Afficher ou masquer des éléments de formulaire d’applications basées sur un modèle
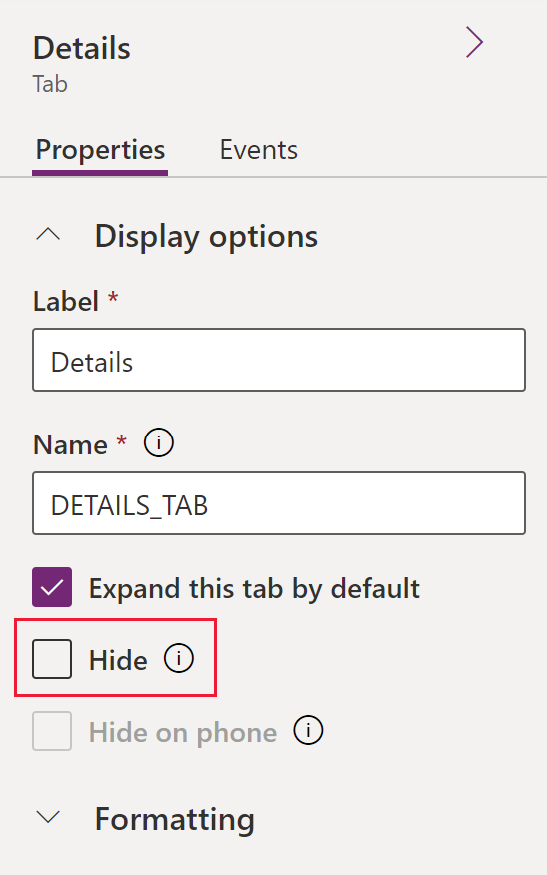
Plusieurs types d’éléments de formulaire peuvent être affichés ou masqués lors de l’exécution de l’application. Les onglets, les sections, les colonnes, les iFrames et les ressources web offrent tous cette option. Vous pouvez modifier le paramètre par défaut pour afficher un élément de formulaire dans le concepteur de formulaires en sélectionnant la propriété Hide.

En utilisant des scripts de formulaire ou des règles métier, la visibilité de ces éléments peut être contrôlée pour créer un formulaire dynamique pour fournir une interface utilisateur qui s’adapte aux conditions du formulaire.
Important
Il n’est pas conseillé de masquer des éléments de formulaire pour appliquer la sécurité. Plusieurs méthodes permettent d’afficher l’ensemble des éléments et des données dans le formulaire lorsque les éléments sont masqués.
La désactivation, le masquage ou le verrouillage d’une colonne, d’un contrôle ou d’un composant de formulaire à l’aide de concepteur de formulaires, manuellement au format XML ou à l’aide d’une API client ne fonctionne que pour contrôler l’accès aux données dans une Unified Interface ou une ancienne application client Web. Cela n’applique pas strictement l’accès aux données automatiquement dans les applications. De plus, cela ne contrôle pas l’accès aux données en utilisant d’autres moyens de se connecter à Microsoft Dataverse comme depuis service web ou une application canevas par exemple. Il est également important de savoir que l’application n’affichera pas de message d’erreur ou ne bloquera pas une sauvegarde si une colonne requise est nulle et a été désactivée. Cela garantit que les utilisateurs ne sont jamais empêchés de terminer une tâche. Pour contrôler l’accès, voir Définir les rôles de sécurité pour un formulaire ou utiliser Sécurité au niveau du terrain.
Au lieu de concevoir des formulaires qui dépendent de scripts pour contrôler les options de visibilité, déterminez si un flux des processus d’entreprise, un dialogue ou la commutation vers un autre formulaire peuvent être mieux adaptés pour répondre à vos besoins. Si vous utilisez des scripts, vérifiez que tout élément susceptible d’être masqué l’est par défaut. Montrez-le uniquement avec des scripts lorsque votre logique le demande. De cette façon, il ne sera pas affiché dans les présentations qui ne prennent pas en charge les scripts.
Dans Unified Interface, pour les sections où les colonnes ne s’étendent pas sur plus d’une colonne, masquer une colonne dans la section déplace la colonne ci-dessous vers le haut du formulaire. Si une colonne s’étend sur plus de deux colonnes dans une section, masquer une colonne dans la section qui a un contrôle en face d’elle ne déplacera pas la colonne en dessous dans le formulaire. Vous verrez un espace blanc supplémentaire là où se trouve la colonne masquée dans la section.
Méthodes d’API client pour contrôler la visibilité des éléments de formulaire
Pour plus d’informations sur la modification de l’état d’affichage ou de masquage de l’élément de formulaire pour l’en-tête, la barre de commandes et les onglets lors de l’exécution de l’application, consultez ces articles de référence sur l’API client :
- Élément formContext.ui.headerSection (référence de l’API client)
- formContext.ui.tabs (référence de l’API client)
Étapes suivantes
Vue d’ensemble de l’interface de l’éditeur de formulaires
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).