Didacticiel : Créer un complément de volet de tâches de Excel
Dans ce tutoriel, vous allez créer un complément de volet de tâches Excel qui:
- Crée un tableau
- Filtres et tris un tableau
- Crée un graphique (Chart)
- Figer une en-tête de tableau
- Protège une feuille de calcul
- Ouvrir une boîte de dialogue
Conseil
Si vous avez déjà exécuté le démarrage rapide Créer votre premier complément du volet des tâches d’Excel à l’aide du générateur Yeoman et que vous souhaitez utiliser ce projet comme point de départ pour ce didacticiel, accédez directement à la section Créer un tableau pour commencer ce didacticiel.
Si vous souhaitez obtenir une version complète de ce didacticiel, consultez le dépôt d’exemples de compléments Office sur GitHub.
Configuration requise
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Créer votre projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
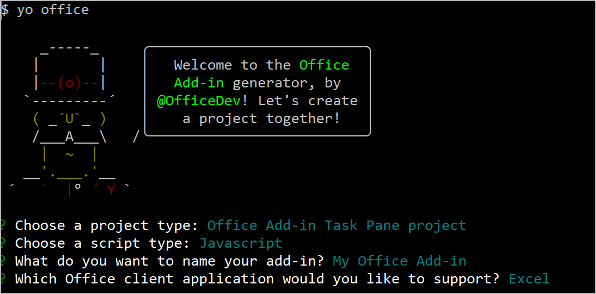
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Choisissez un type de projet :
Office Add-in Task Pane project -
Choisissez un type de script :
JavaScript -
Que voulez-vous nommer votre complément ?
My Office Add-in -
Quelle application cliente Office souhaitez-vous prendre en charge ?
Excel

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge. Vous devrez peut-être exécuter npm install manuellement dans le dossier racine de votre projet si un problème échoue pendant l’installation initiale.
Créer un tableau
Dans cette étape du didacticiel, vous vérifiez à l’aide de programme que votre complément prend en charge la version actuelle Excel de l’utilisateur, vous ajoutez un tableau à une feuille de calcul, vous renseignez le tableau avec des données et vous le mettez en forme.
Codage du complément
Ouvrez le projet dans votre éditeur de code.
Ouvrez le fichier ./src/taskpane/taskpane.html. Ce fichier contient la balise HTML du volet des tâches.
Recherchez l’élément
<main>et supprimez toutes les lignes qui apparaissent après la balise<main>d’ouverture et avant la balise</main>de fermeture.Ajoutez le balisage suivant immédiatement après la balise
<main>d’ouverture.<button class="ms-Button" id="create-table">Create Table</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js. Ce fichier contient le code de l’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Supprimez toutes les références au bouton
runet à la fonctionrun()en procédant comme suit :Recherchez et supprimez la ligne
document.getElementById("run").onclick = run;.Recherchez et supprimez la fonction
run()entière.
Dans l’appel de fonction
Office.onReady, recherchez la ligneif (info.host === Office.HostType.Excel) {et ajoutez le code suivant immédiatement après cette ligne. Remarque :- Ce code ajoute un gestionnaire d’événements pour le
create-tablebouton. - La
createTablefonction est encapsulée dans un appel àtryCatch(les deux fonctions seront ajoutées à l’étape suivante). Cela permet de gérer les erreurs générées par la couche JavaScript Office séparément de votre code de service.
// Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = () => tryCatch(createTable);- Ce code ajoute un gestionnaire d’événements pour le
Ajoutez les fonctions suivantes à la fin du fichier. Remarque :
Votre logique métier Excel.js est ajoutée à la fonction qui est transmise à
Excel.run. Cette logique n’est pas exécutée immédiatement. Au lieu de cela, elle est ajoutée à une file d’attente de commandes.La méthode
context.syncenvoie toutes les commandes en file d’attente vers Excel pour exécution.La
tryCatchfonction sera utilisée par toutes les fonctions qui interagissent avec le classeur à partir du volet Office. L’interception des erreurs JavaScript Office de cette façon est un moyen pratique de gérer de manière générique toutes les erreurs non détectées.
Remarque
Le code suivant utilise ES6 JavaScript, qui n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes en production, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur, qui dispose des dernières applications Office, à utiliser pour le développement via le Programme pour les développeurs Microsoft 365 . Pour plus d’informations, consultez le FORUM aux questions. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }À l’intérieur de la fonction
createTable(), remplacezTODO1par le code suivant. Remarque :Le code crée une table à l’aide de la méthode de la
addcollection de tables d’une feuille de calcul, qui existe toujours même si elle est vide. Il s’agit de la méthode standard de création d’objets Excel.js. Il n’existe aucune API pour le constructeur de classe API. De plus, vous n’utilisez jamais d’opérateurnewpour créer un objet Excel. Au lieu de cela, vous l’ajoutez à un objet de la collection parent.Le premier paramètre de la méthode
addest la plage comprenant uniquement la ligne supérieure du tableau, et non la plage entière utilisée en fin de compte par le tableau. La raison est que lorsque le complément remplit les lignes de données (dans l’étape suivante), il ajoute de nouvelles lignes au tableau au lieu d’écrire des valeurs dans les cellules des lignes existantes. Il s’agit d’un modèle courant, car le nombre de lignes d’une table est souvent inconnu lors de la création de la table.Les noms de tableau doivent être uniques dans l’ensemble du classeur, pas uniquement dans la feuille de calcul.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";À l’intérieur de la fonction
createTable(), remplacezTODO2par le code suivant. Remarque :Les valeurs de cellule d’une plage sont définies avec un tableau de tableaux.
Les nouvelles lignes sont créées dans un tableau en appelant la méthode
addde collection de ligne du tableau. Vous pouvez ajouter plusieurs lignes dans un seul appel deadden incluant plusieurs tableaux de valeurs de cellule dans le tableau parent transmis en tant que deuxième paramètre.
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);À l’intérieur de la fonction
createTable(), remplacezTODO3par le code suivant. Remarque :Le code recherche une référence à la colonne Amount en transmettant son index de base zéro à la méthode
getItemAtde collection de colonnes du tableau.Remarque
Les objets de collection Excel.js, tels que
TableCollection,WorksheetCollectionetTableColumnCollectionont une propriétéitemsqui correspond à un tableau de types d’objet enfant, commeTableouWorksheetouTableColumn; mais un objet*Collectionn’est pas lui-même un tableau.Le code définit ensuite la plage de la colonne Amount sous la forme Euros à la deuxième décimale. En savoir plus sur la syntaxe de format numérique Excel dans l’article Codes de format de nombre/
Enfin, il s’assure que la largeur des colonnes et la hauteur des lignes sont assez grandes pour contenir l’élément de données le plus long (ou le plus haut). Notez que le code doit rechercher des objets
Rangeà mettre en forme. Les objetsTableColumnetTableRown’ont pas de propriétés de mise en forme.
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Pour démarrer le serveur web local et charger indépendamment votre complément, procédez comme suit.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
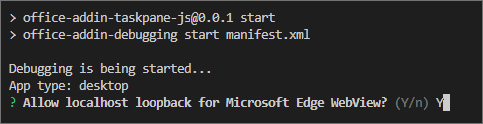
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez
Ypour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.
Conseil
Si vous testez votre complément sur Mac, exécutez la commande suivante dans le répertoire racine de votre projet avant de continuer. Lorsque vous exécutez cette commande, le serveur web local démarre.
npm run dev-serverPour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
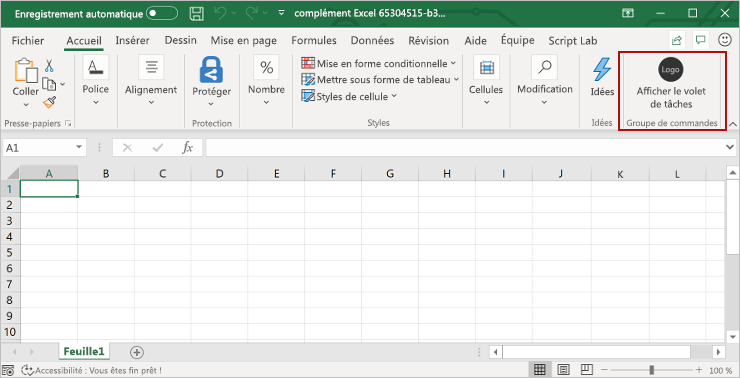
Dans Excel, choisissez l’onglet Accueil , puis le bouton Afficher le volet Des tâches sur le ruban pour ouvrir le volet Office du complément.

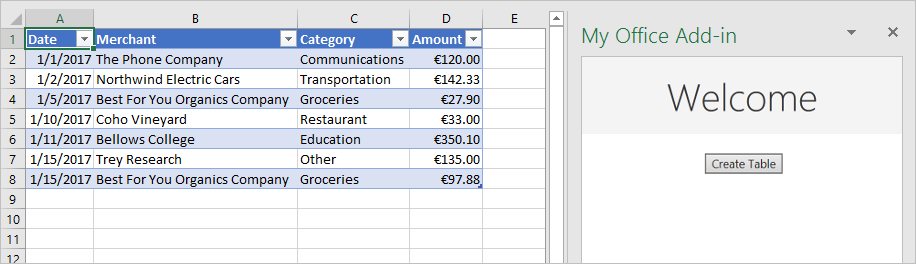
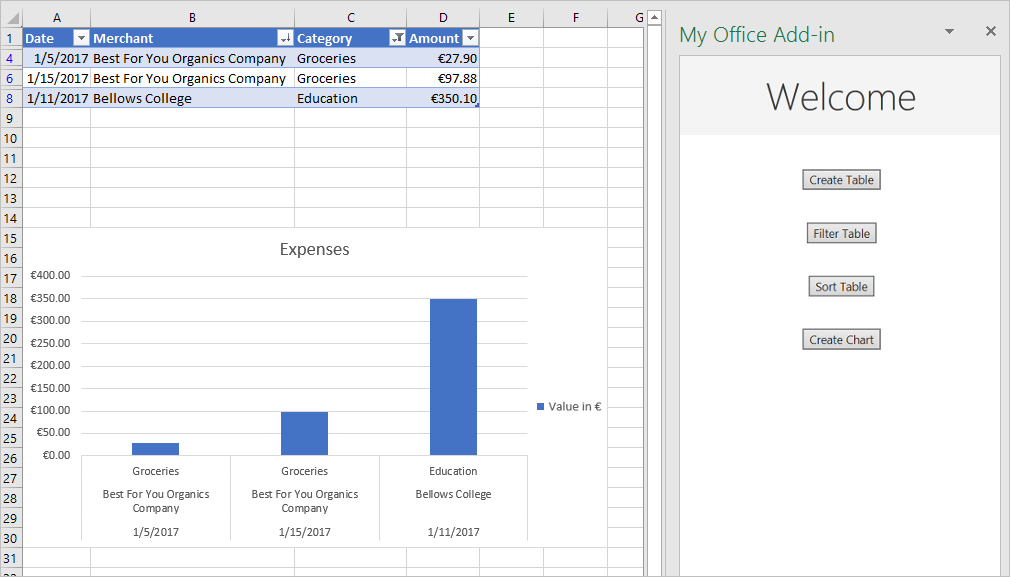
Dans le volet Office, sélectionnez le bouton Créer un tableau.

Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante désinstalle également le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Filtrer et trier un tableau
Dans cette étape du didacticiel, vous allez filtrer et trier le tableau que vous avez créé précédemment.
Filtrage du tableau
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoncreate-table, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoncreate-tableet ajoutez le code suivant après cette ligne.document.getElementById("filter-table").onclick = () => tryCatch(filterTable);Ajoutez la fonction suivante à la fin du fichier.
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }); }À l’intérieur de la fonction
filterTable(), remplacezTODO1par le code suivant. Remarque :Le code obtient tout d’abord une référence à la colonne à filtrer en transférant le nom de la colonne à la méthode
getItem, au lieu de transmettre son index à la méthodegetItemAtcomme le fait la méthodecreateTable. Puisque les utilisateurs peuvent déplacer des colonnes de tableau, la colonne d’un index donné peut être modifiée après la création du tableau. Par conséquent, il est préférable d’utiliser le nom de la colonne pour obtenir une référence de la colonne. Dans le didacticiel précédent, nous avons utilisé la méthodegetItemAten toute sécurité, car nous l’avons utilisée dans la même méthode que celle qui crée le tableau, il n’y a donc aucune chance qu’un utilisateur ait déplacé la colonne.La méthode
applyValuesFilterest l’une des nombreuses méthodes de filtrage sur l’objetFilter.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);
Tri du tableau
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonfilter-table, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonfilter-tableet ajoutez le code suivant après cette ligne.document.getElementById("sort-table").onclick = () => tryCatch(sortTable);Ajoutez la fonction suivante à la fin du fichier.
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }); }À l’intérieur de la fonction
sortTable(), remplacezTODO1par le code suivant. Remarque :Le code crée un tableau d’objets
SortFieldqui ne comporte qu’un seul membre puisque le complément ne trie que la colonne Merchant.La propriété
keyd’un objetSortFieldest l’index de la colonne utilisée pour le tri. Les lignes du tableau sont triées sur la base des valeurs de la colonne référencée.Le membre
sortd’un objetTableest un objetTableSort, et non une méthode. Les objetsSortFieldsont transmis à la méthodeapplyde l’objetTableSort.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Excel, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez la version test de votre complément :
Pour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Excel, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Office sur le ruban pour l’ouvrir.
Si la tableau que vous avez ajoutée précédemment dans ce didacticiel ne figure pas dans la feuille de calcul ouverte, sélectionnez le bouton Créer un tableau dans le volet Office.
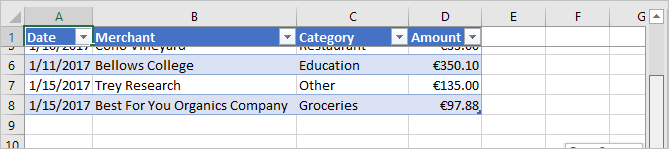
Choisissez le bouton Filtrer le tableau et le bouton Trier le tableau dans n’importe quel ordre.

Création d’un graphique (chart)
Dans cette étape du didacticiel, vous créerez un graphique à l’aide de données provenant du tableau précédemment créé, puis vous mettrez en forme le graphique.
Un graphique à l’aide de données du tableau de graphique (chart)
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonsort-table, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonsort-tableet ajoutez le code suivant après cette ligne.document.getElementById("create-chart").onclick = () => tryCatch(createChart);Ajoutez la fonction suivante à la fin du fichier.
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }); }À l’intérieur de la fonction
createChart(), remplacezTODO1par le code suivant. Pour exclure la ligne d’en-tête, le code utilise la méthodeTable.getDataBodyRangepour obtenir la plage de données à représenter sous forme de graphique à la place de la méthodegetRange.const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();À l’intérieur de la fonction
createChart(), remplacezTODO2par le code suivant. Notez les paramètres suivants.Le premier paramètre transmis à la méthode
addspécifie le type de graphique. Il en existe plusieurs dizaines de types.Le deuxième paramètre spécifie la plage de données à inclure dans le graphique.
Le troisième paramètre détermine si une série de points de données provenant du tableau doit être représentée sous forme de graphique par ligne ou par colonne. L’option
autodemande à Excel de déterminer la meilleure méthode.
const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'Auto');À l’intérieur de la fonction
createChart(), remplacezTODO3par le code suivant. La majeure partie du code est explicite. Remarque :Les paramètres de la méthode
setPositionspécifient les cellules situées en haut à gauche et en bas à droite de la zone de feuille de calcul devant contenir le graphique. Excel peut ajuster des éléments, tels que la largeur de ligne pour que le graphique s’affiche correctement dans l’espace attribué.Une « série » est un ensemble de points de données dans une colonne du tableau. Étant donné qu’il n’existe qu’une seule colonne autre que de type chaîne dans le tableau, Excel déduit que la colonne est la seule colonne de points de données pour le graphique. Il interprète les autres colonnes comme des étiquettes de graphique. Par conséquent, il y aura simplement une série dans le graphique et un index 0. Il s’agit de celle à étiqueter avec « Valeur en € ».
chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "Right"; chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in \u20AC';Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Excel, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez la version test de votre complément :
Pour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Excel, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Office sur le ruban pour l’ouvrir.
Si la tableau que vous avez ajoutée précédemment dans ce didacticiel ne figure pas dans la feuille de calcul ouverte, sélectionnez le bouton Créer un tableau, puis le bouton Filtrer un tableau et le bouton Trier un tableau dans n’importe quel ordre..
Sélectionnez le bouton Créer un graphique. Un graphique est créé dans lequel seules les données provenant des lignes filtrées sont incluses. Les étiquettes sur les points de données en bas sont organisées selon l’ordre de tri du graphique, à savoir les noms de marchand par ordre alphabétique inversé.

Figer un en-tête de tableau
Lorsqu’un tableau est tellement long que l’utilisateur doit le faire défiler pour afficher les lignes suivantes, la ligne d’en-tête peut être masquée. Dans cette étape du didacticiel, vous allez figer la ligne d’en-tête du tableau que vous avez créé précédemment, afin qu’elle reste visible même lorsque l’utilisateur fait défiler la feuille de calcul vers le bas.
Figer la ligne d’en-tête du tableau
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoncreate-chart, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="freeze-header">Freeze Header</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoncreate-chartet ajoutez le code suivant après cette ligne.document.getElementById("freeze-header").onclick = () => tryCatch(freezeHeader);Ajoutez la fonction suivante à la fin du fichier.
async function freezeHeader() { await Excel.run(async (context) => { // TODO1: Queue commands to keep the header visible when the user scrolls. await context.sync(); }); }À l’intérieur de la fonction
freezeHeader(), remplacezTODO1par le code suivant. Remarque :La collection
Worksheet.freezePanesest un ensemble de volets de la feuille de calcul qui sont épinglés, c’est-à-dire figés, lorsque vous faites défiler la feuille de calcul.La méthode
freezeRowsprend comme paramètre le nombre de lignes, à partir du haut, qui doivent être figées. Nous transmettons la valeur1pour épingler la première ligne.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); currentWorksheet.freezePanes.freezeRows(1);Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Excel, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez la version test de votre complément :
Pour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Excel, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Office sur le ruban pour l’ouvrir.
Si le tableau que vous avez ajouté précédemment dans ce didacticiel est présent dans la feuille de calcul, supprimez-le.
Dans le volet Office, sélectionnez le bouton Créer un tableau.
Dans le volet Office, sélectionnez le bouton Figer l’en-tête.
Faites suffisamment défiler la feuille de calcul vers le bas pour voir que l’en-tête du tableau est toujours visible dans la partie supérieure même lorsque les lignes du haut sont masquées.

Protéger une feuille de calcul
Au cours de cette étape, vous allez ajouter un bouton au ruban pour activer ou désactiver la protection de la feuille de calcul.
Configuration du manifeste pour ajouter un deuxième bouton de ruban
Ouvrez le fichier manifeste ./manifest.xml.
Recherchez l’élément <Control> . Cet élément définit le bouton Afficher le volet des pages sur le ruban Accueil que vous utilisez pour lancer le complément. Nous allons ajouter un deuxième bouton au même groupe sur le ruban Accueil. Entre la balise /Control> fermante< et la balise /Group> fermante<, ajoutez le balisage suivant.
<Control xsi:type="Button" id="<!--TODO1: Unique (in manifest) name for button -->"> <Label resid="<!--TODO2: Button label -->" /> <Supertip> <Title resid="<!-- TODO3: Button tool tip title -->" /> <Description resid="<!-- TODO4: Button tool tip description -->" /> </Supertip> <Icon> <bt:Image size="16" resid="Icon.16x16"/> <bt:Image size="32" resid="Icon.32x32"/> <bt:Image size="80" resid="Icon.80x80"/> </Icon> <Action xsi:type="<!-- TODO5: Specify the type of action-->"> <!-- TODO6: Identify the function.--> </Action> </Control>Dans le code XML que vous venez d’ajouter au fichier manifeste, remplacez
TODO1par une chaîne qui attribue un ID unique au bouton au sein de ce fichier manifeste. Étant donné que notre bouton va activer ou désactiver la protection de la feuille de calcul, utilisez « ToggleProtection ». Lorsque vous avez terminé, l’étiquette d’ouverture de l’élémentControldoit ressembler à ceci :<Control xsi:type="Button" id="ToggleProtection">Les trois
TODOs suivantes définissent les ID de ressource ouresids. Une ressource est une chaîne (d’une longueur maximale de 32 caractères). Vous allez créer ces trois chaînes lors d’une étape ultérieure. Pour l’instant, vous devez attribuer des ID aux ressources. L’étiquette du bouton doit indiquer « Toggle Protection », mais l’ID de cette chaîne doit être « ProtectionButtonLabel », donc l’élémentLabeldoit ressembler à ceci :<Label resid="ProtectionButtonLabel" />L’élément
SuperTipdéfinit l’info-bulle du bouton. Le titre de l’info-bulle doit être identique à l’étiquette du bouton, nous utilisons donc le même ID de ressource : « ProtectionButtonLabel ». La description de l’info-bulle sera « Cliquez pour activer/désactiver la protection de la feuille de calcul ». Néanmoins, l’élémentresiddoit être « ProtectionButtonToolTip ». Lorsque vous avez terminé, l’élémentSuperTipdoit ressembler à ceci :<Supertip> <Title resid="ProtectionButtonLabel" /> <Description resid="ProtectionButtonToolTip" /> </Supertip>Remarque
Dans un complément de production, vous n’utiliseriez pas la même icône pour deux boutons différents, mais pour simplifier ce didacticiel, nous allons le faire. Par conséquent, le balisage
Iconde notre nouvel élémentControlest simplement une copie de l’élémentIconprovenant de l’élémentControlexistant.Le type de l’élément
Actionse trouvant à l’intérieur de l’élémentControld’origine est défini surShowTaskpane, mais notre nouveau bouton ne va pas ouvrir un volet Office, il va exécuter une fonction personnalisée que vous allez créer à une étape ultérieure. Remplacez doncTODO5parExecuteFunction, qui correspond au type d’action des boutons qui déclenchent des fonctions personnalisées. Létiquette d’ouverture de l’élémentActiondoit ressembler à ceci :<Action xsi:type="ExecuteFunction">L’élément
Actiond’origine possède des éléments enfants qui spécifient un ID de volet Office ainsi qu’une URL de la page qui doit être ouverte dans le volet Office. Toutefois, un élémentActionde typeExecuteFunctioncomporte un élément enfant unique qui nomme la fonction que le contrôle exécute. Vous créerez cette fonction à une étape ultérieure, et la nommereztoggleProtection. Par conséquent, remplacez parTODO6le balisage suivant.<FunctionName>toggleProtection</FunctionName>Le balisage
Controlcomplet doit à présent ressembler à ce qui suit :<Control xsi:type="Button" id="ToggleProtection"> <Label resid="ProtectionButtonLabel" /> <Supertip> <Title resid="ProtectionButtonLabel" /> <Description resid="ProtectionButtonToolTip" /> </Supertip> <Icon> <bt:Image size="16" resid="Icon.16x16"/> <bt:Image size="32" resid="Icon.32x32"/> <bt:Image size="80" resid="Icon.80x80"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>toggleProtection</FunctionName> </Action> </Control>Faites défiler vers le bas jusqu’à la section
Resourcesdu manifeste.Ajoutez le balisage suivant en tant qu’enfant de l’élément
bt:ShortStrings.<bt:String id="ProtectionButtonLabel" DefaultValue="Toggle Worksheet Protection" />Ajoutez le balisage suivant en tant qu’enfant de l’élément
bt:LongStrings.<bt:String id="ProtectionButtonToolTip" DefaultValue="Click to protect or unprotect the current worksheet." />Enregistrez le fichier.
Création de la fonction qui protège la feuille
Ouvrez le fichier .\commands\commands.js.
Ajoutez la fonction suivante immédiatement après la fonction
action. Notez que nous spécifions un paramètreargspour la fonction et que la toute dernière ligne de la fonction appelleargs.completed. Il s’agit d’une condition requise pour toutes les commandes de type ExecuteFunction. Elle signale à l’application cliente Office que la fonction est terminée et que l’interface utilisateur est à nouveau réactive.async function toggleProtection(args) { try { await Excel.run(async (context) => { // TODO1: Queue commands to reverse the protection status of the current worksheet. await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Ajoutez la ligne suivante immédiatement après la fonction pour l’inscrire.
Office.actions.associate("toggleProtection", toggleProtection);À l’intérieur de la fonction
toggleProtection, remplacezTODO1par le code suivant. Ce code utilise la propriété de protection de l’objet de feuille de calcul dans un modèle de bouton bascule standard. L’élémentTODO2sera expliqué dans la section suivante.const sheet = context.workbook.worksheets.getActiveWorksheet(); // TODO2: Queue command to load the sheet's "protection.protected" property from // the document and re-synchronize the document and task pane. if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); }
Ajoutez du code pour récupérer des propriétés de document dans les objets de script du volet Office
Dans chaque fonction que vous avez créée dans ce didacticiel jusqu’à présent, vous avez mis en file d’attente les commandes pour écrire dans le document Office. Chaque fonction se terminait par un appel de la méthode context.sync(), qui envoie les commandes en file d’attente au document pour qu’elles soient exécutées. Toutefois, le code que vous avez ajouté dans la dernière étape appelle la sheet.protection.protected property. C’est une différence significative par rapport aux fonctions antérieures que vous avez écrites, car l’objet sheet est uniquement un objet de proxy qui existe dans le script de votre volet Office. L’objet proxy ne connaît pas l’état réel de la protection du document. par conséquent, sa propriété protection.protected ne peut pas avoir de valeur réelle. Pour éviter une erreur d’exception, vous devez d’abord récupérer l’état de protection du document et l’utiliser pour déterminer la valeur de sheet.protection.protected. Ce processus de récupération comporte trois étapes.
Mettez en file d’attente une commande de chargement (c’est-à-dire, fetch) des propriétés que votre code doit lire.
Appelez la méthode
syncde l’objet de contexte pour envoyer la commande mise en file d’attente vers le document pour exécution, et renvoyez les informations demandées.Étant donné que la méthode
syncest asynchrone, assurez-vous qu’elle est terminée avant que votre code appelle les propriétés qui ont été récupérées.
Ces étapes doivent être effectuées à chaque fois que votre code doit lire (read) des informations provenant du document Office.
À l’intérieur de la fonction
toggleProtection, remplacezTODO2par le code suivant. Remarque :Chaque objet Excel possède une méthode
load. Vous spécifiez les propriétés de l’objet que vous voulez lire dans le paramètre en tant que chaîne de noms séparés par des virgules. Dans ce cas, la propriété que vous devez lire est une sous-propriété de la propriétéprotection. Pour référence la sous-propriété, procédez presque exactement de la même façon que vous le feriez à n’importe quel autre emplacement de votre code, sauf que vous devez utiliser une barre oblique (« / ») au lieu d’un point « . ».Pour être sûr que la logique de basculement, qui lit la propriété
sheet.protection.protected, ne s’exécute pas tant que la méthodesyncn’est pas terminée et que la propriétésheet.protection.protectedn’est pas affectée à la valeur adéquate récupérée dans le document, cette logique doit être effectuée une fois que l’opérateurawaita vérifié que la méthodesyncest terminée.
sheet.load('protection/protected'); await context.sync();Lorsque vous avez terminé, la fonction entière doit ressembler à ce qui suit :
async function toggleProtection(args) { try { await Excel.run(async (context) => { const sheet = context.workbook.worksheets.getActiveWorksheet(); sheet.load('protection/protected'); await context.sync(); if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); } await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Fermez toutes les applications Office, y compris Excel (ou fermez l’onglet du navigateur si vous utilisez Excel sur le Web).
Effacez le cache Office. Cette opération est nécessaire pour effacer complètement l’ancienne version du complément de l’application cliente. Vous trouverez des instructions pour ce processus dans l’article Effacer le cache Office.
Si le serveur web local est déjà en cours d’exécution, arrêtez-le en entrant la commande suivante dans l’invite de commandes. Cela doit fermer la fenêtre de commande du nœud.
npm stopÉtant donné que votre fichier manifeste a été mis à jour, vous devez à nouveau charger une version test du complément à l’aide du fichier manifeste mis à jour. Démarrez le serveur web local et chargez indépendamment votre complément.
Pour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
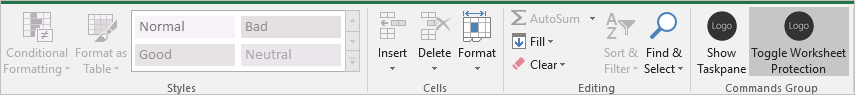
Sous l’onglet Accueil d’Excel, sélectionnez le bouton Activer/désactiver la protection de la feuille de calcul. Notez que la plupart des contrôles figurant sur le ruban sont désactivés (et visuellement grisés) comme on peut le voir dans la capture d’écran suivante.

Sélectionnez une cellule et essayez de modifier son contenu. Excel affiche un message d’erreur indiquant que la feuille de calcul est protégée.
Sélectionnez le bouton Toggle Worksheet Protection à nouveau pour réactiver les contrôles. Vous pouvez alors modifier une nouvelle fois les valeurs de cellule.
Ouvrir une boîte de dialogue
Dans cette étape finale du didacticiel, vous allez ouvrir une boîte de dialogue dans votre complément, transmettre un message du processus de boîte de dialogue au processus de volet Office et fermer la boîte de dialogue. Les boîtes de dialogue des compléments Office sont non modales : un utilisateur peut continuer à interagir à la fois avec le document dans l’application Office et avec la page hôte dans le volet des tâches.
Création de la page de boîte de dialogue
Dans le dossier ./src situé à la racine du projet, créez un dossier nommé boîtes de dialogue.
Dans le dossier ./src/dialogs, créez un fichier nommé popup.html.
Ajoutez le balisage suivant au fichier popup.html. Remarque :
La page contient un champ
<input>dans lequel l’utilisateur doit entrer son nom et un bouton qui enverra ce nom au volet Office dans lequel il s’affiche.Le balisage charge un script nommé popup.js que vous allez créer dans une étape ultérieure.
Il charge également la bibliothèque Office.js, car elle sera utilisée dans popup.js.
<!DOCTYPE html> <html> <head lang="en"> <title>Dialog for My Office Add-in</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- For more information on Fluent UI, visit https://developer.microsoft.com/fluentui. --> <link rel="stylesheet" href="https://res-1.cdn.office.net/files/fabric-cdn-prod_20230815.002/office-ui-fabric-core/11.0.0/css/fabric.min.css"/> <script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> <script type="text/javascript" src="popup.js"></script> </head> <body style="display:flex;flex-direction:column;align-items:center;justify-content:center"> <p class="ms-font-xl">ENTER YOUR NAME</p> <input id="name-box" type="text"/><br/><br/> <button id="ok-button" class="ms-Button">OK</button> </body> </html>Dans le dossier ./src/dialogs, créez un fichier nommé popup.js.
Ajoutez le code suivant au fichier popup.js. Notez ce qui suit à propos de ce code.
- Toutes les pages appellent les API dans la bibliothèque Office.js doivent tout d’abord vérifier que la bibliothèque est entièrement initialisée. La meilleure façon de procéder consiste à appeler la fonction
Office.onReady(). Le code qui appelleOffice.onReady()doit être exécuté avant tout appel à Office.js ; l’affectation se trouve donc dans un fichier de script chargé par la page, comme dans ce cas.
Office.onReady((info) => { // TODO1: Assign handler to the OK button. }); // TODO2: Create the OK button handler.- Toutes les pages appellent les API dans la bibliothèque Office.js doivent tout d’abord vérifier que la bibliothèque est entièrement initialisée. La meilleure façon de procéder consiste à appeler la fonction
Remplacez
TODO1par le code suivant. Vous allez créer la fonctionsendStringToParentPageà l’étape suivante.document.getElementById("ok-button").onclick = () => tryCatch(sendStringToParentPage);Remplacez
TODO2par le code suivant. La méthodemessageParenttransmet son paramètre à la page parent, qui est, dans ce cas, la page dans le volet Office. Le paramètre peut être une chaîne qui inclut tous les éléments qui peuvent être sérialisés en tant que chaîne, au format XML ou JSON, ou tout type pouvant être converti en chaîne. Cela ajoute également la méthodetryCatchutilisée dans taskpane.js pour la gestion des erreurs.function sendStringToParentPage() { const userName = document.getElementById("name-box").value; Office.context.ui.messageParent(userName); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }
Remarque
Le fichier popup.html et le fichier popup.js qu’il charge s’exécutent dans un processus d’exécution de navigateur entièrement distinct du volet Office du complément. Si le popup.js était transpilé dans le même fichier bundle.js en tant que fichier app.js, le complément devrait charger deux copies du fichier bundle.js, ce qui irait à l’encontre de l’objectif de groupement. Par conséquent, ce complément ne transpile pas le fichier popup.js du tout.
Mettre à jour les paramètres de configuration webapck
Ouvrez le fichier webpack.config.js situé dans le répertoire racine du projet et procédez comme suit.
Recherchez l’objet
entrydans l’objetconfiget ajoutez une nouvelle entrée pourpopup.popup: "./src/dialogs/popup.js"Une fois que vous avez terminé, le nouvel objet
entryressemblera à ceci.entry: { polyfill: "@babel/polyfill", taskpane: "./src/taskpane/taskpane.js", commands: "./src/commands/commands.js", popup: "./src/dialogs/popup.js" },Recherchez la matrice
pluginsdans l’objetconfiget ajoutez l’objet suivant à la fin de cette matrice.new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] })Une fois que vous avez terminé, le nouveau tableau de
pluginsressemblera à ceci.plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ['polyfill', 'taskpane'] }), new CopyWebpackPlugin([ { to: "taskpane.css", from: "./src/taskpane/taskpane.css" } ]), new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] }), new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] }) ],Si le serveur web local est en cours d’exécution, arrêtez-le en entrant la commande suivante dans l’invite de commandes. Cela doit fermer la fenêtre de commande du nœud.
npm stopExécutez la commande suivante pour regénérer le projet.
npm run build
Ouverture de la boîte de dialogue à partir du volet Office
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonfreeze-header, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="open-dialog">Open Dialog</button><br/><br/>La boîte de dialogue invitera l’utilisateur à saisir son nom et transmettra ce nom au volet Office. Le volet Office s’affichera dans une étiquette. Immédiatement après la valeur
buttonque vous venez d’ajouter, ajoutez le balisage suivant.<label id="user-name"></label><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonfreeze-headeret ajoutez le code suivant après cette ligne. Vous créerez la méthodeopenDialoglors d’une étape ultérieure.document.getElementById("open-dialog").onclick = openDialog;Ajoutez la déclaration suivante à la fin du fichier. Cette variable est utilisée pour conserver un objet dans le contexte d’exécution de la page parent qui agit en tant qu’intermédiaire pour le contexte d’exécution de la page de boîte de dialogue.
let dialog = null;Ajoutez la fonction suivante à la fin du fichier (après la déclaration de
dialog). Le plus important à remarquer à propos de ce code est ce qui ne s’y trouve pas : il n’y a aucun appel deExcel.run. Cela est dû au fait que l’API d’ouverture d’une boîte de dialogue est partagée par toutes les applications Office, elle fait donc partie de l’API commune JavaScript Office, pas de l’API propre à Excel.function openDialog() { // TODO1: Call the Office Common API that opens a dialog. }Remplacez
TODO1par le code suivant. Tenez compte des informations suivantes :La méthode
displayDialogAsyncouvre une boîte de dialogue au centre de l’écran.Le premier paramètre est l’URL de la page à ouvrir.
Le deuxième paramètre transmet les options.
heightetwidthsont des pourcentages de la taille de la fenêtre de l’application Office.
Office.context.ui.displayDialogAsync( 'https://localhost:3000/popup.html', {height: 45, width: 55}, // TODO2: Add callback parameter. );
Traitement du message à partir de la boîte de dialogue et fermeture de la boîte de dialogue
Dans la fonction
openDialogdans le fichier ./src/taskpane/taskpane.js, remplacezTODO2par le code suivant. Remarque :Le rappel est exécuté immédiatement après que la boîte de dialogue s’est ouverte correctement et avant que l’utilisateur a pris une quelconque action dans la boîte de dialogue.
result.valuereprésente l’objet qui agit comme un intermédiaire entre les contextes d’exécution des pages parent et de boîte de dialogue.La fonction
processMessagesera créée à une étape ultérieure. Ce gestionnaire traitera toutes les valeurs envoyées par la page de boîte de dialogue avec les appels de la fonctionmessageParent.
function (result) { dialog = result.value; dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage); }Ajoutez la fonction suivante après la fonction
openDialog.function processMessage(arg) { document.getElementById("user-name").innerHTML = arg.message; dialog.close(); }Vérifiez que vous avez enregistré toutes les modifications que vous avez apportées au projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Excel, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez la version test de votre complément :
Pour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Excel, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Office sur le ruban pour l’ouvrir.
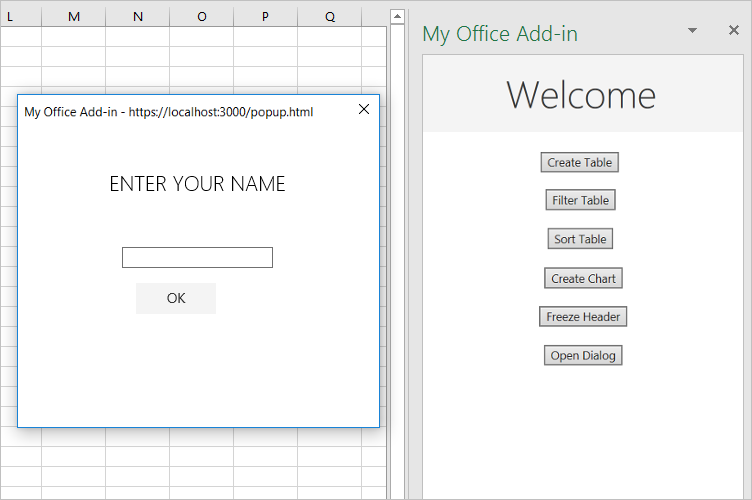
Sélectionnez le bouton Boîte de dialogue Ouvrir dans le volet Office.
Lorsque la boîte de dialogue est ouverte, faites-la glisser et redimensionnez-la. Notez que vous pouvez interagir avec la feuille de calcul, appuyez sur les autres boutons dans le volet Office, mais vous ne pouvez pas lancer une deuxième boîte de dialogue à partir de la même page de volet de tâches.
Dans la boîte de dialogue, entrez un nom et appuyez sur le bouton OK. Ce nom apparaît sur le volet Office et la boîte de dialogue se ferme.
Si vous le souhaitez, dans le fichier ./src/taskpane/taskpane.js , commentez la ligne
dialog.close();dans laprocessMessagefonction . Ensuite, répétez les étapes de cette section. La boîte de dialogue reste ouverte et vous pouvez modifier le nom. Vous pouvez la fermer manuellement en appuyant sur la croix (X) en haut à droite.
Étapes suivantes
Ce didacticiel vous apprend à créer un complément Excel qui interagit avec des tableaux, des graphiques (chart), des feuilles de calcul et des boîtes de dialogue dans un classeur Excel. Pour en savoir plus sur la création de compléments Excel, passez à l’article suivant.
Exemples de code
- Tutoriel de complément Excel terminé : résultat de ce didacticiel.