Créer votre première application avec SPFx
SharePoint Framework (SPFx) est un modèle de développement permettant de créer des solutions côté client pour Microsoft Teams et SharePoint. Votre application SPFx Teams est hébergée sur Microsoft 365. Il fournit une prise en charge complète du développement et de l’hébergement de votre solution SPFx côté client. Vous pouvez intégrer votre solution SharePoint Framework avec :
- Données SharePoint et étendre Microsoft Teams.
- Les API de votre entreprise sont sécurisées avec Microsoft Entra ID.
Pour ce tutoriel, démarrez le développement d’applications Microsoft Teams avec SPFx en créant votre première application avec une fonctionnalité d’onglet.

Remarque
Teams Toolkit offre uniquement la fonctionnalité d’onglet dans une application Teams créée avec SharePoint Framework. Les fonctionnalités de bot et d’extension de message ne sont pas disponibles.
Configuration requise
Voici une liste des outils dont vous avez besoin pour créer et déployer vos applications.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | JavaScript ou TypeScript, environnements de build. Utilisez la dernière version. | |
| Toolkit Teams | Une extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez Teams Toolkit v5. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Optional | ||
| Afficheur Microsoft Graph | Microsoft Graph Explorer, un outil basé sur un navigateur qui vous permet d’exécuter une requête à partir de données Microsoft Graph. | |
| Documentation pour les développeurs | Portail web pour configurer, gérer et publier votre application Teams, y compris sur votre organization ou le Microsoft Teams Store. |
Conseil
Si vous utilisez des données Microsoft Graph, vous devez en savoir plus sur le Explorer Microsoft Graph et en ajouter un signet. Cet outil basé sur un navigateur vous permet d’interroger Microsoft Graph en dehors d’une application.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
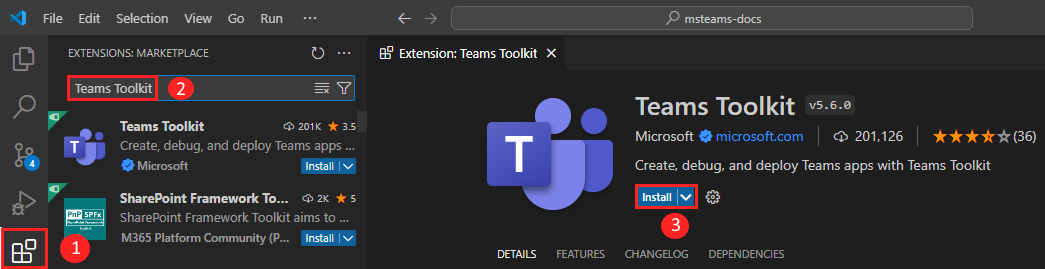
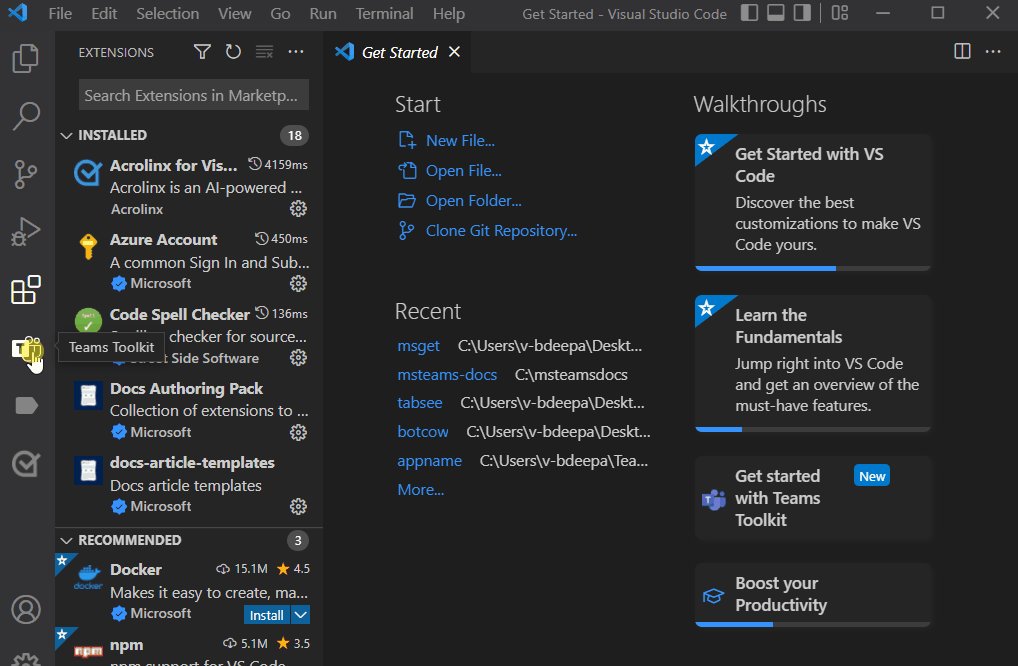
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
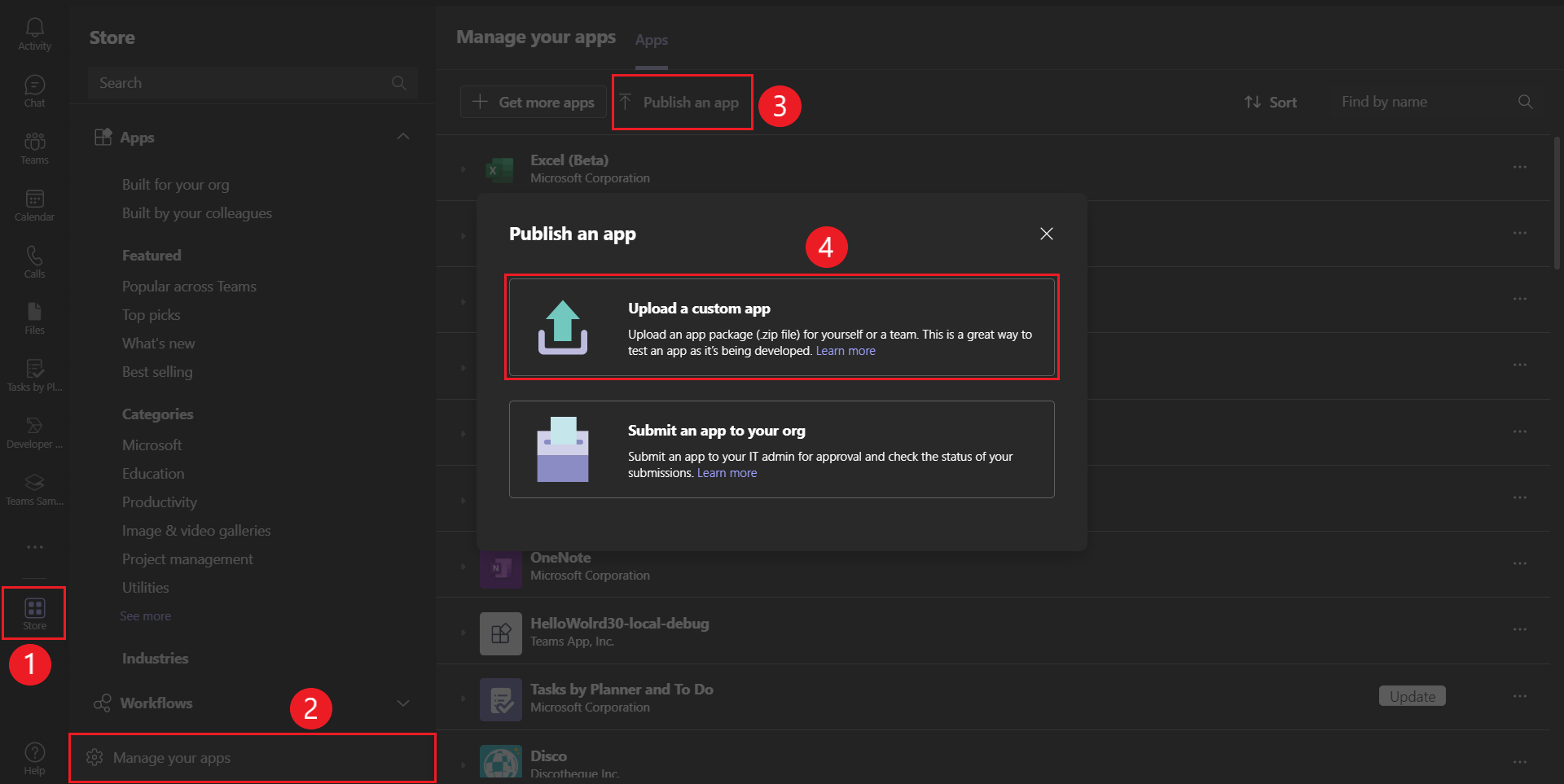
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
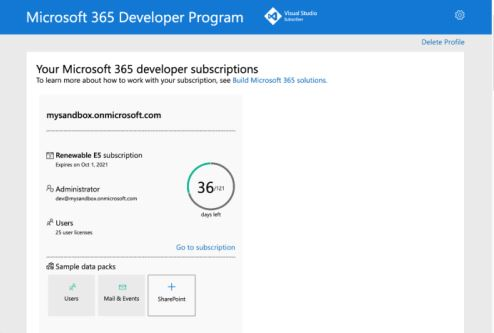
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Compte d’administrateur de site de collection SharePoint
Vérifiez que vous disposez d’un compte Administrateur pour une collection de sites SharePoint. Vous avez besoin de ce compte au moment du déploiement pour l’hébergement. Si vous utilisez un locataire du programme de développement Microsoft 365, vous pouvez utiliser le compte d’administrateur que vous avez créé à ce moment-là.
Vous avez maintenant tous les outils et configuré votre compte. Ensuite, nous allons configurer votre environnement de développement et commencer à créer !
Créer un espace de travail de projet pour votre application d’onglet
Ce tutoriel vous guide tout au long des étapes de création, de génération et de déploiement d’une application Teams à l’aide de SharePoint Framework SPFx. Cette application aura une fonctionnalité d’onglet.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet avec teams Toolkit
- À propos de la structure de répertoires de votre application
Importante
Avant de commencer à créer l’espace de travail du projet, vérifiez que vous n’êtes connecté à aucun compte Microsoft 365 ou Azure.
Créer votre projet
Si les conditions préalables sont en place, commençons !
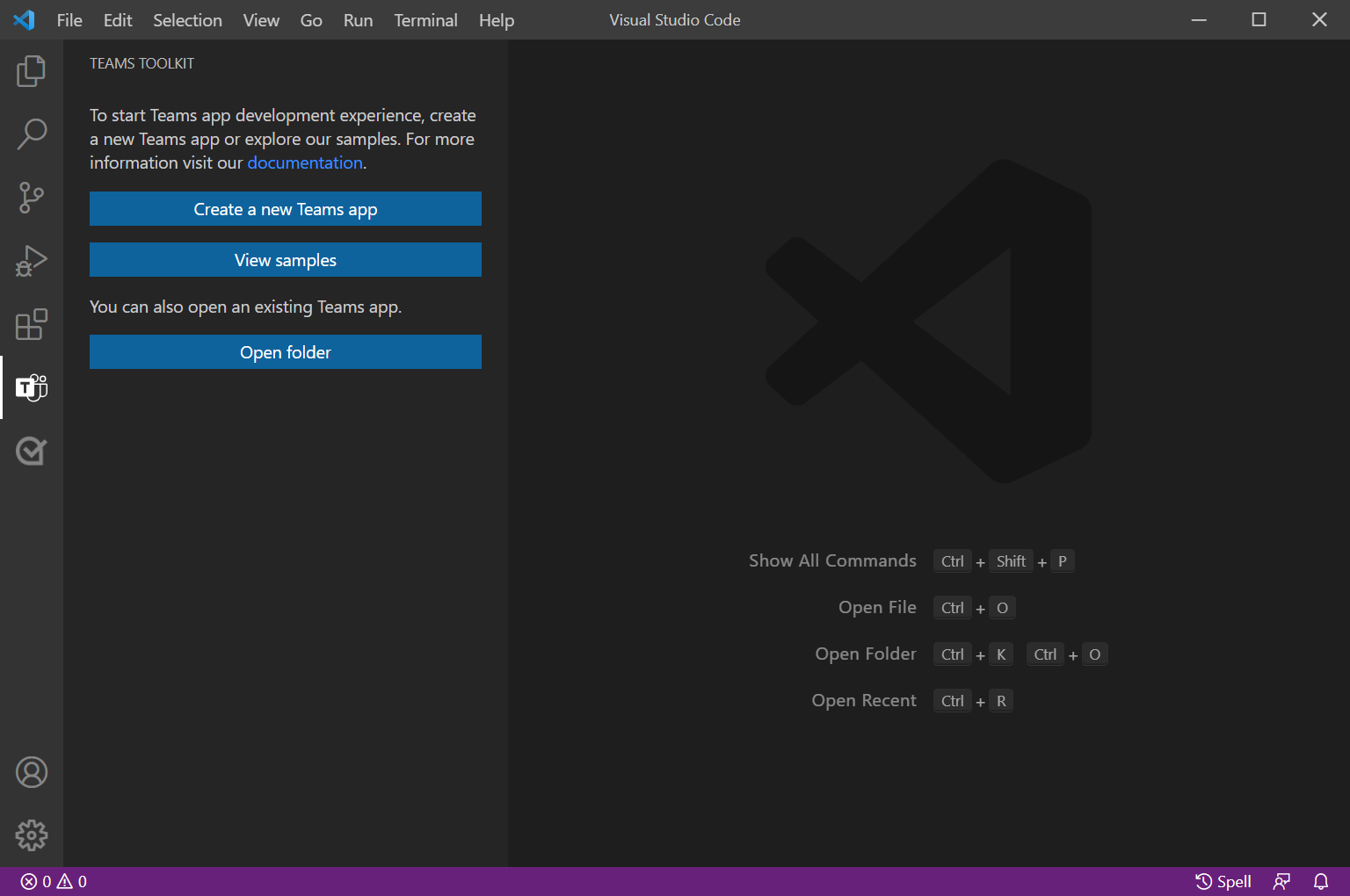
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
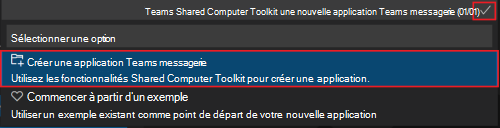
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

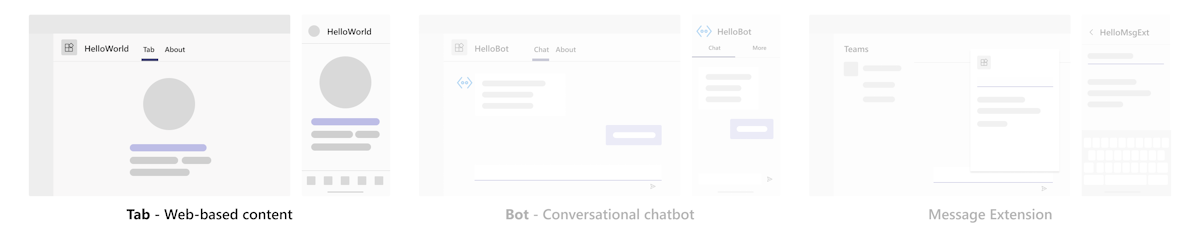
Sélectionnez Tab.

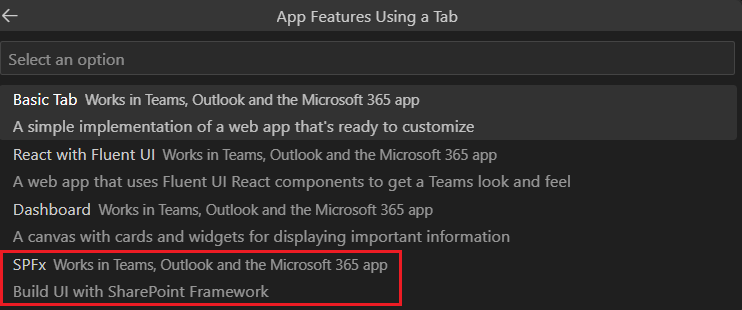
Sélectionnez SPFx.

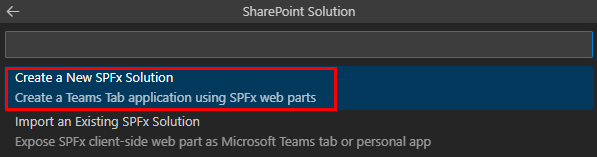
Sélectionnez Créer une solution SPFx.

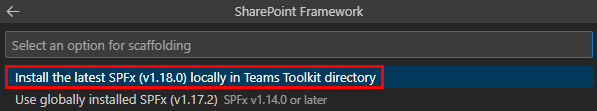
Sélectionnez une option pour la génération de modèles automatique.

Sélectionnez React dans la section Framework.

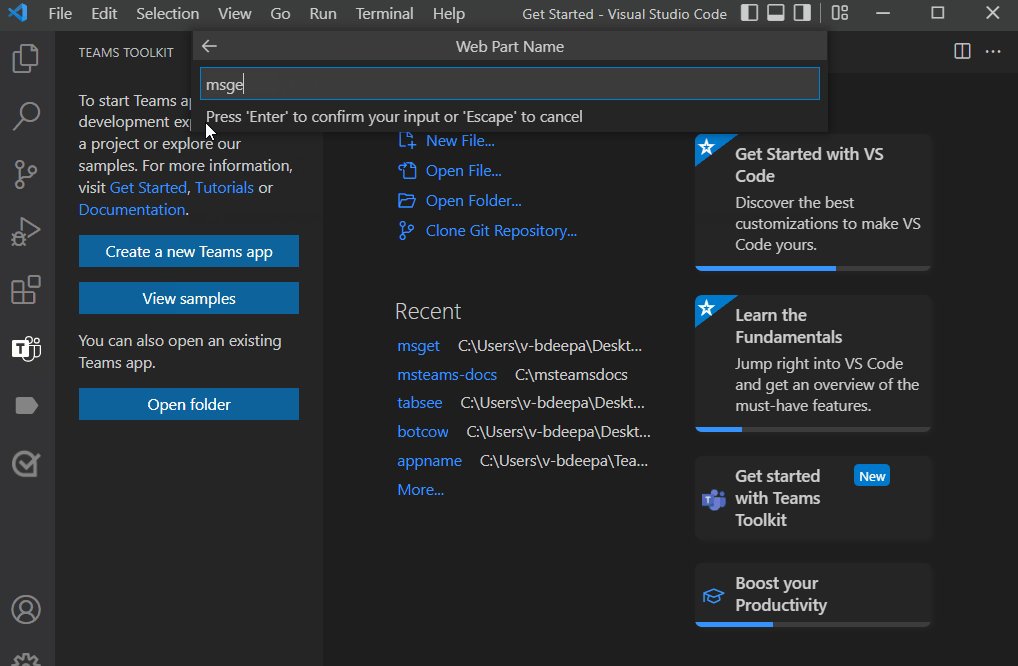
Sélectionnez Entrée pour accepter le nom du composant WebPart par défaut.

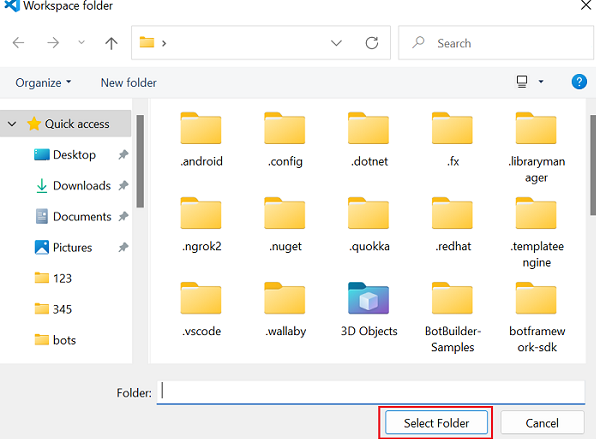
Sélectionnez votre dossier d’espace de travail en choisissant le dossier requis.

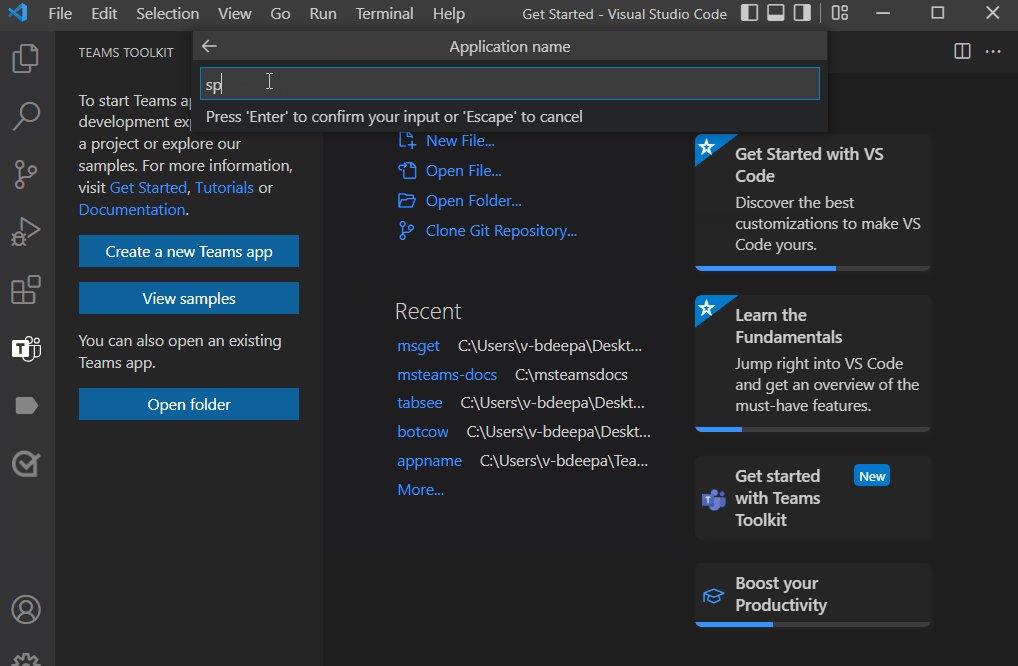
Entrez un nom d’application approprié pour votre application. Appuyez sur Entrée.

Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

Sélectionnez Débogage local pour afficher un aperçu de votre projet.
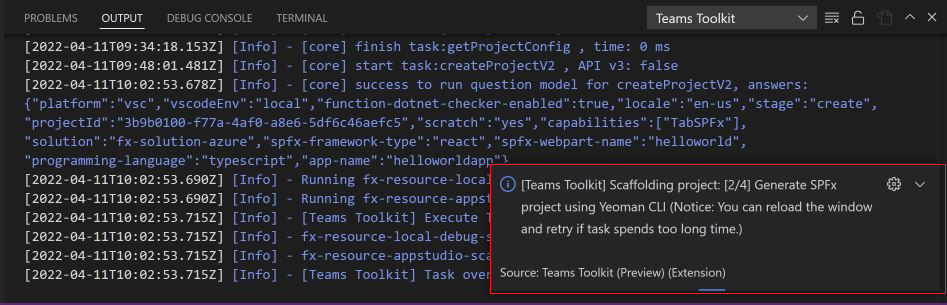
Teams Toolkit appelle Yeoman CLI pour créer une structure de votre application Teams et installer les dépendances requises dans le processus.
L’échafaudage prend quelques minutes.
Récapitulatif rapide de la création d’une application Teams.

Suivre une visite guidée du code source
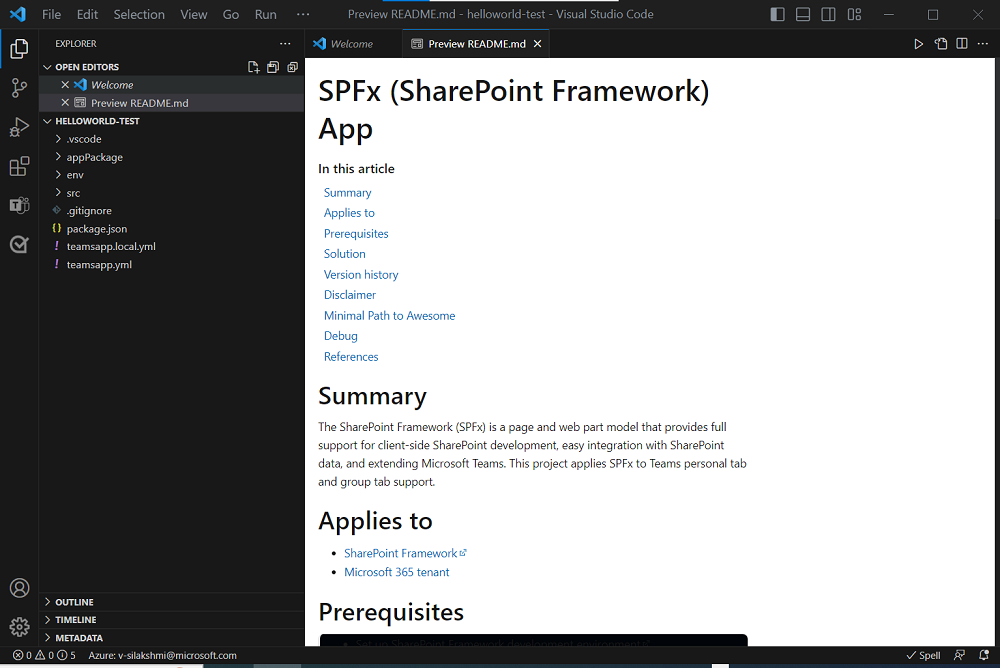
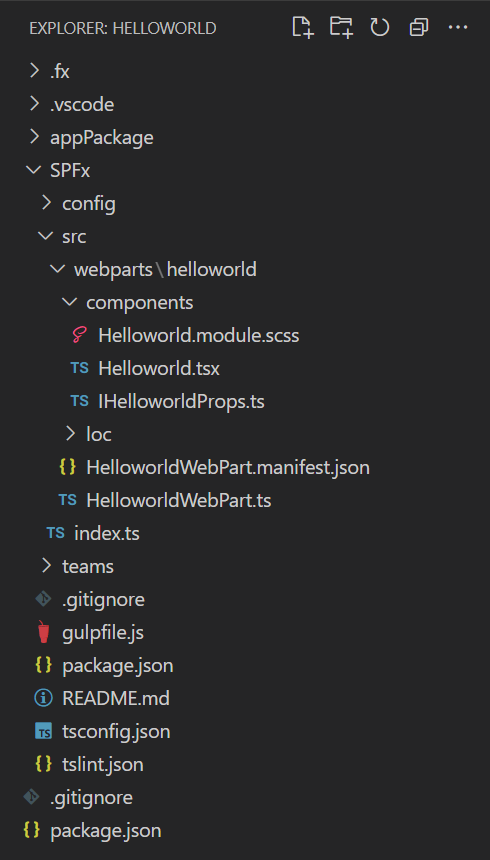
Après la création du projet, vous disposez des composants pour créer une application personnelle de base. Vous pouvez afficher les répertoires et fichiers de projet dans la zone Explorer de Visual Studio Code.

Le Kit de ressources crée une structure automatique pour vous dans le répertoire du projet pour la fonctionnalité d’onglet.
Parmi les autres éléments de ce répertoire, le Kit de ressources Teams contient :
- appPackage : contient les icônes d’application,
color.pngetoutline.png. -
manifest.local.json: contient le manifeste de l’application pour le débogage local. -
manifest.json: contient le manifeste de l’application pour la publication sur le Portail des développeurs pour Teams. -
.vscode/Settings.json: paramètres que vous avez choisis lors de la création du projet.
Lorsque vous avez sélectionné un projet de composant WebPart SPFx, les fichiers suivants sont pertinents pour votre interface utilisateur :
-
SPFx/src/webparts/{webpart}: contient votre composant WebPart SPFx. -
.vscode/launch.json: décrit les configurations de débogage disponibles dans la palette de débogage.
Créer votre application d’onglet
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet d’onglet. Vous devez vous connecter à votre compte Microsoft 365.
Dans cette page, vous allez apprendre à créer et à exécuter votre première application.
Connectez-vous à votre compte Microsoft 365
Utilisez votre compte Microsoft 365 pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à M365.

Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Connectez-vous à votre compte Microsoft 365 à l’aide de vos informations d’identification.
Fermez le navigateur lorsque vous y êtes invité, puis revenez à Visual Studio Code.
Revenez au Kit de ressources Teams dans Visual Studio Code.
La section COMPTES de la barre latérale affiche le nom de votre compte Microsoft 365.
Vous êtes maintenant prêt à générer l’application et à l’exécuter localement !
Générez et exécutez votre application localement dans Visual Studio Code
Pour créer et exécuter votre application localement :
Sélectionnez l’icône Exécuter et déboguer
 dans la barre latérale Visual Studio Code.
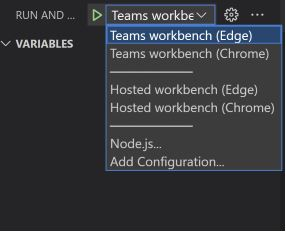
dans la barre latérale Visual Studio Code.Sélectionnez l’une des options suivantes pour exécuter et déboguer l’application.
Teams Workbench (Edge)
Teams Workbench (Chrome)

Sélectionnez le bouton de lecture ou sélectionnez la touche F5 pour démarrer le débogage.
Remarque
Lorsque vous exécutez l’application pour la première fois, toutes les dépendances sont téléchargées et l’application est générée. Une fenêtre de navigateur s’ouvre et charge automatiquement SharePoint Workbench une fois la build terminée. Ce processus peut prendre quelques minutes.
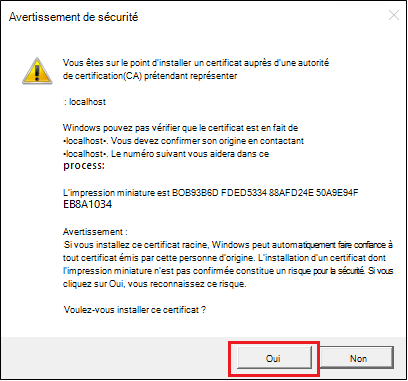
Le Kit de ressources peut vous inviter à installer un certificat local, si nécessaire. Ce certificat permet à Teams de charger votre application à partir de
https://localhost.Sélectionnez Oui lorsque la boîte de dialogue suivante s’affiche :

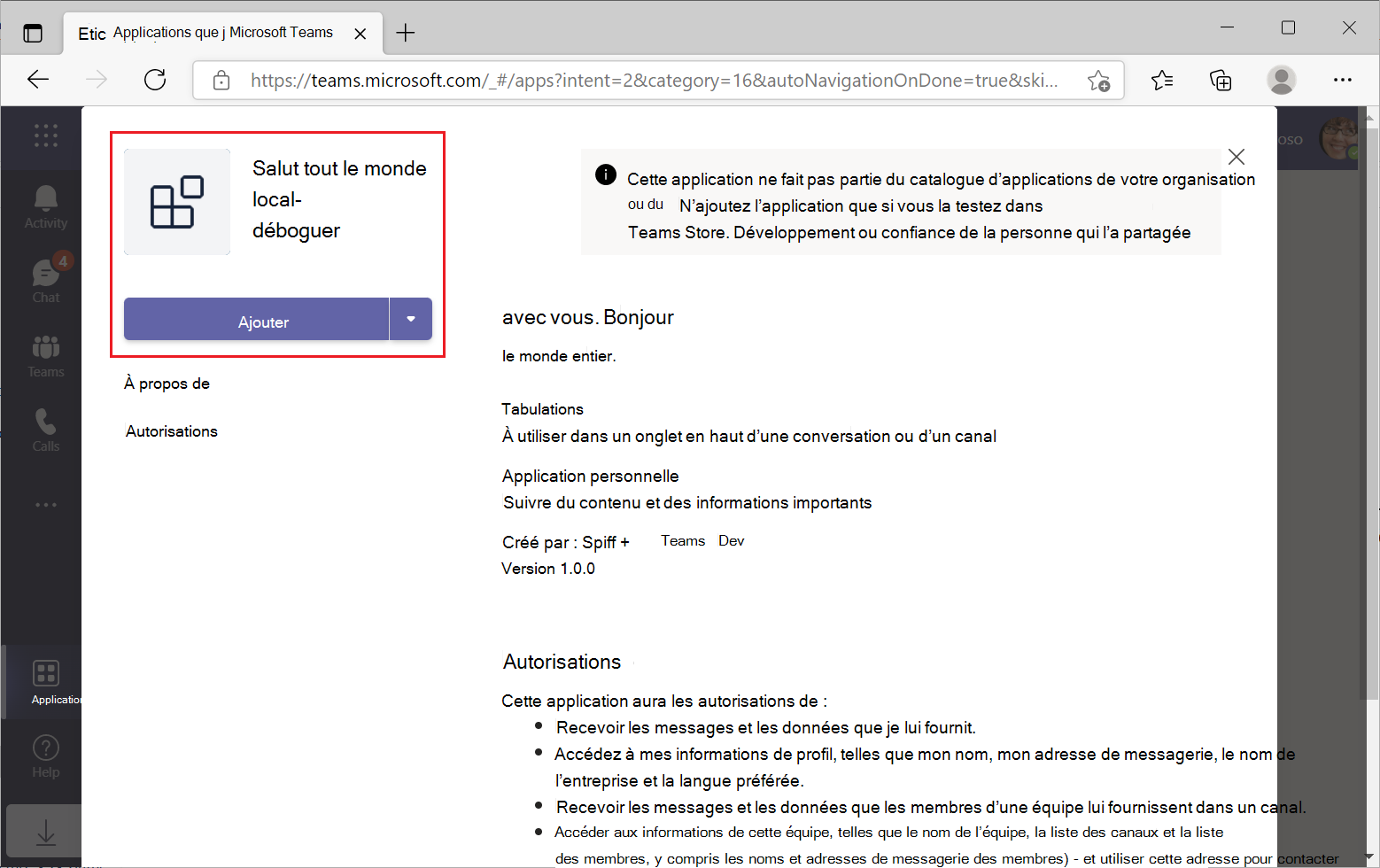
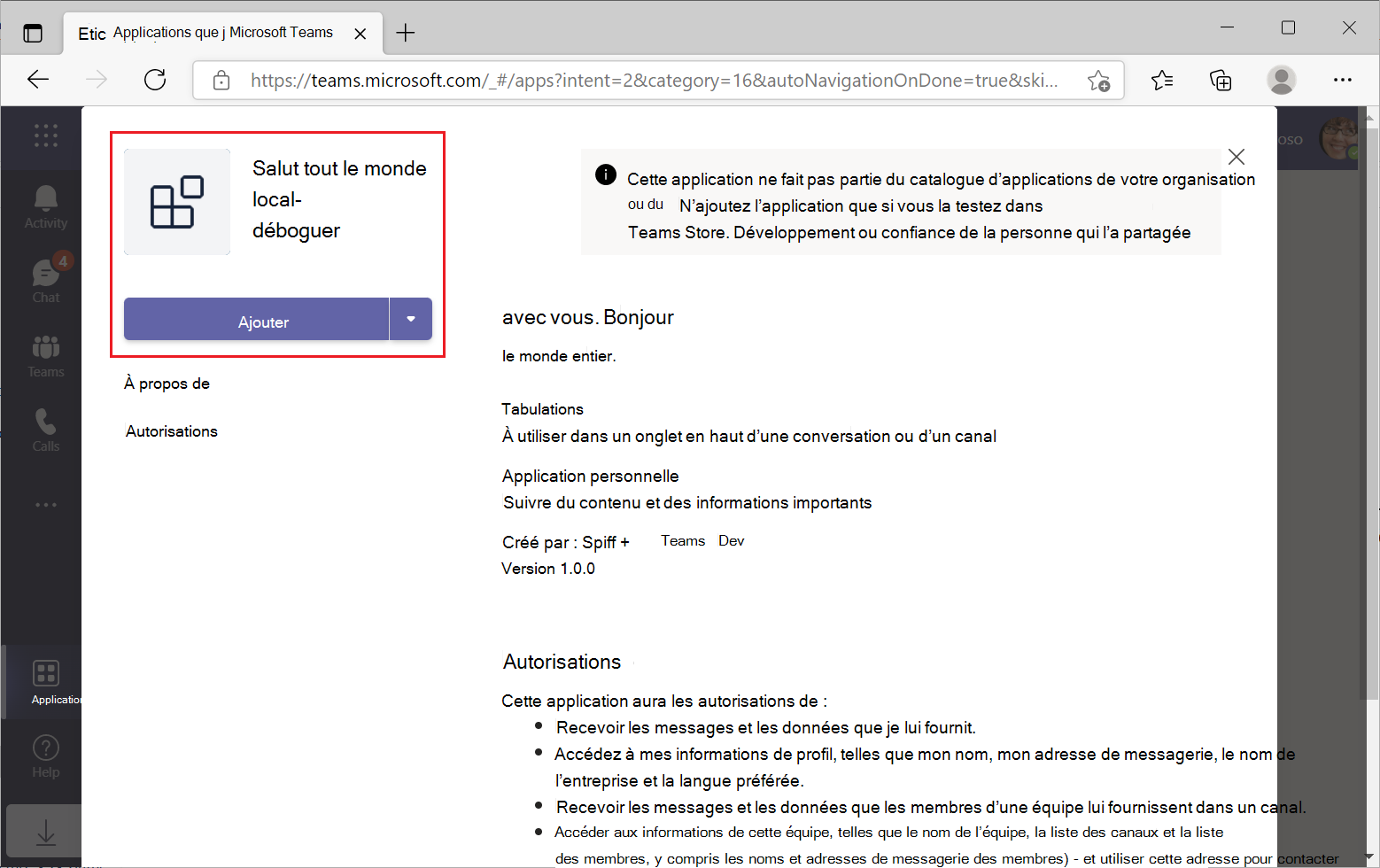
Le client web Teams s’ouvre dans une fenêtre de navigateur.
Sélectionnez Ajouter.

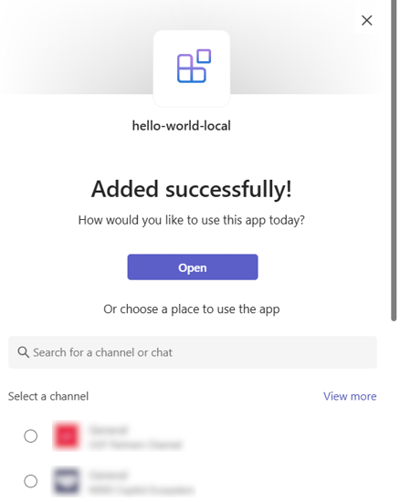
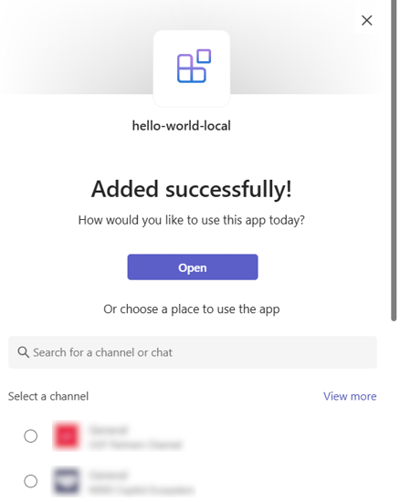
Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal ou une conversation dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Sélectionnez la version de l’application web si vous êtes invité à basculer vers le bureau Teams. Vous pouvez voir le code HTML, CSS et JavaScript dans un environnement de développement web standard.
Sélectionnez Charger les scripts de débogage si vous êtes invité à charger les scripts de débogage avant le chargement de votre application personnalisée dans Teams.
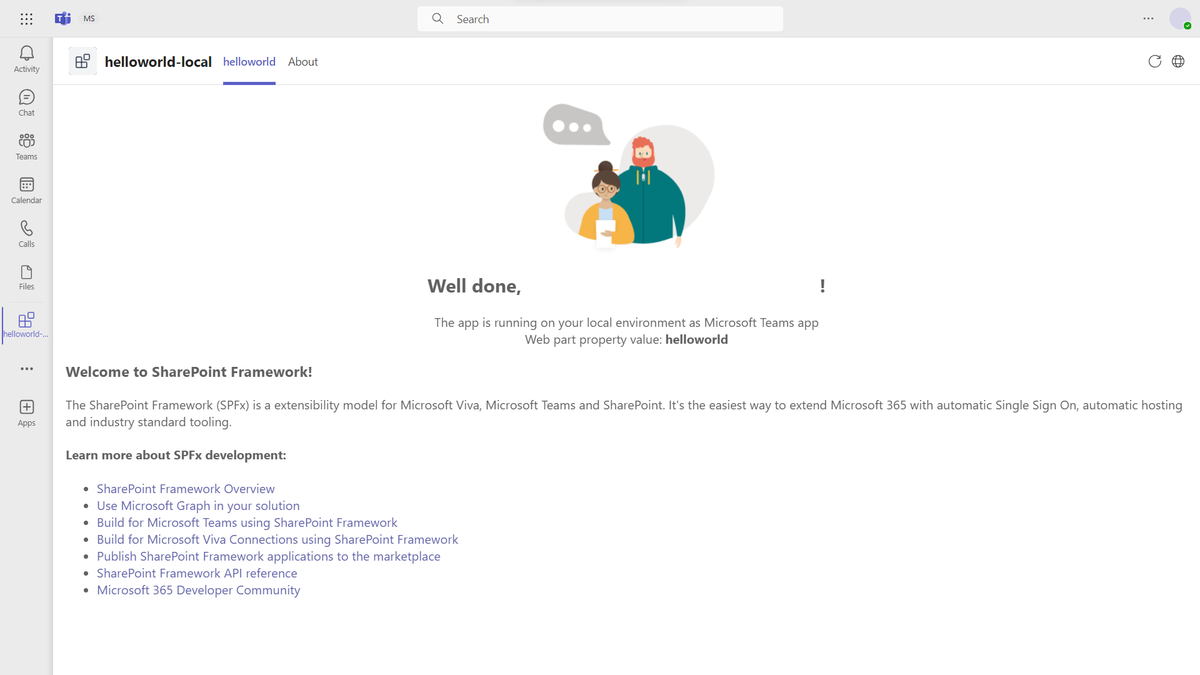
Félicitations, votre première application s’exécute sur Teams !
Votre application doit maintenant être en cours d’exécution. Vous pouvez déboguer l’application comme n’importe quel autre composant WebPart SPFx (par exemple, définir des points d’arrêt).
Conseil
Essayez de placer des points d’arrêt dans la méthode render de et de SPFx/src/webparts/{webpart}/{webpart}.ts recharger la fenêtre du navigateur. Visual Studio Code s’arrêtera sur les points d’arrêt dans votre code.
Découvrez ce qui se passe lorsque vous utilisez Local Workbench pour déboguer votre application.
Le workbench local est l’option par défaut pour exécuter et déboguer une application dans Visual Studio Code. Pour ce tutoriel, il est recommandé de choisir de déboguer votre application avec Teams Workbench. Toutefois, vous pouvez choisir Workbench local pour explorer les dispositions des composants WebPart.
Remarque
Cette interface est destinée uniquement à explorer la façon dont un composant WebPart peut apparaître dans un appareil mobile ou une tablette. Vous devez écrire le code pour les inclure dans votre application, puis le déployer pour les afficher.
Pour explorer les dispositions de composants WebPart à l’aide de Workbench local :
Sélectionnez Local workbench, puis F5 pour exécuter et déboguer l’application.
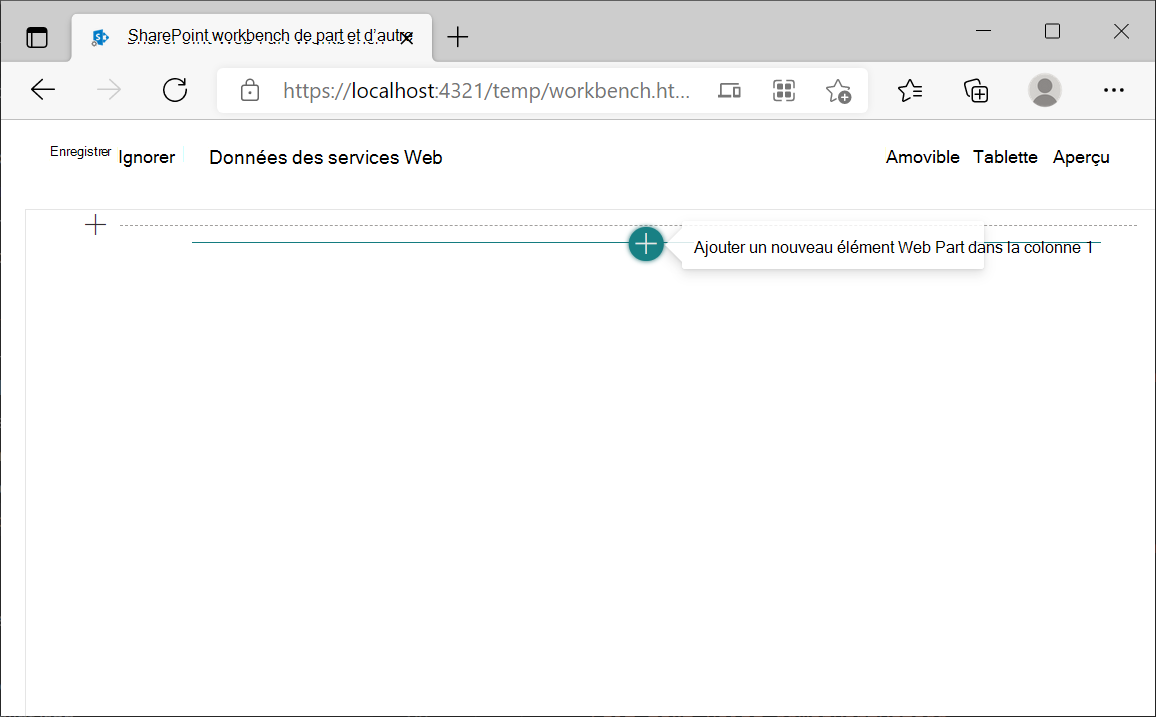
Le composant WebPart SharePoint Workbench s’ouvre dans le navigateur pour vous permettre d’ajouter, de modifier et de supprimer des composants WebPart.

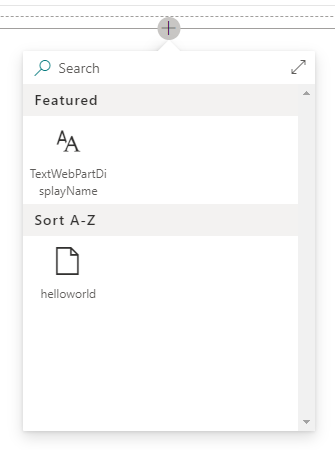
Sélectionnez Ajouter un composant WebPart dans la colonne 1 + icône pour ajouter votre composant WebPart.
Sélectionnez votre composant WebPart dans le menu.

Sélectionnez Ajouter une nouvelle section + icône pour choisir la disposition des colonnes pour vos composants WebPart.
Utilisez cette interface pour tester différentes dispositions pour les composants WebPart :
- Afficher les données du composant WebPart pour votre disposition.
- Essayez de changer entre différentes dispositions, texte, couleur, etc.
- Utilisez le bouton Aperçu pour afficher les composants WebPart.
- Affichez la disposition du composant WebPart sur différents appareils mobiles ou tablettes .
- Enregistrez ou ignorez les modifications apportées à la disposition pour continuer à essayer les dispositions possibles.
Fermez la fenêtre du navigateur pour arrêter le débogage workbench local lorsque vous êtes prêt.
Déployer votre première application Teams
Vous avez appris à créer, générer et exécuter une application Teams avec la fonctionnalité Tab. La dernière étape consiste à déployer votre application.
Déployons la première application avec la fonctionnalité Tab sur SharePoint à l’aide du Kit de ressources Teams.
Dans cette page, vous allez apprendre à :
Déployer votre extension vers SharePoint
Vérifiez qu’un catalogue d’applications SharePoint existe dans votre déploiement. S’il n’existe pas, créez-en un. La création du catalogue d’applications peut prendre jusqu’à 15 minutes.
Ouvrez Visual Studio Code.
Sélectionnez le Kit de ressources Teams dans la barre latérale en sélectionnant l’icône Teams.
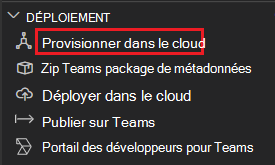
Sélectionnez Provisionner sous CYCLE DE VIE.

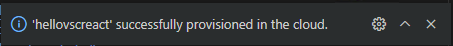
Le Kit de ressources met à jour la progression dans le coin inférieur droit. Après quelques secondes, vous pouvez voir l’avis suivant :

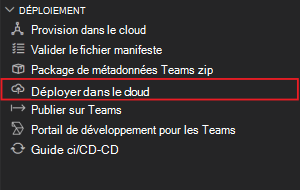
Une fois l’approvisionnement terminé, sélectionnez Déployer sous CYCLE DE VIE.

Le package d’application est généré et chargé sur le site SharePoint. Le Kit de ressources Teams affiche un message avec le chemin d’accès local où le package d’application est enregistré.

Une fois le package généré, teams Toolkit affiche un message avec l’URL du site SharePoint où votre package d’application a été chargé.

Vous pouvez publier sur Teams ou sélectionner le site SharePoint.
- Publier sur Teams (#publish à teams)
- Sélectionnez le lien du site SharePoint (#select-the-link-of-the-sharepoint-site)
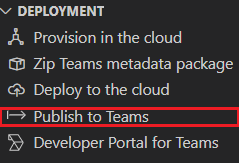
Publier dans Teams
Sélectionnez Publier dans Teams.

Sélectionnez Administration portail.

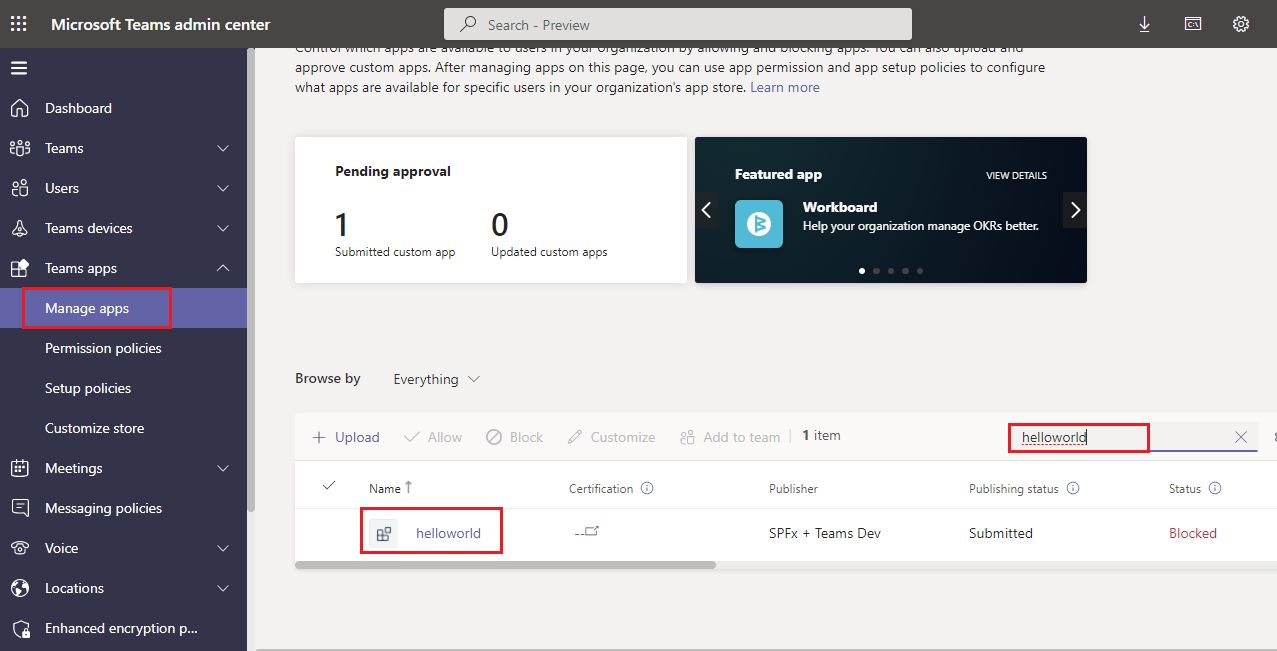
Sélectionnez Gérer les applications et recherchez votre application dans la section de recherche pour sélectionner votre application.
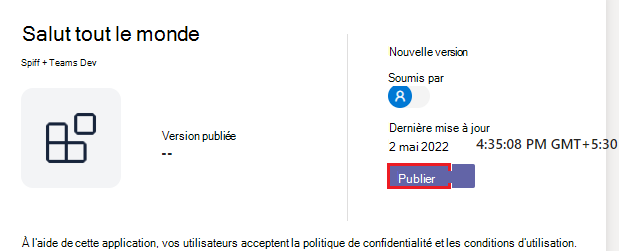
Sélectionnez Publier pour publier votre application dans Teams.

Ouvrez l’application Teams (ou connectez-vous à l’adresse
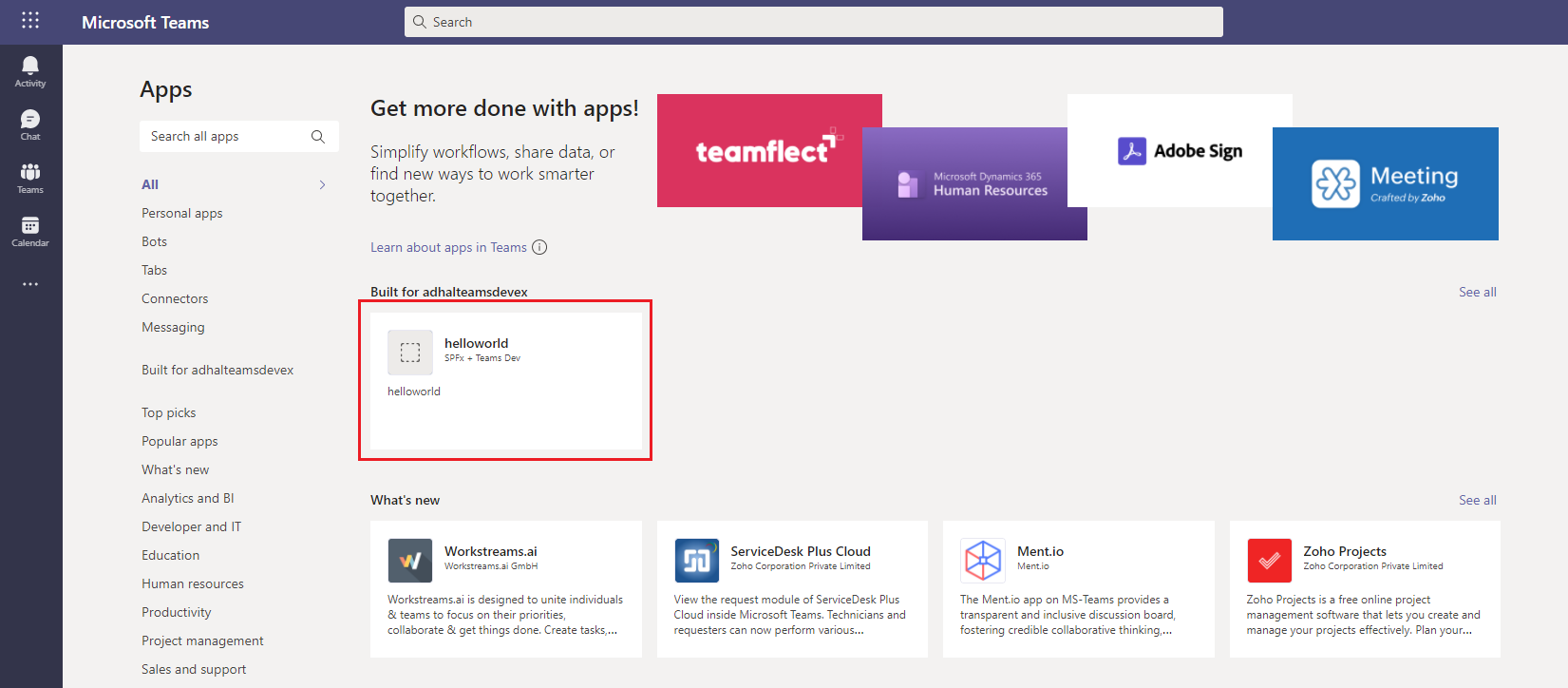
https://teams.microsoft.com).Sélectionnez le triple point dans la barre latérale, puis sélectionnez Toutes les applications.
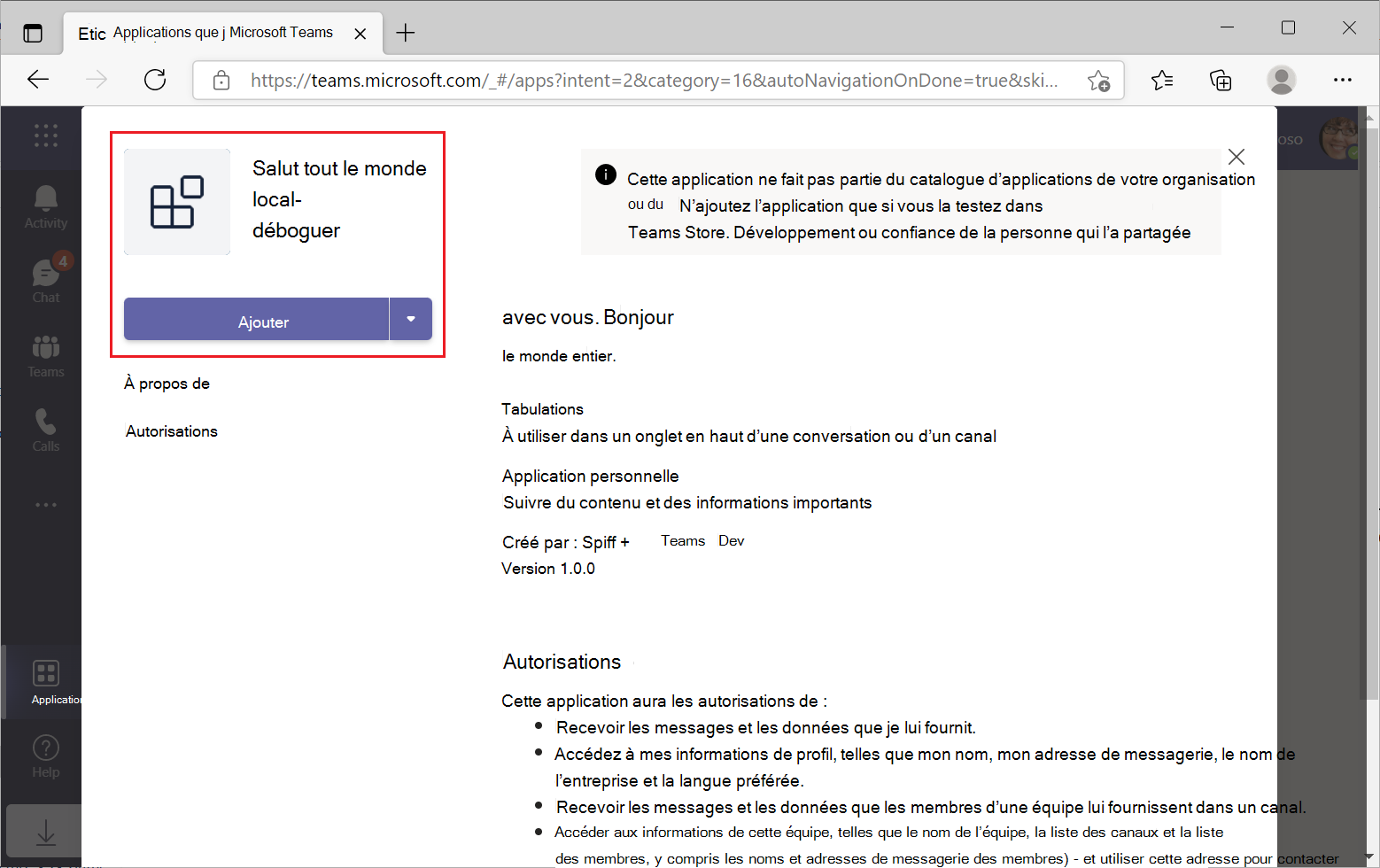
L’application s’affiche dans la catégorie Applications créées pour votre organisation . Vous pouvez ajouter l’application à partir de là.
Sélectionnez votre application, puis sélectionnez Ajouter.

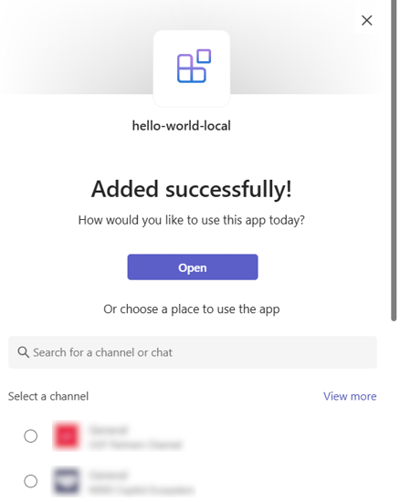
Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal ou une conversation dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Félicitations ! Votre application est désormais ajoutée à Teams.
Sélectionner le lien du site SharePoint
Sélectionnez le lien du site SharePoint.
Le site SharePoint s’ouvre sur la page d’accueil Applications. Suivez la procédure pour distribuer l’application sur SharePoint.
Distribuer le package d’application sur SharePoint
Vous trouverez le package d’application chargé sur le site SharePoint. Pour distribuer l’application et la synchroniser avec Teams :
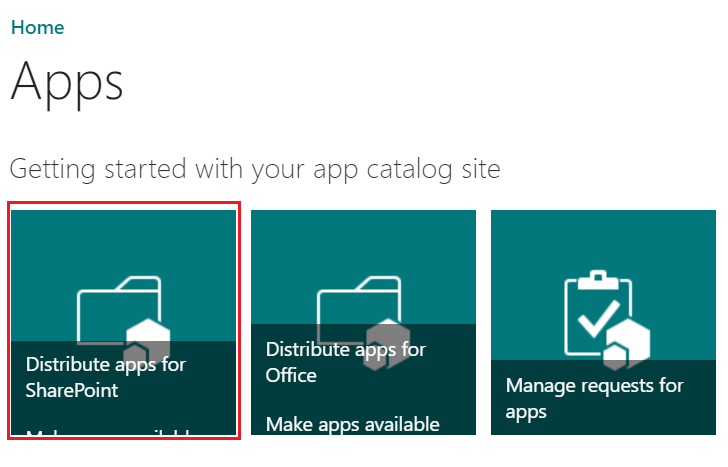
Sélectionnez Distribuer des applications pour SharePoint.

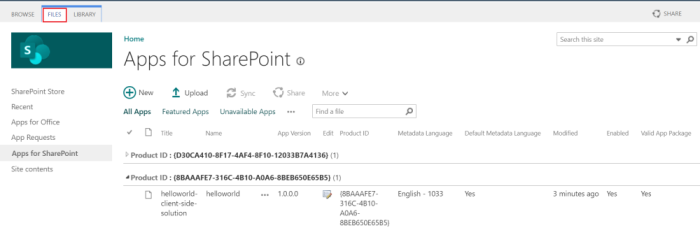
La page d’accueil Applications pour SharePoint s’ouvre. Votre application est répertoriée dans cette page.
Sélectionnez l’onglet FICHIERS .
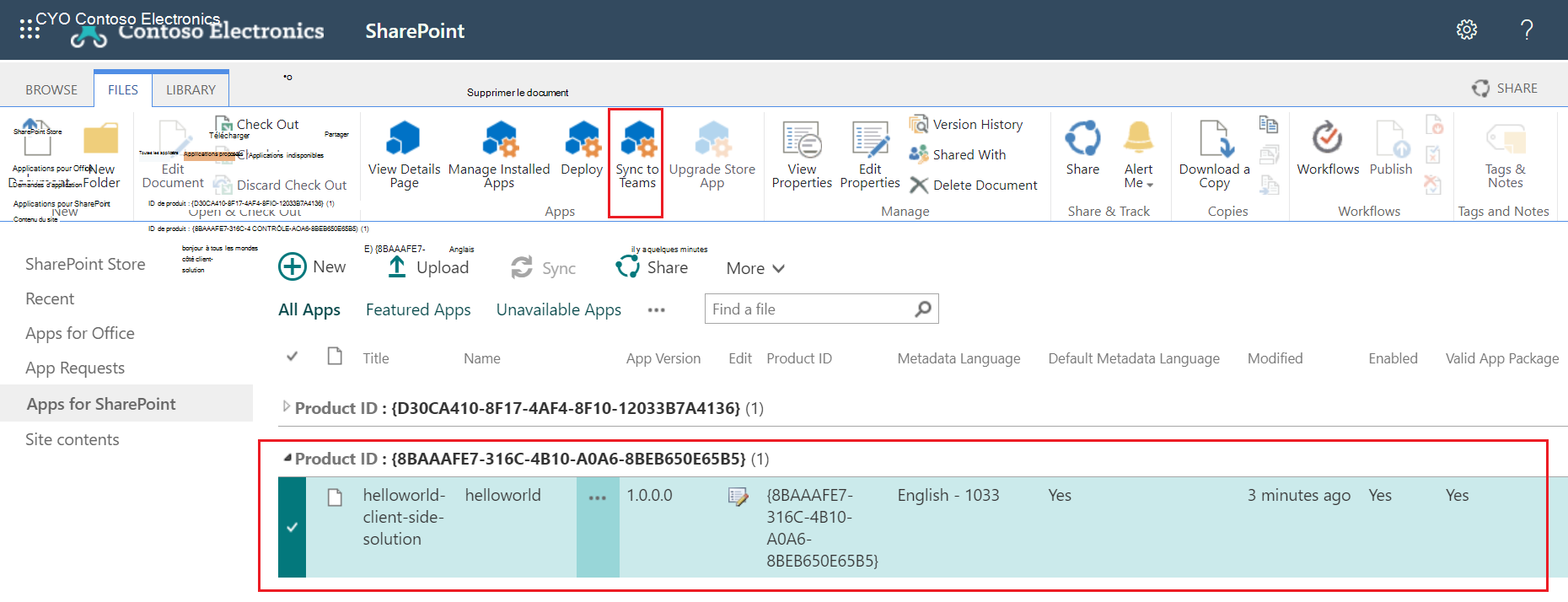
Sélectionnez le package que vous avez déployé, puis sélectionnez Synchroniser avec Teams.
Remarque
Le processus Synchroniser avec Teams peut prendre quelques minutes. Un message s’affiche dans le navigateur indiquant que l’application a été correctement synchronisée avec Teams.
Ouvrez l’application Teams (ou connectez-vous à l’adresse
https://teams.microsoft.com).Sélectionnez le triple point dans la barre latérale, puis sélectionnez Toutes les applications.
L’application sera placée dans la catégorie Applications créées pour votre organisation . Vous pouvez ajouter l’application à partir de là.
Sélectionnez votre application, puis sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal ou une conversation dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Félicitations ! Votre application est désormais ajoutée à Teams.
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.