Configurer des gestionnaires d’événements de formulaire d’application basée sur un modèle
Des gestionnaires d’événements de formulaires pour Power Apps peuvent être configurés pour les zones suivantes dans un formulaire :
| Élément | Événement | Description |
|---|---|---|
| Formulaire | OnLoad |
Se produit lors du chargement du formulaire. |
OnSave |
Se produit lors de l’enregistrement des données. | |
| Tabulation | TabStateChange |
Se produit lorsque l’onglet est développé ou réduit. |
| Colonne | OnChange |
Se produit lorsque les données de la colonne sont modifiées et que le contrôle n’est plus activé. |
| IFRAME | OnReadyStateComplete |
Se produit lors du chargement du contenu d’un IFRAME. |
Un gestionnaire d’événements consiste en une référence à une ressource web JavaScript et à une fonctionnalité définie dans cette ressource web qui s’exécute lorsque l’événement se produit. Chaque élément peut comporter jusqu’à 50 gestionnaires d’événements configurés.
Important
La configuration incorrecte d’un gestionnaire d’événements peut entraîner des erreurs de script qui peuvent provoquer l’échec ou un fonctionnement incorrect du formulaire. Si vous n’êtes pas développeur de script, vous devez impérativement connaître les options de configuration requises par le script.
Ne configurez pas un gestionnaire d’événements de script en utilisant une bibliothèque qui ne provient pas d’une source dans laquelle vous avez confiance. Des scripts peuvent être utilisés pour effectuer une action qu’un utilisateur peut effectuer, et un script mal entré peut réellement dégrader les performances d’un formulaire.
Après avoir configuré un gestionnaire d’événements, vérifiez toujours qu’il fonctionne correctement.
Configurer un gestionnaire d’événements
La procédure suivante décrit comment configurer un gestionnaire d’événements pour un formulaire. Utilisez des étapes similaires pour configurer un gestionnaire d’événements pour un onglet, une colonne ou une IFrame.
Se connecter à Power Apps, ouvrez la table souhaitée, puis ouvrez le formulaire dans le concepteur de formulaires où vous souhaitez configurer un gestionnaire d’événements.
En fonction de l’état de la bibliothèque, choisissez parmi les options suivantes :
- Si la bibliothèque contenant la fonction que vous souhaitez définir comme gestionnaire d’événements est déjà disponible, dans le volet des propriétés de droite sous Formulaire principal du compte, sélectionnez l’onglet Événements, puis passez à l’étape 3.
- Si la bibliothèque contenant la fonction souhaitée n’est pas déjà disponible, sélectionnez Bibliothèques de formulaires dans le volet de navigation de gauche, puis sélectionnez Ajouter une bibliothèque :
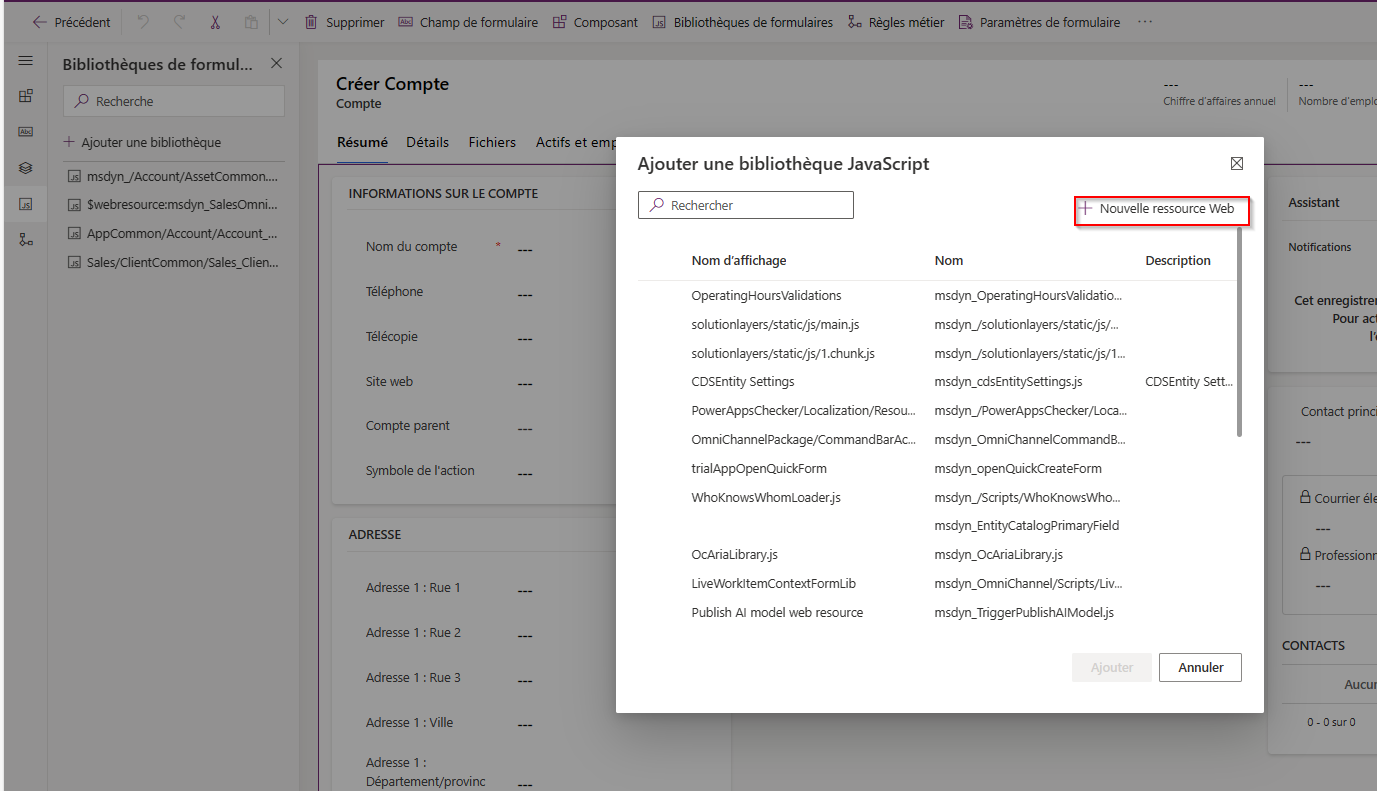
- Dans la page Ajouter une bibliothèque JavaScript, sélectionnez Nouveau.

- Dans le nouvel onglet du navigateur, renseignez les propriétés pour créer la ressource web JScript, puis sélectionnez Sauvegarder, puis sélectionnez Publier. Pour plus d’informations : Créer une ressource web JavaScript
- Fermez l’onglet du navigateur et revenez à la liste Ajouter une bibliothèque JavaScript.
- Sélectionnez la ressource web JavaScript dans la liste, sélectionnez Ajouter, puis sélectionnez l’onglet Événements.
Notes
Vous devrez peut-être sélectionner Annuler, puis sélectionnez Ajouter une bibliothèque pour rafraîchir la liste.
- Dans la page Ajouter une bibliothèque JavaScript, sélectionnez Nouveau.
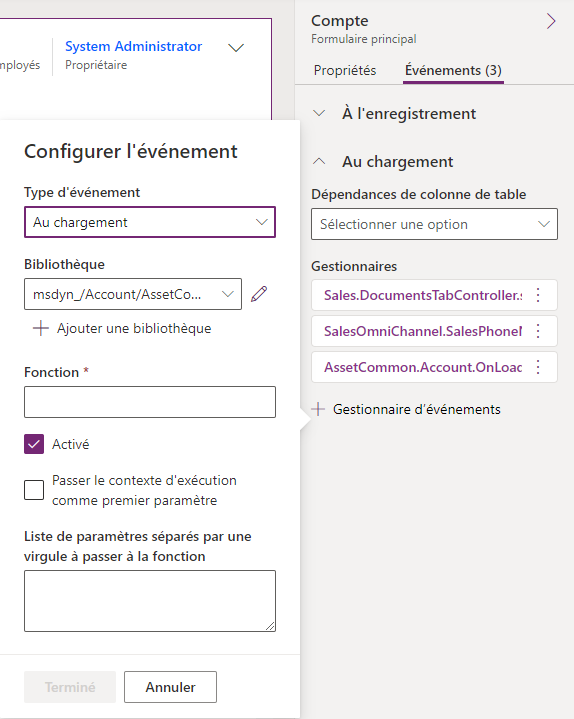
Dans l’onglet Événements, sélectionnez Gestionnaire d’événements et renseignez les informations suivantes pour configurer l’événement de formulaire, puis sélectionnez Terminé :
Type d’événement :
- Lors de la sauvegarde : Lorsqu’un enregistrement est sauvegardé après un changement de champ de formulaire.
- En charge : Lorsque le formulaire s’ouvre.
Bibliothèque : La ressource web JavaScript.
Fonction : Nom de la fonction dans la ressource web JavaScript qui doit être exécutée pour l’événement.
Activé : Par défaut, le gestionnaire d’événements est activé. Désactivez la case à cocher Activée si vous ne souhaitez pas activer cet événement.
Passer le contexte d’exécution comme premier paramètre : Certaines fonctions nécessitent la transmission d’un contexte d’exécution à la fonction. Sélectionnez Transmettre le contexte d’exécution comme premier paramètre si nécessaire.
Liste des paramètres séparés par des virgules qui seront passés à la fonction : Certaines fonctions peuvent accepter un ensemble de paramètres pour contrôler le comportement d’une fonction. S’ils sont obligatoires, entrez-les dans la Liste séparée par des virgules des paramètres transmis à la fonction.
Dépendances des colonnes de table : Pour les événements Lors de la sauvegarde, sélectionnez les colonnes dans lesquelles vous souhaitez que l’événement soit déclenché après une sauvegarde d’enregistrement.

Enregistrez, puis publiez le formulaire.
Configurer un gestionnaire d’événements à l’aide de l’expérience classique
Dans l’éditeur de formulaires classique, sélectionnez l’élément avec l’événement pour lequel vous souhaitez configurer un gestionnaire.
Sous l’Onglet Accueil, dans le groupe Modifier, sélectionnez Modifier les propriétés ou double-cliquez sur l’élément.
Dans le dialogue des propriétés de l’élément, sélectionnez l’onglet Événements.
Développez la zone Bibliothèques de formulaires. Si la bibliothèque contenant la fonctionnalité que vous souhaitez définir comme gestionnaire d’événements n’est pas répertoriée, ajoutez-la.
Pour ajouter une bibliothèque de formulaires à un gestionnaire d’événements :
Dans la section Bibliothèques de formulaires de Liste d’événements, sélectionnez Ajouter.
Recherchez la ressource web JavaScript dans la liste des ressources web disponibles. Sélectionnez-la, puis sélectionnez Ajouter.
Si la ressource web JavaScript dont vous avez besoin n’existe pas, sélectionnez Nouveau pour ouvrir un nouveau formulaire de ressource web et en créer une.
Pour créer une ressource web JavaScript, voir Créer une ressource web JavaScript.
À ce stade, la ressource web que vous avez créée est sélectionnée dans la boîte de dialogue Rechercher une ligne. Sélectionnez Ajouter pour fermer la boîte de dialogue.
Dans la section Gestionnaire d’événements, sélectionnez l’événement auquel vous souhaitez attribuer un gestionnaire d’événements.
Sélectionnez Ajouter pour ouvrir la boîte de dialogue Propriétés du gestionnaire.
Sous l’onglet Détails, choisissez la bibliothèque appropriée et tapez le nom de la fonctionnalité qui doit être exécutée pour l’événement.
Par défaut, le gestionnaire d’événements est activé. Désactivez la case à cocher Activée si vous ne souhaitez pas activer cet événement.
Certaines fonctionnalités nécessitent la transmission d’un contexte d’exécution à la fonctionnalité. Sélectionnez Transmettre le contexte d’exécution comme premier paramètre si nécessaire.
Certaines fonctionnalités peuvent accepter un ensemble de paramètres pour contrôler le comportement d’une fonctionnalité. S’ils sont obligatoires, entrez-les dans la Liste séparée par des virgules des paramètres transmis à la fonction.
Sous l’onglet Dépendances, ajoutez les colonnes dont le script dépend dans la zone Colonnes dépendantes.
Sélectionnez OK pour fermer la boîte de dialogue Propriétés du gestionnaire.
Lorsque le gestionnaire d’événements est entré, vous pouvez modifier l’ordre dans lequel la fonctionnalité sera exécutée par rapport aux autres fonctionnalités en utilisant les flèches vertes pour la déplacer vers le haut ou vers le bas.
Sélectionnez OK pour fermer la boîte de dialogue des propriétés de l’élément.
Sélectionnez Enregistrer pour enregistrer vos modifications. Sélectionnez Publier pour publier le formulaire.
Notes
Bien que l’interface utilisateur (UI) vous permette d’ajuster l’ordre de chargement des scripts en utilisant les flèches vertes haut et bas, les scripts ne sont en fait pas chargés de manière séquentielle.
Créer une ressource web JavaScript
Dans le formulaire de ressource web, définissez les propriétés suivantes :
Propriété Valeur Nom Obligatoire. Entrez le nom de la ressource web. Nom d’affichage Obligatoire. Entrez le nom à afficher dans la liste des ressources web. Description Facultatif. Entrez une description de la ressource web. Type Obligatoire. Sélectionnez Script (JScript). Langue Facultatif. Choisissez une des langues disponibles pour votre organisation. Si vous avez un script, il est fortement recommandé d’utiliser le bouton Parcourir pour rechercher le fichier et le télécharger.
Sinon, vous pouvez sélectionner le bouton Éditeur de texte et coller ou taper le contenu du script dans la boîte de dialogue Modifier le contenu.
Notes
Comme cet éditeur de texte simple ne fournit pas de fonctionnalité permettant de vérifier la précision du script, essayez toujours d’utiliser une application distincte comme Visual Studio pour modifier des scripts et les télécharger.
- Sélectionnez Enregistrer et fermez la page de la ressource web.
Étapes suivantes
Procédure pas-à-pas : écrire votre premier script client
Utiliser le formulaire principal et ses composants
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).