Résolution des erreurs rencontrées par l’utilisateur avec des compléments Office
Voici une liste des problèmes courants que vous pouvez rencontrer lors du développement d’un complément Office.
Conseil
L’effacement du cache Office résout souvent les problèmes liés au code obsolète. Cela garantit que le manifeste le plus récent est chargé, à l’aide des noms de fichiers, du texte de menu et d’autres éléments de commande actuels. Pour plus d’informations, voir Effacer le cache Office.
Le complément ne se charge pas dans le volet des tâches ou d’autres problèmes existent avec le manifeste du complément
Voir Valider le manifeste d’un complément Office et Déboguer votre complément avec la journalisation runtime pour déboguer les problèmes de manifeste de compléments.
Les personnalisations du ruban ne sont pas rendues comme prévu
Une fois le complément chargé et en cours d’exécution, collez les URL des icônes du ruban du complément dans la barre de navigation d’un navigateur et vérifiez si les fichiers d’icône s’ouvrent.
Par défaut, les erreurs de complément connectées à l’interface utilisateur Office sont supprimées. Vous pouvez activer ces messages d’erreur en procédant comme suit.
- Une fois le complément supprimé, ouvrez l’onglet Fichier de l’application Office.
- Sélectionnez Options.
- Dans la boîte de dialogue Options , sélectionnez Avancé.
- Dans la section Général (section Développeurs pour Outlook), activez Afficher les erreurs de l’interface utilisateur du complément.
Rechargez la version test du complément et vérifiez s’il y a des erreurs.
Les modifications apportées aux commandes de complément, y compris les éléments de menu et les boutons du ruban ne s’appliquent pas
L’effacement du cache permet de s’assurer que la dernière version du manifeste de votre complément est utilisée. Pour effacer le cache Office, suivez les instructions fournies dans Effacer le cache Office. Si vous utilisez Office sur le Web, effacez le cache de votre navigateur via l’interface utilisateur du navigateur.
Les commandes de complément des anciens compléments de développement restent sur le ruban, même après l’effacement du cache
Parfois, les boutons ou menus d’un complément que vous avez développé dans le passé apparaissent sur le ruban lorsque vous exécutez une application Office, même après avoir effacé le cache. Essayez ces techniques :
- Si vous développez des compléments sur plusieurs ordinateurs et que vos paramètres utilisateur sont synchronisés entre les ordinateurs, essayez d’effacer le cache Office sur tous les ordinateurs. Arrêtez toutes les applications Office sur tous les ordinateurs, puis effacez le cache sur chacun d’eux avant d’ouvrir une application Office sur l’un d’eux.
- Si vous avez publié le manifeste de l’ancien complément dans un partage réseau, arrêtez toutes les applications Office, effacez le cache, puis assurez-vous que le manifeste du complément est supprimé du dossier partagé.
Les modifications apportées aux fichiers statiques, tels que JavaScript, HTML et CSS ne sont pas prises en compte.
Le navigateur web met peut-être le contenu de ces fichiers en cache. Pour éviter cela, vous pouvez désactiver la mise en cache côté client lors du développement. Les spécifications dépendent du serveur utilisé. Dans la plupart des cas, elle implique l’ajout d’en-têtes aux réponses HTTP. Nous vous suggérons l’ensemble suivant.
- Cache-Control : « privé, aucun cache, aucun magasin »
- Pragma : « aucun cache »
- Date d’expiration : « -1 »
Un exemple d’opération dans un serveur Node.JS Express est disponible dans ce fichier app.js. Un exemple de projet ASP.NET est disponible dans ce fichier cshtml.
Si votre complément est hébergé dans Internet Information Server (IIS), vous pouvez également ajouter ce qui suit à web. config.
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="0.00:00:00" cacheControlCustom="must-revalidate" />
</staticContent>
Si ces étapes ne semblent pas fonctionner au départ, vous devrez peut-être vider le cache du navigateur web. Effectuez cette opération à l’aide de l’interface utilisateur du navigateur web. Il est possible que le cache de périmètre ne soit pas correctement vidé lorsque vous essayez de le faire dans l’interface utilisateur Edge. Si cela se produit, exécutez la commande suivante dans l’invite de commandes Windows.
del /s /f /q %LOCALAPPDATA%\Packages\Microsoft.Win32WebViewHost_cw5n1h2txyewy\AC\#!123\INetCache\
Les modifications apportées aux valeurs de propriété ne se produisent pas et il n’y a pas de message d’erreur
Consultez la documentation de référence de la propriété pour voir si elle est en lecture seule. En outre, les définitions TypeScript pour Office JS spécifient les propriétés d’objet en lecture seule. Si vous essayez de définir une propriété en lecture seule, l’opération d’écriture échoue en mode silencieux, sans qu’aucune erreur ne soit levée. L’exemple suivant tente par erreur de définir la propriété en lecture seule Chart.id. Voir aussi Certaines propriétés ne peuvent pas être définies directement.
// This will do nothing, since `id` is a read-only property.
myChart.id = "5";
Erreur d’obtention : « Ce complément n’est plus disponible »
Voici quelques-unes des causes de cette erreur. Si vous découvrez d’autres causes, contactez-nous avec l’outil de commentaires en bas de la page.
Si vous utilisez Visual Studio, il peut y avoir un problème avec le chargement indépendant. Fermez toutes les instances de l’hôte Office et de Visual Studio. Redémarrez Visual Studio et réessayez d’appuyer sur F5 .
Le manifeste du complément a été supprimé de son emplacement de déploiement, tel qu’un déploiement centralisé, un catalogue SharePoint ou un partage réseau.
Si le manifeste du complément uniquement est utilisé, l’un des éléments suivants peut s’appliquer.
- La valeur de l’élément ID dans le manifeste a été modifiée directement dans la copie déployée. Si, pour une raison quelconque, vous souhaitez modifier cet ID, supprimez d’abord le complément de l’hôte Office, puis remplacez le manifeste d’origine par le manifeste modifié. Vous devez souvent effacer le cache Office pour supprimer toutes les traces de l’original. Consultez l’article Effacer le cache Office pour obtenir des instructions sur l’effacement du cache de votre système d’exploitation.
- Le manifeste du complément a un
residqui n’est défini nulle part dans la section Ressources du manifeste, ou il existe une incompatibilité dans l’orthographe du entre oùresidil est utilisé et où il est défini dans la <section Ressources> . - Il existe un
residattribut quelque part dans le manifeste avec plus de 32 caractères. Unresidattribut et l’attributidde la ressource correspondante dans la <section Ressources> ne peuvent pas comporter plus de 32 caractères.
Le complément a une commande de complément personnalisée, mais vous essayez de l’exécuter sur une plateforme qui ne les prend pas en charge. Pour plus d’informations, consultez Ensembles de conditions requises des commandes de complément.
Le complément ne fonctionne pas sur Edge, mais sur d’autres navigateurs
Consultez Résoudre les problèmes liés à EdgeHTML et WebView2 (Microsoft Edge).
Le complément Excel génère des erreurs, mais pas de manière cohérente
Pour connaître les causes possibles, consultez Résoudre les problèmes liés aux compléments Excel .
Word complément génère des erreurs ou affiche un comportement rompu
Consultez Résoudre les problèmes de Word compléments pour connaître les causes possibles.
Erreurs de validation de schéma de manifeste de complément uniquement dans les projets Visual Studio
Si vous utilisez des fonctionnalités plus récentes qui nécessitent des modifications dans le fichier manifeste du complément uniquement, vous pouvez obtenir des erreurs de validation dans Visual Studio. Par exemple, lorsque vous ajoutez l’élément <Runtimes> pour implémenter le runtime partagé, vous pouvez voir l’erreur de validation suivante.
L’élément 'Host' dans l’espace de noms 'http://schemas.microsoft.com/office/taskpaneappversionoverrides' a l’élément enfant 'Runtimes' non valide dans l’espace de noms 'http://schemas.microsoft.com/office/taskpaneappversionoverrides'
Si cela se produit, vous pouvez mettre à jour les fichiers XSD que Visual Studio utilise vers les dernières versions. Les dernières versions de schéma se trouvent dans [MS-OWEMXML] : Annexe A : Schéma XML complet.
Rechercher les fichiers XSD
- Ouvrez votre projet dans Visual Studio.
- Dans Explorateur de solutions, ouvrez le fichier manifest.xml. Le manifeste se trouve généralement dans le premier projet sous votre solution.
- Sélectionnez Afficher>la fenêtre Propriétés (F4).
- Définissez la sélection du curseur dans le manifest.xml afin que la fenêtre Propriétés affiche les propriétés du document XML .
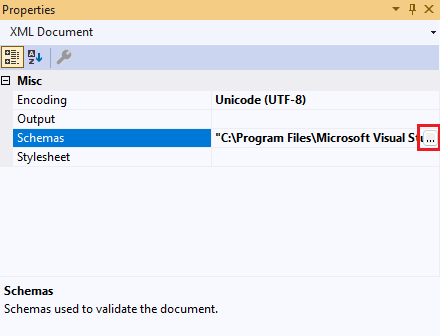
- Dans la fenêtre Propriétés , sélectionnez la propriété Schémas , puis sélectionnez les points de suspension (...) pour ouvrir l’éditeur de schémas XML . Vous trouverez ici l’emplacement exact de tous les fichiers de schéma utilisés par votre projet.

Mettre à jour les fichiers XSD
- Ouvrez le fichier XSD que vous souhaitez mettre à jour dans un éditeur de texte. Le nom de schéma de l’erreur de validation est corrélé au nom de fichier XSD. Par exemple, ouvrez TaskPaneAppVersionOverridesV1_0.xsd.
- Recherchez le schéma mis à jour à l’adresse [MS-OWEMXML] : Annexe A : Schéma XML complet. Par exemple, TaskPaneAppVersionOverridesV1_0 se trouve au schéma taskpaneappversionoverrides.
- Copiez le texte dans votre éditeur de texte.
- Enregistrez le fichier XSD mis à jour.
- Redémarrez Visual Studio pour récupérer les modifications apportées au nouveau fichier XSD.
Vous pouvez répéter le processus précédent pour tous les schémas supplémentaires obsolètes.
En mode hors connexion, aucune API Office ne fonctionne
Lorsque vous chargez la bibliothèque JavaScript Office à partir d’une copie locale au lieu du CDN, les API peuvent cesser de fonctionner si la bibliothèque n’est pas à jour. Si vous êtes absent d’un projet depuis un certain temps, réinstallez la bibliothèque pour obtenir la dernière version. Le processus varie en fonction de votre IDE. Choisissez l’une des options suivantes en fonction de votre environnement.
-
Visual Studio : suivez ces étapes pour mettre à jour le package NuGet.
- Choisissez Outils> Gestionnaire >de package NuGetGérer les packages Nuget pour la solution.
- Sélectionnez l’onglet Mises à jour.
- Sélectionnez « Microsoft.Office.js ». Vérifiez que la source du package provient de nuget.org.
- Dans le volet gauche, choisissez Installer et terminez le processus de mise à jour du package.
- Tout autre IDE : obtenez les derniers packages npm @microsoft/office-js et @types/office-js.
Voir également
- Débogage de compléments dans Office sur le web
- Charger une version test d’un complément Office sur Mac
- Charger une version test d’un complément Office sur iPad
- Déboguer des compléments Office sur un Mac
- Valider le manifeste d’un complément Office
- Déboguer votre complément avec la journalisation runtime
- Résolution des erreurs rencontrées par l’utilisateur avec des compléments Office
- Temps d'exécution dans les compléments Office
- Microsoft Q&A (Développement Office)