Portage de Silverlight Windows Phone vers UWP pour le facteur de forme et l’expérience utilisateur
La rubrique précédente portait sur le portage des couches métier et de données.
Les applications Windows partagent une apparence commune entre les PC, les appareils mobiles et de nombreux autres types d’appareils. L’interface utilisateur, les entrées et les modèles d’interaction sont très similaires, et un utilisateur qui se déplace entre les appareils accueille l’expérience familière. Différences entre les appareils tels que la taille physique, l’orientation par défaut et le facteur de résolution de pixels effectif dans la façon dont une application plateforme Windows universelle (UWP) est rendue par Windows 10. La bonne nouvelle est que la majeure partie de l’élévation lourde est gérée pour vous par le système à l’aide de concepts intelligents tels que les pixels effectifs.
Différents facteurs de forme et expérience utilisateur
Différents appareils ont plusieurs résolutions portrait et paysage possibles, dans un large éventail de proportions. Comment les aspects visuels de son interface, du texte et des ressources de votre application UWP seront-ils mis à l’échelle ? Comment prendre en charge les entrées tactiles et souris et clavier ? Et avec une application qui prend en charge l’interaction tactile sur des appareils de différentes tailles avec différentes distances d’affichage, comment un contrôle peut-il être une cible tactile de taille appropriée à différentes densités de pixels et avoir son contenu lisible à différentes distances ? Les sections suivantes traitent des éléments à connaître.
Quelle est la taille d’un écran, vraiment ?
La réponse courte est qu’elle est subjective, car elle dépend non seulement de la taille objective de l’affichage, mais aussi de la distance entre elle. La subjectivité signifie que nous devons nous mettre dans les chaussures de l’utilisateur, et c’est quelque chose que les développeurs de bonnes applications font dans tous les cas.
Objectivement, un écran est mesuré en unités de pouces et en pixels physiques (bruts). La connaissance de ces deux métriques vous permet de savoir combien de pixels s’intègrent en pouces. C’est la densité de pixels, également appelée PPP (points par pouce), également appelée PPP (pixels par pouce). Et la réciproque de l’PPP est la taille physique des pixels sous la forme d’une fraction d’un pouce. La densité de pixels est également appelée résolution, bien que ce terme soit souvent utilisé de manière lâche pour signifier le nombre de pixels.
À mesure que la distance d’affichage augmente, toutes ces métriques objectives semblent plus petites, et elles se résolvent dans la taille effective de l’écran et sa résolution efficace. Votre téléphone est généralement le plus proche de votre œil ; votre tablette puis votre moniteur PC sont ensuite, et les plus éloignés sont des appareils Surface Hub et des téléviseurs. Pour compenser, les appareils ont tendance à s’agrandir objectivement avec la distance d’affichage. Lorsque vous définissez des tailles sur vos éléments d’interface utilisateur, vous définissez ces tailles en unités appelées pixels effectifs (epx). Et Windows 10 prend en compte les ppp et la distance d’affichage classique d’un appareil, pour calculer la meilleure taille de vos éléments d’interface utilisateur en pixels physiques pour offrir la meilleure expérience d’affichage. Consultez les pixels d’affichage/effectifs, la distance d’affichage et les facteurs d’échelle.
Même si, nous vous recommandons de tester votre application avec de nombreux appareils différents afin que vous puissiez confirmer chaque expérience vous-même.
Résolution tactile et résolution d’affichage
Les affordances (widgets d’interface utilisateur) doivent être de la taille appropriée pour toucher. Par conséquent, une cible tactile doit conserver plus ou moins sa taille physique sur différents appareils susceptibles d’avoir des densités de pixels différentes. Les pixels effectifs vous aident également ici : ils sont mis à l’échelle sur différents appareils, en tenant compte de la densité de pixels, afin d’obtenir une taille physique plus ou moins constante qui est idéale pour les cibles tactiles.
Le texte doit être de la bonne taille à lire (un texte de 12 points à une distance d’affichage de 20 pouces est une bonne règle de pouce), et une image doit être la taille et la résolution efficace, pour la distance d’affichage. Sur différents appareils, cette même mise à l’échelle de pixels efficace maintient les éléments d’interface utilisateur de taille appropriée et lisible. Le texte et d’autres graphiques vectoriels sont mis à l’échelle automatiquement, et très bien. Les graphiques basés sur raster (bitmap) sont également mis à l’échelle automatiquement si le développeur fournit une ressource dans une taille unique et volumineuse. Toutefois, il est préférable pour le développeur de fournir chaque ressource dans une plage de tailles afin que celle appropriée pour le facteur de mise à l’échelle d’un appareil cible puisse être automatiquement chargée. Pour plus d’informations sur ce sujet, consultez affichage /pixels effectifs, distance d’affichage et facteurs d’échelle.
Disposition et Gestionnaire d’état visuel adaptatif
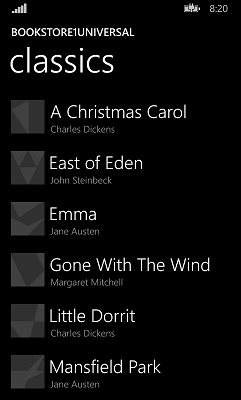
Nous avons décrit les facteurs impliqués dans une compréhension significative de la taille de l’écran. À présent, réfléchissons à la disposition de votre application et à l’utilisation d’un espace immobilier d’écran supplémentaire lorsqu’elle est disponible. Considérez cette page à partir d’une application très simple conçue pour s’exécuter sur un appareil mobile étroit. À quoi ressemble cette page sur un écran plus grand ?

La version mobile est limitée à l’orientation portrait uniquement, car c’est le meilleur rapport d’aspect pour la liste de livres ; et nous ferons de même pour une page de texte, qui est mieux conservée à une seule colonne sur les appareils mobiles. Toutefois, les écrans PC et tablettes sont volumineux dans l’une ou l’autre orientation, de sorte que la contrainte d’appareil mobile semble être une limitation inutile sur les appareils plus volumineux.
Zoom optiquement sur l’application pour ressembler à la version mobile, juste plus grande, ne tire pas parti de l’appareil et de son espace supplémentaire, et cela ne sert pas bien l’utilisateur. Nous devrions penser à afficher plus de contenu, plutôt que le même contenu plus grand. Même sur un phablet, nous pourrions afficher d’autres lignes de contenu. Nous pourrions utiliser de l’espace supplémentaire pour afficher différents contenus, tels que des publicités, ou nous pourrions modifier la zone de liste en affichage de liste et en encapsuler des éléments dans plusieurs colonnes, quand il le peut, pour utiliser l’espace de cette façon. Consultez les instructions relatives aux contrôles de liste et d’affichage grille.
Outre les nouveaux contrôles tels que l’affichage liste et la grille, la plupart des types de disposition établis à partir de Silverlight Windows Phone ont des équivalents dans les plateforme Windows universelle (UWP). Par exemple, Canvas, Grid et StackPanel. Le portage de la majeure partie de l’interface utilisateur qui utilise ces types doit être simple, mais recherchez toujours des moyens d’exploiter les fonctionnalités de disposition dynamique de ces panneaux de disposition pour redimensionner et réorganiser automatiquement les appareils de différentes tailles.
Au-delà de la disposition dynamique intégrée aux contrôles système et panneaux de disposition, nous pouvons utiliser une nouvelle fonctionnalité Windows 10 appelée Adaptive Visual State Manager.
Modalités d’entrée
Une interface Silverlight Windows Phone est spécifique à l’interaction tactile. L’interface de votre application portée doit bien sûr prendre en charge l’interaction tactile, mais vous pouvez choisir de prendre en charge d’autres modalités d’entrée, telles que la souris et le clavier. Dans UWP, la souris, le stylet et l’entrée tactile sont unifiés en tant qu’entrée de pointeur. Pour plus d’informations, consultez Gérer l’entrée du pointeur et les interactions clavier.
Optimisation du balisage et du réutilisation du code
Reportez-vous à la liste d’optimisation du balisage et de la réutilisation du code pour connaître les techniques de partage de votre interface utilisateur sur des appareils cibles avec un large éventail de facteurs de forme.