Étude de cas Silverlight pour Windows Phone vers UWP : Bookstore1
Cette rubrique présente une étude de cas sur le portage d’une application Silverlight Windows Phone très simple vers une application Windows 10 plateforme Windows universelle (UWP). Avec Windows 10, vous pouvez créer un package d’application unique que vos clients peuvent installer sur un large éventail d’appareils, et c’est ce que nous allons faire dans cette étude de cas. Consultez le Guide des applications UWP.
L’application que nous allons porter se compose d’un ListBox lié à un modèle d’affichage. Le modèle d’affichage contient une liste de livres qui affichent le titre, l’auteur et la couverture du livre. Les images de couverture du livre ont une action de génération définie sur Contenu et Copier dans le répertoire de sortie définie sur Ne pas copier.
Les rubriques précédentes de cette section décrivent les différences entre les plateformes et fournissent des détails et des conseils sur le processus de portage pour différents aspects d’une application à partir du balisage XAML, via la liaison à un modèle d’affichage, jusqu’à l’accès aux données. Une étude de cas vise à compléter cette orientation en la montrant en action dans un exemple réel. Les études de cas supposent que vous avez lu les conseils, qu’ils ne répètent pas.
Remarque Lors de l’ouverture de Bookstore1Universal_10 dans Visual Studio, si vous voyez le message « Mise à jour visual Studio requise », suivez les étapes de sélection d’un contrôle de version de plateforme cible dans TargetPlatformVersion.
Téléchargements
Téléchargez l’application Silverlight De Bookstore1WPSL8 Windows Phone.
Téléchargez l’application Bookstore1Universal_10 Windows 10.
Application Silverlight Windows Phone
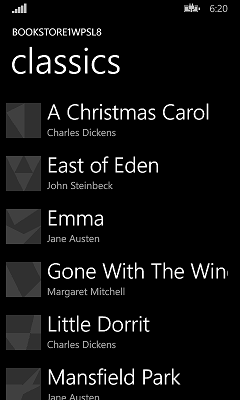
Voici ce que Bookstore1WPSL8 , l’application que nous allons porter, ressemble. Il s’agit simplement d’une zone de liste à défilement vertical des livres sous le titre du nom et du titre de la page de l’application.

Portage vers un projet Windows 10
Il s’agit d’une tâche très rapide pour créer un projet dans Visual Studio, copier des fichiers vers celui-ci à partir de Bookstore1WPSL8 et inclure les fichiers copiés dans le nouveau projet. Commencez par créer un projet d’application vide (Windows Universel). Nommez-le Bookstore1Universal_10. Il s’agit des fichiers à copier à partir de Bookstore1WPSL8 vers Bookstore1Universal_10.
- Copiez le dossier contenant les fichiers PNG de l’image de couverture du livre (le dossier est \Assets\CoverImages). Après avoir copié le dossier, dans Explorateur de solutions, vérifiez que l’option Afficher tous les fichiers est activée. Cliquez avec le bouton droit sur le dossier que vous avez copié, puis cliquez sur Inclure dans le projet. Cette commande est ce que nous entendons par « inclure » des fichiers ou des dossiers dans un projet. Chaque fois que vous copiez un fichier ou un dossier, cliquez sur Actualiser dans Explorateur de solutions, puis incluez le fichier ou le dossier dans le projet. Il n’est pas nécessaire de procéder ainsi pour les fichiers que vous remplacez dans la destination.
- Copiez le dossier contenant le fichier source du modèle d’affichage (le dossier est \ViewModel).
- Copiez MainPage.xaml et remplacez le fichier dans la destination.
Nous pouvons conserver App.xaml et App.xaml.cs que Visual Studio a généré pour nous dans le projet Windows 10.
Modifiez le code source et les fichiers de balisage que vous venez de copier et de modifier les références à l’espace de noms Bookstore1WPSL8 pour Bookstore1Universal_10. Pour ce faire, utilisez la fonctionnalité Remplacer dans les fichiers . Dans le code impératif du fichier source du modèle d’affichage, ces modifications de portage sont nécessaires :
- Passez
System.ComponentModel.DesignerPropertiesàDesignModela commande Résoudre, puis utilisez la commande Résoudre . Supprimez laIsInDesignToolpropriété et utilisez IntelliSense pour ajouter le nom de propriété approprié :DesignModeEnabled. - Utilisez la commande Resolve sur
ImageSource. - Utilisez la commande Resolve sur
BitmapImage. - Supprimer à l’aide
System.Windows.Media;etusing System.Windows.Media.Imaging;. - Remplacez la valeur retournée par la propriété Bookstore1Universal_10.BookstoreViewModel.AppName de « BOOKSTORE1WPSL8 » par « BOOKSTORE1UNIVERSAL ».
Dans MainPage.xaml, ces modifications de portage sont nécessaires :
- Passez
phone:PhoneApplicationPageàPage(n’oubliez pas les occurrences dans la syntaxe de l’élément de propriété). - Supprimez les déclarations de préfixe et
shelld’espacephonede noms. - Remplacez « clr-namespace » par « using » dans la déclaration de préfixe d’espace de noms restante.
Nous pouvons choisir de corriger les erreurs de compilation de balisage très bon marché si nous voulons voir les résultats le plus tôt possible, même si cela signifie supprimer temporairement le balisage. Mais nous allons conserver un enregistrement de la dette que nous avons accumulée en procédant ainsi. Ici, c’est dans ce cas.
- Dans l’élément Page racine dans MainPage.xaml, supprimez
SupportedOrientations="Portrait". - Dans l’élément Page racine dans MainPage.xaml, supprimez
Orientation="Portrait". - Dans l’élément Page racine dans MainPage.xaml, supprimez
shell:SystemTray.IsVisible="True". - Dans le
BookTemplatemodèle de données, supprimez les références auxPhoneTextExtraLargeStylestyles TextBlock.PhoneTextSubtleStyle TitlePanelDans StackPanel, supprimez les références auxPhoneTextNormalStylestyles TextBlock.PhoneTextTitle1Style
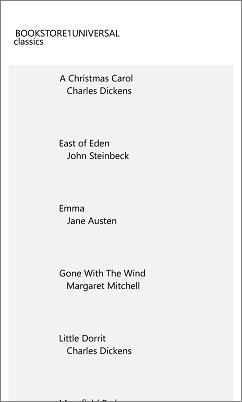
Commençons par travailler sur l’interface utilisateur de la famille d’appareils mobiles, et nous pouvons envisager d’autres facteurs de forme après cela. Vous pouvez générer et exécuter l’application maintenant. Voici comment il ressemble à l’émulateur mobile.

La vue et le modèle d’affichage fonctionnent correctement, et listBox fonctionne correctement. Nous avons principalement besoin de corriger le style et d’obtenir les images à afficher.
Remboursement des éléments de dette, et un style initial
Par défaut, toutes les orientations sont prises en charge. L’application Silverlight Windows Phone se limite explicitement au portrait uniquement, cependant, les éléments de dette #1 et #2 sont payés en accédant au manifeste du package d’application dans le nouveau projet et en vérifiant Portrait sous orientations prises en charge.
Pour cette application, l’élément n° 3 n’est pas une dette, car la barre d’état (anciennement appelée barre d’état) est affichée par défaut. Pour les éléments #4 et #5, nous devons trouver quatre styles TextBlock (UWP) plateforme Windows universelle qui correspondent aux styles Silverlight windows Phone que nous utilisions. Vous pouvez exécuter l’application Silverlight Windows Phone dans l’émulateur et la comparer côte à côte avec l’illustration de la section Texte . Pour ce faire, et en examinant les propriétés des styles système Silverlight de Windows Phone, nous pouvons créer ce tableau.
| Touche de style Silverlight windows Phone | Touche de style UWP |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| PhoneTextNormalStyle | CaptionTextBlockStyle |
| PhoneTextTitle1Style | HeaderTextBlockStyle |
Pour définir ces styles, vous pouvez simplement les taper dans l’éditeur de balisage ou utiliser les outils XAML Visual Studio et les définir sans taper une chose. Pour ce faire, cliquez avec le bouton droit sur un TextBlock, puis cliquez sur Modifier la ressource Appliquer le style>. Pour ce faire, avec les éléments TextBlockdans le modèle d’élément, cliquez avec le bouton droit sur ListBox, puis cliquez sur Modifier les modèles supplémentaires>modifier les éléments générés (ItemTemplate) .
Il existe un arrière-plan blanc opaque de 80 % derrière les éléments, car le style par défaut du contrôle ListBox définit son arrière-plan sur la ListBoxBackgroundThemeBrush ressource système. Définissez Background="Transparent" sur listBox pour effacer cet arrière-plan. Pour aligner à gauche les éléments textBlock dans le modèle d’élément, modifiez-le de la même façon que décrit ci-dessus et définissez une marge "9.6,0" sur les deux TextBlock.
Après cela, en raison des modifications apportées aux pixels d’affichage , nous devons parcourir et multiplier toute dimension de taille fixe que nous n’avons pas encore changé (marges, largeur, hauteur, etc.) de 0,8. Par exemple, les images doivent passer de 70x70px à 56x56px.
Mais nous allons obtenir ces images à afficher avant d’afficher les résultats de notre style.
Liaison d’une image à un modèle d’affichage
Dans Bookstore1WPSL8, nous avons effectué ceci :
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
Dans Bookstore1Universal, nous utilisons le schéma d’URI ms-appx. Pour que nous puissions conserver le reste de notre code de la même façon, nous pouvons utiliser une surcharge différente du constructeur System.Uri pour placer le schéma d’URI ms-appx dans un URI de base et ajouter le reste du chemin d’accès dans ce système. Comme ceci :
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Style universel
Maintenant, nous devons simplement apporter des ajustements de style finaux et confirmer que l’application semble bonne sur les facteurs de forme de bureau (et autres) ainsi que sur mobile. Les étapes sont ci-dessous. Vous pouvez également utiliser les liens en haut de cette rubrique pour télécharger les projets et voir les résultats de toutes les modifications entre ici et la fin de l’étude de cas.
- Pour renforcer l’espacement entre les éléments, recherchez le
BookTemplatemodèle de données dans MainPage.xaml et supprimez l’attributMarginde la grille racine. - Si vous souhaitez donner le titre de la page un peu plus d’espace de respiration, vous pouvez réinitialiser la marge inférieure de celle-ci sur le titre de
-5.60la page TextBlock. - À présent, nous devons définir
LayoutRootl’arrière-plan sur la valeur par défaut correcte afin que l’application semble appropriée lors de l’exécution sur tous les appareils, quel que soit le thème. Remplacez-le par"Transparent""{ThemeResource ApplicationPageBackgroundThemeBrush}".
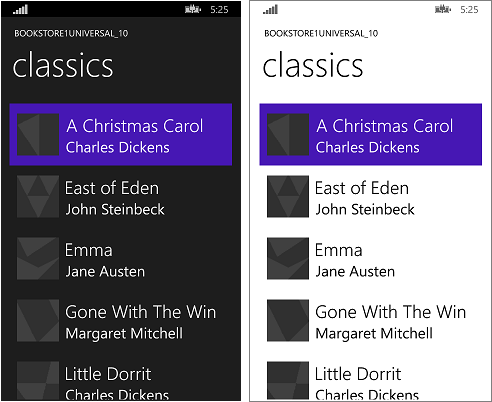
Avec une application plus sophistiquée, il s’agirait du point auquel nous utiliserions les conseils de portage pour le facteur de forme et l’expérience utilisateur et faire vraiment une utilisation optimale du facteur de forme de chacun des nombreux appareils sur lesquels l’application peut désormais s’exécuter. Toutefois, pour cette application simple, nous pouvons nous arrêter ici et voir comment l’application s’occupe de cette dernière séquence d’opérations de style. Il semble en fait identique sur les appareils mobiles et de bureau, bien qu’il ne fasse pas le meilleur usage de l’espace sur des facteurs de forme larges (mais nous allons examiner comment procéder dans une étude de cas ultérieure).
Consultez les modifications apportées au thème pour voir comment contrôler le thème de votre application.

Application Windows 10 transférée s’exécutant sur un appareil mobile
Ajustement facultatif de la zone de liste pour les appareils mobiles
Lorsque l’application s’exécute sur un appareil mobile, l’arrière-plan d’une zone de liste est clair par défaut dans les deux thèmes. C’est peut-être le style que vous préférez et, le cas échéant, il n’y a plus rien à faire. Toutefois, les contrôles sont conçus pour vous permettre de personnaliser leur apparence tout en laissant leur comportement non affecté. Par conséquent, si vous souhaitez que la zone de liste soit sombre dans le thème sombre ( la façon dont l’application d’origine a regardé), suivez ces instructions sous « Ajustement facultatif ».
Conclusion
Cette étude de cas a montré le processus de portage d’une application très simple, sans doute un processus irréalistement simple. Par exemple, les contrôles de liste peuvent être utilisés pour la sélection ou pour établir un contexte de navigation ; l’application accède à une page avec plus de détails sur l’élément qui a été appuyé. Cette application particulière ne fait rien avec la sélection de l’utilisateur et n’a pas de navigation. Même si l’étude de cas a servi à briser la glace, à introduire le processus de portage et à démontrer des techniques importantes que vous pouvez utiliser dans les applications UWP réelles.
L’étude de cas suivante est Bookstore2, dans laquelle nous examinons l’accès et l’affichage des données groupées.