Aggiunta di una visualizzazione a un'applicazione MVC
Nota
Una versione aggiornata di questa esercitazione è disponibile qui usando la versione più recente di Visual Studio. La nuova esercitazione usa ASP.NET Core MVC, che offre molti miglioramenti in questa esercitazione.
Questa esercitazione illustra ASP.NET Core MVC con i controller e le viste. Razor Pages è una nuova alternativa in ASP.NET Core, un modello di programmazione basato su pagine che semplifica e rende più produttiva la creazione dell'interfaccia utente Web. È consigliabile provare l'esercitazione sulle pagine Razor prima della versione MVC. L'esercitazione sulle pagine Razor:
- È più semplice da seguire.
- Riguarda più funzionalità.
- È l'approccio preferito per lo sviluppo di nuove app.
In questa sezione si modificherà la HelloWorldController classe per usare i file modello di visualizzazione per incapsulare il processo di generazione di risposte HTML a un client.
Si creerà un file modello di visualizzazione usando il motore di visualizzazione Razor. I modelli di visualizzazione basati su Razor hanno un'estensione di file con estensione cshtml e offrono un modo elegante per creare l'output HTML usando C#. Razor riduce al minimo il numero di caratteri e sequenze di tasti necessari durante la scrittura di un modello di visualizzazione e abilita un flusso di lavoro di codifica veloce e fluida.
Attualmente il metodo Index restituisce una stringa con un messaggio hardcoded nella classe controller. Modificare il metodo per chiamare il Index metodo View controller, come illustrato nel codice seguente:
public ActionResult Index()
{
return View();
}
Il Index metodo precedente usa un modello di visualizzazione per generare una risposta HTML al browser. I metodi controller (noti anche come metodi di azione), ad esempio il Index metodo precedente, restituiscono in genere un ActionResult (o una classe derivata da ActionResult), non tipi primitivi come string.
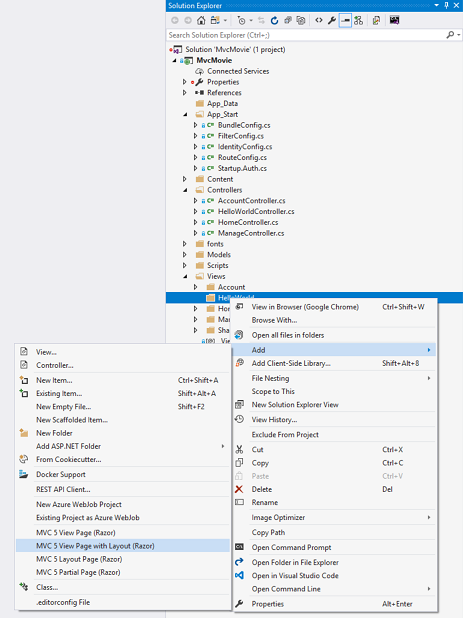
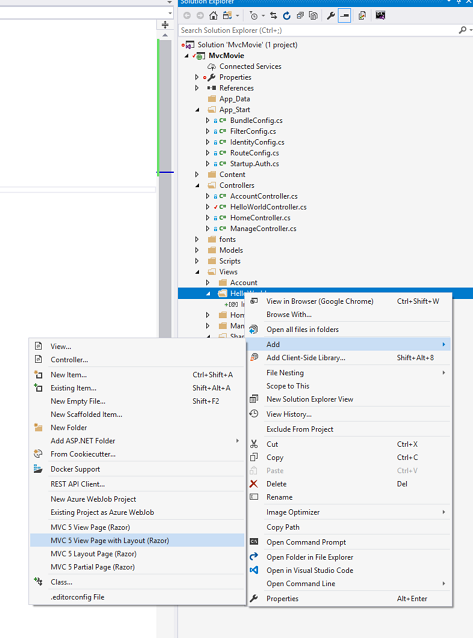
Fare clic con il pulsante destro del mouse sulla cartella Views\HelloWorld e scegliere Aggiungi, quindi fare clic su MVC 5 View Page with Layout (Razor).

Nella finestra di dialogo Specifica nome per elemento immettere Indice e quindi fare clic su OK.

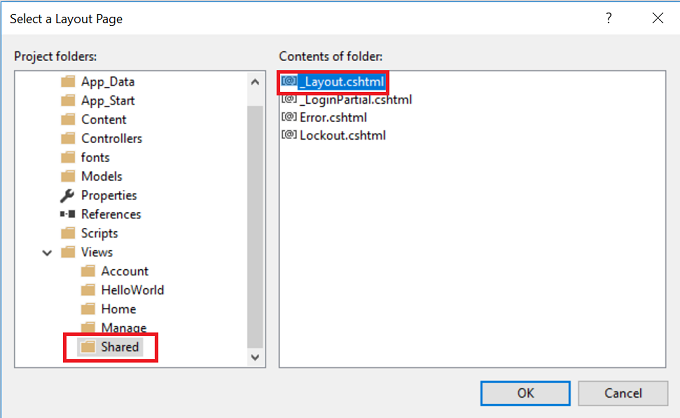
Nella finestra di dialogo Seleziona pagina layout accettare il _Layout.cshtml predefinito e fare clic su OK.

Nella finestra di dialogo precedente la cartella Views\Shared è selezionata nel riquadro sinistro. Se si dispone di un file di layout personalizzato in un'altra cartella, è possibile selezionarlo. Il file di layout verrà illustrato più avanti nell'esercitazione
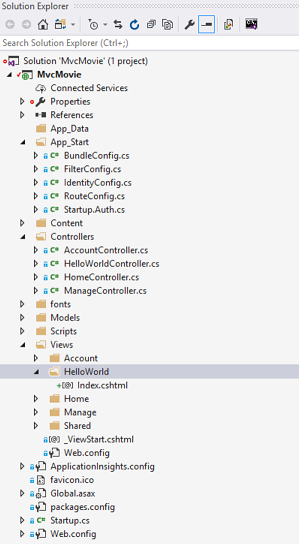
Viene creato il file MvcMovie\Views\HelloWorld\Index.cshtml .

Aggiungere il markup evidenziato seguente.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
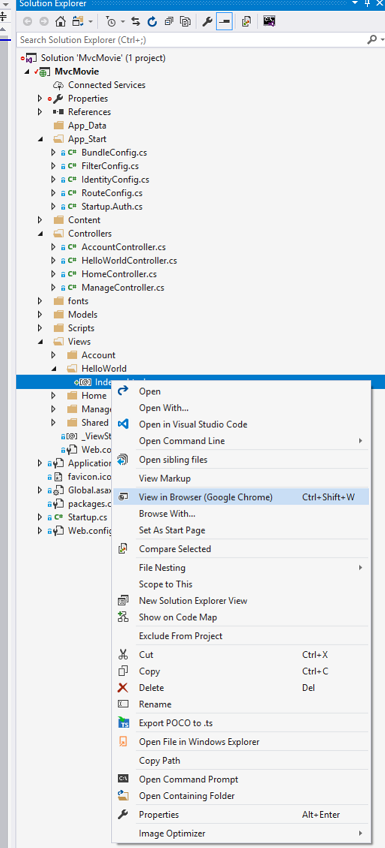
Fare clic con il pulsante destro del mouse sul file Index.cshtml e scegliere Visualizza nel browser.

È anche possibile fare clic con il pulsante destro del mouse sul file Index.cshtml e scegliere Visualizza in Controllo pagina. Per altre informazioni, vedere l'esercitazione Controllo pagina.
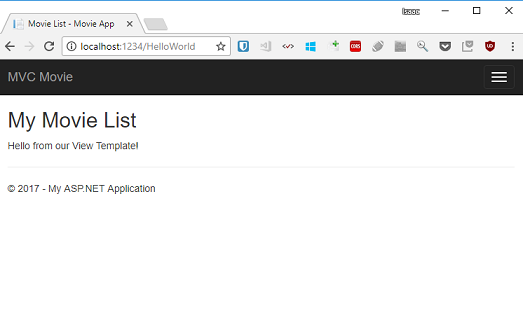
In alternativa, eseguire l'applicazione e passare al HelloWorld controller (http://localhost:xxxx/HelloWorld). Il Index metodo nel controller non ha funzionato molto. È stata semplicemente eseguita l'istruzione return View(), che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser. Poiché non è stato specificato in modo esplicito il nome del file modello di visualizzazione da usare, ASP.NET MVC ha usato il file di visualizzazione Index.cshtml nella cartella \Views\HelloWorld . L'immagine seguente mostra la stringa "Hello from our View Template!" hardcoded nella visualizzazione.

Sembra abbastanza buono. Si noti tuttavia che la barra del titolo del browser mostra "Index - My ASP.NET Application" e il collegamento grande nella parte superiore della pagina indica "Nome applicazione". A seconda della piccola finestra del browser, potrebbe essere necessario fare clic sulle tre barre in alto a destra per visualizzare i collegamenti Home, About, Contact, Register e Log in .
Modifica di visualizzazioni e pagine di layout
Prima di tutto, si vuole modificare il collegamento "Nome applicazione" nella parte superiore della pagina. Questo testo è comune a ogni pagina. Viene effettivamente implementato in un'unica posizione nel progetto, anche se viene visualizzato in ogni pagina dell'applicazione. Passare alla cartella /Views/Shared in Esplora soluzioni e aprire il file _Layout.cshtml. Questo file è denominato pagina di layout e si trova nella cartella condivisa usata da tutte le altre pagine.

I modelli di layout consentono di specificare il layout del contenitore HTML del sito in un'unica posizione e quindi di applicarlo in più pagine del sito. Trovare la riga @RenderBody(). RenderBody è un segnaposto in cui tutte le pagine specifiche della visualizzazione create vengono visualizzate, "incapsulate" nella pagina di layout. Ad esempio, se si seleziona il collegamento Informazioni , il rendering della visualizzazione Views\Home\About.cshtml viene eseguito all'interno del RenderBody metodo .
Modificare il contenuto dell'elemento titolo. Modificare ActionLink nel modello di layout da "Nome applicazione" a "MVC Movie" e il controller da Home a Movies. Di seguito è riportato il file di layout completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
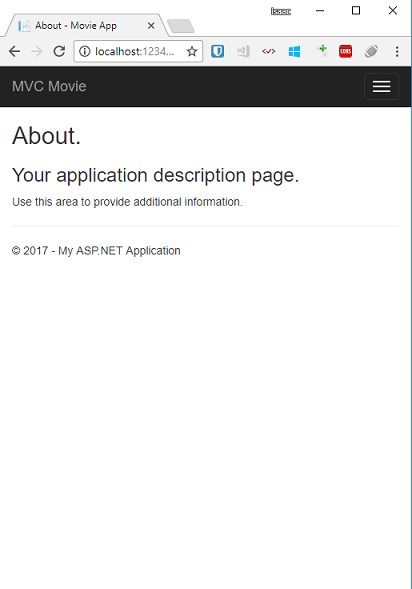
Eseguire l'applicazione e notare che ora è indicato "MVC Movie". Fare clic sul collegamento About (Informazioni) e visualizzare anche la modalità di visualizzazione di "MVC Movie". Siamo stati in grado di apportare la modifica una volta nel modello di layout e avere tutte le pagine nel sito riflettono il nuovo titolo.

Quando è stato creato per la prima volta il file Views\HelloWorld\Index.cshtml , contiene il codice seguente:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Il codice Razor precedente imposta in modo esplicito la pagina di layout. Esaminare il file Views\_ViewStart.cshtml , che contiene esattamente lo stesso markup Razor. Il file Views\_ViewStart.cshtml definisce il layout comune che verranno usate da tutte le visualizzazioni, pertanto è possibile impostare come commento o rimuovere il codice dal file Views\HelloWorld\Index.cshtml .
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
È possibile usare la proprietà Layout per impostare una vista di layout differente oppure impostarlo su null e quindi non verrà usato alcun file di layout.
A questo punto, modificare il titolo della visualizzazione Indice.
Aprire MvcMovie\Views\HelloWorld\Index.cshtml. Esistono due posizioni per apportare una modifica: prima, il testo visualizzato nel titolo del browser e quindi nell'intestazione secondaria (l'elemento <h2> ). Renderli leggermente diversi in modo da poter esaminare la parte specifica di app modificata dal frammento specifico di codice.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Per indicare il titolo HTML da visualizzare, il codice precedente imposta una Title proprietà dell'oggetto ViewBag , che si trova nel modello di visualizzazione Index.cshtml . Si noti che il modello di layout ( Views\Shared\_Layout.cshtml ) usa questo valore nell'elemento <title> come parte della <head> sezione del codice HTML modificato in precedenza.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Usando questo ViewBag approccio, è possibile passare facilmente altri parametri tra il modello di visualizzazione e il file di layout.
Eseguire l'applicazione. Si noti che il titolo del browser, l'intestazione primaria e le intestazioni secondarie sono cambiati. Se non vengono visualizzate modifiche nel browser, è possibile visualizzare il contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server. Il titolo del browser viene creato con l'oggetto ViewBag.Title impostato nel modello di visualizzazione Index.cshtml e l'ulteriore "- Movie App" aggiunto nel file di layout.
Si noti anche che il contenuto nel modello di visualizzazione Index.cshtml è stato unito al modello di visualizzazione _Layout.cshtml e una singola risposta HTML è stata inviata al browser. I modelli di layout rendono molto semplice apportare modifiche che si applicano a tutte le pagine dell'applicazione.

Il messaggio "Hello from our View Template!" (in questo caso il messaggio "Hello from our View Template!" è hardcoded, tuttavia. L'applicazione MVC ha un elemento "V" (vista) ed è stato ottenuto un elemento "C" (controller), ma non ancora un elemento "M" (modello). A breve verrà illustrato come creare un database e recuperare i dati del modello da esso.
Passaggio di dati dal controller alla vista
Prima di passare a un database e parlare dei modelli, si esaminerà prima di tutto il passaggio di informazioni dal controller a una visualizzazione. Le classi controller vengono richiamate in risposta a una richiesta URL in ingresso. Una classe controller è la posizione in cui si scrive il codice che gestisce le richieste del browser in ingresso, recupera i dati da un database e infine decide il tipo di risposta da inviare al browser. I modelli di visualizzazione possono quindi essere usati da un controller per generare e formattare una risposta HTML al browser.
I controller sono responsabili di fornire i dati o gli oggetti necessari affinché un modello di visualizzazione esegua il rendering di una risposta al browser. Procedura consigliata: un modello di visualizzazione non deve mai eseguire logica di business o interagire direttamente con un database. Al contrario, un modello di visualizzazione deve funzionare solo con i dati forniti dal controller. La gestione di questa "separazione dei problemi" consente di mantenere pulito, testabile e gestibile il codice.
Attualmente, il Welcome metodo di azione nella HelloWorldController classe accetta e name un numTimes parametro e quindi restituisce i valori direttamente nel browser. Invece di fare in modo che il controller esegua il rendering di questa risposta come stringa, è possibile modificare il controller in modo da usare invece un modello di visualizzazione. Il modello di vista genererà una risposta dinamica, il che significa che è necessario passare i bit di dati appropriati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici (parametri) necessari al modello di visualizzazione in un ViewBag oggetto a cui il modello di visualizzazione può quindi accedere.
Tornare al file HelloWorldController.cs e modificare il Welcome metodo per aggiungere un Message valore e NumTimes all'oggetto ViewBag . ViewBag è un oggetto dinamico, il che significa che è possibile inserire tutto ciò che si desidera; l'oggetto ViewBag non ha proprietà definite fino a quando non viene inserito un elemento all'interno di esso. Il sistema di associazione di modelli MVC ASP.NET esegue automaticamente il mapping dei parametri denominati (name e numTimes) dalla stringa di query nella barra degli indirizzi ai parametri nel metodo. Il file HelloWorldController.cs completo avrà un aspetto simile al seguente:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Ora l'oggetto ViewBag contiene dati che verranno passati automaticamente alla visualizzazione. Successivamente, è necessario un modello di visualizzazione iniziale. Nel menu Compila selezionare Compila soluzione (o CTRL+MAIUSC+B) per assicurarsi che il progetto sia compilato. Fare clic con il pulsante destro del mouse sulla cartella Views\HelloWorld e scegliere Aggiungi, quindi fare clic su Pagina visualizzazione MVC 5 con layout (Razor).

Nella finestra di dialogo Specifica nome per elemento immettere Benvenuto e quindi fare clic su OK.
Nella finestra di dialogo Seleziona pagina layout accettare l' _Layout.cshtml predefinito e fare clic su OK.

Viene creato il file MvcMovie\Views\HelloWorld\Welcome.cshtml .
Sostituire il markup nel file Welcome.cshtml . Si creerà un ciclo che indica "Hello" quante volte l'utente lo dice. Di seguito è riportato il file Welcome.cshtml completo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
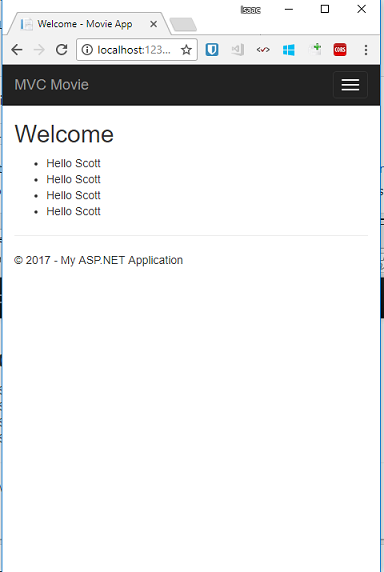
Eseguire l'applicazione e passare all'URL seguente:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Ora i dati vengono acquisiti dall'URL e passati al controller usando il bindinger del modello. Il controller inserisce i dati in un ViewBag oggetto e passa tale oggetto alla visualizzazione. La visualizzazione visualizza quindi i dati come HTML all'utente.

Nell'esempio precedente è stato usato un ViewBag oggetto per passare i dati dal controller a una vista. Più avanti nell'esercitazione si userà un modello di vista per passare i dati da un controller a una vista. L'approccio del modello di visualizzazione per il passaggio dei dati è in genere molto preferito rispetto all'approccio del contenitore di visualizzazione. Per altre informazioni, vedere la voce di blog Dynamic V Fortemente tipizzata .
Queste operazioni hanno riguardato un tipo di "M" per modello, ma non il tipo di database. Creare un database di film con i concetti appresi.