Ajouter des info-bulles à vos visuels Power BI
Les info-bulles offrent un moyen élégant de fournir des informations contextuelles et des détails supplémentaires sur les points de données d’un visuel. Les API d’info-bulles Power BI peuvent gérer les interactions suivantes :
- Afficher une info-bulle.
- Masquer une info-bulle.
- Déplacer une info-bulle.
Les info-bulles peuvent afficher un élément textuel avec un titre, une valeur dans une couleur donnée et une opacité aux coordonnées spécifiées. Ces informations sont transmises à l’API, et l’hôte Power BI les affiche de la même façon qu’il affiche les info-bulles dans des visuels natifs.
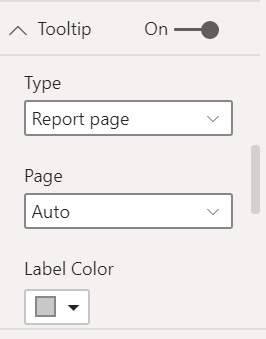
Vous pouvez modifier le style de vos info-bulles ou ajouter des actions d’exploration en activant la fonctionnalité d’info-bulle moderne.
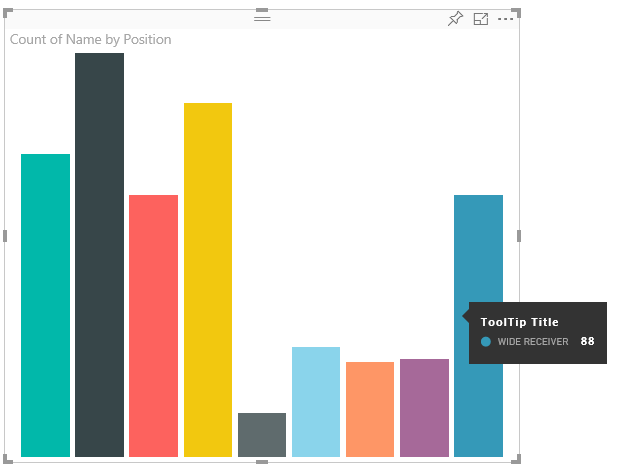
L’image suivante montre une info-bulle dans un exemple de graphique à barres :

L’image d’info-bulle ci-dessus illustre une catégorie et une valeur de barre uniques. Vous pouvez agrandir une info-bulle pour afficher plusieurs valeurs.
Gérer les info-bulles
Vous pouvez gérer les info-bulles dans votre visuel par le biais de l’interface ITooltipService. ITooltipService informe l’hôte qu’une info-bulle doit être affichée, supprimée ou déplacée.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Votre visuel doit détecter les événements de souris qui s’y produisent et appeler les délégués show(), move() et hide(), selon le cas, avec le contenu approprié rempli dans les objets options des info-bulles.
TooltipShowOptions et TooltipHideOptions définissent à leur tour les éléments à afficher et le comportement à adopter dans ces événements.
L’appel de ces méthodes implique des événements utilisateur tels que des déplacements de souris et des événements tactiles, il est donc judicieux de créer des écouteurs pour ces événements, qui, à leur tour, appellent les membres TooltipService.
L’exemple suivant est agrégé dans une classe appelée TooltipServiceWrapper.
La classe TooltipServiceWrapper
L’idée de base de cette classe est de contenir l’instance de TooltipService, d’écouter les événements de souris D3 sur les éléments pertinents, puis d’effectuer un appel à show() et à hide() pour afficher et masquer les éléments, si nécessaire.
La classe stocke et gère l’état et la logique appropriés de ces événements, qui sont principalement destinés à l’interfaçage avec le code D3 sous-jacent. L’interfaçage et la conversion D3 ne sont pas traités dans cet article.
L’exemple de code de cet article est basé sur le visuel SampleBarChart. Vous pouvez examiner le code source dans barChart.ts.
Créer TooltipServiceWrapper
Le constructeur BarChart compte maintenant un membre TooltipServiceWrapper, qui est instancié dans le constructeur avec l’instance tooltipService de l’hôte.
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
La classe TooltipServiceWrapper contient l’instance tooltipService, également en tant qu’élément D3 racine des paramètres visuels et tactiles.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Le point d’entrée unique de cette classe pour enregistrer les écouteurs d’événements est la méthode addTooltip.
La méthode addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selection: d3.Selection<Element>: Éléments D3 sur lesquels les info-bulles sont gérées.
- getTooltipInfoDelegate : (args: TooltipEventArgs<T>) => VisualTooltipDataItem[] : Délégué pour le remplissage du contenu de l’info-bulle (élément à afficher) par contexte.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId : Délégué pour la récupération de l’ID de point de données (inutilisé dans cet exemple).
- reloadTooltipDataOnMouseMove? boolean : valeur booléenne qui indique s’il faut actualiser les données de l’info-bulle pendant un événement MouseMove (inutilisée dans cet exemple).
Comme vous le voyez, l’exécution de la méthode addTooltip s’arrête sans aucune action si l’instance tooltipService est désactivée ou en l’absence de véritable sélection.
Appeler la méthode show pour afficher une info-bulle
La méthode addTooltip écoute ensuite l’événement D3 mouseover, comme dans le code suivant :
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs : Extrait le contexte des éléments sélectionnés D3 dans un tooltipEventArgs. Calcule également les coordonnées.
- getTooltipInfoDelegate : génère ensuite le contenu de l’info-bulle à partir de tooltipEventArgs. C’est un rappel de la classe BarChart, dicté par la logique du visuel. Il s’agit du contenu du texte réel à afficher dans l’info-bulle.
- getDataPointIdentity : inutilisé dans cet exemple.
- this.visualHostTooltipService.show : appel pour afficher l’info-bulle.
Une gestion supplémentaire est disponible dans l’exemple correspondant aux événements mouseout et mousemove.
Pour plus d’informations, consultez Référentiel visuel SampleBarChart.
Remplir le contenu de l’info-bulle à l’aide de la méthode getTooltipData
La classe BarChart a été ajoutée avec un membre getTooltipData, qui extrait simplement les éléments category, valueet color du point de données dans un élément VisualTooltipDataItem[].
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Dans l’implémentation précédente, le membre header est constant, mais vous pouvez l’utiliser dans des implémentations plus complexes qui requièrent des valeurs dynamiques. Vous pouvez remplir VisualTooltipDataItem[] avec plusieurs éléments, et ajouter ainsi des lignes supplémentaires à l’info-bulle. Cela peut être utile dans les visuels tels que les graphiques à barres empilées, où l’info-bulle affiche parfois des données issues de plusieurs points de données.
Appeler la méthode addTooltip
La dernière étape consiste à appeler la méthode addTooltip en cas de changement des données existantes. Cet appel se produit dans la méthode BarChart.update(). Un appel est effectué pour surveiller la sélection de tous les éléments « bar », en passant uniquement l’élément BarChart.getTooltipData(), comme indiqué plus haut.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Ajouter la prise en charge des info-bulles à la page de rapport
Pour ajouter la prise en charge des info-bulles de page de rapport (possibilité de modifier les info-bulles dans le volet format de la page de rapport), ajoutez un tooltips objet dans le fichier capabilities.json .
Par exemple :
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
Vous pouvez ensuite définir les info-bulles dans le volet Mise en forme de la page de rapport.
supportedTypes: configuration des info-bulles prise en charge par le visuel et reflétée dans les champs.default: spécifie si la liaison « automatique » des info-bulles par le biais du champ de données est prise en charge.canvas: spécifie si les info-bulles de page de rapport sont prises en charge.
roles: (facultatif) quand cet élément est défini, il détermine les rôles de données qui sont liés à l’option d’info-bulle sélectionnée également dans les champs.

Pour plus d’informations, consultez les conseils d’utilisation des info-bulles de page de rapport.
Pour afficher l’info-bulle de page de rapport, une fois que l’hôte Power BI a appelé ITooltipService.Show(options: TooltipShowOptions) ou ITooltipService.Move(options: TooltipMoveOptions), il utilise selectionId (propriété identities de l’argument options précédent). Pour être récupéré par l’info-bulle, selectionId doit représenter les données sélectionnées (catégorie, série, etc.) de l’élément que vous avez pointé.
Le code suivant montre un exemple d’envoi de selectionId aux appels d’affichage de l’info-bulle :
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
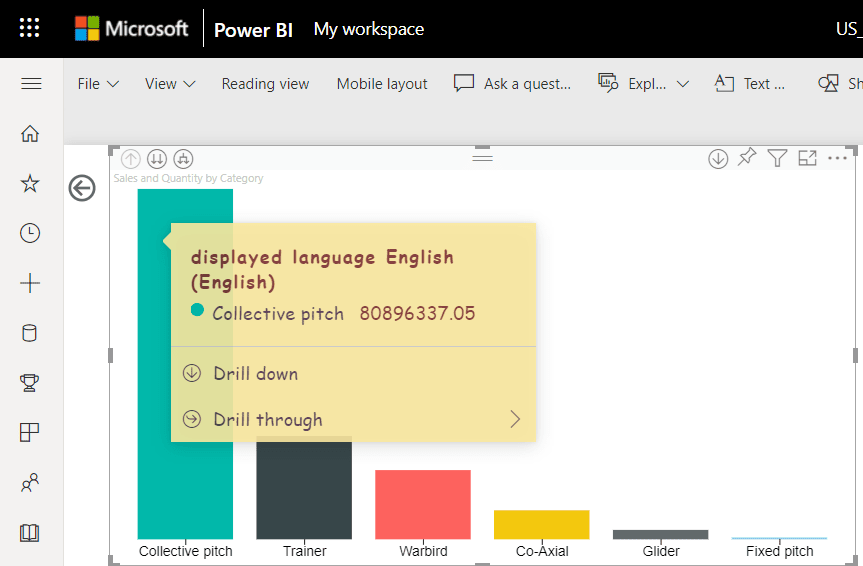
Ajouter la prise en charge des info-bulles modernes à la page de rapport
À partir de la version de l’API 3.8.3, vous pouvez également créer des info-bulles visuelles modernes. Les info-bulles visuelles modernes ajoutent des actions d’exploration de points de données à vos info-bulles et mettent à jour le style pour qu’il corresponde à votre thème de rapport. Pour savoir quelle version vous utilisez, consultez le apiVersion fichier pbiviz.json .

Pour gérer la prise en charge des info-bulles modernes de la page de rapport, ajoutez la supportEnhancedTooltips propriété à l’objet tooltips dans le fichier capabilities.json.
Par exemple :
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Vous pouvez voir un exemple de la fonctionnalité d’info-bulle moderne utilisée dans le code SampleBarChart.
Notes
L’ajout de cette fonctionnalité au fichier capabilities.json permet à l’utilisateur d’activer cette fonctionnalité pour le rapport. Gardez à l’esprit que l’utilisateur doit toujours activer la fonctionnalité d’info-bulle moderne dans les paramètres du rapport.