Didacticiel : Ajouter du code à une application de visionneuse d’images Windows Forms dans Visual Studio
Dans cette série de trois tutoriels, vous allez créer une application Windows Forms qui charge une image et l’affiche. L’environnement de conception intégré (IDE) de Visual Studio fournit les outils dont vous avez besoin pour créer l’application. Pour en apprendre davantage, consultez Bienvenue dans l’environnement IDE de Visual Studio.
Les contrôles utilisent du code C# ou Visual Basic pour effectuer les actions qui leur sont associées.
Dans ce troisième didacticiel, vous apprendrez à :
- Ajouter des gestionnaires d’événements pour vos contrôles
- Écrire du code pour ouvrir une boîte de dialogue
- Écrire du code pour les autres contrôles
- Exécuter votre application
Prérequis
Ce didacticiel s’appuie sur les didacticiels précédents, Créer une application de visionneuse d’images et Ajouter des contrôles d’interface utilisateur à la visionneuse d’images. Si vous n’avez pas effectué ces didacticiels, passez-les d’abord en revue.
Ajouter des gestionnaires d’événements pour vos contrôles
Dans cette section, ajoutez des gestionnaires d’événements pour les contrôles que vous avez ajoutés dans le deuxième didacticiel, Ajouter des contrôles à une application de visionneuse d’images. Votre application appelle un gestionnaire d’événements lorsqu’une action a lieu, par exemple en sélectionnant un bouton.
Ouvrez Visual Studio. Votre projet Visionneuse d’images s’affiche sous Ouvrir récent.
Dans le Concepteur Windows Forms, double-cliquez sur le bouton Afficher une image. À la place, vous pouvez sélectionner le bouton Afficher une image dans le formulaire, puis appuyer sur Entrée.
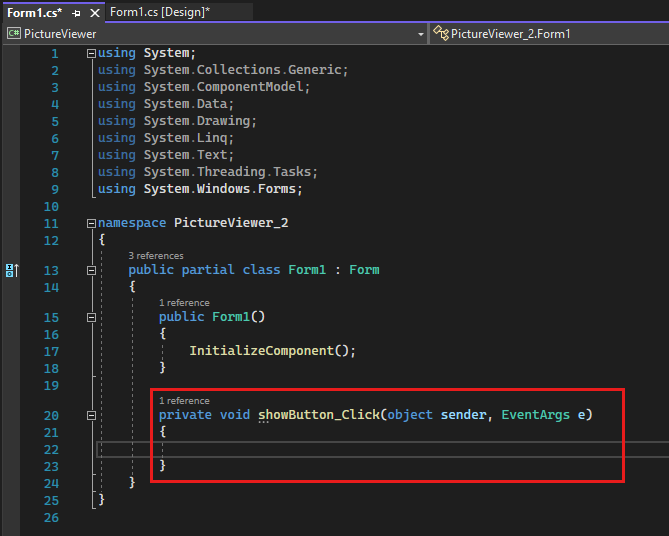
L’IDE Visual Studio ouvre un onglet dans la fenêtre principale. Pour C#, l’onglet est nommé Form1.cs. Si vous utilisez Visual Basic, l’onglet est nommé Form1.vb.
Cet onglet affiche le fichier de code derrière le formulaire.

Note
Votre onglet Form1.vb peut afficher showButton en tant que ShowButton.
Examinez attentivement cette partie du code.
Important
Utilisez le contrôle de langage de programmation en haut à droite de cette page pour voir l’extrait de code C# ou l’extrait de code Visual Basic.

Choisissez à nouveau l’onglet Concepteur Windows Forms, puis double-cliquez sur le bouton Effacer l’image pour ouvrir son code. Répétez pour les deux boutons restants. Chaque fois, l’IDE de Visual Studio ajoute une nouvelle méthode au fichier de code du formulaire.
Double-cliquez sur le contrôle CheckBox dans le Concepteur Windows Forms pour ajouter une méthode
checkBox1_CheckedChanged(). Lorsque vous activez ou désactivez la case à cocher, cette méthode est appelée.L’extrait suivant montre le nouveau code qui est affiché dans l’éditeur de code.
Les méthodes, y compris les gestionnaires d’événements, peuvent avoir n’importe quel nom. Lorsque vous ajoutez un gestionnaire d’événements avec l’IDE, il choisit un nom en fonction du nom du contrôle et de l’événement qui est géré.
Par exemple, l’événement Click pour un bouton nommé showButton est appelé showButton_Click() ou ShowButton_Click().
Si vous souhaitez modifier un nom de variable de code, cliquez avec le bouton droit sur la variable dans le code, puis choisissez Refactoriser>Renommer. Toutes les instances de cette variable dans le code sont renommées. Pour plus d’informations, consultez Renommer la refactorisation.
Écrire du code pour ouvrir une boîte de dialogue
Le bouton Afficher une image utilise le composant OpenFileDialog pour afficher un fichier image. Cette procédure ajoute le code utilisé pour appeler ce composant.
L’IDE Visual Studio offre un outil puissant appelé IntelliSense. À mesure que vous tapez, IntelliSense suggère du code possible.
Dans le Concepteur Windows Forms, double-cliquez sur le bouton Afficher une image. L’IDE déplace votre curseur à l’intérieur de la méthode
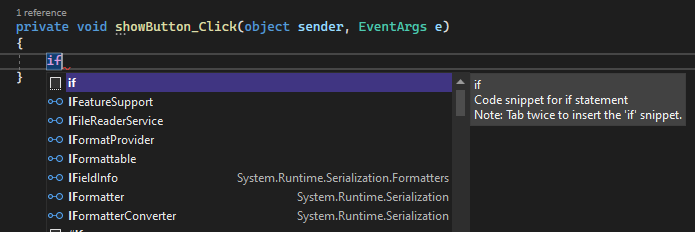
showButton_Click()ouShowButton_Click().Tapez un i sur la ligne vierge entre les deux accolades
{ }ou entrePrivate Sub...etEnd Sub. Une fenêtre IntelliSense s’ouvre.
La fenêtre IntelliSense doit mettre le mot
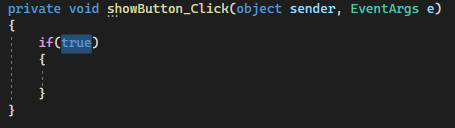
ifen surbrillance. Sélectionnez la touche Tab pour insérerif.Sélectionnez true, puis tapez
oppour le remplacer pour C# ouOppour Visual Basic.
IntelliSense affiche openFileDialog1.
Sélectionnez Tab pour ajouter openFileDialog1.
Tapez un point (
.) ou un point, juste après openFileDialog1. IntelliSense fournit toutes les propriétés et méthodes du composant OpenFileDialog. Commencez à taperShowDialog, puis sélectionnez Tab. La méthodeShowDialog()affiche la boîte de dialogue Ouvrir un fichier.Ajoutez des parenthèses
()immédiatement après le « g » dansShowDialog. Votre code doit êtreopenFileDialog1.ShowDialog().Pour C#, ajoutez un espace, puis deux signes égal (
==). Pour Visual Basic, ajoutez un espace, puis un seul signe égal (=).Ajoutez un autre espace. Utilisez IntelliSense pour entrer DialogResult.
Tapez un point pour ouvrir la fenêtre IntelliSense de la valeur DialogResult. Tapez la lettre
Oet appuyez sur la touche Tab pour insérer OK.Notes
La première ligne de code doit être terminée. Pour C#, la requête doit ressembler à la suivante.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Pour Visual Basic, la ligne doit être la suivante.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenAjoutez la ligne de code suivante.
Vous pouvez copier et coller ou utiliser IntelliSense pour l’ajouter. Votre dernière méthode
showButton_Click()doit s'afficher comme le code suivant.
Ajoutez le commentaire suivant à votre code.
Il est recommandé de toujours commenter votre code. Les commentaires de code facilitent la compréhension et la maintenance de votre code à l’avenir.
Écrire du code pour les autres contrôles
Si vous exécutez votre application maintenant, vous pouvez sélectionner Afficher une image. La visionneuse d’images ouvre la boîte de dialogue Ouvrir un fichier, dans laquelle vous pouvez sélectionner une image à afficher.
Dans cette section, ajoutez le code pour les autres gestionnaires d’événements.
Dans le Concepteur Windows Forms, double-cliquez sur le bouton Effacer l’image. Ajoutez le code entre accolades.
Double-cliquez sur le bouton Définir la couleur d’arrière-plan et ajoutez le code entre accolades.
Double-cliquez sur le bouton Fermer et ajoutez le code entre accolades.
Double-cliquez sur la case Stretch et ajoutez le code entre accolades.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Exécuter votre application
Vous pouvez exécuter votre application à tout moment, pendant que vous l’écrivez. Une fois que vous avez ajouté le code dans la section précédente, la visionneuse d’images est terminée. Comme dans les didacticiels précédents, utilisez l’une des méthodes suivantes pour exécuter votre application :
- Sélectionnez la touche F5.
- Dans la barre de menus, sélectionnez Débogage>Démarrer le débogage.
- Dans la barre d’outils, sélectionnez le bouton Démarrer.
Une fenêtre avec le titre Visionneuse d’images s’affiche. Testez tous les contrôles.
Sélectionnez le bouton Définir la couleur d’arrière-plan. La boîte de dialogue Couleur s’ouvre.

Choisissez une couleur pour définir la couleur d'arrière-plan.
Sélectionnez Afficher une image pour afficher une image.

Sélectionnez et désélectionnez Stretch.
Choisissez le bouton Effacer l’image pour vous assurer que l’affichage s’efface.
Pour quitter l’application, sélectionnez Fermer.
Étapes suivantes
Félicitations ! Vous avez terminé cette série de didacticiels. Vous avez effectué ces tâches de programmation et de conception dans l’IDE Visual Studio :
- Création d’un projet Visual Studio qui utilise Windows Forms
- Ajout d’une disposition pour l’application de visualisation d’images
- Ajout de boutons et d’une case à cocher
- Ajout de boîtes de dialogue.
- Ajout de gestionnaires d’événements pour vos contrôles
- Écriture de code C# ou Visual Basic pour gérer les événements
Continuez à apprendre avec une autre série de didacticiels sur la création d’un questionnaire mathématique chronométré.