Aggiunta di un nuovo controller
Nota
Una versione aggiornata di questa esercitazione è disponibile qui usando la versione più recente di Visual Studio. La nuova esercitazione usa ASP.NET Core MVC, che offre molti miglioramenti in questa esercitazione.
Questa esercitazione illustra ASP.NET Core MVC con i controller e le viste. Razor Pages è una nuova alternativa in ASP.NET Core, un modello di programmazione basato su pagine che semplifica e rende più produttiva la creazione dell'interfaccia utente Web. È consigliabile provare l'esercitazione sulle pagine Razor prima della versione MVC. L'esercitazione sulle pagine Razor:
- È più semplice da seguire.
- Riguarda più funzionalità.
- È l'approccio preferito per lo sviluppo di nuove app.
MVC è l'acronimo di model-view-controller. MVC è uno schema per lo sviluppo di applicazioni ben strutturate, testabili e facili da gestire. Le applicazioni basate su MVC contengono:
- M odels: classi che rappresentano i dati dell'applicazione e che usano la logica di convalida per applicare regole business per tali dati.
- V iews: file modello usati dall'applicazione per generare dinamicamente risposte HTML.
- Ontroller C : classi che gestiscono le richieste del browser in ingresso, recuperano i dati del modello e quindi specificano i modelli di visualizzazione che restituiscono una risposta al browser.
In questa serie di esercitazioni verranno illustrati tutti questi concetti e verrà illustrato come usarli per compilare un'applicazione.
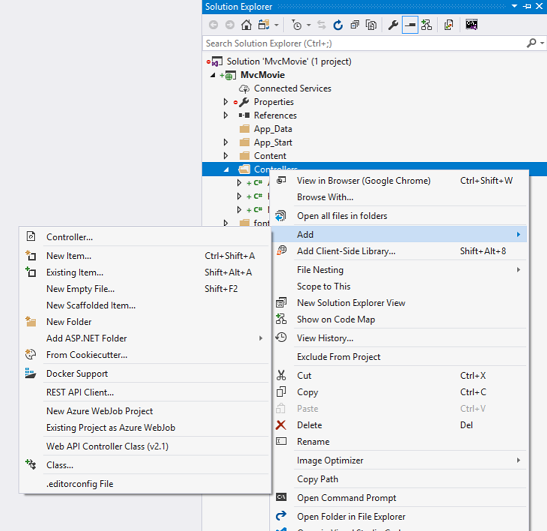
Per iniziare, creare una classe controller. In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Controller e quindi scegliere Aggiungi, quindi Controller.

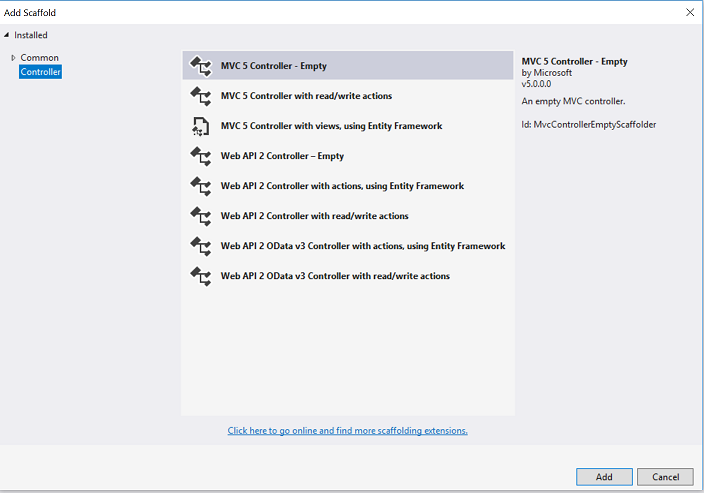
Nella finestra di dialogo Aggiungi scaffolding fare clic su Controller MVC 5 - Vuoto e quindi fare clic su Aggiungi.

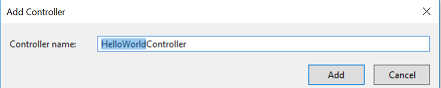
Assegnare al nuovo controller il nome "HelloWorldController" e fare clic su Aggiungi.

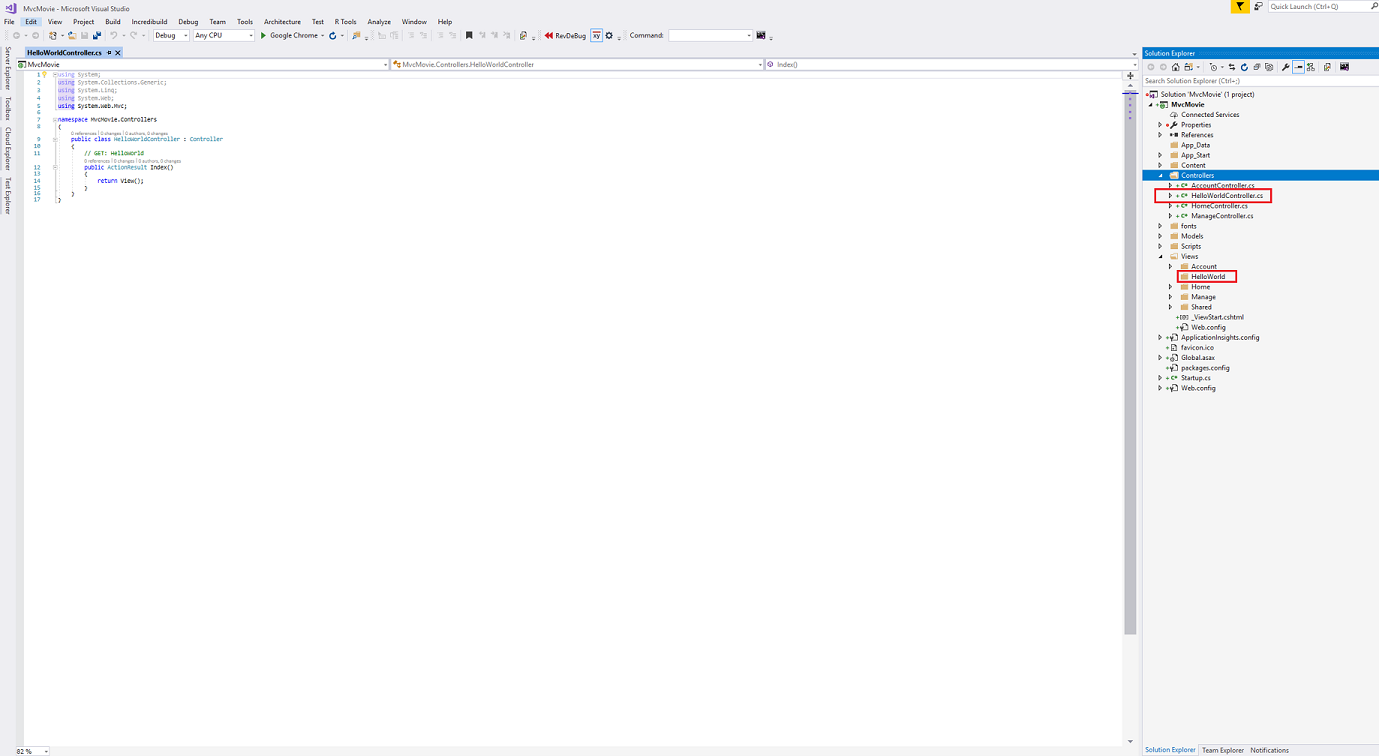
Si noti che in Esplora soluzioni che è stato creato un nuovo file denominato HelloWorldController.cs e una nuova cartella Views\HelloWorld. Il controller è aperto nell'IDE.

Sostituire il contenuto del file con il codice seguente.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
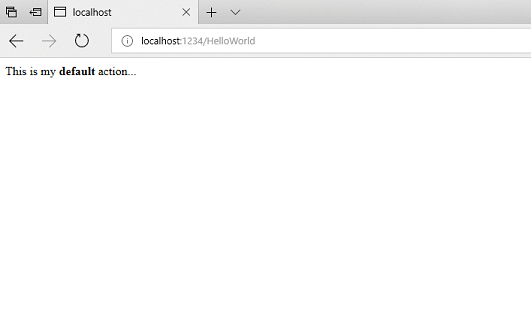
I metodi controller restituiscono una stringa html come esempio. Il controller è denominato HelloWorldController e il primo metodo è denominato Index. È possibile richiamarlo da un browser. Eseguire l'applicazione (premere F5 o CTRL+F5). Nel browser aggiungere "HelloWorld" al percorso nella barra degli indirizzi. (Ad esempio, nella figura seguente, è http://localhost:1234/HelloWorld.) La pagina nel browser sarà simile alla schermata seguente. Nel metodo precedente il codice ha restituito direttamente una stringa. Hai detto al sistema di restituire solo codice HTML, e lo ha fatto!

ASP.NET MVC richiama classi controller diverse (e metodi di azione diversi all'interno di essi) a seconda dell'URL in ingresso. La logica di routing url predefinita usata da ASP.NET MVC usa un formato simile al seguente per determinare il codice da richiamare:
/[Controller]/[ActionName]/[Parameters]
Impostare il formato per il routing nel file App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Quando si esegue l'applicazione e non si specificano segmenti di URL, per impostazione predefinita viene usato il controller "Home" e il metodo di azione "Index" specificato nella sezione predefinita del codice precedente.
La prima parte dell'URL determina la classe controller da eseguire. Quindi /HelloWorld esegue il mapping alla HelloWorldController classe . La seconda parte dell'URL determina il metodo di azione sulla classe da eseguire. Pertanto , /HelloWorld/Index causerebbe l'esecuzione Index del metodo della HelloWorldController classe . Si noti che è stato necessario passare a /HelloWorld e il Index metodo è stato usato per impostazione predefinita. Questo perché un metodo denominato Index è il metodo predefinito che verrà chiamato su un controller se non ne viene specificato uno in modo esplicito. La terza parte del segmento di URL ( Parameters) è relativa ai dati di route. I dati di route verranno visualizzati più avanti in questa esercitazione.
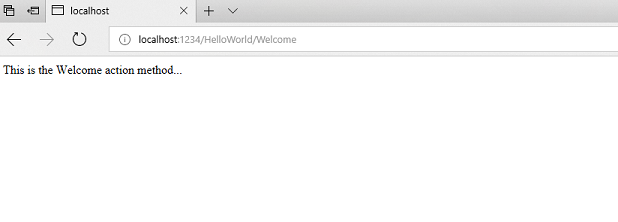
Passare a http://localhost:xxxx/HelloWorld/Welcome. Il metodo Welcome viene eseguito e restituisce la stringa "This is the Welcome action method...". Il mapping MVC predefinito è /[Controller]/[ActionName]/[Parameters]. Per questo URL, il controller è HelloWorld e il metodo di azione è Welcome. Non è stata ancora usata la parte [Parameters] dell'URL.

Si modificherà leggermente l'esempio in modo che sia possibile passare alcune informazioni sui parametri dall'URL al controller, ad esempio /HelloWorld/Welcome?name=Scott&numtimes=4. Modificare il Welcome metodo in modo da includere due parametri, come illustrato di seguito. Si noti che il codice usa la funzionalità del parametro facoltativo C# per indicare che il numTimes parametro deve essere impostato su 1 se non viene passato alcun valore per tale parametro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Nota
Nota sulla sicurezza: il codice precedente usa HttpUtility.HtmlEncode per proteggere l'applicazione da input dannoso (ovvero JavaScript). Per altre informazioni, vedere Procedura: Proteggere dagli exploit di script in un'applicazione Web applicando la codifica HTML alle stringhe.
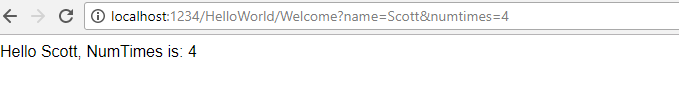
Eseguire l'applicazione e passare all'URL di esempio (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). È possibile provare diversi valori per name e numtimes nell'URL. Il sistema di associazione di modelli MVC ASP.NET esegue automaticamente il mapping dei parametri denominati dalla stringa di query nella barra degli indirizzi ai parametri nel metodo.

Nell'esempio precedente, il segmento URL ( Parameters) non viene usato, i name parametri e numTimes vengono passati come stringhe di query. Il carattere ? (punto interrogativo) nell'URL precedente è un separatore e le stringhe di query seguono. Il carattere & separa le stringhe di query.
Sostituire il metodo Welcome con il codice seguente:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
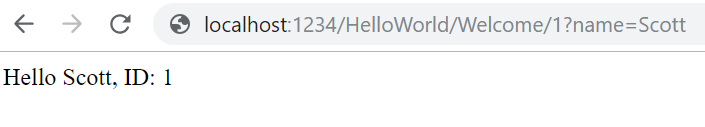
Eseguire l'applicazione e immettere l'URL seguente: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Questa volta il terzo segmento URL corrisponde al parametro ID. di route Il Welcome metodo di azione contiene un parametro (ID) che corrisponde alla specifica url nel RegisterRoutes metodo .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
In ASP.NET applicazioni MVC, è più tipico passare parametri come dati di route (come nell'ID precedente) che passarli come stringhe di query. È anche possibile aggiungere una route per passare i parametri e namenumtimes in come dati di route nell'URL. Nel file App_Start\RouteConfig.cs aggiungere la route "Hello":
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Eseguire l'applicazione e passare a /localhost:XXX/HelloWorld/Welcome/Scott/3.

Per molte applicazioni MVC, la route predefinita funziona correttamente. Più avanti in questa esercitazione si apprenderà come passare i dati usando lo strumento di associazione di modelli e non sarà necessario modificare la route predefinita.
In questi esempi il controller ha eseguito la parte "VC" di MVC, ovvero la visualizzazione e il controller funzionano. Il controller restituisce direttamente l'HTML. In genere non si vuole che i controller restituisca direttamente HTML, perché questo diventa molto complesso per il codice. In genere si userà un file modello di visualizzazione separato per generare la risposta HTML. Esaminiamo ora come possiamo eseguire questa operazione.