Étude de cas Windows Runtime 8.x vers UWP : Bookstore1
Cette rubrique présente une étude de cas sur le portage d’une application universelle 8.1 très simple vers une application Windows 10 plateforme Windows universelle (UWP). Une application Universelle 8.1 est une application qui génère un package d’application pour Windows 8.1 et un autre package d’application pour Windows Phone 8.1. Avec Windows 10, vous pouvez créer un package d’application unique que vos clients peuvent installer sur un large éventail d’appareils, et c’est ce que nous allons faire dans cette étude de cas. Consultez le Guide des applications UWP.
L’application que nous allons porter se compose d’un ListBox lié à un modèle d’affichage. Le modèle d’affichage contient une liste de livres qui affichent le titre, l’auteur et la couverture du livre. Les images de couverture du livre ont une action de génération définie sur Contenu et Copier dans le répertoire de sortie définie sur Ne pas copier.
Les rubriques précédentes de cette section décrivent les différences entre les plateformes et fournissent des détails et des conseils sur le processus de portage pour différents aspects d’une application à partir du balisage XAML, via la liaison à un modèle d’affichage, jusqu’à l’accès aux données. Une étude de cas vise à compléter cette orientation en la montrant en action dans un exemple réel. Les études de cas supposent que vous avez lu les conseils, qu’ils ne répètent pas.
Remarque Lors de l’ouverture de Bookstore1Universal_10 dans Visual Studio, si vous voyez le message « Visual Studio update required », suivez les étapes décrites dans TargetPlatformVersion.
Téléchargements
Téléchargez l’application Bookstore1_81 Universal 8.1.
Téléchargez l’application Bookstore1Universal_10 Windows 10.
L’application Universal 8.1
Voici ce que Bookstore1_81, l’application que nous allons porter, ressemble. Il s’agit simplement d’une zone de liste à défilement vertical des livres sous le titre du nom et du titre de la page de l’application.

Bookstore1_81 sur Windows

Bookstore1_81 sur Windows Phone
Portage vers un projet Windows 10
La solution Bookstore1_81 est un projet d’application universelle 8.1 et contient ces projets.
- Bookstore1_81.Windows. Il s’agit du projet qui génère le package d’application pour Windows 8.1.
- Bookstore1_81.WindowsPhone. Il s’agit du projet qui génère le package d’application pour Windows Phone 8.1.
- Bookstore1_81.Shared. Il s’agit du projet qui contient du code source, des fichiers de balisage et d’autres ressources et ressources, qui sont utilisés par les deux autres projets.
Pour cette étude de cas, nous avons les options habituelles décrites dans If you have a Universal 8.1 app with respect to what devices to support. La décision ici est simple : cette application a les mêmes fonctionnalités et le fait principalement avec le même code, dans ses formulaires Windows 8.1 et Windows Phone 8.1. Par conséquent, nous allons porter le contenu du projet partagé (et tout autre élément dont nous avons besoin à partir des autres projets) vers un Windows 10 qui cible la famille d’appareils universels (une que vous pouvez installer sur la plus grande gamme d’appareils).
Il s’agit d’une tâche très rapide pour créer un projet dans Visual Studio, copier des fichiers vers celui-ci à partir de Bookstore1_81 et inclure les fichiers copiés dans le nouveau projet. Commencez par créer un projet d’application vide (Windows Universel). Nommez-le Bookstore1Universal_10. Il s’agit des fichiers à copier de Bookstore1_81 vers Bookstore1Universal_10.
À partir du projet partagé
- Copiez le dossier contenant les fichiers PNG de l’image de couverture du livre (le dossier est \Assets\CoverImages). Après avoir copié le dossier, dans Explorateur de solutions, vérifiez que l’option Afficher tous les fichiers est activée. Cliquez avec le bouton droit sur le dossier que vous avez copié, puis cliquez sur Inclure dans le projet. Cette commande est ce que nous entendons par « inclure » des fichiers ou des dossiers dans un projet. Chaque fois que vous copiez un fichier ou un dossier, cliquez sur Actualiser dans Explorateur de solutions, puis incluez le fichier ou le dossier dans le projet. Il n’est pas nécessaire de procéder ainsi pour les fichiers que vous remplacez dans la destination.
- Copiez le dossier contenant le fichier source du modèle d’affichage (le dossier est \ViewModel).
- Copiez MainPage.xaml et remplacez le fichier dans la destination.
À partir du projet Windows
- Copiez BookstoreStyles.xaml. Nous allons utiliser celui-ci comme point de départ, car toutes les clés de ressource de ce fichier seront résolues dans une application Windows 10 ; certains d’entre eux dans le fichier WindowsPhone équivalent ne le seront pas.
Modifiez le code source et les fichiers de balisage que vous venez de copier et de modifier les références à l’espace de noms Bookstore1_81 pour Bookstore1Universal_10. Pour ce faire, utilisez la fonctionnalité Remplacer dans les fichiers . Aucune modification de code n’est nécessaire dans le modèle d’affichage, ni dans tout autre code impératif. Mais pour faciliter l’exécution de la version de l’application, remplacez la valeur retournée par la propriété Bookstore1Universal_10.BookstoreViewModel.AppName par « BOOKSTORE1_81 » par « BOOKSTORE1UNIVERSAL_10 ».
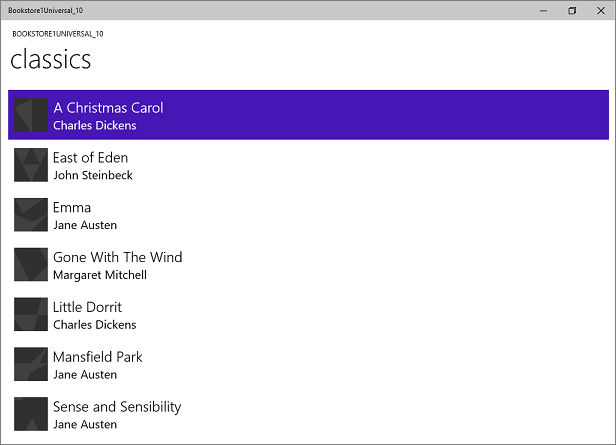
À l’heure actuelle, vous pouvez générer et exécuter. Voici comment notre nouvelle application UWP s’occupe d’avoir fait aucun travail explicite pour le porter vers Windows 10.

L’application Windows 10 avec les modifications initiales du code source s’exécutant sur un appareil de bureau

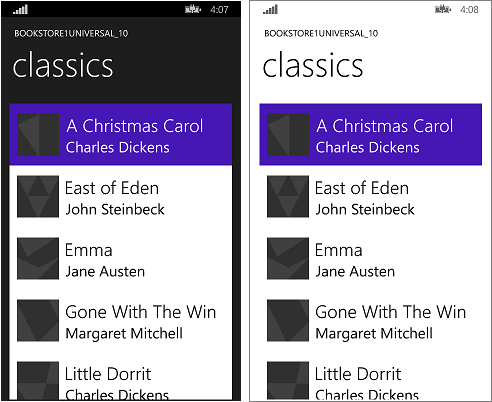
L’application Windows 10 avec les modifications initiales du code source s’exécutant sur un appareil mobile
La vue et le modèle d’affichage fonctionnent correctement, et listBox fonctionne correctement. Il nous suffit de corriger le style. Sur un appareil mobile, en thème clair, nous pouvons voir la bordure de la zone de liste, mais cela sera facile à masquer. Et, la typographie est trop grande, donc nous allons changer les styles que nous utilisons. En outre, l’application doit être claire en couleur lors de l’exécution sur un appareil de bureau si nous voulons qu’elle ressemble à la valeur par défaut. Donc, nous allons changer ça.
Style universel
L’application Bookstore1_81 a utilisé deux dictionnaires de ressources différents (BookstoreStyles.xaml) pour adapter ses styles aux systèmes d’exploitation Windows 8.1 et Windows Phone 8.1. Aucun de ces deux fichiers BookstoreStyles.xaml ne contient exactement les styles dont nous avons besoin pour notre application Windows 10. Mais la bonne nouvelle est que ce que nous voulons est vraiment beaucoup plus simple que l’un d’eux. Par conséquent, les étapes suivantes impliquent principalement la suppression et la simplification de nos fichiers projet et balisage. Les étapes sont ci-dessous. Vous pouvez également utiliser les liens en haut de cette rubrique pour télécharger les projets et voir les résultats de toutes les modifications entre ici et la fin de l’étude de cas.
- Pour renforcer l’espacement entre les éléments, recherchez le
BookTemplatemodèle de données dans MainPage.xaml et supprimez-leMargin="0,0,0,8"de la grille racine. - En outre, dans
BookTemplate, il existe des références àBookTemplateTitleTextBlockStyleetBookTemplateAuthorTextBlockStyle. Bookstore1_81 utilisé ces clés comme indirection afin qu’une seule clé ait des implémentations différentes dans les deux applications. Nous n’avons plus besoin de cette indirection ; nous pouvons simplement référencer des styles système directement. Par conséquent, remplacez ces référencesTitleTextBlockStylepar etSubtitleTextBlockStyle, respectivement. - À présent, nous devons définir
LayoutRootl’arrière-plan sur la valeur par défaut correcte afin que l’application semble appropriée lors de l’exécution sur tous les appareils, quel que soit le thème. Remplacez-le par"Transparent""{ThemeResource ApplicationPageBackgroundThemeBrush}". - Dans
TitlePanel, modifiez la référence àTitleTextBlockStyle(qui est maintenant un peu trop grand) à une référence àCaptionTextBlockStyle.PageTitleTextBlockStyleest une autre Bookstore1_81 indirection que nous n’avons plus besoin de plus. Modifiez-la pour référencerHeaderTextBlockStyleà la place. - Nous n’avons plus besoin de définir d’arrière-plan, de style, ni itemContainerStyle spéciaux sur le ListBox. Il vous suffit donc de supprimer ces trois attributs et leurs valeurs du balisage. Toutefois, nous voulons masquer la bordure du ListBox, donc ajouter
BorderBrush="{x:Null}"à celle-ci. - Nous ne référeçons plus les ressources dans le fichier ResourceDictionary BookstoreStyles.xaml. Vous pouvez supprimer toutes ces ressources. Toutefois, ne supprimez pas le fichier BookstoreStyles.xaml lui-même : nous avons toujours une dernière utilisation pour celle-ci, comme vous le verrez dans la section suivante.
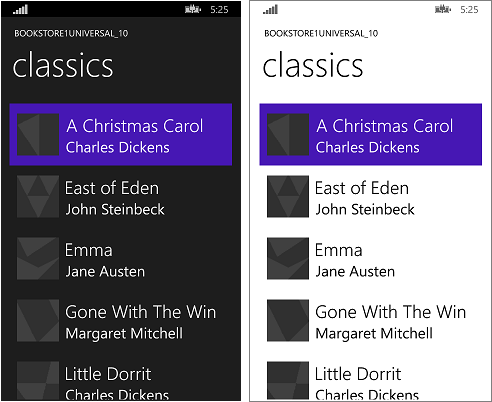
Cette dernière séquence d’opérations de style laisse l’application ressembler à ceci.

L’application Windows 10 presque portée s’exécutant sur un appareil de bureau

L’application Windows 10 presque portée s’exécutant sur un appareil mobile
Ajustement facultatif de la zone de liste pour les appareils mobiles
Lorsque l’application s’exécute sur un appareil mobile, l’arrière-plan d’une zone de liste est clair par défaut dans les deux thèmes. Il peut s’agir du style que vous préférez et, si c’est le cas, il n’y a rien de plus à faire, sauf pour hiairer : supprimez le fichier de dictionnaire de ressources BookstoreStyles.xaml de votre projet, puis supprimez le balisage qui le fusionne dans MainPage.xaml.
Toutefois, les contrôles sont conçus pour vous permettre de personnaliser leur apparence tout en laissant leur comportement non affecté. Par conséquent, si vous souhaitez que la zone de liste soit sombre dans le thème sombre ( la façon dont l’application d’origine a regardé), cette section décrit une façon de le faire.
La modification que nous faisons n’a besoin d’affecter l’application qu’au moment de son exécution sur les appareils mobiles. Nous allons donc utiliser un style de zone de liste très légèrement personnalisé lorsque nous sommes en cours d’exécution sur la famille d’appareils mobiles, et nous continuerons à utiliser le style par défaut lorsque nous sommes en cours d’exécution partout ailleurs. Pour ce faire, nous allons effectuer une copie de BookstoreStyles.xaml et nous lui donnerons un nom spécial qualifié MRT, ce qui entraînera son chargement uniquement sur les appareils mobiles.
Ajoutez un nouvel élément de projet ResourceDictionary et nommez-le BookstoreStyles.DeviceFamily-Mobile.xaml. Vous avez maintenant deux fichiers dont le nom logique est BookstoreStyles.xaml (et c’est le nom que vous utilisez dans votre balisage et votre code). Toutefois, les fichiers ont des noms physiques différents, afin qu’ils puissent contenir des marques différentes. Vous pouvez utiliser ce schéma d’affectation de noms qualifié MRT avec n’importe quel fichier xaml, mais n’oubliez pas que tous les fichiers xaml portant le même nom logique partagent un seul fichier code-behind xaml.cs (le cas échéant).
Modifiez une copie du modèle de contrôle pour la zone de liste et stockez-la avec la clé du nouveau dictionnaire de BookstoreListBoxStyle ressources, BookstoreStyles.DeviceFamily-Mobile.xaml. Maintenant, nous allons apporter des modifications simples à trois des setters.
- Dans l’élément setter de premier plan, remplacez la valeur
"{x:Null}"par . Notez que la définition d’une propriété"{x:Null}"directement sur un élément est la même que sa définitionnulldans le code. Toutefois, l’utilisation d’une valeur dans"{x:Null}"un setter a un effet unique : elle remplace le setter dans le style par défaut (pour la même propriété) et restaure la valeur par défaut de la propriété sur l’élément cible. - Dans le jeu d’arrière-plan, modifiez la valeur pour
"Transparent"supprimer cet arrière-plan clair. - Dans le jeu de modèles, recherchez l’état visuel nommé
Focusedet supprimez son Storyboard, ce qui en fait une balise vide. - Supprimez tous les autres setters du balisage.
Enfin, copiez BookstoreListBoxStyle dans BookstoreStyles.xaml et supprimez ses trois setters, ce qui en fait une balise vide. Nous procédons ainsi pour que sur les appareils autres que mobile, notre référence à BookstoreStyles.xaml et à BookstoreListBoxStyle résoudre, mais n’aura aucun effet.

Application Windows 10 transférée s’exécutant sur un appareil mobile
Conclusion
Cette étude de cas a montré le processus de portage d’une application très simple, sans doute un processus irréalistement simple. Par exemple, une zone de liste peut être utilisée pour la sélection ou pour établir un contexte de navigation ; l’application accède à une page avec plus de détails sur l’élément qui a été appuyé. Cette application particulière ne fait rien avec la sélection de l’utilisateur et n’a pas de navigation. Même si l’étude de cas a servi à briser la glace, à introduire le processus de portage et à démontrer des techniques importantes que vous pouvez utiliser dans les applications UWP réelles.
Nous avons également vu que le portage des modèles d’affichage est généralement un processus fluide. L’interface utilisateur et la prise en charge des facteurs de forme sont des aspects plus susceptibles de nécessiter notre attention lors du portage.
L’étude de cas suivante est Bookstore2, dans laquelle nous examinons l’accès et l’affichage des données groupées.