Mettre en forme des cartes dans Microsoft Teams
Voici les deux façons d’ajouter une mise en forme de texte enrichi à vos cartes :
Les cartes prennent uniquement en charge la mise en forme dans la propriété de texte, et non dans les propriétés de titre ou de sous-titre. La mise en forme peut être spécifiée à l’aide d’un sous-ensemble de mise en forme XML ou HTML ou Markdown, selon le type de carte. Pour le développement actuel et futur de Cartes adaptatives, la mise en forme Markdown est recommandée.
La prise en charge de la mise en forme diffère d’un type de carte à l’autre. Le rendu de la carte peut différer légèrement entre les clients Microsoft Teams de bureau et mobiles, et Teams dans le navigateur de bureau.
Vous pouvez inclure une image incluse avec n’importe quelle carte Teams. Les formats d'image pris en charge sont les formats .png, .jpg ou .gif. Les dimensions ne doivent pas dépasser 1024 x 1024 pixels et la taille du fichier doit être inférieure à 1 Mo. Les images .gif animées ne sont pas prises en charge. Pour plus d’informations, consultez types de cartes.
Vous pouvez mettre en forme des cartes adaptatives et des cartes de connecteur pour Groupes Microsoft 365 avec Markdown qui incluent certains styles pris en charge.
Mettre en forme des cartes avec Markdown
Les types de cartes suivants prennent en charge la mise en forme Markdown dans Teams :
- Cartes adaptatives : Markdown est pris en charge dans le champ Carte
Textblockadaptative, etFact.Title.Fact.ValueHtml n’est pas pris en charge dans les cartes adaptatives. - Cartes de connecteur pour Groupes Microsoft 365 : Markdown et html limité est pris en charge dans les cartes de connecteur pour Groupes Microsoft 365 dans les champs de texte.
Remarque
Markdown n’est pas pris en charge pour les cartes de connexion OAuth dans les bots.
Vous pouvez utiliser des sauts de ligne pour Cartes adaptatives à l’aide de séquences d’échappement \r ou \n pour les sauts de ligne dans les listes. La mise en forme est différente entre le bureau et les versions mobiles de Teams pour Cartes adaptatives. Les mentions basées sur des cartes sont prises en charge dans les clients web, de bureau et mobiles. Vous pouvez utiliser la propriété de masquage des informations pour masquer des informations spécifiques, telles que le mot de passe ou les informations sensibles des utilisateurs dans l’élément d’entrée Input.Text carte adaptative. Vous pouvez développer la largeur d’une carte adaptative à l’aide de l’objet width . Vous pouvez activer la prise en charge de typeahead dans Cartes adaptatives et filtrer l’ensemble des choix d’entrée à mesure que l’utilisateur tape l’entrée. Vous pouvez utiliser la msteams propriété pour ajouter la possibilité d’afficher des images dans Stageview de manière sélective.
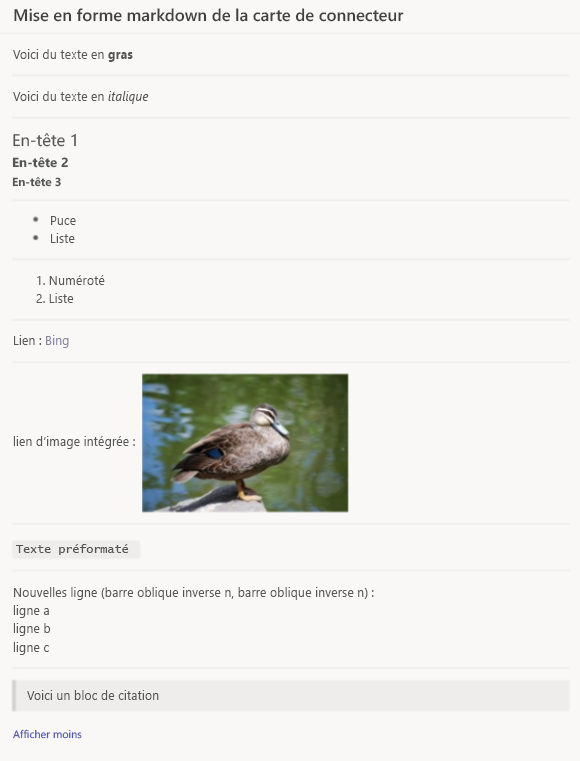
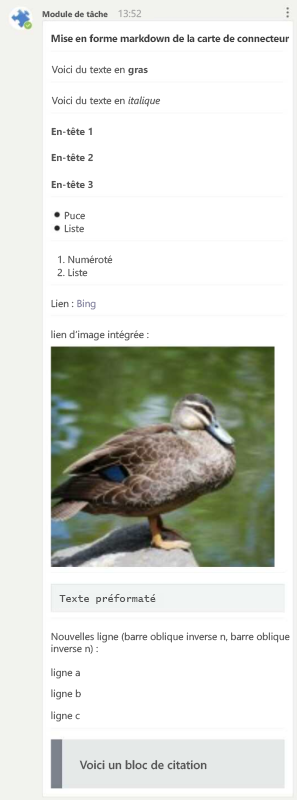
La mise en forme est différente entre le bureau et les versions mobiles de Teams pour les cartes de Cartes adaptatives et de connecteur. Dans cette section, vous pouvez consulter l’exemple de format Markdown pour Cartes adaptatives et les cartes de connecteur.
- format Markdown pour Cartes adaptatives
- Format Markdown pour les cartes de connecteur pour Groupes Microsoft 365
Le tableau suivant fournit les styles pris en charge pour Textblock, Fact.Titleet Fact.Value:
| Style | Exemple | Markdown |
|---|---|---|
| Gras | Bold | **Bold** |
| Italic | Italic | _Italic_ |
| Liste non triée |
|
- Item 1\r- Item 2\r- Item 3 |
| Liste triée |
|
1. Green\r2. Orange\r3. Blue |
| Liens hypertexte | Bing | [Title](url) |
Les balises Markdown suivantes ne sont pas prises en charge :
- En-têtes
- Tables
- Des images
- Texte préformaté
- Blocs de guillemets
Sauts de ligne pour Cartes adaptatives
Vous pouvez utiliser les séquences d’échappement \r ou \n pour les sauts de ligne dans les listes. L’utilisation de \n\n dans les listes entraîne la mise en retrait de l’élément suivant dans la liste. Si vous avez besoin de sauts de ligne ailleurs dans TextBlock, utilisez \n\n.
Différences entre les appareils mobiles et les ordinateurs de bureau pour les Cartes adaptatives
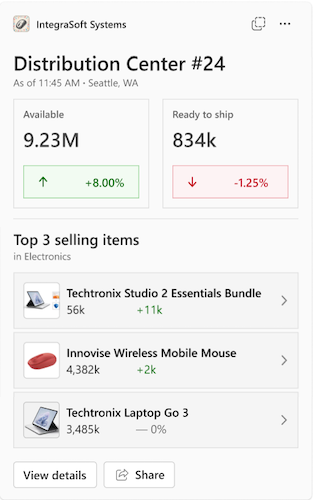
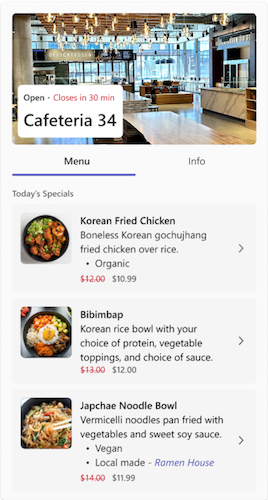
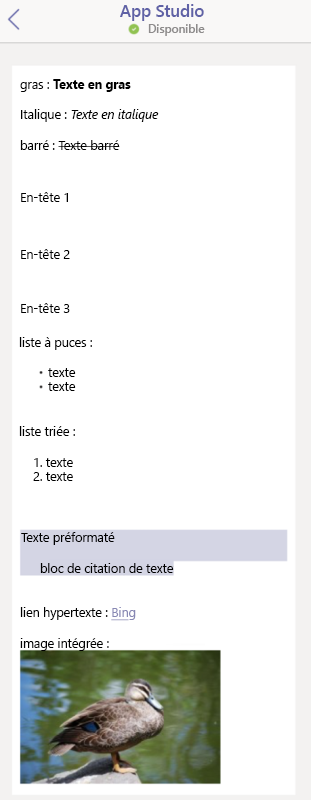
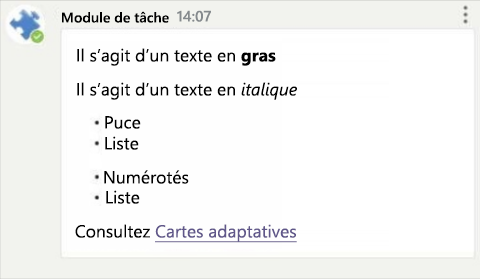
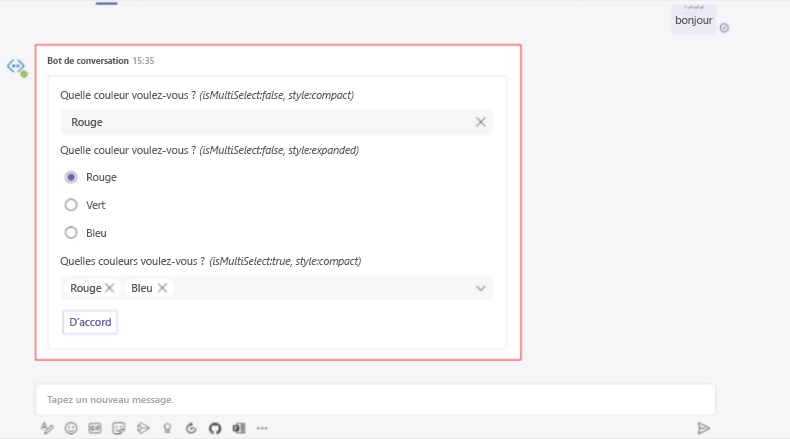
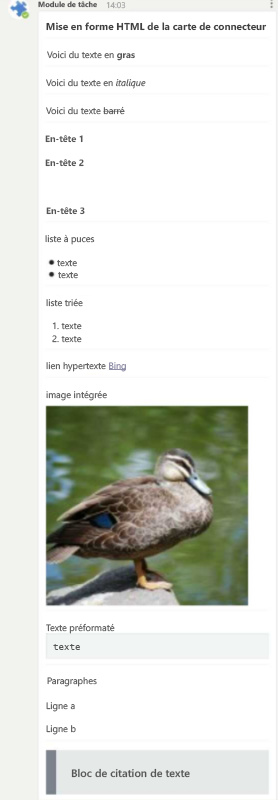
Sur le bureau, la mise en forme du markdown de carte adaptative s’affiche comme indiqué dans l’image suivante dans les navigateurs web et dans l’application cliente Teams :

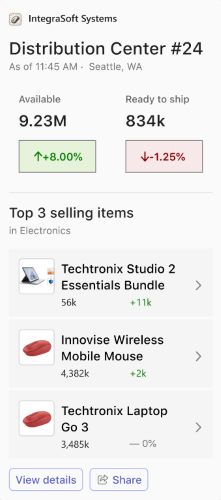
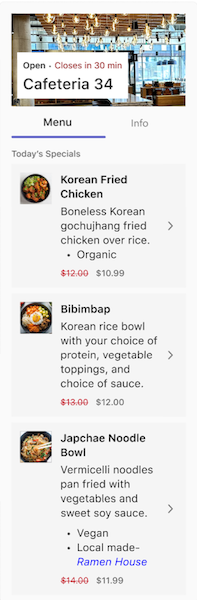
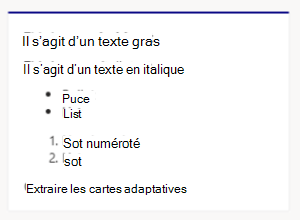
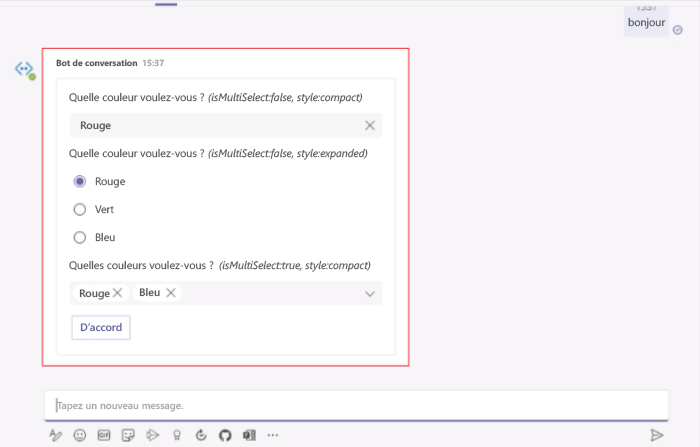
Sur iOS, la mise en forme markdown de carte adaptative s’affiche comme illustré dans l’image suivante :

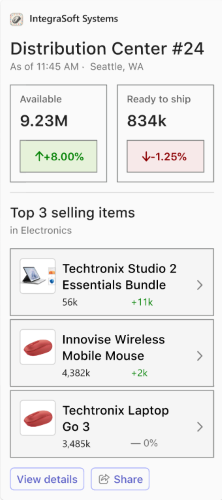
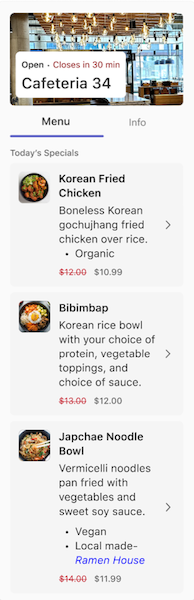
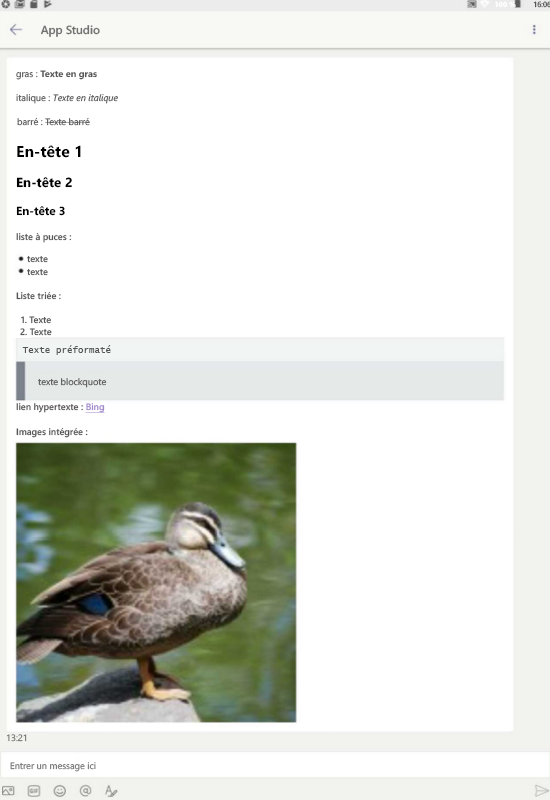
Sur Android, la mise en forme markdown de carte adaptative s’affiche comme indiqué dans l’image suivante :

Pour plus d’informations sur la mise en forme et la localisation de la date et de l’heure dans cartes adaptatives, consultez Fonctionnalités de texte dans les cartes adaptatives.
Eexemple de format Cartes adaptatives
Le code suivant montre un exemple de mise en forme Cartes adaptatives :
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
Les cartes adaptatives prennent en charge les emojis. La charge utile carte suivante montre une carte adaptative avec un emoji :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

Remarque
Si vous utilisez des API REST, définissez charset=UTF-8 dans vos en-têtes de requête pour ajouter des emojis dans les cartes adaptatives.
Mentionner la prise en charge dans Cartes adaptatives
Vous pouvez ajouter @mentions dans un corps de carte adaptative pour les bots et les réponses d’extension de message. Pour ajouter des @mentions cartes, suivez la même logique de notification et le même rendu que celui des mentions basées sur des messages dans les conversations de conversation de canal et de groupe.
Les bots et les extensions de messagerie peuvent inclure des mentions dans le contenu de la carte dans les élémentsTextBlock et FactSet .
Remarque
- Les mentions de canal et d’équipe ne sont pas prises en charge dans les messages de bot.
- Vous pouvez @mention toutefois utiliser plusieurs utilisateurs dans un même message de carte adaptative, mais vous assurer que la limite de taille des messages ne dépasse pas 28 Ko pour les webhooks entrants et 40 Ko pour un message de bot.
- Les cartes adaptatives envoyées à partir des webhooks entrants prennent uniquement en charge les mentions utilisateur et ne prennent pas en charge les mentions de bot.
Pour inclure une mention dans une carte adaptative, votre application doit inclure les éléments suivants :
-
<at>username</at>dans les éléments de carte adaptative pris en charge. - L’objet
mentionà l’intérieur d’une propriétémsteamsdans le contenu de la carte inclut l’ID d’utilisateur Teams de l’utilisateur mentionné. - Le
userIdest propre à votre ID de bot et à un utilisateur particulier. Il peut être utilisé pour @mention un utilisateur particulier. LauserIdpeut être récupérée à l’aide de l’une des options mentionnées dans obtenir l’ID utilisateur.
Exemple de carte adaptative avec mention
Le code suivant montre un exemple de carte adaptative avec une mention :
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
ID d’objet et UPN Microsoft Entra dans le mention utilisateur
La plateforme Teams vous permet de mention utilisateurs avec leur ID d’objet Microsoft Entra et leur nom d’utilisateur principal (UPN), en plus des ID de mention existants. Les bots avec Cartes adaptatives et connecteurs avec des webhooks entrants prennent en charge les deux ID de mention utilisateur.
Le tableau suivant décrit les ID de mention utilisateur qui viennent d’être pris en charge :
| Id | Fonctionnalités de prise en charge | Description | Exemple |
|---|---|---|---|
| ID d’objet Microsoft Entra | Bot, Connecteur | ID d’objet de l’utilisateur Microsoft Entra | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | Bot, Connecteur | Microsoft Entra’UPN de l’utilisateur | john.smith@microsoft.com |
Mention utilisateur dans les bots avec Cartes adaptatives
Les bots prennent en charge les mention utilisateur avec l’ID d’objet Microsoft Entra et l’UPN, en plus des ID existants. La prise en charge de deux nouveaux ID est disponible dans les bots pour les SMS, le corps, Cartes adaptatives et la réponse d’extension de messagerie. Les bots prennent en charge les ID de mention dans les scénarios de conversation et de invoke . L’utilisateur reçoit une notification de flux d’activité lorsqu’il est @mentioned avec les ID.
Remarque
La mise à jour du schéma et les modifications apportées à l’interface utilisateur/à l’expérience utilisateur ne sont pas requises pour les mentions utilisateur avec des cartes adaptatives dans le bot.
Exemple
Exemple de mention utilisateur dans les bots avec Cartes adaptatives comme suit :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
L’image suivante illustre la mention utilisateur avec la carte adaptative dans bot :

Mention utilisateur dans le webhook entrant avec Cartes adaptatives
Les webhooks entrants commencent à prendre en charge les mention utilisateur dans les cartes adaptatives avec l’ID d’objet Microsoft Entra et l’UPN.
Remarque
- Activez les mention utilisateur dans le schéma pour les webhooks entrants afin de prendre en charge Microsoft Entra’ID d’objet et l’UPN.
- Les modifications apportées à l’interface utilisateur/à l’expérience utilisateur ne sont pas requises pour les mentions utilisateur avec l’ID d’objet Microsoft Entra et l’UPN.
Exemple
Exemple de mention utilisateur dans le webhook entrant comme suit :
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
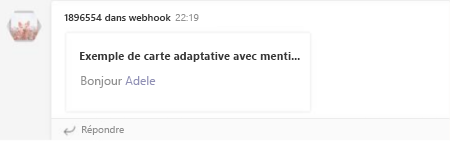
L’image suivante illustre la mention de l’utilisateur dans le webhook entrant :

icône Personnes dans une carte adaptative
Personnes icône permet aux utilisateurs d’afficher les images des utilisateurs dans une carte adaptative. Vous pouvez insérer une image et appliquer toutes les propriétés prises en charge sur les images.
Deux types d’icônes de personnes sont pris en charge dans une carte adaptative :
Persona : si vous souhaitez afficher un seul utilisateur dans une carte adaptative, il affiche l’icône des personnes et le nom de l’utilisateur.
Le code JSON suivant est un exemple de carte Persona :
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Ensemble de personnages : si vous souhaitez afficher plusieurs utilisateurs dans une carte adaptative, elle affiche uniquement l’icône des personnes des utilisateurs.
Le code JSON suivant est un exemple d’ensemble de personnages :
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Remarque
Vous ne pouvez pas personnaliser le style du persona et de l’ensemble de personnages dans une carte adaptative.
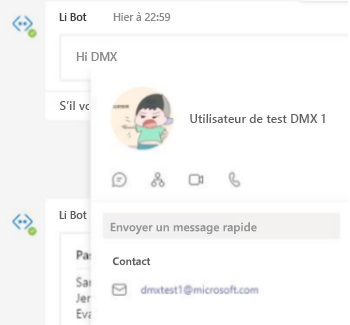
L’image suivante est un exemple de l’icône people dans une carte adaptative :
![]()
Schéma
Le tableau suivant répertorie les propriétés de l’élément Component :
| Nom de la propriété | Description |
|---|---|
type |
component |
name |
Utilisez graph.microsoft.com/users pour rechercher tous les membres de l’organization |
view |
compact |
properties |
Passé au modèle de composant |
id |
IRM de l’utilisateur |
displayName |
Nom de l’utilisateur |
userPrincipalName |
Nom principal de l’utilisateur du compte dans Microsoft Entra ID |
Les composants adaptatifs sont des composants de haut niveau alimentés par des éléments de création de modèles et de carte adaptative native. Le type component peut être utilisé n’importe où dans le corps carte et les données du composant sont définies dans l’attribut properties . Les données du composant sous properties sont transmises directement au composant. La properties propriété définit le format pour Persona et Persona Set, et toutes les autres propriétés sous properties sont ignorées par component type dans le schéma de carte adaptative.
Votre bot peut interroger la liste des membres et leurs profils utilisateur de base, y compris les ID d’utilisateur Teams et les informations Microsoft Entra, telles que name, idet userPrincipalName. Pour plus d’informations, consultez Récupérer la liste de travail ou le profil utilisateur.
Les images suivantes montrent l’icône de personnes dans une carte adaptative sur les clients mobiles et de bureau Teams :
Client de bureau :
![]()
Lorsqu’un utilisateur pointe sur une icône de personnes, les personnes carte de cet utilisateur s’affichent.
Client mobile
![]()
![]()
Lorsqu’un utilisateur sélectionne une icône de personnes, il affiche les personnes carte de cet utilisateur.
Masquage des informations dans Cartes adaptatives
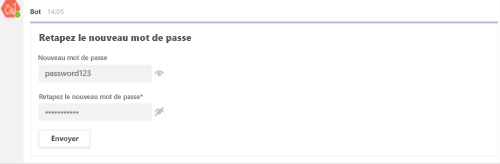
Utilisez la propriété de masquage des informations pour masquer des informations spécifiques, telles que le mot de passe ou les informations sensibles des utilisateurs dans l’élément d’entrée Input.Text carte adaptative.
Remarque
La fonctionnalité prend uniquement en charge le masquage des informations côté client. Le texte d’entrée masqué est envoyé en tant que texte clair à l’adresse du point de terminaison HTTPS qui a été spécifiée pendant configuration du bot.
Pour masquer les informations dans les cartes adaptatives, ajoutez la style propriété à typeinput.text et définissez sa valeur sur Mot de passe.
Exemple de carte adaptative avec propriété de masquage
Le code suivant montre un exemple de carte adaptative avec propriété de masquage :
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
L’image suivante est un exemple d’informations de masquage dans Cartes adaptatives :

Carte adaptative pleine largeur
Vous pouvez utiliser la msteams propriété pour étendre la largeur d’une carte adaptative et utiliser un espace de canevas supplémentaire. La section suivante fournit des informations sur l’utilisation de la propriété.
Remarque
Testez votre carte adaptative pleine largeur dans des facteurs de forme étroits tels que les panneaux latéraux mobiles et de réunion pour vous assurer que le contenu n’est pas tronqué.
Construire des cartes pleine largeur
Pour créer une carte adaptative de pleine largeur, l’objet width dans msteams propriété dans le contenu de la carte doit être défini sur Full.
Exemple de carte adaptative avec pleine largeur
Pour créer une carte adaptative pleine largeur, votre application doit inclure les éléments de l’exemple de code suivant :
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
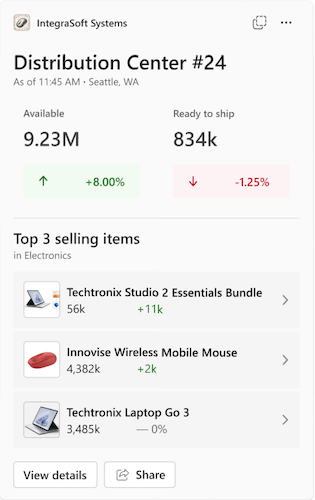
L’image suivante montre une carte adaptative pleine largeur :

L’image suivante montre l’affichage par défaut d’une carte adaptative lorsque vous n’avez pas défini la propriété sur widthFull :

Disposition réactive de carte adaptative
Les cartes adaptatives adaptent automatiquement leur apparence au style de l’application hôte, mais ont une disposition fixe qui reste la même pour les clients mobiles et de bureau Teams. Vous devez concevoir vos cartes adaptatives pour qu’elles s’affichent sur n’importe quel appareil afin de fournir une expérience utilisateur améliorée sur les conversations, les canaux et les conversations de réunion. Dans cet article, vous allez découvrir comment concevoir des cartes adaptatives réactives.
La disposition réactive de carte adaptative vous permet de concevoir des cartes avec différentes dispositions qui ciblent des largeurs de carte différentes.
Concevoir des cartes adaptatives réactives
Utilisez la targetWidth propriété sur n’importe quel élément pour :
Afficher ou masquer n’importe quel élément en fonction de la largeur de l’carte.
Définissez différentes largeurs cibles sur différents éléments pour créer des dispositions différentes.
Le tableau suivant répertorie les valeurs disponibles
targetWidth:Valeur Description veryNarrowL’élément est visible lorsque la largeur de la carte adaptative est très étroite, comme dans une conversation de réunion. narrowL’élément est visible lorsque la largeur de la carte adaptative est étroite, par exemple sur un téléphone mobile en mode portrait. standardL’élément est visible lorsque la largeur de la carte adaptative est standard, par exemple sur un téléphone mobile en mode paysage, sur une tablette en mode portrait ou dans une conversation sur le bureau. wideL’élément est visible lorsque la largeur de la carte adaptative est large, par exemple sur une tablette en mode paysage, dans un canal ou une conversation sur le bureau lorsque vous définissez votre carte sur la pleine largeur. Vous pouvez également définir la
targetWidthpropriété pour rendre un élément visible pour une plage de largeurs carte à l’aide desatLeastpréfixes etatMost. Par exemple, vous pouvez rendre un élément visible uniquement lorsque la largeur carte est « standard ou supérieure » ou uniquement lorsque la largeur carte est « étroite ou inférieure ». Le tableau suivant fournit des conseils sur la façon de rendre un élément visible pour une plage de largeurs carte :Exemple Description "targetWidth": "atLeast:standard"L’élément n’est visible que lorsque la largeur de la carte adaptative est au moins standard, ce qui signifie standard ou large. "targetWidth": "atMost:narrow"L’élément n’est visible que lorsque la largeur de la carte adaptative est la plus étroite, ce qui signifie très étroite ou étroite. Remarque
Vous n’avez pas besoin de définir
targetWidthsur tous les éléments. Si vous ne définisseztargetWidthpas pour un élément, l’élément est toujours visible quelle que soit la largeur de l’carte.
Voici des exemples JSON pour une carte adaptative conçue sans utiliser targetWidth et modifiée pour utilisertargetWidth :
Carte adaptative conçue sans utiliser
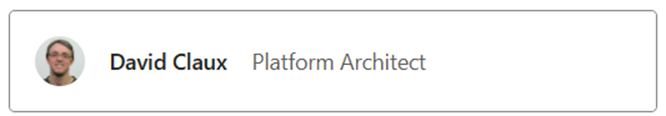
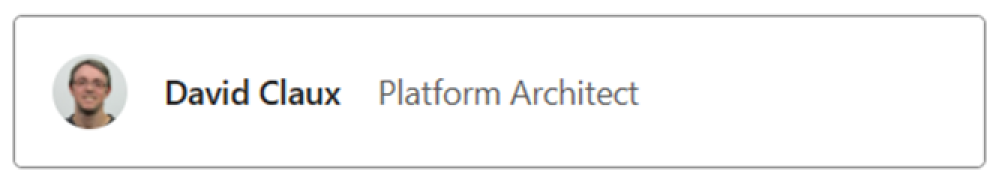
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Les images suivantes montrent le rendu de la carte adaptative pour différentes largeurs de carte :
Lorsque la largeur du carte est large, la carte semble correcte.

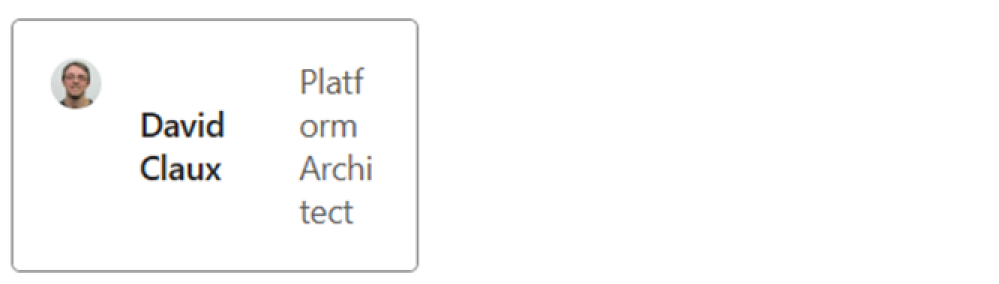
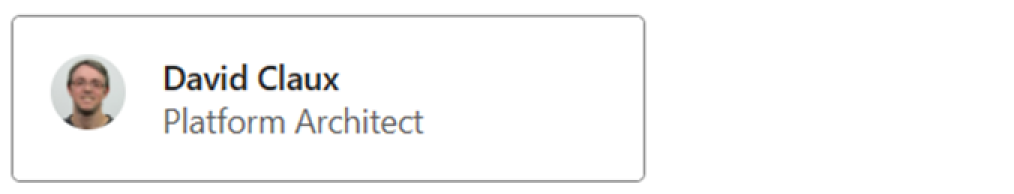
Lorsque la largeur du carte est standard ou étroite, le rôle est pressé.

Lorsque la largeur du carte est très étroite, le nom et le rôle sont considérablement réduits.

Carte adaptative mise à jour pour être réactive à l’aide de
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Voyons comment la même carte adaptative s’affiche après l’utilisation de la
targetWidthpropriété pour différentes largeurs de carte :Lorsque la largeur du carte est large, la carte semble toujours bonne.

Lorsque la largeur du carte est standard ou étroite, le rôle est déplacé sous le nom, car il n’y a pas d’espace horizontal pour les afficher côte à côte.

Lorsque la largeur de l’carte est très étroite, nous pouvons masquer l’image et ne conserver que les informations les plus significatives.

Pour plus d’informations sur la conception d’une carte adaptative, consultez Conception de cartes adaptatives pour votre application Teams.
Prise en charge de Typeahead
Dans l’élément de schéma Input.Choiceset, demander aux utilisateurs de filtrer et de sélectionner un nombre important de choix peut ralentir considérablement l’achèvement des tâches. La prise en charge de typeahead dans Cartes adaptatives peut simplifier la sélection d’entrée en limitant ou en filtrant l’ensemble des choix d’entrée à mesure que l’utilisateur tape l’entrée.
Pour activer typeahead dans le Input.Choiceset, définissez style sur filtered et vérifiez que isMultiSelect est défini sur false.
Exemple de carte adaptative avec prise en charge de typeahead
Le code suivant montre un exemple de carte adaptative avec prise en charge de typeahead :
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Stageview pour les images dans les cartes adaptatives
Dans une carte adaptative, vous pouvez utiliser la msteams propriété pour ajouter la possibilité d’afficher des images dans Stageview de manière sélective. Lorsque les utilisateurs pointent sur les images, ils peuvent voir une icône développer, pour laquelle l’attribut allowExpand est défini sur true. Le code suivant est un exemple de la msteams propriété :
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Lorsque les utilisateurs pointent sur l’image, une icône développer s’affiche dans le coin supérieur droit, comme illustré dans l’image suivante :
![]()
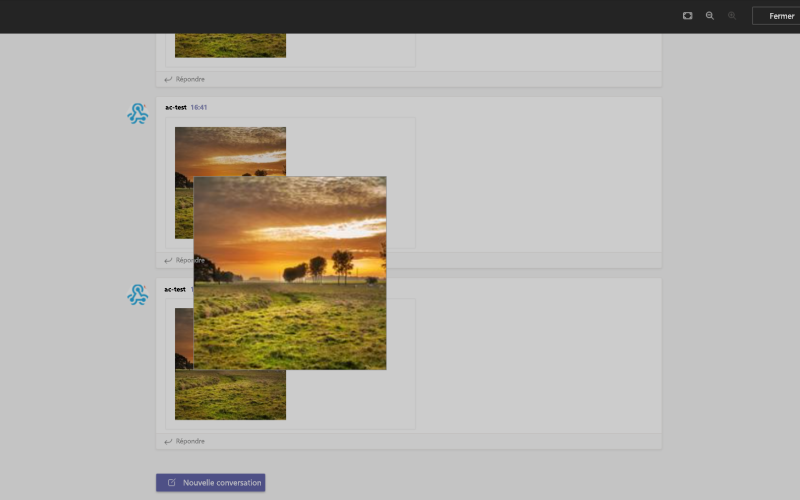
L’image apparaît dans Stageview lorsque l’utilisateur sélectionne l’icône développer, comme illustré dans l’image suivante :

Dans la vue de phase, les utilisateurs peuvent effectuer un zoom avant et un zoom arrière sur l’image. Vous pouvez sélectionner les images de votre carte adaptative qui doivent avoir cette fonctionnalité.
Remarque
- La fonctionnalité de zoom avant et de zoom arrière s’applique uniquement aux éléments d’image qui sont du type d’image dans une carte adaptative.
- Pour les applications mobiles Teams, la fonctionnalité Stageview pour les images dans les cartes adaptatives est disponible par défaut. Les utilisateurs peuvent afficher des images de carte adaptative dans Stageview en appuyant simplement sur l’image, que l’attribut
allowExpandsoit présent ou non.
CodeBlock dans les cartes adaptatives
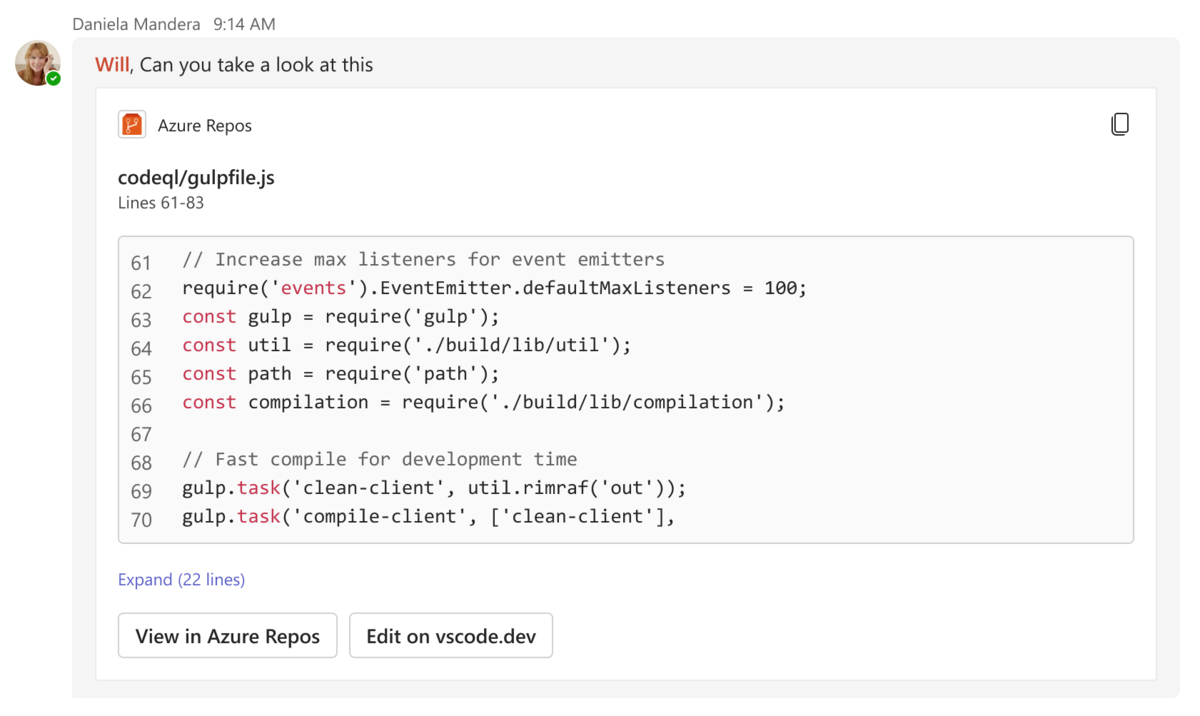
L’élément CodeBlock vous permet de partager des extraits de code sous forme de cartes adaptatives au format enrichi dans des conversations, des canaux et des réunions Teams. Les cartes adaptatives avec l’élément CodeBlock facilitent la lecture de l’extrait de code, car la mise en retrait, la numérotation et la mise en surbrillance de la syntaxe correspondent au langage de programmation. En outre, vous pouvez ajouter des boutons d’action pour afficher le code à sa source ou modifier le code dans les environnements de développement intégré (IDE) tels que Microsoft Visual Studio ou Microsoft Visual Studio Code.
La capture d’écran suivante montre une carte adaptative avec un extrait de code :

L’élément CodeBlock prend en charge les langues suivantes :
| Langue | Pris en charge | Langue | Pris en charge |
|---|---|---|---|
| Cogner | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| Activer | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Remarque
L’élément CodeBlock reconnaît le texte brut en tant que langage si vous définissez la valeur PlainText enum sur dans la language propriété du schéma.
Le code suivant est un exemple de carte adaptative affichant un extrait de code :
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
L’élément CodeBlock prend en charge les propriétés suivantes :
| Propriété | Type | Requis | Description |
|---|---|---|---|
codeSnippet |
String | Oui | Extrait de code à afficher dans une carte adaptative. |
language |
Énum | Oui | Langue de l’extrait de code à afficher dans une carte adaptative. |
startLineNumber |
Nombre | Non | Numéro de ligne dans la source où commence l’extrait de code. Si ce champ est vide, la valeur par défaut est 1. |
Conseil
- Les caractères spéciaux ont des fonctions spécifiques dans la
codeSnippetpropriété . Par exemple, le caractère\nde saut de ligne déclenche un saut de ligne. - Pour afficher le caractère
\nde saut de ligne dans le cadre de l’extrait de code dans une carte adaptative, veillez à le placer dans une séquence d’échappement comme\\ndans lacodeSnippetpropriété . Sinon, Teams restitue le code après dans\nla ligne suivante du carte.
Limitations
- Une carte adaptative avec l’élément
CodeBlockest prise en charge uniquement dans les clients web et de bureau Teams. - L’extrait de code d’une carte adaptative est en lecture seule et n’est pas modifiable.
- Une carte adaptative affiche uniquement un aperçu des 10 premières lignes de l’extrait de code. S’il existe plus de 10 lignes de code, l’utilisateur doit sélectionner Développer pour afficher le reste de l’extrait de code.
Menu de dépassement des cartes adaptatives
La carte adaptative dans Teams prend en charge le menu de dépassement. Vous pouvez remplir un menu de dépassement pour toutes les actions secondaires dans une carte adaptative. Un menu de dépassement de capacité dans une carte adaptative peut être ajouté aux éléments suivants :
Actions : Dans les actions, les boutons principaux apparaissent sur la carte adaptative et les boutons secondaires se trouvent dans le menu de dépassement.
ActionSet : ActionSet est une combinaison de plusieurs actions dans une carte adaptative. Chaque jeu d’actions peut avoir un menu de dépassement.
Remarque
Une carte adaptative prend en charge jusqu’à six actions principales à afficher sur le carte. Toute action principale supplémentaire est visible dans le menu de dépassement.

Activer le menu de dépassement de capacité
Pour activer le menu de dépassement de capacité, configurez la mode propriété avec la valeur en tant que primary ou secondary dans le schéma de carte adaptative. Le tableau suivant décrit la mode propriété :
| Propriété | Type | Requis | Description |
|---|---|---|---|
mode |
Enum (principal, secondaire) | Non | Indique si l’action est une action primaire ou secondaire. Les actions secondaires sont réduites dans un menu de dépassement. |
L’exemple suivant montre la mode propriété dans le actions type et l’élément ActionSet :
Actions
Dans l’exemple suivant, il existe deux actions principales et une action secondaire. L’action secondaire crée un menu de dépassement.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Remarque
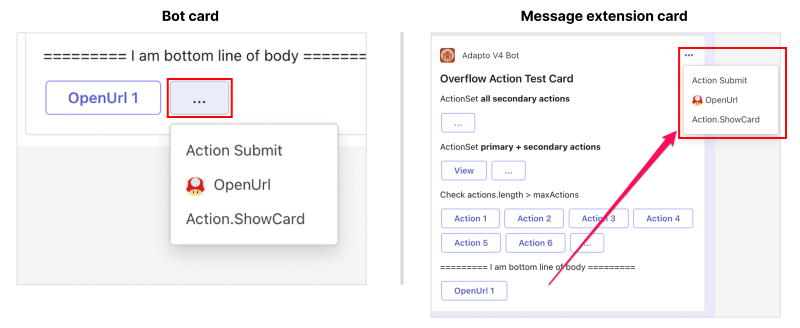
Le menu de dépassement se comporte différemment sur un bot envoyé carte et une extension de message carte pour le niveau actions racine d’une carte adaptative. Le menu de dépassement sur un bot envoyé carte s’affiche sous la forme d’un menu contextuel contextuel et sur l’extension de message carte il apparaît dans le coin supérieur droit sous l’icône Plus d’options (...). Le comportement n’est pas applicable à dans ActionSet une carte adaptative.
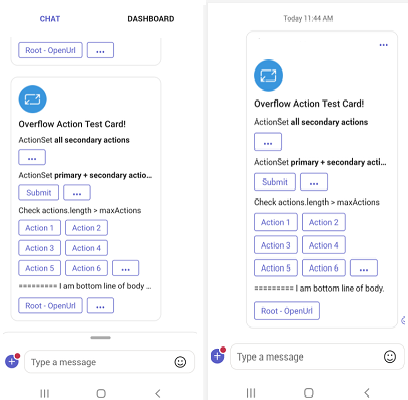
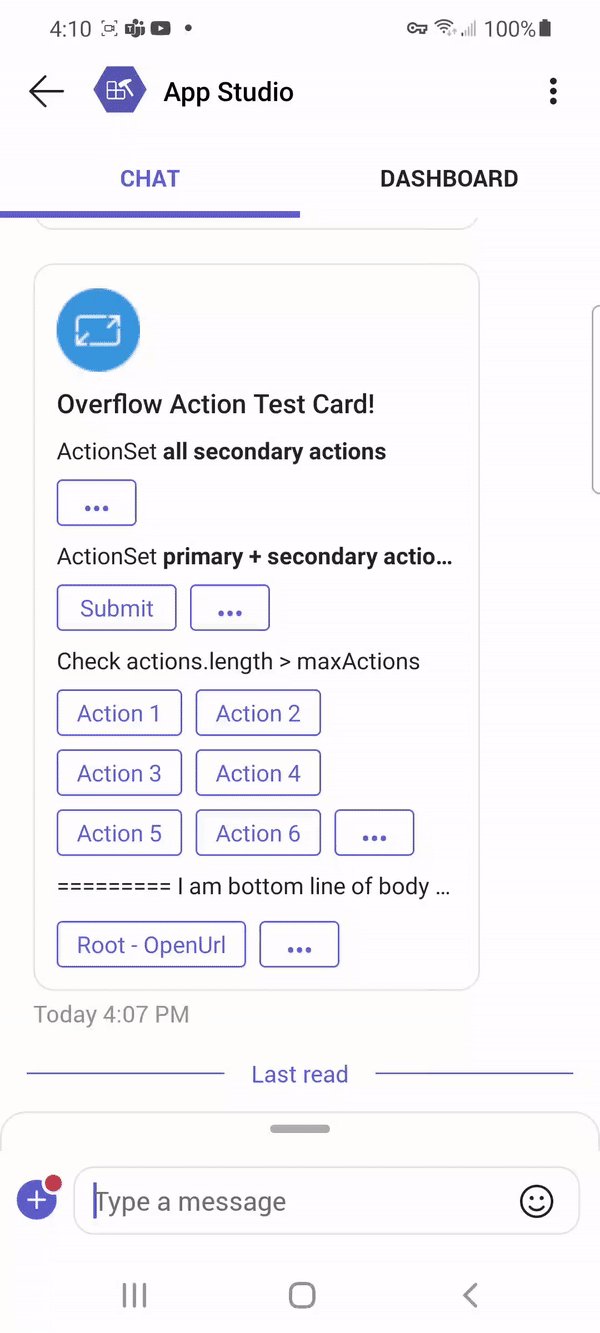
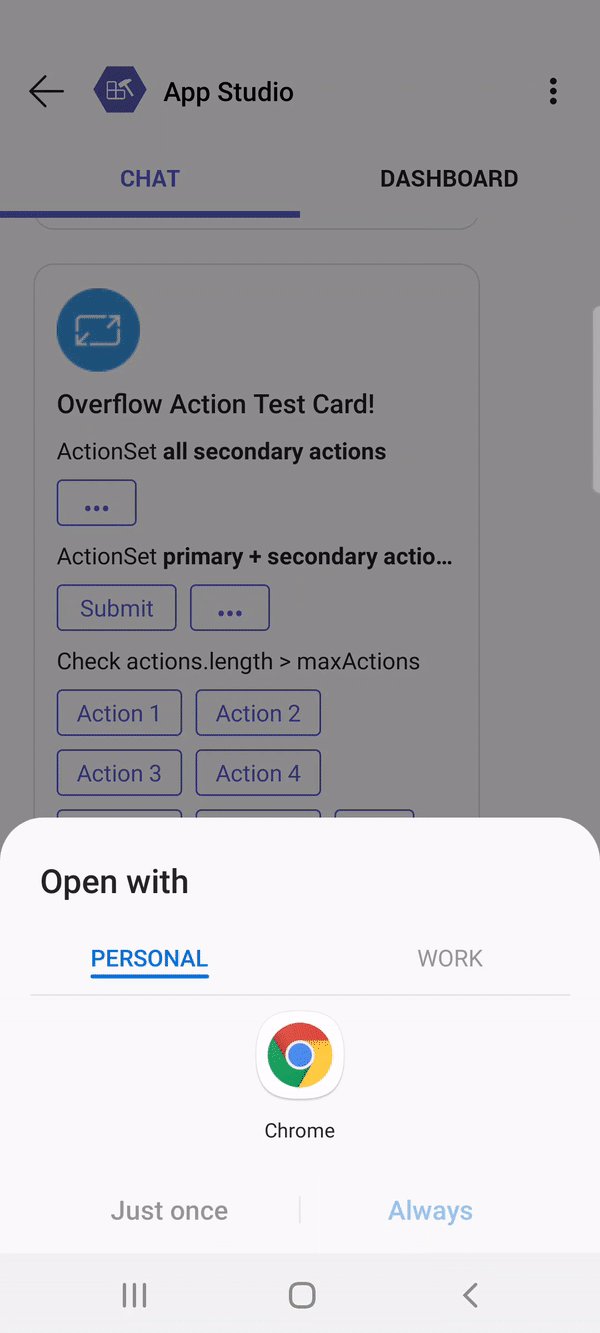
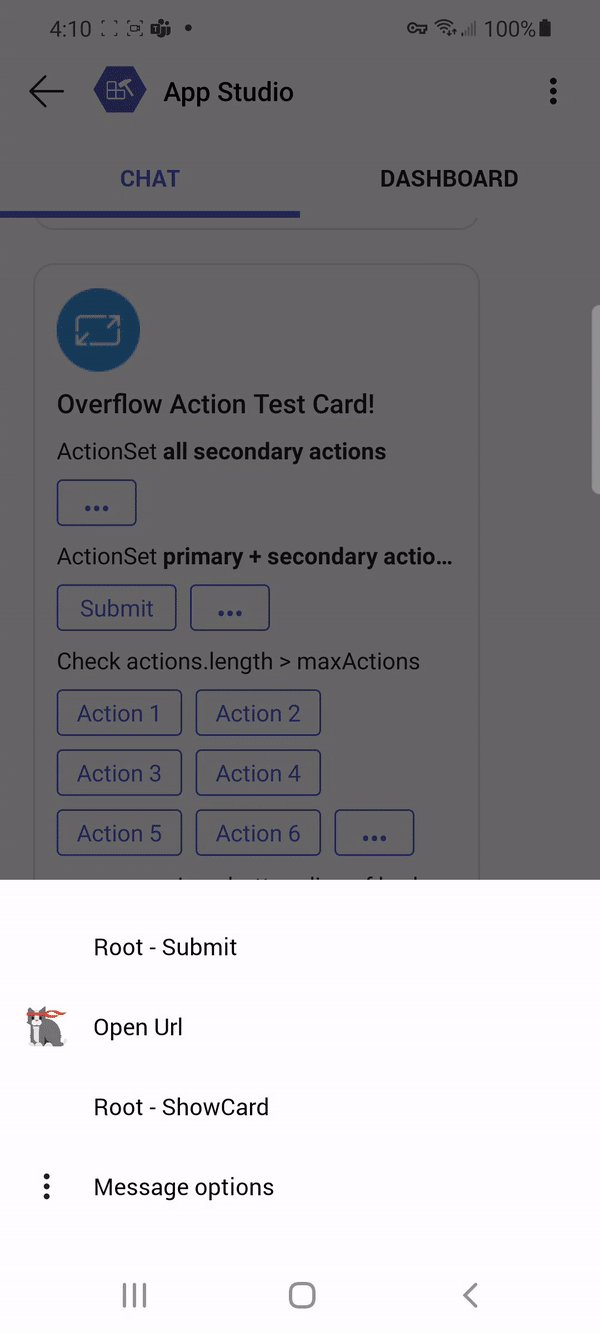
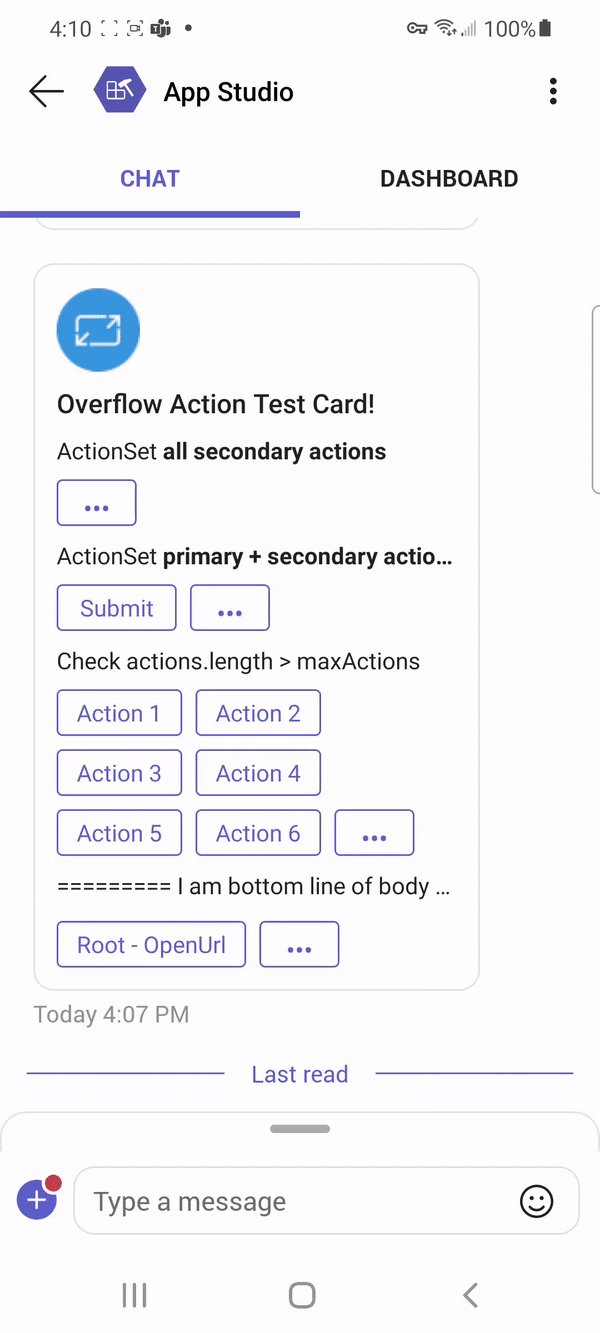
L’image suivante est un exemple de menu de dépassement dans un bot envoyé carte et une extension de message carte :

Jeu d’actions
Dans l’exemple suivant, toutes les actions sont marquées comme secondaires. Par conséquent, un seul menu de dépassement s’affiche sur le carte.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
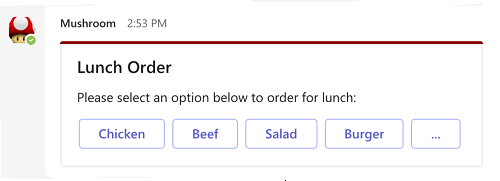
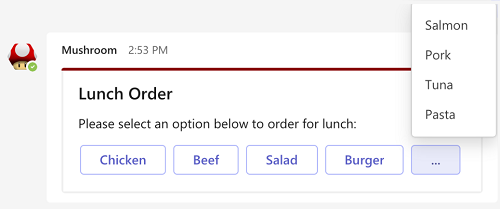
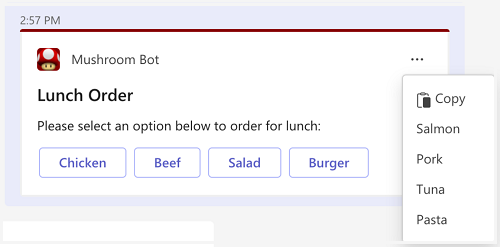
L’exemple suivant montre l’expérience de menu de dépassement dans les clients de bureau et mobiles Teams :
Lorsqu’un utilisateur sélectionne le menu de dépassement sur un bureau, les boutons définis comme secondaires s’affichent dans la carte adaptative.



Bordures et angles arrondis dans les cartes adaptatives
Les cartes adaptatives prennent en charge une grande variété d’éléments, mais le fait d’avoir trop d’éléments encombre le carte et nuit à la lisibilité. Vous pouvez ajouter des bordures à différents éléments d’une carte adaptative pour les délimiter, ce qui permet aux utilisateurs de les distinguer plus facilement.
Vous pouvez utiliser des cartes adaptatives sur plusieurs hôtes. Beaucoup de ces hôtes suivent des systèmes et des frameworks de conception contemporains. Les cartes adaptatives prennent en charge les angles arrondis pour différents éléments afin de maintenir la cohérence avec ces hôtes et de suivre les dernières tendances de conception. Les angles arrondis rendent la conception carte plus moderne et visuellement attrayante, créant un flux visuel plus doux.
Vous pouvez ajouter des bordures et des angles arrondis uniquement aux éléments suivants :
| Élément | Bordures | Coins arrondis |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
Implémenter des bordures et des angles arrondis dans des cartes adaptatives
Pour ajouter une bordure à un Containerélément , ColumnSetou Column , définissez la showBorder propriété true sur pour l’élément dans la charge utile du carte. Pour ajouter une bordure à un Table élément, définissez la propriété sur showGridLinestrue. La couleur de bordure correspond au style de l’élément, comme défini dans .HostConfig.json
| Propriété | Type | Requis | Description |
|---|---|---|---|
showBorder |
Booléen | Non | Ajoute une bordure aux Containeréléments , ColumnSetou Column . |
showGridLines |
Booléen | Non | Ajoute une bordure à l’élément Table . Valeur par défaut: true |
Pour ajouter des angles arrondis à un Containerélément , ColumnSet, Columnou Table , définissez la roundedCorners propriété true sur pour l’élément dans la charge utile du carte. Pour ajouter des angles arrondis à l’élément Image , définissez la style propriété RoundedCorners sur dans l’élément .
| Propriété | Type | Requis | Description |
|---|---|---|---|
roundedCorners |
Booléen | Non | Ajoute des angles arrondis aux Containeréléments , ColumnSet, Columnou Table . |
style |
String | Non | Ajoute des coins arrondis à l’élément Image lorsque vous définissez la valeur sur roundedCorners. |
La charge utile JSON suivante montre une carte adaptative avec des bordures et des angles arrondis autour de ses éléments :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
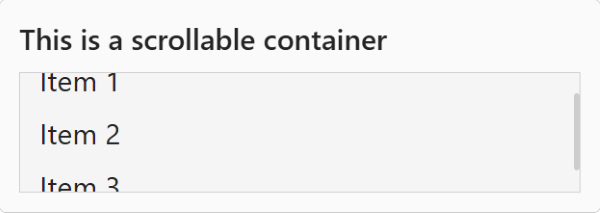
Conteneurs à défilement dans les cartes adaptatives
Un conteneur avec de nombreux éléments peut entraîner une longue carte illisible. Utilisez la maxHeight propriété pour définir la hauteur maximale du conteneur. Lorsque le conteneur a une hauteur maximale et que son contenu dépasse cette hauteur, une barre de défilement verticale s’affiche.
Voici comment la maxHeight propriété est définie :
| Propriété | Type | Description |
|---|---|---|
maxHeight |
String | Définit la hauteur maximale du conteneur. Cette propriété est également disponible dans Container, Column, TableCellet dans d’autres conteneurs.Vous devez définir la valeur au <number>px format . |
La charge utile carte suivante montre un conteneur avec une barre de défilement :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

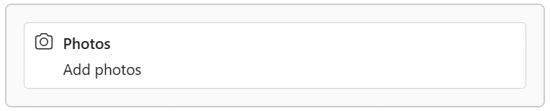
Bouton composé dans les cartes adaptatives
Le bouton composé est un type spécial de bouton avec une icône, un titre et une description. Vous pouvez ajouter un bouton Composé à l’aide de l’élément CompoundButton . Cet élément vous permet de répliquer l’apparence d’une invite de démarrage dans une carte adaptative.
Voici les propriétés de l’élément CompoundButton :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être CompoundButton. |
title |
✔️ | String | Titre du bouton. Markdown n’est pas pris en charge. |
id |
String | Identificateur unique de l’élément ou de l’action. | |
requires |
Objet | Liste des fonctionnalités que l’élément nécessite que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. | |
isVisible |
Boolean | Contrôle la visibilité de l’élément. | |
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur . |
|
height |
String | Hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur. Valeurs autorisées : auto, stretch |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
Spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible. Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide |
|
icon |
String | Icône affichée sur le bouton. | |
badge |
String | Badge affiché sur le bouton. Markdown n’est pas pris en charge. | |
description |
String | Texte de description du bouton. Markdown n’est pas pris en charge. | |
selectAction |
Action appelée lorsque le bouton est sélectionné. Toutes les actions sont autorisées à l’exception Action.ShowCardde . |
Voici les propriétés de l’élément icon :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
name |
✔️ | String | Nom de l’icône, conformément au répertoire d’icônes Fluent. Il est identique au nom du nouvel élément icon. |
size |
String | Taille de l’icône. Valeurs autorisées : xxSmall, xSmall, Small, Standard, Medium, Large, xLarge, xxLarge |
|
style |
String | Style de l’icône. Valeurs autorisées : Regular, Filled |
|
color |
String | Couleur de l’icône. Valeurs autorisées : Default, Dark, Light, Accent, Good, Warning, Attention |
Voici un exemple de carte adaptative qui utilise l’élément CompoundButton :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

Icônes dans la carte adaptative
Les cartes adaptatives prennent en charge l’ajout d’icônes à partir de la bibliothèque d’icônes Fluent à l’aide de l’élément Icon . Vous pouvez également utiliser des icônes Fluent sur des boutons d’action en définissant la propriété de l’action iconUrl sur une valeur au format .icon:<icon name>[,regular|filled]
Voici les propriétés de l’élément Icon :
| Propriété | Description |
|---|---|
type |
Doit être Icon. |
name |
Nom de l’icône à afficher. Par exemple : calendar. |
size |
Taille de l’icône.
Valeurs autorisées : xxSmall, xSmall, Small, LargeMedium, , xLarge, et xxLargeValeur par défaut : Standard |
color |
Couleur de l’icône.
Valeurs autorisées : Dark, Light, GoodAccent, , Warning, etAttentionValeur par défaut :Default |
style |
Style de l’icône.
Valeurs autorisées : Filled, Regular |
selectAction |
Action appelée lorsque l’icône est activée ou sélectionnée. Tous les types d’action sont pris en charge, à l’exception de Action.ShowCard. Valeurs autorisées : Action.Execute, Action.OpenUrl, Action.Popover, Action.ResetInputs, Action.Submit, Action.ToggleVisibility |
Voici un exemple de carte adaptative qui utilise l’élément Icon et la iconUrl propriété dans un bouton d’action :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
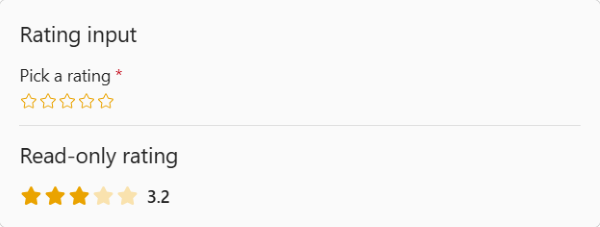
Évaluations dans les cartes adaptatives
Vous pouvez ajouter une entrée d’évaluation star à votre carte adaptative à l’aide de l’élément Input.Rating . Vous pouvez également inclure une évaluation star en lecture seule à l’aide de l’élément Rating .

La charge utile suivante montre une carte adaptative avec des évaluations de star activées en entrée et en lecture seule :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Voici les propriétés de l’élément Input.Rating :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Input.Rating. |
allowHalfSteps |
Boolean | Contrôle si l’utilisateur peut sélectionner des demi-étoiles. Valeur par défaut: false |
|
color |
String | Couleur des étoiles. Valeurs autorisées : Neutral, MarigoldValeur par défaut: Neutral |
|
errorMessage |
String | Message d’erreur à afficher lorsque la validation de l’entrée échoue. | |
fallback |
Un objet ou une chaîne | Autre élément à afficher si le type de cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
id |
✔️ | String | Identificateur unique de l’élément ou de l’action. |
isRequired |
Boolean | Détermine si l’entrée est requise. Valeur par défaut: false |
|
isVisible |
Boolean | Détermine la visibilité de l’élément. Valeur par défaut: true |
|
label |
String | Étiquette de l’entrée. | |
lang |
String | Paramètres régionaux associés à l’élément . | |
max |
Nombre | Nombre d’étoiles à afficher. Le nombre d’étoiles pris en charge par défaut et le nombre maximal d’étoiles est de cinq. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeurs autorisées : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
size |
String | La taille des étoiles. Valeurs autorisées : Medium, LargeValeur par défaut: Large |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible. Pour plus d’informations, consultez Disposition réactive de carte adaptative.Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
value |
Nombre | Valeur par défaut de l’entrée. Cette valeur ne peut pas dépasser max, si max est spécifié. |
|
valueChangedAction |
Action | Action Action.ResetInputs qui sera exécutée lorsque la valeur de l’entrée change.Valeur autorisée : Action.ResetInputs |
Rating
Voici les propriétés de l’élément Rating :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Rating. |
color |
String | Couleur des étoiles. Valeurs autorisées : Neutral, MarigoldValeur par défaut: Neutral |
|
count |
Nombre | Nombre de « votes » associés à l’évaluation. | |
fallback |
Un objet ou une chaîne | Autre élément à afficher si ce type d’élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : Auto, Stretch |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action. | |
isVisible |
Boolean | Contrôle la visibilité de l’élément. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément . | |
max |
Nombre | Nombre d’étoiles à afficher. Le nombre d’étoiles pris en charge par défaut et le nombre maximal d’étoiles est de cinq. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur autorisée : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
size |
String | La taille des étoiles. Valeurs autorisées : Medium, LargeValeur par défaut: Large |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
style |
String | Le style des étoiles. En mode compact, un seul star s’affiche. Valeurs autorisées : Default, CompactValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible. Pour plus d’informations, consultez Disposition réactive de carte adaptative.Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
value |
Nombre | Valeur de l’évaluation. Cette valeur doit être comprise entre zéro et max, si max est spécifié. |
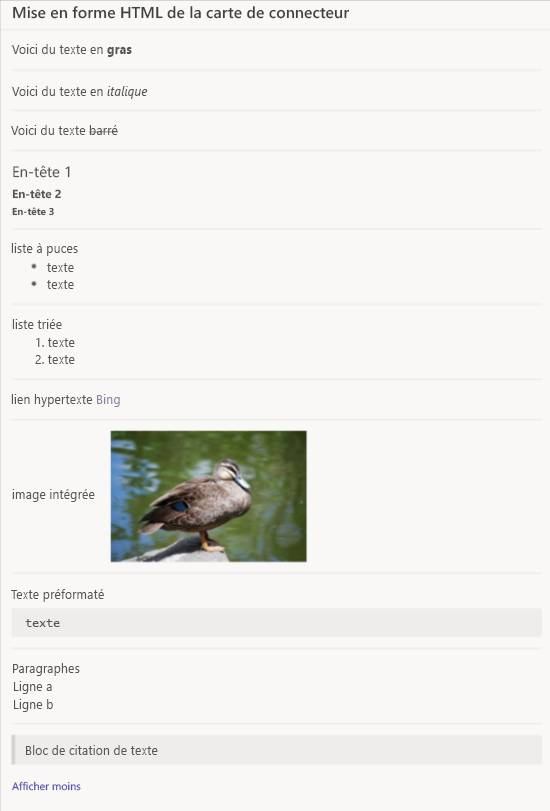
Mettre en forme des cartes avec HTML
Les types de cartes suivants prennent en charge la mise en forme HTML dans Teams :
- Cartes de connecteur pour les Groupes Microsoft 365 : les formats Markdown et HTML limités sont pris en charge dans les carte de connecteur pour les Groupes Microsoft 365.
- Cartes de bannière et miniatures : les balises HTML sont prises en charge pour les cartes simples, telles que les cartes de bannière et de miniatures.
La mise en forme est différente entre les versions de bureau et mobiles de Teams pour les cartes de connecteur pour les cartes Groupes Microsoft 365 et simples. Dans cette section, vous pouvez consulter l’exemple de format HTML pour les cartes de connecteur et les cartes simples.
- Format HTML pour les cartes de connecteur pour Groupes Microsoft 365
- format HTML pour les cartes de bannière et de miniatures
Les cartes de connecteur prennent en charge des formats Markdown et HTML limités.
| Style | Exemple | HTML |
|---|---|---|
| Gras | text | <strong>text</strong> |
| Italic | text | <em>text</em> |
| En-tête (niveaux 1 à 3) | Text | <h3>Text</h3> |
| Barré |
|
<strike>text</strike> |
| Liste non triée |
|
<ul><li>text</li><li>text</li></ul> |
| Liste triée |
|
<ol><li>text</li><li>text</li></ol> |
| Texte préformaté | text |
<pre>text</pre> |
| Blockquote | text |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Lien d’image |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
Dans les cartes de connecteur, les sauts de ligne sont rendus au format HTML à l’aide de la balise <p> .
Différences entre les cartes de connecteur pour les appareils mobiles et les ordinateurs de bureau
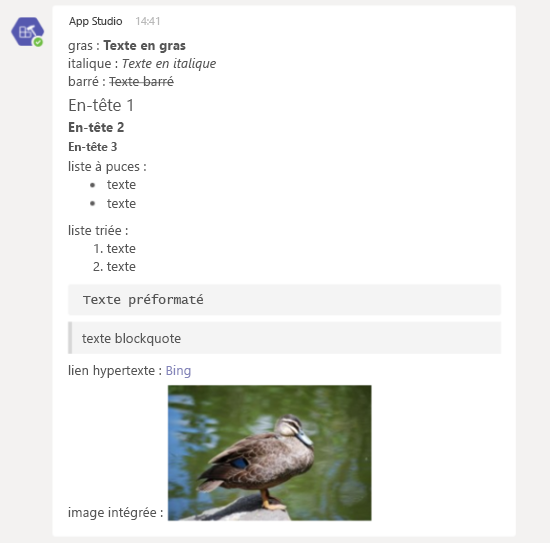
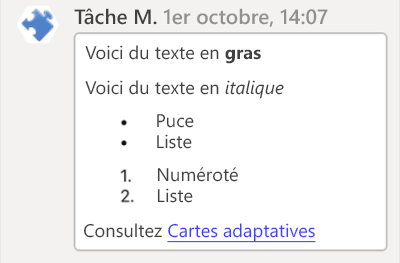
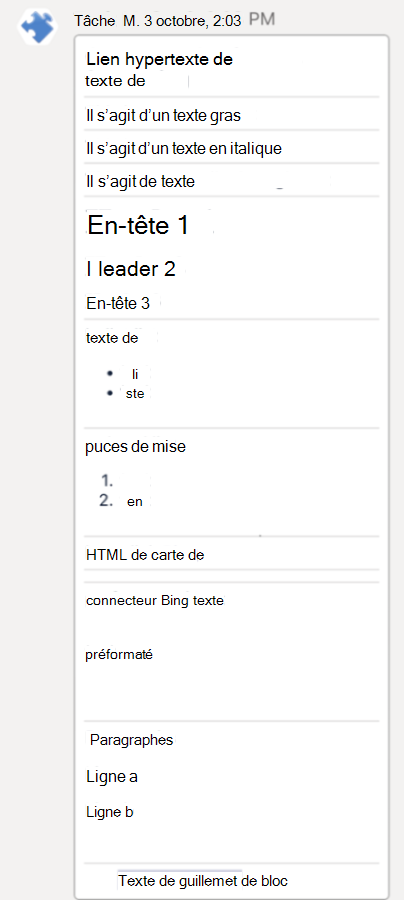
Sur le Bureau, la mise en forme HTML des cartes de connecteur s’affiche comme illustré dans l’image suivante :

Sur iOS, la mise en forme HTML s’affiche comme indiqué dans l’image suivante :

Les cartes de connecteur utilisant HTML pour iOS incluent les problèmes suivants :
- Les images inline ne sont pas rendues sur iOS à l’aide de Markdown ou html dans les cartes de connecteur.
- Le texte préformaté est affiché, mais n’a pas d’arrière-plan gris.
Sur Android, la mise en forme HTML s’affiche comme indiqué dans l’image suivante :

Exemple de format pour les cartes de connecteur HTML
Le code suivant montre un exemple de mise en forme pour les cartes de connecteur HTML :
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Exemples de code
| S.No. | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| 1 | Cet exemple d’application montre les différents formats carte pris en charge dans Teams. | View | View | View |