Tutoriel : Développement d’un visuel de carte ronde Power BI
Dans ce didacticiel, vous développez un visuel Power BI nommé carte ronde qui affiche une valeur de mesure mise en forme à l’intérieur d’un cercle. La carte visuelle prend en charge la personnalisation de la couleur de remplissage et de l’épaisseur du contour.
Dans ce tutoriel, vous allez apprendre à :
- [x] Créez un projet de développement pour votre visuel.
- [x] Développez votre visuel avec des éléments visuels D3.
- [x] Configurez votre visuel pour traiter les données.
- [x] Configurez votre visuel pour s’adapter aux modifications de taille.
- [x] Configurez les paramètres de couleur et de bordure adaptatives pour votre visuel.
Pour obtenir le code source complet de ce visuel, consultez Visuel de carte ronde Power BI.
Si vous n’avez pas de compte Power BI, vous pouvez vous inscrire à un essai gratuit sur le site web Power BI.
Prérequis
Avant de commencer à développer votre visuel Power BI, vérifiez que vous disposez de tout ce qui est indiqué dans cette section.
Un compte Power BI Pro ou Premium par utilisateur (PPU) . Si vous n’en avez pas, inscrivez-vous pour un essai gratuit.
Visual Studio Code (VS Code). VS Code est un environnement de développement intégré (IDE) idéal pour le développement d’applications JavaScript et TypeScript.
Windows PowerShell version 4 ou ultérieure (pour Windows). Ou Terminal (pour Mac).
Un environnement prêt pour le développement d’un visuel Power BI. Configurez votre environnement pour développer un visuel Power BI.
Ce didacticiel utilise le rapport US Sales Analysis. Vous pouvez télécharger ce rapport et le charger sur le service Power BI, ou bien utiliser votre propre rapport. Si vous avez besoin de plus d’informations sur le service Power BI et le téléchargement de fichiers, reportez-vous au didacticiel Bien démarrer avec la création dans le service Power BI.
Créer un projet de développement
Dans cette section, vous créez un projet pour le visuel de carte ronde.
Notes
Dans ce didacticiel, Visual Studio Code (VS Code) est utilisé pour développer le visuel Power BI.
Ouvrez un nouveau terminal dans VS Code et accédez au dossier dans lequel vous souhaitez créer votre projet.
Entrez la commande suivante dans le terminal PowerShell :
pbiviz new CircleCardOuvrez le dossier CircleCard dans l’Explorateur VS Code. (Fichier>Ouvrir un dossier).

Pour obtenir une explication détaillée de la fonction de chacun de ces fichiers, consultez Structure de projets de visuels Power BI.
Consultez la fenêtre du terminal et vérifiez que vous êtes dans le répertoire circleCard. Installez les dépendances des outils pour les visuels Power BI.
npm installConseil
Pour voir quelles dépendances ont été installées dans votre visuel, consultez le fichier package.json.
Démarrez le visuel de carte ronde.
pbiviz startVotre visuel est maintenant exécuté tout en étant hébergé sur votre ordinateur.
Important
Ne fermez pas la fenêtre PowerShell avant la fin du tutoriel. Pour arrêter l’exécution du visuel, appuyez sur Ctrl+C et, si vous êtes invité à mettre fin au programme de traitement par lots, entrez Y, puis appuyez sur Entrer.
Voir le visuel dans le service Power BI
Pour tester le visuel dans le service Power BI, nous allons utiliser le rapport US Sales Analysis. Vous pouvez télécharger ce rapport et le charger sur le service Power BI.
Vous pouvez également utiliser votre propre rapport pour tester le visuel.
Notes
Avant de continuer, vérifiez que vous avez activé le mode développeur des visuels.
Connectez-vous à PowerBI.com et ouvrez le rapport US Sales Analysis.
Sélectionnez Modifier.

Créez une nouvelle page à des fins de test en cliquant sur le bouton Nouvelle page en bas de l’interface du service Power BI.

Dans le volet Visualisations, sélectionnez Visuel de développeur.

Ce visuel représente le visuel personnalisé que vous exécutez sur votre ordinateur. Il n’est disponible que lorsque le paramètre débogage de visuel personnalisé est activé.
Vérifiez qu’un visuel a été ajouté au canevas de rapport.

Il s’agit d’un visuel simple qui affiche le nombre de fois où sa méthode de mise à jour a été appelée. À ce stade, le visuel ne récupère aucune donnée.
Notes
Si le visuel affiche un message d’erreur de connexion, ouvrez un nouvel onglet dans votre navigateur, accédez à
https://localhost:8080/assetset autorisez votre navigateur à utiliser cette adresse.
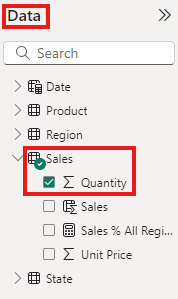
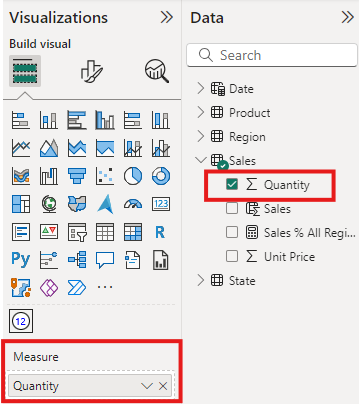
Pendant que le nouveau visuel est sélectionné, accédez au volet Données , développez Ventes, puis sélectionnez Quantité.

Pour tester la réponse du visuel, redimensionnez-le et remarquez que le Nombre de mises à jour est incrémenté chaque fois que vous redimensionnez le visuel.

Ajouter des éléments visuels et du texte
Dans cette section, vous apprenez à transformer votre visuel en cercle et à lui faire afficher du texte.
Modifier le fichier de visuels
Configurez le fichier visual.ts.
Conseil
Pour améliorer la lisibilité, il est recommandé de mettre en forme le document chaque fois que vous copiez des extraits de code dans votre projet. Effectuez un clic droit n’importe où dans VS Code, puis sélectionnez Mettre en forme le document (ou saisissez Alt+Shift+F).
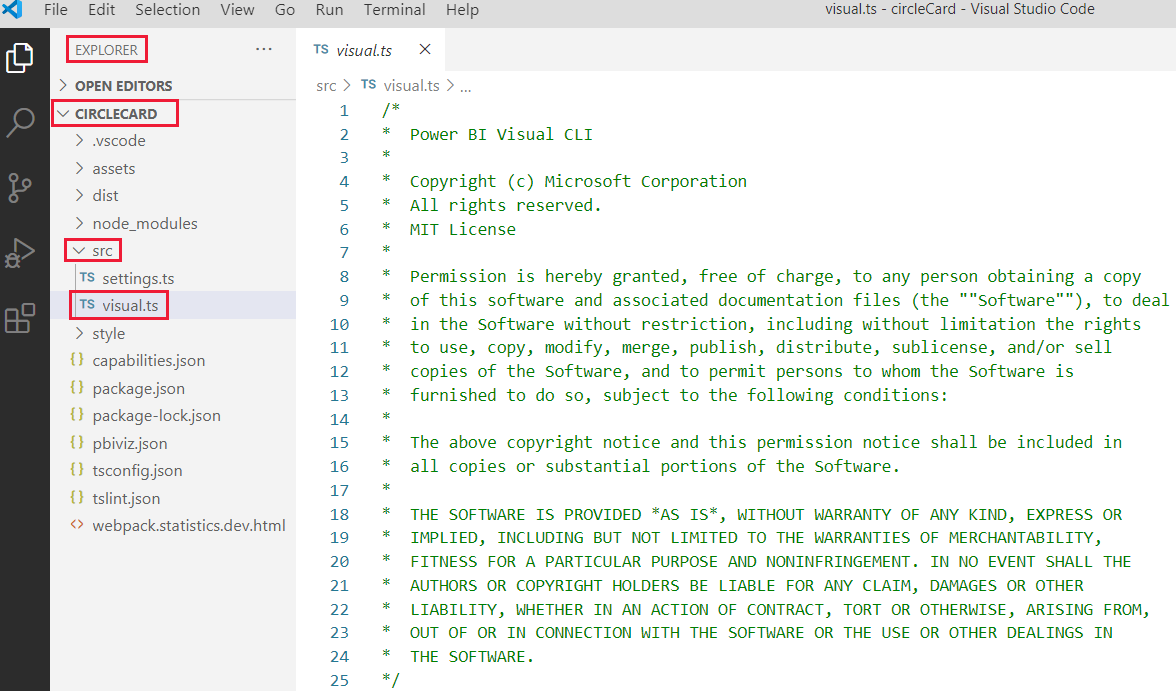
Dans VS Code, dans le volet Explorer, développez le dossier src, puis sélectionnez le fichier visual.ts.

Supprimez tout le code sous le commentaire de licence MIT.
Important
Notez les commentaires en haut du fichier visual.ts. L’utilisation gratuite des packages de visuels Power BI est autorisée conformément aux termes du contrat de licence MIT (Massachusetts Institute of Technology). Dans le cadre du contrat, vous devez laisser les commentaires en haut du fichier.
Importez les bibliothèques et les modules nécessaires, puis définissez la sélection de type pour la bibliothèque d3 :
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Notes
Si la bibliothèque JavaScript D3 n’a pas été installée dans le cadre de votre installation, installez-la maintenant. À partir de PowerShell, exécutez
npm i d3@latest --saveParmi les éléments que vous avez importés figurent :
- IVisualHost : une collection de propriétés et de services utilisés pour interagir avec l’hôte visuel (Power BI).
- Bibliothèque D3 : bibliothèque JavaScript pour la création de documents pilotés par les données.
Sous les importations, créez une classe visuel vide. La classe visuel implémente l’interface IVisual où tous les visuels commencent :
export class Visual implements IVisual { }Pour plus d’informations sur les éléments de la classe « visuel », consultez API Visuel. Dans les trois étapes suivantes, nous allons définir cette classe.
Ajoutez des méthodes privées au niveau de la classe au début de la classe visuel :
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Certaines de ces méthodes privées utilisent le type Sélection.
Définissez les éléments de cercle et de texte dans la méthode du constructeur. Cette méthode est appelée lorsque le visuel est instancié. Les graphiques SVG (Scalable Vector Graphics) D3 permettent de créer trois formes : un cercle et deux éléments de texte :
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Définissez la largeur et la hauteur dans la méthode de mise à jour. Cette méthode est appelée chaque fois qu’une modification est apportée aux données ou à l’environnement hôte, comme une nouvelle valeur ou un redimensionnement.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Enregistrez le fichier visual.ts.
(Facultatif) Examiner le code dans le fichier de visuels
Vérifiez que le code final du fichier visual.ts est semblable à ceci :
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modifier le fichier de fonctionnalités
Le visuel de carte ronde est un visuel simple qui ne crée aucun objet dans le volet Format. Par conséquent, vous pouvez supprimer en toute sécurité la section objets du fichier.
Ouvrez votre projet dans VS Code (Fichier>Ouvrir le dossier).
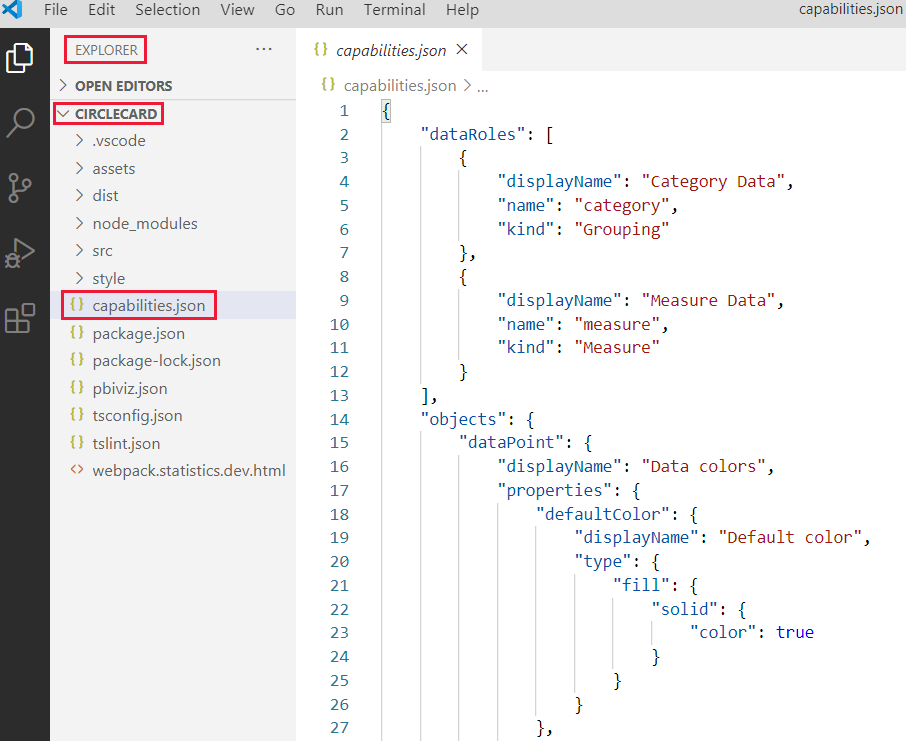
Sélectionnez le fichier capabilities.json.

Supprimez l’intégralité du tableau d’objets.
Ne laissez pas de lignes vides entre dataRoles et dataViewMappings.Enregistrez le fichier capabilities.json.
Redémarrer le visuel de carte ronde
Arrêtez l’exécution du visuel et redémarrez-le.
Dans la fenêtre PowerShell où vous avez démarré le visuel, appuyez sur Ctrl+C. Lorsque vous êtes invité à arrêter le programme de traitement par lots, entrez Y et appuyez sur Entrer.
Dans PowerShell, redémarrez le visuel.
pbiviz start
Tester le visuel avec les éléments ajoutés
Vérifiez que le visuel affiche les éléments qui viennent d’être ajoutés.
Dans le service Power BI, ouvrez le rapport Power BI US Sales Analysis. Si vous utilisez un autre rapport pour développer le visuel de carte ronde, accédez à ce rapport.
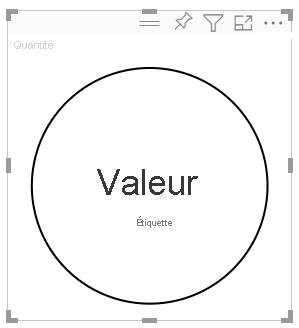
Faites glisser une valeur dans la zone Mesure et assurez-vous que le visuel est en forme de cercle.

Si le visuel n’affiche rien, à partir du volet Champs, faites glisser le champ Quantité dans le visuel de développeur.
Redimensionnez le visuel.
Notez que le cercle et le texte s’adaptent aux dimensions du visuel. La méthode update est appelée lorsque vous redimensionnez le visuel et, par conséquent, les visuels sont redimensionnés.
Activer le rechargement automatique
Utilisez ce paramètre pour garantir que le visuel est rechargé automatiquement chaque fois que vous enregistrez des modifications apportées au projet.
Accédez au rapport Power BI US Sales Analysis (ou au projet qui contient votre visuel de carte ronde).
Sélectionnez le visuel de carte ronde.
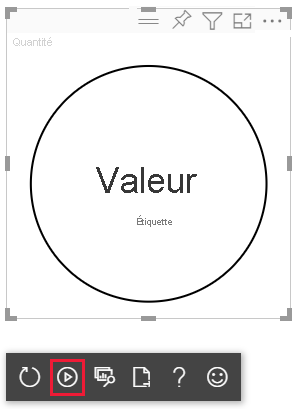
Dans la barre d’outils flottante, sélectionnez Activer/désactiver le rechargement automatique.

Obtenir le visuel pour traiter les données
Dans cette section, vous définissez des rôles de données et des mappages de vues de données. Vous allez également modifier le visuel pour afficher le nom de la valeur qu’il affiche.
Configurer le fichier de fonctionnalités
Modifiez le fichier capabilities.json pour définir le rôle des données et les mappages de vues de données.
Définir le rôle des données
Définissez le tableau dataRoles avec un seul rôle de données de type mesure. Ce rôle de données est appelé mesure et s’affiche sous la forme Measure. Elle permet de passer un champ de mesure ou un champ résumé.
Ouvrez le fichier capabilities.json dans VS Code.
Supprimez tout le contenu à l’intérieur du tableau dataRoles.
À l’intérieur du tableau dataRoles, insérez le code suivant.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Enregistrez le fichier capabilities.json.
Définir le mappage de vues de données
Définissez un champ nommé measure dans le tableau dataViewMappings. Ce champ peut être passé au rôle de données.
Ouvrez le fichier capabilities.json dans VS Code.
Supprimez tout le contenu à l’intérieur du tableau dataViewMappings.
Insérez le code suivant dans le tableau dataViewMappings.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Enregistrez le fichier capabilities.json.
Vérifiez que votre fichier capabilities.json ressemble à ceci :
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Facultatif) Passer en revue les modifications du code du fichier de fonctionnalités
Vérifiez que le visuel de carte ronde affiche le champ measure et passez en revue les modifications que vous avez apportées à l’aide de l’option Afficher le DataView.
Dans le service Power BI, ouvrez le rapport Power BI US Sales Analysis. Si vous utilisez un autre rapport pour développer le visuel de carte ronde, accédez à ce rapport.
Notez que le visuel de carte ronde peut maintenant être configuré avec un champ intitulé measure. Vous pouvez faire glisser-déplacer des éléments du volet Données dans le champ Mesure .

Notes
Le projet de visuel n’inclut pas encore la logique de liaison de données.
Dans la barre d’outils flottante, sélectionnez Afficher le Dataview.

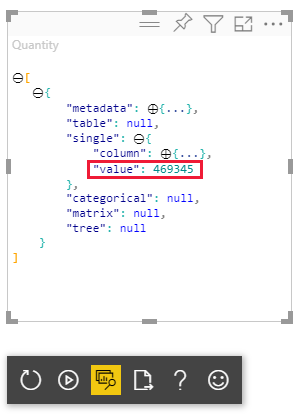
Sélectionnez les trois points pour développer l’affichage et sélectionnez unique pour afficher la valeur.

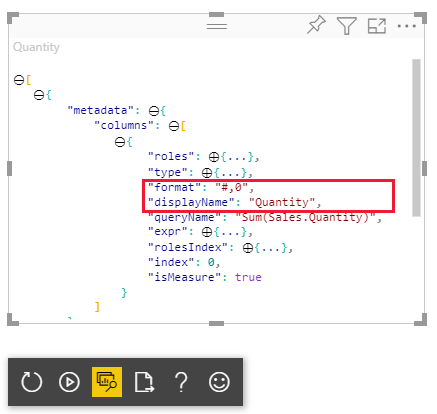
Développez metadata, puis le tableau columns et passez en revue les valeurs format et displayName.

Pour revenir au visuel, dans la barre d’outils flottante au-dessus du visuel, sélectionnez Afficher le Dataview.
Configurer le visuel pour consommer des données
Jusqu’ici, le visuel s’affiche, mais ne présente aucune donnée. Dans cette section, vous apportez des modifications au fichier visual.ts, afin que le visuel de carte ronde puisse consommer des données.
Ouvrez le fichier visual.ts dans VS Code.
Dans la méthode de mise à jour :
Ajoutez l’instruction suivante en tant que première instruction. L’instruction assigne dataView à une variable pour un accès facile et déclare la variable pour référencer l’objet dataView.
let dataView: DataView = options.dataViews[0];Remplacez .text("Value") par la ligne de code suivante :
.text(<string>dataView.single.value)Remplacez .text("Label") par la ligne de code suivante :
.text(dataView.metadata.columns[0].displayName)
Enregistrez le fichier visual.ts.
Passez en revue le visuel dans le service Power BI.
Le visuel affiche maintenant le nom et la valeur du champ de données sélectionné.

Vous avez créé un visuel Power BI fonctionnel. Vous pouvez y Ajouter des options de mise en forme, ou vous pouvez l’empaqueter en l’état pour une utilisation immédiate.