio precedente funziona correttamente se tutte le caratteristiche del punto hanno la proprietà zoneColor. In caso contrario, il colore probabilmente verrà visualizzato in fallback come "nero". Per modificare il colore di fallback, utilizzare un'espressione switchCase in combinazione con l'espressione has per verificare se la proprietà esiste. Se la proprietà non esiste, restituisce un colore di fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
Per impostazione predefinita, i livelli bolle e simboli eseguono il rendering delle coordinate di tutte le forme in un'origine dati. Questo comportamento può evidenziare i vertici di un poligono o di una linea. L'opzione filter del livello può essere usata per limitare il tipo di geometria delle funzionalità di cui esegue il rendering, usando un'espressione geometryType all'interno di un'espressione booleana. Nell'esempio seguente viene limitato un livello a bolle in modo che venga eseguito il rendering solo delle funzionalità di Point.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
L'esempio seguente consente di eseguire il rendering delle funzionalità di Point e MultiPoint.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Analogamente, il contorno dei poligoni esegue il rendering nei livelli di linea. Per disabilitare questo comportamento in un livello linea, aggiungere un filtro che consenta solo le funzionalità LineString e MultiLineString.
Di seguito sono riportati altri esempi di come usare espressioni di dati:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Espressioni matematiche
Le espressioni matematiche forniscono operatori matematici per eseguire calcoli basati sui dati all'interno del framework delle espressioni.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
abs(number | Expression) |
number | Calcola il valore assoluto del numero specificato. |
acos(number | Expression) |
number | Calcola l'arcocoseno del numero specificato. |
asin(number | Expression) |
number | Calcola l'arcoseno del numero specificato. |
atan(number | Expression) |
number | Calcola l'arcotangente del numero specificato. |
ceil(number | Expression) |
number | Arrotonda il numero fino all'intero successivo. |
cos(number | Expression) |
number | Calcola il coseno del numero specificato. |
division(number, number) | division(Expression, Expression) |
number | Divide il primo numero per il secondo numero. Espressione equivalente di Web SDK: / |
e() |
number | Restituisce la costante matematica e. |
floor(number | Expression) |
number | Arrotonda il numero per difetto fino all'intero precedente. |
log10(number | Expression) |
number | Calcola il logaritmo di base dieci del numero specificato. |
log2(number | Expression) |
number | Calcola il logaritmo di base due del numero specificato. |
ln(number | Expression) |
number | Calcola il logaritmo naturale del numero specificato. |
ln2() |
number | Restituisce la costante matematica ln(2). |
max(numbers... | expressions...) |
number | Calcola il numero massimo nel set specificato di numeri. |
min(numbers... | expressions...) |
number | Calcola il numero minimo nel set specificato di numeri. |
mod(number, number) | mod(Expression, Expression) |
number | Calcola il resto durante la divisione del primo numero per il secondo numero. Espressione equivalente di Web SDK: % |
pi() |
number | Restituisce la costante matematica PI. |
pow(number, number) | pow(Expression, Expression) |
number | Calcola il valore del primo valore elevato alla potenza del secondo numero. |
product(numbers... | expressions...) |
number | Moltiplica i numeri specificati insieme. Espressione equivalente di Web SDK: * |
round(number | Expression) |
number | Arrotonda il numero all'intero più vicino. I valori a metà strada vengono arrotondati lontani dallo zero. Ad esempio, round(-1.5) restituisce -2. |
sin(number | Expression) |
number | Calcola il seno del numero specificato. |
sqrt(number | Expression) |
number | Calcola la radice quadrata del numero specificato. |
subtract(number | Expression |
number | Sottrae 0 in base al numero specificato. |
subtract(number | Expression, number | Expression) |
number | Sottrae i primi numeri in base al secondo numero. |
sum(numbers... | expressions...) |
number | Calcola la somma dei numeri specificati. |
tan(number | Expression) |
number | Calcola la tangente del numero specificato. |
Espressioni booleane
Le espressioni booleane forniscono un set di espressioni di operatori booleani per la valutazione di confronti booleani.
Durante il confronto dei valori, il confronto è rigorosamente tipizzato. I valori di tipi diversi sono sempre considerati diversi. I casi in cui i tipi sono noti come diversi in fase di analisi sono considerati non validi e generano un errore di analisi.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
all(Expression...) |
boolean | Restituisce true se tutti gli input sono true, false in caso contrario. |
any(Expression...) |
boolean | Restituisce true se uno degli input è true, false in caso contrario. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se i valori di input sono uguali, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se il primo input è strettamente maggiore del secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se il primo input è maggiore o uguale al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se il primo input è strettamente inferiore al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se il primo input è minore o uguale al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Restituisce true se i valori di input non sono uguali, false in caso contrario. |
not(Expression | boolean) |
boolean | Negazione logica. Restituisce true se l'input è falsee false se l'input è true. |
Espressioni condizionali
Le espressioni condizionali forniscono operazioni logiche simili alle istruzioni if.
Le espressioni seguenti eseguono operazioni per la logica condizionale sui dati di input. Ad esempio, l'espressione switchCase fornisce la logica "if/then/else" mentre l'espressione match è simile a uno "switch-statement".
Espressione caso switch
Un'espressione switchCase è un tipo di espressione condizionale che fornisce la logica "if/then/else". Questo tipo di espressione consente di eseguire un elenco di condizioni booleane. Restituisce il valore di output della prima condizione booleana da restituire come true.
Lo pseudocodice seguente definisce la struttura dell'espressione switchCase.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Esempio
Nell'esempio seguente vengono illustrate diverse condizioni booleane fino a quando non se ne trova una che restituisce true e quindi restituisce il valore associato. Se non viene restituita alcuna condizione booleana true, viene restituito un valore di fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Espressione di corrispondenza
Un'espressione match è un tipo di espressione condizionale che fornisce una logica simile all'istruzione switch. L'input può essere un'espressione qualsiasi, ad esempio get( "entityType"), che restituisce una stringa o un numero. Ogni interruzione deve avere un'etichetta che corrisponde a un singolo valore letterale o una matrice di valori letterali, i cui valori devono essere tutte stringhe o tutti numeri. L'input corrisponde se uno dei valori nella matrice corrisponde. Ogni etichetta di arresto deve essere univoca. Se il tipo di input non corrisponde al tipo delle etichette, il risultato è il valore di fallback predefinito.
Lo pseudocodice seguente definisce la struttura dell'espressione match.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Esempi
Nell'esempio seguente viene esaminata la proprietà entityType di una funzionalità punto in un livello a bolle che cerca una corrispondenza. Se trova una corrispondenza, il valore specificato viene restituito o viene restituito il valore di fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Nell'esempio seguente viene utilizzata una matrice per elencare un set di etichette che devono restituire lo stesso valore. Questo approccio è molto più efficiente rispetto all'inserimento separato di ogni etichetta. In questo caso, se la proprietà entityType è "ristorante" o "fruttivendolo", viene restituito il colore "rosso".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Espressione Coalesce
Un'espressione coalesce esegue un'istruzione attraverso un set di espressioni fino a quando non viene ottenuto il primo valore non Null e restituisce tale valore.
Lo pseudocodice seguente definisce la struttura dell'espressione coalesce.
coalesce(Expression... input)
Esempio
Nell'esempio seguente viene utilizzata un'espressione coalesce per impostare l'opzione textField di un livello simbolo. Se la proprietà title non è presente nella funzionalità o è impostata su null, l'espressione tenta di cercare la proprietà subTitle, se manca o è null eseguirà il fallback a una stringa vuota.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Espressioni di tipo
Le espressioni di tipo forniscono strumenti per il test e la conversione di tipi di dati diversi, ad esempio stringhe, numeri e valori booleani.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
array(Expression) |
Object[] | Afferma che l'input è una matrice. |
bool(Expression) |
boolean | Afferma che il valore di input è un valore booleano. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
collator | Restituisce un collator da usare nelle operazioni di confronto dipendenti dalle impostazioni locali. Le opzioni con distinzione tra maiuscole e minuscole e con diacritica sono false per impostazione predefinita. L'argomento delle impostazioni locali specifica il tag di lingua IETF delle impostazioni locali da usare. Se non viene specificato alcun argomento, vengono usate le impostazioni locali predefinite. Se le impostazioni locali richieste non sono disponibili, il collator usa impostazioni locali di fallback definite dal sistema. Usare le impostazioni locali risolte per testare i risultati del comportamento di fallback delle impostazioni locali. |
literal(boolean \| number \| string \| Object \| Object[]) |
boolean | number | string | Object | Object[] | Restituisce una matrice letterale o un valore dell'oggetto. Usare questa espressione per impedire che una matrice o un oggetto vengano valutati come espressione. Questa operazione è necessaria quando server restituire una matrice o un oggetto da un'espressione. |
number(Expression) |
number | Afferma che il valore di input è un numero. |
object(Expression) |
Object | Afferma che il valore di input è un oggetto. |
string(Expression) |
string | Afferma che il valore di input è una stringa. |
toArray(Expression) |
Object[] | Converte l'espressione in una matrice di oggetti JSON. |
toBool(Expression) |
boolean | Converte il valore di input in un valore booleano. |
toNumber(Expression) |
number | Converte il valore di input in un numero, se possibile. |
toString(Expression) |
string | Converte il valore di input in una stringa. |
typeoOf(Expression) |
string | Restituisce una stringa che descrive il tipo del valore specificato. |
Espressioni di colore
Le espressioni di colore semplificano la creazione e la modifica dei valori dei colori.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
color(int) |
color | Converte un valore intero colore in un'espressione di colore. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Crea un valore di colore da componenti rosso, verde e blu che devono essere compresi tra 0 e 255 e un componente alfa di 1. Se un componente non è compreso nell'intervallo, l'espressione è un errore. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Crea un valore di colore da componenti rosso, verde e blu che devono essere compresi tra 0 e 255 e un componente alfa in un intervallo compreso tra 0 e 1. Se un componente non è compreso nell'intervallo, l'espressione è un errore. |
toColor(Expression) |
color | Converte il valore di input in un colore. |
toRgba(Expression) |
color | Restituisce una matrice a quattro elementi contenente i componenti rosso, verde, blu e alfa del colore di input, in tale ordine. |
Esempio
Nell'esempio seguente viene creato un valore di colore RGB con un valore rosso di 255 e valori verde e blu calcolati moltiplicando 2.5 per il valore della proprietà temperature. Man mano che la temperatura cambia, il colore cambia in sfumature diverse di rosso.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Se tutti i parametri di colore sono numeri, non è necessario eseguirne il wrapping con l'espressione literal. Ad esempio:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Suggerimento
I valori di colore stringa possono essere convertiti in un colore usando il metodo android.graphics.Color.parseColor. Di seguito viene convertita una stringa di colore esadecimale in un'espressione di colore che può essere utilizzata con un livello.
color(parseColor("#ff00ff"))
Espressioni dell'operatore stringa
Le espressioni dell'operatore stringa eseguono operazioni di conversione su stringhe, ad esempio la concatenazione e la conversione della distinzione tra maiuscole e minuscole.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
concat(string...) | concat(Expression...) |
stringa | Concatena più stringhe insieme. Ogni valore deve essere una stringa. Usare l'espressione di tipo toString per convertire altri tipi di valore in stringa, se necessario. |
downcase(string) | downcase(Expression) |
string | Converte la stringa specificata in minuscolo. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Determina se la stringa di input utilizza un set di caratteri supportato dallo stack di caratteri corrente. Ad esempio: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
string | Restituisce il tag di lingua IETF delle impostazioni locali utilizzate dal collator fornito. Può essere usato per determinare le impostazioni locali di sistema predefinite o per determinare se le impostazioni locali richieste sono state caricate correttamente. |
upcase(string) | upcase(Expression) |
string | Converte la stringa specificata in maiuscolo. |
Esempio
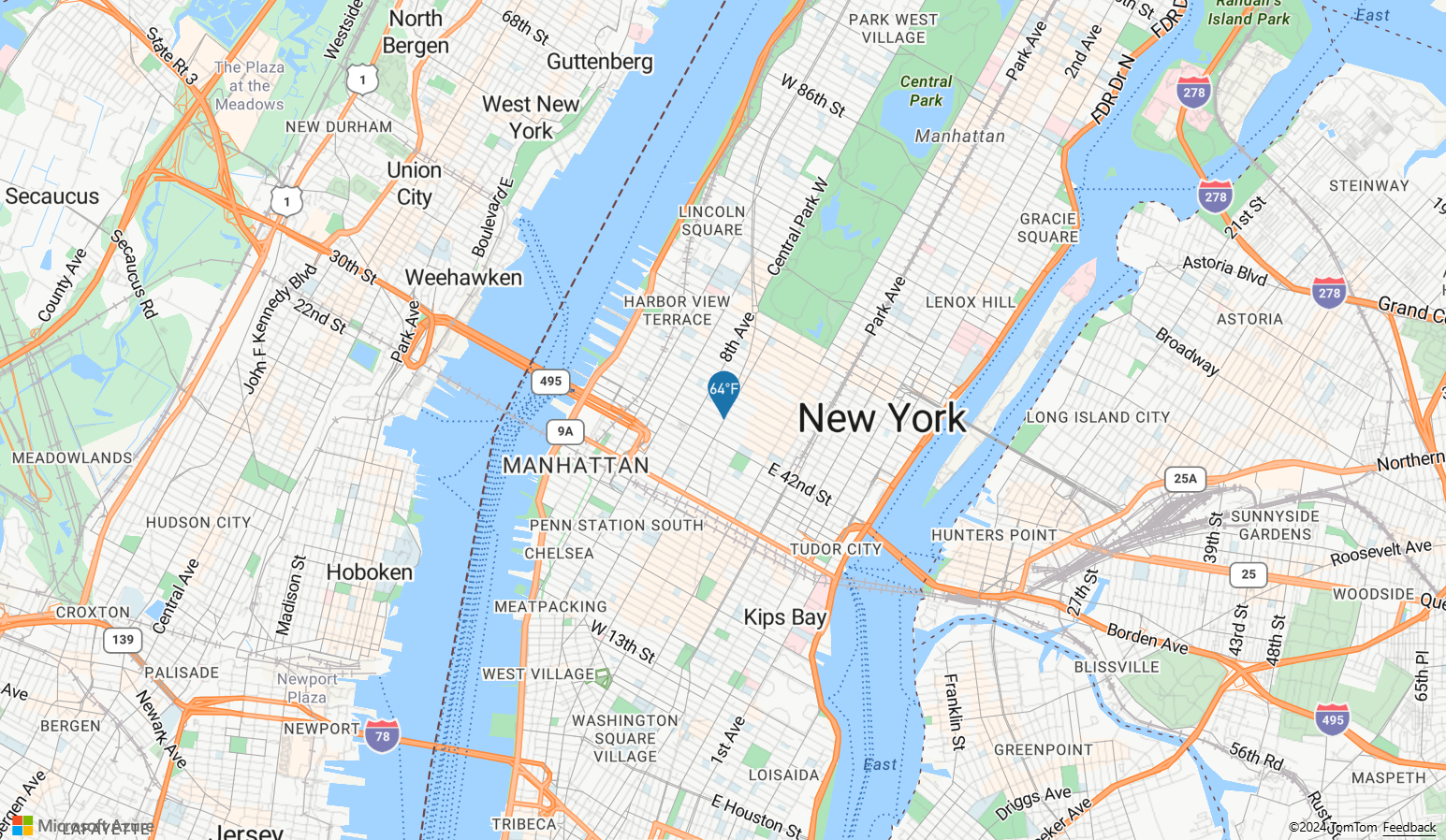
Nell'esempio seguente la proprietà temperature della funzionalità punto viene concatenata in una stringa e quindi viene concatenato il valore "°F" alla fine di essa.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
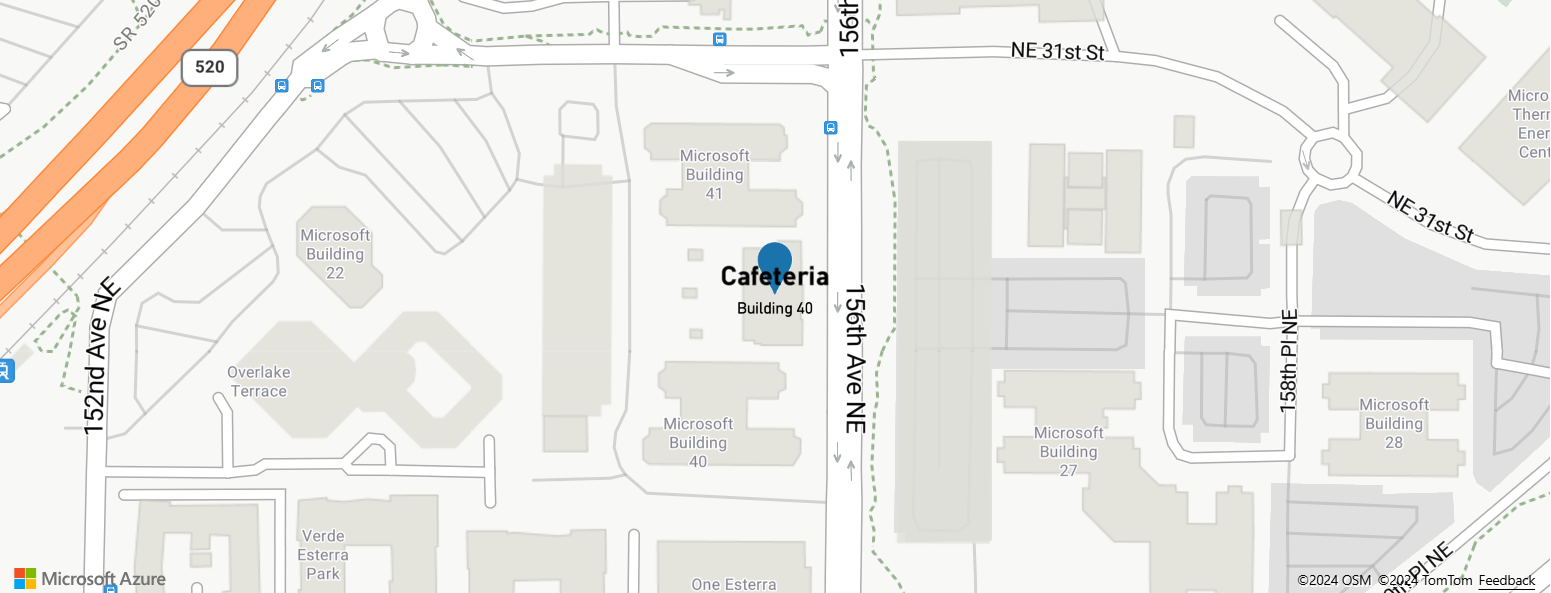
L'espressione precedente esegue il rendering di un segnaposto sulla mappa con il testo "64°F" sovrapposto, come illustrato nell'immagine seguente.

Espressioni interpolate e di passo
È possibile usare espressioni interpolate e di passo per calcolare i valori lungo una curva interpolata o una funzione passo. Queste espressioni accettano un'espressione che restituisce un valore numerico come input, ad esempio get("temperature"). Il valore di input viene valutato in base a coppie di valori di input e output, per determinare il valore più adatto alla curva interpolata o alla funzione di passaggio. I valori di output sono chiamati "arresti". I valori di input per ogni arresto devono essere numeri in ordine crescente. I valori di output devono essere un numero e una matrice di numeri o un colore.
Espressione interpolata
Un'espressione interpolate può essere usata per calcolare un set continuo e uniforme di valori con interpolazione tra i valori di arresto. Un'espressione interpolate che restituisce valori di colore produce una sfumatura di colore in cui vengono selezionati i valori dei risultati. L'espressione interpolate ha i formati seguenti:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Esistono tre tipi di metodi di interpolazione che possono essere usati in un'espressione interpolate:
| Nome | Descrizione |
|---|---|
linear() |
Esegue l'interpolazione lineare tra la coppia di arresti. |
exponential(number) | exponential(Expression) |
Esegue l'interpolazione esponenziale tra gli arresti. Viene specificata una "base" e controlla la frequenza con cui aumenta l'output. I valori più elevati rendono l'output più elevato verso l'estremità superiore dell'intervallo. Un valore "base" vicino a 1 produce un output che aumenta in modo più lineare. |
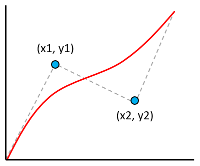
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Esegue l'interpolazione usando una curva di Bézier cubica definita dai punti di controllo specificati. |
L'espressione stop ha il formato stop(stop, value).
Ecco un esempio dell'aspetto di questi diversi tipi di interpolazioni.
| Lineare | Esponenziale | Bézier cubico |
|---|---|---|
 |
 |
 |
Esempio
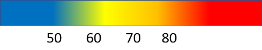
Nell'esempio seguente viene utilizzata un'espressione linear interpolate per impostare la proprietà bubbleColor di un livello a bolle in base alla proprietà temperature della funzionalità punto. Se il valore temperature è minore di 60, viene restituito "blu". Se è maggiore o uguale a 60 e minore di 70, viene restituito "giallo". Se è maggiore o uguale a 70 e minore di 80, viene restituito "arancione" (#FFA500). Se è maggiore o uguale a 80, viene restituito "rosso".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
L'immagine seguente illustra come vengono scelti i colori per l'espressione precedente.

Espressione di passaggio
Un'espressione step può essere usata per calcolare valori di risultato discreti e con rientri valutando una funzione costante a fasi definita da arresti.
L'espressione interpolate ha i formati seguenti:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
Le espressioni di passaggio restituiscono il valore di output dell'arresto subito prima del valore di input oppure il primo valore di input se l'input è minore del primo arresto.
Esempio
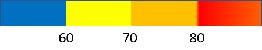
Nell'esempio seguente viene utilizzata un'espressione step per impostare la proprietà bubbleColor di un livello a bolle in base alla proprietà temperature della funzionalità punto. Se il valore temperature è minore di 60, viene restituito "blu". Se è maggiore o uguale a 60 e minore di 70, viene restituito "giallo". Se è maggiore o uguale a 70 e minore di 80, viene restituito "arancione". Se è maggiore o uguale a 80, viene restituito "rosso".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
L'immagine seguente illustra come vengono scelti i colori per l'espressione precedente.

Espressioni specifiche del livello
Espressioni speciali che si applicano solo a livelli specifici.
Espressione densità mappa termica
Un'espressione di densità della mappa termica recupera il valore di densità della mappa termica per ogni pixel in un livello ed è definita come heatmapDensity. Questo valore è un numero compreso tra 0 e 1. Viene usato in combinazione con un'espressione interpolation o step per definire la sfumatura di colore usata per colorare la mappa termica. Questa espressione può essere usata solo nell'opzione heatmapColor del livello mappa termica.
Suggerimento
Il colore in corrispondenza dell'indice 0 in un'espressione di interpolazione o il colore predefinito di un colore di passaggio definisce il colore dell'area in cui non sono presenti dati. Il colore in corrispondenza dell'indice 0 può essere usato per definire un colore di sfondo. Molti preferiscono impostare questo valore su un nero trasparente o semitrasparente.
Esempio
In questo esempio viene utilizzata un'espressione di interpolazione liner per creare una sfumatura di colore uniforme per il rendering della mappa termica.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Oltre a usare una sfumatura liscia per colorare una mappa termica, i colori possono essere specificati all'interno di un set di intervalli usando un'espressione step. L'uso di un'espressione step per colorare visivamente la mappa termica suddivide visivamente la densità in intervalli simili a una mappa dello stile di contorno o radar.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Per altre informazioni, vedere la documentazione Aggiungere un livello mappa termica.
Espressione di avanzamento riga
Un'espressione di avanzamento riga recupera lo stato di avanzamento lungo una riga sfumata in un livello riga ed è definita come lineProgress(). Questo valore è un numero compreso tra 0 e 1. Viene usato in combinazione con un'espressione interpolation o step. Questa espressione può essere usata solo con l'opzione strokeGradient del livello riga.
Nota
L'opzione strokeGradient del livello riga richiede che l'opzione lineMetrics dell'origine dati sia impostata su true.
Esempio
In questo esempio viene utilizzata l'espressione lineProgress() per applicare una sfumatura di colore al tratto di una riga.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Espressione di formato campo di testo
L'espressione format può essere usata con l'opzione textField del livello simbolo per fornire formattazione del testo misto. Questa espressione accetta una o più espressioni formatEntry che specificano una stringa e un set di formatOptions da aggiungere al campo di testo.
| Expression | Descrizione |
|---|---|
format(Expression...) |
Restituisce testo formattato contenente annotazioni da utilizzare nelle voci di campo di testo in formato misto. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Restituisce una voce di stringa formattata da utilizzare nell'espressione format. |
Sono disponibili le opzioni di formato seguenti:
| Expression | Descrizione |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Specifica il fattore di ridimensionamento per la dimensione del carattere. Se specificato, questo valore esegue l'override della proprietà textSize per la singola stringa. |
formatTextFont(string[]) | formatTextFont(Expression) |
Specifica un colore da applicare a un testo durante il rendering. |
Esempio
Nell'esempio seguente il campo di testo viene formattato aggiungendo un carattere in grassetto e aumentando le dimensioni del carattere della proprietà title della funzionalità. In questo esempio viene aggiunta anche la proprietà subTitle della funzionalità in una nuova riga, con una dimensione del carattere ridotta.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Questo livello esegue il rendering della funzionalità punto come illustrato nell'immagine seguente:

Espressione zoom
Un'espressione zoom viene usata per recuperare il livello di zoom corrente della mappa in fase di rendering ed è definita come zoom(). Questa espressione restituisce un numero compreso tra l'intervallo minimo e massimo del livello di zoom della mappa. I controlli mappa interattiva di Mappe di Azure per Web e Android supportano 25 livelli di zoom, numerati da 0 a 24. L'uso dell'espressione zoom consente di modificare gli stili in modo dinamico quando viene modificato il livello di zoom della mappa. L'espressione zoom può essere usata solo con espressioni interpolate e step.
Esempio
Per impostazione predefinita, i raggi dei punti dati di cui viene eseguito il rendering nel livello mappa termica hanno un raggio di pixel fisso per tutti i livelli di zoom. Quando si esegue lo zoom della mappa, i dati vengono aggregati insieme e il livello mappa termica ha un aspetto diverso. Usare un'espressione zoom per ridimensionare il raggio per ogni livello di zoom, in modo che ogni punto dati copra la stessa area fisica della mappa. Essa rende il livello mappa termica più statico e coerente. Ogni livello di zoom della mappa ha il doppio dei pixel verticali e orizzontali del livello di zoom precedente. Ridimensionare il raggio in modo che raddoppi con ogni livello di zoom e che crei una mappa termica che abbia un aspetto coerente su tutti i livelli di zoom. Può essere eseguita usando l'espressione zoom con un'espressione base 2 exponential interpolation, con il raggio del pixel impostato per il livello di zoom minimo e un raggio scalato per il livello di zoom massimo calcolato come 2 * Math.pow(2, minZoom - maxZoom) come illustrato di seguito.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Espressioni di associazione di variabili
Le espressioni di associazione di variabili archiviano i risultati di un calcolo in una variabile. Pertanto, è possibile fare riferimento ai risultati del calcolo in un'altra posizione in un'espressione più volte. È un'ottimizzazione utile per le espressioni che includono molti calcoli.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
let(Expression... input) |
Archivia uno o più valori come variabili da usare dall'espressione var nell'espressione figlio che restituisce il risultato. |
|
var(Expression expression) | var(string variableName) |
Object | Fa riferimento a una variabile creata utilizzando l'espressione let. |
Esempio
In questo esempio viene usata un'espressione che calcola i ricavi relativi al rapporto di temperatura e quindi usa un'espressione case per valutare operazioni booleane diverse su questo valore. L'espressione let viene usata per archiviare i ricavi relativi al rapporto di temperatura, in modo che debba essere calcolato una sola volta. L'espressione var fa riferimento a questa variabile tutte le volte necessarie senza doverla ricalcolare.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Passaggi successivi
Altre informazioni sui livelli che supportano le espressioni: