Fonctionnalités de texte
TextBlock propose des fonctionnalités avancées pour la mise en forme et la localisation du texte.
Markdown (sous-ensemble Commonmark)
Pour prendre en charge le balisage inline, les cartes adaptatives prennent en charge un sous-ensemble de la syntaxe Markdown Commonmark.
Notes
RichTextBlock ne prend pas en charge Markdown, mais offre un large choix d’options de configuration de texte directement dans le TextRun
Pris en charge
| Style de texte | Markdown |
|---|---|
| Gras | **Bold** |
| Italique | _Italic_ |
| Liste à puces | - Item 1\r- Item 2\r- Item 3 |
| Liste numérotée | 1. Green\r2. Orange\r3. Blue |
| Liens hypertexte | [Title](url) |
Non pris en charge
- En-têtes
- Tableaux
- Images
- Tout ce qui ne figure pas dans le tableau ci-dessus
Exemple Markdown
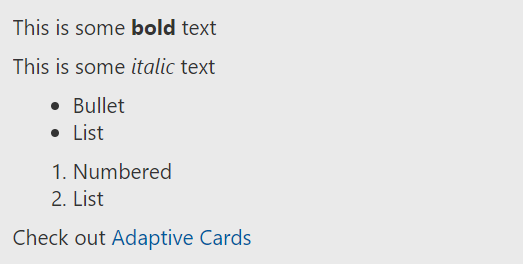
Le résultat de la charge utile ci-dessous serait semblable à :

{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
Mise en forme et localisation de la date/heure
Vous ne connaissez pas toujours le fuseau horaire de l'utilisateur qui reçoit la carte. La fonctionnalité Cartes adaptatives propose donc des fonctions de mise en forme DATE() et TIME() pour localiser automatiquement la date et l'heure sur l'appareil cible.
Exemple de date/heure
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Your package will arrive on {{DATE(2017-02-14T06:00:00Z, SHORT)}} at {{TIME(2017-02-14T06:00:00Z)}}",
"wrap": true
}
]
}
La carte ci-dessus affichera :
Votre colis arrivera le mar 14 fév 2017 à 6h00
Règles relatives aux fonctions Date/Heure
Il existe des règles pour interpréter correctement les fonctions Date/Heure sur chaque plateforme. Si ces règles ne sont pas respectées, l'utilisateur verra la chaîne brute, ce qui n'est pas souhaitable.
- SENSIBLE À LA CASSE (tout en majuscules)
- AUCUN ESPACE entre les accolades
{{et}}, ou entre les parenthèses - MISE EN FORME RFC 3389 STRICTE (voir exemples ci-dessous)
- La date et l'heure DOIVENT ÊTRE valides
Formats valides
2017-02-14T06:08:00Z2017-02-14T06:08:00-07:002017-02-14T06:08:00+07:00
Paramètre de mise en forme de date
Pour les dates, un paramètre de mise en forme facultatif peut être spécifié.
| Format | Exemple |
|---|---|
COMPACT (par défaut) |
« 13/02/2017 » |
SHORT |
« Lun 13 fév 2017 » |
LONG |
« Lundi 13 février 2017 » |