Utiliser des API JavaScript SharePoint pour exploiter les données SharePoint
Cet article est le dixième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devriez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeJSOM.sln.
Même si des compléments SharePoint hébergés par SharePoint ne peuvent pas contenir de code côté serveur, vous pouvez toujours disposer d’une logique d’entreprise et d’une interaction pendant l’exécution avec des composants SharePoint dans un complément SharePoint hébergé par SharePoint à l’aide de JavaScript et de la bibliothèque de modèles d’objet client SharePoint JavaScript. Nous allons l’appeler JSOM. Notez le « M » à la fin. Ne le confondez pas avec JSON (JavaScript Object Notation). Dans cet article, vous utilisez le modèle objet JavaScript pour rechercher et supprimer les anciens éléments de la liste Nouveaux employés à Seattle.
Créer le JavaScript et un bouton pour appeler
Vérifiez que l’étape ci-dessous du premier didacticiel de cette série a été effectuée :
Ouvrez le fichier /Pages/Default.aspx depuis la racine du projet. Entre autres, ce fichier généré charge un des deux ou les deux scripts hébergés sur SharePoint : sp.runtime.js et sp.js. Le balisage pour le chargement de ces fichiers se trouve dans le contrôle Contenu situé en haut du fichier ayant l’ID
PlaceHolderAdditionalPageHead. Le balisage varie selon la version des outils de développement Microsoft Office pour Visual Studio que vous utilisez.Cette série de didacticiels exige que les deux fichiers soient chargés avec des balises
<script>ordinaires dans le code HTML, et non des balises<SharePoint:ScriptLink>. Vérifiez que les lignes suivantes sont dans le contrôlePlaceHolderAdditionalPageHead, juste au-dessus de la ligne<meta name="WebPartPageExpansion" content="full" />:<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>Recherchez tout autre balisage dans le fichier, qui charge également l'un ou l'autre de ces fichiers, puis supprimez le balisage redondant. Enregistrez et fermez le fichier.
Le nœud Scripts dans l’Explorateur de solutions peut déjà contenir un fichier Add-in.js. S’il n’en y a pas, mais qu’il existe un fichier App.js, cliquez avec le bouton droit sur App.js et renommez-le Add-in.js. S’il n’existe aucun fichier Add-in.js ou App.js, créez-en un en suivant les étapes ci-dessous :
Cliquez avec le bouton droit sur le nœud Scripts et sélectionnez Ajouter>Nouvel élément>Web.
Sélectionnez Fichier JavaScript et nommez-le Add-in.js.
Mettez à jour le code dans votre page aspx pour faire référence au fichier JS approprié : remplacez-le par :
<script type="text/javascript" src="../Scripts/App.js"></script>au
<script type="text/javascript" src="../Scripts/Add-in.js"></script>
Ouvrez le fichier Add-in.js et supprimez son contenu, le cas échéant.
Ajoutez les lignes suivantes au fichier.
'use strict'; var clientContext = SP.ClientContext.get_current(); var employeeList = clientContext.get_web().get_lists().getByTitle('New Employees In Seattle'); var completedItems;Tenez compte des informations suivantes :
- La ligne
'use strict';garantit que l'exécution de JavaScript dans le navigateur génère une exception si vous utilisez par inadvertance certaines pratiques incorrectes dans le code JavaScript. - La variable
clientContextcontient un objetSP.ClientContextqui fait référence au site web SharePoint. Tous les codes JSOM commencent par créer ou obtenir une référence à un objet de ce type. - La variable
employeeListcomporte une référence à l'instance de liste Nouveaux employés à Seattle. - La variable
completedItemscomporte les éléments de la liste que le script va supprimer : les éléments dont le champ ÉtapeOrientation est défini sur Terminé.
- La ligne
Pour réduire les messages échangés entre le navigateur du client et le serveur SharePoint, le JSOM utilise un système de traitement par lots. Une seule fonction,
SP.ClientContext.executeQueryAsync, envoie en réalité des messages au serveur (et reçoit des réponses).Les appels vers les API JSOM passés entre les appels de
executeQueryAsyncsont regroupés et envoyés au serveur dans un lot à l’appel suivant deexecuteQueryAsync. Toutefois, il n’est pas possible d’appeler une méthode d’un objet JSOM, sauf si l’objet a été rapporté au client dans un appel précédent deexecuteQueryAsync.Votre script va appeler la méthode
SP.ListItem.deleteObjectde chaque élément terminé de la liste, donc il doit passer deux appels deexecuteQueryAsync; un pour obtenir une collection d’éléments de liste terminés, puis un deuxième pour regrouper les appels dedeleteObjectet les envoyer au serveur pour l’exécution.Commencez par créer une méthode afin d’obtenir les éléments de liste auprès du serveur. Ajoutez le code suivant au fichier.
function purgeCompletedItems() { var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml( '<View><Query><Where><Eq>' + '<FieldRef Name=\'OrientationStage\'/><Value Type=\'Choice\'>Completed</Value>' + '</Eq></Where></Query></View>'); completedItems = employeeList.getItems(camlQuery); }Lorsque ces lignes sont envoyées au serveur et exécutées, elles créent une collection d’éléments de liste, mais le script doit apporter cette collection au client. Cette opération est effectuée avec un appel à la fonction
SP.ClientContext.load, donc ajoutez la ligne suivante à la fin de la méthode.clientContext.load(completedItems);Ajouter un appel de
executeQueryAsync. Cette méthode présente deux paramètres qui sont tous deux des fonctions de rappel. La première est exécuté si le serveur exécute avec succès toutes les commandes du lot. La deuxième est exécutée si le serveur échoue pour une raison quelconque. Vous créerez ces deux fonctions ultérieurement. Ajoutez la ligne suivante à la fin de la méthode.clientContext.executeQueryAsync(deleteCompletedItems, onGetCompletedItemsFail);Finalement, ajoutez la ligne suivante à la fin de la méthode.
return false;En renvoyant
falsesur le bouton ASP.NET qui appelle la fonction, nous annulons le comportement par défaut des boutons ASP.NET, qui consiste à recharger la page. Un rechargement de la page provoquera le rechargement du fichier Add-in.js. Qui, à son tour, réinitialisera l’objetclientContext.Si ce rechargement est effectué entre le moment où
executeQueryAsyncenvoie la requête et le moment où le serveur SharePoint renvoie la réponse, l’objetclientContextd’origine n’existe plus pour traiter la réponse. La fonction s’arrête sans exécuter ni les rappels de réussite ni ceux d’échec. (Le comportement exact peut varier en fonction du navigateur.)Ajoutez la fonction suivante,
deleteCompletedItems, au fichier. Il s’agit de la fonction qui est exécuté si la fonctionpurgeCompletedItemsréussit. Tenez compte des informations suivantes à propos de ce code :- La méthode
SP.ListItem.get_idrenvoie l’ID de l’élément de liste. Chaque élément dans le tableau est un objetSP.ListItem. - La méthode
SP.List.getItemByIdrenvoie l’objetSP.ListItemavec l’ID spécifié. - La méthode
SP.ListItem.deleteObjectmarque l’élément de liste à supprimer du serveur lors de l’appel de l’élémentexecuteQueryAsync. Les éléments de liste doivent être copiés à partir de la collection envoyée à partir du serveur à un tableau avant de pouvoir être supprimés. Si le script a appelé la méthodedeleteObjectpour chaque élément directement dans la bouclewhile, le code JavaScript génère une erreur indiquant que la longueur de la collection est modifiée alors que l’énumération est en cours.
Le message d’erreur n’est pas vrai littéralement, car l’élément n’est pas supprimé tant que les appels
deleteObjectne sont pas regroupés et envoyés au serveur, mais le JSOM est conçu pour imiter les exceptions se produisent sur le serveur (où le code ne doit pas modifier une taille de collection lorsque la collection de sites est énumérée). Toutefois, les tableaux ont une taille fixe, donc l’appel dedeleteObjectsur un élément d’un tableau supprime l’élément de la liste, mais ne modifie pas la taille du tableau.function deleteCompletedItems() { var itemArray = new Array(); var listItemEnumerator = completedItems.getEnumerator(); while (listItemEnumerator.moveNext()) { var item = listItemEnumerator.get_current(); itemArray.push(item); } var i; for (i = 0; i < itemArray.length; i++) { itemArray[i].deleteObject(); } clientContext.executeQueryAsync(onDeleteCompletedItemsSuccess, onDeleteCompletedItemsFail); }- La méthode
Ajoutez la fonction suivante,
onDeleteCompletedItemsSuccess, au fichier. Cette fonction est exécuté si les éléments terminés sont supprimés correctement (ou si la liste ne comporte aucun élément terminé).La ligne
location.reload(true);entraîne le rechargement de la page à partir du serveur. C’est pratique, car le composant WebPart d’affichage de liste sur la page affiche toujours les éléments terminés jusqu’à ce que la page soit actualisée. Le fichier Add-in.js est aussi rechargé, mais cela ne pose aucun problème, car son rechargement n’interrompt pas une fonction JavaScript en cours.function onDeleteCompletedItemsSuccess() { alert('Completed orientations have been deleted.'); location.reload(true); }Ajoutez au fichier les deux fonctions suivantes de rappel en cas d’échec.
// Failure callbacks function onGetCompletedItemsFail(sender, args) { alert('Unable to get completed items. Error:' + args.get_message() + '\n' + args.get_stackTrace()); } function onDeleteCompletedItemsFail(sender, args) { alert('Unable to delete completed items. Error:' + args.get_message() + '\n' + args.get_stackTrace()); }Ouvrez le fichier default.aspx et recherchez l’
asp:Contentélément avec l’IDPlaceHolderMain.Ajoutez le balisage suivant entre l’élément
WebPartPages:WebPartZoneet le premier des deux élémentsasp:Hyperlink. La valeur du gestionnaireOnClientClickestreturn purgeCompletedItems()au lieu de simplementpurgeCompletedItems(). La valeurfalsequi est renvoyée à partir de la fonction indique à ASP.NET de ne pas recharger la page.<p><asp:Button runat="server" OnClientClick="return purgeCompletedItems()" ID="purgecompleteditemsbutton" Text="Purge Completed Items" /></p>Régénérez le projet dans Visual Studio.
Pour limiter la nécessité de définir manuellement l’étape d’orientation des éléments de liste sur Terminée lors du test du complément, ouvrez le fichier elements.xml pour l’instance de liste NouveauxEmployésÀSeattle (et pas le fichier elements.xml pour le modèle de liste OrientationDesNouveauxEmployés) et ajoutez le balisage
<Field Name="OrientationStage">Completed</Field>comme dernier enfant aux élémentsRow.Voici un exemple de la façon dont l’élément
Rowsdoit se présenter.<Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> <Field Name="Division">Manufacturing</Field> <Field Name="OrientationStage">Completed</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> <Field Name="OrientationStage">Completed</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows>
Exécuter et tester le complément
Activez les fenêtres contextuelles dans le navigateur utilisé par Visual Studio au moment du débogage.
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
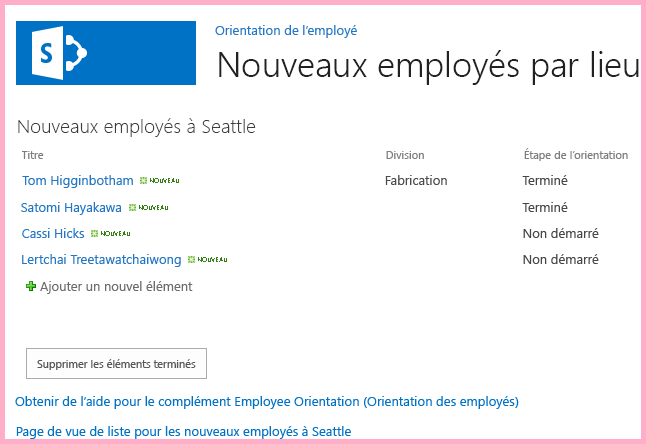
La page d’accueil du complément s’ouvre et la liste comporte au moins un élément dont le champ Étape d’orientation est défini sur Terminé.
Figure 1. Liste avant la suppression des éléments terminés

Lorsque la page d’accueil du complément a été chargée, sélectionnez le bouton Supprimer les éléments terminés. Si l’opération réussit (vous n’obtenez pas un message d’échec), tous les éléments terminés sont supprimés et une fenêtre contextuelle indiquant Les orientations terminées ont été supprimées apparaît.
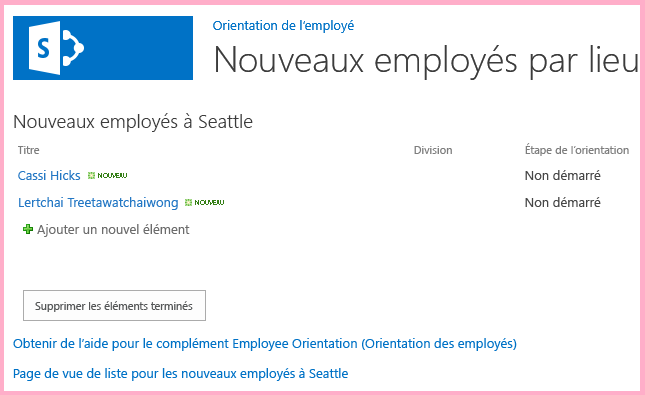
Fermez la fenêtre contextuelle. La page se recharge et les éléments terminés n’apparaissent plus dans le composant WebPart d’affichage de liste.
Figure 2. Liste après la suppression des éléments terminés

Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l'article suivant de cette série, vous allez ajouter du code JavaScript à une page du site web de complément qui fonctionne avec des données SharePoint sur le site web hôte : Utilisation de données de site web hôte JavaScript dans le site web de complément.