Ajouter des notifications push à votre application Xamarin.Android
Vue d’ensemble
Dans ce didacticiel, vous ajoutez des notifications Push au projet Démarrage rapide Xamarin.Android afin qu’une notification Push soit envoyée chaque fois qu’un enregistrement est inséré.
Si vous n’utilisez pas le projet de serveur du démarrage rapide téléchargé, vous devez ajouter le package d’extension de notification Push. Pour plus d’informations, consultez le guide Utiliser le kit SDK du serveur backend .NET pour Azure Mobile Apps.
Prérequis
Ce tutoriel nécessite la configuration :
- Un compte Google actif. Vous pouvez vous connecter à un compte Google sur accounts.google.com.
- Le composant client Google Cloud Messaging.
Configuration d’un hub de notification
La fonctionnalité Mobile Apps d’Azure App Service utilise Azure Notification Hubs pour envoyer des notifications Push ; vous allez donc devoir configurer un hub de notification pour votre application mobile.
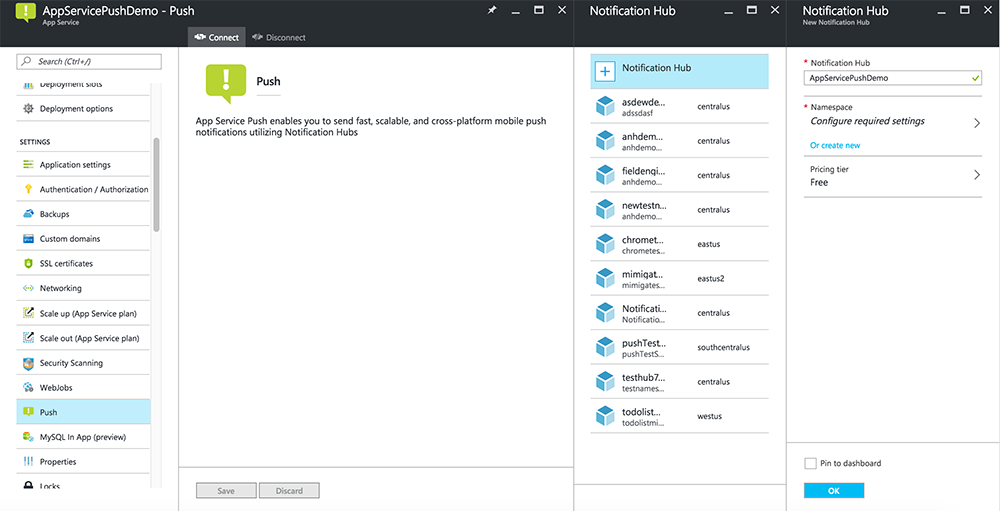
Dans le portail Azure, accédez à App Services, puis sélectionnez votre serveur principal d’applications. Sous Paramètres, sélectionnez Notifications push.
Pour ajouter une ressource de Hub de notification à l’application, sélectionnez Connecter. Vous pouvez créer un concentrateur ou vous connecter à un autre existant.

Vous avez désormais connecté un hub de notification à votre projet de serveur principal Mobile Apps. Plus tard, vous allez configurer ce Hub de notification pour qu’il se connecte à un système PNS (Platform Notification System) qui envoie des notifications Push aux appareils.
Activation de Firebase Cloud Messaging
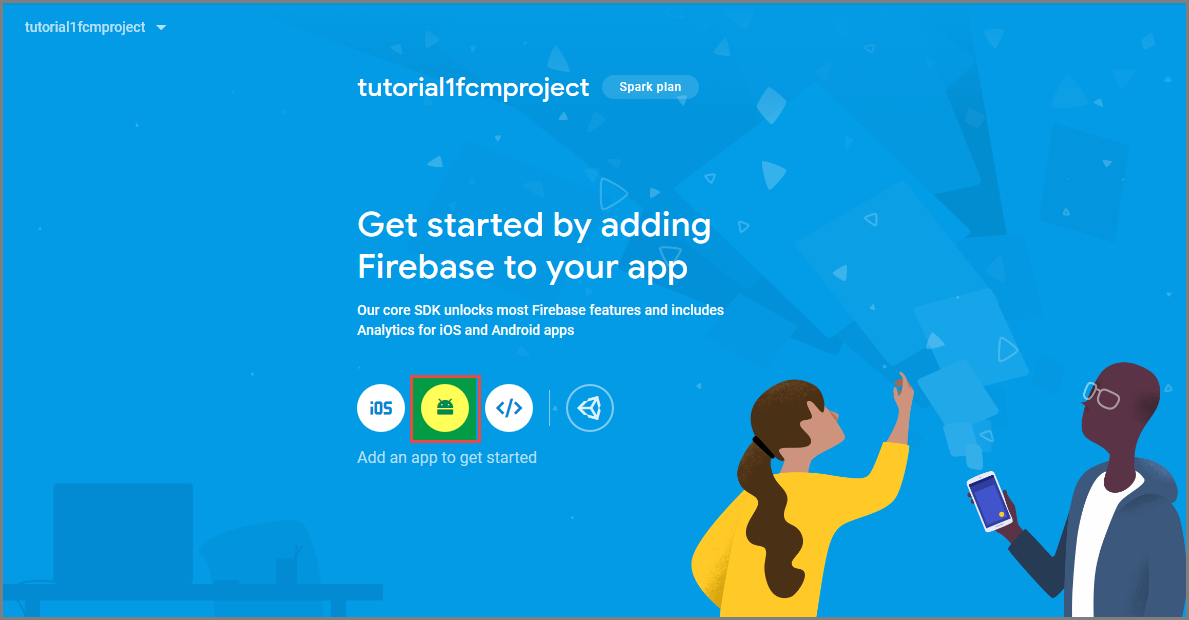
Connectez-vous à la console Firebase. Créer un nouveau projet Firebase si vous n’en avez pas encore.
Une fois le projet créé, sélectionnez Add Firebase to your Android app (Ajouter Firebase à votre application Android).

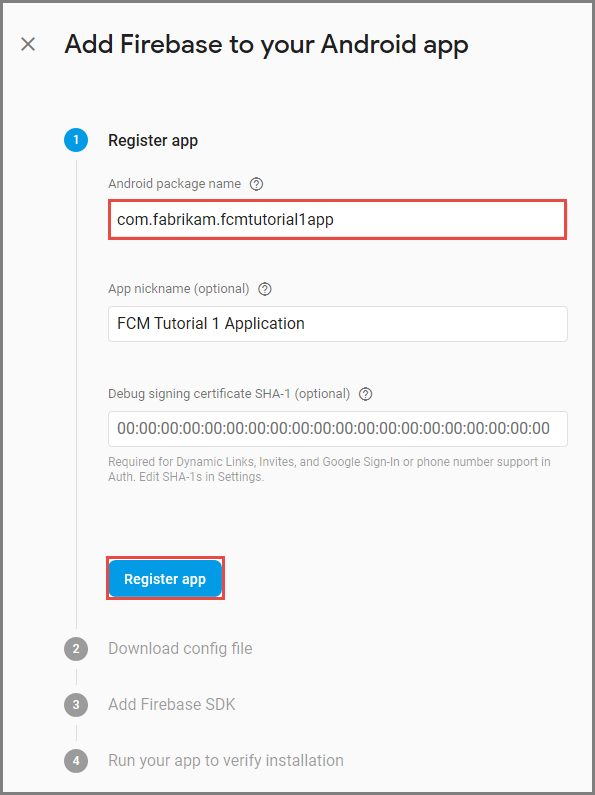
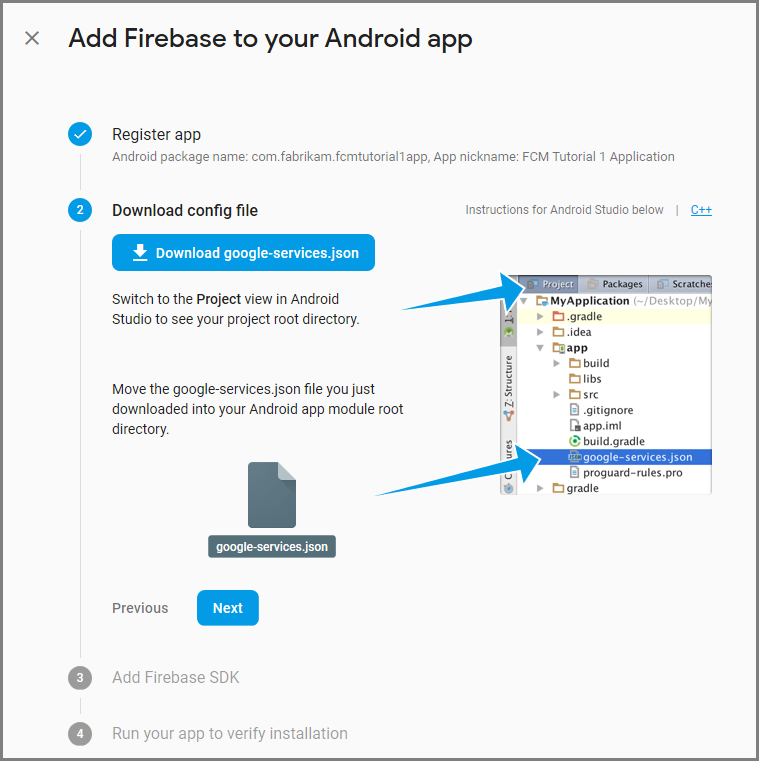
Dans la page Add Firebase to your Android app (Ajouter Firebase à votre application Android), procédez comme suit :
Pour le Nom de package Android, copiez la valeur de votre applicationId dans le fichier build.gradle de votre application. Dans cet exemple, il s’agit de
com.fabrikam.fcmtutorial1app.
Sélectionnez Inscrire une application.
Sélectionnez Télécharger google-services.json, enregistrez le fichier dans le dossier app de votre projet, puis sélectionnez Suivant.

Modifiez la configuration comme suit à votre projet dans Android Studio.
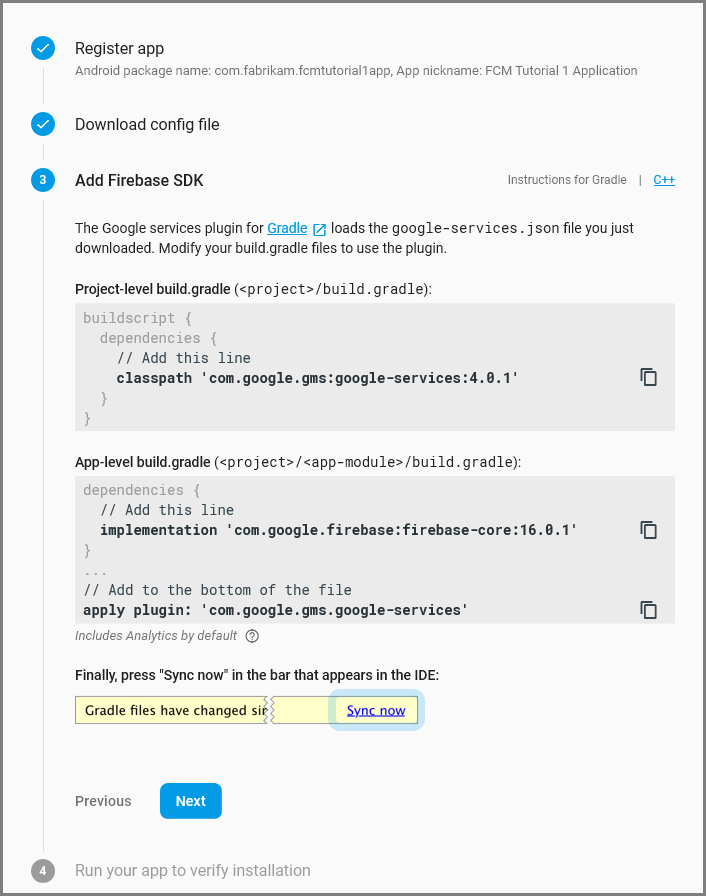
Dans votre fichier build.gradle au niveau du projet (<project>/build.gradle), ajoutez l’instruction suivante dans la section dependencies.
classpath 'com.google.gms:google-services:4.0.1'Dans votre fichier build.gradle au niveau de l’application (<projet>/<module_application>/build.gradle), ajoutez les instructions suivantes dans la section dependencies.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Ajoutez la ligne suivante à la fin du fichier build.gradle au niveau de l’application après la section dependencies.
apply plugin: 'com.google.gms.google-services'Sélectionnez Synchroniser maintenant dans la barre d’outils.

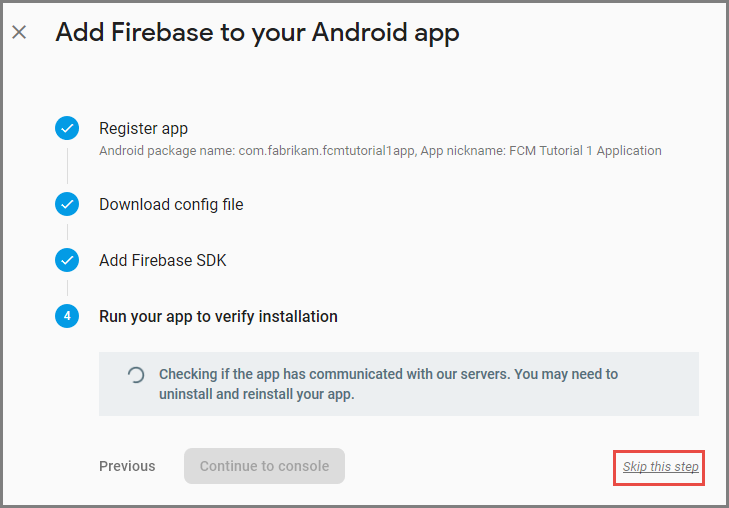
Sélectionnez Suivant.
Sélectionnez Ignorer cette étape.

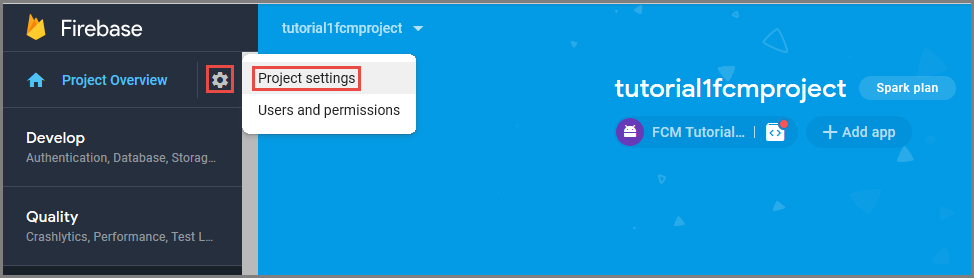
Dans la console Firebase, sélectionnez la roue dentée associée à votre projet. Ensuite, sélectionnez Project Settings (Paramètres du projet).

Si vous n’avez pas encore téléchargé le fichier google-services.json dans le dossier application de votre projet Android Studio, vous pouvez le faire à partir de cette page.
Basculez vers l’onglet Messagerie cloud en haut.
Copiez et enregistrez la clé du serveur pour une utilisation ultérieure. Vous utilisez cette valeur pour configurer votre hub.
Configuration d’Azure pour l’envoi de demandes push
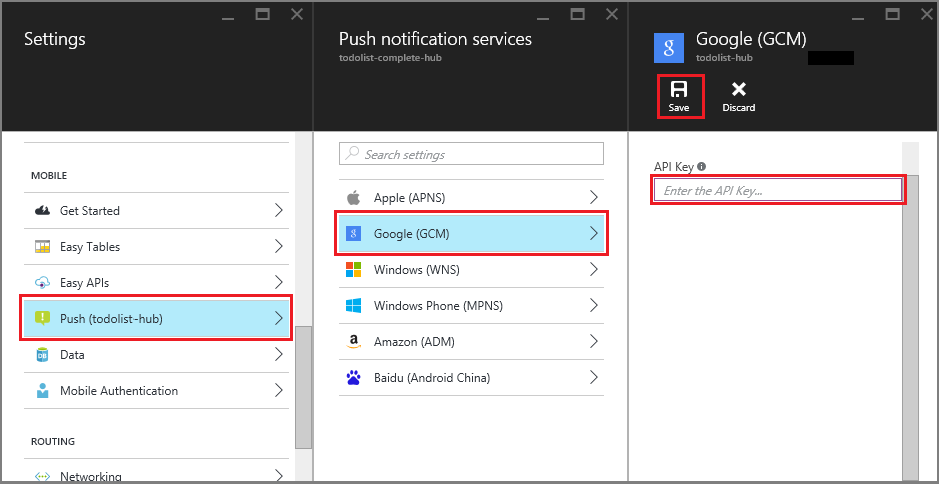
Dans le Portail Azure, cliquez sur Parcourir tout>App Services, puis cliquez sur votre serveur principal Mobile Apps. Sous Paramètres, cliquez sur App Service Push (Notification Push App Service), puis sur le nom de votre hub de notification.
Accédez à Google (GCM), entrez la valeur de clé serveur obtenue auprès de Firebase au cours de la procédure précédente, puis cliquez sur Enregistrer.

Le serveur principal Mobile Apps est désormais configuré pour utiliser Firebase Cloud Messaging. Ceci vous permet d’envoyer des notifications Push à votre application en cours d’exécution sur un appareil Android à l’aide du hub de notification.
Mettre à jour le projet de serveur pour l'envoi de notifications Push
Dans cette section, vous mettez à jour le code dans votre projet de serveur principal Mobile Apps existant pour envoyer une notification Push chaque fois qu’un nouvel élément est ajouté. Ce processus est rendu possible par la fonctionnalité modèle d’Azure Notification Hubs, qui autorise l’envoi de notifications Push multiplateforme. Les différents clients sont inscrits pour les notifications Push à l’aide de modèles, et une notification Push universelle unique peut accéder à toutes les plates-formes clientes.
Choisissez l’une des procédures suivantes qui correspondent à votre type de projet back-end ( back-end .NET ou Node.js back-end).
Projet de serveur principal .NET
Dans Visual Studio, cliquez avec le bouton droit sur le projet de serveur. Ensuite, sélectionnez Gérer les packages NuGet. Recherchez
Microsoft.Azure.NotificationHubs, puis sélectionnez Installer. Ce processus installe la bibliothèque Notification Hubs pour l’envoi de notifications à partir du serveur principal.Dans le projet de serveur, ouvrez Controllers>TodoItemController.cs. Puis ajoutez les instructions using suivantes :
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Dans la méthode PostTodoItem, ajoutez le code suivant après l’appel à InsertAsync :
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ce processus envoie une notification de modèle contenant item.Text lorsqu’un nouvel élément est inséré.
Publier à nouveau le projet de serveur
Projet de serveur principal Node.js
Configurez votre projet back-end.
Remplacez le code existant dans todoitem.js par le code suivant :
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ce processus envoie une notification de modèle contenant item.text lorsqu’un nouvel élément est inséré.
Quand vous modifiez le fichier sur votre ordinateur local, republiez le projet de serveur.
Configurer le projet client pour les notifications push
Dans la vue Solution (ou Explorateur de solutions dans Visual Studio), cliquez avec le bouton droit sur le dossier Composants, cliquez sur Obtenir plus de composants..., recherchez le composant Client Google Cloud Messaging et ajoutez-le au projet.
Ouvrez le fichier projet ToDoActivity.css et ajoutez l'instruction using suivante à la classe :
using Gcm.Client;Dans la classe ToDoActivity , ajoutez le nouveau code suivant :
// Create a new instance field for this activity. static ToDoActivity instance = new ToDoActivity(); // Return the current activity instance. public static ToDoActivity CurrentActivity { get { return instance; } } // Return the Mobile Services client. public MobileServiceClient CurrentClient { get { return client; } }Vous pouvez ainsi accéder à l’instance du client mobile depuis le processus de service de gestionnaire push.
Ajoutez le code ci-après à la méthode OnCreate après la création de MobileServiceClient :
// Set the current instance of TodoActivity. instance = this; // Make sure the GCM client is set up correctly. GcmClient.CheckDevice(this); GcmClient.CheckManifest(this); // Register the app for push notifications. GcmClient.Register(this, ToDoBroadcastReceiver.senderIDs);
Votre ToDoActivity est maintenant prêt pour l'ajout de notifications push.
Ajouter le code des notifications push à votre application
Créez une classe dans le projet appelée
ToDoBroadcastReceiver.Ajoutez les instructions using suivantes à la classe MyBroadcastReceiver.cs :
using Gcm.Client; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Ajoutez les demandes d’autorisation suivantes entre les instructions using et la déclaration namespace :
[assembly: Permission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "com.google.android.c2dm.permission.RECEIVE")] //GET_ACCOUNTS is only needed for android versions 4.0.3 and below [assembly: UsesPermission(Name = "android.permission.GET_ACCOUNTS")] [assembly: UsesPermission(Name = "android.permission.INTERNET")] [assembly: UsesPermission(Name = "android.permission.WAKE_LOCK")]Remplacez la définition existante de la classe ToDoBroadcastReceiver par le code suivant :
[BroadcastReceiver(Permission = Gcm.Client.Constants.PERMISSION_GCM_INTENTS)] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_MESSAGE }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_REGISTRATION_CALLBACK }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_LIBRARY_RETRY }, Categories = new string[] { "@PACKAGE_NAME@" })] public class ToDoBroadcastReceiver : GcmBroadcastReceiverBase<PushHandlerService> { // Set the Google app ID. public static string[] senderIDs = new string[] { "<PROJECT_NUMBER>" }; }Dans le code ci-dessus, vous devez remplacer
<PROJECT_NUMBER>par le numéro de projet attribué par Google lorsque vous avez configuré votre application dans le portail des développeurs Google.Dans le fichier de projet ToDoBroadcastReceiver.cs, ajoutez le code suivant qui définit la classe PushHandlerService :
// The ServiceAttribute must be applied to the class. [Service] public class PushHandlerService : GcmServiceBase { public static string RegistrationID { get; private set; } public PushHandlerService() : base(ToDoBroadcastReceiver.senderIDs) { } }Notez que cette classe dérive de GcmServiceBase et que l’attribut Service doit être appliqué à cette classe.
Notes
La classe GcmServiceBase implémente les méthodes OnRegistered(), OnUnRegistered(), OnMessage() et OnError(). Vous devez substituer ces méthodes dans la classe PushHandlerService .
Ajoutez le code suivant à la classe PushHandlerService qui remplace le gestionnaire d’événements OnRegistered.
protected override void OnRegistered(Context context, string registrationId) { System.Diagnostics.Debug.WriteLine("The device has been registered with GCM.", "Success!"); // Get the MobileServiceClient from the current activity instance. MobileServiceClient client = ToDoActivity.CurrentActivity.CurrentClient; var push = client.GetPush(); // Define a message body for GCM. const string templateBodyGCM = "{\"data\":{\"message\":\"$(messageParam)\"}}"; // Define the template registration as JSON. JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyGCM } }; try { // Make sure we run the registration on the same thread as the activity, // to avoid threading errors. ToDoActivity.CurrentActivity.RunOnUiThread( // Register the template with Notification Hubs. async () => await push.RegisterAsync(registrationId, templates)); System.Diagnostics.Debug.WriteLine( string.Format("Push Installation Id", push.InstallationId.ToString())); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine( string.Format("Error with Azure push registration: {0}", ex.Message)); } }Cette méthode utilise l’ID d’inscription GCM retourné pour s’inscrire auprès d’Azure pour les notifications push. Les balises peuvent uniquement être ajoutées à l'inscription après sa création. Pour plus d’informations, consultez Ajouter des balises à l’installation d’un périphérique pour l’envoi de données aux balises.
Remplacez la méthode OnMessage dans PushHandlerService par le code suivant :
protected override void OnMessage(Context context, Intent intent) { string message = string.Empty; // Extract the push notification message from the intent. if (intent.Extras.ContainsKey("message")) { message = intent.Extras.Get("message").ToString(); var title = "New item added:"; // Create a notification manager to send the notification. var notificationManager = GetSystemService(Context.NotificationService) as NotificationManager; // Create a new intent to show the notification in the UI. PendingIntent contentIntent = PendingIntent.GetActivity(context, 0, new Intent(this, typeof(ToDoActivity)), 0); // Create the notification using the builder. var builder = new Notification.Builder(context); builder.SetAutoCancel(true); builder.SetContentTitle(title); builder.SetContentText(message); builder.SetSmallIcon(Resource.Drawable.ic_launcher); builder.SetContentIntent(contentIntent); var notification = builder.Build(); // Display the notification in the Notifications Area. notificationManager.Notify(1, notification); } }Remplacez les méthodes OnUnRegistered() et OnError() par le code suivant :
protected override void OnUnRegistered(Context context, string registrationId) { throw new NotImplementedException(); } protected override void OnError(Context context, string errorId) { System.Diagnostics.Debug.WriteLine( string.Format("Error occurred in the notification: {0}.", errorId)); }
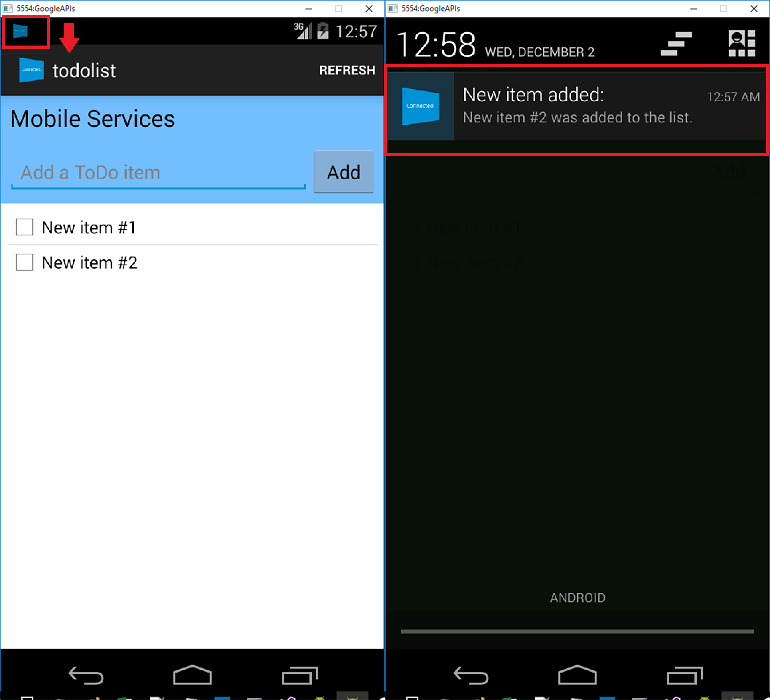
Test des notifications Push dans votre application
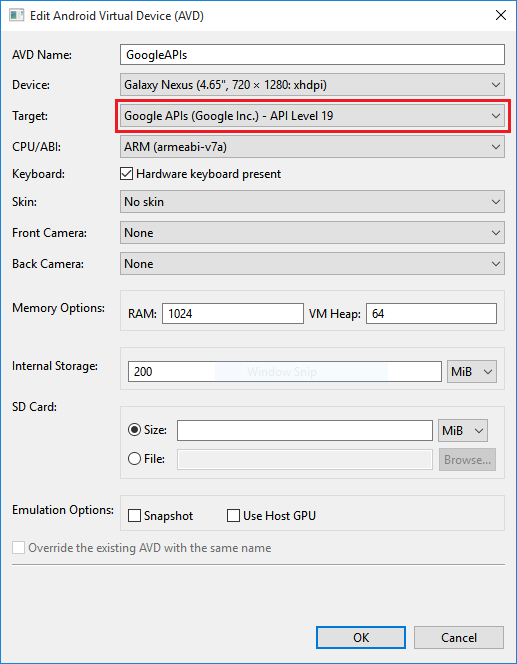
Vous pouvez tester l’application à l’aide d’un appareil virtuel dans l’émulateur. Des étapes de configuration supplémentaires sont requises lors de l’exécution sur un émulateur.
Les API Google doivent être définies comme cibles dans le Gestionnaire Android Virtual Device (AVD) pour l’appareil virtuel.

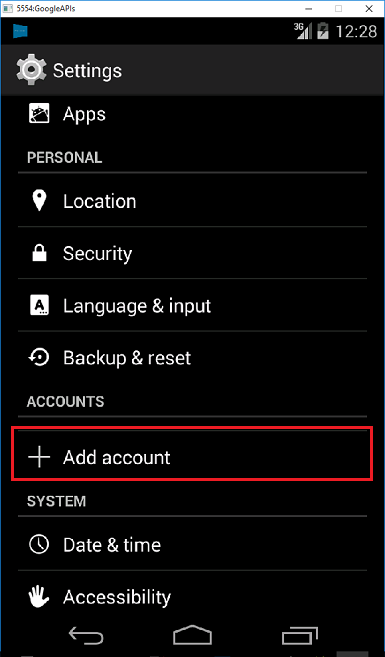
Ajoutez un compte Google à l’appareil Android en cliquant surParamètres> des applications>Ajouter un compte, puis suivez les invites.

Exécutez normalement l’application todolist et insérez un nouvel élément todo. Cette fois, une icône de notification s’affiche dans la zone de notification. Vous pouvez ouvrir le tiroir de notification pour afficher le texte intégral de la notification.