Créer un complément de volet de tâches Excel
Dans cet article, vous découvrirez comment créer un complément de volet de tâches Excel. Vous allez utiliser le Kit de développement des compléments Office ou le générateur Yeoman pour créer votre complément Office. Sélectionnez l’onglet correspondant à votre choix, puis suivez les instructions de création de votre complément et testez-le localement. Si vous souhaitez créer le projet de complément dans Visual Studio Code, nous vous recommandons le Kit de développement des compléments Office.
Conditions préalables
- Téléchargez et installez Visual Studio Code.
- Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation. Pour vérifier si vous avez déjà installé ces outils, exécutez les commandes
node -vetnpm -vdans votre terminal. - Office connecté à un abonnement Microsoft 365. Vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur via le Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez faq. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Création du projet de complément
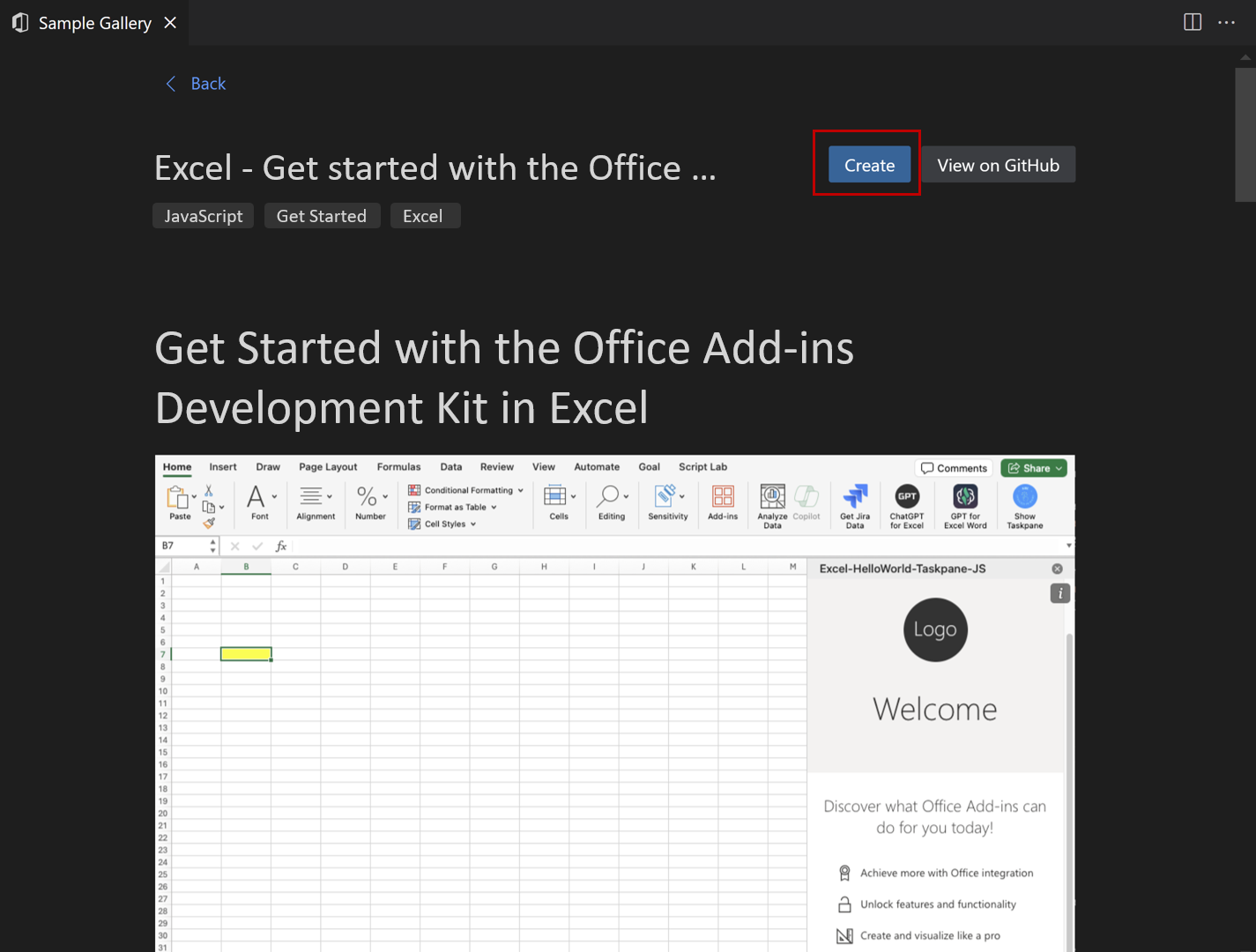
Cliquez sur le bouton suivant pour créer un projet de complément à l’aide du Kit de développement de compléments Office pour Visual Studio Code. Vous serez invité à installer l’extension si vous ne l’avez pas déjà. Une page contenant la description du projet s’ouvre dans Visual Studio Code.
Dans la page qui vous invite, sélectionnez Créer pour créer le projet de complément. Dans la boîte de dialogue Dossier de l’espace de travail qui s’ouvre, sélectionnez le dossier dans lequel vous souhaitez créer le projet.

Le Kit de développement des compléments Office crée le projet. Il ouvre ensuite le projet dans une deuxième fenêtre Visual Studio Code. Fermez la fenêtre Visual Studio Code d’origine.
Remarque
Si vous utilisez des insiders VSCode ou si vous rencontrez des problèmes lors de l’ouverture de la page du projet dans VSCode, installez l’extension manuellement en suivant ces étapes et recherchez l’exemple dans l’exemple de galerie.
Explorer le projet
Le projet de complément que vous avez créé avec le Kit de développement des compléments Office contient un exemple de code pour un complément de volet Office de base. Pour explorer les composants de votre projet de complément, ouvrez le projet dans votre éditeur de code et passez en revue les fichiers répertoriés ci-dessous. Lorsque vous êtes prêt à tester votre complément, passez à la section suivante.
- Le fichier ./manifest.xml ou ./manifest.json dans le répertoire racine du projet définit les paramètres et les fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Essayez
- Ouvrez l’extension en sélectionnant l’icône Kit de développement des compléments Office dans la barre d’activités.
- Sélectionnez Aperçu de votre complément Office (F5)
- Dans le menu Choix rapide, sélectionnez l’option {Application Office} Bureau (Edge Chromium), où « {Application Office} » est l’application appropriée, telle que « Excel » ou « Word ». Cette opération lance le complément et débogue le code.
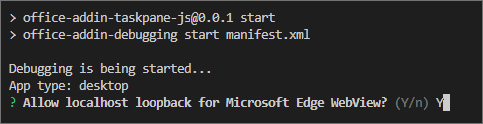
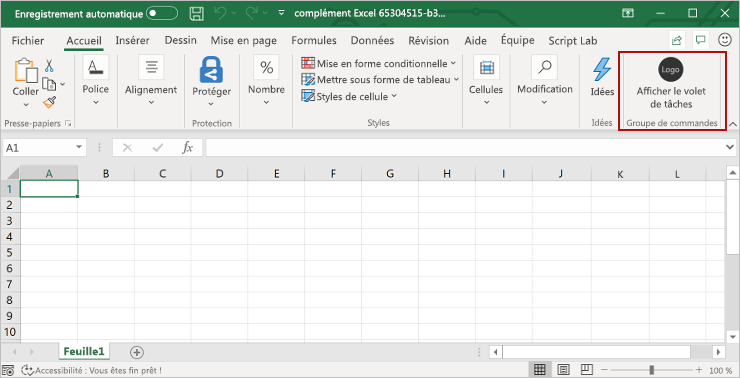
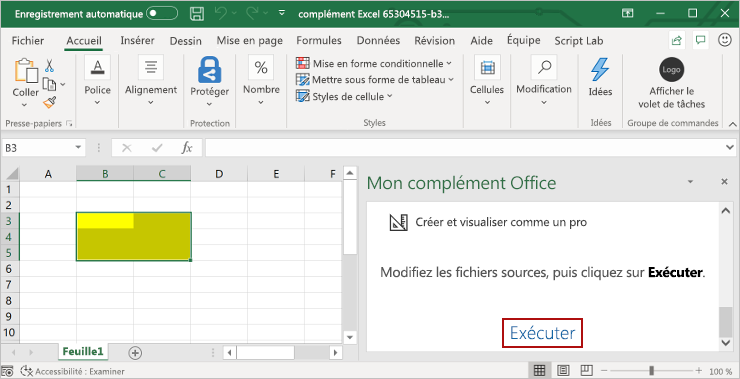
Le kit de développement vérifie que les conditions préalables sont remplies avant le démarrage du débogage. Consultez le terminal pour obtenir des informations détaillées en cas de problèmes liés à votre environnement. Après ce processus, l’application de bureau Office lance et charge la version test du complément. Notez que l’installation des dépendances peut prendre quelques minutes lors de la première exécution d’un projet. Vous devez installer le certificat lorsque vous y êtes invité.
Arrêter le test de votre complément Office
Une fois que vous avez terminé de tester et de déboguer le complément, fermez-le toujours en procédant comme suit. (La fermeture de l’application Office ou de la fenêtre du serveur web n’annule pas de manière fiable l’inscription du complément.)
- Ouvrez l’extension en sélectionnant l’icône Kit de développement des compléments Office dans la barre d’activités.
- Sélectionnez Arrêter l’aperçu de votre complément Office. Cela ferme le serveur web et supprime le complément du Registre et du cache.
- Fermez la fenêtre d’application Office.
Résolution des problèmes
Si vous rencontrez des problèmes lors de l’exécution du complément, procédez comme suit.
- Fermez toutes les instances ouvertes d’Office.
- Fermez le serveur web précédent démarré pour le complément avec l’option Arrêter l’aperçu de l’extension Kit de développement des compléments Office.
L’article Résoudre les erreurs de développement avec les compléments Office contient des solutions aux problèmes courants. Si vous rencontrez toujours des problèmes, créez un problème GitHub et nous vous aiderons.
Pour plus d’informations sur l’exécution du complément sur Office sur le Web, consultez Charger une version test des compléments Office pour Office sur le Web.
Pour plus d’informations sur le débogage sur les versions antérieures d’Office, voir Déboguer des compléments à l’aide d’outils de développement dans Version antérieure de Microsoft Edge.