Commencer à créer des compléments SharePoint hébergés par SharePoint
Les compléments hébergés par SharePoint sont l’un des deux principaux types de compléments SharePoint. Pour obtenir un aperçu rapide des compléments SharePoint et des deux types distincts, reportez-vous à Compléments SharePoint. Voici les informations principales à connaître sur les compléments hébergés par SharePoint :
- Ils contiennent des listes SharePoint, des composants WebPart, des flux de travail, des pages personnalisées et d’autres composants, lesquels sont tous installés sur un sous-site web, appelé site web de complément, du site web SharePoint où le complément est installé.
- Sur les pages SharePoint personnalisées, seul le code JavaScript est présent.
Dans cet article, vous réaliserez les opérations suivantes :
- Configuration de votre environnement de développement
- Création du projet de complément
- Codage de votre complément
- Exécuter le complément et tester la liste
Configuration de votre environnement de développement
Pour configurer un environnement de développement pour des compléments SharePoint, plusieurs options s'offrent à vous. Dans cette section, nous vous expliquons l'option la plus simple.
Obtenir les outils
Si Visual Studio 2013 ou version ultérieure n’est pas déjà installé, installez-le en suivant les instructions fournies dans Installer Visual Studio. Nous recommandons d’utiliser la dernière version fournie dans le Centre de téléchargement Microsoft.
Visual Studio comprend les outils de développement Microsoft Office pour Visual Studio. Parfois, une version des outils est publiée entre les mises à jour de Visual Studio. Pour être sûr que vous avez la dernière version des outils, exécutez le programme d’installation pour les outils de développement Office pour Visual Studio 2013 ou le programme d’installation pour les outils de développement Office pour Visual Studio 2015.
Pour Visual Studio 2017, l’installation des outils de développement Microsoft Office doit être effectuée via le programme d’installation Visual Studio 2017, accessible à partir de la fenêtre Nouveau projet.
Reportez-vous à des versions antérieures de Visual Studio ou à une autre documentation Visual Studio.
Inscription à un abonnement Office 365 pour les développeurs
Remarque
Vous avez peut-être déjà accès à un abonnement Office 365 pour les développeurs :
- Êtes-vous abonné à Visual Studio (MSDN) ? Les abonnés à Visual Studio Ultimate et Visual Studio Premium reçoivent également un abonnement à Office 365 pour les développeurs. Obtenez cet avantage aujourd’hui.
- Disposez-vous de l’un des plans d’abonnement Office 365 suivants ? Si tel est le cas, reportez-vous à Créer un site du développeur dans un abonnement Office 365 existant.
Pour obtenir un plan Office 365, procédez comme suit :
Consultez la documentation relative au programme pour les développeurs Office 365 pour obtenir des instructions détaillées sur la façon de rejoindre le programme, de vous inscrire et de configurer votre abonnement.
Ouverture du site de développeur
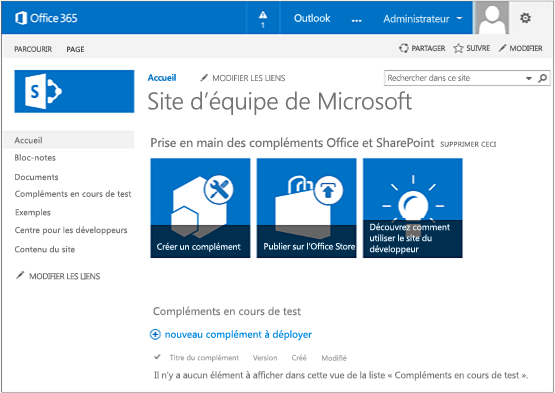
Dans le navigateur, naviguez vers la collection de site SharePoint que vous avez créé lorsque vous avez configuré votre abonnement Office 365 developer. (Si vous n’avez pas de site, suivez les instructions notées ici). Vous devriez voir un site qui ressemble à celui de l’illustration suivante. La liste applications/compléments en cours de test sur la page confirme que le site web a été créé à l’aide du modèle de site du développeur SharePoint. Si vous voyez à la place un site d’équipe normal, patientez quelques minutes, puis redémarrez votre site.
Remarque
Notez l’URL du site. Elle vous servira lorsque vous créerez des projets de compléments SharePoint dans Visual Studio.
Page d’accueil de votre site du développeur avec la liste des applications/compléments en cours de test

Création du projet de complément
Démarrez Visual Studio à l'aide de l’option Exécuter en tant qu’administrateur.
Dans Visual Studio, sélectionnez fichier>Nouveau>Nouveau projet.
Dans la boîte de dialogue Nouveau projet, développez le nœud Visual C#, le nœud Office/SharePoint, puis sélectionnez Compléments>Complément pour SharePoint.
Nommez le projet EmployeeOrientation, puis sélectionnez OK.
Dans la boîte de dialogue Spécifier le complément pour les paramètres SharePoint, indiquez l’URL complète du site SharePoint que vous souhaitez utiliser pour le débogage de votre complément. Il s’agit de l’URL du site du développeur. (Utilisez HTTPS, et non HTTP dans l’URL.) Sous Comment voulez-vous héberger votre complément SharePoint, sélectionnez Hébergé par SharePoint, puis terminer.
Vous serez peut-être invité à vous connecter à votre site de développeur. Si c’est le cas, utilisez les informations d’identification de l’administrateur de votre abonnement.
Une fois que le projet est créé, ouvrez le fichier /Pages/Default.aspx depuis la racine du projet. Entre autres, ce fichier généré charge un des deux ou les deux scripts hébergés sur SharePoint : sp.runtime.js et sp.js. Le balisage pour le chargement de ces fichiers se trouve dans le contrôle Contenu situé en haut du fichier ayant l’ID PlaceHolderAdditionalPageHead. Le balisage varie selon la version des outils de développement Microsoft Office pour Visual Studio que vous utilisez. Cette série de didacticiels exige que les deux fichiers soient chargés avec des balises <script> ordinaires dans le code HTML, et non des balises <SharePoint:ScriptLink>.
Vérifiez que les lignes suivantes sont dans le contrôle PlaceHolderAdditionalPageHead, juste au-dessus de la ligne
<meta name="WebPartPageExpansion" content="full" />:<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>Recherchez tout autre balisage dans le fichier, qui charge également l’un ou l’autre de ces fichiers, puis supprimez le balisage redondant. Enregistrez et fermez le fichier.
Codage de votre complément
Pour votre premier Complément SharePoint hébergé par SharePoint, nous allons inclure l’extension SharePoint classique : une liste personnalisée et une instance de liste.
Dans l' Explorateur de solutions, ouvrez le fichier AppManifest.xml.
Lorsque le concepteur de manifeste s’ouvre, ajoutez un espace entre les mots dans le champ Title de sorte qu’il indique Employee Orientation. (Ne modifiez pas le champ Nom .)
Enregistrez et fermez le fichier.
Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, puis sélectionnez Ajouter>Nouveau dossier. Nommez le dossier Listes.
Cliquez avec le bouton droit sur le nouveau dossier, puis sélectionnez Ajouter>Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s’ouvre au niveau du nœud Office/SharePoint.
Sélectionnez liste. Nommez-la NewEmployeeOrientation, puis sélectionnez Ajouter.
Dans la page Choisir les paramètres de liste de l’Assistant Personnalisation de SharePoint, conservez le nom d’affichage de la liste NewEmployeeOrientation comme valeur par défaut, sélectionnez la case d’option Créer un modèle de liste personnalisable et une instance de liste de ce dernier, puis sélectionnez Par défaut (Liste personnalisée) dans la liste déroulante. Ensuite, sélectionnez Terminer.
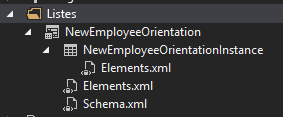
L'Assistant crée un modèle de liste NewEmployeeOrientation avec une instance de liste enfant nommée NewEmployeeOrientationInstance. Un concepteur de liste peut s'ouvrir. Il est utilisé à une étape ultérieure.
Développez le nœud NewEmployeeOrientationInstance dans l’Explorateur de solutions, si ce n’est déjà fait, afin de pouvoir distinguer clairement le fichier elements.xml qui est un enfant de la liste instance du fichier elements.xml qui est un enfant de la liste modèle.

Ouvrez l'enfant du fichier elements.xml du modèle de liste NewEmployeeOrientation.
Ajoutez des espaces à l’attribut DisplayName (pas l’attribut Name) pour le rendre plus convivial : « Orientation des nouveaux employés ».
Définissez l’attribut Description sur « Informations sur l’orientation des nouveaux employés. »
Conservez les valeurs par défaut de tous les autres attributs, enregistrez le fichier, puis fermez-le.
Si le concepteur de liste n’est pas ouvert, sélectionnez le nœud NewEmployeeOrientation dans l’Explorateur de solutions.
Ouvrez l’onglet Liste du concepteur. Cet onglet est utilisé afin de définir certaines valeurs pour la liste instance, non pour la liste modèle, mais il comporte quelques valeurs par défaut qu’il a hérité du modèle.
Remplacez les valeurs de l’onglet Liste par celles-ci :
- Titre : Nouveaux employés à Seattle
- URL de la liste : Lists/NewEmployeesInSeattle
- Description : les nouveaux employés à Seattle.
Conservez l’état par défaut des cases à cocher, enregistrez le fichier, puis fermez le concepteur.
L’instance de liste peut avoir son ancien nom dans l’Explorateur de solutions. Si c’est le cas, ouvrez le menu contextuel de NewEmployeeOrientationInstance, sélectionnez Renommer, puis modifiez le nom en NewEmployeesInSeattle.
Ouvrez le fichier schema.xml.
Dans l’élément View dont la valeur BaseViewID est « 0 », remplacez l’élément ViewFields existant par le balisage ci-après (utilisez précisément ce GUID pour le FieldRef nommé
Title). Des sauts de page peuvent apparaître à des endroits étranges dans le fichier schema.xml généré automatiquement. Vérifiez que vous avez trouvé les balises de début et de fin correspondantes pour l’élément ViewFields. Ajoutez des sauts de ligne pour améliorer la lisibilité.<ViewFields> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" /> </ViewFields>Toujours dans le fichier schema.xml, dans l’élément View dont la valeur BaseViewID est « 1 », remplacez l’élément ViewFields existant par le balisage ci-après (utilisez précisément ce GUID pour le FieldRef nommé
LinkTitle).<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> </ViewFields>Enregistrez le fichier schema.xml, puis fermez-le.
Ouvrez le fichier elements.xml qui est un enfant de l’instance de liste NewEmployeesInSeattle (et non le elements.xml qui est un enfant du modèle de liste NewEmployeeOrientation).
Dans ce fichier, remplissez la liste avec des données initiales. Pour cela, ajoutez le balisage d'élément Data suivant en tant qu'élément enfant de l'élément ListInstance.
<Data> <Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows> </Data>Enregistrez et fermez le fichier.
Dans l’Explorateur de solutions, double-cliquez sur Fonctionnalité1 pour ouvrir le concepteur de fonctionnalité. Dans le concepteur, définissez le champ Titre sur Composants de l’orientation des nouveaux employés et définissez le champ Description sur Listes et autres composants pour l’orientation des employés dans la société. Enregistrez le fichier, puis fermez le concepteur.
Dans l’Explorateur de solutions, si Fonctionnalité1 n’a pas été renommé automatiquement, ouvrez son menu contextuel, sélectionnez Renommer, puis attribuez le nom NewEmployeeOrientationComponents.
Ouvrez le fichier Default.aspx.
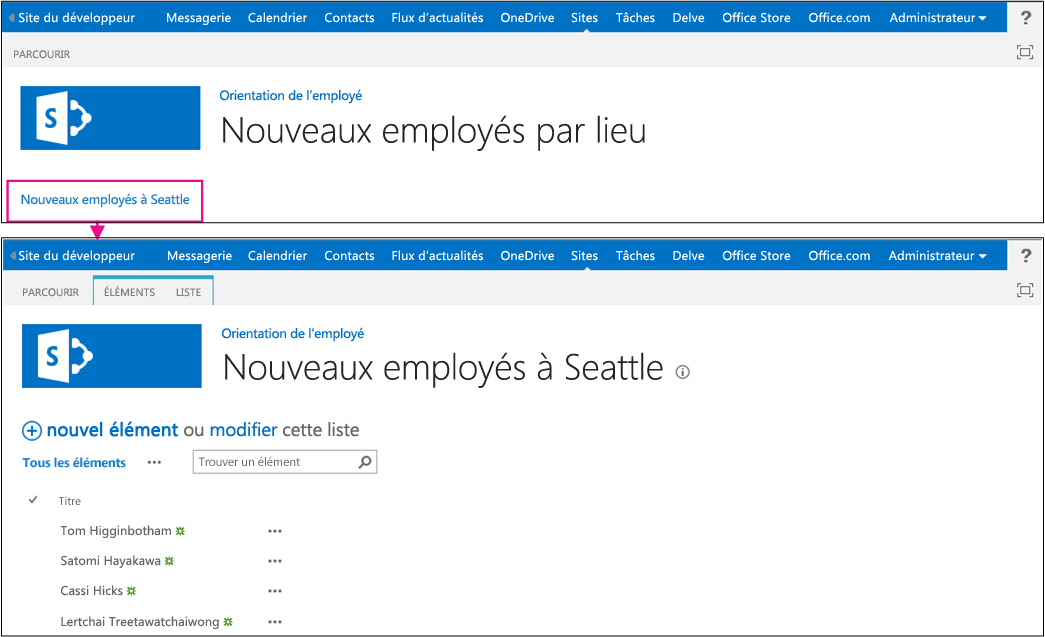
Recherchez l’élément ASP.NET Contenu avec l’ID PlaceHolderPageTitleInTitleArea. Remplacez la chaîne par défaut Titre de la Page par Nouveaux employés par lieu.
Recherchez l’élément ASP.NET Contenu avec l’ID PlaceHolderMain. Remplacez son contenu par le balisage suivant. Le
_spPageContextInfoest un objet JavaScript que SharePoint inclut automatiquement dans la page. Sa propriétéwebAbsoluteUrlrenvoie l’URL du site web du complément.<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="New Employees in Seattle" /></p>Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci. (Pour savoir comment les utilisateurs finaux exécutent un complément SharePoint installé, voir Étapes suivantes.)
Quand la page par défaut du complément s’ouvre, sélectionnez le lien Nouveaux employés à Seattle pour ouvrir l’instance de liste personnalisée.

Ajoutez et supprimez des éléments dans la liste.
Pour mettre fin à la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la plus récente.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Pour créer vos compléments, réalisez les étapes ci-dessous dans l’ordre suivant :
- Déployer et installer un complément hébergé par SharePoint pour SharePoint
- Ajouter des colonnes personnalisées à un complément SharePoint hébergé par SharePoint
- Ajouter un type de contenu personnalisé à un complément SharePoint hébergé par SharePoint
- Ajouter un composant WebPart à une page dans un complément SharePoint hébergé par SharePoint
- Ajouter un flux de travail à un complément hébergé par SharePoint pour SharePoint
- Ajouter une page et un style personnalisés à un complément hébergé par SharePoint pour SharePoint
- Ajout de rendu côté client personnalisé à un complément SharePoint hébergé par SharePoint
- Créer un bouton de ruban personnalisé dans le site web hôte d’un complément SharePoint
- Utiliser des API JavaScript SharePoint pour exploiter les données SharePoint
- Utiliser des données web hôte de JavaScript dans le complément web