Utiliser le formulaire principal d’application pilotée par modèle et ses composants
Les formulaires dans les applications pilotées par modèle constituent le principal moyen par lequel les utilisateurs peuvent mettre à jour les enregistrements. Les formulaires associés à une table sont accessibles via le concepteur de table.
Le type de formulaire le plus versatile du nouveau formulaire est Principal. Cependant, en plus des formulaires principaux, les créateurs d’applications peuvent créer des formulaires de création rapide, des aperçus ou des formulaires de carte. En savoir plus sur les autres types de formulaires
Cet article décrit comment modifier un formulaire principal, y ajouter ou modifier divers éléments du formulaire.
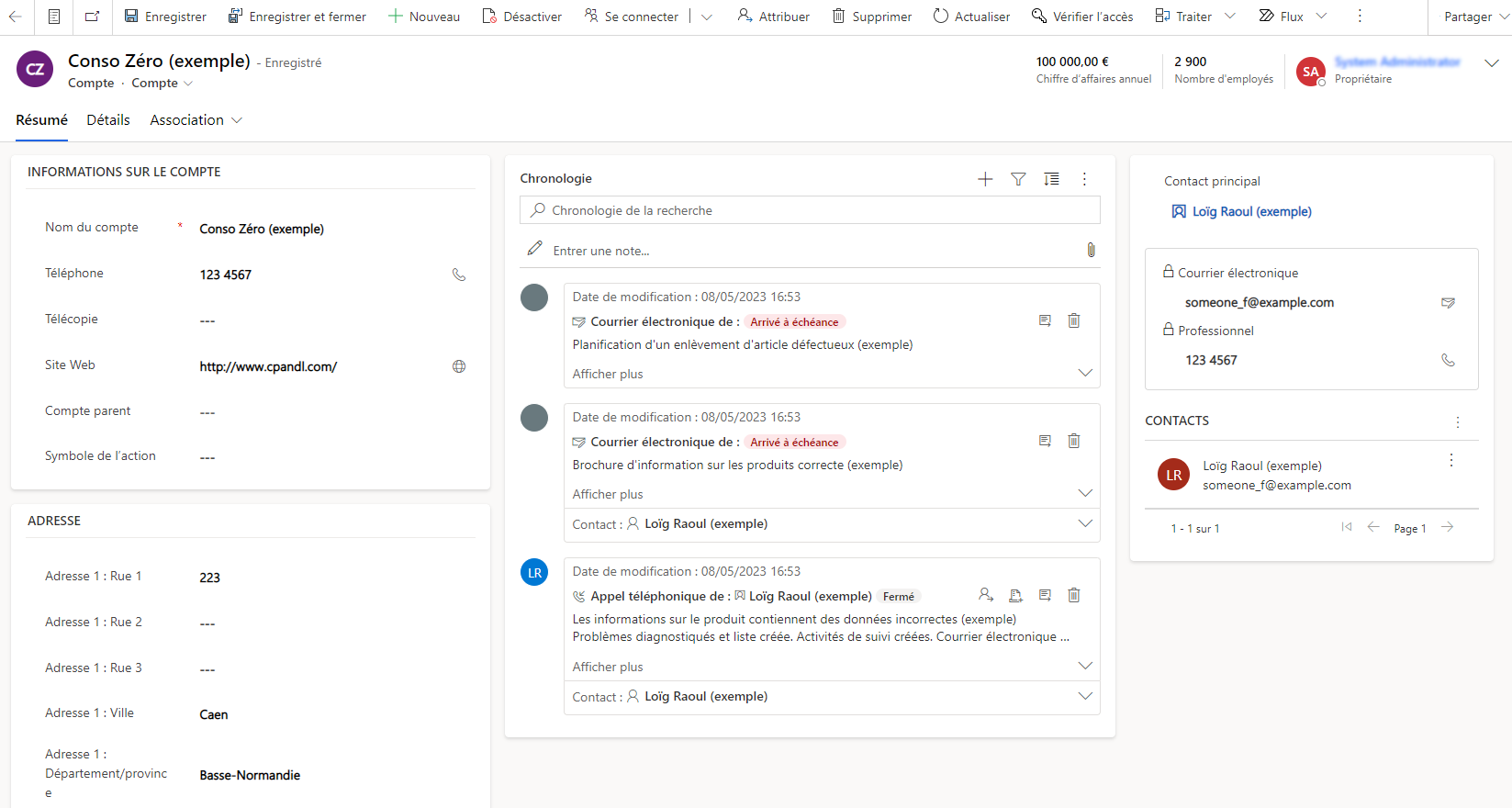
Voici un exemple de formulaire principal dans une application. Il comporte plusieurs onglets, en plus d’exposer le composant Timeline et un aperçu fournissant plus de détails associés au contact principal.

Ouvrir le concepteur de formulaires
Pour modifier un formulaire, comme ajouter ou changer des éléments, utilisez le concepteur de formulaires. Le concepteur de formulaires permet à un créateur de créer ou modifier des formulaires pour toutes les applications pilotées par modèle.
Suivez les procédures ci-dessous pour accéder au concepteur de formulaires.
Note
Si vous créez de nouveaux composants de solution dans le processus de modification du formulaire, les noms des composants utilisent le préfixe de personnalisation de l’éditeur de solutions pour la solution par défaut et ces composants sont uniquement inclus dans la solution par défaut. Si vous souhaitez inclure de nouveaux composants de solution dans une solution non gérée spécifique, ouvrez le concepteur de formulaires via cette solution non gérée. Cela facilite le cycle de vie de gestion des applications.
Accéder au concepteur de formulaires d’une solution non gérée
- Connectez-vous à Power Apps.
- Sélectionnez Solutions dans le volet de navigation de gauche. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
- Ouvrez la solution non gérée dans laquelle vous souhaitez travailler. Le type de solution, géré ou non géré, s’affiche dans la colonne Gérer en externe ?.
- Dans la liste des composants, recherchez la table avec le formulaire que vous souhaitez modifier. Si la table n’est pas répertoriée, vous devez l’ajouter.
Ajouter une table à une solution non gérée
Avec la solution non gérée ouverte, dans la barre de commandes, sélectionnez Ajouter existant, puis sélectionnez Table.
Toutes les tables disponibles sont répertoriées. Sélectionnez la table, puis sélectionnez Suivant.
Sélectionnez l’option la plus appropriée, puis sélectionnez Ajouter :
- Pour une table personnalisée, sélectionnez Inclure tous les composants.
- Pour une table standard choisissez Sélectionner des composants, puis recherchez et sélectionnez le formulaire principal que vous souhaitez personnaliser, puis sélectionnez Ajouter.
La table est ajoutée à la solution. Dans la liste des composants, ouvrez le tableau, sélectionnez la section Formulaires, puis ouvrez le formulaire de type Principal.
Dans le concepteur de formulaires, apportez les modifications que vous souhaitez.
Enregistrez le formulaire.
Publier les modifications pour une utilisation dans l’application
Certaines personnalisations qui modifient l’interface utilisateur doivent être publiées avant que les utilisateurs puissent s’en servir dans l’application. Pour publier votre personnalisation, dans la barre de commandes de la zone Objets, sélectionnez Publier toutes les personnalisations.
Accédez au concepteur de formulaires via la solution par défaut
- Connectez-vous à Power Apps.
- Sélectionnez Tables sur le volet de navigation de gauche.
- Sélectionnez la table que vous souhaitez, puis sélectionnez la section Formulaires.
- Dans la liste des formulaires, ouvrez le formulaire du type Principal.
Note
Si vous avez apporté d’autres modifications à l’application, publiez-les à l’aide l’option de publication au niveau de l’application. Accédez à Valider et publier une application à l’aide du concepteur d’application pour plus d’informations.
Interface utilisateur du concepteur de formulaires
Pour comprendre en détail l’interface utilisateur du concepteur de formulaires, accédez à Vue d’ensemble du concepteur de formulaires piloté par modèle.
Propriétés du formulaire
Pour en savoir plus sur les propriétés du formulaire, accédez à Propriétés du formulaire.
Options de visibilité
Plusieurs types d’éléments de formulaire ont la possibilité d’être affichés ou masqués par défaut. Les onglets, les sections, et toutes les colonnes fournissent cette option. Lorsque vous utilisez des scripts de formulaire ou des règles métier, la visibilité de ces éléments peut être contrôlée pour créer un formulaire dynamique pour fournir une interface utilisateur qui s’adapte aux conditions du formulaire.
Note
Il n’est pas conseillé de masquer des éléments de formulaire pour appliquer la sécurité. Plusieurs méthodes permettent d’afficher l’ensemble des éléments et des données dans le formulaire lorsque les éléments sont masqués. Pour en savoir plus, accédez à Afficher ou masquer des éléments de formulaire.
Propriétés de l’onglet
Dans le corps d’un formulaire, les onglets forment la séparation horizontale. Les onglets ont une étiquette qui peut être affichée. Si l’étiquette est affichée, les tabulations peuvent être développées ou réduites pour afficher ou masquer leur contenu en sélectionnant l’étiquette. Pour connaître en détail les propriétés de l’onglet, accédez à Configurer des onglets sur un formulaire.
Propriétés de la section
Une section d’un formulaire occupe l’espace disponible dans une colonne d’onglet. Les sections ont une étiquette pouvant être affichée et une ligne peut être affichée sous l’étiquette. Pour connaître en détail les propriétés de la section, accédez à Configurer des sections sur un formulaire.
Chronologie
La chronologie affiche les activités associées à une table spécifique.
Les types d’activités pris en charge sont : tâche, rendez-vous, appel téléphonique, courrier électronique, activité sociale et activité personnalisée.
La chronologie indique également les notes et les publications du système et de l’utilisateur. Les chronologies affichent les activités dont la colonne Concernant est définie sur la table affichée. Pour les notes, la colonne Concernant n’est pas indiquée à l’utilisateur ; elle est implicite une fois créée à partir de la chronologie.
Chaque activité indiquée dans la chronologie a les mêmes actions rapides disponibles dans la barre de commandes de l’activité.
Propriétés de colonne communes
Pour connaître en détail les propriétés de colonne communes, accédez à Configurer des propriétés de colonne sur un formulaire.
Propriétés de colonne spéciale
Toutes les colonnes ont des propriétés listées dans Propriétés de colonne communes – héritées, mais certaines ont des propriétés supplémentaires. Pour en savoir plus, accédez à Propriétés de colonne spéciales – héritées.
Propriétés de sous-grille
Vous pouvez configurer une sous-grille sur un formulaire pour afficher une liste de lignes ou un graphique. Pour connaître en détail les propriétés de la sous-grille, accédez à Ajouter et configurer un composant de sous-grille sur un formulaire.
Propriétés du contrôle Quick view
Un contrôle Quick view sur un formulaire affiche les données d’une ligne sélectionnée dans une recherche du formulaire. Pour explorer les propriétés du contrôle d’aperçu, accédez à Ajouter et configurer un composant d’aperçu sur un formulaire.
Propriétés de la ressource web
Vous pouvez ajouter ou modifier des ressources Web dans un formulaire pour le rendre plus attrayant ou utile aux utilisateurs des applications. Les ressources web activées pour les formulaires sont des images ou des fichiers HTML. Ces éléments se trouvent dans l’onglet Composants sous Afficher dans le concepteur de formulaires.
Site web externe
Vous pouvez ajouter le contenu d’un site web en tant que cadre en ligne (iFrame) à un formulaire pour intégrer le contenu d’un autre site web au formulaire. Pour plus d’informations, voir Ajouter un iframe au formulaire principal d’une application pilotée par modèle
Modifier la navigation
La navigation dans le formulaire permet d’afficher les listes des lignes associées. Chaque relation de table a des propriétés permettant de contrôler son affichage. Pour plus d’informations : Options avancées des relations de table
Toutes les relations de table configurées pour être affichées peuvent être remplacées dans l’éditeur de formulaires.
Pour des instructions pas à pas, accédez à Ajouter la navigation par formulaire pour les tables associées.
Pour activer la modification de la navigation, vous devez d’abord sélectionner Navigation dans le groupe Sélectionner de l’onglet Accueil.
Dans l’Explorateur de relations, vous pouvez filtrer par relation 1 à N (un-à-plusieurs) ou N à N (plusieurs-à-plusieurs), ou afficher toutes les relations disponibles. La case à cocher Afficher uniquement les relations non utilisées est désactivée et sélectionnée. Ainsi, vous pouvez ajouter chaque relation une seule fois.
Pour ajouter des relations à partir de l’Explorateur de relations, double-cliquez dessus pour l’ajouter sous la relation actuellement sélectionnée dans la zone de navigation. Double-cliquez sur une relation dans la zone de navigation et vous pouvez modifier l’étiquette sur l’onglet Afficher. Sur l’onglet Nom, vous pouvez voir les informations concernant la relation. Utilisez le bouton Modifier pour ouvrir la définition de la table.
Il existe cinq groupes dans la zone de navigation. Vous pouvez les glisser pour les repositionner et double-cliquer dessus pour modifier l’étiquette, mais vous ne pouvez pas les supprimer. Ces groupes s’affichent uniquement lorsqu’ils contiennent des éléments. Si vous ne souhaitez pas qu’un groupe apparaisse, il suffit de ne rien y ajouter.
Configurer les gestionnaires d’événements
Un gestionnaire d’événements consiste en une référence à une ressource web JavaScript et à une fonctionnalité définie dans cette ressource web qui s’exécute lorsque l’événement se produit. Pour en savoir plus sur la configuration des gestionnaires d’événements, accédez à Configurer les gestionnaires d’événements.
Étapes suivantes
Créer et concevoir des formulaires