Tutoriel : Générer un graphique à barres
Ce tutoriel vous montre comment développer un visuel Power BI qui affiche des données sous la forme d’un graphique à barres simple. Ce visuel prend en charge une quantité minimale de personnalisation. D’autres pages de cette documentation expliquent comment ajouter des personnalisations, telles que des menus contextuels, des info-bulles, etc.
Dans ce tutoriel, vous allez apprendre à :
- Définir les fonctionnalités de votre élément visuel
- Comprendre le code source utilisé pour générer un visuel
- Restituer le visuel
- Ajouter des objets au volet des propriétés
- Empaqueter le visuel
Configurer votre environnement
Avant de commencer à développer votre visuel Power BI, vérifiez que vous disposez de tout ce qui est indiqué dans cette section.
Un compte Power BI Pro ou Premium par utilisateur (PPU) . Si vous n’en avez pas, inscrivez-vous pour un essai gratuit.
Visual Studio Code (VS Code). VS Code est un environnement de développement intégré (IDE) idéal pour le développement d’applications JavaScript et TypeScript.
Windows PowerShell version 4 ou ultérieure (pour Windows). Ou Terminal (pour Mac).
Un environnement prêt pour le développement d’un visuel Power BI. Configurez votre environnement pour développer un visuel Power BI.
Ce didacticiel utilise le rapport US Sales Analysis. Vous pouvez télécharger ce rapport et le charger sur le service Power BI, ou bien utiliser votre propre rapport. Si vous avez besoin de plus d’informations sur le service Power BI et le téléchargement de fichiers, reportez-vous au didacticiel Bien démarrer avec la création dans le service Power BI.
Notes
Si la bibliothèque JavaScript D3 n’a pas été installée dans le cadre de votre installation, installez-la maintenant. À partir de PowerShell, exécutez npm i d3@latest --save.
La création d’un visuel de graphique à barres implique les étapes suivantes :
- Création d'un projet
- Définir le fichier de fonctionnalités
capabilities.json - Créer l'API du visuel
- Empaqueter votre visuel : pbiviz.json
Créer un projet
L’objectif de ce tutoriel est de vous aider à comprendre comment un visuel est structuré et écrit. Vous pouvez suivre ces instructions pour créer un visuel de code-barres à partir de zéro, ou vous pouvez cloner le référentiel de code source et l' utiliser pour suivre la procédure sans créer votre propre visuel.
Ouvrez PowerShell, puis accédez au dossier dans lequel vous voulez créer votre projet.
Entrez la commande suivante :
pbiviz new BarChartVous devez maintenant avoir un dossier appelé BarChart contenant les fichiers du visuel.
Dans VS Code, ouvrez le fichier [tsconfig.json] (visual-project-structure.md#tsconfigjson) file and change the name of "files" to "src/barChart.ts".
"files": [ "src/barChart.ts" ]L'objet tsconfig.jsde pointe vers le fichier où se trouve la classe principale du visuel.
Votre fichier tsconfig.jsfinal doit ressembler à cequi suit.
Le fichier package.json contient une liste de dépendances de projet. Remplacez votre fichier package.json par celui-ci.
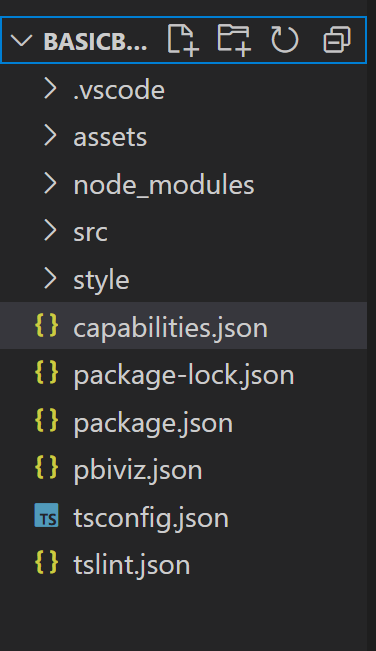
Vous devez maintenant avoir un nouveau dossier pour votre visuel avec les fichiers et dossiers suivants :

Pour obtenir une explication détaillée de la fonction de chacun de ces fichiers, consultez Structure du projet visuel Power BI.
Les deux fichiers sur lesquels nous nous concentrons dans ce tutoriel sont le fichier capabilities.json, qui décrit le visuel pour l’hôte et src/barchart.ts, qui contient l’API du visuel.
Définir les fonctionnalités
Le fichier capabilities.json est l’endroit où nous lions les données à l’hôte. Nous décrivons le type de champs de données qu’il accepte et les fonctionnalités que le visuel doit avoir.

Définir des rôles de données
Les variables sont définies et liées dans la section dataRoles du fichier de fonctionnalités. Nous souhaitons que notre graphique à barres accepte deux types de variables :
- Données catégoriques représentées par les différentes barres du graphique
- Données numériquesou mesurées représentées par la hauteur de chaque barre
Dans Visual Studio Code, dans le fichier capabilities.json, vérifiez que le fragment JSON suivant apparaît dans l’objet intitulé « dataRoles ».
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Mapper les données
Ensuite, ajoutez le mappage de données pour indiquer à l’hôte ce qu’il doit faire avec ces variables :
Remplacez le contenu de l’objet « dataViewMappings » par le code suivant :
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Le code ci-dessus crée les « conditions » en vertu desquelles chaque objet de rôle de données ne peut contenir qu’un seul champ à la fois. Notez que nous utilisons le name interne du rôle de données pour faire référence à chaque champ.
Il définit également le mappage de données catégoriques afin que chaque champ soit mappé à la variable correcte.
Définir des objets pour le volet Propriétés
La section Objets du fichier de fonctionnalités est l’endroit où nous définissons les fonctionnalités personnalisables qui doivent apparaître dans le volet Format. Ces fonctionnalités n’affectent pas le contenu du graphique, mais peuvent modifier son apparence.
Pour plus d’informations sur les objets et leur fonctionnement, consultez Objets.
Les objets suivants sont facultatifs. Ajoutez-les si vous souhaitez parcourir les sections facultatives de ce tutoriel pour ajouter des couleurs et afficher l’axe X.
Remplacez le contenu de la section « Objets » par le code suivant :
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Enregistrez le fichier capabilities.json.
Votre fichier de fonctionnalités final doit ressembler à celui de cet exemple.
API de visuel
Tous les éléments visuels commencent par une classe qui implémente l’interface IVisual. Le fichier src/visual.ts est le fichier par défaut qui contient cette classe.
Dans ce tutoriel, nous appelons notre fichier IVisualbarChart.ts. Téléchargez le fichier et enregistrez-le dans le dossier /src si vous ne l’avez pas déjà fait. Dans cette section, nous examinons en profondeur ce fichier et décrivons les différentes sections.
Importations
La première section du fichier importe les modules nécessaires pour ce visuel. Notez qu’en plus des modules visuels Power BI, nous importons également la bibliothèque d3.
Les modules suivants sont importés dans votre fichier barChart.ts :
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Interfaces
Nous définissons ensuite les interfaces visuelles. L’interface suivante est utilisée pour décrire notre visuel de graphique à barres :
- BarChartDataPoint
Cette interface est définie comme suit :
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Transformation du visuel
Maintenant que la structure de données est définie, nous devons y mapper des données à l’aide de la fonction createSelectorDataPoints. Cette fonction reçoit les données et les transforme en un format que le visuel peut utiliser. Dans ce cas, elle retourne l'interface BarChartDataPoint[] décrite dans la section précédente.
DataView contient les données à visualiser. Ces données peuvent se présenter sous différentes formes, telles que catégoriques ou tabulaires. Pour créer un visuel catégorique comme un graphique à barres, il vous suffit d’utiliser la propriété catégorique sur DataView.
Cette fonction est appelée chaque fois que le visuel est mis à jour.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Notes
Les fonctions suivantes du fichier barChart.ts traitent de la couleur et de la création de l’axe X. Celles-ci sont facultatives et sont abordées plus loin dans ce tutoriel. Ce tutoriel se poursuit avec la fonction IVisual.
Restituer le visuel
Une fois les données définies, nous rendons le visuel en utilisant la classe BarChart qui implémente l’interface IVisual. L’interface IVisual est décrite dans la page de l’API du visuel. Elle contient une méthode constructor qui crée le visuel et une méthode update qui est appelée chaque fois que l’exécution du visuel est rechargée.
Avant de restituer le visuel, nous devons déclarer les membres de la classe :
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Construire le visuel
La fonction constructeur est appelée une seule fois, lorsque l’affichage est rendu pour la première fois. Il crée des conteneurs SVG vides pour le graphique à barres et l’axe X. Notez qu’il utilise la bibliothèque D3 pour afficher le SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Mettre à jour le visuel
La méthode de mise à jour est appelée chaque fois que la taille du visuel ou l’une de ses valeurs change.
Mise à l'échelle
Nous devons mettre à l’échelle le visuel afin que le nombre de barres et les valeurs actuelles tiennent dans les limites de largeur et de hauteur définies de l’objet visuel. Cela est similaire à la méthode de mise à jour dans le tutoriel de la carte Circle.
Pour calculer l’échelle, nous utilisons les méthodes scaleLinear et scaleBand qui ont été importées précédemment à partir de la bibliothèque d3-scale.
La valeur options.dataViews[0].categorical.values[0].maxLocal contient la valeur la plus élevée de tous les points de données actuels. Cette valeur est utilisée pour déterminer la hauteur de l’axe Y. La mise à l’échelle pour la largeur de l’axe X est déterminée par le nombre de catégories liées au visuel dans l'interface barchartdatapoint.
Dans les cas où l’axe X est rendu, ce visuel gère également les césures de mots au cas où il n’y a pas assez de place pour écrire le nom entier sur l’axe X.
Autres fonctionnalités de mise à jour
Outre la mise à l’échelle, cette méthode de mise à jour gère également les sélections et les couleurs. Ces fonctionnalités sont facultatives et sont abordées plus tard :
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Remplir le volet des propriétés à l’aide des utilitaires du modèle de mise en forme
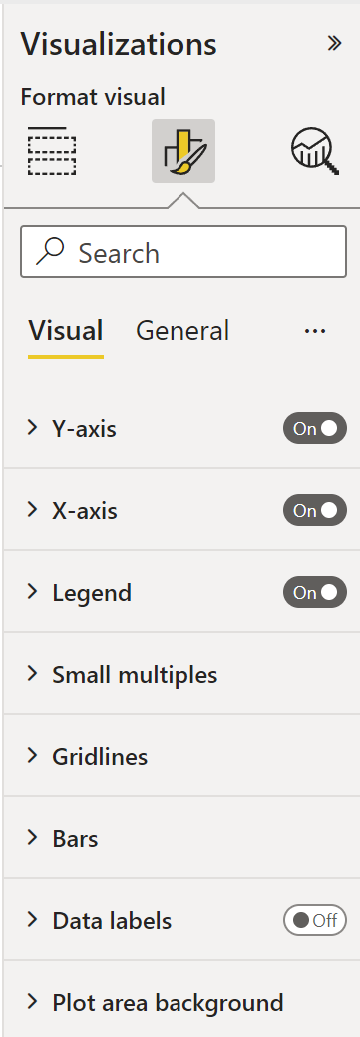
La dernière méthode de la fonction IVisual est getFormattingModel. Cette méthode génère et retourne un objet modèle de mise en forme du volet de format moderne contenant l’ensemble des composants et propriétés du volet de format. Il place ensuite l’objet à l’intérieur du volet Format . Dans notre cas, nous créons des cartes de format pour enableAxis et colorSelector, avec les propriétés de mise en forme pour show et fill, en fonction des « objets » dans le fichier capabilities.json. Pour ajouter un sélecteur de couleurs pour chaque catégorie dans le volet Propriété, ajoutez une boucle for sur barDataPoints et, pour chacune d’elles, ajoutez une nouvelle propriété de format de sélecteur de couleurs au modèle de mise en forme.
Pour créer un modèle de mise en forme, le développeur doit connaître tous ses composants. Découvrez les composants du volet de format dans Format Pane. Consultez l’API getFormattingModel du FormattingModel utils dans le référentiel d’utilitaires du modèle de mise en forme.
Téléchargez le fichier et enregistrez-le dans le dossier /src. Déclarez les propriétés de mise en forme et leurs valeurs dans une classe de paramètres de mise en forme :
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Générez et créez le modèle de service de paramètres de mise en forme dans la méthode constructor du visuel. Le service de paramètres de mise en forme reçoit les paramètres de format barChart et les convertit en objet FormattingModel qui est retourné dans l’API getFormattingModel .
Pour utiliser la fonctionnalité de localisation, ajoutez le gestionnaire de localisation au service des paramètres de mise en forme.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Mettez à jour le modèle de paramètres de mise en forme à l’aide de l’API Update. Appelez l’API Update chaque fois qu’une propriété de mise en forme dans le volet des propriétés est modifiée. Créez des points de données de sélecteurs de graphique à barres et renseignez-les dans le modèle de paramètres de mise en forme :
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Enfin, la nouvelle API getFormattingModel est une simple ligne de code utilisant le service des paramètres de mise en forme et le modèle de paramètres de mise en forme actuel qui a été créé dans l’API Update ci-dessus.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Facultatif) Rendu de l’axe X (objets statiques)
Vous pouvez ajouter des objets au volet Propriétés pour personnaliser davantage le visuel. Ces personnalisations peuvent être des modifications de l’interface utilisateur ou des modifications liées aux données interrogées.
Vous pouvez activer ou désactiver ces objets dans le volet Propriétés.

Cet exemple restitue un axe X sur le graphique à barres sous la forme d’un objet statique.
Nous avons déjà ajouté la propriété enableAxis au fichier de fonctionnalités et à l’interface barChartSettings.
(Facultatif) Ajouter une couleur (objets liés aux données)
Les objets liés aux données sont similaires aux objets statiques, mais gèrent généralement la sélection des données. Par exemple, vous pouvez utiliser des objets liés aux données pour sélectionner de manière interactive la couleur associée à chaque point de données.

Nous avons déjà défini l'objet colorSelector dans le fichier de fonctionnalités.
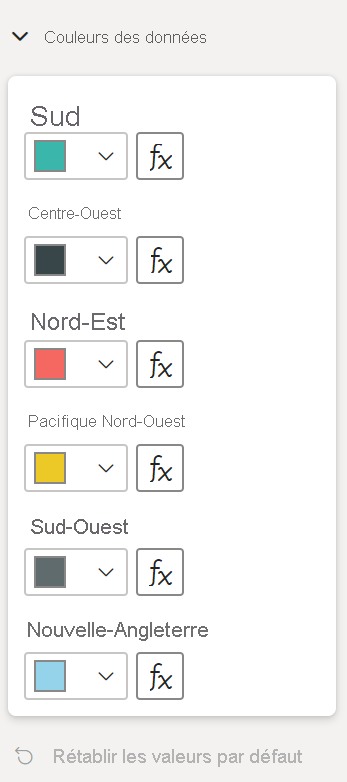
Chaque point de données est représenté par une couleur différente. Nous incluons la couleur dans l’interface BarChartDataPoint et attribuons une couleur par défaut à chaque point de données quand il est défini dans IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Le service colorPalette dans la fonction createSelectorDataPoints gère ces couleurs. Étant donné que createSelectorDataPoints itère au sein de chacun des points de données, il s’agit d’un emplacement idéal pour assigner des objets catégoriques comme des couleurs.
Pour obtenir des instructions plus détaillées sur l’ajout de couleurs dans votre graphique à barres, accédez à Ajouter des couleurs à votre visuel Power BI.
Notes
Vérifiez que votre fichier BarChart.ts final ressemble à ce code source BarChart.ts, ou téléchargez le code source BarChart.ts et utilisez-le pour remplacer votre fichier.
Tester le visuel
Exécutez le visuel dans le serveur Power BI pour voir son apparence :
Dans PowerShell, accédez au dossier du projet et démarrez l’application de développement.
pbiviz startVotre visuel est maintenant exécuté tout en étant hébergé sur votre ordinateur.
Important
Ne fermez pas la fenêtre PowerShell avant la fin du tutoriel. Pour arrêter l’exécution du visuel, appuyez sur Ctrl+C et, si vous êtes invité à mettre fin au programme de traitement par lots, entrez Y, puis appuyez sur Entrer.
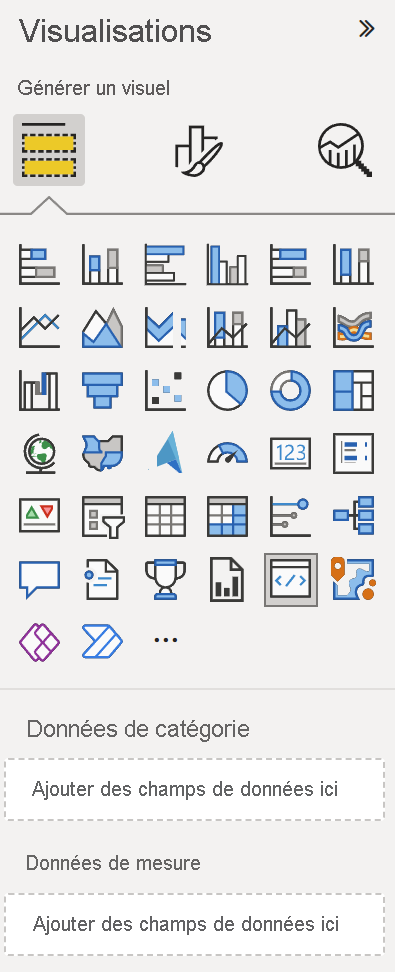
Affichez le visuel dans Power BI en sélectionnant le Développeur dans le volet Visualisation.

Ajouter des données au visuel

Faites glisser les bords du visuel pour modifier la taille et notez la façon dont la mise à l’échelle s’ajuste.
Activer et désactiver l’axe X.

Modifiez les couleurs des différentes catégories.
Ajouter d’autres fonctionnalités
Vous pouvez personnaliser davantage votre visuel en ajoutant des fonctionnalités. Vous pouvez ajouter des fonctionnalités qui augmentent les fonctionnalités du visuel, améliorer l’apparence et la convivialité, ou donner plus de contrôle à l’utilisateur sur son apparence. Par exemple, vous pouvez :
- Ajouter une sélection et des interactions avec d’autres visuels
- Ajouter un curseur de contrôle d’opacité dans le volet de propriétés
- Ajouter la prise en charge des info-bulles
- Ajouter une page d’accueil
- Ajouter la prise en charge linguistique locale
Empaqueter le visuel
Pour pouvoir charger votre élément visuel dans Power BI Desktop ou le partager avec la communauté dans la galerie d’éléments visuels de Power BI, vous devez générer un package pour lui.
Afin de préparer le visuel pour le partage, suivez les instructions dans Empaqueter un visuel Power BI.
Notes
Pour obtenir le code source complet d’un graphique à barres avec davantage de fonctionnalités, y compris des info-bulles et un menu contextuel, consultez Exemple de graphique à barres Power BI.