Introduzione alla programmazione Web ASP.NET usando la sintassi Razor (C#)
Questo articolo offre una panoramica della programmazione con Pagine Web ASP.NET usando la sintassi Razor. ASP.NET è la tecnologia Microsoft per l'esecuzione di pagine Web dinamiche nei server Web. Questo articolo è incentrato sull'uso del linguaggio di programmazione C#.
Cosa si apprenderà:
- I primi 8 suggerimenti per la programmazione per iniziare a usare la programmazione Pagine Web ASP.NET usando la sintassi Razor.
- Concetti di base di programmazione necessari.
- Qual è ASP.NET codice del server e la sintassi Razor.
Versioni del software
- Pagine Web ASP.NET (Razor) 3
Questa esercitazione funziona anche con Pagine Web ASP.NET 2.
I primi 8 suggerimenti per la programmazione
Questa sezione elenca alcuni suggerimenti che è assolutamente necessario conoscere quando si inizia a scrivere ASP.NET codice del server usando la sintassi Razor.
Nota
La sintassi Razor si basa sul linguaggio di programmazione C# ed è il linguaggio usato più spesso con Pagine Web ASP.NET. Tuttavia, la sintassi Razor supporta anche il linguaggio Visual Basic e tutte le operazioni che è possibile eseguire in Visual Basic. Per informazioni dettagliate, vedere l'appendice Linguaggio e sintassi di Visual Basic.
Altre informazioni sulla maggior parte di queste tecniche di programmazione sono disponibili più avanti nell'articolo.
1. Aggiungere il codice a una pagina utilizzando il carattere @
Il @ carattere inizia espressioni inline, blocchi di istruzioni singole e blocchi con più istruzioni:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Questa è l'aspetto di queste istruzioni quando la pagina viene eseguita in un browser:

Suggerimento
Codifica HTML
Quando si visualizza il contenuto in una pagina usando il @ carattere , come negli esempi precedenti, ASP.NET codifica HTML l'output. Ciò sostituisce i caratteri HTML riservati (ad esempio < e > &) con codici che consentono di visualizzare i caratteri come caratteri in una pagina Web anziché essere interpretati come tag HTML o entità. Senza codifica HTML, l'output del codice del server potrebbe non essere visualizzato correttamente e potrebbe esporre una pagina ai rischi per la sicurezza.
Se l'obiettivo è quello di restituire markup HTML che esegue il rendering dei tag come markup (ad esempio <p></p> per un paragrafo o <em></em> per evidenziare il testo), vedere la sezione Combinazione di testo, markup e codice nei blocchi di codice più avanti in questo articolo.
Per altre informazioni sulla codifica HTML, vedere Uso dei moduli.
2. Racchiudere i blocchi di codice tra parentesi graffe
Un blocco di codice include una o più istruzioni di codice e è racchiuso tra parentesi graffe.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Risultato visualizzato in un browser:

3. All'interno di un blocco, si termina ogni istruzione di codice con un punto e virgola
All'interno di un blocco di codice, ogni istruzione di codice completa deve terminare con un punto e virgola. Le espressioni inline non terminano con un punto e virgola.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Le variabili vengono usate per archiviare i valori
È possibile archiviare i valori in una variabile, incluse stringhe, numeri e date e così via. Si crea una nuova variabile usando la var parola chiave . È possibile inserire i valori delle variabili direttamente in una pagina usando @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Risultato visualizzato in un browser:

5. Racchiudere i valori letterali di stringa tra virgolette doppie
Una stringa è una sequenza di caratteri trattati come testo. Per specificare una stringa, racchiuderla tra virgolette doppie:
@{ var myString = "This is a string literal"; }
Se la stringa che si desidera visualizzare contiene un carattere barra rovesciata ( \ ) o virgolette doppie ( " ), usare un valore letterale stringa verbatim preceduto dall'operatore @ . In C# il carattere \ ha un significato speciale a meno che non si usi un valore letterale stringa verbatim.
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Per incorporare virgolette doppie, usare un valore letterale stringa verbatim e ripetere le virgolette:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Ecco il risultato dell'uso di entrambi questi esempi in una pagina:

Nota
Si noti che il @ carattere viene usato sia per contrassegnare i valori letterali stringa verbatim in C# che per contrassegnare il codice nelle pagine ASP.NET.
6. Il codice fa distinzione tra maiuscole e minuscole
In C#, le parole chiave (ad esempio var, truee ) e i nomi delle variabili fanno distinzione tra maiuscole e ifminuscole. Le righe di codice seguenti creano due variabili lastName diverse e LastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Se si dichiara una variabile come var lastName = "Smith"; e si tenta di fare riferimento a tale variabile nella pagina come @LastName, si otterrà il valore "Jones" anziché "Smith".
Nota
In Visual Basic le parole chiave e le variabili non fanno distinzione tra maiuscole e minuscole.
7. Gran parte della codifica riguarda gli oggetti
Un oggetto rappresenta un elemento che è possibile programmare con , una pagina, una casella di testo, un file, un'immagine, una richiesta Web, un messaggio di posta elettronica, un record di cliente (riga di database) e così via. Gli oggetti hanno proprietà che descrivono le relative caratteristiche e che è possibile leggere o modificare, un oggetto casella di testo ha una proprietà (tra le altre), un oggetto richiesta ha una Text Url proprietà, un messaggio di posta elettronica ha una From proprietà e un oggetto cliente ha una FirstName proprietà . Gli oggetti dispongono anche di metodi che sono i "verbi" che possono eseguire. Alcuni esempi includono il metodo di Save un oggetto file, il metodo di Rotate un oggetto immagine e il metodo di un oggetto di Send posta elettronica.
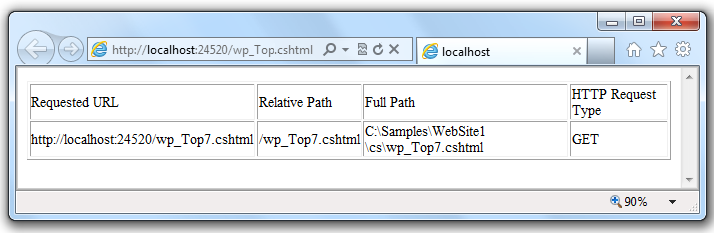
Spesso si lavora con l'oggetto Request , che fornisce informazioni come i valori delle caselle di testo (campi modulo) nella pagina, il tipo di browser che ha effettuato la richiesta, l'URL della pagina, l'identità dell'utente e così via. Nell'esempio seguente viene illustrato come accedere alle proprietà dell'oggetto Request e come chiamare il MapPath metodo dell'oggetto Request , che fornisce il percorso assoluto della pagina nel server:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Risultato visualizzato in un browser:

8. È possibile scrivere codice che prende decisioni
Una caratteristica chiave delle pagine Web dinamiche è che è possibile determinare cosa fare in base alle condizioni. Il modo più comune per eseguire questa operazione consiste nell'istruzione (e nell'istruzione if facoltativa else ).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
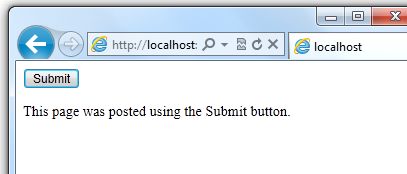
L'istruzione if(IsPost) è un modo abbreviato di scrivere if(IsPost == true). if Oltre alle istruzioni, esistono diversi modi per testare le condizioni, ripetere blocchi di codice e così via, descritti più avanti in questo articolo.
Il risultato visualizzato in un browser (dopo aver fatto clic su Invia):

Suggerimento
Metodi HTTP GET e POST e la proprietà IsPost
Il protocollo usato per le pagine Web (HTTP) supporta un numero molto limitato di metodi (verbi) usati per effettuare richieste al server. I due più comuni sono GET, che viene usato per leggere una pagina e POST, che viene usato per inviare una pagina. In generale, la prima volta che un utente richiede una pagina, la pagina viene richiesta tramite GET. Se l'utente compila un modulo e quindi fa clic su un pulsante di invio, il browser effettua una richiesta POST al server.
Nella programmazione Web, spesso è utile sapere se una pagina viene richiesta come GET o come POST in modo da sapere come elaborare la pagina. In Pagine Web ASP.NET è possibile usare la IsPost proprietà per verificare se una richiesta è get o POST. Se la richiesta è un POST, la IsPost proprietà restituirà true ed è possibile eseguire operazioni come leggere i valori delle caselle di testo in una maschera. Molti esempi illustrano come elaborare la pagina in modo diverso a seconda del valore di IsPost.
Esempio di codice semplice
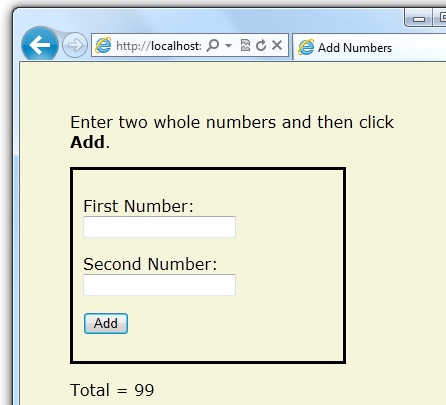
Questa procedura illustra come creare una pagina che illustra le tecniche di programmazione di base. Nell'esempio viene creata una pagina che consente agli utenti di immettere due numeri, quindi li aggiunge e visualizza il risultato.
Nell'editor creare un nuovo file e denominarlo AddNumbers.cshtml.
Copiare il codice e il markup seguenti nella pagina, sostituendo qualsiasi elemento già presente nella pagina.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Ecco alcuni aspetti da notare:
- Il
@carattere avvia il primo blocco di codice nella pagina e precede latotalMessagevariabile incorporata nella parte inferiore della pagina. - Il blocco nella parte superiore della pagina è racchiuso tra parentesi graffe.
- Nel blocco in alto tutte le righe terminano con un punto e virgola.
- Le variabili
total,num1num2, etotalMessagearchiviano diversi numeri e una stringa. - Il valore letterale stringa assegnato alla
totalMessagevariabile è tra virgolette doppie. - Poiché il codice fa distinzione tra maiuscole e minuscole, quando la
totalMessagevariabile viene usata nella parte inferiore della pagina, il nome deve corrispondere esattamente alla variabile in alto. - L'espressione
num1.AsInt() + num2.AsInt()mostra come usare oggetti e metodi. IlAsIntmetodo su ogni variabile converte la stringa immessa da un utente in un numero (un numero intero) in modo da poter eseguire aritmetica su di esso. - Il
<form>tag include unmethod="post"attributo . Specifica che quando l'utente fa clic su Aggiungi, la pagina verrà inviata al server usando il metodo HTTP POST. Quando la pagina viene inviata, ilif(IsPost)test restituisce true e il codice condizionale viene eseguito, visualizzando il risultato dell'aggiunta dei numeri.
- Il
Salvare la pagina ed eseguirla in un browser. Assicurarsi che la pagina sia selezionata in Area di lavoro File prima di eseguirla. Immettere due numeri interi e quindi fare clic sul pulsante Aggiungi .

Concetti di base relativi alla programmazione
Questo articolo offre una panoramica della programmazione Web di ASP.NET. Non è un esame esaustivo, ma solo una breve panoramica dei concetti di programmazione che verranno usati più spesso. Anche in questo modo, copre quasi tutto ciò che dovrai iniziare a usare Pagine Web ASP.NET.
Ma prima, un po' di background tecnico.
Sintassi Razor, codice server e ASP.NET
La sintassi Razor è una semplice sintassi di programmazione per l'incorporamento di codice basato su server in una pagina Web. In una pagina Web che usa la sintassi Razor, esistono due tipi di contenuto: contenuto client e codice server. Il contenuto client è il contenuto usato nelle pagine Web: markup HTML (elementi), informazioni di stile come CSS, forse alcuni script client come JavaScript e testo normale.
La sintassi Razor consente di aggiungere codice server a questo contenuto client. Se nella pagina è presente codice server, il server esegue il codice prima di inviare la pagina al browser. Eseguendo sul server, il codice può eseguire attività che possono essere molto più complesse da eseguire usando solo il contenuto client, ad esempio l'accesso ai database basati su server. Soprattutto, il codice del server può creare dinamicamente contenuto client: può generare markup HTML o altro contenuto in tempo reale e quindi inviarlo al browser insieme a qualsiasi codice HTML statico che la pagina potrebbe contenere. Dal punto di vista del browser, il contenuto client generato dal codice server non è diverso da qualsiasi altro contenuto client. Come si è già visto, il codice del server richiesto è piuttosto semplice.
ASP.NET pagine Web che includono la sintassi Razor hanno un'estensione di file speciale (con estensione cshtml o vbhtml). Il server riconosce queste estensioni, esegue il codice contrassegnato con la sintassi Razor e quindi invia la pagina al browser.
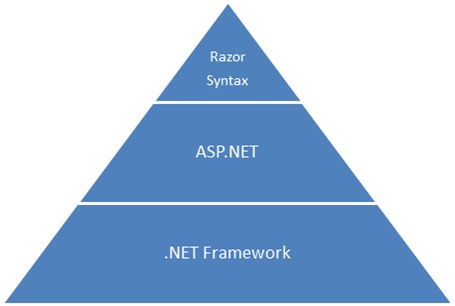
Dove si inserisce ASP.NET?
La sintassi Razor si basa su una tecnologia di Microsoft denominata ASP.NET, che a sua volta si basa su Microsoft .NET Framework. The.NET Framework è un grande framework di programmazione completo di Microsoft per lo sviluppo praticamente di qualsiasi tipo di applicazione computer. ASP.NET fa parte di .NET Framework progettato appositamente per la creazione di applicazioni Web. Gli sviluppatori hanno usato ASP.NET per creare molti dei siti Web con traffico più grande e più alto al mondo. Ogni volta che viene visualizzata l'estensione del nome file .aspx come parte dell'URL in un sito, si sa che il sito è stato scritto usando ASP.NET.
La sintassi Razor offre tutta la potenza di ASP.NET, ma l'uso di una sintassi semplificata che è più facile da imparare se sei un principiante e che ti rende più produttivo se sei un esperto. Anche se questa sintassi è semplice da usare, la relazione familiare con ASP.NET e .NET Framework significa che, man mano che i siti Web diventano più sofisticati, si ha la potenza dei framework più grandi disponibili per l'utente.

Suggerimento
Classi e istanze
ASP.NET codice server usa oggetti, che sono a loro volta basati sull'idea delle classi. La classe è la definizione o il modello per un oggetto . Ad esempio, un'applicazione può contenere una Customer classe che definisce le proprietà e i metodi necessari per qualsiasi oggetto cliente.
Quando l'applicazione deve lavorare con le informazioni effettive del cliente, crea un'istanza di (o crea un'istanza) di un oggetto cliente. Ogni singolo cliente è un'istanza separata della Customer classe . Ogni istanza supporta le stesse proprietà e metodi, ma i valori delle proprietà per ogni istanza sono in genere diversi, perché ogni oggetto cliente è univoco. In un oggetto cliente, la LastName proprietà potrebbe essere "Smith"; in un altro oggetto cliente, la LastName proprietà potrebbe essere "Jones".
Analogamente, qualsiasi singola pagina Web nel sito è un Page oggetto che è un'istanza della Page classe . Un pulsante nella pagina è un oggetto che è un'istanza Button della Button classe e così via. Ogni istanza ha le proprie caratteristiche, ma tutte si basano su ciò che viene specificato nella definizione della classe dell'oggetto.
Sintassi di base
In precedenza è stato illustrato un esempio di base di come creare una pagina di Pagine Web ASP.NET e come aggiungere codice server al markup HTML. Qui verranno illustrate le nozioni di base per la scrittura di codice del server ASP.NET usando la sintassi Razor, ovvero le regole del linguaggio di programmazione.
Se si ha esperienza con la programmazione (soprattutto se si usa C, C++, C#, Visual Basic o JavaScript), gran parte di ciò che si legge qui sarà familiare. Probabilmente sarà necessario acquisire familiarità solo con il modo in cui il codice del server viene aggiunto al markup nei file con estensione cshtml .
Combinazione di testo, markup e codice nei blocchi di codice
Nei blocchi di codice del server, spesso si vuole restituire testo o markup (o entrambi) alla pagina. Se un blocco di codice del server contiene testo che non è codice e che deve invece essere sottoposto a rendering così come è, ASP.NET deve essere in grado di distinguere il testo dal codice. È possibile eseguire questa operazione in diversi modi.
Racchiudere il testo in un elemento HTML come
<p></p>o<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }L'elemento HTML può includere testo, elementi HTML aggiuntivi ed espressioni di codice server. Quando ASP.NET vede il tag HTML di apertura (ad esempio ,
<p>), esegue il rendering di tutti gli elementi inclusi l'elemento e il relativo contenuto così come avviene per il browser, risolvendo le espressioni di codice server man mano che passa.Usare l'operatore
@:o l'elemento<text>. Restituisce@:una singola riga di contenuto contenente testo normale o tag HTML non corrispondenti. L'elemento racchiude più righe per l'output<text>. Queste opzioni sono utili quando non si vuole eseguire il rendering di un elemento HTML come parte dell'output.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Se si desidera restituire più righe di testo o tag HTML non corrispondenti, è possibile precedere ogni riga con
@:oppure racchiudere la riga in un<text>elemento. Analogamente all'operatore@:,<text>i tag vengono usati da ASP.NET per identificare il contenuto del testo e non vengono mai visualizzati nell'output della pagina.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }Il primo esempio ripete l'esempio precedente, ma usa una singola coppia di
<text>tag per racchiudere il testo di cui eseguire il rendering. Nel secondo esempio, i<text>tag e</text>racchiudono tre righe, tutte con testo non contenuto e tag HTML non corrispondenti (<br />), insieme al codice server e ai tag HTML corrispondenti. Anche in questo caso, è anche possibile precedere ogni riga singolarmente con l'operatore, in entrambi i@:modi.Nota
Quando si restituisce testo come illustrato in questa sezione, usando un elemento HTML, l'operatore
@:o l'elemento<text>, ASP.NET non codifica l'output. Come indicato in precedenza, ASP.NET codifica l'output delle espressioni di codice server e dei blocchi di codice server preceduti da@, tranne nei casi speciali indicati in questa sezione.
Spazio vuoto
Gli spazi aggiuntivi in un'istruzione (e all'esterno di un valore letterale stringa) non influiscono sull'istruzione:
@{ var lastName = "Smith"; }
Un'interruzione di riga in un'istruzione non ha alcun effetto sull'istruzione ed è possibile eseguire il wrapping delle istruzioni per la leggibilità. Le istruzioni seguenti sono le stesse:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Tuttavia, non è possibile eseguire il wrapping di una riga al centro di un valore letterale stringa. L'esempio seguente non funziona:
@{ var test = "This is a long
string"; } // Does not work!
Per combinare una stringa lunga che esegue il wrapping su più righe come il codice precedente, sono disponibili due opzioni. È possibile usare l'operatore di concatenazione (+), che verrà visualizzato più avanti in questo articolo. È anche possibile usare il @ carattere per creare un valore letterale stringa verbatim, come illustrato in precedenza in questo articolo. È possibile interrompere i valori letterali stringa verbatim tra le righe:
@{ var longString = @"This is a
long
string";
}
Commenti di codice (e markup)
I commenti ti permettono di lasciare le note per te o per gli altri. Consentono anche di disabilitare (impostare come commento) una sezione di codice o markup che non si vuole eseguire, ma che si vuole mantenere nella pagina per il momento.
È disponibile una sintassi di commento diversa per il codice Razor e per il markup HTML. Come per tutto il codice Razor, i commenti Razor vengono elaborati (e quindi rimossi) nel server prima che la pagina venga inviata al browser. Pertanto, la sintassi di commento Razor consente di inserire commenti nel codice (o anche nel markup) che è possibile visualizzare quando si modifica il file, ma che gli utenti non vedono, anche nell'origine della pagina.
Per ASP.NET commenti Razor, iniziare il commento con @* e terminarlo con *@. Il commento può essere su una riga o più righe:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Ecco un commento all'interno di un blocco di codice:
@{
@* This is a comment. *@
var theVar = 17;
}
Ecco lo stesso blocco di codice, con la riga di codice impostata come commento in modo che non venga eseguita:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
All'interno di un blocco di codice, in alternativa all'uso della sintassi dei commenti Razor, è possibile usare la sintassi di commento del linguaggio di programmazione in uso, ad esempio C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
In C# i commenti a riga singola sono preceduti dai // caratteri e i commenti su più righe iniziano con e terminano con /* */. Come per i commenti Razor, il rendering dei commenti C# nel browser non viene eseguito.
Per il markup, come probabilmente si sa, è possibile creare un commento HTML:
<!-- This is a comment. -->
I commenti HTML iniziano con <!-- i caratteri e terminano con -->. Puoi usare i commenti HTML per racchiudere non solo il testo, ma anche qualsiasi markup HTML che potresti voler mantenere nella pagina, ma non vuoi eseguire il rendering. Questo commento HTML nasconderà l'intero contenuto dei tag e il testo che contengono:
<!-- <p>This is my paragraph.</p> -->
A differenza dei commenti Razor, il rendering dei commenti HTML viene eseguito nella pagina e l'utente può visualizzarli visualizzando l'origine della pagina.
Razor presenta limitazioni sui blocchi annidati di C#. Per altre informazioni, vedere Variabili C# denominate e blocchi annidati generano codice interrotto
Variabili
Una variabile è un oggetto denominato usato per archiviare i dati. È possibile assegnare un nome alle variabili, ma il nome deve iniziare con un carattere alfabetico e non può contenere spazi vuoti o caratteri riservati.
Variabili e tipi di dati
Una variabile può avere un tipo di dati specifico, che indica il tipo di dati archiviato nella variabile. È possibile avere variabili stringa che archiviano valori stringa (ad esempio "Hello world"), variabili intere che archiviano valori numerici interi (ad esempio 3 o 79) e variabili di data che archiviano i valori di data in un'ampia gamma di formati (ad esempio 4/12/2012 o marzo 2009). E sono disponibili molti altri tipi di dati che è possibile usare.
Tuttavia, in genere non è necessario specificare un tipo per una variabile. Nella maggior parte dei casi, ASP.NET può determinare il tipo in base al modo in cui vengono usati i dati nella variabile. In alcuni casi è necessario specificare un tipo. Verranno visualizzati esempi in cui è true.
Si dichiara una variabile usando la var parola chiave (se non si vuole specificare un tipo) o usando il nome del tipo:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
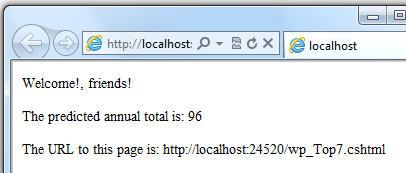
L'esempio seguente illustra alcuni usi tipici delle variabili in una pagina Web:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Se si combinano gli esempi precedenti in una pagina, questo viene visualizzato in un browser:

Conversione e test dei tipi di dati
Anche se ASP.NET in genere può determinare automaticamente un tipo di dati, a volte non può. Potrebbe quindi essere necessario aiutare a ASP.NET eseguendo una conversione esplicita. Anche se non è necessario convertire i tipi, a volte è utile testare il tipo di dati che si potrebbe usare.
Il caso più comune è che è necessario convertire una stringa in un altro tipo, ad esempio in un numero intero o una data. Nell'esempio seguente viene illustrato un caso tipico in cui è necessario convertire una stringa in un numero.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Come regola, l'input dell'utente viene fornito come stringhe. Anche se viene richiesto agli utenti di immettere un numero e, anche se hanno immesso una cifra, quando viene inviato l'input dell'utente e lo si legge nel codice, i dati sono in formato stringa. Pertanto, è necessario convertire la stringa in un numero. Nell'esempio, se si tenta di eseguire operazioni aritmetiche sui valori senza convertirle, vengono restituiti i risultati dell'errore seguenti, perché ASP.NET non può aggiungere due stringhe:
Impossibile convertire in modo implicito il tipo 'string' in 'int'.
Per convertire i valori in numeri interi, chiamare il AsInt metodo . Se la conversione ha esito positivo, è possibile aggiungere i numeri.
Nella tabella seguente sono elencati alcuni metodi di conversione e test comuni per le variabili.
Metodo
Descrizione
Esempio
AsInt(), IsInt()
Converte una stringa che rappresenta un numero intero (ad esempio "593") in un numero intero.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Converte una stringa come "true" o "false" in un tipo booleano.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Converte una stringa con un valore decimale, ad esempio "1,3" o "7,439" in un numero a virgola mobile.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Converte una stringa con un valore decimale come "1.3" o "7.439" in un numero decimale. In ASP.NET un numero decimale è più preciso di un numero a virgola mobile.
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Converte una stringa che rappresenta un valore di data e ora nel tipo ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Converte qualsiasi altro tipo di dati in una stringa.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operatori
Un operatore è una parola chiave o un carattere che indica ASP.NET quale tipo di comando eseguire in un'espressione. Il linguaggio C# (e la sintassi Razor basata su di esso) supporta molti operatori, ma è sufficiente riconoscere alcuni per iniziare. La tabella seguente riepiloga gli operatori più comuni.
Operator
Descrizione
Esempi
+ - * /
Operatori matematici usati nelle espressioni numeriche.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Assegnazione. Assegna il valore a destra di un'istruzione all'oggetto a sinistra.
var age = 17;
==
Uguaglianza. Restituisce true se i valori sono uguali. Si noti la distinzione tra l'operatore = e l'operatore == .
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Disuguaglianza. Restituisce true se i valori non sono uguali.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Minore di, maggiore di, minore di o uguale a e maggiore di o uguale.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Concatenazione, usata per unire stringhe. ASP.NET conosce la differenza tra questo operatore e l'operatore di addizione in base al tipo di dati dell'espressione.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Operatori di incremento e decremento, che aggiungono e sottraggono rispettivamente 1 () da una variabile.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Punto. Utilizzato per distinguere gli oggetti e i relativi metodi e proprietà.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Parentesi. Usato per raggruppare le espressioni e per passare parametri ai metodi.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Parentesi. Usato per accedere ai valori in matrici o raccolte.
var income = Request["AnnualIncome"];
!
Not. Inverte un true valore su false e viceversa. In genere viene usato come modo abbreviato per eseguire il test per false (vale a dire per non true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
AND logico e OR, usati per collegare le condizioni tra loro.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Uso dei percorsi di file e cartelle nel codice
Spesso si usano percorsi di file e cartelle nel codice. Ecco un esempio di struttura di cartelle fisiche per un sito Web come potrebbe apparire nel computer di sviluppo:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Ecco alcuni dettagli essenziali sugli URL e i percorsi:
- Un URL inizia con un nome di dominio (
http://www.example.com) o un nome server (http://localhost,http://mycomputer). - Un URL corrisponde a un percorso fisico in un computer host. Ad esempio,
http://myserverpotrebbe corrispondere alla cartella C:\websites\mywebsite nel server. - Un percorso virtuale è abbreviato per rappresentare i percorsi nel codice senza dover specificare il percorso completo. Include la parte di un URL che segue il nome di dominio o server. Quando si usano percorsi virtuali, è possibile spostare il codice in un dominio o un server diverso senza dover aggiornare i percorsi.
Ecco un esempio per comprendere le differenze:
| URL completo | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Nome del server | mycompanyserver |
| Percorso virtuale | /humanresources/CompanyPolicy.htm |
| Percorso fisico | C:\mywebsites\humanresources\CompanyPolicy.htm |
La radice virtuale è /, proprio come la radice dell'unità C: è . I percorsi delle cartelle virtuali usano sempre barre. Il percorso virtuale di una cartella non deve avere lo stesso nome della cartella fisica; può essere un alias. Nei server di produzione il percorso virtuale corrisponde raramente a un percorso fisico esatto.
Quando si lavora con file e cartelle nel codice, a volte è necessario fare riferimento al percorso fisico e talvolta a un percorso virtuale, a seconda degli oggetti usati. ASP.NET offre questi strumenti per l'uso dei percorsi di file e cartelle nel codice: il Server.MapPath metodo e l'operatore e Href il ~ metodo .
Conversione di percorsi virtuali in percorsi fisici: metodo Server.MapPath
Il Server.MapPath metodo converte un percorso virtuale (ad esempio /default.cshtml) in un percorso fisico assoluto,ad esempio C:\WebSites\MyWebSiteFolder\default.cshtml. Questo metodo viene usato ogni volta che è necessario un percorso fisico completo. Un esempio tipico è quando si legge o si scrive un file di testo o un file di immagine nel server Web.
In genere non si conosce il percorso fisico assoluto del sito in un server del sito di hosting, quindi questo metodo può convertire il percorso che si conosce, ovvero il percorso virtuale, nel percorso corrispondente nel server. Il percorso virtuale viene passato a un file o a una cartella al metodo e restituisce il percorso fisico:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Riferimento alla radice virtuale: l'operatore ~ e il metodo Href
In un file con estensione cshtml o vbhtml è possibile fare riferimento al percorso radice virtuale usando l'operatore ~ . Questo è molto utile perché è possibile spostare le pagine in un sito e tutti i collegamenti che contengono ad altre pagine non verranno interrotti. È utile anche nel caso in cui tu abbia mai spostato il tuo sito web in una posizione diversa. Di seguito sono riportati alcuni esempi.
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Se il sito Web è http://myserver/myapp, ecco come ASP.NET tratterà questi percorsi quando viene eseguita la pagina:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
Questi percorsi non verranno visualizzati come valori della variabile, ma ASP.NET tratteranno i percorsi come se fossero così.
È possibile usare l'operatore ~ sia nel codice del server (come sopra) che nel markup, come illustrato di seguito:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
Nel markup si usa l'operatore ~ per creare percorsi per risorse come file di immagine, altre pagine Web e file CSS. Quando viene eseguita la pagina, ASP.NET esamina la pagina (sia il codice che il markup) e risolve tutti i ~ riferimenti al percorso appropriato.
Logica condizionale e cicli
ASP.NET codice del server consente di eseguire attività in base alle condizioni e scrivere codice che ripete istruzioni un numero specifico di volte, ovvero il codice che esegue un ciclo.
Condizioni di test
Per testare una condizione semplice, usare l'istruzione if , che restituisce true o false in base a un test specificato:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
La if parola chiave avvia un blocco. Il test effettivo (condizione) è racchiuso tra parentesi e restituisce true o false. Le istruzioni eseguite se il test è true sono racchiuse tra parentesi graffe. Un'istruzione if può includere un else blocco che specifica le istruzioni da eseguire se la condizione è false:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
È possibile aggiungere più condizioni usando un else if blocco:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
In questo esempio, se la prima condizione nel blocco if non è true, la else if condizione viene controllata. Se tale condizione viene soddisfatta, vengono eseguite le istruzioni nel else if blocco. Se non vengono soddisfatte condizioni, vengono eseguite le istruzioni nel else blocco. È possibile aggiungere un numero qualsiasi di altri blocchi, quindi chiudere con un else blocco come condizione "tutto il resto".
Per testare un numero elevato di condizioni, usare un switch blocco:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
Il valore da testare è racchiuso tra parentesi (nell'esempio la weekday variabile ). Ogni singolo test usa un'istruzione case che termina con due punti (:). Se il valore di un'istruzione case corrisponde al valore di test, viene eseguito il codice in quel caso. Ogni istruzione case viene chiusa con un'istruzione break . Se si dimentica di includere interruzioni in ogni case blocco, verrà eseguito anche il codice dell'istruzione successiva case . Un switch blocco ha spesso un'istruzione default come ultimo caso per un'opzione "tutto il resto" che viene eseguita se nessuno degli altri casi è true.
Risultato degli ultimi due blocchi condizionali visualizzati in un browser:

Codice di ciclo
Spesso è necessario eseguire ripetutamente le stesse istruzioni. A tale scopo, eseguire un ciclo. Ad esempio, spesso si eseguono le stesse istruzioni per ogni elemento in una raccolta di dati. Se si conosce esattamente il numero di volte che si vuole eseguire il ciclo, è possibile usare un for ciclo. Questo tipo di ciclo è particolarmente utile per il conteggio o il conteggio:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
Il ciclo inizia con la for parola chiave , seguita da tre istruzioni tra parentesi, ognuna terminata con un punto e virgola.
- All'interno delle parentesi, la prima istruzione (
var i=10;) crea un contatore e la inizializza su 10. Non è necessario denominare il contatorei. È possibile usare qualsiasi variabile. Quando ilforciclo viene eseguito, il contatore viene incrementato automaticamente. - La seconda istruzione (
i < 21;) imposta la condizione per quanto tempo si desidera contare. In questo caso, si vuole che vada a un massimo di 20 (vale a dire, continuare mentre il contatore è minore di 21). - La terza istruzione (
i++) usa un operatore di incremento, che specifica semplicemente che al contatore deve essere aggiunto 1 ogni volta che viene eseguito il ciclo.
All'interno delle parentesi graffe è il codice che verrà eseguito per ogni iterazione del ciclo. Il markup crea un nuovo paragrafo (<p> elemento) ogni volta e aggiunge una riga all'output, visualizzando il valore di i (il contatore). Quando si esegue questa pagina, nell'esempio vengono create 11 righe che visualizzano l'output, con il testo in ogni riga che indica il numero di elemento.

Se si usa una raccolta o una matrice, spesso si usa un foreach ciclo. Una raccolta è un gruppo di oggetti simili e il foreach ciclo consente di eseguire un'attività su ogni elemento della raccolta. Questo tipo di ciclo è utile per le raccolte, perché a differenza di un for ciclo, non è necessario incrementare il contatore o impostare un limite. Al contrario, il foreach codice del ciclo procede semplicemente attraverso la raccolta fino al termine.
Ad esempio, il codice seguente restituisce gli elementi dell'insieme Request.ServerVariables , ovvero un oggetto che contiene informazioni sul server Web. Usa un foreac ciclo h per visualizzare il nome di ogni elemento creando un nuovo <li> elemento in un elenco puntato HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
La foreach parola chiave è seguita da parentesi in cui si dichiara una variabile che rappresenta un singolo elemento nella raccolta (nell'esempio , var item), seguito dalla in parola chiave , seguita dalla raccolta che si vuole scorrere. Nel corpo del foreach ciclo è possibile accedere all'elemento corrente usando la variabile dichiarata in precedenza.

Per creare un ciclo più generico, usare l'istruzione while :
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Un while ciclo inizia con la while parola chiave , seguita da parentesi in cui si specifica per quanto tempo il ciclo continua (fino countNum a quando è minore di 50), quindi il blocco da ripetere. I cicli aumentano in genere (aggiungono a) o decremento (sottraggono da) una variabile o un oggetto utilizzato per il conteggio. Nell'esempio l'operatore += aggiunge 1 a countNum ogni esecuzione del ciclo. Per decrementare una variabile in un ciclo che esegue il conto alla rovescia, usare l'operatore -=di decremento .
Oggetti e raccolte
Quasi tutto in un sito Web ASP.NET è un oggetto, inclusa la pagina Web stessa. Questa sezione illustra alcuni oggetti importanti che verranno usati di frequente nel codice.
Oggetti pagina
L'oggetto più semplice in ASP.NET è la pagina. È possibile accedere direttamente alle proprietà dell'oggetto pagina senza alcun oggetto idoneo. Il codice seguente ottiene il percorso del file della pagina, usando l'oggetto Request della pagina:
@{
var path = Request.FilePath;
}
Per chiarire che si fa riferimento a proprietà e metodi nell'oggetto pagina corrente, è possibile usare facoltativamente la parola chiave this per rappresentare l'oggetto page nel codice. Di seguito è riportato l'esempio di codice precedente, con this aggiunta per rappresentare la pagina:
@{
var path = this.Request.FilePath;
}
È possibile usare le proprietà dell'oggetto Page per ottenere molte informazioni, ad esempio:
Request. Come si è già visto, si tratta di una raccolta di informazioni sulla richiesta corrente, tra cui il tipo di browser che ha effettuato la richiesta, l'URL della pagina, l'identità dell'utente e così via.Response. Si tratta di una raccolta di informazioni sulla risposta (pagina) che verrà inviata al browser al termine dell'esecuzione del codice del server. Ad esempio, è possibile usare questa proprietà per scrivere informazioni nella risposta.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Oggetti raccolta (matrici e dizionari)
Un insieme è un gruppo di oggetti dello stesso tipo, ad esempio una raccolta di Customer oggetti di un database. ASP.NET contiene molte raccolte predefinite, ad esempio la Request.Files raccolta.
Spesso si useranno i dati nelle raccolte. Due tipi di raccolta comuni sono la matrice e il dizionario. Una matrice è utile quando si vuole archiviare una raccolta di elementi simili, ma non si vuole creare una variabile separata per contenere ogni elemento:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Con le matrici, si dichiara un tipo di dati specifico, ad esempio string, into DateTime. Per indicare che la variabile può contenere una matrice, aggiungere parentesi quadre alla dichiarazione , ad esempio string[] o int[]. È possibile accedere agli elementi in una matrice usando la relativa posizione (indice) o usando l'istruzione foreach . Gli indici di matrice sono in base zero, ovvero il primo elemento si trova nella posizione 0, il secondo elemento si trova nella posizione 1 e così via.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
È possibile determinare il numero di elementi in una matrice recuperandone la Length proprietà. Per ottenere la posizione di un elemento specifico nella matrice (per eseguire ricerche nella matrice), usare il Array.IndexOf metodo . È anche possibile eseguire operazioni come invertire il contenuto di una matrice (il Array.Reverse metodo) o ordinare il contenuto (il Array.Sort metodo ).
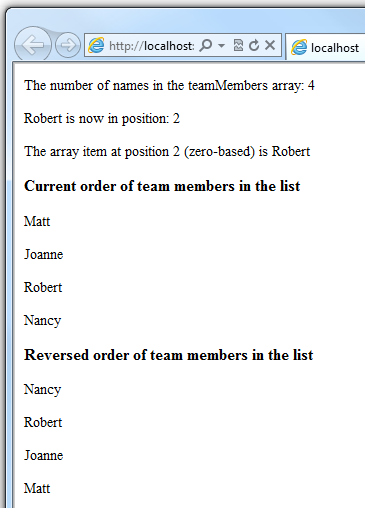
Output del codice della matrice di stringhe visualizzato in un browser:

Un dizionario è una raccolta di coppie chiave/valore, in cui si specifica la chiave (o il nome) per impostare o recuperare il valore corrispondente:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Per creare un dizionario, usare la new parola chiave per indicare che si sta creando un nuovo oggetto dizionario. È possibile assegnare un dizionario a una variabile usando la var parola chiave . Si indicano i tipi di dati degli elementi nel dizionario usando parentesi angolari ( < > ). Alla fine della dichiarazione, è necessario aggiungere una coppia di parentesi, perché si tratta effettivamente di un metodo che crea un nuovo dizionario.
Per aggiungere elementi al dizionario, è possibile chiamare il Add metodo della variabile dizionario (myScores in questo caso) e quindi specificare una chiave e un valore. In alternativa, è possibile usare parentesi quadre per indicare la chiave ed eseguire un'assegnazione semplice, come nell'esempio seguente:
myScores["test4"] = 79;
Per ottenere un valore dal dizionario, specificare la chiave tra parentesi quadre:
var testScoreThree = myScores["test3"];
Chiamata di metodi con parametri
Come si legge in precedenza in questo articolo, gli oggetti programmati con possono avere metodi. Ad esempio, un Database oggetto potrebbe avere un Database.Connect metodo . Molti metodi hanno anche uno o più parametri. Un parametro è un valore passato a un metodo per consentire al metodo di completare l'attività. Ad esempio, esaminare una dichiarazione per il Request.MapPath metodo , che accetta tre parametri:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(La riga è stata sottoposta a wrapping per renderla più leggibile. Tenere presente che è possibile inserire interruzioni di riga quasi tutte le posizioni tranne all'interno di stringhe racchiuse tra virgolette.
Questo metodo restituisce il percorso fisico nel server che corrisponde a un percorso virtuale specificato. I tre parametri per il metodo sono virtualPath, baseVirtualDire allowCrossAppMapping. Si noti che nella dichiarazione i parametri vengono elencati con i tipi di dati che accetteranno. Quando si chiama questo metodo, è necessario specificare i valori per tutti e tre i parametri.
La sintassi Razor offre due opzioni per passare parametri a un metodo: parametri posizionali e parametri denominati. Per chiamare un metodo usando i parametri posizionali, passare i parametri in un ordine rigoroso specificato nella dichiarazione del metodo. In genere si conosce questo ordine leggendo la documentazione per il metodo . È necessario seguire l'ordine e non è possibile ignorare nessuno dei parametri, se necessario, passare una stringa vuota ("") o null per un parametro posizionale per cui non si dispone di un valore.
Nell'esempio seguente si presuppone che nel sito Web sia presente una cartella denominata scripts . Il codice chiama il Request.MapPath metodo e passa i valori per i tre parametri nell'ordine corretto. Visualizza quindi il percorso mappato risultante.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Quando un metodo ha molti parametri, è possibile mantenere il codice più leggibile usando parametri denominati. Per chiamare un metodo usando parametri denominati, specificare il nome del parametro seguito da due punti (:) e quindi il valore. Il vantaggio dei parametri denominati è che è possibile passarli in qualsiasi ordine desiderato. Uno svantaggio è che la chiamata al metodo non è così compatta.
Nell'esempio seguente viene chiamato lo stesso metodo precedente, ma vengono usati parametri denominati per fornire i valori:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Come si può notare, i parametri vengono passati in un ordine diverso. Tuttavia, se si esegue l'esempio precedente e questo esempio, verranno restituiti lo stesso valore.
Gestione degli errori
Istruzioni Try-Catch
Spesso nel codice sono presenti istruzioni che potrebbero non riuscire per motivi esterni al controllo. Ad esempio:
- Se il codice tenta di creare o accedere a un file, potrebbero verificarsi tutti i tipi di errori. Il file desiderato potrebbe non esistere, potrebbe essere bloccato, il codice potrebbe non avere autorizzazioni e così via.
- Analogamente, se il codice tenta di aggiornare i record in un database, possono verificarsi problemi di autorizzazioni, la connessione al database potrebbe essere eliminata, i dati da salvare potrebbero non essere validi e così via.
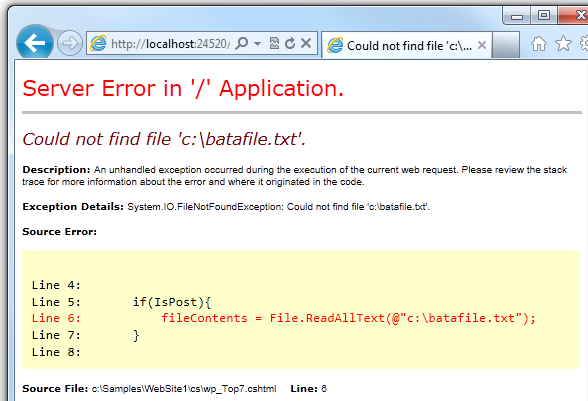
In termini di programmazione, queste situazioni sono denominate eccezioni. Se il codice rileva un'eccezione, genera (genera) un messaggio di errore che è, al meglio, fastidioso per gli utenti:

In situazioni in cui il codice potrebbe riscontrare eccezioni e per evitare messaggi di errore di questo tipo, è possibile usare try/catch istruzioni. Nell'istruzione try si esegue il codice che si sta controllando. In una o più catch istruzioni è possibile cercare errori specifici (tipi specifici di eccezioni) che potrebbero essersi verificati. È possibile includere tutte catch le istruzioni necessarie per cercare gli errori previsti.
Nota
È consigliabile evitare di usare il Response.Redirect metodo nelle try/catch istruzioni, perché può causare un'eccezione nella pagina.
L'esempio seguente mostra una pagina che crea un file di testo nella prima richiesta e quindi visualizza un pulsante che consente all'utente di aprire il file. L'esempio usa deliberatamente un nome file non valido in modo che causi un'eccezione. Il codice include catch istruzioni per due possibili eccezioni: FileNotFoundException, che si verifica se il nome del file non è valido e DirectoryNotFoundException, che si verifica se ASP.NET non riesce nemmeno a trovare la cartella. È possibile rimuovere il commento da un'istruzione nell'esempio per vedere come viene eseguito quando tutto funziona correttamente.
Se il codice non ha gestito l'eccezione, verrà visualizzata una pagina di errore simile alla schermata precedente. Tuttavia, la try/catch sezione consente di impedire all'utente di visualizzare questi tipi di errori.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Risorse aggiuntive
Programmazione con Visual Basic
Appendice: Linguaggio e sintassi di Visual Basic
Documentazione di riferimento