Conception de Cartes adaptatives pour votre application Microsoft Teams
Une carte adaptative contient un corps libre d’éléments de carte et un ensemble facultatif d’actions. Les cartes adaptatives sont des extraits de contenu exploitables que vous pouvez ajouter à une conversation via un bot ou une extension de message. À l’aide de texte, de graphiques et de boutons, ces cartes fournissent une communication enrichie à votre public.
L’infrastructure de carte adaptative est utilisée dans de nombreux produits Microsoft, y compris Teams. Vous pouvez envoyer des cartes dans des messages aux utilisateurs via des bots ou des extensions de message. Les utilisateurs peuvent également effectuer des actions sur les cartes lorsqu’ils sont présents.
Kit d’interface utilisateur de Microsoft Teams
Vous trouverez des instructions de conception plus complètes pour Cartes adaptatives dans Teams, y compris les éléments que vous pouvez récupérer et modifier en fonction des besoins, dans le Kit d’interface utilisateur Microsoft Teams. Le kit d’interface utilisateur couvre également des sujets essentiels tels que le thème, l’accessibilité et le dimensionnement réactif.
Concepteur de cartes adaptatives
Vous pouvez également commencer à concevoir vos Cartes adaptatives directement dans le navigateur.
Collection de démarrage de carte adaptative
La collection de démarrage de carte adaptative est un ensemble organisé de modèles de cartes adaptatives pour Teams. Ces modèles servent de point de départ pratique pour vous inspirer à concevoir votre propre carte adaptative. Les modèles vous aident à comprendre les principes de conception de Microsoft, offrent des insights sur la structure correcte et vous aident à explorer les modèles d’interaction dans les cartes adaptatives. Vous pouvez utiliser les modèles tels quels ou les personnaliser en fonction des besoins de votre application.
Types de Cartes adaptatives
Bannière
Notre carte la plus grande. À utiliser pour partager des articles ou des scénarios dans lesquels une image indique la majeure partie de l’histoire.
Mobile

Ordinateur de bureau

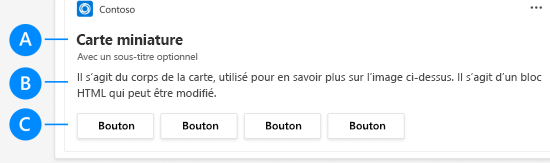
Miniature
Permet d’envoyer un message actionnable simple.
Mobile

Ordinateur de bureau
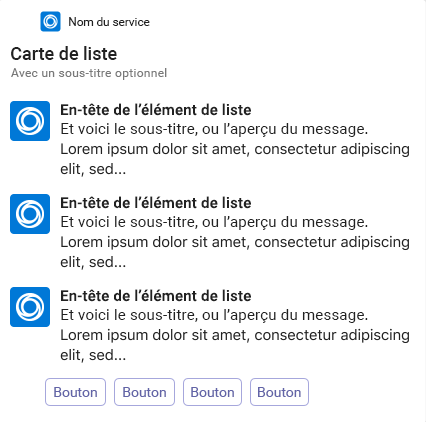
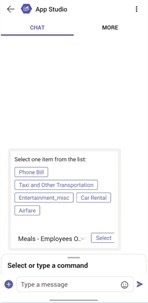
Répertorier
À utiliser dans les scénarios où vous souhaitez que l’utilisateur choisisse un élément dans une liste et où les éléments n’ont pas besoin de beaucoup d’explications.
Mobile

Ordinateur de bureau
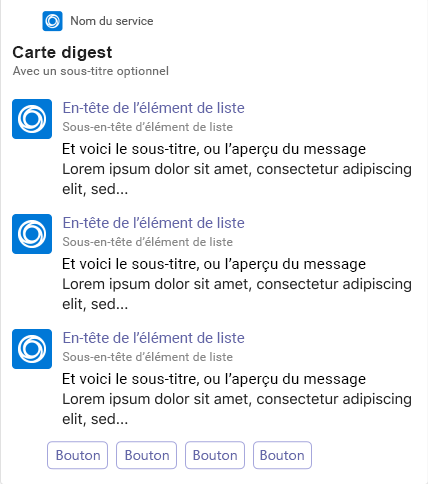
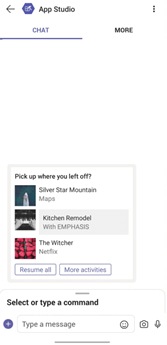
Digérer
À utiliser pour les résumés d'actualités et les articles de synthèse. Remarque : nous vous recommandons la carte miniature pour une simple mise à jour ou un élément d’actualités.
Mobile

Ordinateur de bureau
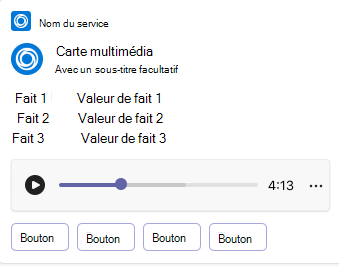
Médias
À utiliser lorsque vous souhaitez combiner du texte et des médias, tels que l'audio ou la vidéo.
Mobile

Ordinateur de bureau
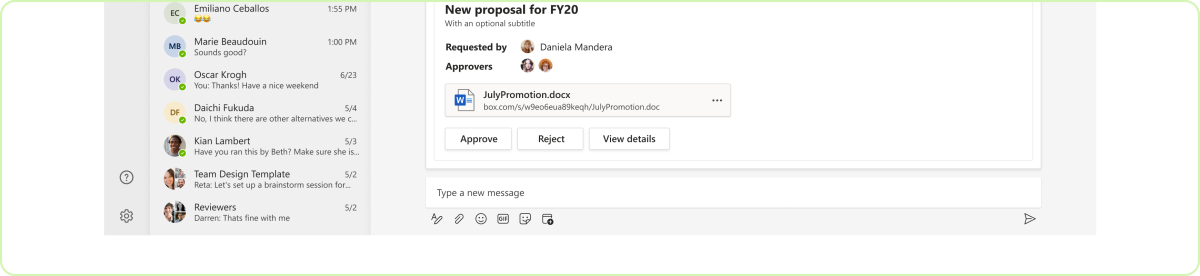
Personnes
Utilisez lorsque vous souhaitez communiquer efficacement les personnes impliquées dans une tâche.
Mobile

Ordinateur de bureau
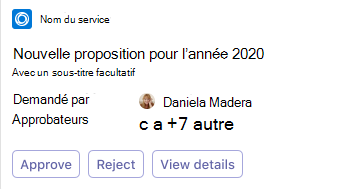
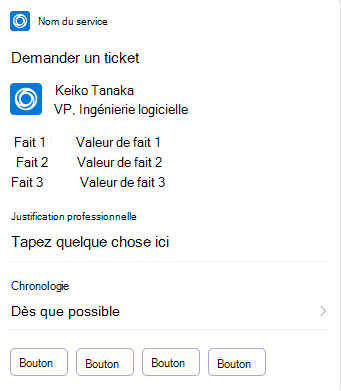
Ticket de demande
Permet d’obtenir des entrées rapides d’un utilisateur pour créer automatiquement une tâche ou un ticket.
Mobile

Ordinateur de bureau
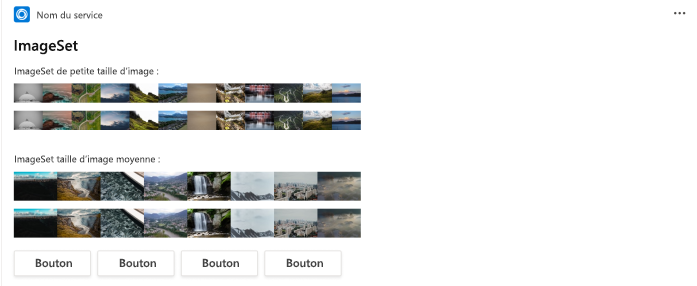
ImageSet
Permet d’envoyer plusieurs miniatures d’image.
Mobile

Ordinateur de bureau

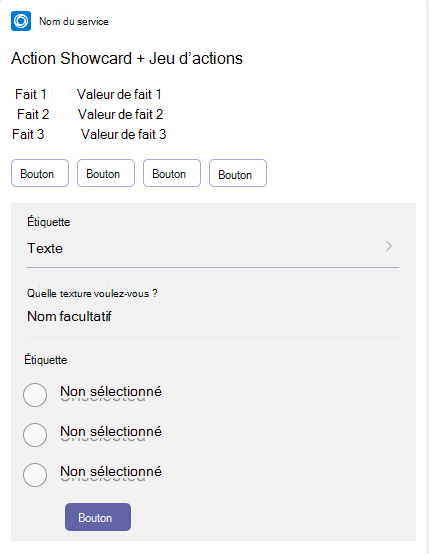
Exemple pour ActionSet
Utilisez cette option lorsque vous souhaitez que l’utilisateur sélectionne un bouton, puis recueille d'autres entrées utilisateur sur la même carte.
Mobile

Ordinateur de bureau
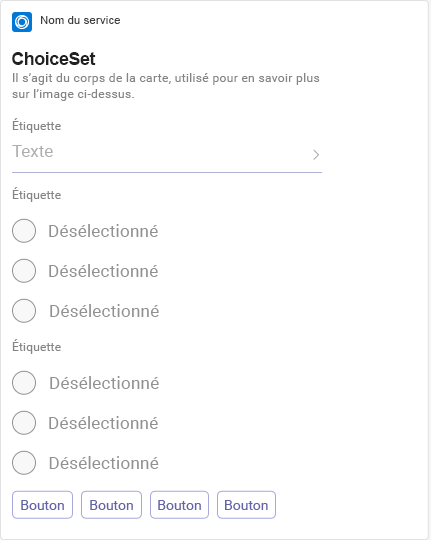
ChoiceSet
Permet de collecter plusieurs entrées de l’utilisateur.
Mobile

Ordinateur de bureau
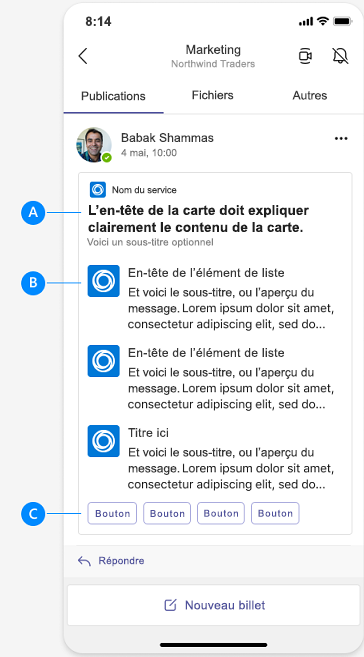
Anatomie
Cartes adaptatives ont de nombreuses flexibilités. Mais au minimum, nous vous suggérons fortement d’inclure les composants suivants dans chaque carte :
| Compteur | Description |
|---|---|
| A | En-tête : rendez vos en-têtes clairs et concis. |
| B | Copie du corps : transmettez des détails trop longs ou pas assez importants pour être inclus dans l’en-tête. |
| C | Actions principales : il est recommandé d’inclure entre 1 et 3 actions principales. Un groupe peut comporter jusqu’à six. |
Mobile

Ordinateur de bureau

Meilleures pratiques
Cartes conçues pour une échelle d’écran étroite sur des écrans plus larges (l’inverse n’est pas vrai). Vous devez également supposer que les utilisateurs n’afficheront pas uniquement vos cartes sur le Bureau.
Mises en page des colonnes
Utilisez ColumnSet pour mettre en forme le contenu de votre carte dans une table ou une grille. Plusieurs options s’offrent à vous pour la mise en forme de la largeur des colonnes. Ces recommandations vous aident à comprendre quand utiliser chacune d’elles.
-
"width": "auto": dimensionne chaque colonne de l’application pour qu’elle corresponde au contenu de l’applicationColumnSetque vous incluez dans cette colonne.- Àfaire : utilisez lorsque vous avez un contenu de largeur variable et n’avez pas besoin de hiérarchiser une colonne spécifique.
-
À faire : Pour chaque
TextBlock, définir"wrap": truepuisque le texte ne s’enveloppe pas par défaut. -
À ne pas faire: définir
"width": "auto"pour chaque conteneur de colonnes. Par exemple, si vous avez une entrée et un bouton côte à côte, le bouton peut être coupé sur certains écrans. Définissez plutôt la colonne avec des boutons et d’autres contenus quiautodoivent toujours être complètement visibles.
-
"width": "stretch": dimensionne les colonnes en fonction de laColumnSetlargeur disponible. Lorsque plusieurs colonnes"stretch"utilisent la valeur, elles partagent également la largeur disponible.- À faire : utilisez avec une colonne si toutes vos autres colonnes ont une largeur statique. Par exemple, vous avez des images miniatures dans une colonne qui font toutes 50 pixels de large.
-
"width": "<number>": dimensionne les colonnes à l’aide d’une proportion de laColumnSetlargeur disponible. Par exemple, si vous définissez trois colonnes avec"width": "1","width": "4"et"width": "5", les colonnes occupent 10, 40 et 50 % de la largeur disponible. -
"width": "<number>px": dimensionne les colonnes à une largeur de pixel spécifique. Cette approche est utile lors de la création de tableaux.- À faire : utilisez lorsque la largeur de ce que vous affichez n’a pas besoin de changer (par exemple, les nombres et les pourcentages).
- Ne pas : dépasser accidentellement la largeur de ce que la carte peut afficher. N’oubliez pas que la largeur d’écran disponible dépend de l’appareil. Teams pour téléphone ne prend pas non plus en charge le défilement horizontal comme Teams bureau.
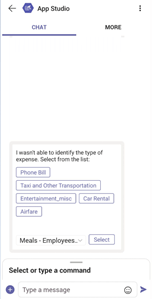
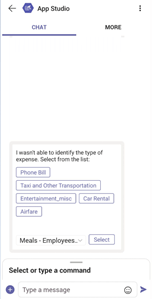
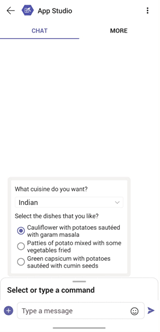
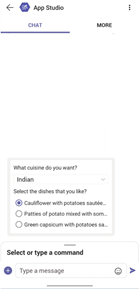
Exemple : savoir quand étirer les colonnes
À faire : dans cet écran, il y a deux colonnes en bas de la carte. La largeur du composant d’entrée est définie sur stretch, tandis que la largeur du bouton Sélectionner est définie sur auto . Cela garantit que le bouton reste entièrement en vue.

À ne pas faire: dans cet écran, les deux colonnes width ont été définies sur auto . Ainsi, le bouton Sélectionner à droite est légèrement coupé par rapport à l’entrée.

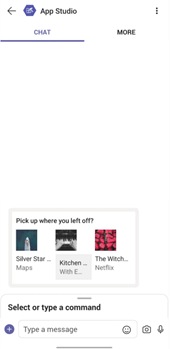
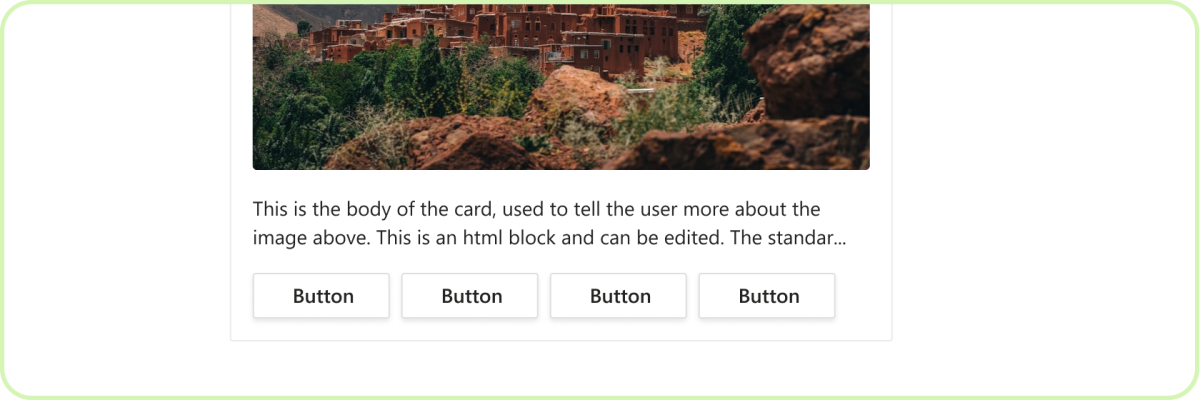
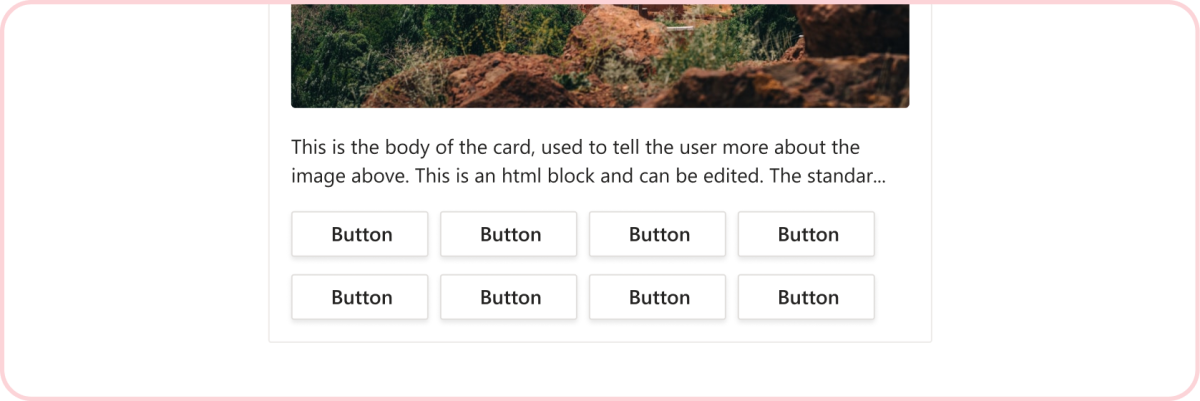
Exemple : utilisation de moins de colonnes
À faire : les dispositions ont tendance à s’afficher mieux sur les appareils mobiles avec moins de colonnes.

À ne pas faire : l’utilisation d’un trop grand nombre de colonnes peut encombrer le contenu de votre carte sur un appareil mobile.

Exemple : la largeur fixe a sa place
Lorsque la taille d’un affichage n’a pas besoin de changer, définissez les colonnes sur une largeur de pixel spécifique. Cet exemple montre la colonne gauche dimensionnée à 50 pixels, tandis que les descriptions situées à côté des miniatures s'étendent sur toute la longueur de la carte.

Text
Que vous utilisiez TextBlock, ColumnSet, ou Input.ChoiceSet, définissezwrap la propriététrue de sorte que le texte de votre carte ne soit pas tronqué sur mobile.
Exemple : s’assurer que le texte ne tronque pas
À faire : dans cet écran, la carte a une wrap propriété définie sur true. Cela permet au texte de s’ajuster à n’importe quelle taille d’écran.

N’utilisez pas: dans cet écran, la carte n’utilise pas la propriété, de sorte que le texte se wrap coupe sur un écran mobile.

Containers
A Container vous permet de grouper un ensemble d’éléments associés.
-
À faire : utilisez la
stylepropriété pour mettre en avant un conteneur. -
À faire : utilisez
selectActionla propriété pour associer une action aux autres éléments du conteneur. -
À faire : utilisez la
Action.ToggleVisibilitypropriété pour rendre un groupe d’éléments réductible. - À ne pas faire : utilisez des conteneurs pour une raison autre que celle mentionnée précédemment.
Des images
Suivez ces instructions lorsque vous insérez des images dans vos cartes.
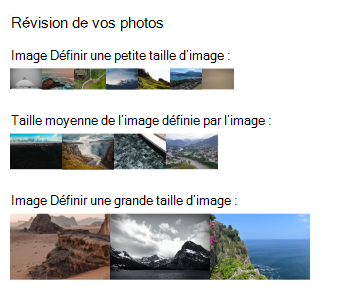
- À faire : concevoir des images pour les écrans haute résolution afin d’éviter la pixelisation. Il est préférable d’afficher une image de 100 x 100 pixels à 50 x 50 pixels que l’inverse.
-
À faire : si vous devez contrôler la taille exacte de vos images, utilisez les
widthpropriétés et lesheightpropriétés. - À ne pas faire : incluez le remplissage avec vos images. Cela introduit généralement des problèmes d’espacement et de disposition indésirables.
- En ce qui concerne la couleur d’arrière-plan :
- À faire : utilisez des arrière-plans transparents afin que vos images s’adaptent à n’importe Teams thème.
- À ne pas faire : inclure une couleur d’arrière-plan fixe, sauf si une couleur spécifique doit être visible pour vos utilisateurs.
-
À ne pas faire : ajoutez une couleur d’arrière-plan à une couleur
TextBlockqui nuit à la lisibilité. Par exemple, si votre arrière-plan est sombre, utilisez une couleur de texte plus claire et inversement.
Actions

À faire : utiliser jusqu’à six actions principales
Bien que Cartes adaptatives puisse prendre en charge six actions principales, la plupart des cartes n’en ont pas besoin. Les actions doivent être claires, concises et directes. Moins, c’est plus.

À ne pas faire : utiliser plus de six actions principales
Les cartes adaptatives doivent présenter un contenu rapide et exploitable. Un trop grand nombre d’actions peut surcharger un utilisateur.
Fréquence

À faire : être concis
Il est facile d’envoyer plusieurs cartes dans une conversation, mais une fois que les cartes défilent hors de l’affichage, elles deviennent moins utiles. Essayez de vous limiter à l’essentiel. Cela est particulièrement vrai dans un canal où les utilisateurs ont moins de tolérance pour ce qu’ils considèrent comme du « bruit ».