Didacticiel : Ajouter des contrôles d’interface utilisateur à une application de visionneuse d’images Windows Forms dans Visual Studio
Dans cette série de trois tutoriels, vous allez créer une application Windows Forms qui charge une image et l’affiche. L’environnement de conception intégré (IDE) de Visual Studio fournit les outils dont vous avez besoin pour créer l’application. Pour en apprendre davantage, consultez Bienvenue dans l’environnement IDE de Visual Studio.
Ce programme dispose d’une zone d’image, d’une case à cocher et de plusieurs boutons qui sont utilisés pour contrôler l’application. Ce didacticiel vous montre comment ajouter ces contrôles.
Dans ce deuxième tutoriel, vous apprenez à :
- Ajouter des contrôles à votre application
- Ajouter des boutons dans un panneau de disposition
- Modifier les noms et les emplacements des contrôles
- Ajouter des composants de la boîte de dialogue
Prérequis
Ce didacticiel s’appuie sur le didacticiel précédent, Créer une application de visionneuse d’images. Si vous n’avez pas suivi ce didacticiel, suivez-le avant d’effectuer celui-ci.
Ajouter des contrôles à votre application
L’application Visionneuse d’images utilise un contrôle PictureBox pour afficher une image. Il utilise une case à cocher et plusieurs boutons pour gérer l’image et l’arrière-plan et fermer l’application. Vous allez ajouter l’élément PictureBox et une case à cocher à partir de la boîte à outils dans l’IDE Visual Studio.
Ouvrez Visual Studio. Votre projet Visionneuse d’images s’affiche sous Ouvrir récent.
Dans le Concepteur Windows Forms, sélectionnez le TableLayoutPanel que vous avez ajouté dans le didacticiel précédent. Vérifiez que tableLayoutPanel1 s’affiche dans la fenêtre Propriétés.
Sur le côté gauche de l’IDE Visual Studio, sélectionnez l’onglet Boîte à outils. Si vous ne le voyez pas, sélectionnez Affichage>Boîte à outils dans la barre de menus, ou appuyez sur Ctrl+Alt+X. Dans la boîte à outils, développez Contrôles communs.
Double-cliquez sur l’élément PictureBox pour ajouter un contrôle PictureBox à votre formulaire. L’IDE Visual Studio ajoute le contrôle PictureBox à la première cellule vide du TableLayoutPanel.
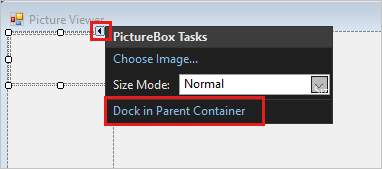
Choisissez le nouveau contrôle PictureBox pour le sélectionner, puis sélectionner le triangle noir sur le nouveau contrôle PictureBox pour afficher sa liste de tâches.

Sélectionnez Ancrer dans le conteneur parent, ce qui définit la propriété PictureBox Dock sur Fill. Vous pouvez voir cette valeur dans la fenêtre Propriétés.
Dans la fenêtre Propriétés de l’objet PictureBox, définissez la propriété ColumnSpan sur 2. L’élément PictureBox remplit désormais les deux colonnes.
Affectez la valeur Fixed3D à sa propriété BorderStyle.
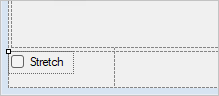
Dans le Concepteur Windows Forms, sélectionnez TableLayoutPanel. Ensuite, dans la boîte à outils, double-cliquez sur l’élément CheckBox pour ajouter un nouveau contrôle CheckBox. Votre PictureBox occupe les deux premières cellules dans TableLayoutPanel, le contrôle CheckBox est ajouté à la cellule inférieure gauche.
Choisissez la propriété Text et entrez Stretch.

Ajouter des boutons dans un panneau de disposition
Jusqu’à présent, les contrôles ont été ajoutés au TableLayoutPanel. Ces étapes vous montrent comment ajouter quatre boutons à un nouveau panneau de disposition dans TableLayoutPanel.
Sélectionnez TableLayoutPanel dans le formulaire. Ouvrez la boîte à outils, puis sélectionnez Conteneurs. Double-cliquez sur FlowLayoutPanel pour ajouter un nouveau contrôle à la dernière cellule de TableLayoutPanel.
Définissez la propriété Dock du FlowLayoutPanel sur Fill. Vous pouvez définir cette propriété en sélectionnant le triangle noir, puis en sélectionnant Ancrer dans le conteneur parent.
Un FlowLayoutPanel est un conteneur qui organise d’autres contrôles dans une ligne, l’un après l’autre.
Sélectionnez le nouveau FlowLayoutPanel, puis ouvrez la boîte à outils et sélectionnez Contrôles communs. Double-cliquez sur l’élément Bouton pour ajouter un contrôle de bouton appelé button1.
Double-cliquez à nouveau sur Bouton pour ajouter un autre bouton. L’IDE appelle le suivant button2.
Ajoutez deux boutons supplémentaires de cette façon. Une autre option consiste à sélectionner button2, puis à Modifier>la copie ou à appuyer sur Ctrl+C. Ensuite, choisissez Modifier>Coller dans la barre de menus ou appuyez sur Ctrl+V. Pour coller une copie de votre bouton. Maintenant collez-le à nouveau. Notez que l’IDE ajoute button3 et button4 au FlowLayoutPanel.
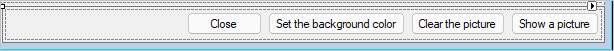
Sélectionnez le premier bouton et affectez la valeur Afficher une image à sa propriété Text.
Affectez les valeurs Effacer l’image, Définir la couleur d’arrière-plan et Fermer aux propriétés Text des trois boutons suivants.
Pour dimensionner les boutons et les organiser, sélectionnez le FlowLayoutPanel. Définissez la propriété FlowDirection sur RightToLeft.
Les boutons doivent s’aligner automatiquement à droite de la cellule et se positionner dans l’ordre inverse pour que le bouton Afficher une image soit à droite. Vous pouvez faire glisser les boutons autour du FlowLayoutPanel pour les organiser dans n’importe quel ordre.
Choisissez le bouton Fermer pour le sélectionner. Ensuite, pour choisir le reste des boutons en même temps, appuyez longtemps sur la touche Ctrl et choisissez-les également.
Dans la fenêtre Propriétés, définissez la propriété AutoSize sur True. Les boutons sont redimensionnés pour s’adapter à leur texte.

Vous pouvez exécuter votre programme pour voir à quoi ressemblent les contrôles. Sélectionnez la touche F5, sélectionnez Déboguer>Démarrer le débogage ou sélectionnez le bouton Démarrer. Les boutons que vous avez ajoutés ne font rien, pour l’instant.
Modifier les noms des contrôles
Il y a quatre boutons dans votre formulaire, nommés button1, button2, button3et button4 dans C#. Dans Visual Basic, la première lettre par défaut d’un nom de contrôle est en majuscules, par conséquent les boutons sont nommés Button1, Button2, Button3 et Button4. Servez-vous de ces étapes pour leur donner des noms plus informatifs.
Dans le formulaire, choisissez le bouton Fermer . Si tous les boutons sont encore sélectionnés, appuyez sur la touche Échap pour annuler la sélection.
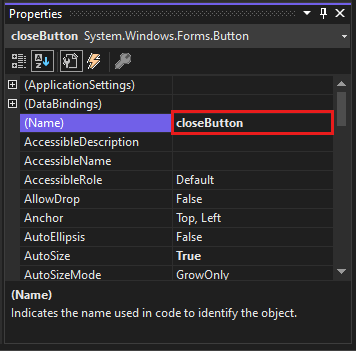
Dans la fenêtre Propriétés, recherchez (Nom). Remplacez le nom par closeButton.

L’IDE n’accepte pas les noms qui contiennent des espaces.
Renommez les trois autres boutons en backgroundButton, clearButtonet showButton. Vous pouvez vérifier les noms en sélectionnant la liste déroulante du sélecteur de contrôles dans la fenêtre Propriétés . Les nouveaux noms de boutons apparaissent.
Vous pouvez modifier le nom de n’importe quel contrôle, tel que tableLayoutPanel ou case à cocher.
Ajouter des composants de la boîte de dialogue
Votre application peut ouvrir des fichiers image et choisir une couleur d’arrière-plan à l’aide de composants. Un composant est semblable à un contrôle. Vous utilisez la Boîte à outils pour ajouter un composant à votre formulaire. Vous définissez ses propriétés avec la fenêtre Propriétés.
Contrairement à un contrôle, l’ajout d’un composant à votre formulaire n’ajoute pas d’élément visible. À la place, il permet d'utiliser des comportements que vous pouvez déclencher à l'aide de code. Par exemple, un composant sert à ouvrir une boîte de dialogue Ouvrir un fichier.
Dans cette section, vous allez ajouter un composant OpenFileDialog et un composant ColorDialog à votre formulaire.
Sélectionnez le Concepteur Windows Forms (Form1.cs [Design]). Ouvrez ensuite la Boîte à outils et sélectionnez le groupe Boîtes de dialogue.
Double-cliquez sur OpenFileDialog pour ajouter un composant appelé openFileDialog1 à votre formulaire.
Double-cliquez sur ColorDialog pour ajouter un composant appelé colorDialog1. Les composants apparaissent en bas du Concepteur Windows Forms sous forme d’icônes.

Choisissez l’icône openFileDialog1 et définissez deux propriétés :
Définissez la propriété Filtre sur ce qui suit :
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Définissez la propriété Title à la valeur suivante : Sélectionner un fichier image
Les paramètres de la propriété Filtre spécifient les types que la boîte de dialogue Sélectionner une image s’affiche.
Étapes suivantes
Passez au didacticiel suivant pour apprendre comment ajouter du code à votre application.