Utiliser des données web hôte de JavaScript dans le complément web
Cet article est le septième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeHostWebData.sln.
Par défaut, SharePoint est conçu pour empêcher le code JavaScript d’un complément d’avoir accès à des données se trouvant sur d’autres sites SharePoint de la batterie de serveurs. Ainsi, le script d’un complément non autorisé ne peut pas avoir accès à des données sensibles. Cependant, un complément doit souvent avoir accès au site web hôte ou à d’autres sites d’une même collection de sites en tant que site web hôte.
Pour autoriser ce scénario dans votre complément, vous devez suivre deux étapes :
- Demandez l’autorisation au site web hôte dans le fichier manifeste de votre complément. L’utilisateur qui installe le complément est invité à accorder cette autorisation. S’il ne le fait pas, le complément ne peut pas être installé.
- Utilisez un objet SP. AppContextSite à la place d’un objet SP. ClientContext pour que JSOM appelle le site web hôte. Cet objet permet au complément d’obtenir un objet de contexte pour les sites web autre que le site web de complément, mais uniquement pour les sites web au sein de la même collection de sites. (Il existe également un moyen d’accéder à un site web de l’abonnement SharePoint Online [ou de l’application web SharePoint locale], mais il s’agit d’une méthode plus complexe.)
Dans cet article, vous utilisez le JSOM pour trouver les orientations qui n'ont pas encore commencé et pour veiller à ce qu'elles soient programmées dans un calendrier du site web hôte.
Préparation du calendrier de site web hôte
Ouvrez le site web hôte (votre site de test de développeur) et vérifiez qu’il comporte un calendrier nommé Programme d’orientation de l’employé et qu’un seul événement y est inscrit : Orientation Charline Leblanc. Si aucun calendrier ne porte ce nom, procédez comme suit :
Sur la page d’accueil du site, sélectionnez Contenu du site>Ajouter un complément>Calendrier.
Dans la boîte de dialogue Ajout de calendrier, saisissez Programme d’orientation de l’employé comme nom, puis sélectionnez Créer.
Quand le calendrier s’ouvre, placez le curseur sur une date jusqu’à ce que le lien Ajouter apparaisse, puis sélectionnez Ajouter.
Dans la boîte de dialogue Programme d’orientation de l’employé - Nouvel élément, entrez Orientation Charline Leblanc comme titre. Dans les autres champs, laissez les valeurs par défaut, puis sélectionnez Enregistrer.
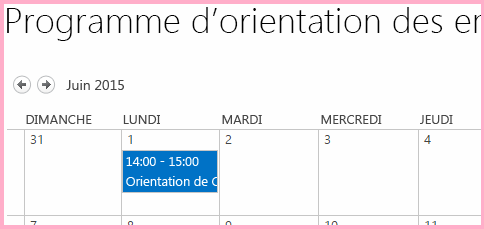
Le calendrier doit ressembler à l’exemple suivant :
Figure 1. Calendrier personnalisé

Créer le JavaScript et un bouton pour appeler
Ouvrez le fichier Add-in.js dans le nœud Scripts dans l’Explorateur de solutions.
Ajoutez les déclarations suivantes sous la déclaration de
completedItems.var notStartedItems; var calendarList; var scheduledItems;notStartedItemsfait référence aux éléments de la liste Nouveaux employés à Seattle dont l’Étape de l’orientation est actuellement définie sur Non démarré.calendarListfait référence au calendrier créé sur le site web hôte.scheduledItemsfait référence à une collection d’éléments du calendrier.
Quand vous exécutez un complément SharePoint, SharePoint appelle sa page de démarrage et ajoute des paramètres de requête à l’URL de la page de démarrage.
SPHostUrlest l’un de ces paramètres, qui correspond à l’URL du site web hôte. Le complément a besoin de ces informations pour appeler les données du site web hôte. En haut du fichier Add-in.js, sous la déclaration de variable descheduledItems, ajoutez la ligne suivante.var hostWebURL = decodeURIComponent(getQueryStringParameter("SPHostUrl"));Tenez compte des informations suivantes :
getQueryStringParameterest une fonction utilitaire que vous créez à l’étape suivante.decodeUriComponentest une fonction JavaScript standard qui annule l’encodage URI réalisé par SharePoint sur les paramètres de requête ; par exemple, une barre oblique codée « %2F » est transformée en « / ».
Ajoutez le code suivant au bas du fichier. Cette fonction peut être utilisée pour lire les paramètres de la requête.
// Utility functions function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) { return singleParam[1]; } } }Ajoutez la fonction suivante au fichier Add-in.js, au-dessus de la section Rappels d'échec.
function ensureOrientationScheduling() { var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml( '<View><Query><Where><Eq>' + '<FieldRef Name=\'OrientationStage\'/><Value Type=\'Choice\'>Not started</Value>' + '</Eq></Where></Query></View>'); notStartedItems = employeeList.getItems(camlQuery); clientContext.load(notStartedItems); clientContext.executeQueryAsync(getScheduledOrientations, onGetNotStartedItemsFail); return false; }Tenez compte des informations suivantes :
- Il est presque identique à la méthode de requête de liste qui obtient les éléments Terminé, sauf qu’il obtient les éléments Non démarré au lieu des éléments Terminé. Seuls les éléments Non démarré nous intéressent, car le script suppose qu’une orientation doit être programmée quand elle n’est plus à l’étape Non démarré.
- Vous créez les deux méthodes de rappel dans l’appel executeQueryAsync au cours des étapes suivantes.
Ajoutez la fonction suivante au fichier Add-in.js sous la fonction précédente. Notez qu’elle utilise l’objet hostWebContext pour identifier la liste interrogée.
function getScheduledOrientations() { var hostWebContext = new SP.AppContextSite(clientContext, hostWebURL); calendarList = hostWebContext.get_web().get_lists().getByTitle('Employee Orientation Schedule'); var camlQuery = new SP.CamlQuery(); scheduledItems = calendarList.getItems(camlQuery); clientContext.load(scheduledItems); clientContext.executeQueryAsync(scheduleAsNeeded, onGetScheduledItemsFail); }Remarque
Notez qu’aucune balise de requête n’est ajoutée à la requête CAML. Le fait que l’objet requête ne contienne aucune requête réelle vous garantit que tous les éléments de la liste sont récupérés. Si la liste est volumineuse, l’envoi de requête au serveur peut être excessivement long. Dans ce cas, nous aimerions trouver un autre moyen d’atteindre notre objectif. Cependant, si vous disposez d’une liste très courte comme c’est le cas dans cette rubrique (les listes de calendriers sont presque toujours courtes), le fait d’obtenir la liste complète pour l’itérer sur le client nous permettra de réduire le nombre d’appels vers le serveur, c’est-à-dire les appels de l’élément executeQueryAsync.
Ajoutez la fonction suivante au fichier.
function scheduleAsNeeded() { var unscheduledItems = false; var dayOfMonth = '10'; var listItemEnumerator = notStartedItems.getEnumerator(); while (listItemEnumerator.moveNext()) { var alreadyScheduled = false; var notStartedItem = listItemEnumerator.get_current(); var calendarEventEnumerator = scheduledItems.getEnumerator(); while (calendarEventEnumerator.moveNext()) { var scheduledEvent = calendarEventEnumerator.get_current(); // The SP.ListItem.get_item('field_name ') method gets the value of the specified field. if (scheduledEvent.get_item('Title').indexOf(notStartedItem.get_item('Title')) > -1) { alreadyScheduled = true; break; } } if (alreadyScheduled === false) { // SP.ListItemCreationInformation holds the information the SharePoint server needs to // create a list item var calendarItem = new SP.ListItemCreationInformation(); // The some_list .additem method tells the server which list to add // the item to. var itemToCreate = calendarList.addItem(calendarItem); // The some_item .set_item method sets the value of the specified field. itemToCreate.set_item('Title', 'Orient ' + notStartedItem.get_item('Title')); // The EventDate and EndDate are the start and stop times of an event. itemToCreate.set_item('EventDate', '2015-06-' + dayOfMonth + 'T21:00:00Z'); itemToCreate.set_item('EndDate', '2015-06-' + dayOfMonth + 'T23:00:00Z'); dayOfMonth++; // The update method tells the server to commit the changes to the SharePoint database. itemToCreate.update(); unscheduledItems = true; } } if (unscheduledItems) { calendarList.update(); clientContext.executeQueryAsync(onScheduleItemsSuccess, onScheduleItemsFail); } }Tenez compte des informations suivantes :
La méthode vérifie si le titre d’un élément Non démarré dans la liste Nouveaux employés à Seattle, qui est le nom d’un employé, est indiqué dans le titre d’un événement dans le calendrier Programme d’orientation de l’employé. Il est supposé que toutes les entrées du calendrier sont créées avec le nom complet de l’employé dans le titre de l’événement.
Si aucun événement déjà présent dans le calendrier ne correspond à un élément non démarré, le script crée un élément de calendrier pour l'élément non démarré.
JSOM utilise un objet ListItemCreationInformation non activable au lieu d’un objet SPListItem pour réduire la taille de la charge utile qui est envoyée au serveur SharePoint.
Les deux champs DateTime du nouvel événement de calendrier sont définis sur des jours du mois où cet article a été rédigé :
2015-06. Remplacez ces dates par un jour du mois et de l’année en cours afin d’éviter de faire défiler la page dans votre calendrier pour trouver les éléments.Si des éléments non démarrés ne sont pas programmés, le premier est programmé pour le 10 du mois. Chaque élément imprévu supplémentaire est programmé pour le jour suivant. Il est donc supposé qu'il n'existera pas plus d'éléments non programmés que de jours dans le mois, de façon à ne pas obtenir des jours inexistants, comme « 32 ».
La plupart de ce code est du JavaScript standard. Des commentaires ont été insérés aux lignes qui utilisent le modèle objet JavaScript SharePoint.
Ajoutez le gestionnaire de réussite suivant qui est appelé lorsque les éléments imprévus précédemment sont ajoutés au calendrier.
function onScheduleItemsSuccess() { alert('There was one or more unscheduled orientations and they have been added to the ' + 'Employee Orientation Schedule calendar.'); }Ajoutez les fonctions d’échec suivantes à la section de rappels d’échec du fichier.
function onGetNotStartedItemsFail(sender, args) { alert('Unable to get the not-started items. Error:' + args.get_message() + '\n' + args.get_stackTrace()); } function onGetScheduledItemsFail(sender, args) { alert('Unable to get scheduled items from host web. Error:' + args.get_message() + '\n' + args.get_stackTrace()); } function onScheduleItemsFail(sender, args) { alert('Unable to schedule items on host web calendar. Error:' + args.get_message() + '\n' + args.get_stackTrace()); }Ouvrez le fichier default.aspx et recherchez l’élément asp:Content avec l’ID PlaceHolderMain.
Ajoutez les balises suivantes juste en dessous du bouton
purgeCompletedItems.<p><asp:Button runat="server" OnClientClick="return ensureOrientationScheduling()" ID="ensureorientationschedulingbutton" Text="Ensure all items are on the Calendar" /></p>Régénérez le projet dans Visual Studio.
Pour éviter de définir manuellement l’Étape de l’orientation des éléments de liste sur l’état Non démarré quand vous testez le complément, ouvrez le fichier elements.xml pour l’instance de liste NewEmployeesInSeattle (pas le fichier elements.xml pour le modèle de liste NewEmployeeOrientation). Vérifiez ensuite que la valeur de l’Étape de l’orientation d’au moins trois des éléments Row, y compris la ligne de Charline Leblanc, est définie sur Non démarré. Étant donné qu’il s’agit de la valeur par défaut, vérifiez qu’il n’y a aucun élément Field pour
OrientationStagepour les trois lignes (ou plus).Voici un exemple de la façon dont l’élément Rows doit se présenter.
<Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> <Field Name="Division">Manufacturing</Field> <Field Name="OrientationStage">Completed</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows>
Spécifier les autorisations sur le site web hôte requises par le complément
Votre complément dispose automatiquement de l'autorisation Contrôle total sur son site web de complément, c'est pourquoi jusqu'à maintenant vous n'avez pas dû spécifier les autorisations dont il avait besoin. Toutefois, vous devez demander expressément des autorisations au site web hôte pour interagir avec ses données. Le complément Orientation des employés a besoin d'autorisations pour ajouter des éléments au calendrier du site web hôte.
Dans l' Explorateur de solutions, ouvrez le fichier appManifest.xml.
Dans le concepteur de manifeste, ouvrez l’onglet Autorisations.
Dans la ligne supérieure de la colonne Portée, sélectionnez Liste dans la liste déroulante.
Dans la colonne Autorisation, sélectionnez Gérer.
Si la colonne Propriétés est vide, le complément demande une autorisation d’accès en écriture pour chaque liste du site web hôte. Nous vous recommandons de limiter les compléments aux autorisations dont ils ont besoin. Dans le manifeste de complément, il est impossible de limiter les autorisations à une instance de liste spécifique, mais il est possible de limiter le complément aux instances de liste reposant sur un modèle de liste de base spécifique. Le modèle de liste de base d’un calendrier est la liste Events dont l’ID numérique est 106.
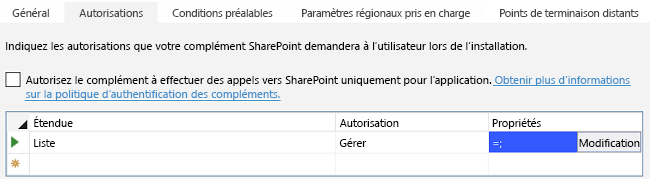
Sélectionnez la cellule Propriétés sur la même ligne pour afficher le bouton Modifier dans la cellule. La liste des autorisations devrait alors ressembler à ceci :
Figure 2. Liste des autorisations avec le bouton Modifier visible

Sélectionnez Modifier pour ouvrir la boîte de dialogue Propriétés.
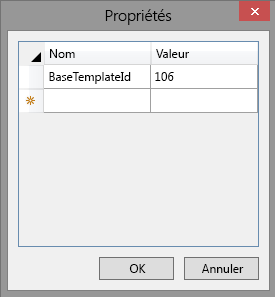
Sous Nom, choisissez la propriété BaseTemplateId et attribuez-lui la valeur106. Voici à quoi ressemble la boîte de dialogue :
Figure 3. Boîte de dialogue de propriétés d’autorisation de liste

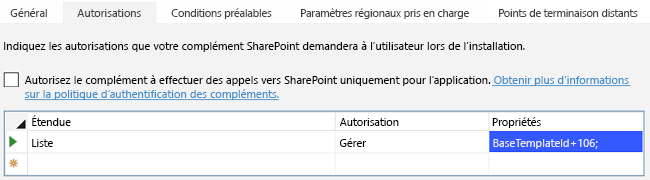
Sélectionnez OK. L’onglet Autorisations doit maintenant ressembler à ceci :
Figure 4. Onglet Autorisations du concepteur de manifeste de complément dans Visual Studio

Exécuter et tester le complément
Assurez-vous que le calendrier du site web hôte est prêt conformément aux indications décrites précédemment dans cet article. Il doit contenir un seul événement nommé Orientation Charline Leblanc.
Activez les fenêtres contextuelles dans le navigateur utilisé par Visual Studio au moment du débogage.
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
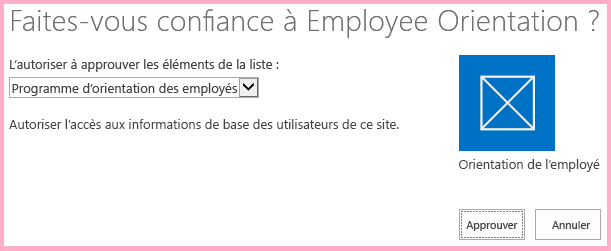
Le formulaire de consentement d’autorisation s’ouvre au moment où vous pouvez accorder au complément l’autorisation dont il a besoin. Une liste déroulante apparaît sur la page où vous pouvez choisir un calendrier sur le site web hôte. Sélectionnez Programme d’orientation de l’employé, puis Approuver.
Figure 5. Invite de consentement de complément SharePoint

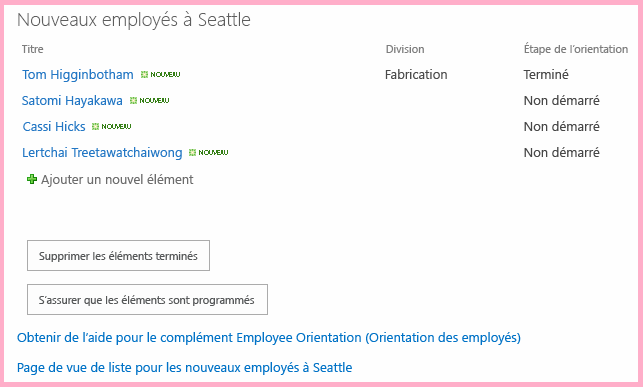
Quand la page de démarrage du complément est chargée, sélectionnez le bouton S’assurer que les éléments sont programmés.
Figure 6. Page d’accueil d’orientation des employés avec ce nouveau bouton

Si l’une des fonctions de rappel d’échec est exécutée, l’alerte du message d’erreur créée par vos fonctions de rappel apparaît. Sinon, le message de réussite créé par le rappel de succès final s’affiche : Au moins une orientation non programmée a été détectée et ajoutée au calendrier Programme d’orientation de l’employé.
Accédez au calendrier Programme d’orientation de l’employé sur le site web hôte. Par exemple, sélectionnez le lien de navigation vers la page d’accueil de votre site de développeur, puis Contenu du site. Sélectionnez la vignette Programme d’orientation de l’employé (et non la vignette Orientation de l’employé).
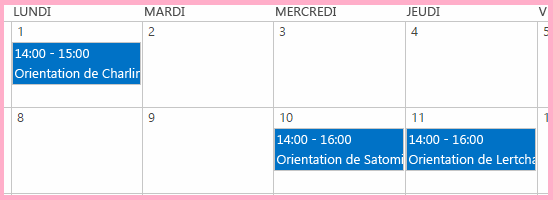
Le calendrier doit ressembler à ce qui suit. Le script a détecté qu'il existait déjà un événement pour Charline Leblanc, c'est pourquoi il n'en a pas créé un deuxième pour elle. Il a toutefois créé des événements pour les deux autres employés dont l'orientation était non démarrée. Il n'a pas non plus créé d'événement pour l'employé dont l'orientation n'était plus non démarrée.
Figure 7. Calendrier après avoir ajouté deux nouveaux événements

Supprimez bien les deux nouveaux événements du calendrier avant de sélectionner à nouveau S’assurer que les éléments sont programmés.
Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Poursuivre le travail avancé dans les Compléments SharePoint hébergés par SharePoint :