Créer un bouton d’extraction dans Power BI
S’APPLIQUE À : Power BI Desktop
Service Power BI
Vous pouvez créer un bouton d’extraction dans Power BI. Ce bouton extrait une page avec des détails filtrés selon un contexte spécifique.
Une façon d’effectuer une extraction dans un rapport est de cliquer-droit dans un visuel. Cependant, si vous souhaitez que l’action d’extraction soit plus évidente, vous pouvez créer un bouton d’extraction à la place. Un bouton d’extraction peut augmenter la détectabilité des scénarios d’extraction importants dans vos rapports, et vous pouvez déterminer de manière conditionnelle l’apparence et l’action du bouton. Par exemple, vous pouvez afficher un texte différent sur un bouton si certaines conditions sont remplies.
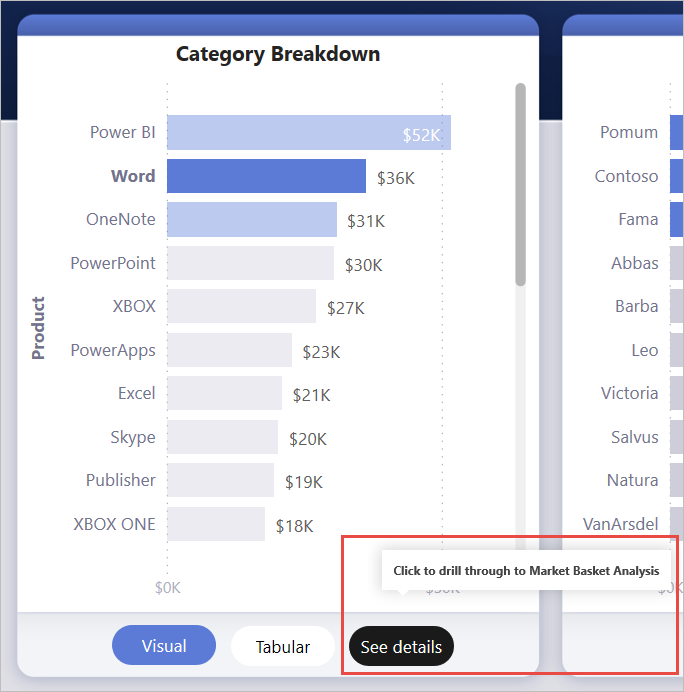
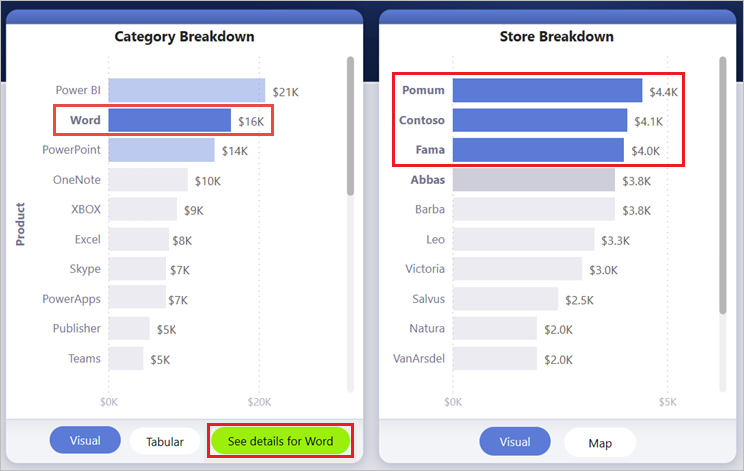
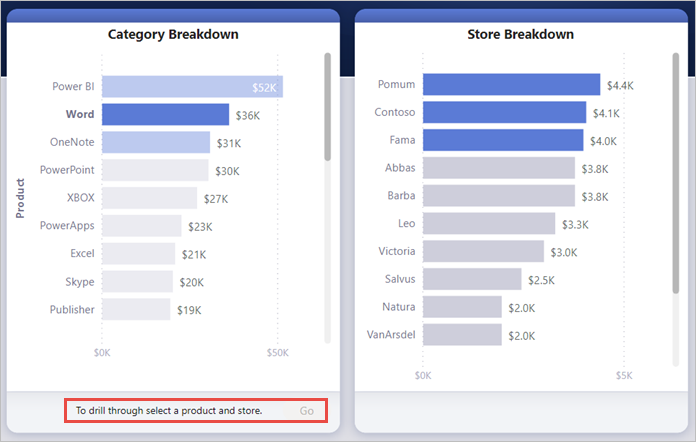
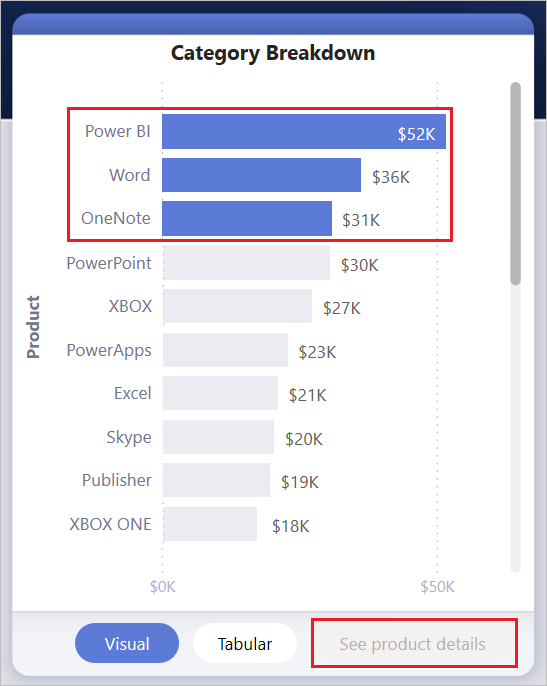
Dans cet exemple, une fois que l’utilisateur a sélectionné la barre Word dans le graphique, le bouton d’extraction Voir les détails est activé.
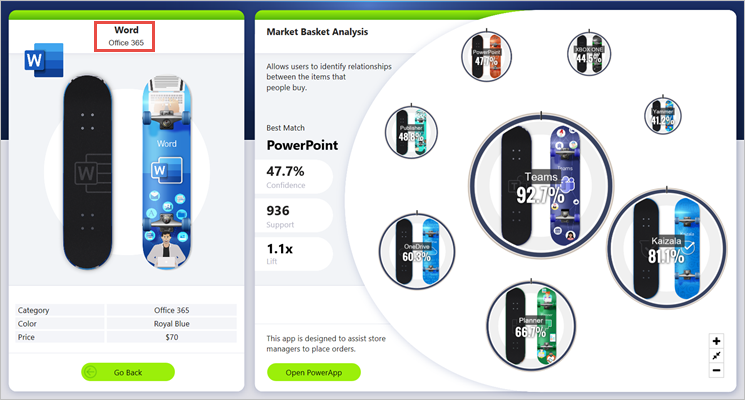
Lorsqu’un utilisateur sélectionne le bouton Voir les détails, il accède à la page Analyse du panier d’achat. Comme vous pouvez le voir dans le visuel suivant, la page d’extraction est désormais filtrée pour Word.
Configurer un bouton d’extraction
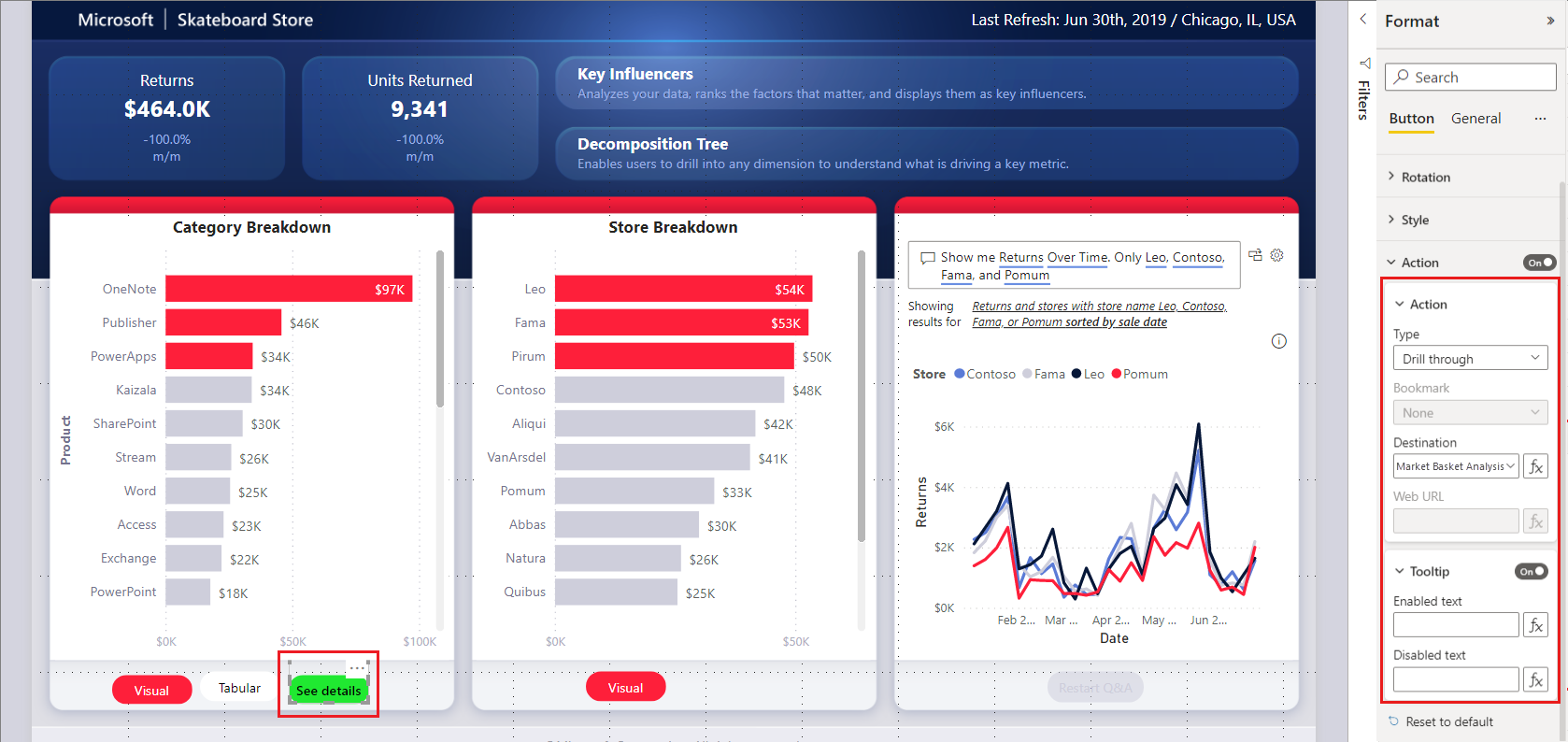
Pour configurer un bouton d’extraction, vous devez d’abord configurer une page d’extraction valide au sein de votre rapport. Ensuite, vous créez un bouton avec Extraire comme type d’action et sélectionnez la page d’extraction comme Destination.
Le bouton d’extraction a deux états (extraction activée ou désactivée) et il existe donc deux options d’info-bulle.
Si vous laissez les zones d’info-bulle vides, Power BI génère automatiquement les info-bulles. Ces info-bulles sont basées sur le ou les champs de destination et d’extraction.
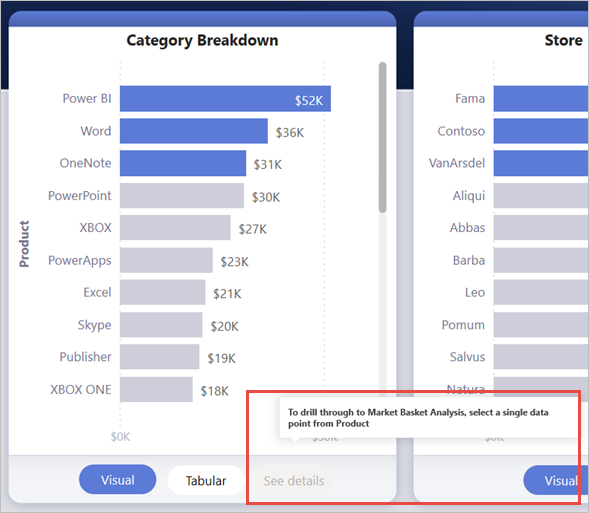
L’exemple suivant montre une info-bulle générée automatiquement lorsque le bouton est désactivé :
« Pour extraire jusqu’à Analyse du panier d’achat [a page de destination], sélectionnez un seul point de données dans Produit [le champ d’extraction]. »
L’exemple suivant montre une info-bulle générée automatiquement lorsque le bouton est activé :
« Cliquez pour extraire jusqu’à Analyse du panier d’achat [la page de destination]. »
Toutefois, si vous souhaitez fournir des info-bulles personnalisées, vous pouvez entrer une chaîne statique. Vous pouvez également appliquer une mise en forme conditionnelle aux info-bulles.
Passer le contexte du filtre
Le bouton fonctionne comme l’extraction normale : Vous pouvez passer aussi des filtres sur des champs supplémentaires en filtrant de façon croisée les visuels qui contiennent le champ d’extraction. Par exemple, en utilisant Ctrl + clic et le filtrage croisé, vous pouvez passer plusieurs filtres sur la répartition par magasin à la page d’extraction, car vos sélections effectuent un filtrage croisé du visuel qui contient Produit, le champ d’extraction :
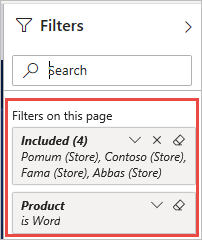
Lorsque vous sélectionnez le bouton d’extraction, vous voyez les filtres sur le magasin et le produit transmis à la page de destination :

Contexte de filtre ambigu
Comme le bouton d’extraction n’est pas lié à un seul visuel, si votre sélection est ambiguë, le bouton est désactivé.
Dans cet exemple, le bouton est désactivé, car deux visuels contiennent chacun une sélection unique sur Product. Il y a une ambiguïté concernant le point de données de visuel auquel lier l’action d’extraction :
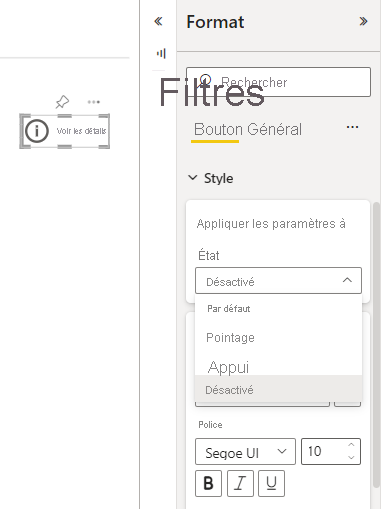
Personnaliser la mise en forme pour les boutons désactivés
Vous pouvez personnaliser les options de mise en forme pour l’état désactivé des boutons d’extraction.

Ces options de mise en forme contiennent :
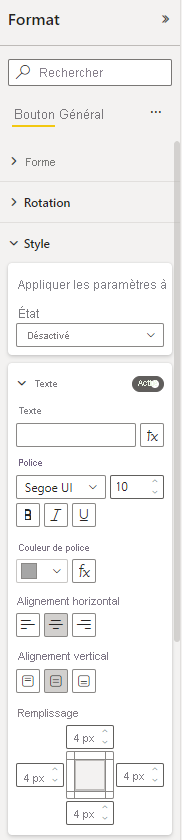
Contrôles de texte de bouton : texte, famille de polices, taille de police, couleur de police, alignement et remplissage

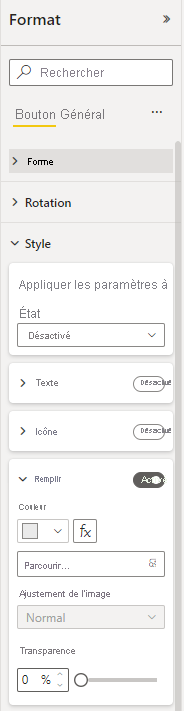
Contrôles de remplissage de bouton : couleur, image de remplissage et transparence

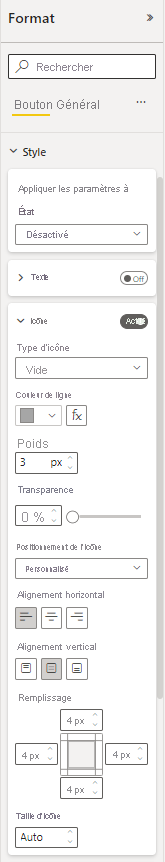
Contrôles d’icône de bouton : forme, couleur de trait, épaisseur, transparence, alignement et remplissage

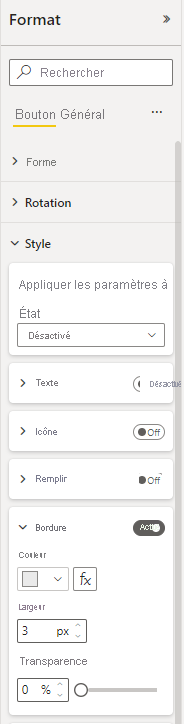
Contrôles de bordure de bouton : couleur, largeur, transparence

Définir la mise en forme d’un texte de bouton de manière conditionnelle
Dans Power BI Desktop, vous pouvez utiliser la mise en forme conditionnelle pour modifier le texte du bouton en fonction de la valeur sélectionnée d’un champ. Pour ce faire, créez une mesure qui renvoie la chaîne souhaitée selon la fonction DAX SELECTEDVALUE.
L’exemple de mesure suivant génère « Voir les détails du produit » si aucune valeur de produit n’est sélectionnée. Si une seule valeur de produit est sélectionnée, la mesure affiche « Voir les détails pour [le produit sélectionné] » :
String_for_button = If(SELECTEDVALUE('Product'[Product], 0) == 0, "See product details", "See details for " & SELECTEDVALUE('Product'[Product]))
Après avoir créé cette mesure, procédez comme suit dans Power BI Desktop :
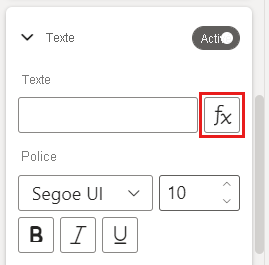
Sélectionnez l’option Mise en forme conditionnelle (fx) pour le texte du bouton.

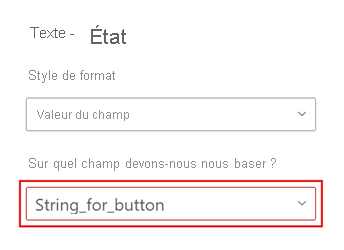
Sélectionnez la mesure que vous avez créée pour le texte du bouton :

Quand un produit unique est sélectionné, le texte du bouton indique :
« See details for Word »

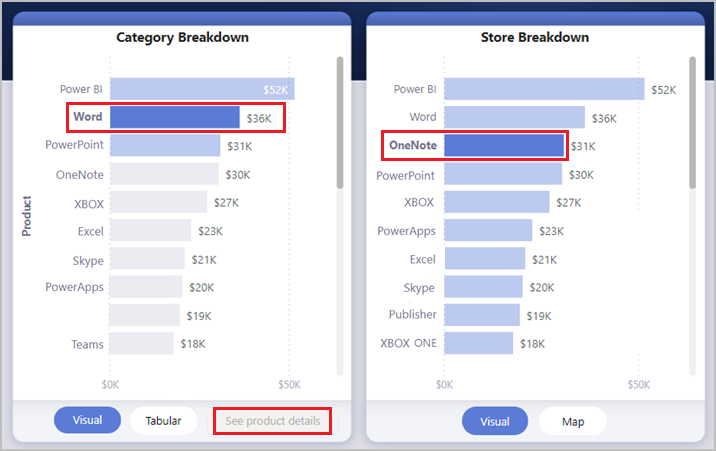
Si aucun produit n’est sélectionné ou si plusieurs produits sont sélectionnés, le bouton est désactivé. Le texte du bouton affiche :
« See product details »

Définir la mise en forme de l’info-bulle de manière conditionnelle
Vous pouvez mettre en forme de manière conditionnelle l’info-bulle du bouton d’extraction lorsqu’il est activé ou désactivé. Si vous avez utilisé la mise en forme conditionnelle pour définir dynamiquement la destination d’extraction, vous souhaiterez peut-être que l’info-bulle pour que l’état du bouton soit plus informatif, en fonction de la sélection de votre utilisateur final. Voici quelques exemples :
Vous pouvez définir l’info-bulle de l’état désactivé pour qu’elle soit normative au cas par cas à l’aide d’une mesure personnalisée. Par exemple, si vous souhaitez que l’utilisateur sélectionne un produit unique et un magasin unique avant de pouvoir accéder à la page Analyse du marché, vous pouvez créer une mesure avec la logique suivante :
Si l’utilisateur ne sélectionne pas un seul produit ou un magasin unique, la mesure retourne : « Sélectionner un seul produit et Ctrl + cliquer pour sélectionner un seul magasin ».
Si l’utilisateur sélectionne un seul produit, mais pas un seul magasin, la mesure retourne : « Ctrl + clic pour sélectionner également un magasin unique ».
De même, vous pouvez définir l’info-bulle de l’état activé de manière à ce qu’elle soit spécifique à la sélection de l’utilisateur. Par exemple, si vous souhaitez que l’utilisateur sache quel produit et stocker la page d’extraction est filtrée, vous pouvez créer une mesure qui retourne :
« Cliquez pour explorer [nom de la page d’extraction] pour afficher plus d’informations sur les ventes pour [nom du produit] dans les magasins [nom du magasin] ».
Configurer la destination d’extraction de manière conditionnelle
Vous pouvez utiliser la mise en forme conditionnelle pour définir la destination d’extraction, en fonction de la sortie d’une mesure.
Voici quelques scénarios dans lesquels vous pouvez souhaiter que la destination d’extraction du bouton soit conditionnelle :
Vous souhaitez uniquement activer l’extraction vers une page lorsque plusieurs conditions sont remplies. Sinon le bouton est désactivé.
Vous voulez, par exemple, que les utilisateurs sélectionnent un seul produit et un seul magasin avant d’accéder à la page de détails du marché. Sinon le bouton est désactivé.
Vous souhaitez avoir le bouton prendre en charge plusieurs destinations d’extraction en fonction des sélections de l’utilisateur.
Par exemple, si vous avez plusieurs destinations (détails du marché et détails du magasin) que les utilisateurs peuvent extraire, vous pouvez leur faire sélectionner une destination spécifique à extraire avant que le bouton ne soit activé pour cette destination d’extraction.
Vous pouvez également avoir des cas intéressants pour un scénario hybride pour prendre en charge des destinations d’extraction multiples et des conditions spécifiques où vous souhaitez désactiver le bouton. Continuez la lecture pour en savoir plus sur ces trois options.
Désactiver le bouton jusqu’à ce que plusieurs conditions soient remplies
Examinons le premier cas où vous souhaitez que le bouton reste désactivé jusqu’à ce que des conditions supplémentaires soient remplies. Vous devez créer, dans Power BI Desktop, une mesure DAX de base qui génère une chaîne vide (“”), à moins que la condition ne soit remplie. Lorsqu’elle est remplie, la mesure renvoie le nom de la page de destination d’extraction.
Voici un exemple de mesure DAX qui nécessite la sélection d’un magasin avant que l’utilisateur puisse extraire une page de détails de produit :
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, “Store details”)
Après avoir créé la mesure, procédez comme suit dans Power BI Desktop :
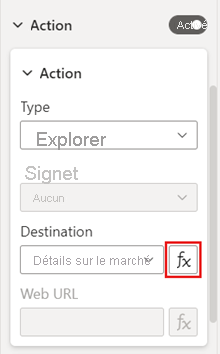
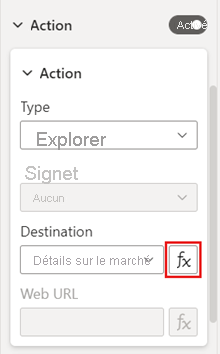
Sélectionnez Mise en forme conditionnelle (fx) en regard de Destination pour l’action de bouton.

Pour la dernière étape, sélectionnez la mesure DAX que vous avez créée en tant que valeur de champ pour la destination.

Vous voyez maintenant que le bouton est désactivé même lorsqu’un seul produit est sélectionné, car la mesure vous oblige également à sélectionner un seul magasin.
Prendre en charge plusieurs destinations
Pour l’autre cas courant où vous souhaitez prendre en charge plusieurs destinations, procédez comme suit :
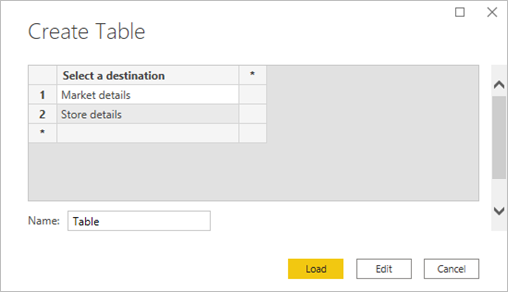
Créez une table à colonne unique avec les noms des destinations d’extraction.

Du fait que Power BI utilise une correspondance exacte de chaînes pour définir la destination d’extraction, assurez-vous que les valeurs saisies sont alignées exactement avec les noms de vos pages d’extraction.
Après avoir créé la table, ajoutez-la à la page en tant que segment à sélection unique.

Si vous avez besoin de plus d’espace vertical, convertissez le segment en liste déroulante. Supprimez l’en-tête de segment et ajoutez une zone de texte avec le titre à côté de celui-ci.

Vous pouvez également passer le segment de liste d’une orientation verticale vers une orientation horizontale.

Pour l’entrée de destination de l’action d’extraction, sélectionnez le bouton Mise en forme conditionnelle (fx) à côté de Destination pour l’action du bouton.

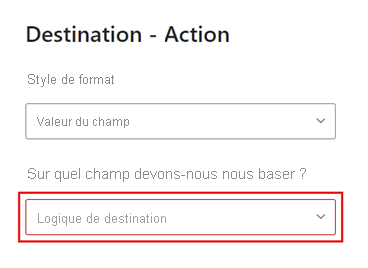
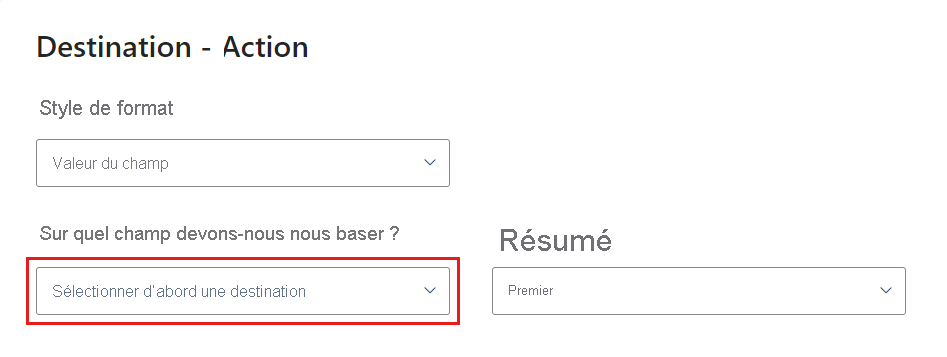
Dans la page Destination - Action, sélectionnez le nom de la colonne que vous avez créée. Dans ce cas, il s’agit de Sélectionner une destination.

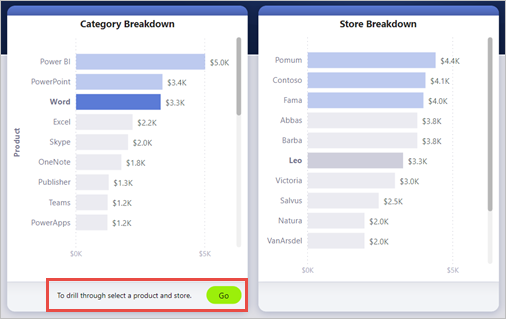
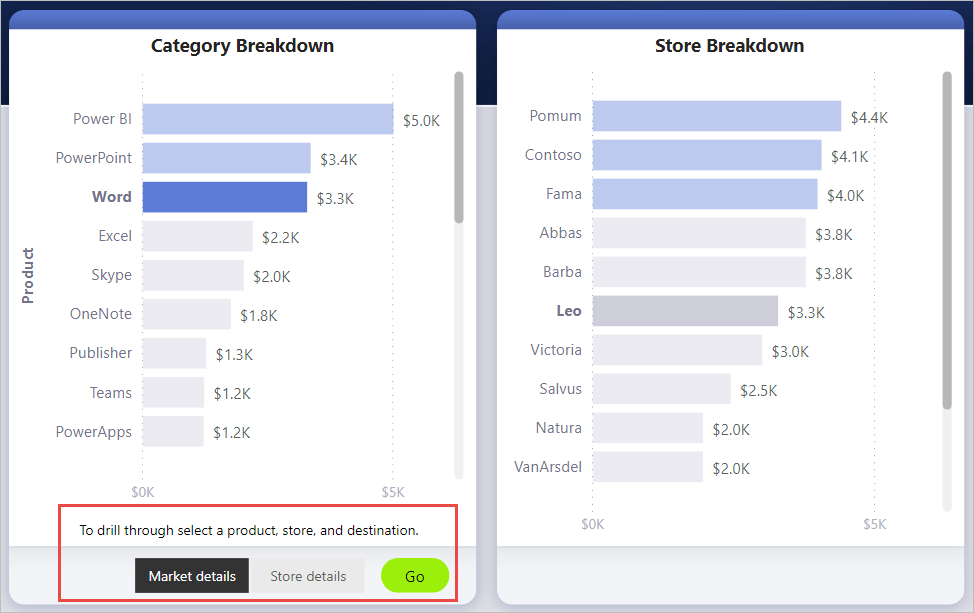
Vous voyez maintenant que le bouton d’extraction n’est activé que lorsque vous sélectionnez un produit et une destination :
Hybride des deux scénarios
Si une version hybride entre les deux scénarios vous intéresse, vous pouvez créer une mesure DAX et y faire référence dans Power BI Desktop afin d’ajouter une logique supplémentaire pour la sélection de la destination.
Voici un exemple de mesure DAX qui oblige l’utilisateur à sélectionner un magasin avant de pouvoir effectuer une extraction sur un produit vers l’une des pages d’extraction :
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, SELECTEDVALUE(‘Table'[Select a destination]))
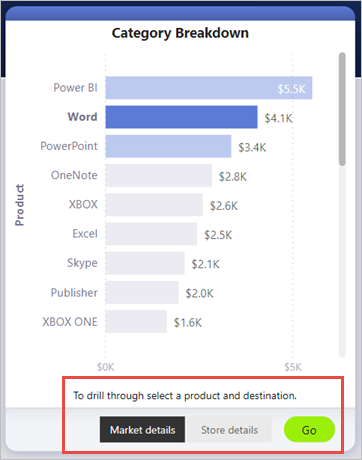
Dans Power BI Desktop, vous sélectionnez la mesure DAX que vous avez créée en tant que valeur de champ pour la destination. Dans cet exemple, l’utilisateur doit sélectionner un produit, un magasin et une page de destination avant l’activation du bouton d’extraction :
Observations et limitations
- Ce bouton n’autorise pas les destinations multiples à l’aide d’un seul bouton.
- Ce bouton prend en charge uniquement les extractions dans le même rapport ; en d’autres termes, il ne prend pas en charge l’extraction interrapport.
- La mise en forme de l’état désactivé pour le bouton est liée aux classes de couleur dans votre thème de rapport. Apprenez-en davantage sur les classes de couleur.
- L’action d’extraction fonctionne pour tous les visuels intégrés et avec certains visuels importés à partir d’AppSource. Toutefois, il n’est pas garanti qu’elle fonctionnera avec tous les visuels importés depuis AppSource.
Contenu connexe
Pour plus d’informations sur les fonctionnalités qui sont similaires ou sur l’utilisation des boutons, consultez les articles suivants :