Ajout de notifications Push à votre application Apache Cordova.
Vue d’ensemble
Dans ce didacticiel, vous allez ajouter des notifications Push au projet de démarrage rapide Apache Cordova de sorte qu’une notification Push soit envoyée à l’appareil chaque fois qu’un enregistrement est inséré.
Si vous n’utilisez pas le projet de serveur de démarrage rapide téléchargé, vous devrez disposer du package d’extension de notification Push. Pour plus d’informations, consultez Utiliser le kit SDK de serveur backend .NET pour Mobile Apps.
Prérequis
Ce didacticiel repose sur l’hypothèse que vous disposez d’une application Apache Cordova développée avec Visual Studio 2015. Cet appareil doit s’exécuter sur l’Émulateur Android de Google, un appareil Android, un appareil Windows ou un appareil iOS.
Pour suivre ce didacticiel, vous avez besoin des éléments suivants :
- Un PC équipé de Visual Studio Community 2015 ou d’une version ultérieure
- Visual Studio Tools pour Apache Cordova
- Un compte Azure actif
- Un projet de démarrage rapide Apache Cordova terminé
- (Android) Un compte Google avec une adresse e-mail vérifiée
- (iOS) Une appartenance au programme pour développeurs Apple et un appareil iOS (iOS Simulator ne prend pas en charge les notifications Push)
- (Windows) compte de développeur Microsoft Store et appareil Windows 10
Configurer un hub de notification
La fonctionnalité Mobile Apps d’Azure App Service utilise Azure Notification Hubs pour envoyer des notifications Push ; vous allez donc devoir configurer un hub de notification pour votre application mobile.
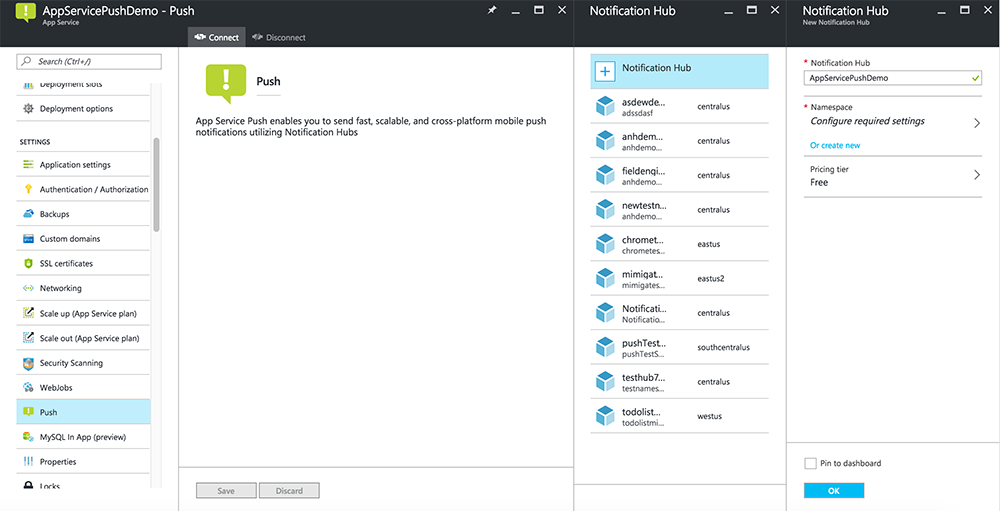
Dans le portail Azure, accédez à App Services, puis sélectionnez votre serveur principal d’applications. Sous Paramètres, sélectionnez Notifications push.
Pour ajouter une ressource de Hub de notification à l’application, sélectionnez Connecter. Vous pouvez créer un concentrateur ou vous connecter à un autre existant.

Vous avez désormais connecté un hub de notification à votre projet de serveur principal Mobile Apps. Plus tard, vous allez configurer ce Hub de notification pour qu’il se connecte à un système PNS (Platform Notification System) qui envoie des notifications Push aux appareils.
Regardez une vidéo montrant les étapes de cette section.
Mettre à jour le projet de serveur
Dans cette section, vous mettez à jour le code dans votre projet de serveur principal Mobile Apps existant pour envoyer une notification Push chaque fois qu’un nouvel élément est ajouté. Ce processus est rendu possible par la fonctionnalité modèle d’Azure Notification Hubs, qui autorise l’envoi de notifications Push multiplateforme. Les différents clients sont inscrits pour les notifications Push à l’aide de modèles, et une notification Push universelle unique peut accéder à toutes les plates-formes clientes.
Choisissez l’une des procédures suivantes qui correspondent à votre type de projet back-end : le serveur principal .NET ou Node.js back-end.
Projet de serveur principal .NET
Dans Visual Studio, cliquez avec le bouton droit sur le projet de serveur. Ensuite, sélectionnez Gérer les packages NuGet. Recherchez
Microsoft.Azure.NotificationHubs, puis sélectionnez Installer. Ce processus installe la bibliothèque Notification Hubs pour l’envoi de notifications à partir du serveur principal.Dans le projet de serveur, ouvrez Controller>TodoItemController.cs. Puis ajoutez les instructions using suivantes :
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Dans la méthode PostTodoItem, ajoutez le code suivant après l’appel à InsertAsync :
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ce processus envoie une notification de modèle contenant item.Text lorsqu’un nouvel élément est inséré.
Publier à nouveau le projet de serveur
Projet de serveur principal Node.js
Configurez votre projet back-end.
Remplacez le code existant dans todoitem.js par le code suivant :
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ce processus envoie une notification de modèle contenant item.text lorsqu’un nouvel élément est inséré.
Quand vous modifiez le fichier sur votre ordinateur local, republiez le projet de serveur.
Modification de votre application Cordova
Vérifiez que votre projet d’application Apache Cordova est prêt à gérer les notifications Push en installant le plug-in de notifications Push Cordova, ainsi que tous les services Push propres à la plateforme.
Mise à jour de la version de Cordova dans votre projet.
Si votre projet utilise une version d’Apache Cordova antérieure à la version 6.1.1, mettez à jour le projet client. Pour mettre à jour le projet, procédez comme suit :
- Pour ouvrir le concepteur de configuration, cliquez avec le bouton droit sur
config.xml. - Sélectionnez l’onglet Plateformes .
- Dans la zone de texte Cordova CLI, sélectionnez 6.1.1.
- Pour mettre à jour le projet, sélectionnez Générer, puis Générer la solution.
Installation du plug-in Push
En mode natif, les applications Apache Cordova ne gèrent pas les fonctionnalités de réseau ou d’appareils. Ces fonctionnalités sont fournies par des plug-ins publiés sur npm ou sur GitHub. Le plug-in phonegap-plugin-push gère les notifications Push du réseau.
Vous pouvez installer le plug-in de notifications Push de l’une des façons suivantes :
À partir de l'invite de commandes :
Exécutez la commande suivante :
cordova plugin add phonegap-plugin-push
À partir de Visual Studio :
Dans l’Explorateur de solutions, ouvrez le fichier
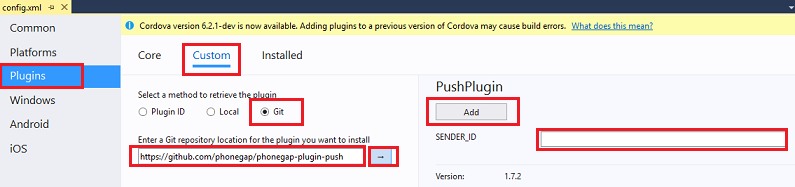
config.xml. Ensuite, sélectionnez Plug-ins>personnalisé. Puis sélectionnez Git comme source d’installation.Entrez
https://github.com/phonegap/phonegap-plugin-pushen tant que source.
Sélectionnez la flèche en regard de la source d’installation.
Si vous avez déjà un ID de projet numérique pour le projet de Console de développement Google, ajoutez-le dans SENDER_ID. Autrement, entrez une valeur d’espace réservé, par exemple, 777777. Si vous ciblez Android, vous pourrez modifier cette valeur dans le fichier config.xml ultérieurement.
Notes
À partir de la version 2.0.0, google-services.json doit être installé dans le dossier racine de votre projet pour la configuration de l’ID de l’expéditeur. Pour plus d’informations, consultez la documentation d’installation.
Sélectionnez Ajouter.
Le plug-in de notification Push est maintenant installé.
Installation du plug-in Appareil
Suivez la même procédure que celle utilisée pour installer le plug-in de notification Push. Ajoutez le plug-in Device à partir de la liste de plug-ins Principal. (Pour le trouver, sélectionnez Plug-ins>Core.) Vous avez besoin de ce plug-in pour obtenir le nom de la plateforme.
Inscription de votre appareil au démarrage de l’application
Initialement, nous proposons un code minimal pour Android. Par la suite, vous pourrez modifier l’application pour qu’elle s’exécute sur iOS ou sur Windows 10.
Ajoutez un appel de la méthode registerForPushNotifications pendant le rappel pour le processus d’identification. Une autre possibilité consiste à ajouter cet appel au bas de la méthode onDeviceReady :
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Cet exemple montre l’appel de registerForPushNotifications après une authentification réussie. Vous pouvez appeler
registerForPushNotifications()aussi souvent que nécessaire.Ajoutez la nouvelle méthode registerForPushNotifications comme suit :
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) Dans le code précédent, remplacez
Your_Project_IDpar l’ID de projet numérique associé à votre application dans la Console de développement Google.
(Facultatif) Configurer et exécuter l’application sur Android
Terminez cette section pour activer les notifications Push pour Android.
Activation de Firebase Cloud Messaging
Dans la mesure où vous ciblez la plateforme Google Android en premier lieu, vous devez activer Firebase Cloud Messaging.
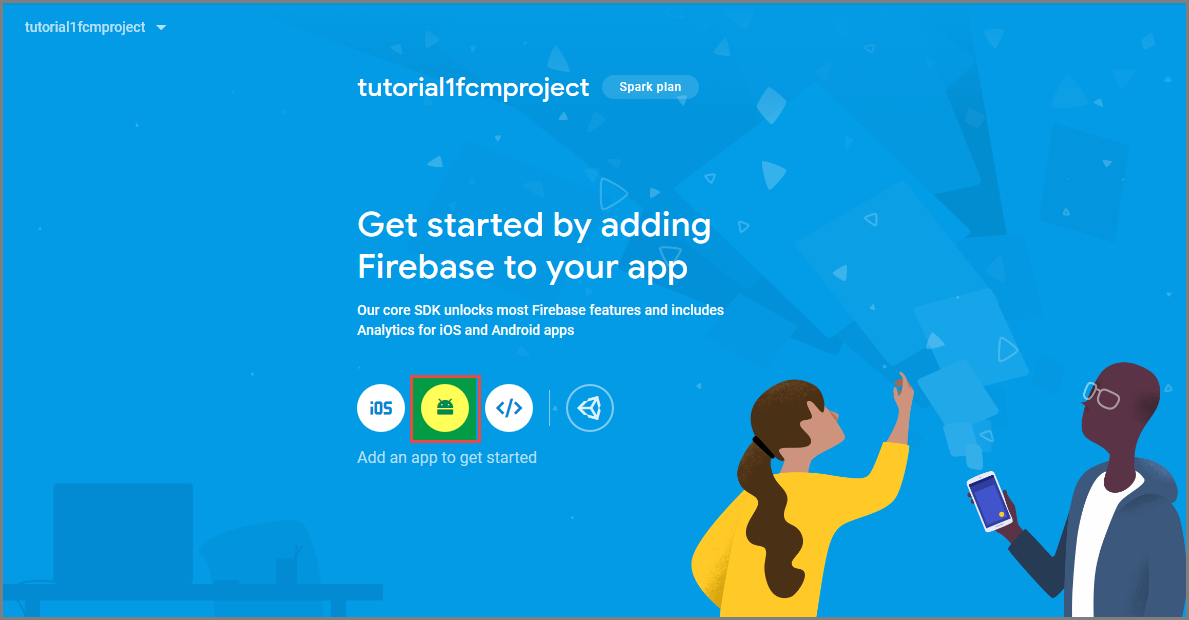
Connectez-vous à la console Firebase. Créer un nouveau projet Firebase si vous n’en avez pas encore.
Une fois le projet créé, sélectionnez Add Firebase to your Android app (Ajouter Firebase à votre application Android).

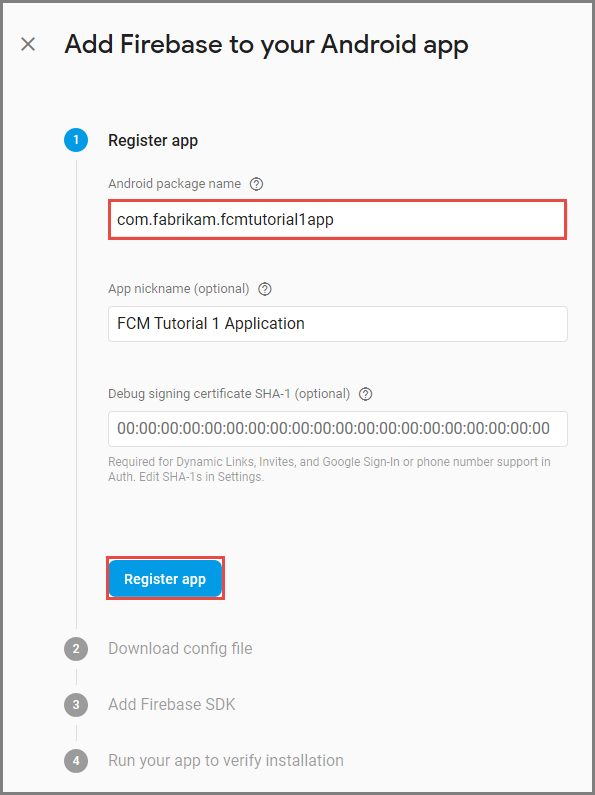
Dans la page Add Firebase to your Android app (Ajouter Firebase à votre application Android), procédez comme suit :
Pour le Nom de package Android, copiez la valeur de votre applicationId dans le fichier build.gradle de votre application. Dans cet exemple, il s’agit de
com.fabrikam.fcmtutorial1app.
Sélectionnez Inscrire une application.
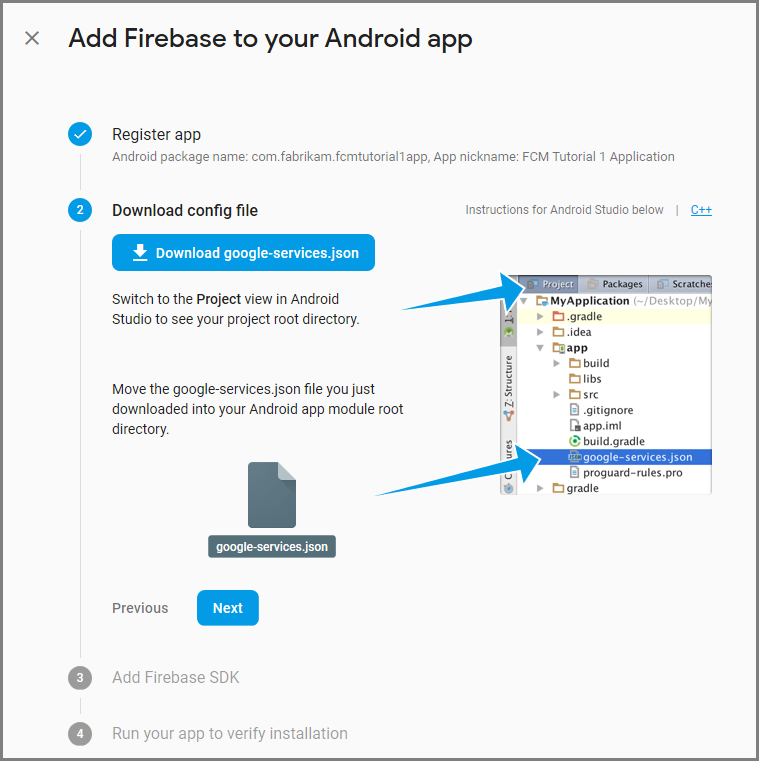
Sélectionnez Télécharger google-services.json, enregistrez le fichier dans le dossier app de votre projet, puis sélectionnez Suivant.

Modifiez la configuration comme suit à votre projet dans Android Studio.
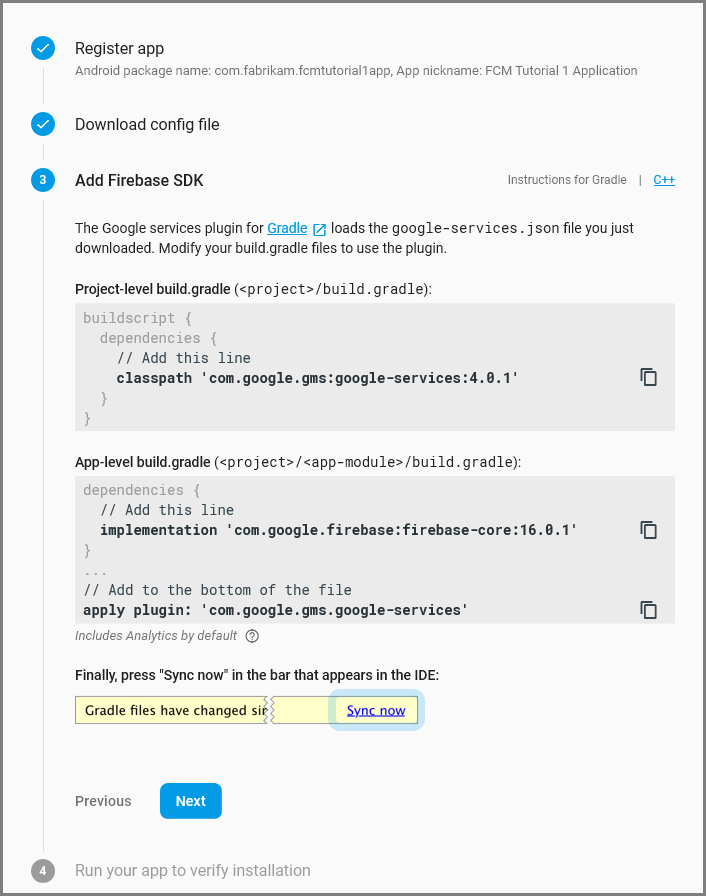
Dans votre fichier build.gradle au niveau du projet (<project>/build.gradle), ajoutez l’instruction suivante dans la section dependencies.
classpath 'com.google.gms:google-services:4.0.1'Dans votre fichier build.gradle au niveau de l’application (<projet>/<module_application>/build.gradle), ajoutez les instructions suivantes dans la section dependencies.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Ajoutez la ligne suivante à la fin du fichier build.gradle au niveau de l’application après la section dependencies.
apply plugin: 'com.google.gms.google-services'Sélectionnez Synchroniser maintenant dans la barre d’outils.

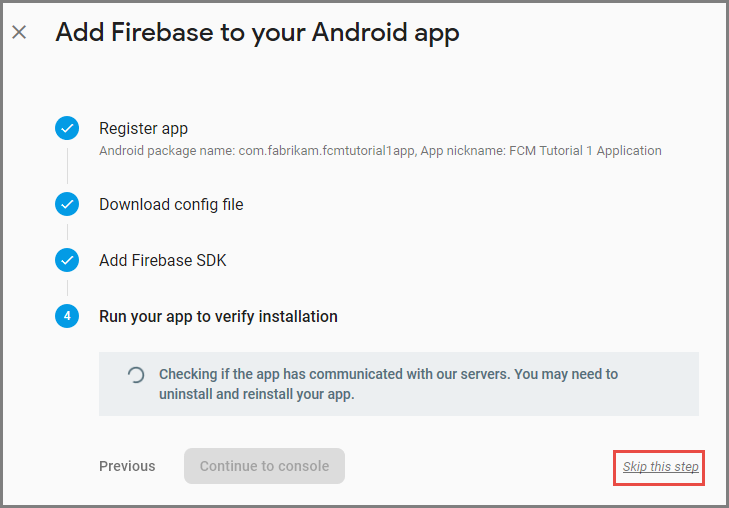
Sélectionnez Suivant.
Sélectionnez Ignorer cette étape.

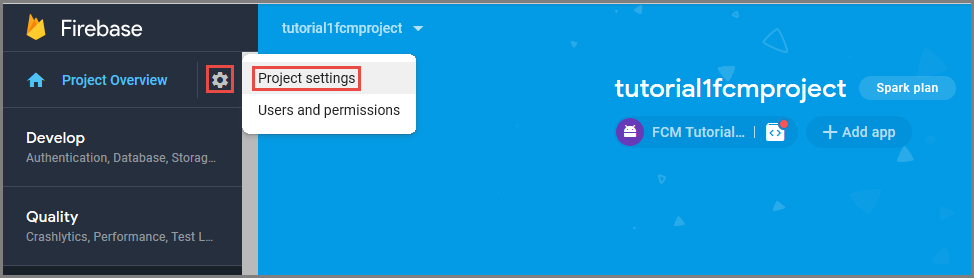
Dans la console Firebase, sélectionnez la roue dentée associée à votre projet. Ensuite, sélectionnez Project Settings (Paramètres du projet).

Si vous n’avez pas encore téléchargé le fichier google-services.json dans le dossier application de votre projet Android Studio, vous pouvez le faire à partir de cette page.
Basculez vers l’onglet Messagerie cloud en haut.
Copiez et enregistrez la clé du serveur pour une utilisation ultérieure. Vous utilisez cette valeur pour configurer votre hub.
Configuration du serveur principal Mobile Apps pour l’envoi de demandes de notifications Push à l’aide de FCM
- Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps.
- Sous Paramètres, sélectionnez Notifications push. Ensuite, sélectionnez Configurer les services de notification Push.
- Accédez à Google (GCM). Entrez la clé serveur héritée FCM obtenue à partir de la console Firebase, puis sélectionnez Enregistrer.
Votre service est désormais configuré pour fonctionner avec Firebase Cloud Messaging.
Configuration de votre application Cordova pour Android
Dans votre application Cordova, ouvrez le fichier config.xml. Remplacez Your_Project_ID par l’ID de projet numérique associé à votre application dans la Console de développement Google.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Ouvrez le fichier index.js. Puis mettez à jour le code pour qu’il utilise votre ID de projet numérique.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Configuration de votre appareil Android pour le débogage USB
Pour être en mesure de déployer votre application sur votre appareil Android, vous devez activer le débogage USB. Sur votre téléphone Android, procédez comme suit :
- Accédez à Paramètres>About phone. Appuyez sur Numéro de build jusqu’à ce que le mode développeur soit activé (environ sept fois).
- De retour dans Paramètres>Developer Options, activez le débogage USB. Puis connectez votre téléphone Android à votre PC de développement avec un câble USB.
Nous avons testé cette procédure à l’aide d’un appareil Google Nexus 5 X exécutant Android 6.0 (Marshmallow). Toutefois, les techniques sont communes à l’ensemble des versions Android modernes.
Installation des services Google Play
Le plug-in Push sollicite les services Google Play pour les notifications Push.
Dans Visual Studio, sélectionnez Tools>Android>Android SDK Manager. Puis développez le dossier Extras. Cochez les cases appropriées pour vous assurer que chacun des Kits de développement logiciel (SDK) ci-après est installé :
- Android 2.3 ou version ultérieure
- Révision du référentiel Google 27 ou version ultérieure
- Google Play Services 9.0.2 ou version ultérieure
Sélectionnez Installer les packages. Attendez que l’installation se termine.
Les bibliothèques actuellement requises figurent dans la documentation d’installation phonegap-plugin-push.
Test des notifications Push dans l’application sur Android
Vous pouvez désormais tester les notifications Push en exécutant l’application et en insérant des éléments dans la table TodoItem. Vous pouvez effectuer ce test à partir du même appareil ou d’un deuxième appareil, à condition d’utiliser le même serveur principal. Testez votre application Cordova sur la plateforme Android de l’une des manières suivantes :
Sur un appareil physique : connectez votre appareil Android à votre ordinateur de développement avec un câble USB. Au lieu de l’Émulateur Google Android, sélectionnez Appareil. Visual Studio déploie l’application sur l’appareil et l’exécute. Vous pouvez alors interagir avec l’application sur l’appareil.
Les applications de partage d’écran telles que Mobizen peuvent vous aider à développer des applications Android. Mobizen projette votre écran Android sur un navigateur web de votre PC.
Sur un émulateur Android : des étapes de configuration supplémentaires sont requises en cas d’utilisation d’un émulateur.
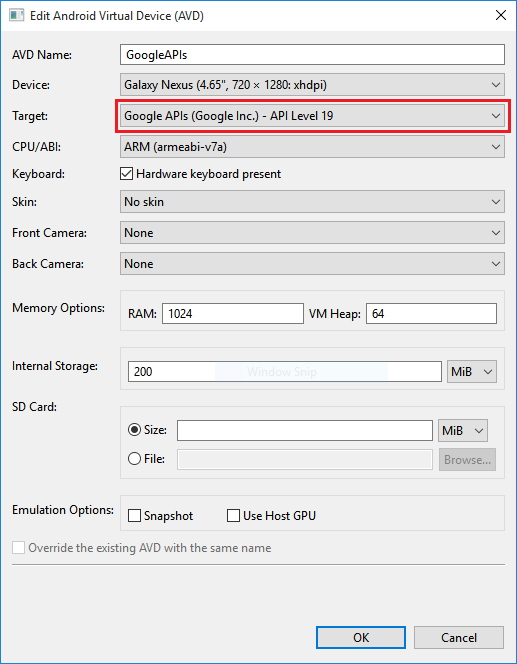
Assurez-vous de procéder au déploiement sur un périphérique virtuel sur lequel les API Google sont définis comme cible, comme indiqué dans le Gestionnaire d’appareil virtuel Android (AVD).

Si vous souhaitez utiliser un émulateur x86 plus rapide, installez le pilote HAXM, puis configurez l’émulateur afin qu’il l’utilise.
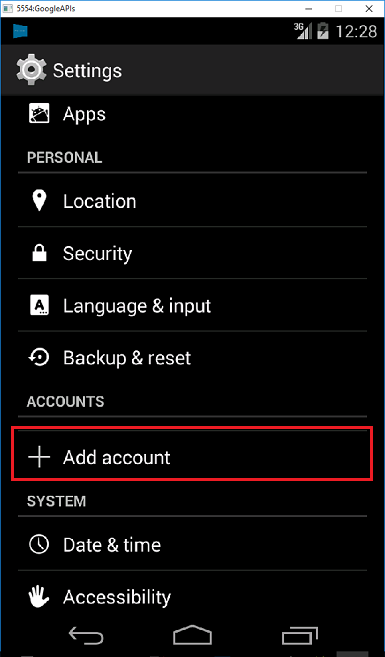
Ajoutez un compte Google à l’appareil Android en sélectionnant Applications>Paramètres>CompteAdd. Puis suivez les invites.

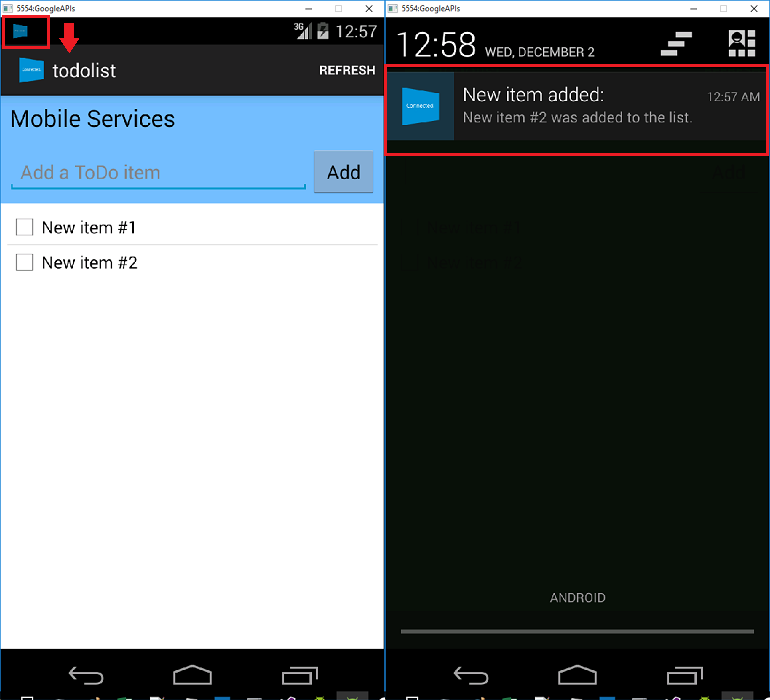
Exécutez normalement l’application todolist et insérez un nouvel élément todo. Cette fois, une icône de notification s’affiche dans la zone de notification. Vous pouvez ouvrir le tiroir de notification pour afficher le texte intégral de la notification.

(Facultatif) Configurer et exécuter sur iOS
Cette section est dédiée à l’exécution du projet Cordova sur les appareils iOS. Si vous n’utilisez pas d’appareils iOS, vous pouvez ignorer cette section.
Installer et exécuter l’agent remote build iOS sur un Mac ou un service cloud
Avant de pouvoir exécuter une application Cordova sur iOS à l’aide de Visual Studio, passez en revue les étapes décrites dans le guide de configuration iOS pour installer et exécuter l’agent de build distant.
Assurez-vous que vous pouvez générer l’application pour iOS. La génération de l’application pour iOS à partir de Visual Studio requiert l’exécution de la procédure décrite dans le guide d’installation. Si vous n’avez pas de Mac, vous pouvez générer des applications pour iOS en utilisant l’agent de build distant sur un service tel que MacInCloud. Pour plus d’informations, consultez Exécuter votre application iOS dans le cloud.
Notes
Xcode 7 ou version ultérieure est nécessaire pour utiliser le plug-in Push dans iOS.
Rechercher l’ID à utiliser en tant qu’ID de l’application
Avant d’inscrire votre application pour les notifications Push, ouvrez le fichier config.xml dans votre application Cordova, recherchez la valeur d’attribut id dans l’élément de widget, puis copiez-la pour une utilisation ultérieure. Dans le code XML suivant, l’ID est io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Vous utiliserez cet identifiant ultérieurement lors de la création d’un ID d’application sur le portail des développeurs d’Apple. Si vous créez un autre ID d’application sur le portail des développeurs, vous devrez effectuer quelques étapes supplémentaires plus tard dans ce didacticiel. L’ID de l’élément de widget doit correspondre à l’ID d’application sur le portail des développeurs.
Inscrire l'application pour les notifications push dans le portail de développeurs d'Apple
- Inscrivez un ID d’application pour votre application. Créez un ID d’application explicite (et non un ID d’application générique) et, pour l’ID de bundle, utilisez l’ID de bundle exact qui se trouve dans votre projet de démarrage rapide Xcode. Il est également impératif que vous sélectionniez l’option Notifications Push.
- Ensuite, pour préparer la configuration des notifications Push, créez un certificat SSL de « développement » ou de « distribution ».
Regarder une vidéo montrant des étapes similaires
Configurer Azure pour l’envoi de notifications Push
- Sur votre Mac, démarrez Trousseau d’accès. Dans la barre de navigation gauche, sous Catégorie, ouvrez Mes certificats. Recherchez le certificat SSL que vous avez téléchargé à la section précédente, puis affichez son contenu. Sélectionnez uniquement le certificat (sans la clé privée). Puis exportez-le.
- Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps.
- Sous Paramètres, sélectionnez App Service Push (Notification Push App Service). Ensuite, sélectionnez le nom de votre Hub de notification.
- Accédez à Apple Push Notification Services>Télécharger Certificat. Chargez le fichier .p12 en sélectionnant le mode approprié (en fonction du type de votre certificat SSL client précédemment utilisé : Production ou Sandbox). Enregistrez les modifications.
Votre service est désormais configuré et prêt à fonctionner avec les notifications Push sur iOS.
Vérifier que votre ID d’application correspond à votre application Cordova
Si l’ID d’application que vous avez créé dans votre compte de développeur Apple correspond déjà à l’ID de l’élément de widget dans le fichier config.xml, vous pouvez ignorer cette étape. Toutefois, si les ID ne correspondent pas, procédez comme suit :
- Supprimez le dossier platforms de votre projet.
- Supprimez le dossier plugins de votre projet.
- Supprimez le dossier node_modules de votre projet.
- Mettez à jour l’attribut id de l’élément widget dans le fichier config.xml pour utiliser l’ID d’application que vous avez créé dans votre compte de développeur Apple.
- Régénérez votre projet.
Tester les notifications Push dans votre application iOS
Dans Visual Studio, assurez-vous que iOS est sélectionné comme cible de déploiement. Puis sélectionnez Périphérique pour exécuter les notifications Push sur votre appareil iOS connecté.
Vous pouvez exécuter les notifications Push sur un appareil iOS qui est connecté à votre PC avec iTunes. Les notifications Push ne sont pas prises en charge par le simulateur iOS.
Sélectionnez le bouton Exécuter ou F5 dans Visual Studio pour générer le projet et démarrer l’application sur un appareil iOS. Ensuite, sélectionnez OK pour accepter les notifications Push.
Notes
L’application demande confirmation pour les notifications push lors de la première exécution.
Dans l’application, tapez une tâche, puis sélectionnez l’icône Plus (+).
Vérifiez qu’une notification a été reçue. Puis sélectionnez OK pour ignorer la notification.
(Facultatif) Configurer et exécuter sur Windows
Cette section décrit la procédure d’exécution du projet d’application Apache Cordova sur les appareils Windows 10 (le plug-in push PhoneGap est pris en charge sur Windows 10). Vous pouvez ignorer cette section si vous n'utilisez pas d'appareils Windows.
Inscrire votre application Windows pour les notifications Push avec WNS
Pour utiliser les options de stockage dans Visual Studio, sélectionnez une cible Windows à partir de la liste Plateformes Solution, par exemple Windows-x64 ou Windows-x86. (Évitez Windows-AnyCPU pour les notifications Push.)
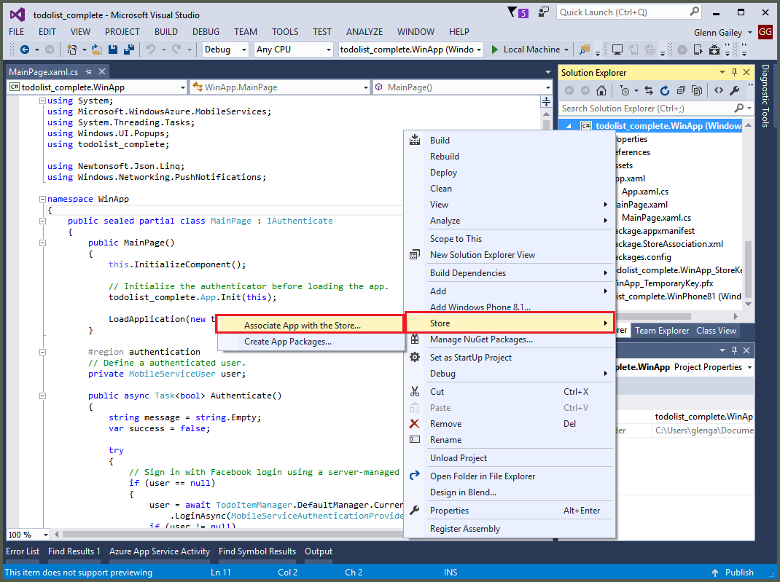
Dans l’Explorateur de solutions Visual Studio, cliquez avec le bouton droit sur le projet d’application Microsoft Store. Ensuite, sélectionnez Store>Associer l’application au Windows Store.

Dans l’Assistant, sélectionnez Suivant. Puis connectez-vous avec votre compte Microsoft. Dans la zone Réserver un nouveau nom d’application, tapez un nom pour votre application, puis sélectionnez Réserver.
Une fois l’inscription de l’application créée, sélectionnez le nouveau nom d’application. Sélectionnez Suivant, puis Associer. Ce processus ajoute les informations d’inscription Microsoft Store requises au manifeste de l’application.
Répétez les étapes 1 et 3 pour le projet d’application Windows Phone Store en utilisant la même inscription que celle que vous avez créée précédemment pour l’application Windows Store.
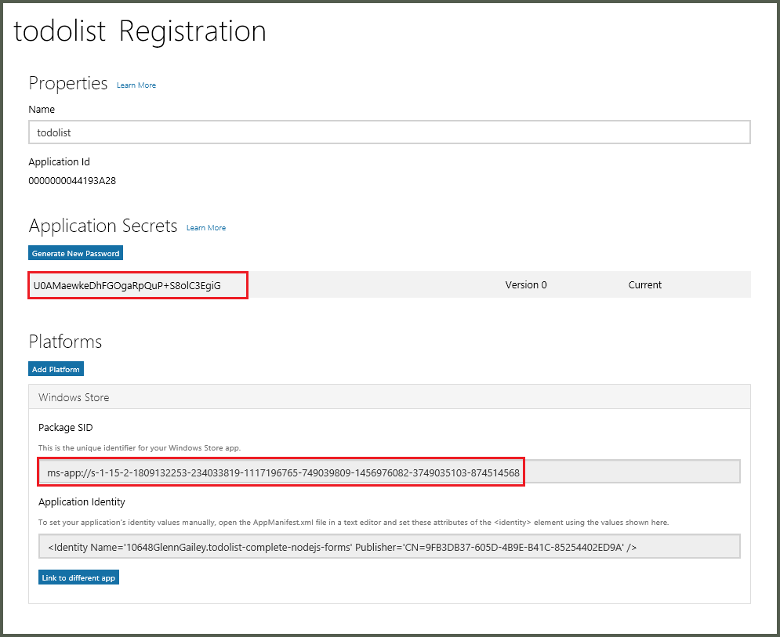
Accédez au Centre de développement Windows, puis connectez-vous avec votre compte Microsoft. Dans Mes applications, sélectionnez la nouvelle inscription d’application. Développez ensuiteles notifications Pushservices>.
Dans la page Notifications Push, sous Windows Notification Services (WNS) et Microsoft Azure Mobile Apps, sélectionnez services Microsoft Live site. Notez les valeurs du SID de package et la valeur actuelle dans le secret d’application.

Important
Le secret d’application et le SID du package sont des informations d'identification de sécurité importantes. Ne partagez ces valeurs avec personne et ne les distribuez pas avec votre application.
Regarder une vidéo montrant des étapes similaires
Configurer le Notification Hub pour WNS
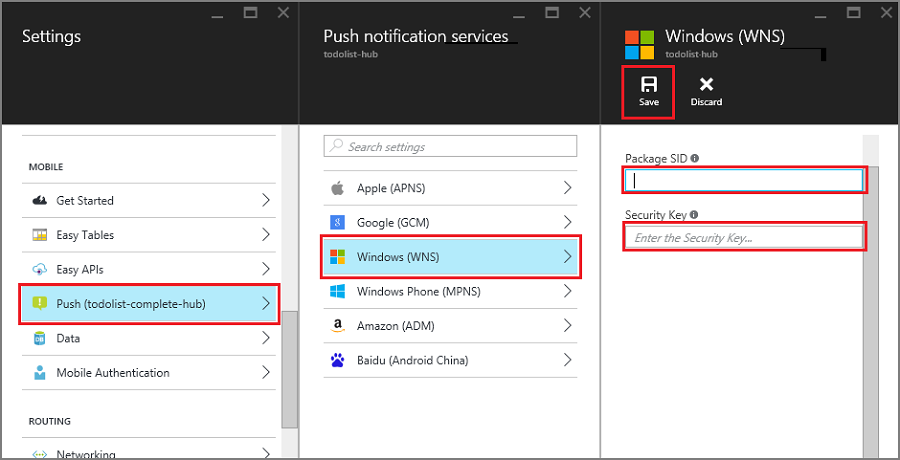
Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps. Sous Paramètres, sélectionnez App Service Push (Notification Push App Service). Ensuite, sélectionnez le nom de votre Hub de notification.
Accédez à Windows (WNS). Ensuite, entrez la Clé de sécurité (clé secrète client) et le SID du package que vous avez obtenus à partir du site des services Microsoft Live. Puis sélectionnez Enregistrer.

Votre serveur principal est désormais configuré pour utiliser WNS afin d’envoyer des notifications Push.
Configurer votre application Cordova pour prendre en charge les notifications Push Windows
Ouvrez le concepteur de configuration en cliquant avec le bouton droit sur config.xml. Puis sélectionnez Concepteur de vues. Ensuite, sélectionnez l’onglet Windows, puis sélectionnez Windows 10 sous Version cible de Windows.
Pour prendre en charge les notifications Push dans vos versions (de débogage) par défaut, ouvrez le fichier build.json. Puis copiez la configuration de « version finale » dans votre configuration de débogage.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Après la mise à jour, le fichier build.json doit contenir le code suivant :
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Générez l’application et vérifiez l’absence d’erreurs. Votre application cliente doit désormais s’inscrire pour les notifications du serveur principal Mobile Apps. Répétez cette section pour chaque projet Windows dans votre solution.
Tester les notifications Push dans votre application Windows
Dans Visual Studio, assurez-vous qu’une plateforme Windows est sélectionnée comme cible de déploiement, telle que Windows-x64 ou Windows-x86. Pour exécuter l’application sur un PC Windows 10 hébergeant Visual Studio, choisissez Ordinateur local.
Sélectionnez le bouton Exécuter pour générer le projet et démarrer l’application.
Dans l’application, tapez un nom pour un nouvel élément todoitem, puis sélectionnez l’icône Plus (+) pour l’ajouter.
Vérifiez qu’une notification est reçue lorsque l’élément est ajouté.
Étapes suivantes
- Consultez la documentation relative à Notification Hubs afin d’en découvrir davantage sur les notifications Push.
- Si vous ne l’avez pas encore fait, continuez le didacticiel en ajoutant une authentification à votre application Apache Cordova.
Découvrez comment utiliser les Kits de développement logiciel (SDK) suivants :